Muitas empresas adicionam uma página dedicada a avaliações ou depoimentos em seu site para exibir o feedback de clientes satisfeitos. Essa abordagem não apenas destaca a qualidade de seus produtos ou serviços, mas também gera credibilidade e confiança entre os possíveis compradores.
Ver depoimentos reais ajuda os novos visitantes a se sentirem mais confiantes em suas decisões de compra, pois eles podem ler experiências de outras pessoas em primeira mão. Além disso, uma página de avaliações de clientes bem projetada pode fazer com que a empresa pareça mais genuína, o que acaba incentivando mais pessoas a experimentar suas ofertas.
Nossas marcas parceiras vendem plug-ins e softwares para WordPress há mais de uma década, incluindo ferramentas populares como WPForms e MonsterInsights. Durante esse tempo, elas sempre adicionaram avaliações de clientes para cada produto diretamente em seus sites.
Percebemos que essas avaliações geralmente ajudam os visitantes a se sentirem confiantes em suas escolhas e os tranquilizam quanto à confiabilidade e ao valor de seus serviços.
Neste artigo, mostraremos a você como adicionar facilmente uma página de avaliações de clientes no WordPress.

Por que adicionar uma página de avaliações de clientes no WordPress?
Se você tem uma loja on-line ou um site de negócios, provavelmente já tem clientes satisfeitos com seus produtos e serviços.
A apresentação de provas sociais, como avaliações e depoimentos de clientes, ajuda você a conquistar a confiança de novos clientes. Isso pode levar ao aumento das vendas, convencendo os compradores em potencial a tomar uma decisão de compra.

Além disso, os depoimentos podem melhorar suas classificações nos mecanismos de pesquisa, trazendo conteúdo novo e exclusivo para seu site WordPress.
As avaliações também podem aumentar o engajamento e criar um senso de comunidade, desenvolvendo a fidelidade à marca entre os usuários.
Dito isso, vamos dar uma olhada em como adicionar páginas de avaliação de clientes no WordPress. Você pode usar os links rápidos abaixo para ir para o método que deseja usar:
Método 1: Adicionar avaliações de clientes usando o Reviews Feed Pro
A maneira mais fácil de exibir avaliações em seu site WordPress é usar o plug-in Smash Balloons Reviews Feed Pro.
É o melhor plugin de avaliações de clientes do WordPress que permite adicionar avaliações das maiores plataformas da Internet, incluindo Google, Yelp e Facebook.
Ele também copia automaticamente o design do seu site para que as avaliações se adaptem ao tema do WordPress e pareçam uma parte natural do seu blog.
Primeiro, você precisa instalar e ativar o plug-in Reviews Feed Pro. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: o Reviews Feed também tem uma versão gratuita que você pode usar para integrar com o Google ou o Yelp. No entanto, usaremos a versão Pro em nosso tutorial, pois ela tem mais recursos e integrações.
Após a ativação, vá até a guia de menu Feed de avaliações na barra lateral de administração do WordPress.
Uma vez lá, basta copiar e colar sua chave de licença no campo e clicar no botão “Activate” (Ativar).
Você pode obter essas informações em sua conta no site da Smash Balloon.

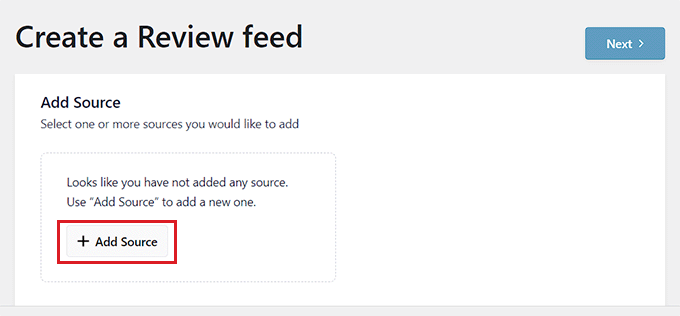
Depois de fazer isso, a página “Create a Review Feed” será aberta na tela.
A partir daí, basta clicar no botão “+ Add Source” para adicionar uma fonte para as avaliações de seus clientes.

