Adicionar um portfólio ao seu site WordPress é uma ótima maneira de mostrar seu trabalho. Isso permite que clientes ou empregadores em potencial vejam o que você faz e o que oferece.
Além disso, um portfólio bem organizado pode impressionar os visitantes e fazer com que eles se sintam confiantes para contratá-lo. É como ter um espaço pessoal em seu site mostrando seus melhores projetos. É como ter um espaço pessoal em seu site, mostrando seus melhores projetos.
Embora um portfólio geralmente esteja relacionado a trabalhos visuais, você pode criar um independentemente de qual seja o seu trabalho. Seja você um escritor, designer ou desenvolvedor, um portfólio on-line pode ajudá-lo a se destacar com seu excelente trabalho.
Neste guia, vamos orientá-lo nas etapas para adicionar uma página de portfólio impressionante ao seu site WordPress.

Por que você precisa adicionar um portfólio ao seu site WordPress?
Seja você um freelancer ou um candidato a emprego, uma página de portfólio em seu site WordPress oferece um espaço dedicado para mostrar seu trabalho a futuros clientes ou empregadores.
Se você tem uma página no LinkedIn, um currículo ou uma conta de mídia social, pode pensar que um portfólio não é necessário. Entretanto, isso não poderia estar mais longe da verdade.
Aqui estão alguns motivos pelos quais você precisa de um site de portfólio:
- Conquiste a confiança: É muito mais fácil criar confiança e conseguir mais trabalhos quando você mostra seu trabalho real e depoimentos de clientes satisfeitos.
- Marcar sua marca: Mostrar seu melhor trabalho ajuda você a se tornar um especialista em sua área, o que abre muitas novas oportunidades.
- Encontre novos clientes com SEO: Você facilitará a localização de seus clientes potenciais por meio de mecanismos de pesquisa.
- Simplifique a administração e economize tempo: Você pode responder a perguntas por meio da seção de perguntas frequentes e ter um formulário de contato para que os clientes em potencial enviem mensagens para você e compartilhem detalhes sobre seus processos.
Dito isso, se você não tiver conhecimentos técnicos, talvez não se sinta à vontade com a ideia de criar seu próprio portfólio.
Tradicionalmente, projetar páginas de portfólio era difícil. Você teria que escrever códigos CSS ou HTML complicados para exibir o texto, as imagens e outros elementos na página da Web.
Mas a boa notícia é que agora você pode usar um construtor simples de arrastar e soltar para configurar todo o seu portfólio em minutos.
Nesta postagem, mostraremos como adicionar um portfólio ao seu site WordPress usando dois métodos diferentes. Você pode clicar em um dos links rápidos abaixo para ir para o método que preferir:
Pronto? Basta seguir nosso tutorial passo a passo abaixo para saber como adicionar um portfólio ao seu site WordPress.
Método 1: Criar uma página de portfólio com um construtor de páginas
Embora a maioria dos tutoriais do WordPress ensine você a adicionar uma página de portfólio por meio do editor padrão do WordPress ou talvez com um tema, a maneira mais fácil é usar um construtor de páginas como o SeedProd.
Ao contrário de outros métodos, que têm recursos limitados ou exigem instruções complicadas, o SeedProd tem um editor de arrastar e soltar, para que você possa criar rapidamente uma bela página de portfólio que converte.
Para este tutorial, vamos supor que você já tenha uma hospedagem WordPress e um site. Mas não se preocupe se não tiver. Você pode seguir nosso guia sobre como criar um site WordPress e começar a trabalhar rapidamente.
Se você deseja criar uma página de portfólio que mostre seu trabalho, o SeedProd é a solução. É o construtor de páginas perfeito para iniciantes ou para qualquer pessoa que queira uma solução de arrastar e soltar para criar qualquer tipo de página.
Você também pode escolher entre vários modelos de portfólio, seja você escritor, web designer, fotógrafo ou outro tipo de profissional. O SeedProd é usado por todos os tipos de profissionais e criativos que desejam compartilhar seu trabalho com o mundo.
Além disso, o SeedProd se conecta a complementos úteis, como o WPForms e o OptinMonster, para ajudá-lo a ampliar a funcionalidade do seu site.
Etapa 1. Escolha seu tema
Primeiro, vamos instalar e ativar o plug-in SeedProd. Para obter instruções detalhadas, você pode seguir nosso tutorial sobre como instalar um plug-in do WordPress.
Após a ativação, vá para a página SeedProd ” Configurações no painel do WordPress, cole sua chave de licença no campo e clique em “Verificar chave”. Você pode encontrar essa chave na página de downloads da sua conta SeedProd.

