Adicionar elementos visuais, como linhas do tempo, ao seu site costumava significar horas de codificação personalizada ou a contratação de desenvolvedores caros. Por isso, ficamos entusiasmados ao descobrir um plug-in que permite adicionar uma linha do tempo no estilo do Facebook ao seu site em minutos.
Se quiser mostrar a jornada de sua vida, marcos comerciais, histórico de projetos ou qualquer outra coisa, esse plug-in gratuito permite que você crie uma linha do tempo envolvente e interativa sem precisar escrever uma única linha de código ou contratar desenvolvedores caros.
Esse método funciona com qualquer tema do WordPress e você poderá configurá-lo em apenas alguns minutos. Nós o orientaremos em todo o processo, como fizemos com inúmeros outros usuários do WordPress que queriam tornar seus sites mais atraentes.

Observação: este tutorial explicará como adicionar uma linha do tempo visual ao seu site com suas próprias informações. Se estiver procurando uma maneira de criar uma linha do tempo de mídia social para vários usuários, consulte nosso guia sobre como criar um site de mídia social.
Por que adicionar uma linha do tempo no estilo do Facebook no WordPress?
Quer você seja proprietário de uma empresa, blogueiro, organização sem fins lucrativos ou qualquer outra coisa do gênero, uma linha do tempo visual pode ser uma ferramenta valiosa para elevar seu site WordPress
Pense em como é fácil e envolvente percorrer uma linha do tempo no Facebook. Você pode trazer essa mesma experiência de usuário para o seu próprio site. Permitir que os visitantes explorem sua linha do tempo em seu próprio ritmo torna seu site mais interativo e fácil de usar.
Adicionar uma linha do tempo também é uma maneira fantástica de contar histórias com seu conteúdo. Por exemplo, se você tiver um site de negócios, poderá mostrar visualmente a história da sua marca, quando lançou novos produtos ou marcos importantes que alcançou. É uma maneira cativante e fácil de as pessoas acompanharem o processo.
Uma linha do tempo no estilo do Facebook também ajuda a compartilhar a história da sua marca de forma criativa e memorável, conectando-se com seu público em um nível emocional.
Outra grande vantagem é que ele mantém os visitantes envolvidos. Ao fornecer a eles conteúdo interessante e informativo em um formato de linha do tempo, você pode incentivar os visitantes a permanecerem no seu site WordPress por mais tempo.
Dito isso, vamos ver como você pode adicionar facilmente uma linha do tempo no estilo do Facebook ao seu blog ou site WordPress.
Adição de uma linha do tempo no estilo do Facebook no WordPress
A maneira mais fácil de criar uma linha do tempo em seu site WordPress é usar o plug-in Timeline Block For Gutenberg. Esse plugin gratuito do WordPress é muito simples de usar. Você não precisará mexer em nenhuma configuração complicada e poderá fazer toda a personalização diretamente no editor de conteúdo do WordPress.
Primeiro, você precisará instalar e ativar o plug-in Timeline Block For Gutenberg. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Depois que o plug-in for ativado, basta acessar a página ou o post em que você deseja adicionar sua linha do tempo no estilo do Facebook.
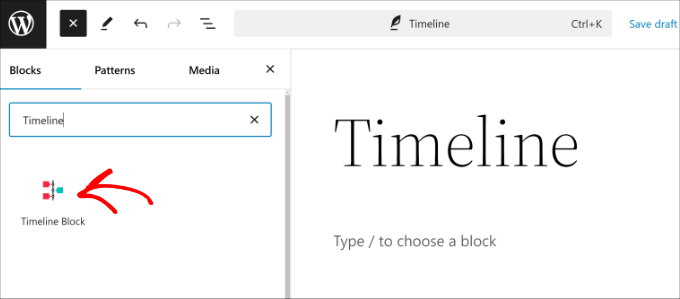
Quando você estiver no editor de conteúdo, basta clicar no sinal “+” e adicionar um “Timeline Block”.

