Adicionar uma imagem de fundo ao seu site WordPress pode torná-lo mais envolvente e visualmente atraente. É também uma maneira eficaz de mostrar sua marca e comunicar sua mensagem.
Dito isso, nem todas as tentativas são bem-sucedidas. Problemas como imagens esticadas, alinhamento incorreto ou tempos de carregamento lentos devido ao tamanho grande dos arquivos podem afetar negativamente o design do seu site.
Trabalhamos com muitos proprietários de sites para superar esses desafios e encontrar o equilíbrio perfeito. Neste artigo, vamos orientá-lo em 6 métodos diferentes para adicionar uma imagem de fundo ao seu site WordPress.

Por que adicionar uma imagem de fundo do WordPress?
Adicionar uma imagem ao seu site WordPress pode torná-lo mais atraente para os visitantes. Você pode chamar rapidamente a atenção dos usuários e envolvê-los com seu conteúdo.
Ele também permite que você personalize o design do site de acordo com a sua marca. Por exemplo, você pode carregar fotos sutis de seus produtos ou do mascote da marca no plano de fundo.
Além disso, você pode adicionar um vídeo do YouTube como plano de fundo completo ou uma apresentação de slides de imagens que dará vida ao seu conteúdo.
No entanto, sugerimos selecionar imagens de fundo que não causem distração nem dificultem a leitura do conteúdo do seu blog do WordPress. Um plano de fundo deve aprimorar a experiência do usuário e ajudar a transmitir sua mensagem aos visitantes.
Além disso, é importante escolher uma imagem de fundo que seja compatível com dispositivos móveis e que não afete a velocidade do site. Caso contrário, isso prejudicará o SEO do WordPress.
Neste artigo, compartilharemos diferentes maneiras de adicionar uma imagem de fundo ao WordPress.
Abordaremos vários métodos, incluindo o personalizador de temas do WordPress, o editor de sites completo, o plug-in, o construtor de temas e muito mais. Basta clicar no link abaixo para ir para a seção de sua preferência:
- Add a Background Image Using Your WordPress Theme Customizer
- Add a Custom Background Image Using Full Site Editor
- Add Background Image Using WordPress Theme Builder
- Add a Custom Background Image in WordPress Using a Plugin
- Add Background Images Using CSS Hero
- Add Custom Background Images Anywhere in WordPress Using CSS Code
Pronto? Vamos começar.
Método 1. Adicionar uma imagem de fundo usando o personalizador de tema do WordPress
Os temas mais populares do WordPress vêm com suporte a planos de fundo personalizados. Esse recurso permite que você defina facilmente uma imagem de plano de fundo, e recomendamos esse método se o tema for compatível.
No entanto, se a opção de menu do personalizador estiver ausente, seu tema pode ter a edição completa do site ativada. Na próxima seção, abordaremos como usar o editor completo do site para alterar a imagem de fundo.
Para usar o “Customizer”, você precisa visitar a página Appearance ” Customize (Aparência ” Personalizar ) em seu administrador do WordPress. Isso abrirá o personalizador de temas do WordPress, que permite que você altere diferentes configurações do tema enquanto visualiza uma prévia ao vivo do seu site.

Observe que as opções exibidas variam de acordo com o tema do WordPress que você está usando. Neste tutorial, estamos usando o tema Astra.
Se estiver usando um tema diferente, talvez seja necessário consultar a documentação desse tema. Se não conseguir encontrar uma imagem de fundo no personalizador, também poderá entrar em contato com o desenvolvedor do tema para saber como adicionar uma.
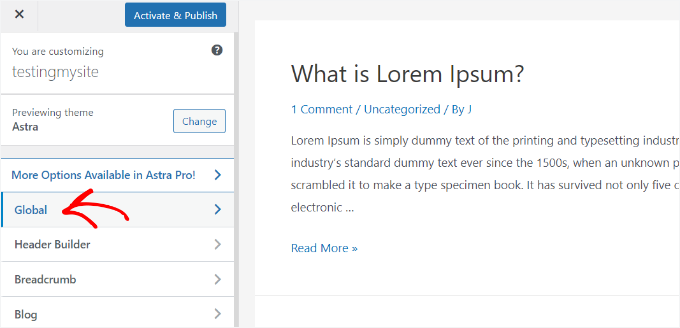
Nas opções do personalizador do tema Astra, você precisa clicar em “Global” no painel à esquerda.

