Você já percebeu como o painel do WordPress pode ficar desorganizado? Percebemos que cada site do WordPress é diferente e, às vezes, os proprietários de sites precisam de uma maneira simples de fazer anotações ou compartilhar atualizações rápidas exatamente onde elas são mais visíveis.
Adicionar um bloco de notas ao seu painel do WordPress pode ser incrivelmente útil, quer você esteja gerenciando um blog com vários autores, coordenando com clientes ou simplesmente controlando suas próprias tarefas.
Neste artigo, mostraremos como adicionar um prático recurso de bloco de notas à sua área de administração do WordPress.

Por que adicionar um bloco de notas em seu painel do WordPress?
Se você gerencia um blog WordPress com vários autores, há muitas maneiras de melhorar o fluxo de trabalho editorial, mas uma comunicação clara com seus outros autores é fundamental.
Você precisa de um lugar para compartilhar informações, listar suas metas, planejar conteúdo, gerar ideias para publicações em blogs, publicar instruções e muito mais.
Há muitas ferramentas on-line que podem ser usadas para compartilhar notas adesivas com sua equipe. Você pode usar o Slack, o OneNote, o Evernote, ferramentas gratuitas do Google, como o Google Drive, ou até mesmo o e-mail.
No entanto, as notas desses serviços não serão exibidas na área de administração do WordPress, que é o único lugar onde todos da sua equipe vão para trabalhar.
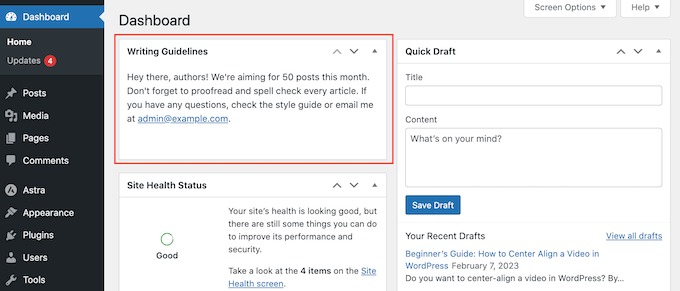
O painel de controle é a primeira coisa que todos veem quando fazem login na conta do WordPress, portanto, é o melhor lugar para colocar informações importantes. Dito isso, vamos ver como você pode adicionar um bloco de notas ao seu painel do WordPress.
Como adicionar um bloco de notas ao seu painel do WordPress
A maneira mais fácil de adicionar notas ao painel do WordPress é usar o WP Dashboard Notes. Esse plug-in gratuito permite que você crie quantas notas públicas e privadas quiser e use cores diferentes para destacar as informações mais importantes.
Qualquer pessoa que esteja conectada ao seu site do WordPress pode usar o plug-in do bloco de notas, inclusive autores e colaboradores, portanto, ele também é uma ótima opção se você permitir que os usuários enviem publicações em seu site do WordPress.

Observação: você pode notar que o plug-in não foi testado com as versões mais recentes do WordPress. Mas nós mesmos o testamos novamente e ele funciona bem para essa finalidade. Para obter mais informações, confira nosso artigo sobre se você deve instalar plug-ins não testados com sua versão do WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o WP Dashboard Notes. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O plug-in funciona imediatamente e não há configurações a serem definidas.
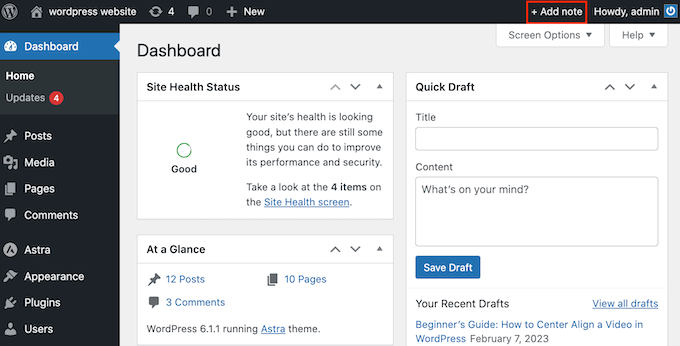
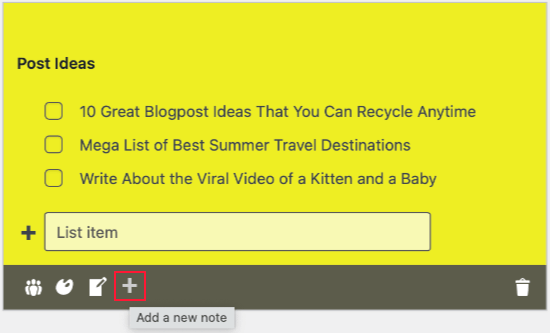
Basta acessar o painel do seu site clicando em Painel no menu à esquerda e você verá um novo item “Adicionar nota” na barra de ferramentas.

