Recentemente, temos recebido muitas perguntas de fotógrafos sobre como eles podem levar seus negócios on-line para o próximo nível. Bem, uma maneira fácil e eficaz de aumentar o engajamento é adicionar um widget do Flickr ao seu site WordPress.
Além disso, a exibição do conteúdo do Flickr em seu site mantém as coisas atualizadas para os visitantes e pode ajudar a aumentar o número de seguidores no Flickr ao mesmo tempo. É uma situação em que todos saem ganhando, tanto para o engajamento do seu site quanto para o seu perfil no Flickr!
Em nossa experiência, o Photonic é uma ferramenta fantástica para exibir suas fotos e vídeos com o mínimo de esforço. Vimos fotógrafos usá-lo para dar vida às suas galerias, o que ajuda a aumentar o envolvimento e a tornar o conteúdo mais dinâmico.
Neste guia, vamos orientá-lo nas etapas para adicionar um widget do Flickr ao seu site WordPress.

Como adicionar um widget do Flickr no WordPress
A maneira mais fácil de adicionar um widget do Flickr no WordPress é usando o Photonic. Depois de testar diferentes opções, esse plug-in se destacou por permitir que você exiba conteúdo de vários sites e plataformas. Eles incluem o Google Photos, o SmugMug e o Flickr.
Para exibir o conteúdo do Flickr, você precisará de um certificado SSL. Se precisar de ajuda, consulte nosso guia sobre como obter um certificado SSL gratuito para seu site WordPress.
Depois de fazer isso, você estará pronto para instalar e ativar o plug-in Photonic. Consulte nosso guia sobre como instalar um plug-in do WordPress para obter instruções passo a passo.
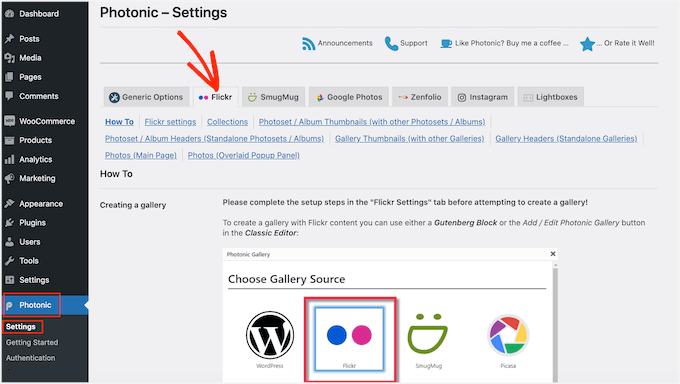
Após a ativação, você deverá acessar Photonic ” Settings. Em seguida, clique na guia “Flickr”.

A próxima etapa é clicar no link “Configurações do Flickr”.
Para começar, você precisará conectar o Photonic à sua conta do Flickr, criando uma chave e um segredo de API. Para obter essas informações, você precisará criar um aplicativo no site do Flickr.
Criar um aplicativo parece algo técnico, mas não se preocupe. Você não precisa conhecer nenhum código, e nós o orientaremos em todas as etapas.
Agora, é inteligente criar a chave e o segredo em uma nova guia para que você possa alternar facilmente entre o site do Flickr e o painel do WordPress.
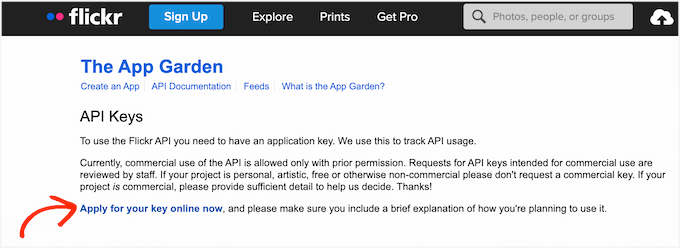
Na nova guia do navegador, você pode visitar a página da API do Flickr. Nessa página, basta clicar no link “Apply for your key online now” (Solicite sua chave on-line agora).

