Gerenciar um site WordPress geralmente significa fazer malabarismos com várias tarefas, e manter o controle das imagens em destaque pode ser um verdadeiro desafio.
Já passamos por isso, imaginando quais publicações têm visuais atraentes e quais não têm. É como tentar lembrar se você adicionou sal a uma receita. Você não quer exagerar, mas não incluí-lo faz com que as coisas fiquem sem graça.
As imagens em destaque desempenham um papel importante na atração de leitores para seu conteúdo. No entanto, o WordPress não mostra essas imagens na lista de publicações por padrão. Isso significa que você precisa abrir cada publicação individualmente para verificar se ela tem uma imagem em destaque, o que é um processo demorado e tedioso.
Ao adicionar uma coluna de imagem em destaque ao painel de administração do WordPress, você pode ver todas as miniaturas de suas postagens em um piscar de olhos. É como dar uma olhada rápida em suas postagens para ver se você adicionou uma imagem em destaque e qual imagem usou.
Neste artigo, compartilharemos as etapas para adicionar esse recurso ao seu painel de administração. Com essa adição, você economizará tempo e garantirá que seu conteúdo seja sempre visualmente atraente.

Por que adicionar uma coluna de imagem em destaque no WordPress?
Gerenciar sites WordPress geralmente significa manter o controle de dezenas – às vezes centenas – de publicações. Uma parte frustrante desse processo é não poder ver rapidamente qual imagem em destaque está definida para cada publicação.
É muito comum que os autores se esqueçam de adicionar uma imagem em destaque e, quando isso acontece, as publicações podem parecer incompletas ou fora do lugar. Se você estiver editando o conteúdo de vários colaboradores, isso pode levar a um trabalho extra de ida e volta apenas para corrigir imagens ausentes.
Por padrão, o WordPress não mostra imagens em destaque na lista de postagens, o que significa clicar manualmente em “Editar” ou “Visualizar” em cada postagem apenas para verificar. É um processo tedioso, especialmente quando se trabalha em um site grande.

Trabalhamos com temas que dependem muito de imagens em destaque, e a falta de uma delas pode prejudicar todo o layout. Seja em um blog, site de notícias ou loja on-line, as postagens sem imagens simplesmente não parecem corretas.
Depois de testar diferentes abordagens, algumas soluções confiáveis se destacam. Este tutorial mostrará a você como adicionar uma coluna de imagens em destaque ao painel de administração do WordPress, tornando o gerenciamento de postagens mais rápido e eficiente.
Método 1: Usando o plug-in Add Featured Image Column
Depois de experimentar vários plug-ins, descobrimos que o plug-in Add Featured Image Column é a melhor solução👍. Ele se integra perfeitamente ao seu painel de administração e fornece a referência visual de que você precisa sem complicações.
Primeiro, você precisa instalar e ativar o plug-in Add Featured Image Column. Para obter mais detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
O plug-in funciona imediatamente e não há configurações a serem definidas.
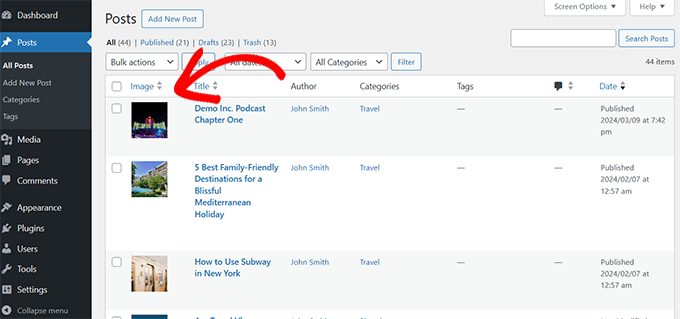
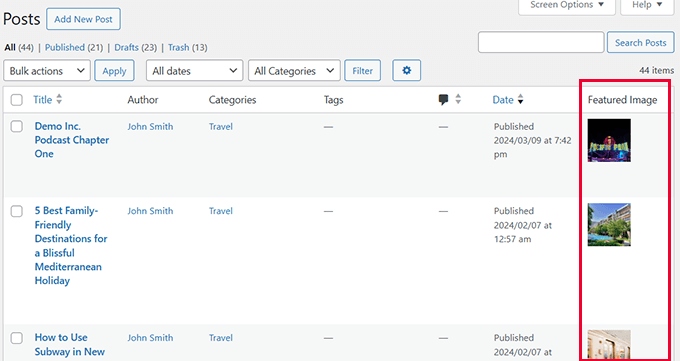
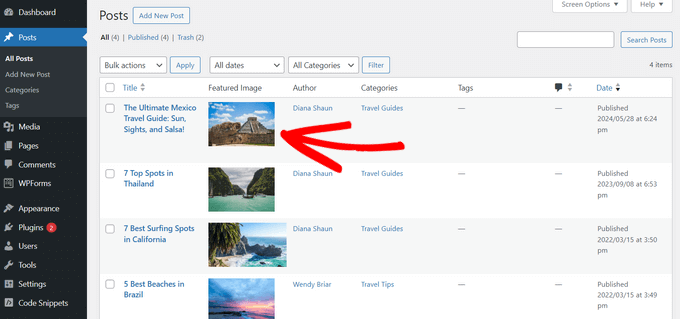
Basta acessar a página Posts ” All Posts e você verá uma nova coluna “Image” adicionada à tabela de posts.