Depois de fazer isso, você verá diferentes opções “Globais” para personalizar o tema Astra.
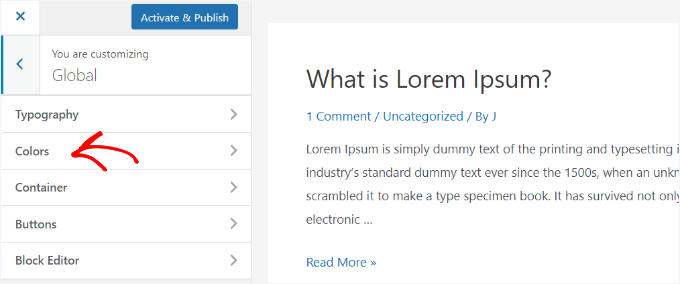
Vá em frente e clique na seção “Colors” (Cores).

Aqui, você pode alterar as cores do tema, inclusive a cor do plano de fundo. Também é possível personalizar os links, o corpo do texto, os títulos, as bordas e muito mais.
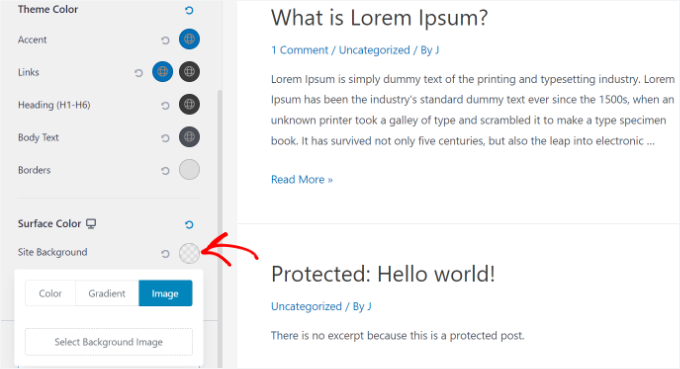
Para adicionar uma imagem de fundo, role para baixo até a seção “Surface Color” (Cor da superfície). Em seguida, clique na opção “Site Background” (Plano de fundo do site) e mude para a guia “Image” (Imagem).

Depois disso, basta clicar no botão “Select Background Image” (Selecionar imagem de fundo).
Isso abrirá a biblioteca de mídia do WordPress, onde você poderá carregar uma imagem do seu computador ou selecionar uma que tenha carregado anteriormente.

Depois de escolher a imagem para o plano de fundo, você precisará clicar no botão “Select” (Selecionar).
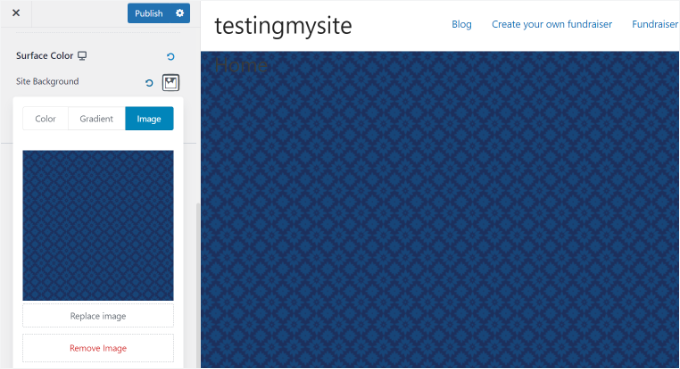
Isso fechará o pop-up de mídia e você verá uma visualização da imagem de fundo selecionada no personalizador de temas.