Depois de verificado, você estará pronto para criar sua página de portfólio.
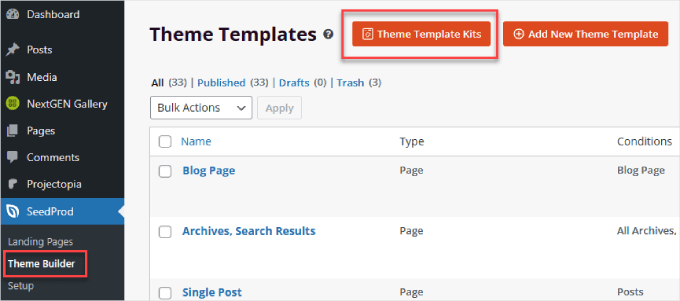
Basta navegar até SeedProd ” Theme Builder e clicar no botão “Theme Template Kits”.

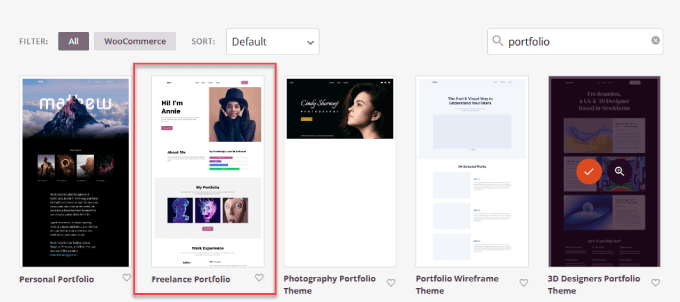
Aqui, você encontrará uma biblioteca de temas de página para escolher. Talvez você queira navegar pelas páginas de temas para encontrar um modelo que se adapte ao seu campo.
Nesse caso, procuraremos e selecionaremos o tema “Freelance Portfolio”.

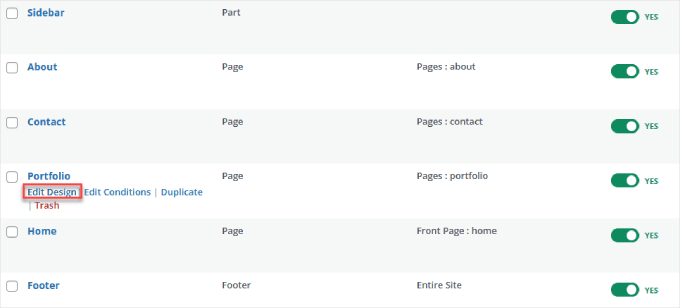
Você verá uma lista de tipos de página que podem ser editados.
A partir daí, basta escolher a página à qual deseja adicionar seu portfólio. Como estamos criando uma nova página de portfólio, clicaremos no link “Edit Design” (Editar design) em “Portfolio” (Portfólio).

Etapa 2. Editar o site do portfólio
Agora, tudo o que resta a fazer é editar e projetar seu site para atender às suas necessidades.
Há muitos recursos que o SeedProd oferece, portanto, você deve seguir nosso curso gratuito SeedProd 101 no WPBeginner. Ele aborda todos os recursos e como usá-los.
Para adicionar um portfólio visual ao seu site, recomendamos o uso do “Advanced Gallery Block”, que permite adicionar galerias de imagens únicas ou múltiplas em sua página.
Você pode tocar no botão “+”, procurar o “Advanced Gallery Block” e arrastá-lo e soltá-lo no local desejado.

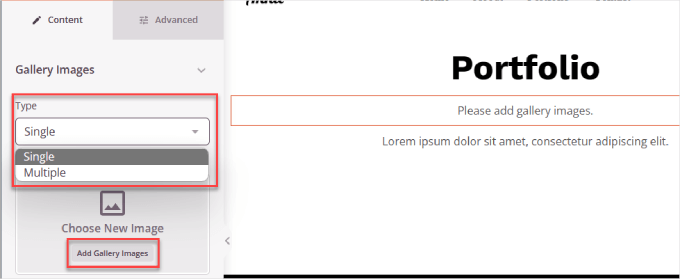
Em seguida, você deverá clicar no bloco “Gallery” da página. Isso abrirá o painel de personalização do bloco na barra lateral esquerda.
Em “Type” (Tipo), você pode selecionar “Single” (Único) ou “Multiple” (Múltiplo) e, em seguida, clicar em “Add Gallery Images” (Adicionar imagens da galeria).

