Você já notou aquele ícone ou animação giratória que aparece enquanto um site é carregado? Essa é uma animação de pré-carregador, e é uma ferramenta útil que você pode usar em seus projetos do WordPress.
Os pré-carregadores têm uma finalidade real. Em sites com muito conteúdo, eles mantêm os visitantes envolvidos durante aqueles segundos cruciais de carregamento, o que pode reduzir as taxas de rejeição. E, para sites comerciais, um pré-carregador de marca pode até dar um toque profissional.
Se estiver pensando que isso parece complicado, não se preocupe. Criamos dois métodos para adicionar uma animação ao pré-carregador do WordPress, adequados para usuários de todos os níveis de habilidade.

Por que adicionar uma animação de pré-carregador no WordPress?
Um pré-carregador ou um carregador de página é uma animação que você vê quando está aguardando o carregamento de uma página. Ele informa aos usuários que a página da Web ainda está se preparando e pede que eles aguardem pacientemente. Quando o carregamento é concluído, o pré-carregador desaparece e o visitante pode ver a página da Web normalmente.
Aqui está um exemplo desse elemento de design do WordPress:

Um cenário em que você pode querer adicionar uma animação de carregamento é se a sua página da Web tiver muitas imagens grandes ou vídeos incorporados. Nesse caso, o tempo de carregamento da página será maior do que o normal e você deseja que os usuários permaneçam na página por tempo suficiente para que ela seja totalmente exibida.
Se sua página não tiver muitos elementos pesados, é melhor se concentrar em melhorar a velocidade e o desempenho do site. Talvez você também queira fazer upgrade para um provedor de hospedagem WordPress melhor.
Dito isso, vamos ver como você pode adicionar facilmente uma animação de carregamento de página ao seu site WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Muito ocupado para criar seu site WordPress? Deixe que nossa equipe de especialistas em design para WordPress crie o site dos seus sonhos desde o início, cuidando de tudo, desde o design personalizado até a otimização do desempenho, para que você possa se concentrar em seus negócios.
Como adicionar uma animação de carregamento simples com o WP Smart Preloader
Uma maneira fácil de adicionar uma animação de pré-carregamento no WordPress é usar o WP Smart Preloader.
Dos dois plug-ins que estamos apresentando neste guia, este é a versão mais simples. Isso porque ele tem 6 animações integradas do pré-carregador do WordPress que você pode usar, e você não precisa definir muitas configurações para ativar a animação.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WP Smart Preloader. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
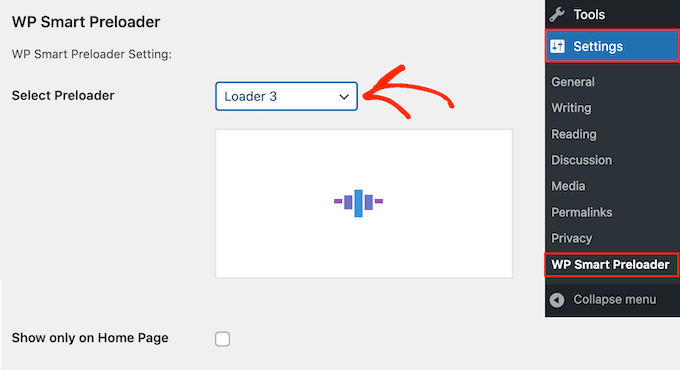
Após a ativação, vá para Configurações ” WP Smart Preloader e abra o menu suspenso “Smart Preloader”. Isso mostra todas as diferentes animações que você pode usar.

O plug-in mostrará uma visualização da animação escolhida, para que você possa selecionar diferentes pré-carregadores e ver qual deles lhe agrada mais.
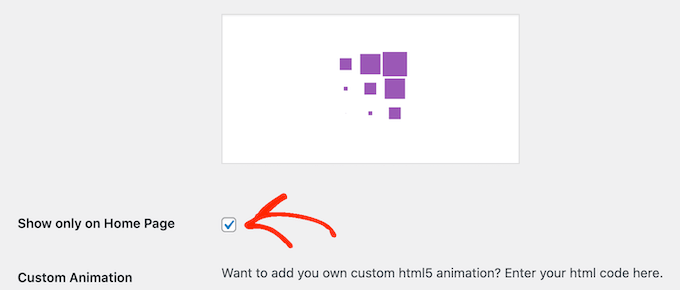
Por padrão, a animação será exibida em todo o site do WordPress, mas, se preferir, você poderá usá-la somente na página inicial. Basta marcar a caixa “Show only on Home Page” (Mostrar somente na página inicial).