Quando estiver satisfeito com sua aparência, clique no botão “Publish” (Publicar) na parte superior para armazenar suas configurações.
Isso é tudo. Você adicionou com êxito uma imagem de fundo ao seu site WordPress. Vá em frente e visite seu site para vê-lo em ação.
Método 2. Adicionar uma imagem de fundo personalizada usando o Full Site Editor
Se estiver usando um tema WordPress baseado em blocos, você poderá adicionar uma imagem de fundo personalizada usando o editor de site completo (FSE).
O editor de site completo permite que você edite o design do seu site usando blocos. É como editar um post ou uma página de blog usando o editor de blocos do WordPress.
Para este tutorial, usaremos o tema padrão “Twenty Twenty-Two”. Para iniciar o editor de site completo, basta acessar Appearance ” Editor no painel do WordPress.

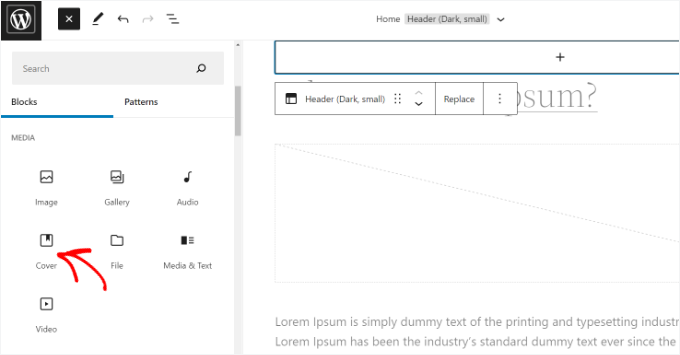
Quando estiver no editor completo do site, você precisará adicionar um bloco “Cover” ao seu modelo para carregar uma imagem de fundo.
Basta clicar no sinal “+” na parte superior e adicionar um bloco “Cover”.

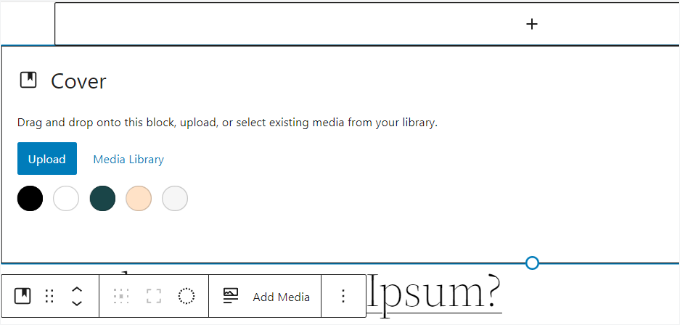
Para adicionar uma imagem de fundo ao bloco “Cover”, clique no botão “Upload” ou “Media Library”.
Isso abrirá o pop-up do carregador de mídia do WordPress.

A próxima etapa é escolher uma imagem que você gostaria de usar como plano de fundo do site.
Quando você tiver escolhido a imagem, basta clicar no botão “Select” (Selecionar).

Depois que a imagem for adicionada ao bloco “Cover”, você precisará defini-la como o plano de fundo da página.
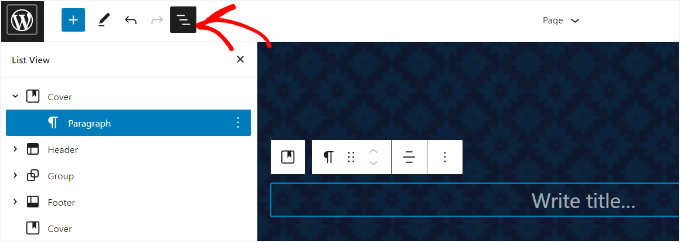
Para fazer isso, basta clicar no ícone “List View” na parte superior (ícone com 3 traços). Isso abrirá uma visualização em linhas gerais dos elementos do tema, como o cabeçalho e o rodapé do site.

Depois disso, basta arrastar e soltar todos os elementos do modelo sob o bloco “Cover” (Capa) na exibição de lista.
Quando todos estiverem lá, a imagem do bloco “Cover” será exibida como plano de fundo do site.