Para começar, clique em “Adicionar nota”.
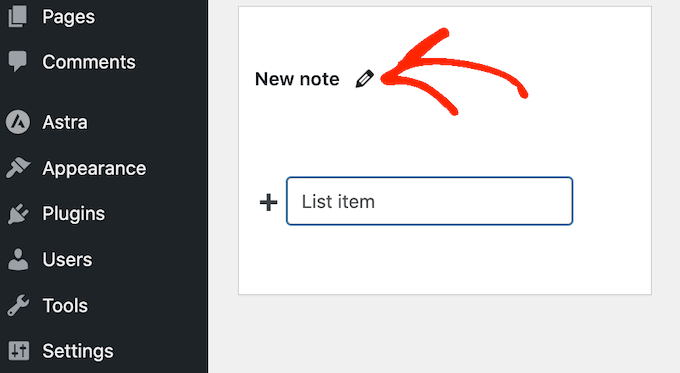
Em seguida, role até a parte inferior do painel e você verá uma “Nova nota” pronta para ser personalizada. Para adicionar um título, passe o mouse sobre o texto “New Note” e clique no ícone de lápis quando ele aparecer.

Agora você pode digitar o novo título.
Você também notará que há alguns ícones na parte inferior da nota. O primeiro controla quem pode ver a nota, e está definido como “todos os usuários” por padrão.

Se você quiser tornar a nota privada, clique no ícone para que ele mostre apenas uma única figura.
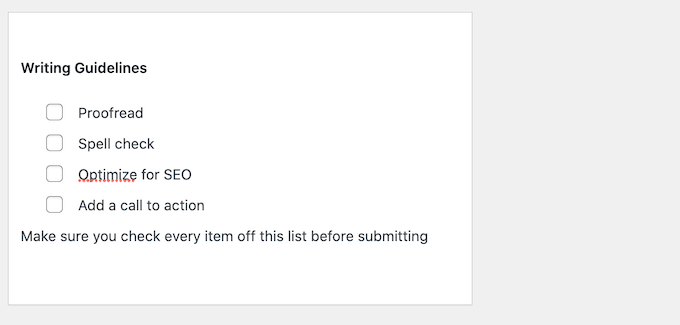
As anotações privadas são ideais para criar uma lista de verificação de publicação de blog, registrar suas referências ou simplesmente anotar ideias sem sobrecarregar o painel de outras pessoas.

O segundo ícone é a paleta de cores, que altera a cor de fundo da nota.
Cores brilhantes podem fazer com que as notas mais importantes se destaquem para que os membros da equipe prestem atenção a elas. Para as anotações menos urgentes, você pode usar um fundo branco simples, como os widgets integrados do painel.
Para saber mais sobre esse tópico, consulte nosso guia sobre como escolher o esquema de cores perfeito.

Por padrão, sua nota será exibida como uma lista, o que é perfeito para anotar tarefas e lembretes rápidos.
Se preferir, você pode mudar para um estilo de nota simples clicando no ícone ‘Converter…’.

Se você já tiver adicionado uma lista de marcadores, eles permanecerão no formato de lista.
Qualquer texto que você digitar depois de clicar no ícone “Nota” será adicionado como texto simples, como você pode ver na imagem a seguir.

O próximo ícone é “+”, que cria uma nova nota em seu blog do WordPress.
Dessa forma, você pode adicionar várias notas ao painel sem precisar clicar no botão “Nova nota” na barra de ferramentas.

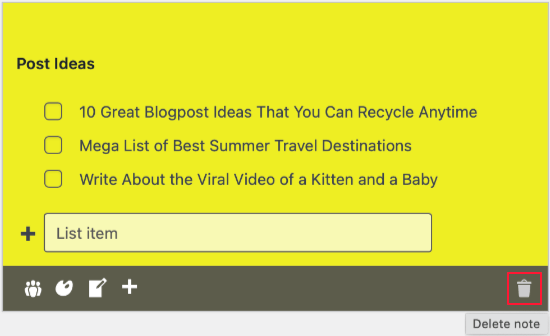
O último ícone é a lixeira, que excluirá a nota sem pedir confirmação.
Você não pode recuperar a nota, portanto, pense bem antes de clicar nesse ícone.