Depois que as imagens forem carregadas, você poderá ajustar a aparência da galeria.
Na área “Settings” (Configurações), você pode ajustar o número de imagens por coluna, o espaçamento e o link ao qual a imagem se conecta.

Cada portfólio é único, portanto, pode haver mais blocos que você queira adicionar. Por exemplo, a maioria dos portfólios tem um formulário de contato, bem como uma seção de “Depoimentos”, talvez uma incorporação do Twitter ou do Facebook e até mesmo uma tabela de preços.
Todos eles podem ser adicionados simplesmente arrastando-os do lado esquerdo do SeedProd para o construtor à direita.
Ao adicionar novos blocos, você também pode ir para a guia “Sections” (Seções).
Isso lhe fornece dezenas de modelos para categorias específicas, como “Cabeçalho”, “Chamada para ação”, “Perguntas frequentes”, “Recursos” e muito mais.

Por exemplo, adicionamos a seção de perguntas frequentes abaixo do conteúdo da galeria.
Dessa forma, os clientes em potencial podem abordar quaisquer preocupações ou responder às suas perguntas mais importantes.

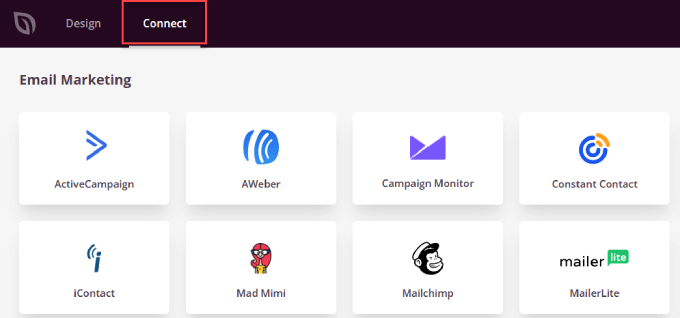
Há também uma guia “Connect” que permite que você se conecte às suas ferramentas de negócios favoritas, como Constant Contact, Zapier, AWeber e outras.
Se você tiver um formulário opt-in, poderá conectar seu serviço de marketing por e-mail para que ele envie novos contatos para sua lista. Além disso, se você usar o WPForms Lite, poderá se conectar ao Constant Contact gratuitamente.

Aí está!
O SeedProd pode criar uma galeria tão bonita quanto um plugin especializado e é muito mais fácil de usar. Se você deseja uma página de portfólio de alta conversão e visualmente atraente, o SeedProd é a melhor opção.
Método 2: Adicionar um portfólio ao seu site com um plug-in de galeria
Outra maneira de adicionar um portfólio é usar um plug-in de galeria. A desvantagem é que você não terá os modelos incorporados como teria com o SeedProd.
Dito isso, ainda é uma opção viável se você quiser apenas uma página semelhante a uma galeria. Recomendamos galerias para fotógrafos, artistas ou profissionais de criação que precisam exibir imagens.
Etapa 1: Escolha um plug-in de galeria
Existem muitos plug-ins de galeria no mercado, mas, para este tutorial, usaremos o NextGEN Gallery. Com mais de 500.000 downloads, esse plug-in simples do WordPress permite adicionar uma galeria de fotos e configurar sua página de portfólio em minutos.
Primeiro, vamos instalar e ativar o plug-in NextGEN Gallery. Se precisar de ajuda, leia nosso guia sobre como instalar um plug-in do WordPress.
A versão gratuita do NextGEN oferece galerias de fotos básicas. No entanto, se você precisar de recursos premium, como layouts diferentes, lightboxes, licenças para vários sites e a possibilidade de vender suas fotos, convém fazer o upgrade para a versão premium.
Etapa 2: Criar uma galeria
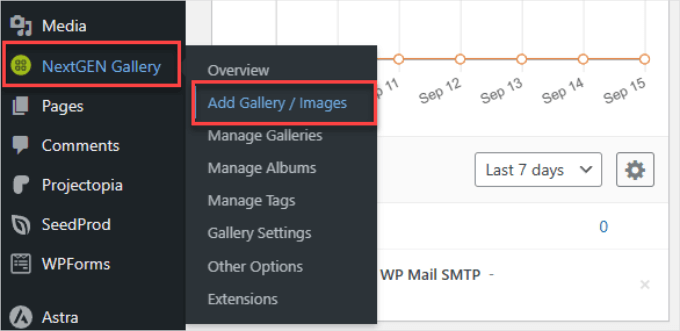
Para começar, navegue até NextGEN Gallery ” Add Gallery/Images (Adicionar galeria/imagens ) na barra lateral do painel do WordPress.