Em seguida, você verá um modelo de linha do tempo adicionado ao editor de conteúdo.
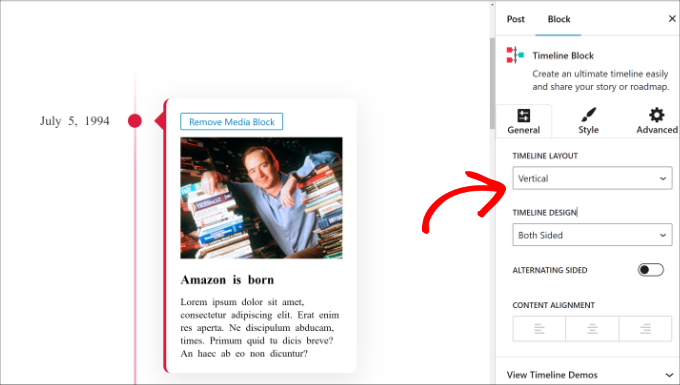
A partir daí, você pode alterar o layout e o design da linha do tempo no painel de configurações à direita.
Por exemplo, o plug-in permite que você altere o layout de vertical para horizontal e escolha se deseja mostrar a linha do tempo em ambos os lados ou apenas em um lado.

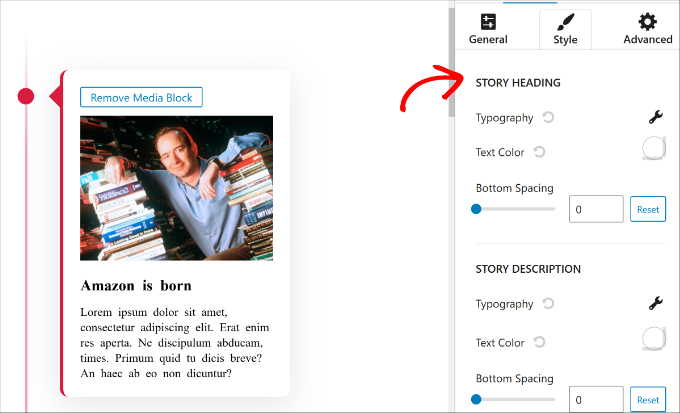
Se você mudar para a guia “Estilo” no painel de configurações, terá opções para alterar a aparência da linha do tempo.
Por exemplo, há opções para editar a tipografia, a cor do texto e o espaçamento inferior do título e da descrição da história.

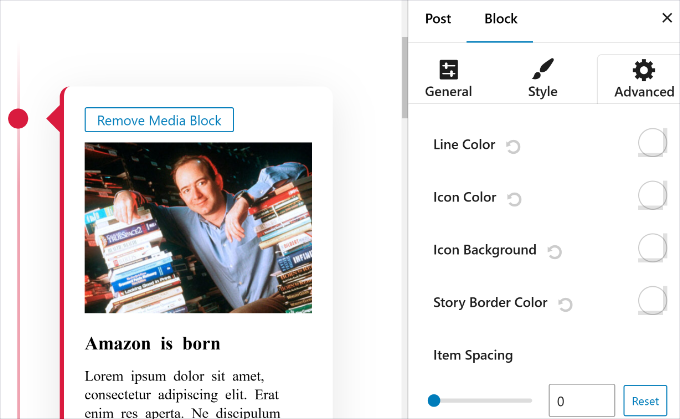
Você também pode encontrar mais opções de personalização na guia “Advanced” (Avançado).
O plug-in permite que você altere a cor da linha, a cor do ícone, o plano de fundo do ícone, o espaçamento do item, o tamanho da caixa do ícone, o preenchimento do contêiner e muito mais.