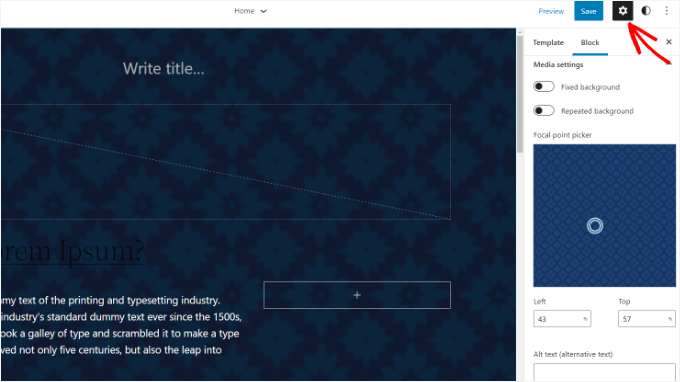
Depois disso, você pode ajustar a imagem de fundo clicando no bloco “Cover” e selecionando o ícone de engrenagem no canto superior direito da tela. Isso abrirá o painel de configurações do “Bloco”.
Aqui, você encontrará opções para tornar a imagem um plano de fundo fixo, ajustar sua sobreposição, editar a cor e muito mais.

Quando terminar, não se esqueça de clicar no botão “Salvar”.
E é isso! Você adicionou com sucesso uma imagem de fundo usando o editor completo do site.
Método 3. Adicionar imagem de fundo usando o WordPress Theme Builder
Outra maneira de adicionar imagens de fundo personalizadas ao seu site é usar um construtor de temas do WordPress, como o SeedProd. É o melhor plug-in de página de destino do WordPress com funcionalidade de arrastar e soltar que permite personalizar facilmente o design do site sem tocar em uma única linha de código.
Também usamos o SeedProd em alguns dos sites de nossa marca. Para obter mais detalhes sobre nossa experiência, consulte nossa extensa análise do SeedProd.

Para este tutorial, usaremos a versão SeedProd Pro porque ela inclui o construtor de temas. Há também uma versão SeedProd Lite que você pode experimentar gratuitamente.
Primeiro, você precisará instalar e ativar o plug-in SeedProd. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você verá a tela de boas-vindas do SeedProd no painel do WordPress.
Em seguida, insira sua chave de licença e clique no botão “Verify Key” (Verificar chave) para ativar a versão profissional do plug-in. Você pode encontrar sua chave de licença na área de sua conta SeedProd.

Quando tudo estiver pronto, você precisará acessar SeedProd ” Theme Builder no painel de administração do WordPress.
Clique no botão “Themes” (Temas) na parte superior.

O SeedProd agora oferecerá vários modelos de temas para você escolher.
Você pode passar o mouse e clicar em qualquer modelo que queira usar. Para este tutorial, usaremos o modelo de tema “Starter”.

A partir daí, o SeedProd gerará diferentes modelos, como a página inicial, o post único, a página única, a barra lateral, o cabeçalho e muito mais.
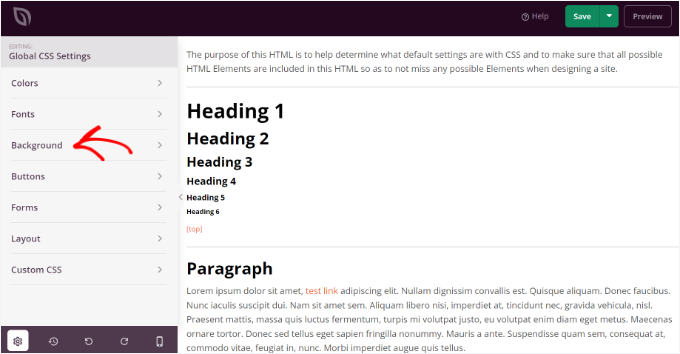
Para adicionar uma imagem de fundo que apareça em todo o site e em todos os modelos de tema, clique na opção “Edit Design” (Editar design) em Global CSS.

