Os menus são essenciais para ajudar os visitantes a navegar em seu site WordPress e encontrar mais posts e páginas. Os menus responsivos de tela cheia podem ser particularmente úteis ao projetar seu site para usuários móveis.
Quando os usuários clicam ou tocam em um ícone de hambúrguer, uma sobreposição em tela cheia do menu do seu site é exibida com uma bela animação.
Experimentamos alguns tipos diferentes de menu em nossos próprios sites para ver o que obtém os melhores resultados. E, neste artigo, mostraremos como adicionar um menu responsivo de tela cheia no WordPress sem escrever nenhum código.

Por que adicionar um menu responsivo de tela cheia no WordPress?
Menus bem projetados ajudam os visitantes a encontrar o caminho em seu site WordPress ou loja WooCommerce. Mas pode ser difícil tocar em um menu padrão no cabeçalho ao usar a tela pequena de um smartphone.
Muitos sites já recebem mais visitantes de dispositivos móveis do que de desktops. Por isso, recomendamos que você visualize a versão móvel do seu site WordPress para ver como o site fica em dispositivos móveis.
Um menu móvel responsivo de tela cheia se ajustará automaticamente a diferentes tamanhos de tela. Como todo o espaço disponível é usado para o menu, ele é mais fácil de navegar em smartphones e tablets.
Vamos dar uma olhada em como adicionar um menu responsivo de tela cheia no WordPress.
Como adicionar um menu responsivo de tela cheia no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in FullScreen Menu. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress para iniciantes.
Observação: você pode notar que o FullScreen Menu não foi testado com as três últimas versões do WordPress, mas nós o testamos em nosso site de demonstração e ele está funcionando bem no momento. Para obter mais informações, consulte nosso guia sobre se você deve usar plug-ins desatualizados do WordPress.
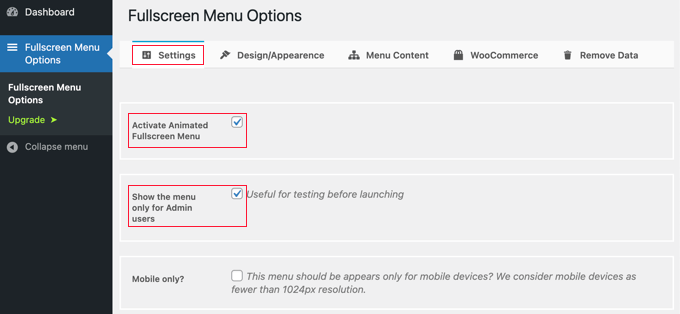
Após a ativação, vá até a página Fullscreen Menu Options (Opções de menu em tela cheia ) no menu de administração do WordPress para definir as configurações do plug-in. Ele o levará automaticamente para a guia “Settings” (Configurações).

Comece marcando a caixa de seleção “Activate Animated Fullscreen Menu” para ativar o menu.
É uma boa ideia marcar também a caixa “Mostrar o menu somente para usuários administradores” no início. Isso permitirá que você veja as alterações à medida que configura o menu, mas os visitantes do seu site não poderão vê-lo até que você termine.
Não se esqueça de voltar e desmarcar essa caixa quando terminar.
Outras configurações permitem que você mostre o menu somente em dispositivos móveis, feche o menu com um clique ou rolagem e oculte o menu em páginas específicas. No nosso exemplo, deixaremos essas configurações desmarcadas, mas fique à vontade para personalizá-las como desejar para seu próprio site.
Design e aparência do menu de tela cheia
Em seguida, personalizaremos o design do menu. Felizmente, o plug-in de menu permite que você faça isso sem precisar de CSS personalizado.
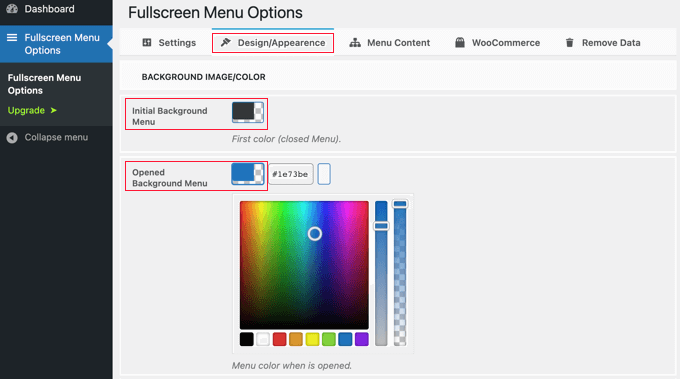
Para personalizar o menu, você precisará clicar na guia “Design/Appearance” na parte superior da página. Nessa página, você pode escolher as cores, a fonte e as configurações de animação do menu.