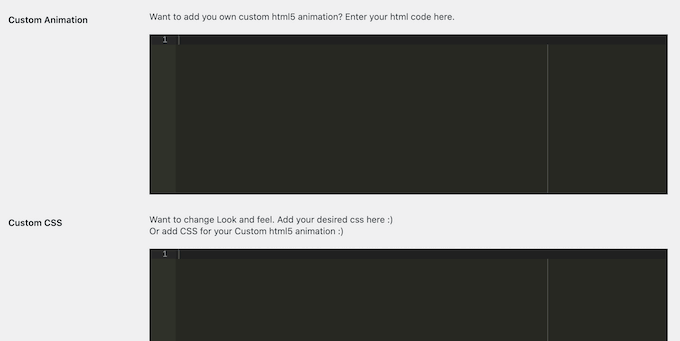
Se quiser criar sua própria animação CSS, basta digitar seu código na caixa “Custom CSS”.
Outra opção é criar uma animação HTML5 personalizada adicionando código à caixa “Custom Animation” (Animação personalizada).

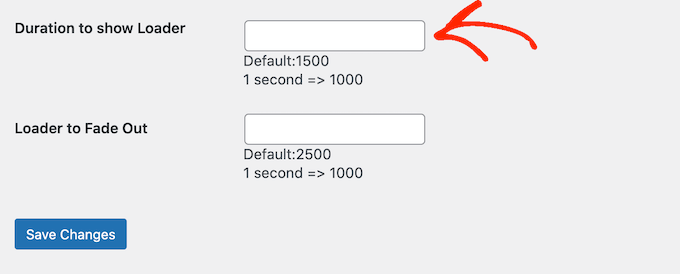
Depois de escolher uma animação, vá até a seção “Duration to show Loader” (Duração para mostrar o carregador). Aqui, você pode alterar o tempo de reprodução do pré-carregador.
A opção padrão é 1500 milissegundos ou 1,5 segundos. Isso deve funcionar bem para a maioria dos sites, mas você pode digitar um número diferente, se desejar.

Por padrão, a animação levará 2500 milissegundos ou 2,5 segundos para desaparecer completamente. Para alterar isso, basta digitar um número maior ou menor no campo “Loader to Fade Out”.
Quando estiver satisfeito com a configuração do pré-carregador, basta clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora você pode visitar seu blog ou site do WordPress para ver o pré-carregador em ação.

Como adicionar uma animação de carregamento personalizável com o Safelayout Cute Preloader
O primeiro plug-in definitivamente facilita a adição de uma animação de carregamento no WordPress. No entanto, ele não é a opção mais personalizável.
Se quiser adicionar seu próprio toque à animação de carregamento do WordPress ou até mesmo ajustar o design para que corresponda à sua marca, você pode conferir o Safelayout Cute Preloader.
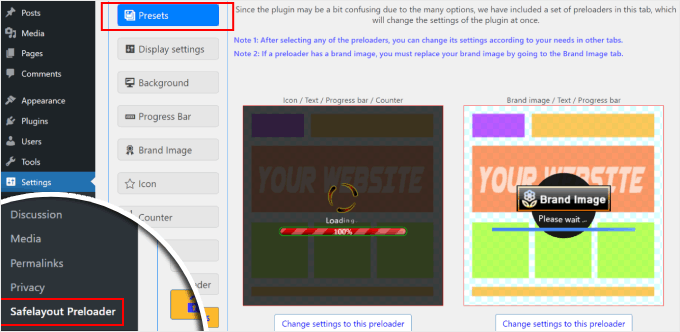
Para usar o Safelayout Cute Preloader, instale o plug-in do WordPress em sua área de administração. Quando o plug-in estiver ativo, vá para Configurações ” Safelayout Preloader.
A primeira guia que você verá chama-se “Presets”. Aqui, você pode escolher um design de pré-carregador predefinido para o seu site.