Em seguida, você pode editar o texto e as imagens na linha do tempo.
Por padrão, o plug-in adicionará texto e imagens fictícios. Você pode simplesmente clicar neles para começar a editar.
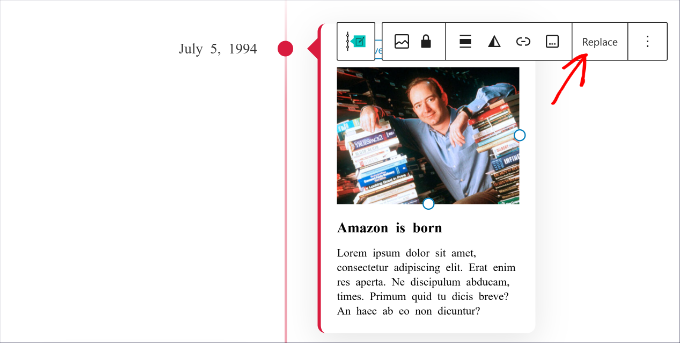
Por exemplo, se você quiser alterar a imagem, basta selecioná-la e clicar na opção “Replace” (Substituir). Você pode carregar uma nova imagem, selecionar uma imagem existente ou até mesmo fazer algo avançado, como usar IA para gerar imagens.

Da mesma forma, você também pode clicar no texto e substituí-lo pelo seu conteúdo na linha do tempo.
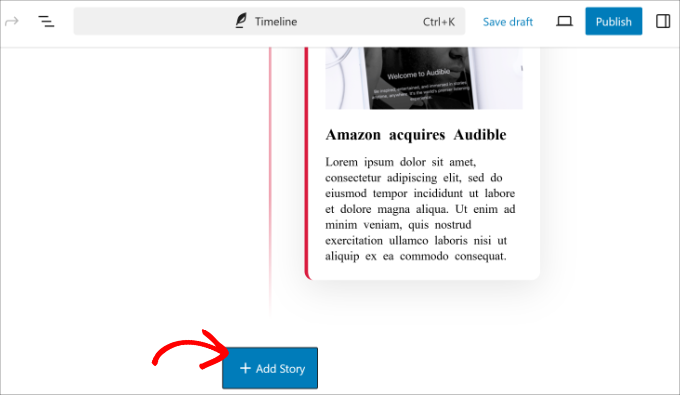
Em seguida, se você precisar adicionar mais histórias à sua linha do tempo, basta clicar no botão “+ Add Story” e inserir uma imagem e um texto.

Quando terminar, clique no botão “Publicar”.
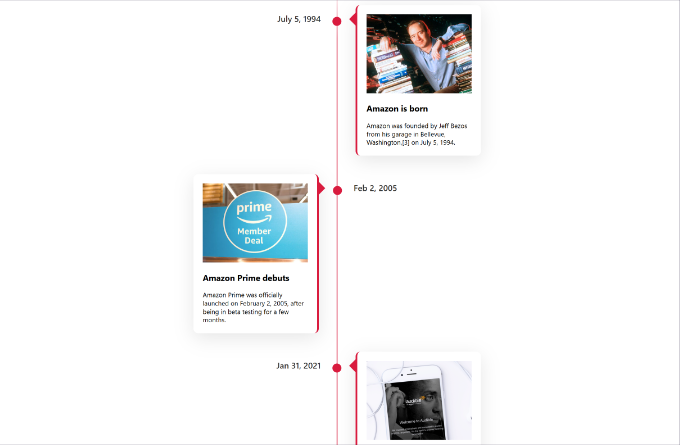
Agora, você pode visitar seu site para ver a linha do tempo no estilo do Facebook em ação.

Recursos adicionais sobre a criação de linhas do tempo no WordPress
Aqui estão mais alguns guias úteis sobre como criar diferentes tipos de linhas do tempo e melhorar a experiência do usuário em seu site:
- Como exibir sua linha do tempo do Facebook no WordPress
- Como adicionar belas linhas do tempo de eventos no WordPress
- Como criar um feed personalizado do Facebook no WordPress
- Melhores criadores de sites para pequenas empresas (testados e comparados)
- Como criar um site de mídia social (guia para iniciantes)
Esperamos que este artigo tenha ajudado você a adicionar uma linha do tempo no estilo do Facebook ao seu site WordPress. Talvez você também queira ver nosso guia sobre como criar um site de análise de nicho no WordPress e nossa seleção especializada dos melhores plug-ins de portfólio do WordPress para designers e fotógrafos.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Preetam Kumar Patel
How to add data in timeline from front end .Means data will be enter from a webpage (like result of a student) and it will be shown in the the time line in defferent page.
Steve
Why can I not comment or see comments of those who go to our site? Also, why are the pictures not showing up by my posts?