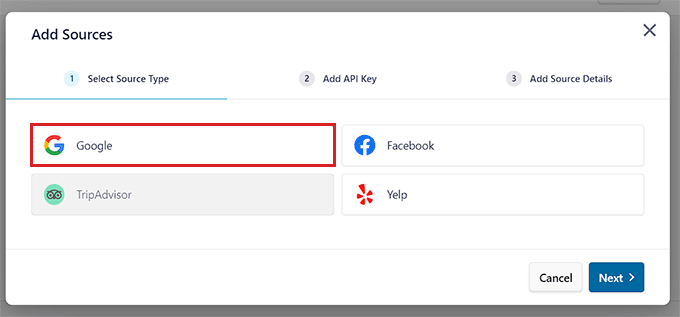
Isso abrirá o prompt “Add Sources” (Adicionar fontes) na tela, onde você poderá selecionar a fonte para suas avaliações. Para este tutorial, usaremos o Google como fonte.
Depois de fazer sua escolha, clique no botão “Next” (Avançar) para seguir em frente.

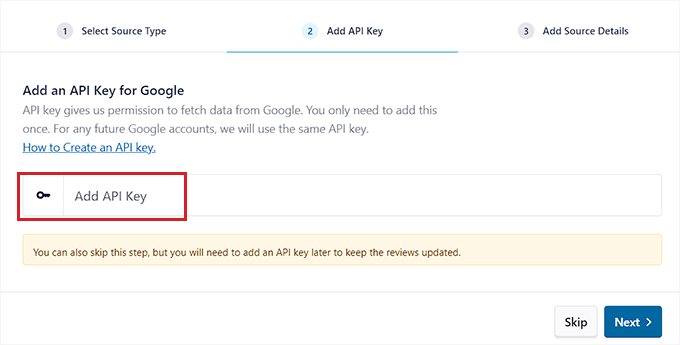
Agora você será direcionado para a próxima etapa.
Aqui, você precisa adicionar uma chave de API para as avaliações do Google para que o plug-in Feed de avaliações possa obter dados da sua conta e exibi-los no site do WordPress.

Criar uma chave de API do Google
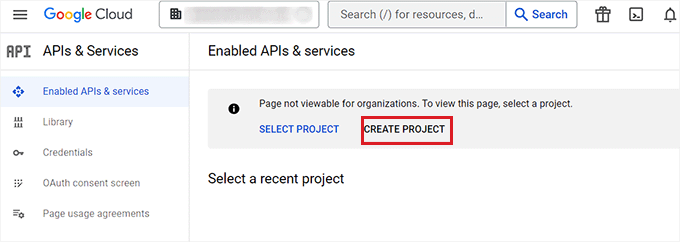
Para obter uma chave de API para as avaliações do Google, visite o Google Console e faça login usando sua conta do Google.
Quando você estiver na página “Google Cloud”, clique no botão “Create Project” (Criar projeto).

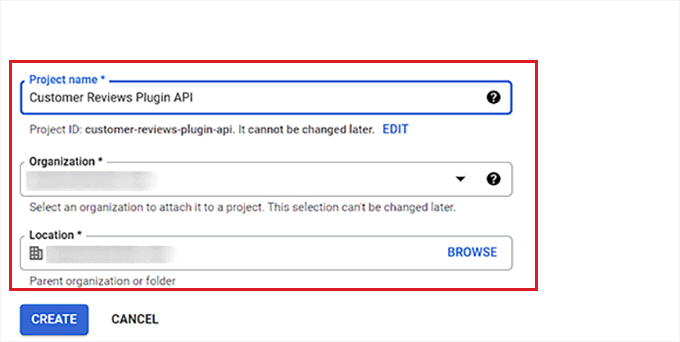
Isso o levará à página “New Project” (Novo projeto), onde você pode começar digitando um nome. Por exemplo, daremos ao nosso projeto o nome de “Customer Reviews Plugin API”.
Depois disso, escolha uma organização e um local para o projeto nos menus suspensos e clique no botão “Create” (Criar).

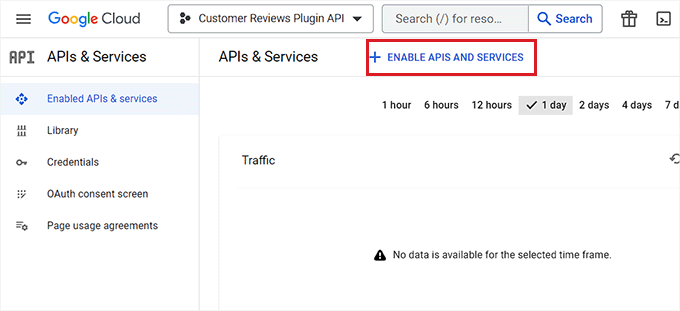
Depois de criar o projeto, você será redirecionado para a página “APIs & Services”.
A partir daqui, primeiro certifique-se de que o projeto que você criou esteja selecionado no menu suspenso na parte superior.
Depois disso, clique no botão “+ Enable APIs & Services”.