Na próxima tela, você verá as configurações globais de CSS que podem ser alteradas.
Basta clicar na opção “Background” (Plano de fundo) para começar a personalizar.

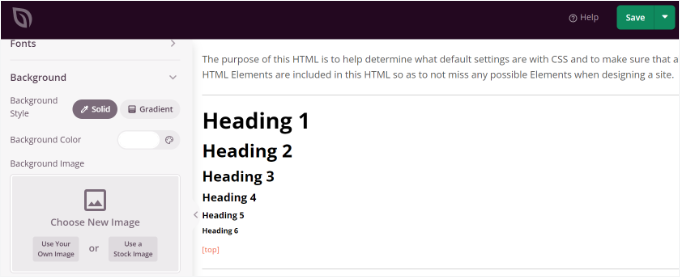
Depois disso, você verá as opções de “Imagem de fundo”.
Vá em frente e clique em “Use Your Own Image” (Usar sua própria imagem) para carregar sua imagem. Como alternativa, você pode clicar no botão “Use a Stock Image” (Usar uma imagem de estoque) para procurar uma imagem de estoque para usar como plano de fundo do seu site.

Depois de adicionar uma imagem de fundo, o construtor do SeedProd exibirá uma visualização ao vivo.
Você pode ajustar a posição do plano de fundo, se necessário. Também é possível escolher se deseja usar a capa em tela cheia ou repeti-la, entre outras opções.
Além disso, você pode editar o nível de escuridão da imagem de fundo movendo o controle deslizante “Dim Background”. Quanto maior a pontuação, mais escura será a imagem.

Quando terminar de editar a imagem de fundo, basta clicar no botão “Salvar” na parte superior e fechar as configurações de CSS global.
Se quiser adicionar uma imagem de fundo personalizada para diferentes partes do seu site, você poderá editar esses modelos de temas individuais no SeedProd. Para obter mais detalhes, consulte nosso guia sobre como criar facilmente um tema personalizado do WordPress.
Método 4. Adicionar uma imagem de fundo personalizada no WordPress usando um plug-in
O uso de um plug-in do WordPress para adicionar uma imagem de fundo é muito mais flexível do que as opções incorporadas do WordPress.
Para começar, você precisará instalar e ativar o plug-in Full Screen Background Pro. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Esse plug-in permite que você defina um plano de fundo diferente para qualquer post, página ou categoria. A imagem de fundo é automaticamente definida como tela cheia, mas pode se ajustar para se adequar às telas de dispositivos móveis.
Após a ativação, você precisará visitar Appearance ” Fullscreen BG Image para definir as configurações do plug-in.

Em seguida, você será solicitado a adicionar sua chave de licença, que pode ser obtida no e-mail recebido após a compra do plug-in. Você também pode acessar a chave em sua conta no site do plug-in.
Em seguida, você precisará clicar no botão “Save Options” (Salvar opções) para ativar sua chave.
Agora, você deve estar pronto para começar a adicionar imagens de fundo ao seu site WordPress. A primeira coisa que você precisa fazer é clicar no botão “Add New Image” (Adicionar nova imagem) na página de configurações do plug-in.

Isso abrirá a tela de upload da imagem de fundo.
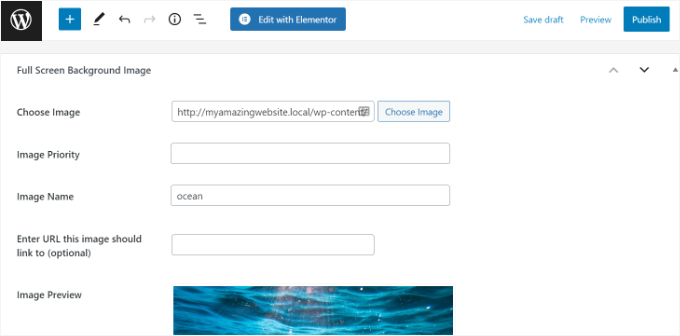
Clique no botão “Choose Image” para fazer upload ou selecionar uma imagem. Assim que selecionar a imagem, você poderá ver uma visualização ao vivo da imagem na tela.