Agora você pode digitar o endereço de e-mail e a senha que usa para sua conta do Flickr.
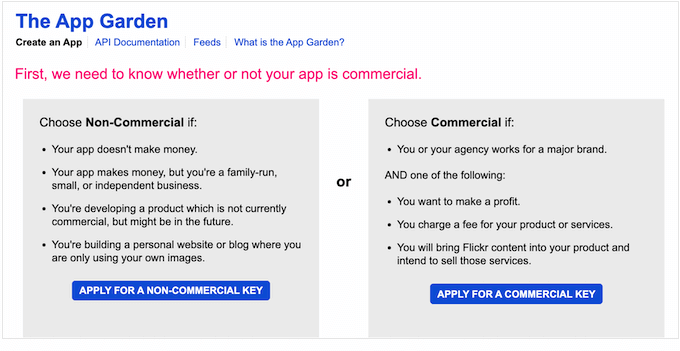
Depois de fazer login na sua conta, você precisará informar ao Flickr se planeja usar o widget do Flickr para um projeto comercial ou não comercial.
Se estiver criando um blog pessoal do WordPress ou um site de uma pequena empresa, clique no botão “Apply for a non-commercial key” (Solicitar uma chave não comercial).

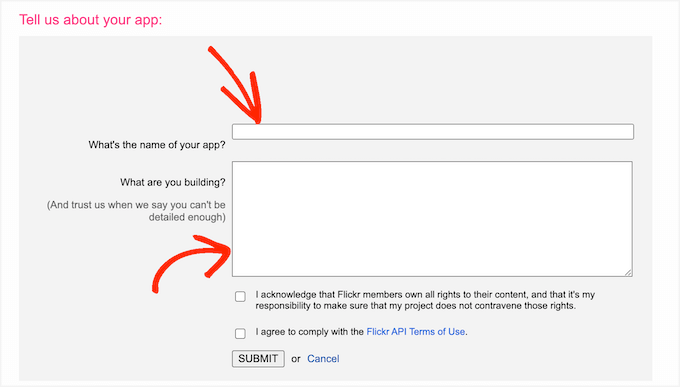
Na próxima tela, você precisará dar um nome ao seu aplicativo, digitando-o no campo “Qual é o nome do seu aplicativo”. Observe que os visitantes do site não verão o nome; ele é apenas para sua própria referência.
Há também um campo de texto “What are you building” (O que você está construindo), no qual você pode informar ao Flickr como usará o aplicativo.

Depois de digitar todas essas informações, é uma boa ideia ler atentamente os termos e condições do Flickr. Se tudo estiver correto, você poderá clicar no botão “Enviar”.
O Flickr agora mostrará uma chave de API e um segredo que você pode usar para conectar o site do Flickr ao aplicativo Photonic.
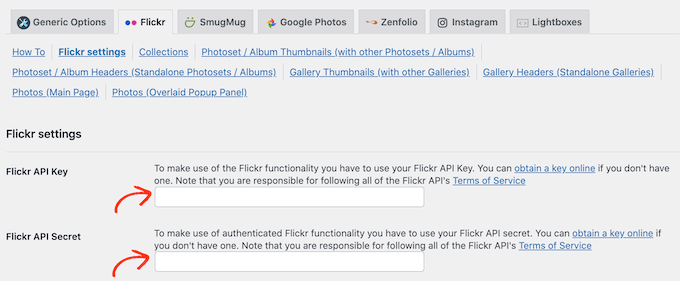
Basta copiar a chave e o segredo e, em seguida, voltar para o painel do WordPress. Agora você pode colar esses dois valores nos campos “Flickr API Key” e “Flickr API Secret”.