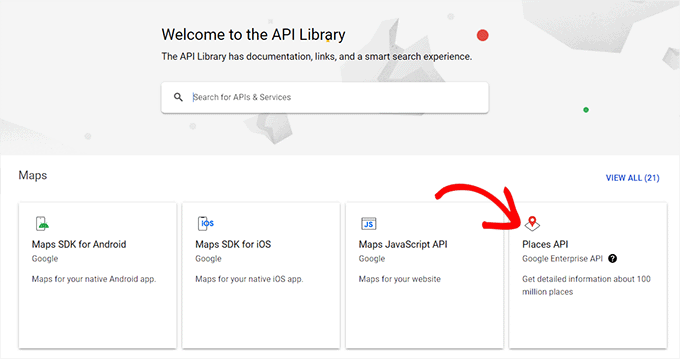
Agora você será levado à biblioteca da API.
Aqui, clique na opção “Places API” no canto direito da tela.

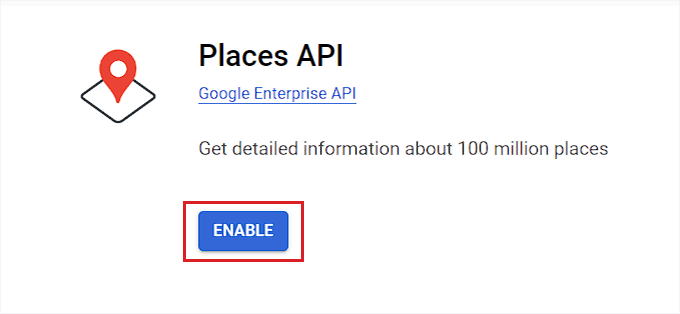
Isso o levará a uma nova página na qual você poderá ativar a chave para fazer solicitações de API do Places.
Para fazer isso, basta clicar no botão “Ativar”.

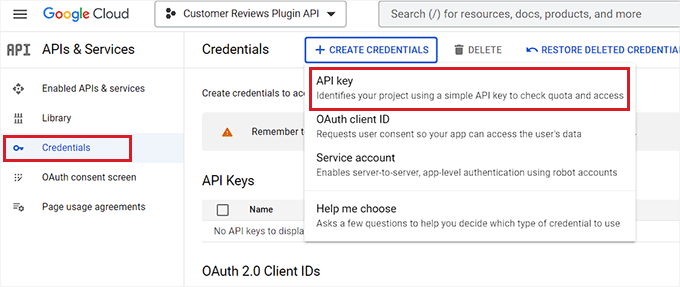
Agora, volte para a página “APIs & Services” e mude para a guia “Credentials” (Credenciais) na barra lateral esquerda.
Quando estiver lá, basta clicar no botão “+ Create Credentials” para abrir um menu suspenso e selecionar a opção “API Key”.

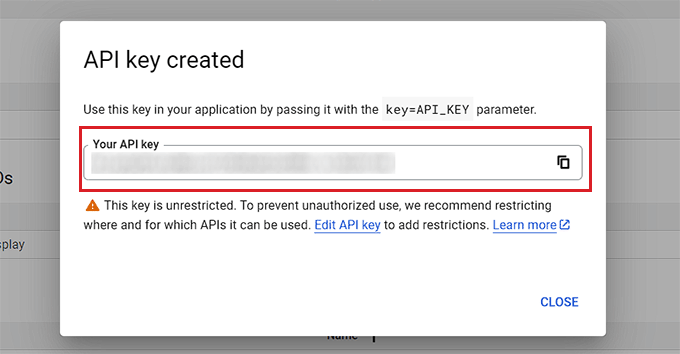
Depois que sua chave de API for criada, um novo prompt será aberto na tela.
A partir daí, basta copiar sua chave e voltar ao painel de administração do WordPress.

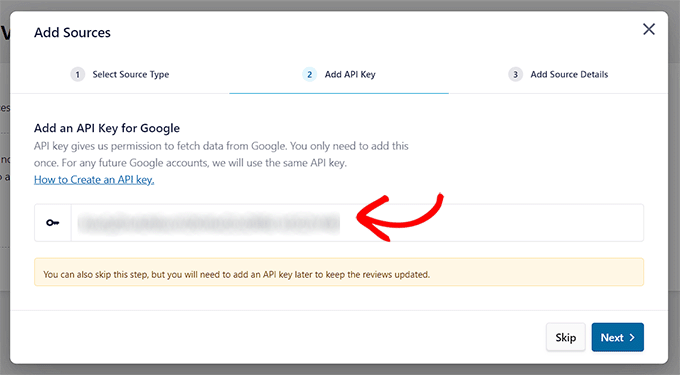
Quando estiver lá, abra o prompt “Add Sources” mais uma vez.
Depois disso, cole sua chave da API do Google Reviews no campo e clique no botão “Next” (Avançar) para continuar.