Em seguida, você deve fornecer um nome para essa imagem. Esse nome é apenas para você, portanto, você pode digitar qualquer coisa aqui.
Por fim, você precisará selecionar onde deseja usar essa página como plano de fundo.
Depois de escolher se esse será o plano de fundo de todo o site, de publicações, categorias, arquivos ou de qualquer outro lugar, não se esqueça de salvar as alterações.
Você pode adicionar quantas imagens quiser a diferentes áreas do seu site. Para fazer isso, basta acessar a página Appearance ” Fullscreen BG Image e repetir o processo.
Se você definir mais de uma imagem para ser usada globalmente ou para posts, páginas e categorias, o plug-in começará automaticamente a exibir imagens de fundo como uma apresentação de slides.
Em seguida, talvez você queira ajustar o tempo que leva para uma imagem desaparecer e o tempo após o qual uma nova imagem de fundo começa a desaparecer. É possível fazer isso na seção “Settings” (Configurações) do plug-in.

O tempo que você insere aqui é em milissegundos, e 1 segundo é 1000 milissegundos. Se você quiser que uma imagem de fundo desapareça após 20 segundos, será necessário inserir 20000.
Não se esqueça de clicar no botão “Save Options” (Salvar opções) para armazenar suas alterações.
Imagens de fundo para posts, páginas e categorias
OFull Screen Background Pro também permite que você defina imagens de fundo para posts individuais, páginas, categorias, tags e muito mais.
Basta editar o post ou a página em que você deseja exibir uma imagem de fundo diferente. Na tela de edição do post, você notará a nova caixa “Imagem de fundo em tela cheia” abaixo do editor de posts.

Para usar uma imagem de fundo para categorias, posts e páginas, você precisará navegar até a página Appearance ” Fullscreen BG Image. Em seguida, clique no botão “Add New Image” (Adicionar nova imagem).
Depois de carregar a imagem, você pode selecionar uma categoria, posts, páginas, arquivos e outras opções no menu suspenso ‘Choose the context on which to display this image’.
Digamos que você queira mostrar uma imagem de fundo para as páginas de categoria. Para fazer isso, basta selecionar “Category” (Categoria) no menu suspenso.

O plug-in também oferece uma opção para restringir a imagem de fundo a categorias, posts ou páginas específicas.
Por exemplo, se você quiser adicionar uma imagem de fundo personalizada para categorias específicas, basta digitar os nomes das categorias no campo “Select the Categories to restrict images to” (Selecione as categorias para restringir as imagens).
Quando tudo estiver pronto, é hora de salvar a imagem junto com as configurações.
Agora você adicionou com êxito uma imagem de fundo para posts, páginas e categorias específicas.
Método 5. Adicionar imagens de fundo usando CSS Hero
OCSS Hero é um plug-in do WordPress que permite que você faça alterações no seu tema sem codificação.
Você pode adicionar imagens de fundo rapidamente em algumas etapas simples. Mas, primeiro, você precisará instalar e ativar o CSS Hero. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Depois de fazer isso, você pode começar a personalizar seu site.
A primeira coisa que você precisa fazer é abrir sua página inicial no navegador. Lá, você verá o link “Personalizar com CSS Hero” na barra de administração.

Basta clicar no link e você verá as opções do CSS Hero se abrirem.
Uma vez dentro, você precisará passar o mouse sobre a área à qual deseja adicionar uma imagem. Em seguida, clique na área para acessar a opção “Background” (Plano de fundo) na barra lateral esquerda.

Clique em “Background” (Plano de fundo) para ver as configurações para adicionar uma imagem.
A partir daí, basta clicar em “Image” (Imagem).
Em seguida, você pode escolher uma imagem do Unsplash ou carregar a sua própria imagem para criar o plano de fundo.