Se você gostar de um dos designs, poderá clicar no botão “Alterar configurações para este pré-carregador” abaixo do modelo.
A partir daí, você pode personalizar o pré-carregador usando as outras opções de design disponíveis, que mostraremos a você.
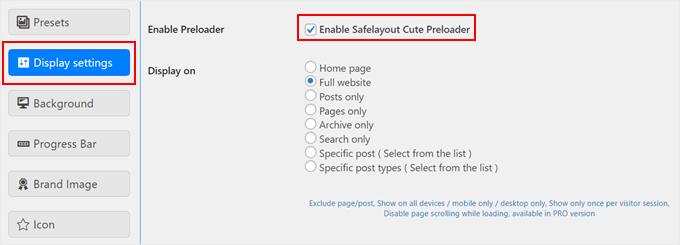
Caso contrário, você pode pular esta etapa e passar para a próxima guia, que é “Configurações de exibição”.

Aqui, você pode escolher onde exibir a animação do pré-carregador.
Certifique-se de marcar a caixa “Enable Safelayout Cute Preloader” para que o plug-in funcione.
Para as configurações de “Exibir em”, você pode escolher qualquer uma das opções de localização. Para fins de exemplo, usaremos “Site completo”.
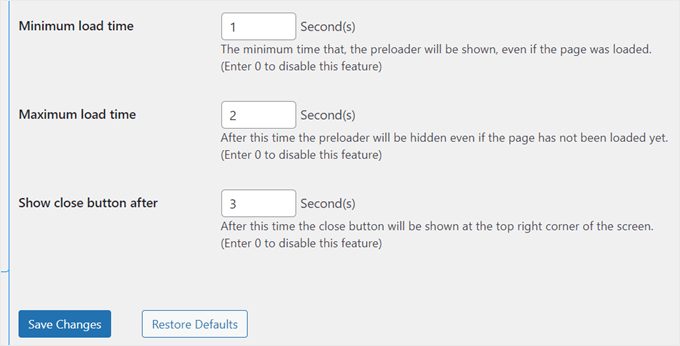
Se você rolar a tela para baixo, poderá alterar a duração da animação do pré-carregador.

O tempo mínimo de carregamento significa por quanto tempo a animação do pré-carregador será exibida mesmo que a página tenha terminado de carregar.
Por outro lado, o tempo máximo de carregamento é o segundo em que a animação deve desaparecer se a página demorar mais do que o esperado para carregar.
Você também pode optar por exibir um botão “Fechar” depois de transcorridos alguns segundos desde que o pré-carregador foi exibido.
Depois de fazer suas alterações, basta clicar em “Save Changes” (Salvar alterações).
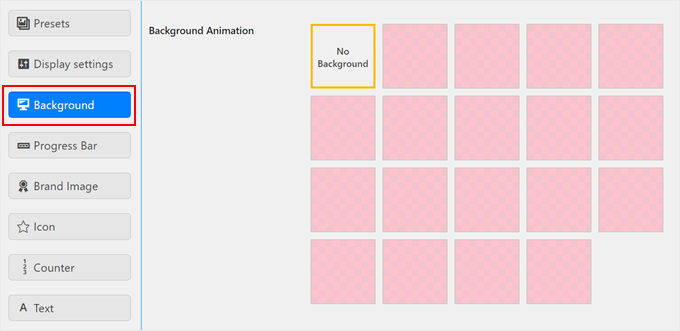
Em seguida, vamos para a guia “Background” (Plano de fundo).