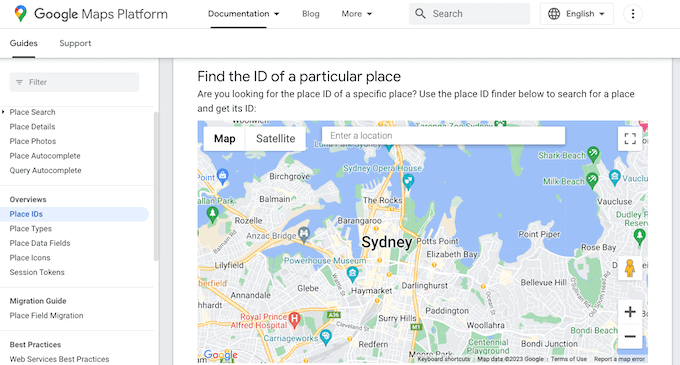
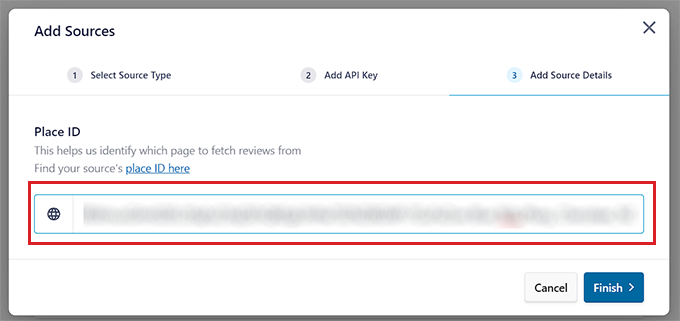
Agora, você precisará inserir o ID do local da cafeteria, do restaurante ou de outra empresa física que deseja usar em seu feed.
Para fazer isso, visite a página de ID de local do Google e role para baixo até a seção “Encontre o ID de um local específico”.

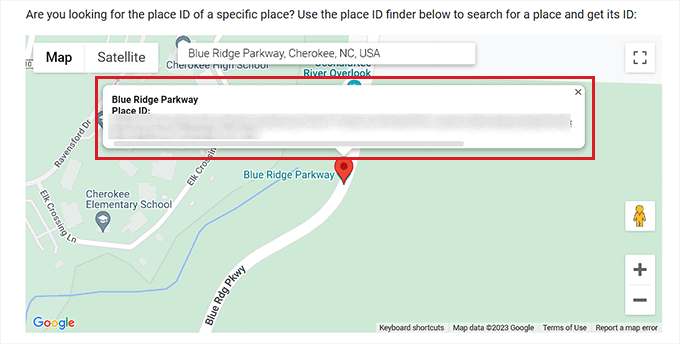
A partir daí, digite o endereço ou o nome do local que deseja localizar e clique no local certo quando ele aparecer.
O Google agora mostrará o ID do local em um pequeno pop-up. Basta ir em frente e copiar o ID.

Agora, vá até o painel do WordPress e cole o ID do local na caixa.
Depois disso, clique no botão “Finish” (Concluir) para concluir a configuração.

Agora você integrou com sucesso o Google Reviews com o Smash Balloon Reviews Feed Pro.
Personalizar o feed de avaliações
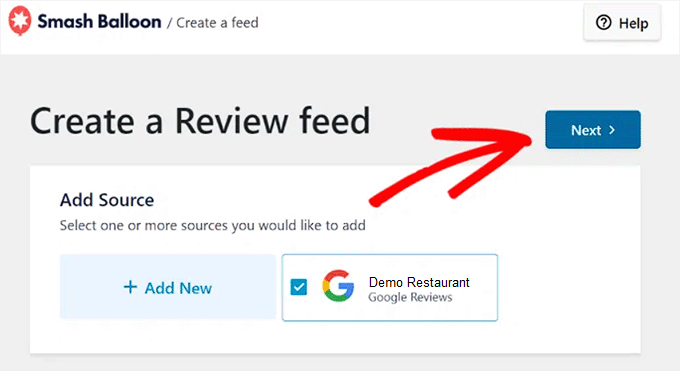
O feed do Google Reviews agora será exibido na seção “Add Sources” (Adicionar fontes).
A partir daí, basta escolher o feed e clicar no botão “Next” (Avançar) na parte superior.