Ao clicar na imagem desejada, você verá o botão “Apply Image” (Aplicar imagem).
Em seguida, você pode escolher o tamanho que deseja para a imagem. Recomendamos escolher a versão grande para que ela se estenda pela página.
Por fim, você pode clicar em “Save and Publish” (Salvar e publicar) na parte inferior para salvar a imagem de fundo do seu site.
Método 6. Adicionar imagens de fundo personalizadas em qualquer lugar no WordPress usando o código CSS
Por padrão, o WordPress adiciona várias classes CSS a diferentes elementos HTML em seu site WordPress. Portanto, você pode adicionar facilmente imagens de fundo personalizadas a posts individuais, categorias, autores e outras páginas usando essas classes CSS geradas pelo WordPress.
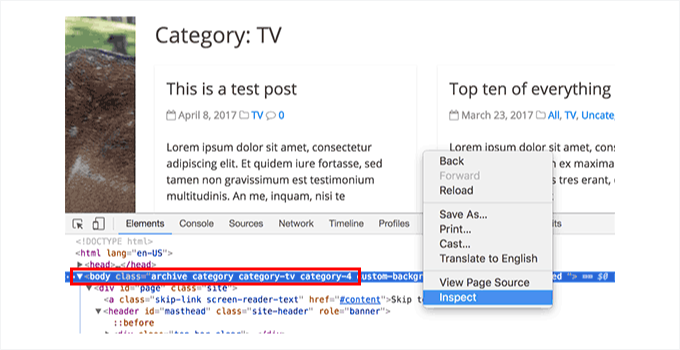
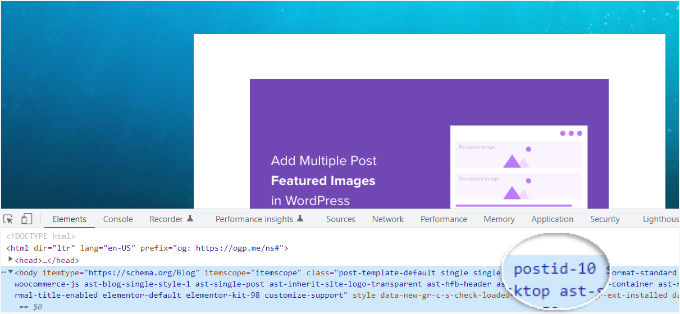
Por exemplo, se você tiver uma categoria em seu site chamada TV, o WordPress adicionará automaticamente essas classes CSS à tag body quando alguém visualizar a página da categoria TV.
1 | <body class="archive category category-tv category-4"> |
Você pode usar a ferramenta de inspeção para ver quais classes CSS o WordPress adiciona à tag body. Aqui está um exemplo:

Você pode usar a classe CSS category-tv ou category-4 para estilizar apenas essa página de categoria de forma diferente.
Por exemplo, vamos adicionar uma imagem de fundo personalizada à página de arquivo da categoria.
Embora seja uma prática comum modificar o arquivo functions.php de um tema para adicionar código CSS, isso não é seguro e não é muito fácil para iniciantes. Um pequeno erro e você corre o risco de quebrar seu website.
É por isso que sempre recomendamos o uso do WPCode. Ele é o melhor plug-in para adicionar trechos de código personalizados sem muito incômodo.

Usamos o WPCode para adicionar e gerenciar trechos de código em nossas marcas. Tem sido uma maneira simples e eficaz de nos mantermos organizados e com um bom funcionamento. Se você quiser saber mais, confira nossa extensa análise do WPCode.
Para fazer isso, vamos instalar e ativar o plug-in WPCode. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Observação: você pode usar a versão gratuita do WPCode para adicionar snippets personalizados de CSS. No entanto, a atualização para o WPCode Pro permite acessar o histórico completo de revisão de todos os seus snippets, adicionar pixels de rastreamento de mídia social, programar seu código e muito mais!
Após a ativação, basta navegar até Code Snippets ” + Add New na área de administração do WordPress.
Na próxima tela, passe o mouse sobre a opção “Add Your Custom Code (New Snippet)” e clique no botão “Use snippet” quando ele aparecer.