Na parte superior da página, você verá duas configurações de cores. A primeira cor é para o ícone do menu de hambúrguer. Ele será exibido no canto superior direito do seu site. Quando os visitantes clicarem ou tocarem nele, o menu de tela cheia será exibido ou ocultado.
A segunda configuração de cor é para o plano de fundo do menu.
Quando você clicar em cada caixa, será exibida uma paleta de cores. Você pode clicar na cor que deseja usar ou digitar seu código hexadecimal.
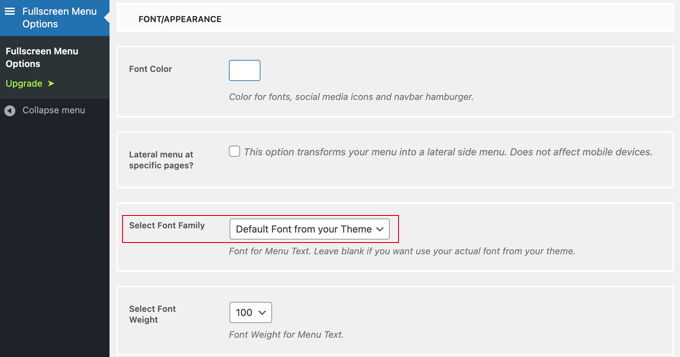
Depois de escolher as cores do menu, role a página para baixo até a seção Font/Appearance (Fonte/Aparência). Aqui, você pode escolher a cor, a família e o tamanho da fonte que serão usados para o texto do menu.
Para este tutorial, manteremos as configurações padrão, que usam a fonte do nosso tema. Recomendamos essa configuração porque ela corresponderá ao design de seu site. Além disso, o carregamento de fontes adicionais pode afetar o desempenho e a velocidade do seu site WordPress.

Há também configurações para exibir um menu lateral em páginas específicas e rolar o menu principal se ele não for alto o suficiente. Para este tutorial, deixaremos essas configurações desmarcadas, mas fique à vontade para experimentá-las em seu próprio blog ou site do WordPress.
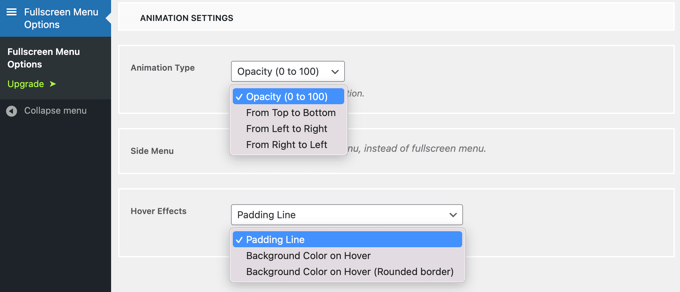
Depois disso, role para baixo até a seção “Animation Settings” (Configurações de animação). Aqui, você pode ajustar duas configurações principais.

A primeira delas é “Animation Type” (Tipo de animação). Isso permite que você selecione a direção da animação quando o menu é ativado. Você pode escolher de cima para baixo, da esquerda para a direita e da direita para a esquerda.
A segunda configuração é o efeito obtido ao passar o mouse sobre uma entrada de menu. As opções são linha de preenchimento, cor de fundo e cor de fundo com uma borda arredondada.
Conteúdo do menu em tela cheia
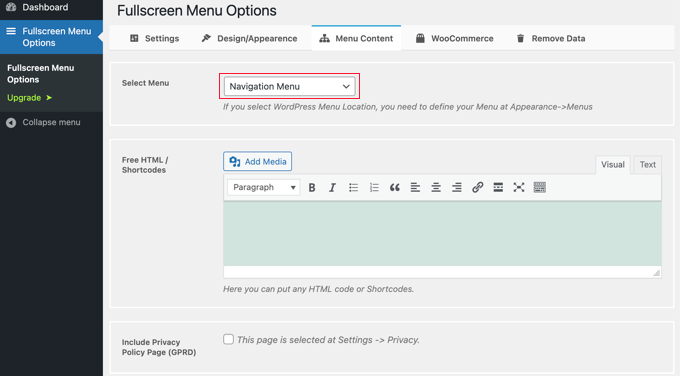
Por fim, você precisará rolar de volta para a parte superior da página e clicar na guia “Menu Content” (Conteúdo do menu). Aqui, você pode selecionar o menu do WordPress que será exibido no seu menu de tela cheia.

