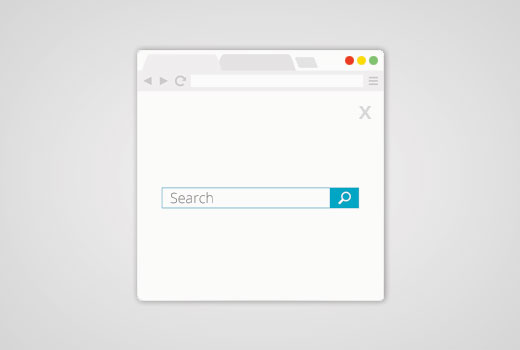
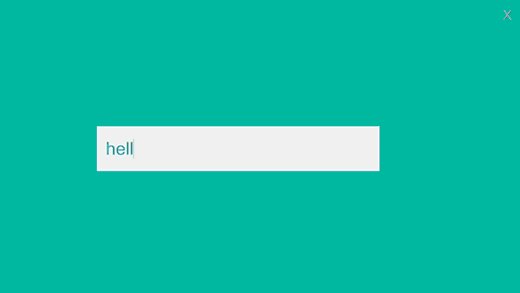
Recentemente, um de nossos leitores perguntou se poderíamos escrever um tutorial sobre como adicionar uma sobreposição de pesquisa em tela cheia no WordPress. Você provavelmente já viu isso em sites populares como o Wired. Quando um usuário clica no ícone de pesquisa, a caixa de pesquisa se abre e cobre toda a tela, o que pode melhorar a experiência do usuário em dispositivos móveis. Neste artigo, mostraremos como adicionar uma sobreposição de pesquisa em tela cheia no WordPress.

A pesquisa em tela cheia está lentamente se tornando uma tendência porque melhora drasticamente a experiência de pesquisa para usuários móveis. Como as telas dos celulares são muito pequenas, ao oferecer uma sobreposição de tela cheia, você facilita a digitação e a pesquisa dos usuários no seu site.
Quando recebemos essa solicitação de tutorial pela primeira vez, sabíamos que seria necessário algum código. Nosso objetivo no WPBeginner é tornar as coisas o mais simples possível.
Depois que terminamos de escrever o tutorial, percebemos que era um processo muito complicado e que deveria ser incluído em um plugin simples.
Para facilitar, criamos um tutorial em vídeo sobre como adicionar uma sobreposição de pesquisa em tela cheia, que você pode assistir abaixo.
No entanto, se quiser apenas seguir instruções em texto, siga nosso tutorial passo a passo sobre como adicionar uma sobreposição de pesquisa em tela cheia no WordPress.
Adição de sobreposição de pesquisa em tela cheia no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WordPress Full Screen Search Overlay. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O plugin WordPress Full Screen Overlay Search funciona imediatamente e não há configurações a serem definidas.
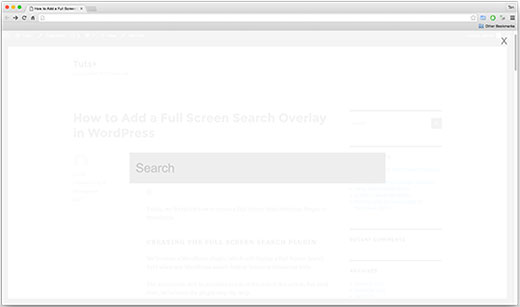
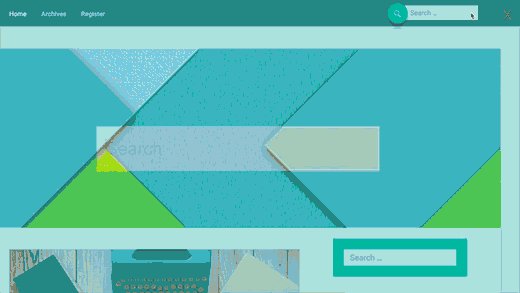
Basta acessar seu site e clicar na caixa de pesquisa para ver o plug-in em ação.