Você poderá ver visualizações em miniatura das imagens em destaque para cada artigo e quais artigos não têm uma imagem em destaque.
Agora, você pode editar esses artigos para substituir ou adicionar uma imagem em destaque. Mas se estiver procurando por mais controle, o próximo método oferece opções adicionais que podem atender melhor às suas necessidades.
Método 2: Adicionar coluna de imagem em destaque usando o plug-in Admin Columns
Outra solução excelente que encontramos em nossa pesquisa é o plug-in Admin Columns.
O que gostamos nessa solução é que ela tem vários outros recursos que permitem personalizar a interface de administração do WordPress de acordo com suas necessidades.
Para obter mais detalhes, consulte nosso tutorial sobre como adicionar e personalizar colunas de administração no WordPress.
Para fins deste tutorial, vamos nos concentrar em adicionar uma coluna de imagem em destaque.
Primeiro, você precisa instalar e ativar o plug-in Admin Columns. Para obter mais detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Após a ativação, vá para a página Settings ” Admin Columns para definir as configurações do plug-in.
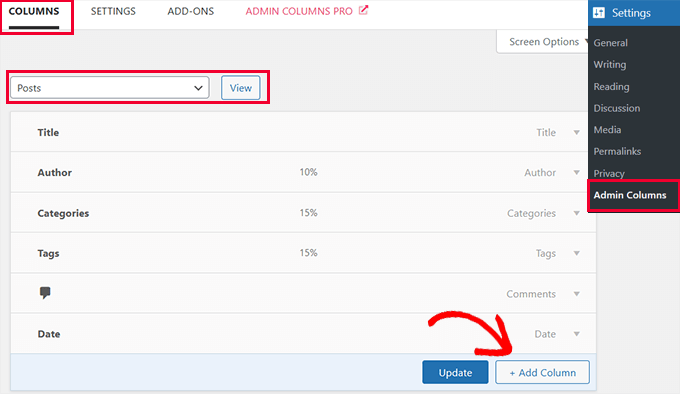
Na guia “Columns” (Colunas), você precisa selecionar o tipo de postagem. Na maioria dos casos, serão postagens, mas você também pode adicionar colunas a outros tipos de postagens, como páginas, produtos e outros.

Depois disso, você verá as colunas que o WordPress mostra por padrão. Clique no botão “+ Add Column” para continuar.
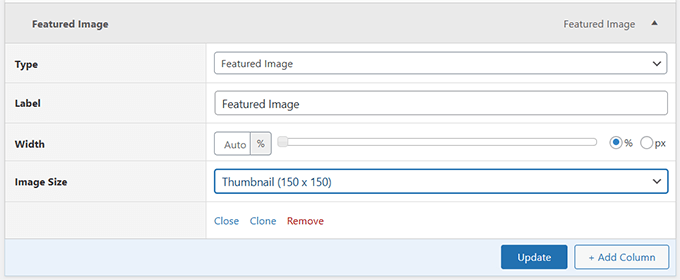
O plug-in será expandido para mostrar as ações que você pode adicionar. Selecione “Featured Image” (Imagem em destaque) ao lado da opção Type (Tipo).

Abaixo disso, você pode escolher um rótulo para essa coluna, selecionar uma largura e escolher o tamanho da imagem.
Depois disso, clique no botão “Update” (Atualizar) para salvar suas configurações.
Agora você pode ir para a página Posts ” All Posts e verá uma nova coluna “Featured Image” adicionada à tabela de posts.