Depois disso, role até a parte inferior da tela e clique no botão “Salvar configurações da página do Flickr”.
Nesse ponto, o Photonic terá acesso ao site do Flickr. Portanto, a próxima etapa é dar permissão ao plug-in para acessar sua conta do Flickr.
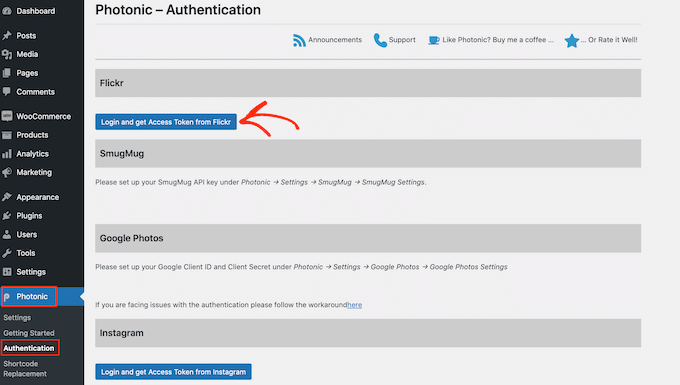
Para fazer isso, vá para Photonic ” Authentication no painel do WordPress. Em seguida, clique no botão “Login and get Access Token from Flickr” (Fazer login e obter o token de acesso do Flickr).

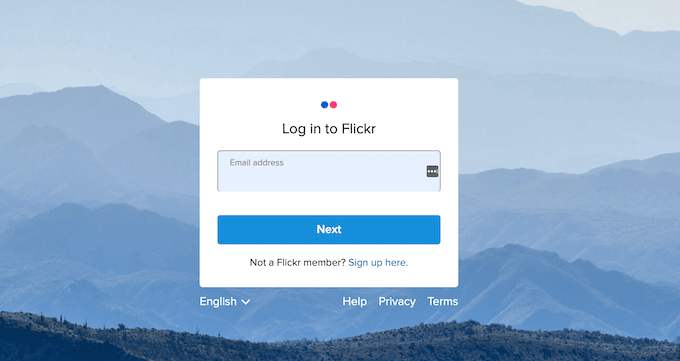
Isso o levará a uma tela onde poderá digitar seu nome de usuário e senha do Flickr.
Depois de fazer isso, basta clicar em “Sign in” (Entrar).

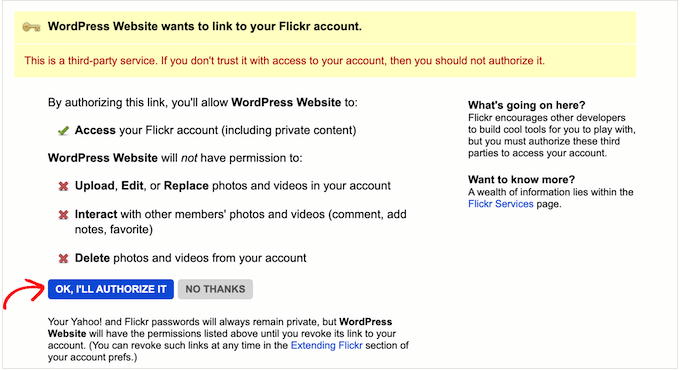
O Flickr agora mostrará algumas informações sobre as ações que o Photonic pode executar e os dados que ele pode acessar.
Se você concordar em conceder essas permissões ao Photonic, poderá clicar no botão “OK, I’ll authorize it” (OK, eu autorizo).

Depois de clicar nesse botão, você será automaticamente enviado de volta ao painel do WordPress.
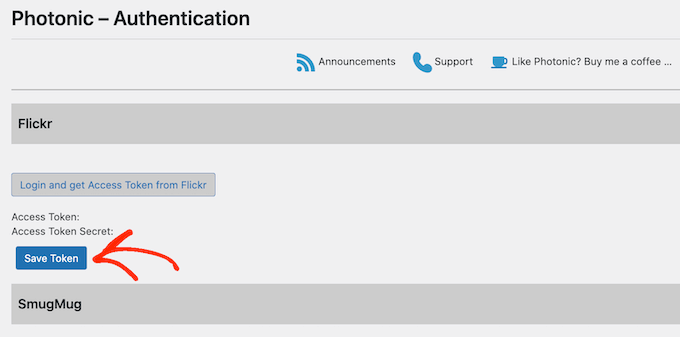
Na tela seguinte, você verá as novas informações “Access Token” e “Access Token Secret”. Para adicionar esses tokens às configurações do Photonic, basta clicar no botão “Save Token”.

