Você está achando difícil destacar seu melhor conteúdo na página inicial do seu WordPress? Na verdade, é um problema comum – ótimas postagens muitas vezes ficam enterradas em menus, e muitos visitantes nunca as veem.
É aí que entram os sliders de conteúdo em destaque.
Com base em nossa experiência, um slider de conteúdo em destaque bem projetado pode transformar a sensação da sua página inicial. Eles a tornam mais dinâmica, melhoram a navegação e mostram imediatamente aos visitantes seu melhor conteúdo.
Neste guia, mostraremos como adicionar corretamente um slider de conteúdo em destaque ao WordPress passo a passo. Ao final, você terá um slider limpo e profissional que torna sua página inicial mais envolvente e mantém os visitantes explorando. 🙌

Por que adicionar um slider de conteúdo em destaque no WordPress?
Um slider de conteúdo em destaque torna seu site mais envolvente ao exibir seu melhor conteúdo. Uma ótima estratégia é criar um slider que exiba seus posts mais populares ou conteúdo importante, facilitando para os visitantes descobrirem seus melhores artigos e páginas imediatamente.
Além de posts importantes do blog, você pode adicionar sliders de conteúdo em destaque para eventos futuros, categorias populares, tags mais usadas e muito mais.
Por exemplo, um site de imóveis pode usar sliders para mostrar listagens de propriedades.
Por outro lado, sites de comércio eletrônico podem usar sliders para exibir depoimentos de clientes, adicionando prova social para aumentar a confiança e as vendas.
Com isso em mente, vamos guiá-lo sobre como adicionar um slider de conteúdo em destaque no WordPress. Aqui está tudo o que compartilharemos neste guia:
- Criando um Slider de Conteúdo em Destaque no WordPress
- Exibindo o Slider de Conteúdo em Destaque no WordPress
- Dica Bônus: Adicione um Slider de Vídeo para Aumentar o Engajamento
- Perguntas Frequentes Sobre Sliders de Conteúdo no WordPress
- Recursos Adicionais: Guias do WordPress para Uso de Arquivos de Mídia
Vamos começar.
Criando um Slider de Conteúdo em Destaque no WordPress
A melhor maneira de criar um slider de conteúdo em destaque é usando Soliloquy. É o melhor plugin de slider do WordPress do mercado. É super rápido, fácil de usar e vem com ótimos recursos e add-ons.
Testamos extensivamente o Soliloquy para aprender sobre o que ele pode fazer, e você pode conferir o que descobrimos em nossa análise aprofundada do Soliloquy.
Para este tutorial, usaremos a versão Soliloquy Pro porque ela inclui o add-on Featured Content e oferece mais recursos. Existe também uma versão gratuita do Soliloquy que você pode usar para começar.

Primeiro, você precisará instalar e ativar o plugin Soliloquy. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
Ao ativar, você desejará ir para Soliloquy » Configurações no seu painel do WordPress. A partir daqui, basta inserir sua chave de licença e clicar no botão ‘Verificar Chave’.

Você pode encontrar a chave de licença na área da sua conta Soliloquy.
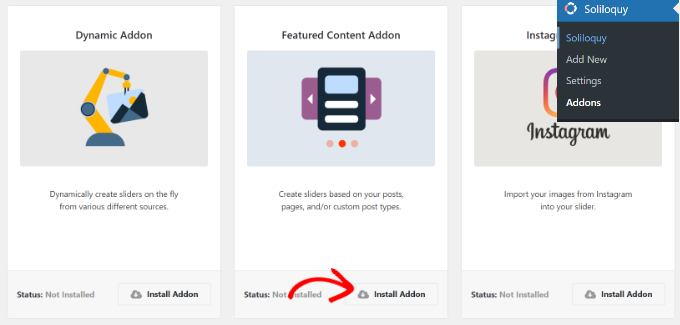
Depois disso, você desejará ir para Soliloquy » Addons no painel de administração do WordPress.
Em seguida, você pode rolar para baixo para localizar o ‘Addon de Conteúdo em Destaque’ e clicar no botão ‘Instalar Addon’.