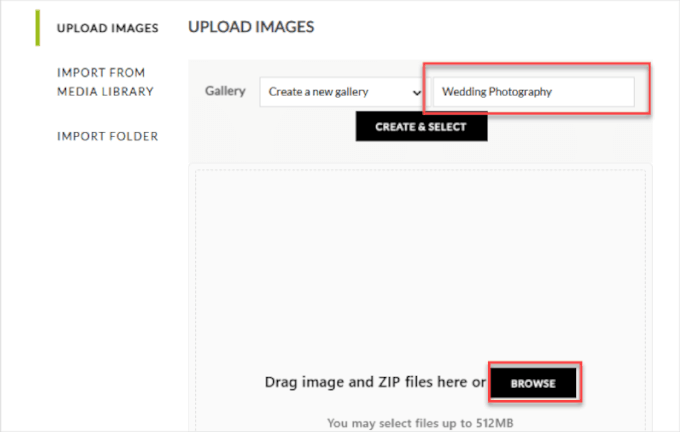
Aqui, você nomeará sua galeria e dará a ela um título apropriado.
Depois disso, você pode clicar em “Browse” para carregar todas as imagens que usará. Recomendamos tratar cada galeria como uma coleção ou pasta de itens de portfólio semelhantes e nomeá-las de acordo.

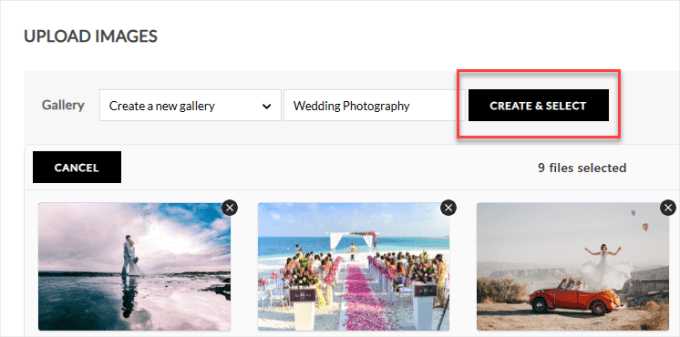
Depois de fazer o upload das imagens, você poderá ver as miniaturas de cada foto.
Em seguida, vamos clicar em “Create and Select”.

Etapa 3: Configure as definições do Gallery
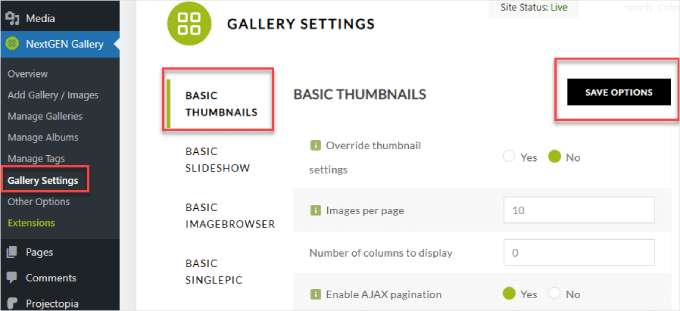
A partir daqui, acesse NextGEN Gallery ” Gallery Settings na barra lateral e verifique se você está na área “Basic Thumbnails” (Miniaturas básicas).
Agora, você pode configurar a aparência da grade. Por exemplo, você pode escolher o número de imagens por página ou o número de colunas a serem exibidas.
Quando terminar, clique em “Save Options” (Salvar opções) na parte superior.