O WordPress o levará para a área de configurações do Photonic, onde o “Access Token” e o “Access Token Secret” já foram colados nos campos corretos.
Depois disso, você precisará definir mais algumas configurações.
Para isso, talvez você queira definir um usuário padrão. O Photonic permite que você exiba conteúdo de sua conta pessoal do Flickr ou de qualquer outra conta pública.
Nas seções a seguir, mostraremos como exibir diferentes contas do Flickr ao criar o widget do Flickr.
No entanto, talvez você queira configurar uma conta padrão primeiro. Por exemplo, se você planeja mostrar apenas o conteúdo da sua conta pessoal do Flickr, defini-la como padrão pode poupar tempo. Você sempre pode substituir essa configuração, se necessário.
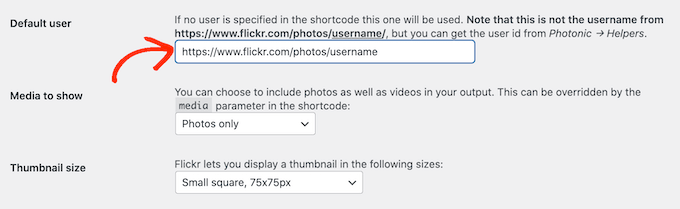
Para definir um usuário padrão, abra uma nova guia e vá até a conta do Flickr que deseja usar. Em seguida, copie o URL na barra de endereços do navegador, que deve ser algo comohttps://www.flickr.com/photos/username/.
Agora, você pode voltar ao painel do WordPress e colar o URL do Flickr no campo “Usuário padrão”.

Depois de fazer isso, você pode personalizar como o Photonic mostra o conteúdo dentro do widget do Flickr do seu site.
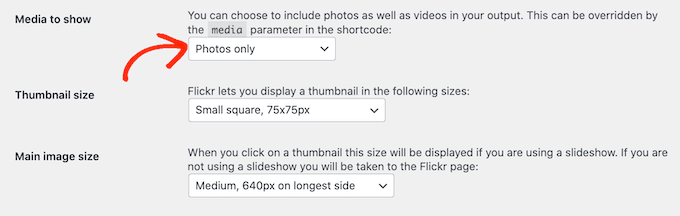
Para começar, clique no menu suspenso “Mídia a ser exibida” e escolha se deseja exibir apenas fotos, apenas vídeos ou fotos e vídeos.

Depois disso, você pode escolher o tamanho das miniaturas que serão exibidas no widget do Flickr.
Quando um visitante chegar ao seu site, o Photonic mostrará uma visualização em miniatura de todas as suas imagens e vídeos, conforme mostrado na imagem a seguir:

Os visitantes podem ver uma versão maior de cada imagem ou vídeo clicando em sua miniatura.
O Photonic tem alguns layouts diferentes, mas a imagem a seguir mostra um exemplo de como as versões maiores podem aparecer em seu site.

Para alterar o tamanho das miniaturas, abra o menu suspenso “Thumbnail size” (Tamanho da miniatura) e escolha um valor na lista.
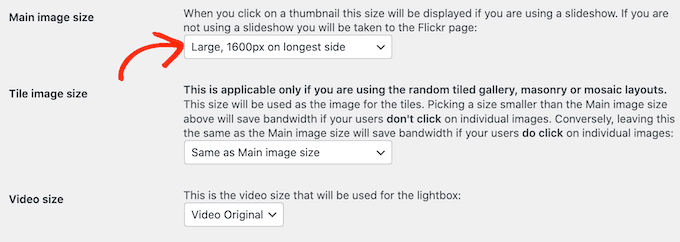
Em seguida, você pode escolher o tamanho da imagem que aparece quando o visitante clica em uma miniatura. Para fazer isso, basta abrir o menu suspenso “Main image size” (Tamanho da imagem principal) e escolher um tamanho na lista.

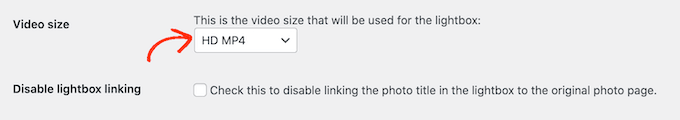
Está planejando exibir vídeos em seu widget do Flickr? Então, você precisará abrir o menu suspenso “Tamanho do vídeo” e escolher o tamanho do lightbox de vídeo que aparecerá em seu site.
Uma lightbox é simplesmente uma janela pop-up que mostra o conteúdo do vídeo, semelhante a um player de vídeo. Enquanto a lightbox estiver aberta, os visitantes não poderão interagir com o restante da página.