Observe que o plug-in funciona com o recurso de pesquisa padrão do WordPress. Ele também funciona muito bem com o SearchWP, que é um plug-in premium que melhora muito a pesquisa padrão do WordPress.
Infelizmente, esse plug-in não funciona com o Google Custom Search.
Personalização da sobreposição de pesquisa em tela cheia
O plug-in WordPress Full Screen Search Overlay vem com sua própria folha de estilos. Para alterar a aparência da sobreposição de pesquisa, você terá que editar o arquivo CSS do plug-in ou usar !important no CSS.
Primeiro, você precisará se conectar ao seu site usando um cliente FTP. Se você não sabe usar o FTP, dê uma olhada no nosso guia sobre como fazer upload de arquivos para o WordPress usando o FTP.
Quando estiver conectado, você precisará localizar a pasta CSS do plug-in. Você a encontrará no seguinte caminho:
yourwebsite.com/wp-content/plugins/full-screen-search-overlay/assets/css/
Você encontrará um arquivo full-screen-search.css dentro da pasta css. É necessário fazer download desse arquivo para o seu computador.
Abra o arquivo que acabou de baixar em um editor de texto simples, como o Bloco de notas. Você pode fazer qualquer alteração nesse arquivo. Por exemplo, queremos alterar a cor do fundo e da fonte para que correspondam ao nosso site de demonstração.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 | /*** Reset* - Prevents Themes and other Plugins from applying their own styles to our full screen search*/#full-screen-search,#full-screen-search button,#full-screen-search button.close,#full-screen-search form,#full-screen-search form div,#full-screen-search form div input,#full-screen-search form div input.search { font-family: Arial, sans-serif; background:none; border:0 none; border-radius:0; -webkit-border-radius:0; -moz-border-radius:0; float:none; font-size:100%; height:auto; letter-spacing:normal; list-style:none; outline:none; position:static; text-decoration:none; text-indent:0; text-shadow:none; text-transform:none; width:auto; visibility:visible; overflow:visible; margin:0; padding:0; line-height:1; box-sizing:border-box; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; -webkit-box-shadow:none; -moz-box-shadow:none; -ms-box-shadow:none; -o-box-shadow:none; box-shadow:none; -webkit-appearance:none; transition: none; -webkit-transition: none; -moz-transition: none; -o-transition: none; -ms-transition: none;}/*** Background*/#full-screen-search { visibility: hidden; opacity: 0; z-index: 999998; top: 0; left: 0; width: 100%; height: 100%; background: #1bc69e; /** * Add some CSS3 transitions for showing the Full Screen Search */ transition: opacity 0.5s linear;}/*** Display Full Screen Search when Open*/#full-screen-search.open { /** * Because we're using visibility and opacity for CSS transition support, * we define position: fixed; here so that the Full Screen Search doesn't block * the underlying HTML elements when not open */ position: fixed; visibility: visible; opacity: 1;}/*** Search Form*/#full-screen-search form { position: relative; width: 100%; height: 100%;}/*** Close Button*/#full-screen-search button.close { position: absolute; z-index: 999999; top: 20px; right: 20px; font-size: 30px; font-weight: 300; color: #999; cursor: pointer;}/*** Search Form Div*/#full-screen-search form div { position: absolute; width: 50%; height: 100px; top: 50%; left: 50%; margin: -50px 0 0 -25%;}/*** Search Form Input Placeholder Color*/#full-screen-search form div input::-webkit-input-placeholder { font-family: Arial, sans-serif; color: #ccc;}#full-screen-search form div input:-moz-placeholder { font-family: Arial, sans-serif; color: #ccc;}#full-screen-search form div input::-moz-placeholder { font-family: Arial, sans-serif; color: #ccc;}#full-screen-search form div input:-ms-input-placeholder { font-family: Arial, sans-serif; color: #ccc;}/*** Search Form Input*/#full-screen-search form div input { width: 100%; height: 100px; background: #eee; padding: 20px; font-size: 40px; line-height: 60px; /* We have added our own font color here */ color:#50B0A6; } |
Nesse código, alteramos apenas a cor do plano de fundo na linha 62 e adicionamos a cor da fonte na linha 150. Se você for bom em CSS, sinta-se à vontade para alterar outras regras de estilo também.