Dica bônus💡:Precisa de ajuda para encontrar imagens? Consulte nosso guia sobre como encontrar imagens livres de royalties para seu blog WordPress.
O plug-in funciona muito bem e oferece mais opções de personalização. Mas sabemos que alguns de nossos usuários avançados podem preferir uma abordagem mais “faça você mesmo”. O próximo método é adequado para esses usuários.
Método 3: Adicionar coluna de imagem em destaque usando WPCode
Se você quiser uma solução que permita usar código para adicionar uma coluna de imagem em destaque e outros novos recursos no WordPress, recomendamos o uso do plug-in WPCode.
Com o WPCode, você pode adicionar facilmente códigos personalizados no WordPress sem editar o arquivo functions.php do seu tema, de modo que não precisa se preocupar com a quebra do seu site.
Além disso, o WPCode vem com uma biblioteca de trechos de código pré-criados para solicitações de recursos populares, como adicionar uma coluna de imagens em destaque, desativar o editor Gutenberg, adicionar imagens em destaque a feeds RSS, permitir que os colaboradores façam upload de imagens e muito mais. Consulte nossa análise completa do WPCode para obter mais detalhes.
Primeiro, você precisa instalar e ativar o plug-in gratuito WPCode. Se precisar de ajuda, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
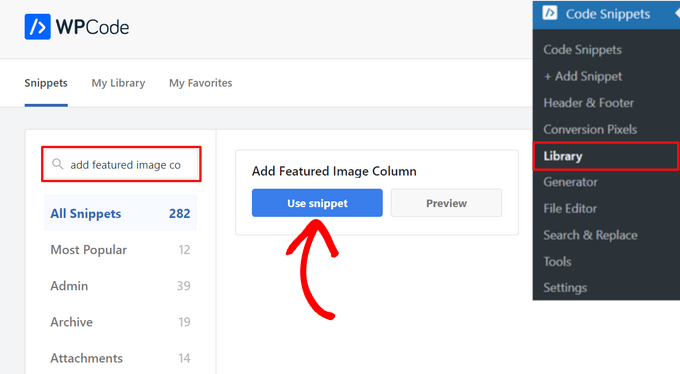
Depois que o plug-in for ativado, acesse Code Snippets ” Library no painel de administração do WordPress.
A partir daí, procure o snippet “Add Featured Image Column”. Ao encontrá-lo, passe o mouse sobre ele e clique no botão “Usar snippet”.

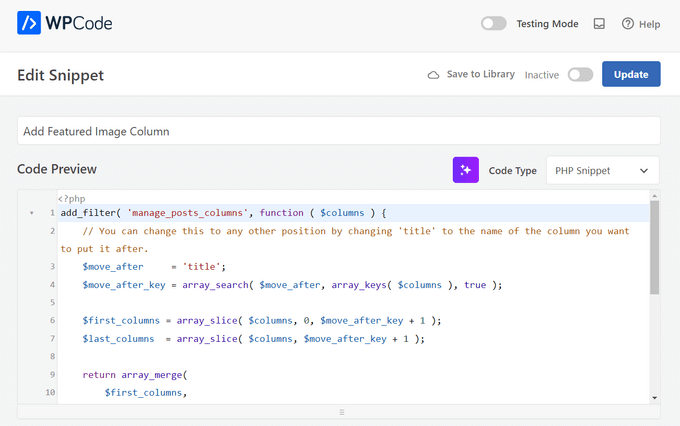
Na próxima página, o WPCode adicionará automaticamente o código.
Ele também selecionará o método de inserção adequado como “Admin Only” e adicionará tags para ajudá-lo a lembrar para que serve o código.

Agora, tudo o que você precisa fazer é alternar a chave de “Inativo” para “Ativo”.
Em seguida, clique no botão “Update” (Atualizar).

É isso aí.
Você pode acessar a página Postagens ” Todas as postagens e ver que agora você tem uma coluna de imagem em destaque.

Recursos de bônus para imagens em destaque
As imagens em destaque podem ser muito úteis para criar um conteúdo bonito e altamente envolvente para seu site.
Ao longo dos anos, cobrimos extensivamente as imagens em destaque do WordPress no WPBeginner. Veja a seguir alguns desses recursos:
- Melhores plug-ins e ferramentas de imagens em destaque para WordPress – Nossos especialistas em WordPress escolheram os melhores plug-ins e ferramentas que você pode usar para imagens em destaque no WordPress.
- Como corrigir imagens em destaque que não são exibidas no WordPress – Um guia passo a passo para corrigir o problema de imagens em destaque que não são exibidas.
- Como definir uma imagem em destaque padrão no WordPress (maneira fácil) – Este tutorial mostra como definir uma imagem em destaque padrão. Ele é muito útil se o seu tema do WordPress precisar de imagens em destaque para um layout adequado.
- Como exigir imagens em destaque para postagens no WordPress – Este tutorial mostra como exigir imagens em destaque no WordPress e impedir que postagens sejam publicadas sem elas.
Esperamos que este artigo tenha ajudado você a aprender como adicionar uma coluna de imagem em destaque no WordPress. Para economizar mais tempo, talvez você também queira ver nossa seleção especializada de plugins e dicas para melhorar a área de administração do WordPress ou nosso guia sobre como ocultar itens de menu desnecessários da administração do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Niraj Nayan
Hello Sir, I am not sure that at this place I should ask my query or not. My question is Can I change the post thumbnail size.? I want it responsive. If I put the width 100% then it crops the image. I am using bootstrap and I want to add a class “img-responsive” for thumbnail in wordpress.
Thank you
jaledwith
The code to change the default image does not seem to be working, at least not for me. Otherwise I think it’s a great plugin.
EzyBlogger
@marketingm8 Thanks Peter. Happy Wednesday