Há mais algumas configurações que você pode querer examinar. Entretanto, esse deve ser um bom começo para a maioria dos sites WordPress.
Quando estiver satisfeito com as informações adicionadas, role até a parte inferior da tela e clique no botão “Save page Flickr Settings” (Salvar configurações do Flickr).
Agora que você configurou o plug-in, pode adicionar um widget do Flickr a qualquer post, página ou área pronta para widgets.
Para este exemplo, mostraremos como adicioná-lo a um post ou página, mas as etapas são semelhantes para qualquer área pronta para widgets.
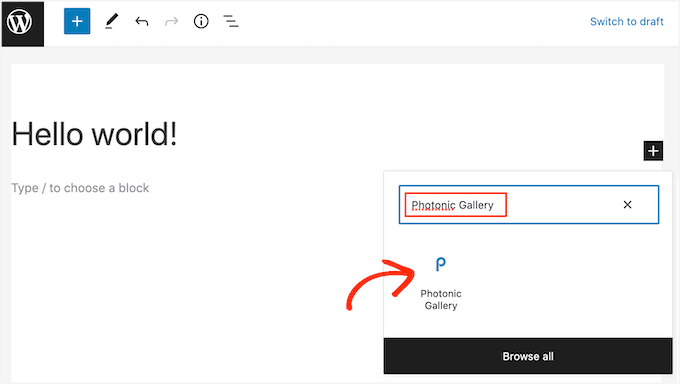
Para começar, basta abrir a página ou o post em que você deseja adicionar o widget do Flickr. Aqui, clique no ícone + e digite “Photonic Gallery” para encontrar o bloco certo.

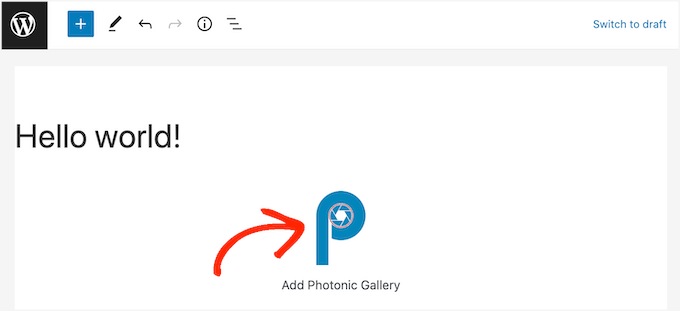
Quando você clicar no bloco Photonic Gallery, ele será adicionado ao seu site.
Depois disso, vá em frente e clique em “Add Photonic Gallery”.

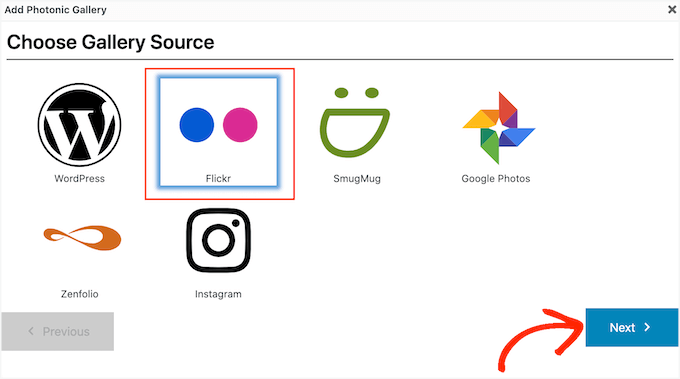
Isso abrirá uma janela pop-up na qual você poderá escolher de onde o Photonic deve obter suas imagens e vídeos, como o Instagram ou o Google Photos.
Observação: deseja configurar uma galeria do Instagram em seu site? Recomendamos o plug-in Smash Balloon porque ele é fácil de usar e superpoderoso.
Para obter mais detalhes, consulte nosso guia sobre como criar um feed de fotos personalizado do Instagram no WordPress. E se precisar de mais informações sobre o plug-in, confira nossa análise do Smash Balloon.
Como queremos adicionar um widget do Flickr no WordPress, vamos clicar em “Flickr” e no botão “Next”.