Ao lado de “Select Menu” (Selecionar menu) na parte superior, você precisará escolher um menu na lista suspensa. Se você ainda não criou um menu de navegação, consulte nosso guia sobre como adicionar menus de navegação no WordPress.
Se quiser exibir conteúdo adicional na tela do menu, poderá adicioná-lo na próxima seção, denominada “HTML gratuito / códigos curtos”. Basta digitar o conteúdo na caixa do editor e adicionar os arquivos de mídia que desejar. Esse conteúdo será exibido abaixo do menu.
Há também uma caixa de seleção que incluirá um link para sua página de política de privacidade. No entanto, muitos proprietários de sites preferem adicionar isso no rodapé em vez de no menu principal.
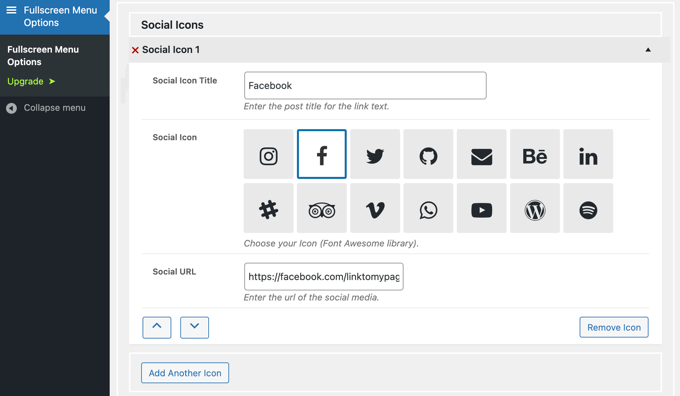
Em seguida, talvez você queira adicionar ícones sociais como itens de menu. Eles serão exibidos em uma linha na parte inferior do menu de tela cheia.
Para adicioná-los, basta rolar para baixo até a seção “Social Icons” (Ícones sociais) e inserir um título para o ícone, como “Facebook”. Depois disso, escolha o ícone apropriado e digite o URL de sua página social.

Você pode adicionar mais ícones clicando no botão “Add Another Icon” (Adicionar outro ícone).
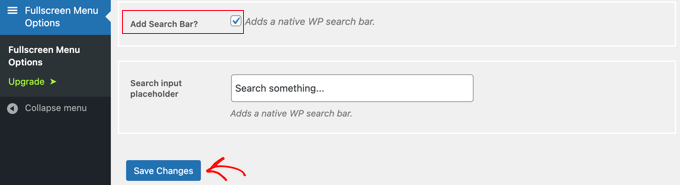
Por fim, você pode adicionar uma barra de pesquisa nativa do WordPress à parte superior do seu menu responsivo. Você precisará rolar até a parte inferior da página “Menu Content” (Conteúdo do menu) e marcar a caixa “Add Search Bar?” (Adicionar barra de pesquisa?). Se desejar, você também pode digitar algum texto de espaço reservado.

Por fim, clique no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora você pode visitar seu site para ver o menu responsivo de tela cheia em ação. Recomendamos que você redimensione o navegador para ver como o menu se comporta em diferentes tamanhos de tela.
Veja como ele aparece em nosso site de demonstração.

Quando estiver satisfeito com o menu de tela cheia, não se esqueça de voltar para Fullscreen Menu Options e desmarcar a opção “Show the menu only for Admin users”. Depois de clicar no botão “Save Changes” (Salvar alterações), os visitantes do seu site poderão acessar o menu.
Esperamos que este artigo o tenha ajudado a aprender como adicionar um menu responsivo de tela cheia ao seu site do WordPress. Talvez você também queira saber como adicionar um mega menu em seu site do WordPress ou como adicionar um menu de painel deslizante em temas do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Andrew Peters
Hey guys!
I love how a lot of your posts have a Plugin option and then a manual tutorial as well. Is there a tutorial on how to manually add a menu like this to your child theme.
I’m using Beaver Builder child theme and trying to learn how to add an off canvas menu as a secondary menu option.