Na próxima tela, você pode começar adicionando um título para seu snippet de CSS personalizado. Talvez você queira escolher algo simples e relevante, pois isso o ajudará a reconhecer o código mais tarde.
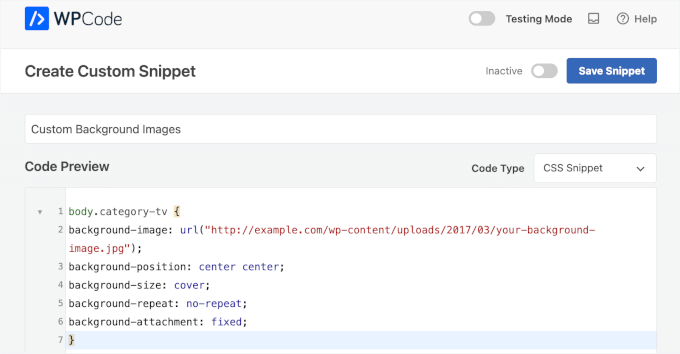
Depois disso, você pode digitar ou colar o seguinte CSS personalizado na caixa “Code Preview” (Visualização de código).
1 2 3 4 5 6 7 | body.category-tv {background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");background-position: center center;background-size: cover;background-repeat: no-repeat;background-attachment: fixed;} |
Não se esqueça de substituir o URL da imagem de fundo e a classe da categoria pelos do seu próprio site.
Esta é a aparência no editor WPCode:

Em seguida, você precisará definir o “Tipo de código” selecionando “CSS Snippet” no menu suspenso.
Quando tudo estiver certo, você pode alternar o botão de alternância para ativar o snippet de código e clicar em “Save Snippet”.
Além disso, você pode adicionar planos de fundo personalizados a posts e páginas individuais.
O WordPress tem uma classe CSS com o ID do post ou da página na tag body. Você pode usar o mesmo código CSS e apenas substituir .category-tv pela classe CSS específica do post.

Para obter mais detalhes, consulte nosso tutorial sobre como adicionar CSS personalizado no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar uma imagem de fundo no WordPress. Talvez você também queira ver nosso guia sobre como criar uma galeria de imagens e nossas escolhas de especialistas sobre o melhor software de design de sites.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Is there a way somewhere to manipulate not only the background but also the transparency within an image? In other words, is it possible to set a percentage of transparency?
WPBeginner Support
Most of these would not have that by default, you would need to include CSS to set opacity between 1 and 0 so as an example:
opacity: 0.5;
Admin
J-P Zacaropoulos
Hi. I am looking for a free theme where I can change the header plus have 5 or 6 menu items at the top. All the ones at which I have looked, one cannot change the theme. I am a beginner and trying to set up my website for my new business of copywriting. Thanks in advance
Jean-Pierre
WPBeginner Support
If you’re unable to find a specific theme design then you could take a look at page builder plugins such as the ones in our article here: https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/
Admin
Jon
I tried to use your Additional CSS code with my own .jpg url. In fact, I’ve tried several from around the web and from my own uploaded files. The url is always in red-text, and there is never a preview. I have checked the code letter-by-letter, with command symbols, and everything else is normal-colored. The only coding I’ve done before is in Excel and Matlab, with a brief “Hello World” experience.
What am I missing?
WPBeginner Support
That would normally mean that there is an error with how the url was added to the CSS. Is the url within double quotes?
Admin
Christine
I’ve chosen a theme (calm business) that has a custom background. But when I go to customize, I don’t have the option for a background image. What am I missing. My website is 3 years old and I’m now updating it. Is there something else that might need to be updated?
WPBeginner Support
If it is not offering an option to edit your background, you would likely want to reach out to the theme’s support to ensure there isn’t another location the background image would be set at.
Admin
RANI ANDLEEB
how add image/Collor in body on local server WAMP.
WPBeginner Support
It would be the same as a live site, if you do not have the option to edit the background then it may not be an option on the specific theme you’re using
Admin
ricardo
what about if im working on local server like xampp what file path should i put using css for the header im using hestia theme?
Rio Bermano
Thanks wpbeginner