Agora você pode abrir o menu suspenso e escolher o tipo de conteúdo que deseja mostrar.
Pode ser apenas uma única foto, várias fotos ou até mesmo álbuns inteiros do Flickr, galerias de imagens ou coleções.

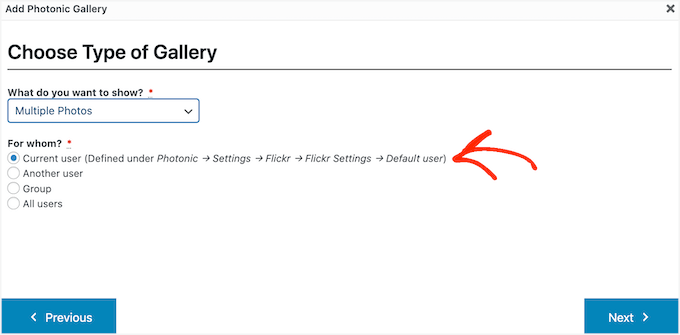
Depois de escolher uma opção, você precisará especificar a conta do Flickr da qual o Photonic deve obter o conteúdo.
A opção mais fácil é obter as fotos ou os vídeos do nome de usuário padrão que você adicionou às configurações do Photonic. Para fazer isso, basta clicar no botão de opção “Current user” (Usuário atual).

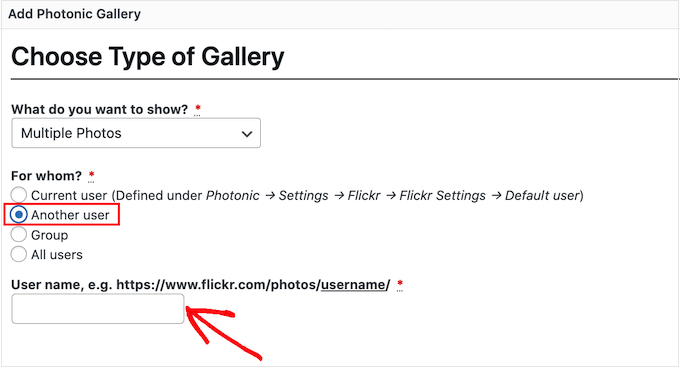
Deseja mostrar o conteúdo de uma conta diferente do Flickr? Nesse caso, escolha o botão de opção “Outro usuário”.
Isso adicionará um novo campo no qual você poderá colar o URL da conta do Flickr que deseja usar.

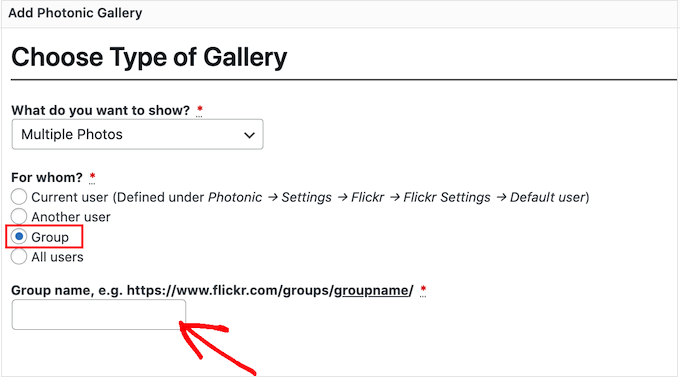
Outra opção é mostrar imagens e vídeos de um grupo do Flickr. Para fazer isso, basta clicar no botão de rádio “Group” (Grupo).
Em seguida, em uma nova guia, você pode acessar o grupo que deseja usar. Você copiará o URL, que deve ser parecido com https://www.flickr.com/groups/group-name.
Quando terminar, volte ao painel do WordPress e cole o URL no campo “Nome do grupo”.