Na parte superior, você pode selecionar uma animação de fundo. Cada caixa mostra como será o efeito animado em seu site posteriormente.
Se você não quiser escolher nenhum deles, basta selecionar “No Background”.
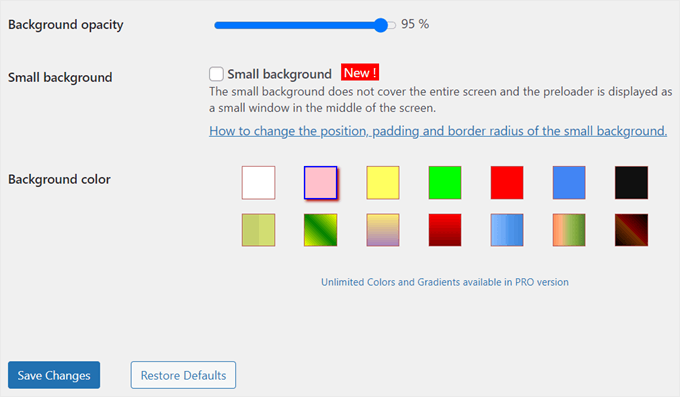
Descendo, você pode escolher a opacidade da cor do plano de fundo, alterar o plano de fundo de tela inteira para um plano de fundo pequeno e selecionar uma cor de plano de fundo.

Quando estiver satisfeito com suas escolhas, basta clicar em “Save Changes” (Salvar alterações).
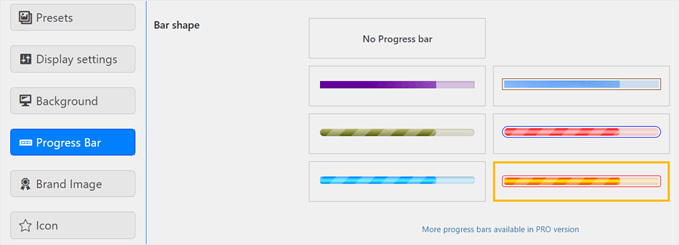
A próxima configuração é “Progress Bar”.

É aqui que você pode, opcionalmente, escolher um formato de barra de progresso para exibir na animação do pré-carregador. É um bom recurso de design que dá aos visitantes a impressão de que a página está sendo carregada.
Você também pode escolher “No Progress Bar” se preferir.
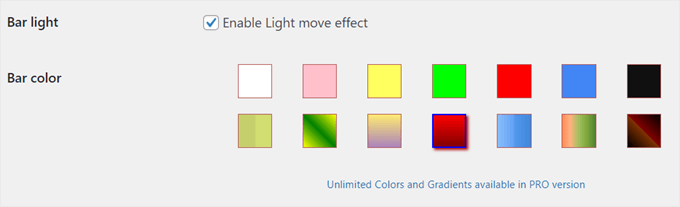
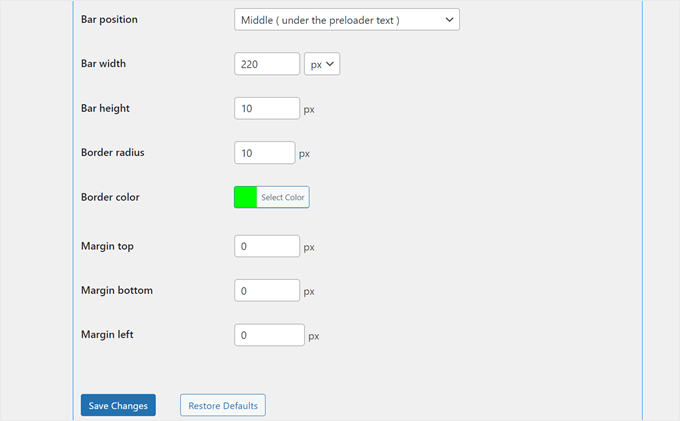
Ao rolar a tela para baixo, você pode alterar a cor da barra de progresso.

Depois disso, você pode modificar a posição, a largura, o raio da borda, a cor da borda e as margens da barra de progresso.
Certifique-se de clicar no botão “Save Changes” (Salvar alterações) antes de passar para a próxima etapa.