Você provavelmente já notou que todas as novas notas são criadas na parte inferior da área de administração. Dependendo de como você personalizou o painel de administração do WordPress, os usuários talvez precisem rolar a tela para ver essas notas.
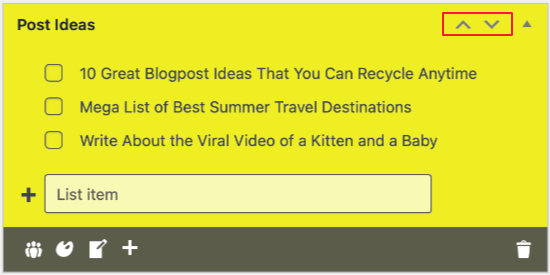
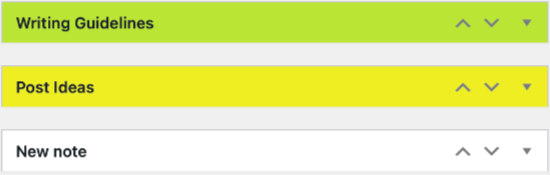
Isso não é ideal, pois outros autores, blogueiros convidados e membros da equipe podem perder notas importantes. Por esse motivo, talvez você queira mover as notas pelo painel usando o recurso de arrastar e soltar. Outra opção é usar as setas “para cima” e “para baixo” ao lado do título de cada nota.

Se você não vir essas setas, tente atualizar a página.
Normalmente, você deseja colocar as notas mais importantes na parte superior do painel e as menos importantes na parte inferior, onde não atrapalharão sua visualização dos outros widgets.
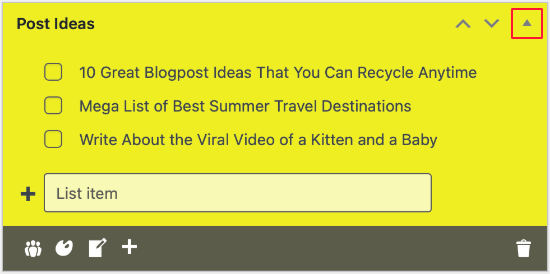
Você também pode recolher uma nota para mostrar apenas seu título, clicando no ícone de triângulo.

A nota agora ocupa muito menos espaço, de modo que os usuários podem examinar rapidamente várias notas e decidir quais querem ver.
Para expandir uma nota, basta clicar no mesmo ícone de triângulo.

Você perceberá que suas anotações não têm um botão Salvar ou Publicar. Isso ocorre porque elas são salvas automaticamente, embora você também possa salvá-las manualmente pressionando a tecla “Enter” no teclado.
Saiba mais maneiras de personalizar sua administração do WordPress
Além de adicionar blocos de notas, aqui estão outras maneiras de personalizar sua área de administração do WordPress:
- Como adicionar avisos de administração personalizados no WordPress
- Como desativar a barra de administração do WordPress para todos os usuários, exceto os administradores
- Como alterar o esquema de cores do administrador no WordPress (rápido e fácil)
- Como colocar um rótulo branco em seu painel de administração do WordPress
- Como adicionar o modo escuro ao seu painel de administração do WordPress
- Como adicionar uma seção de ajuda/recurso no administrador do WordPress
Esperamos que este artigo tenha ajudado você a adicionar um bloco de notas ao seu painel do WordPress. Você também pode querer conferir nossas escolhas de especialistas dos melhores plug-ins de registro e rastreamento de atividades do WordPress e nossa lista de dicas para proteger sua área de administração do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ben
This is nice, but is there a way to make sure that other editors or contributors can’t delete other people’s notes? I noticed other editors can edit and even delete other people’s notes. Those options should only be available to the Admin.
WPBeginner Support
That is not an option with the plugin at the moment but if you let the plugin’s developer know they should be able to set that up in the future
Admin
Glam
Hey, it appears that the editorial staff did NOT check to see that this plugin has not been updated in over a year and is not tested with the version of WordPress as of February 20,2023.
Your readers trust you so please check that your info is current before reusing old blog post info.
Thank you.
WPBeginner Support
Thank you for your feedback, however the plugin is currently supported and not all plugins need continual updates. We would recommend taking a look at our article below for more on this
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Benny V Peterson
Hey Wpbeginner, did you develop this plug-in ⁉️