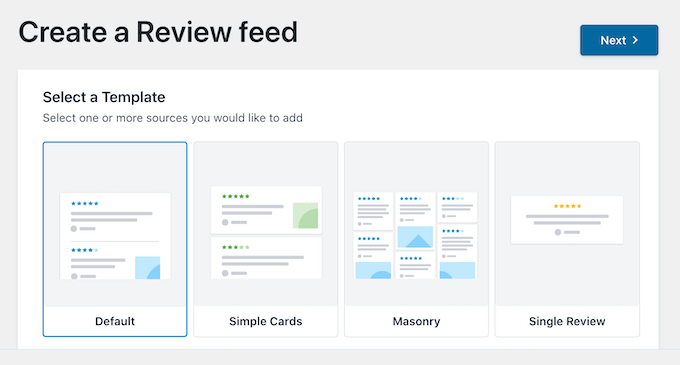
Agora você será levado à página “Select a Template” (Selecionar um modelo).
Aqui, selecione um modelo para o feed de avaliações de acordo com sua preferência.

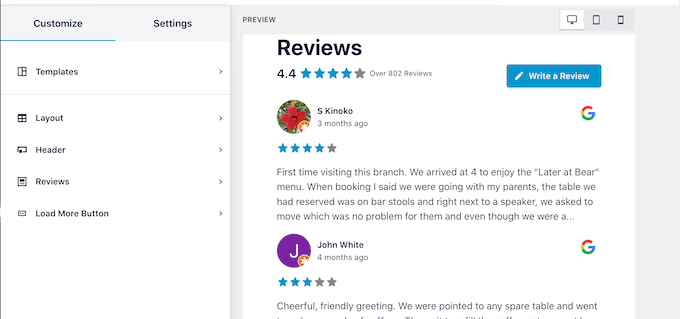
Depois de fazer isso, o editor de feed será aberto automaticamente na tela.
Ele mostrará uma visualização ao vivo do seu feed à direita e uma barra lateral com diferentes configurações à esquerda.

A partir daí, você pode personalizar o layout, o cabeçalho, as cores e muito mais do seu feed de avaliações. Para obter mais detalhes, consulte nosso tutorial sobre como exibir avaliações do Google, Facebook e Yelp no WordPress.
Depois de terminar de personalizar o feed, não se esqueça de clicar no botão “Save” (Salvar) no canto superior direito para armazenar suas configurações.
Incorporar o feed de avaliações de clientes em uma página do WordPress
Para incorporar o feed de avaliações em uma página do WordPress, clique no botão “Incorporar” no canto superior direito.
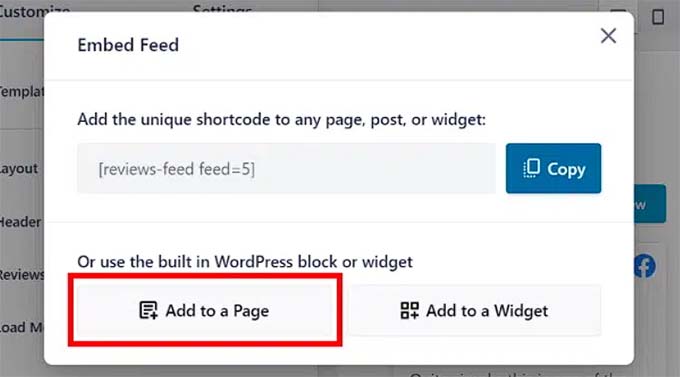
Isso abrirá o prompt “Embed Feed” na tela. A partir daí, basta clicar no botão “Add to a Page” (Adicionar a uma página).

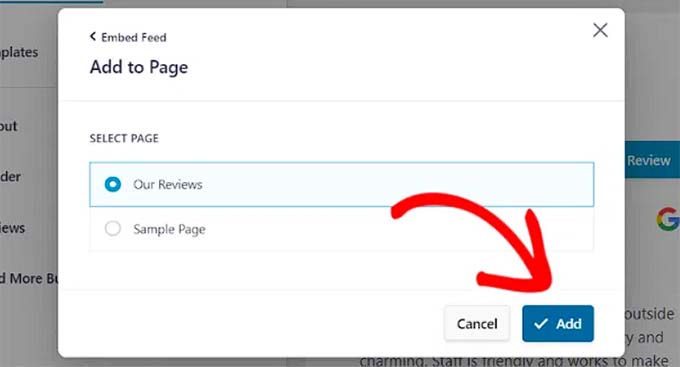
O plug-in agora exibirá todas as páginas do seu site WordPress.
Você precisa clicar na página em que deseja adicionar o feed de avaliações e clicar no botão “Add” (Adicionar).