Etapa 4: Adicione sua galeria a uma página do WordPress
Para adicionar sua galeria a uma página do WordPress, você pode criar uma nova página ou encontrar a página existente à qual deseja adicionar a galeria.
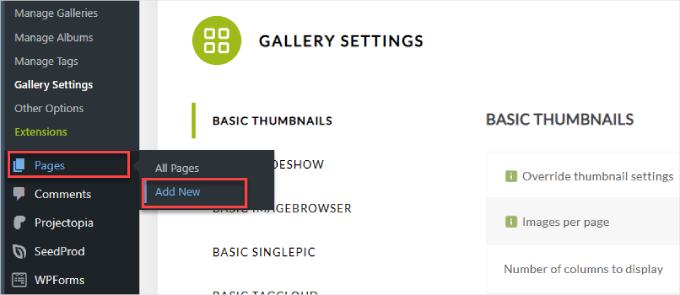
Para este tutorial, criaremos uma nova página, portanto, acessaremos Pages ” Add New.

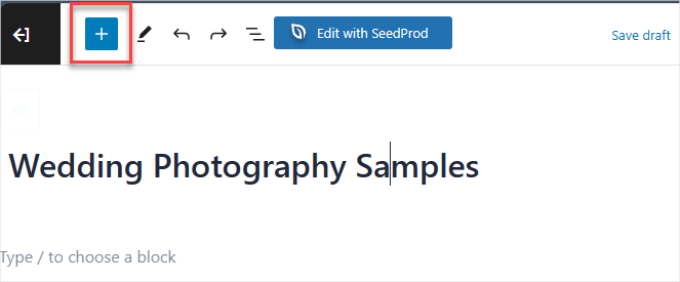
Isso abrirá o editor de blocos do WordPress.
A partir daí, você deverá clicar no ícone “+” do inseridor de blocos.

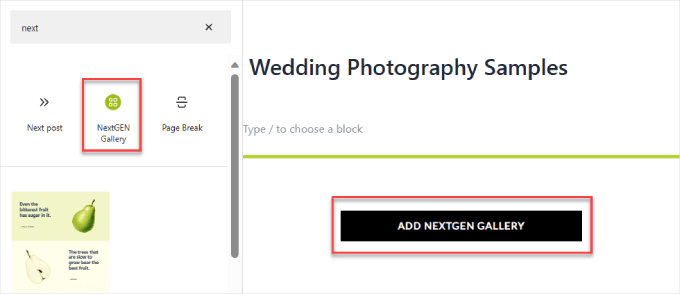
Em seguida, basta pesquisar e selecionar “NextGEN Gallery” para adicionar o bloco à sua página. Você pode arrastar e soltar o bloco para onde quiser que a galeria apareça.
Em seguida, vamos clicar no botão “Add NextGEN Gallery”.

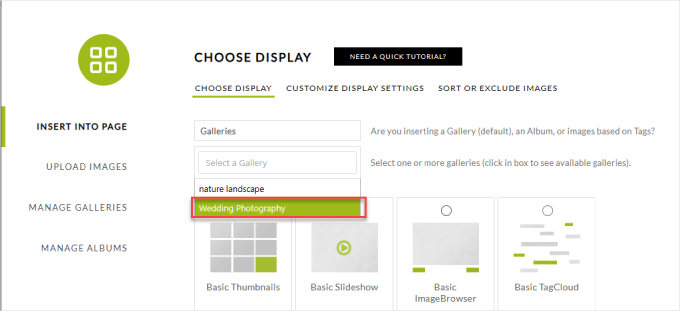
Na janela pop-up que aparece, você precisará clicar na guia “Select a Gallery” e selecionar a galeria desejada.
Vamos escolher “Wedding Photography” (Fotografia de casamento).

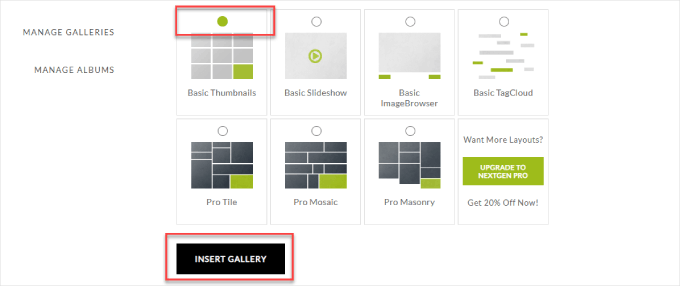
A próxima etapa é escolher o tipo de galeria ou apresentação de slides que você deseja.
Para este exemplo, escolheremos miniaturas básicas. Entretanto, as galerias da versão Pro darão à sua página de portfólio um toque mais artístico.
Por fim, clique em “Insert Gallery” (Inserir galeria).