Depois de escolher uma opção, clique no botão “Next” (Avançar).
Na próxima tela, você verá uma visualização de todas as diferentes imagens e vídeos que o Photonic mostrará no widget do Flickr.
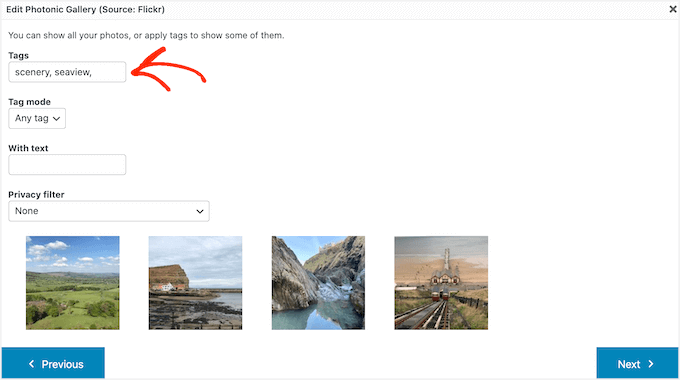
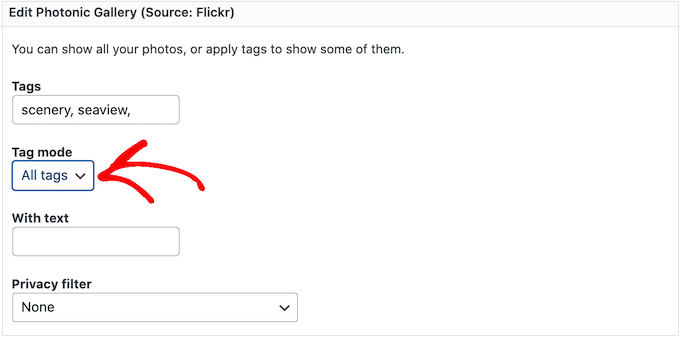
Se você não quiser mostrar todas essas imagens e vídeos, poderá filtrar o conteúdo com base em como ele está marcado no Flickr.
No campo “Tags”, basta digitar as tags que você deseja usar. Se quiser usar várias tags em seu filtro, será necessário separar cada tag com uma vírgula.

Agora, o Photonic só mostrará imagens e vídeos que tenham essas tags.
Se você digitar mais de uma tag, precisará escolher se deseja mostrar todas as mídias com uma dessas tags ou somente as mídias com todas as tags.
Para fazer isso, abra o menu suspenso “Modo de tag” e clique em “Qualquer tag” ou “Todas as tags”.

Esteja ciente de que as visualizações em miniatura nesta página não serão atualizadas automaticamente. Se você fizer alguma alteração, a visualização poderá não mostrar as imagens e os vídeos que serão incluídos no widget do Flickr finalizado.
Quando estiver satisfeito com suas alterações, clique em “Next” (Avançar).
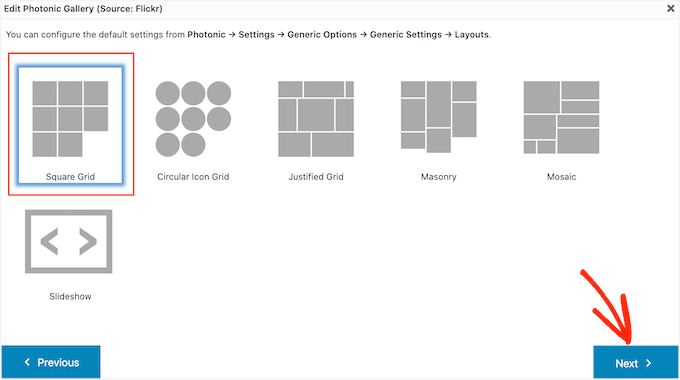
Nessa tela, você verá todos os diferentes layouts do widget do Flickr, como “Square Grid” (Grade quadrada) e “Slideshow” (Apresentação de slides).
Basta clicar no layout que você deseja usar e, em seguida, clicar no botão “Next” (Avançar).