Quando terminar, você pode carregar esse arquivo de volta para a pasta CSS do plug-in usando FTP. Agora você pode ver as alterações visitando seu site.

Observação importante:
Se estiver usando isso em seu próprio tema, é melhor usar as tags !important para que as atualizações do plug-in não substituam as alterações.
Para desenvolvedores e consultores, você também pode simplesmente renomear o plug-in e incluí-lo como parte de seu tema ou serviços.
Só criamos esse plug-in porque todas as outras maneiras de escrever este tutorial teriam sido muito complicadas para usuários iniciantes.
Esperamos que este artigo o tenha ajudado a adicionar a sobreposição de pesquisa em tela cheia ao seu site WordPress. Talvez você também queira ver nosso guia sobre como adicionar um efeito de alternância de pesquisa no WordPress
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Carl
Will this plugin in the WordPress Repository be updated to work with the latest version of WordPress? also, I am using the Divi theme from elegant Themes, and this does not seem to work at all. Nothing happens when clicking on the search button
Jasper
Hi There,
Does this plugin work with woo commerce? I need a full screen search function that just searches my site for woo commerce products.
Any help would be much appreciated!!
Sameer Choudhary
I want to make a submit button below search box , when a full screen overlay search appears. I have tried adding normal input button and button tags as well in the full-screen-search.php, but it doesn’t work. How to accomplish it.
Sameer Choudhary
I want to add a Submit Button below search box, when the Full Screen Search overlay Appears. Please help me
Viraj Patel
Thanks for this amazing post but I am trying to integrate this full screen search with the google custom search just like wpbeginner search. How can I do that?
Waseem Safdar
There appears a ‘light-colored empty space’ below the footer menu in my website InstaTix.pk , I contacted the theme developer and this is what he replied:
“This empty space is added by “Full Screen Search Overlay” plugin.
I tried to test with default WordPress Theme (TwentyTwelve) and I can also see additional empty space on the bottom.
It is better if you can report this specific issue to the plugin developer.”
Oliver Drummond
Great Plugin! Any chance of adding an option for using “Esc” key to close the search?
Thanks
Oliver Drummond
Great post and very good plugin! Thank you!!
Is it possible to add a functionality that makes the fullscreen search box closes when we press the “Esc” key?
Thank you!
Michael
Hello, does anyone know how I can overlay a website on my own webpage. I am searching for a plugin but have found none. I would like to overlay a client website on my own when he rents a page on my site. So when the page is visited they see the client website not my original content. Thanks
John Ullyatt
This is awesome. Very straightforward. How can I make the overlay only a percentage of the screen, rather than the whole thing?
Axel B
Hello,
I’d like to add a search engine on the help pages of my WP, which are accessible for members only. Can you tell me how to make a restriction for the search engine to the help pages, and not for the whole website please?
Patricia Reszetylo
Now all we need is a “child theme” plugin that works with plugins rather than themes….
Jhon
Nice Post. I am just searching this from the last some time.
Anselm Urban
Looks great! The only problem I have is that a margin appears below the footer.
Jason
I’ve got the same problem. Did you ever find a fix?
Stu
Same here! Any update by chance?
Amben Gran
Same problem here. Margin appears below the footer. Any update?
Viraj Patel
you can solve it by some major change in plugin css. I have solved it
Devin
Ok, so… Care to share?
Jekesh Kumar Oad
sir i want to know that how we can make the different posts with the same url and different catagory . ex
example . com / games / gta
example . com / computer / gta