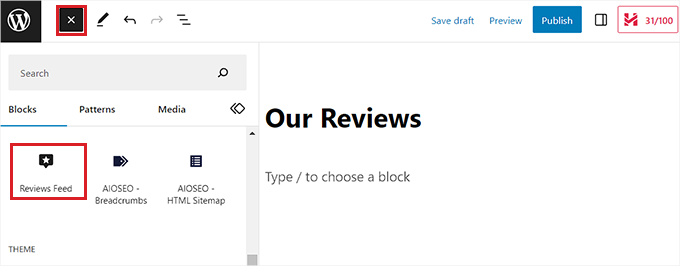
A página que você escolheu será aberta no editor de blocos.
Aqui, clique no botão “Add Block” (+) no canto superior esquerdo da tela e localize o bloco “Reviews Feed”.
Ao fazer isso, o feed de avaliações será automaticamente adicionado à página do WordPress.

Quando terminar, não se esqueça de clicar no botão “Update” (Atualizar) para salvar suas alterações.
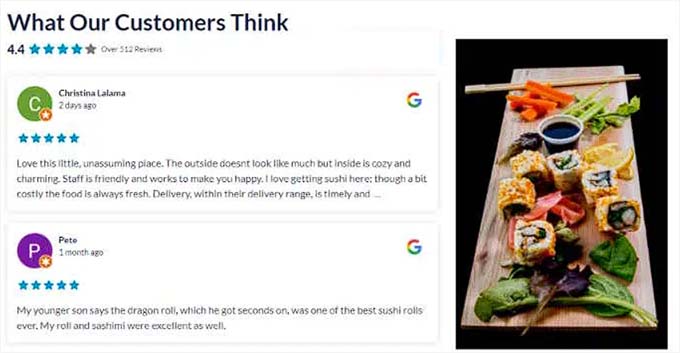
Agora, você pode visitar seu blog do WordPress para conferir o feed de avaliações em ação.

Método 2: criar uma página de avaliações de clientes usando o SeedProd
Se você quiser adicionar manualmente as avaliações dos clientes ao seu site, esse método é para você.
O SeedProd é o melhor plug-in de criação de páginas do WordPress no mercado que permite criar temas e páginas esteticamente agradáveis sem usar nenhum código.
Ele ainda vem com um bloco de depoimentos que pode adicionar manualmente depoimentos e avaliações de clientes às suas páginas de destino.
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o SeedProd também tem uma versão gratuita que você pode experimentar. No entanto, usaremos a versão premium em nosso tutorial, pois ela tem mais recursos.
Após a ativação, vá para a página SeedProd ” Settings (Configurações ) para inserir a chave de licença do plug-in.
Você pode encontrar essas informações em sua conta no site da SeedProd.

Em seguida, vá para a seção SeedProd ” Landing Pages no painel de administração e clique no botão “Add New Landing Page” (Adicionar nova página de destino).
Para este tutorial, adicionaremos avaliações de clientes a uma página de destino.

Isso o direcionará para a tela “Choose a New Page Template” (Escolha um novo modelo de página).
O SeedProd oferece muitos layouts predefinidos que você pode usar em suas páginas de destino. Basta escolher um deles e clicar nele.
Em seguida, você será solicitado a inserir um nome de página e escolher um URL. Depois de inserir essas informações, clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página) para continuar.

Isso iniciará o construtor de páginas de arrastar e soltar do SeedProd, onde você poderá começar a editar sua página. Para obter instruções detalhadas, consulte nosso tutorial sobre como criar uma página de destino no WordPress.
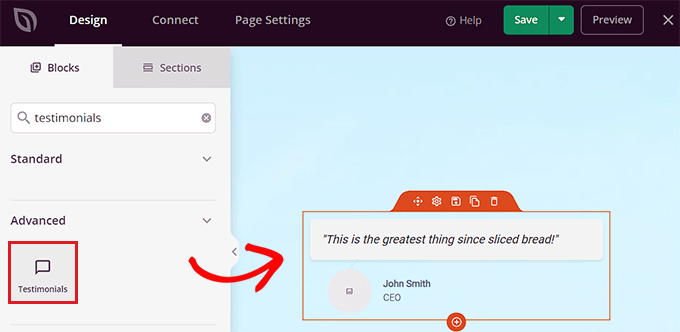
Uma vez aqui, você precisa procurar o bloco Testimonials no painel de blocos no lado esquerdo da tela. Ao encontrar o bloco, basta arrastá-lo e soltá-lo no local de sua preferência na página de destino.