Assim que você ativar o addon, é hora de criar seu primeiro slider.
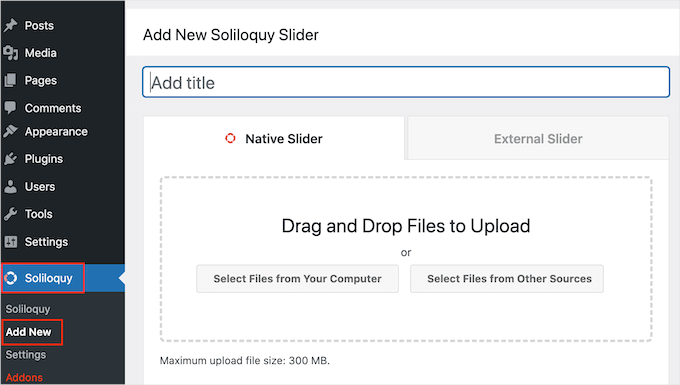
Simplesmente vá para Soliloquy » Adicionar Novo no painel do WordPress para criar seu slider de conteúdo em destaque.

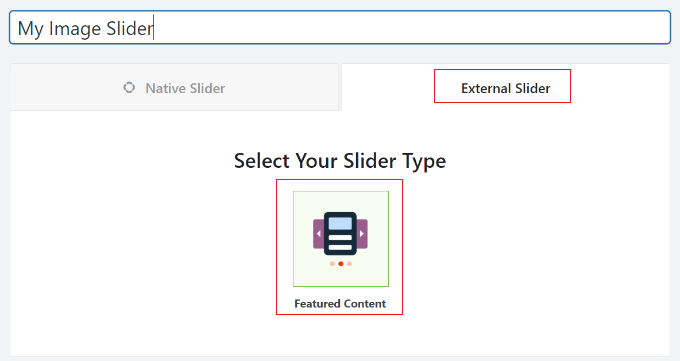
Em seguida, você precisará inserir um nome para seu slider na parte superior e, em seguida, clicar na aba ‘Slider Externo’.
Aqui, você deverá ver um novo tipo de slider chamado conteúdo em destaque. Vá em frente e selecione esta opção.

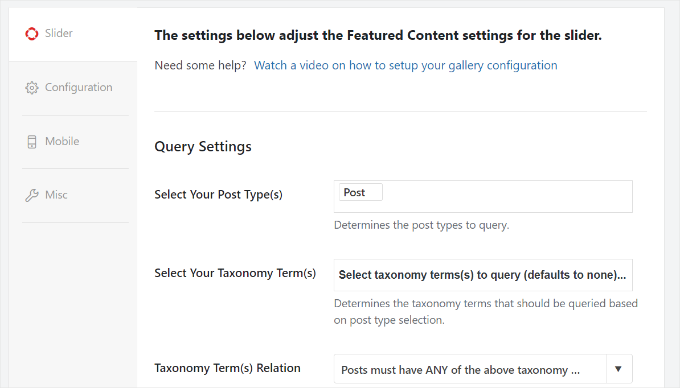
Depois disso, vamos rolar para baixo até a aba ‘Slider’ para configurar as opções do slider.
Basta selecionar o tipo de post que você deseja incluir no seu slider de conteúdo em destaque. Você pode escolher posts, páginas, posts personalizados e mais.

Você também pode selecionar uma taxonomia para o seu slider. No WordPress, uma taxonomia é simplesmente uma forma de agrupar seu conteúdo. Por exemplo, você pode escolher exibir posts de certas categorias, tags ou outras taxonomias que você criou.
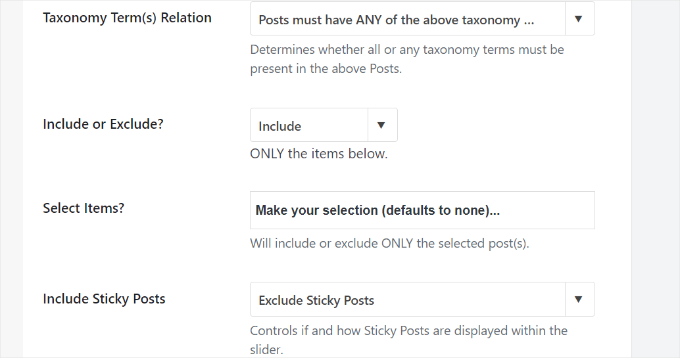
Se você rolar um pouco mais para baixo, verá mais configurações.
Por exemplo, existem opções para incluir e excluir posts, configurações de posts fixos, ordenar posts por, e mais.