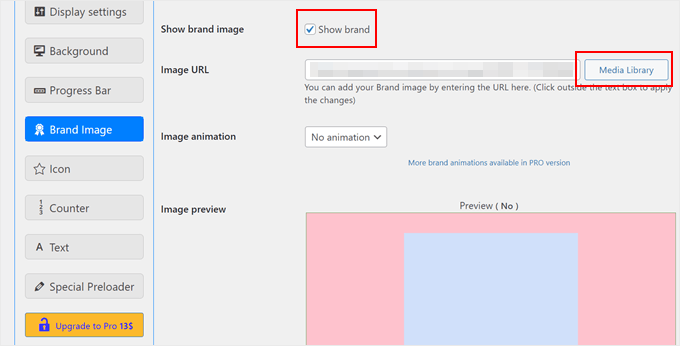
Feito isso, vá em frente e mude para a guia “Brand Image” (Imagem da marca).
É aqui que você pode adicionar um logotipo à animação do seu pré-carregador. Para fazer isso, basta marcar a caixa “Show brand” (Mostrar marca) e escolher a imagem do logotipo clicando no botão “Media Library” (Biblioteca de mídia).
Você também pode adicionar um efeito animado, se necessário.

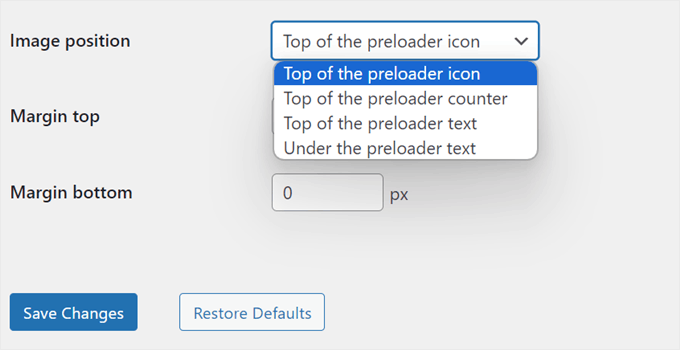
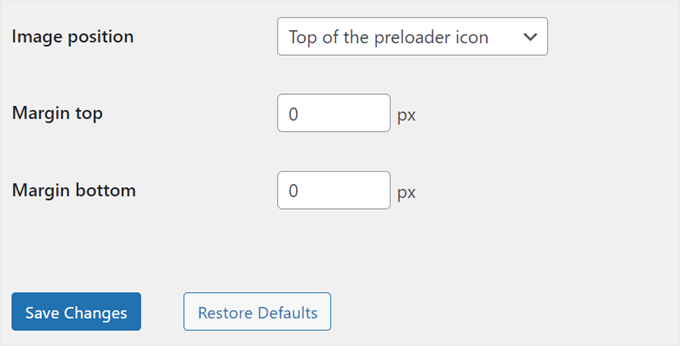
Depois disso, você pode alterar a posição da imagem do logotipo.
Há quatro opções: acima do ícone do pré-carregador, acima do contador do pré-carregador, acima do texto do pré-carregador ou abaixo do texto. Se não tiver certeza do que são essas opções, não se preocupe, falaremos sobre elas daqui a pouco.

Você também pode alterar as margens superior e inferior da imagem do logotipo para que ela não fique muito próxima de outros elementos do pré-carregador. Mas, em nosso caso, vamos deixá-la como está.
Com tudo isso configurado, clique em “Save Changes” (Salvar alterações).

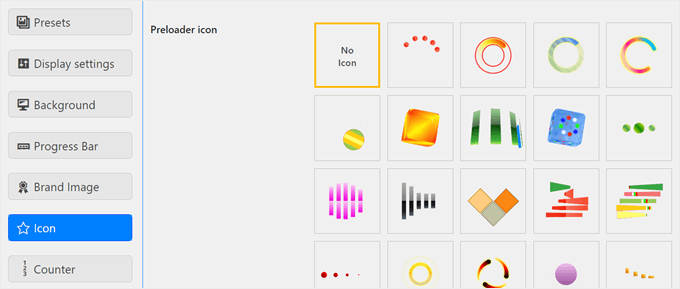
Vamos agora navegar até as configurações de “Ícone”.
É aqui que você pode exibir uma imagem animada que normalmente aparece em um pré-carregador, como uma barra de progresso circular.
Se você já estiver usando uma barra de progresso e achar que usar um ícone pode ser demais, basta selecionar “No Icon” (Sem ícone).