Agora que o bloco “Testimonials” foi adicionado, você pode clicar nele para abrir suas configurações na barra lateral esquerda.
Depois disso, clique no depoimento de demonstração para abrir suas configurações na barra lateral.
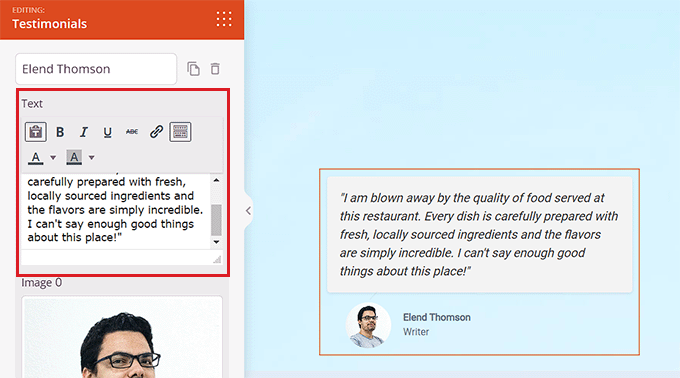
Em seguida, você pode adicionar o texto, a imagem, o nome e o título da avaliação do cliente.

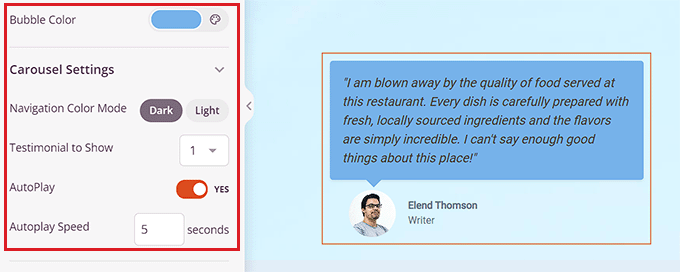
Depois de fazer isso, role para baixo até a seção “Carousel Settings” (Configurações do carrossel) na coluna da esquerda.
A partir daí, você pode escolher o modo de cor do depoimento, a velocidade de reprodução automática, o número de depoimentos exibidos em uma linha e muito mais.
Você pode até mesmo alterar a cor do balão de fala clicando na opção “Bubble Color” (Cor do balão) para abrir um seletor de cores.

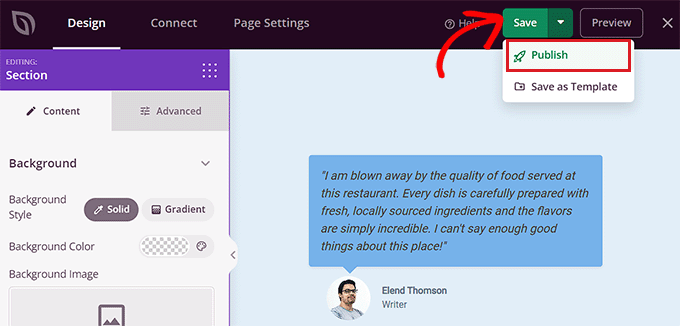
Quando terminar, não se esqueça de clicar no botão “Save” (Salvar) na parte superior para armazenar suas configurações.
Por fim, clique no botão “Publicar” para publicar a página de destino em seu site.

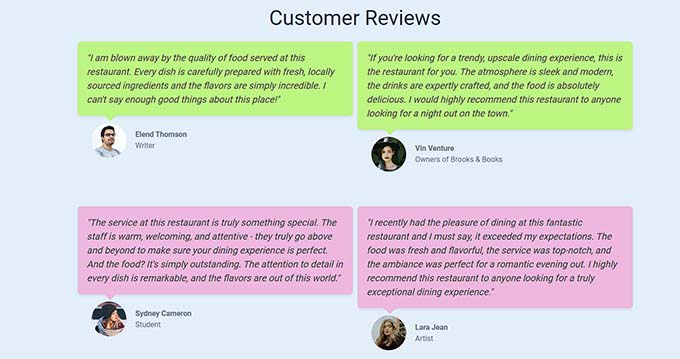
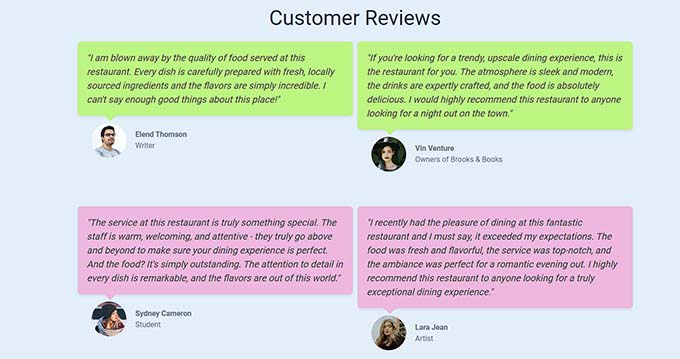
Esta é a aparência da seção de comentários de clientes em nossa página de demonstração.
Como você pode ver, temos cores diferentes para as avaliações de nossos clientes.