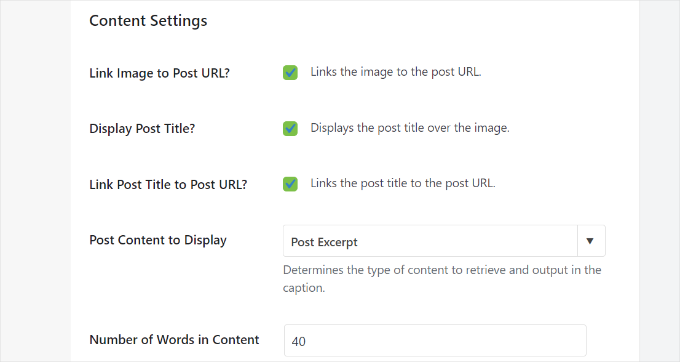
O Soliloquy também oferece diferentes configurações de conteúdo que você pode controlar para o seu slider.
Ele permite que você vincule imagens a URLs de posts, exiba títulos de posts, mostre resumos, escolha o número de palavras no conteúdo e mais.

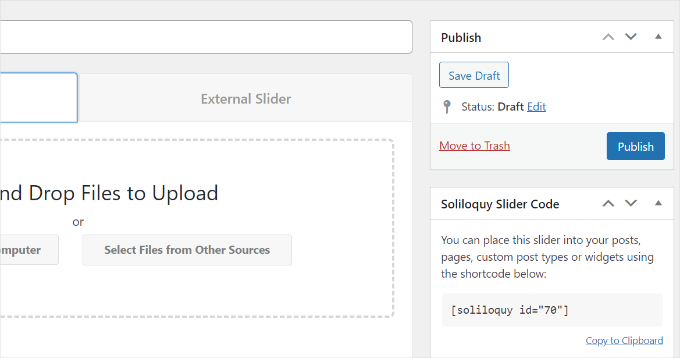
Quando terminar, é hora de clicar no botão 'Publicar' no topo.
Você também verá um shortcode do Soliloquy Slider que pode usar para exibir o slider em qualquer lugar do seu site WordPress.

Exibindo o Slider de Conteúdo em Destaque no WordPress
O Soliloquy oferece várias maneiras de exibir os sliders no local desejado. Você pode usar o bloco Soliloquy ou usar shortcodes para adicionar o slider de conteúdo em destaque.
Primeiro, você precisará editar ou criar um novo post.

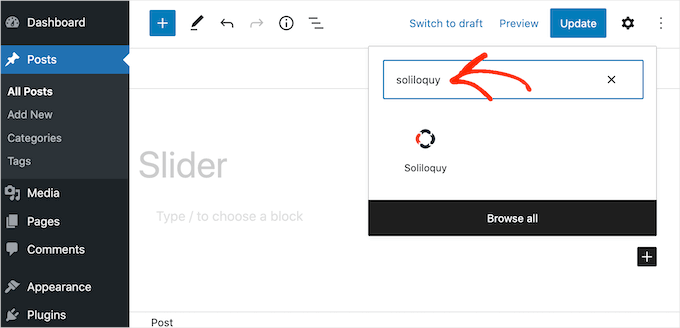
Assim que estiver no editor de conteúdo, clique no botão '+' para adicionar um novo bloco e procure pelo bloco Soliloquy.
Em seguida, você pode selecionar seu slider de conteúdo em destaque no menu suspenso no bloco Soliloquy.

Feito isso, prossiga e publique ou atualize sua postagem de blog ou página de destino.
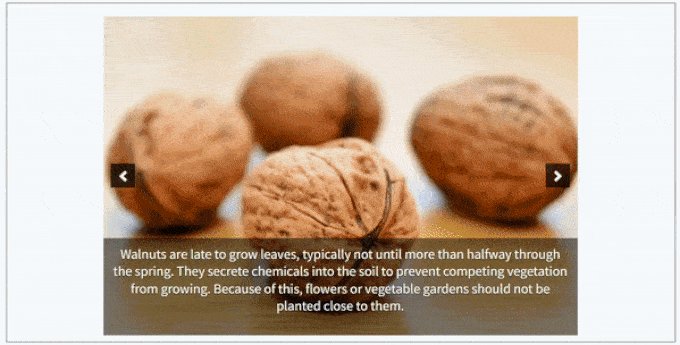
Agora você pode visitar seu site para ver o slider de conteúdo em destaque em ação.

Dica Bônus: Adicione um Slider de Vídeo para Aumentar o Engajamento
Imagens são ótimas, mas vídeos podem levar seu site para o próximo nível. Eles chamam a atenção, causam uma forte primeira impressão e mantêm os visitantes por mais tempo!
Quer você esteja mostrando uma demonstração de produto, exibindo depoimentos de usuários ou promovendo algo empolgante, os vídeos ajudam a dar vida ao seu conteúdo.