Mas se você escolher um ícone, também terá a opção de personalizar sua aparência.
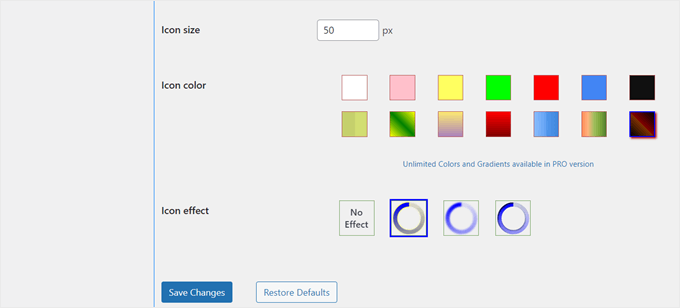
Você pode alterar o tamanho, a cor e o efeito de animação.
Quando estiver satisfeito com o design do ícone, basta clicar em “Save Changes” (Salvar alterações).

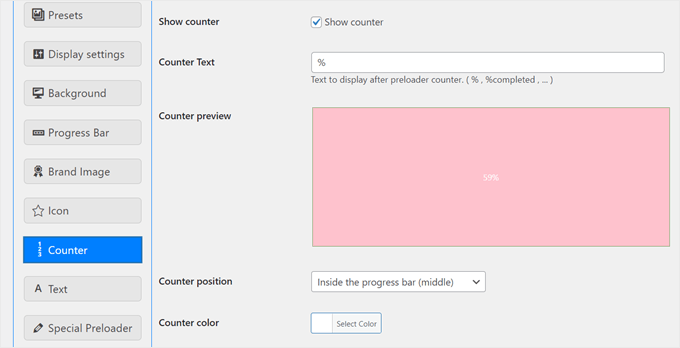
A próxima configuração a ser feita é “Contador”. Isso mostrará um contador numerado (como 0% a 100%) para indicar o progresso do carregamento. Você pode optar por desativar ou ativar esse recurso.
Além disso, fique à vontade para alterar o texto do contador que é exibido após o número, se necessário.

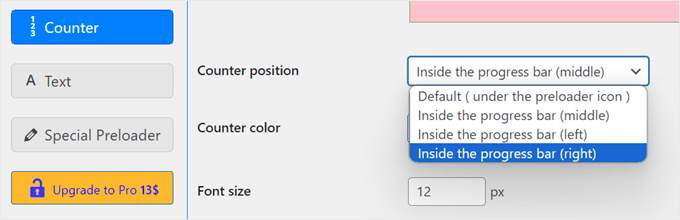
Outro aspecto que você pode alterar é onde o contador aparece.
Há quatro opções: sob o ícone do pré-carregador, no meio da barra de progresso, no lado esquerdo da barra de progresso e no lado direito da barra de progresso.

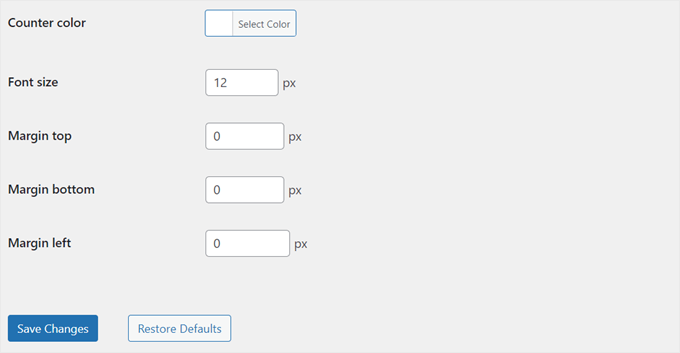
Descendo, você pode alterar a cor, o tamanho da fonte e as margens do contador.
Depois disso, basta clicar no botão “Save Changes” (Salvar alterações).