Se necessário, você pode configurar o restante da página antes de publicá-la.
E você pode clicar no botão “Publicar” quando estiver pronto para entrar no ar.

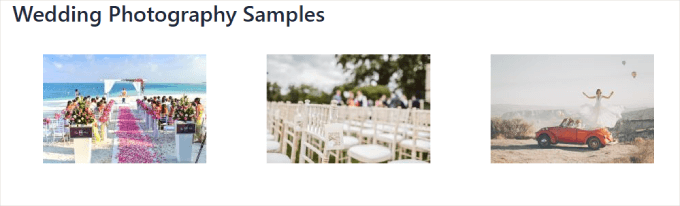
Aqui está um exemplo de como ele pode se parecer.
Se você clicar na miniatura, a foto maior da lightbox será aberta para que os visitantes possam ver a imagem em tamanho real.

Dica de especialista: Observação: Você também pode usar o Envira Gallery para adicionar um portfólio ao seu site, assim como faria com o NextGEN Gallery. Essa é outra ótima opção para mostrar seu trabalho! Para obter mais detalhes, você pode ler este guia sobre como criar sua primeira galeria Envira.
Melhores temas do WordPress projetados para portfólios
Se você já tem um tema funcional com todos os estilos, layouts e fontes do seu site, faz mais sentido usar um plug-in ou um construtor de páginas como o SeedProd.
O SeedProd tem vários modelos de portfólio que você pode adicionar ao seu site WordPress existente, o que o torna a melhor opção. Dessa forma, você não precisa reformular completamente o design do seu site.
Entretanto, se estiver começando um site de portfólio do zero, considere escolher um bom tema do WordPress para portfólios on-line.
Embora todo tema do WordPress possa ser usado para criar algum tipo de portfólio on-line, alguns temas são melhores para isso do que outros. Eles geralmente têm códigos de acesso específicos ou arquivos de projetos, e alguns até incluem modelos de páginas especiais para portfólios.
Esses temas do WordPress têm funcionalidade estendida, como opções extras de conteúdo em destaque e opções integradas de WooCommerce que podem ajudar a direcionar os visitantes para sua loja de arte on-line.
Aqui estão alguns dos melhores temas de WordPress para portfólios on-line:
Aí está!
Agora você sabe como adicionar um portfólio ao seu site WordPress. Ao adicionar seus melhores artigos freelance, vídeos de casamento, designs de lojas de comércio eletrônico, campanhas de mídia social, fotos jornalísticas ou qualquer que seja sua especialidade, você atrairá o tipo certo de pessoas para sua empresa.
Dica de especialista: Está se sentindo sobrecarregado com a ideia de criar e projetar o site do seu portfólio? Experimente nosso serviço de design de sites WordPress! Estamos aqui para ajudá-lo a criar um portfólio on-line impressionante e profissional. Deixe-nos cuidar do trabalho árduo para que você possa se concentrar em mostrar seu talento – agende uma ligação agora!
Esperamos que este tutorial tenha ajudado você a aprender como adicionar um portfólio ao seu site WordPress. Se quiser saber mais, confira nossos guias sobre como criar imagens interativas para aumentar o envolvimento do usuário e como carregar facilmente imagens com lazy load para garantir uma excelente velocidade de página.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





kariuki
Thanks you for the help with adding portfolios. i like the plugins you suggested. easy to use and very efficient
Sueli
Can Envira allow users to create accounts and put together galleries of selected images?
I want to create a site to showcase artwork for licensing. Visitors should be able to select images (like “lightboxes” on stock images websites) and come back to see them later.
Thanks
siri
For the nimble gallery, am i able to link images, like a hyperlink of some sort?
Heather Bloomer
Thanks so much for the easy to follow instructions for the Nimble Portfolio plugin.
Yvonne Hajdu-Cronin
What is the gallery plug in or portfolio theme you’d recommend for mostly portrait orientation images? So many of them seem geared to wide landscape pics.
Thanks
Amanda
Hi,
Thanks for this but would prefer to use existing plugins. Would it be possible to do a tutorial on portfolios using jetpack? I can’t make heads nor tales of it, & can’t find anything helpful online.
Thanks
Jo
Hi, of all the plugins available, which one do you think is the best for creating multiple categories of albums, taking into account ease of use and cost?
Many thanks, Jo
Editorial Staff
Envira Gallery.
Admin