Felizmente, você também pode fazer isso usando o Soliloquy. Se você estiver interessado em saber mais sobre isso, prossiga e acesse nosso guia sobre como criar um slider de vídeo no WordPress.
Perguntas Frequentes Sobre Sliders de Conteúdo no WordPress
O que é um slider de conteúdo em destaque?
Um slider de conteúdo em destaque é uma apresentação de slides rotativa que destaca seu conteúdo mais importante. Você pode usá-lo para exibir posts de blog, páginas, vídeos ou imagens, produtos ou até mesmo depoimentos diretamente na sua página inicial ou em outras seções importantes do seu site.
Um slider de conteúdo em destaque vai deixar meu site lento?
Pode sim, se o slider for mal codificado. Mas se você escolher um plugin bem otimizado, o impacto na velocidade é mínimo.
É por isso que recomendamos o Soliloquy. É um dos melhores plugins de slider disponíveis e é construído com o desempenho em mente.
Sliders de conteúdo em destaque são bons para SEO?
Sim, sliders podem ser bons para SEO quando usados corretamente.
Eles ajudam os visitantes a encontrar seu conteúdo principal, o que pode aumentar pageviews e o tempo que as pessoas passam em seu site. Esses sinais de engajamento são positivos para seus rankings nos motores de busca.
No entanto, é crucial usar um plugin bem otimizado como o Soliloquy. Um slider de carregamento lento pode prejudicar o desempenho do seu site, o que pode afetar negativamente seu SEO.
Além disso, você sempre vai querer ter certeza de que suas imagens estão otimizadas para a web.
Recursos Adicionais: Guias do WordPress para Uso de Arquivos de Mídia
Esperamos que este artigo tenha ajudado você a adicionar um slider de conteúdo em destaque ao seu site WordPress. Se você está procurando mais maneiras de exibir seu conteúdo, aqui estão alguns outros guias que podem ser úteis:
- Como Adicionar Miniaturas aos Links de Posts Anterior e Próximo
- Como adicionar uma imagem de fundo no WordPress
- Como Adicionar uma Galeria com Efeito Lightbox no WordPress
- Como Adicionar Zoom de Ampliação para Imagens no WordPress
- Como Carregar Imagens Lentamente (Lazy Load) Facilmente no WordPress
- Como Adicionar Arquivos de Áudio e Criar Playlists no WordPress
- Como Adicionar Miniaturas de Vídeos em Destaque no WordPress
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Uma dessas dicas sobre como fazer isso, embora seja uma maneira um pouco mais desafiadora sem um plugin. Como eu não queria sobrecarregar o WordPress com outro plugin, usei o WPCode, comumente usado para adicionar snippets, e solicitei inteligência artificial na forma do Chat GPT para programar tal bloco. Eu o insiro no site usando o WPCode, e funciona perfeitamente. Assim, até aqueles que não sabem codificar podem seguir este caminho e economizar desempenho para o site. Apenas uma ideia de outra maneira de conseguir isso.
WPBeginner Support
The danger of adding it via code would be if a change needs to be made in the future which is why we recommend plugins that make the process simpler and allow for customization
Admin
Jiří Vaněk
Você tem razão. No final, acabei modificando o código várias vezes e eventualmente mudei para um plugin onde o desenvolvedor cuida disso para mim. O trecho geralmente começava a apresentar problemas após uma atualização. Então sua solução é simplesmente melhor. Tenho que admitir.
Ram E.
Com base na experiência, posso dizer que o Soliloquy está entre os melhores e mais fáceis de usar plugins de slider do mercado. Tentei usá-lo em um site de e-commerce de um cliente e em um projeto pessoal. No entanto, espero realmente que os próximos lançamentos do WordPress adicionem um recurso de slider ao seu bloco de consulta.
WPBeginner Support
Thanks for sharing your experience
Admin
Mike Childress
Por US$ 99 por ano, o plugin Soliloquy com o add-on de conteúdo em destaque é definitivamente rico em recursos para aqueles que querem gastar esse dinheiro em um slider. Uma pergunta que tenho: o add-on de conteúdo em destaque do Soliloquy pode linkar para sites externos?
Travis Pflanz
Tenho a intenção de experimentar o Soliloquy. Dito isso, a fase dos sliders não está em declínio?