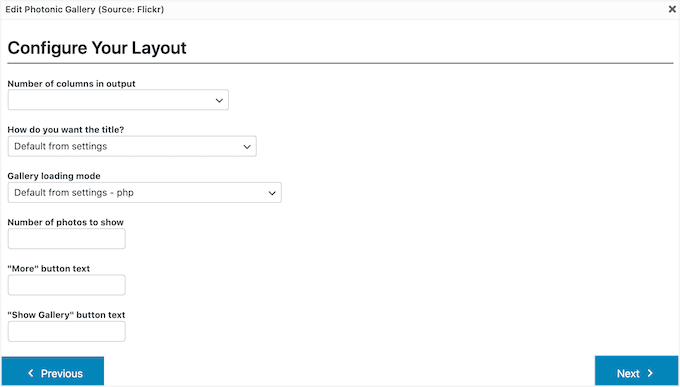
Em seguida, você verá algumas configurações que podem ser usadas para personalizar a forma como as imagens e os vídeos são exibidos no widget do Flickr.
Você poderá ver configurações diferentes, dependendo do layout escolhido. Por exemplo, se estiver usando um layout “Circular Icon Grid” ou “Square Grid”, você poderá decidir quantas colunas incluir no widget do Flickr.

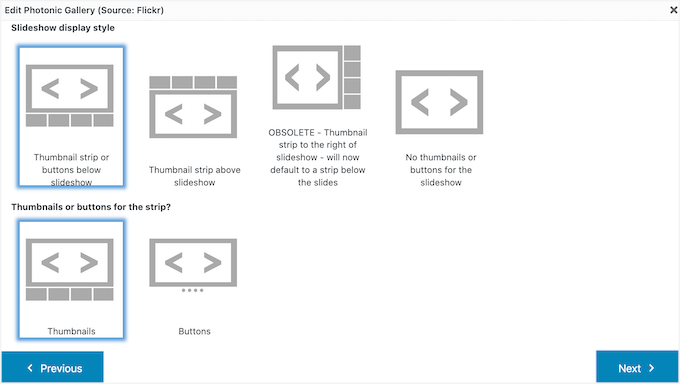
Enquanto isso, se estiver usando um layout de apresentação de slides, você precisará escolher se deseja mostrar as miniaturas acima ou abaixo da apresentação de slides.
Quando terminar de revisar suas configurações de layout, clique no botão “Next” (Avançar).

A janela pop-up mostrará o código que será adicionado ao seu site. Quando tudo estiver certo para você, clique no botão “Next” (Avançar).
O Photonic não mostra o conteúdo do Flickr dentro do editor de postagens, portanto, você precisará clicar no botão “Preview” (Visualizar) para ver como o widget será exibido para as pessoas que visitam seu site.

Quando estiver satisfeito com a aparência do widget do Flickr, você poderá atualizar ou publicar essa página normalmente.
Dica bônus: Evite o roubo de imagens no WordPress
As leis de direitos autorais são universais e protegem seu trabalho criativo automaticamente. Independentemente de serem ou não mencionados em seu site, suas imagens, textos, vídeos e outros conteúdos são protegidos por direitos autorais.
O problema é que as imagens e o texto podem ser facilmente copiados. Além disso, muitas pessoas acham que ninguém perceberá se roubarem uma imagem e a usarem em seu próprio site.
Embora seja lisonjeiro quando outras pessoas usam seu trabalho, pode ser perturbador ver um desrespeito flagrante aos seus direitos. Roubar o trabalho de outras pessoas não é apenas ilegal, é antiético.
Embora não seja possível impedir completamente o roubo de imagens, há muitas maneiras de desencorajá-lo:
- Desativar o clique com o botão direito do mouse
- Uso de marcas d’água em suas imagens
- Desativação de hotlinking
- Inclusão de avisos de direitos autorais em seu site
Para obter instruções detalhadas passo a passo, consulte nossas dicas de especialistas para evitar o roubo de imagens no WordPress.
E é isso! Esperamos que este artigo tenha ajudado você a aprender como adicionar um widget do Flickr no WordPress. Em seguida, você também pode consultar nosso guia sobre como criar uma galeria de fotos com álbuns e nossas escolhas de especialistas sobre os melhores plug-ins de controle deslizante do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jasper Frumau
This Quick Flickr Widget plugin has not been updated in ages and no longer works properly.
aman
Quick Flickr Widget don’t work! show the erro on the page SSL is required