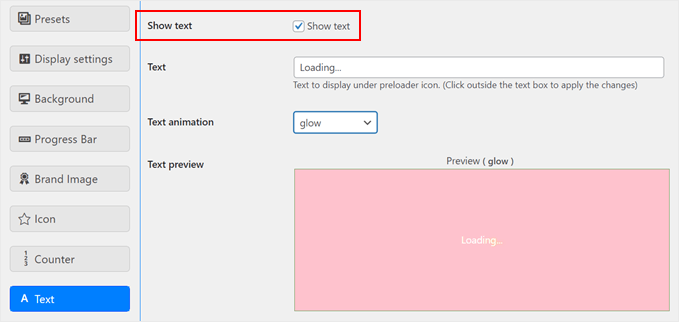
Por fim, você pode adicionar e alterar o texto do pré-carregador. Para fazer isso, certifique-se de que a caixa “Mostrar texto” esteja marcada.
Por padrão, o pré-carregador mostrará um texto “Carregando…”, mas você pode ser mais criativo.
Você também pode adicionar um efeito animado para fazer com que o texto se destaque ainda mais.

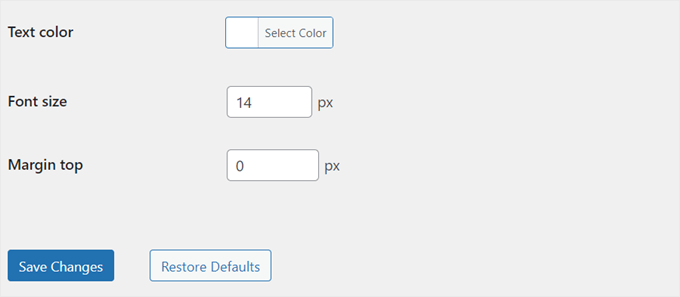
Ao rolar a tela para baixo, você pode alterar a cor do texto, o tamanho da fonte e a margem superior.
Depois disso, basta clicar no botão “Save Changes” (Salvar alterações).

E é isso! Sua animação do pré-carregador deve aparecer agora com base em suas configurações. Você pode visualizar seu site no celular, no desktop ou no tablet para vê-lo em ação.
Veja como é o nosso:

Mais truques do WordPress para engajar os visitantes de seu site
Adicionar uma animação de pré-carregador é apenas uma das muitas maneiras de aprimorar seu site WordPress. Se estiver procurando ideias mais criativas para cativar seu público, nós o ajudaremos:
- Como adicionar um efeito Parallax a qualquer tema do WordPress – Crie profundidade e interesse visual com essa técnica de ilusão de rolagem.
- Como adicionar flocos de neve caindo em seu blog do WordPress – Encante seus visitantes com um toque de magia de inverno em seu site.
- Como adicionar facilmente o modo escuro ao seu site WordPress – Ofereça uma experiência de navegação mais confortável com esse recurso popular.
- Maneiras de trazer efeitos de Halloween para o seu site WordPress – Assuste seu site com esses truques divertidos e festivos de Halloween.
- Como adicionar um plano de fundo animado no WordPress – Faça uma declaração ousada com planos de fundo em movimento que chamam a atenção.
- Como adicionar um vídeo do YouTube como plano de fundo em tela cheia no WordPress – Crie uma primeira impressão poderosa com planos de fundo de vídeo dinâmicos.
- Como adicionar a rolagem infinita ao seu site WordPress (guia passo a passo) – Mantenha os visitantes envolvidos carregando continuamente mais conteúdo à medida que eles rolam a tela.
Esperamos que este artigo tenha ajudado você a aprender como adicionar facilmente uma animação de pré-carregador ao seu site WordPress. Talvez você também queira conferir nossas escolhas de especialistas dos melhores construtores de páginas de arrastar e soltar no WordPress e nosso guia completo sobre como editar um site WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
I used to turn on this function in Elementor, which also implemented it from a certain version. It always made me even more sad when I couldn’t do this on a site where I couldn’t use Elementor. Great. If it is needed again, I finally know how to do it easily.
Vijay
Hi, I am a non techie. Is preloader possible only with plugins or can acheive by code as well? I feel it will be good to minimize plugins as much as possible to avoid unncessary conflicts with theme updates or with others in future.
WPBeginner Support
We do not have a beginner-friendly method for creating a preloader and manually creating the code would mean you are the author of a plugin added to your site rather than using a plugin someone has already created. You may want to take a look at our guide below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
Admin