Bônus: Adicione prova social em tempo real para aumentar as conversões
Outra maneira de incentivar os usuários a comprar seus produtos ou serviços é adicionar prova social em tempo real ao seu site WordPress.
A prova social é um fenômeno psicológico em que os usuários têm um desejo natural de copiar as ações de outras pessoas.
Isso significa que você pode exibir um balão de notificação com compras recentes, avaliações on-line e envios de formulários por outros usuários em seu site para incentivar os clientes em potencial a agir.
Você pode fazer isso facilmente usando o TrustPulse. É o melhor plug-in de prova social do WordPress no mercado que permite exibir notificações de atividade do usuário em tempo real em seu site, como produtos comprados ou envios de formulários.

O plug-in também inclui recursos como rastreamento de eventos em tempo real, segmentação inteligente, opções de design flexíveis, análises acionáveis e muito mais. Para obter mais informações, consulte nossa análise completa do TrustPulse.
Com esse plug-in, você pode usar o FOMO para criar expectativa e empolgação em torno de seus produtos ou loja, o que, em última análise, leva ao aumento das conversões.
Para obter instruções detalhadas, consulte nosso tutorial sobre como usar o FOMO em seu site WordPress para aumentar as conversões.
Esperamos que este artigo tenha ajudado você a aprender como adicionar uma página de avaliação do cliente no WordPress. Talvez você também queira ver nosso tutorial sobre como adicionar automaticamente produtos do WordPress no Google Shopping e nossas principais opções dos melhores plug-ins de postagem front-end para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Moinuddin Waheed
Customer reviews helps in making an informed decision regarding consuming content or product.
I wanted to explore some kind of reviews plugin that works like customer itself gives reviews and that gets appear on the website without having to do anything else.
like we do see many reviews on ecommerce websites and other many such platforms.
is there a way to achieve that through plugin?
WPBeginner Support
There are a few options to achieve that, we would recommend taking a look at our list below for some of the plugin options:
https://www.wpbeginner.com/showcase/best-star-rating-plugins-for-wordpress/
Admin
Moinuddin Waheed
I will explore this list of plugins and see to it which suits my needs.
These recommended tools are really helpful and solves a big problem which otherwise seems insurmountable.
Thanks wpbeginner for the recommendation.
THANKGOD JONATHAN
It just worked perfectly for me in my WordPress site.
I am using the Review Feed pro plugin and it works. thank you for the tutorial
WPBeginner Support
You’re welcome
Admin
Khaled
Does not work at all. It creates the testimonials page automatically with links to individual testimonials that you publish. But when I click on the link it goes to a page not found page.
WPBeginner Support
You may want to try some of the recommendations in our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-posts-returning-404-error/
Admin
Bamidele
This is what have you been looking for, thanks to wpbeginner editor for this wonderful post
WPBeginner Support
You’re welcome, glad our article could help
Admin
Obed
Hi man,
I need to add a rating option to all comments and remove it on single posts.
Please suggest best idea on how to do it or plugin.
Thanks.
JJ
I find it funny, that most reviews plugins always have a (sometimes) optional picture of the person righting the review. In the real world, companies don’t ask for a photo and are lucky to just get the review in the first place
roshan
HI,
i need seperate customer review in every pages. please suggest me best idea or plugin.
Nalin Mishra
Dear Sir,
I want a page for my website ,onto which anyone can share there things there .
Please suggest.
Varsha
I want to add Facebook reviews on my website do u have any idea about it how I can add
RG
Get an admin or editor to copy paste a paragraph from an email? Not to mention most testimonials are collected either via a website form or word of mouth. The free version of this plugin ranks very high on the useless list.
Bachitter Chahal
I want to create a deals page like your so what should I use any special plugin or code.
Please tell me.
WPBeginner Support
Hi Bachitter,
Our deals page is a custom post type with advanced custom fields. our theme is custom made so we have different templates to display deals page and single deal.
Admin
Bachitter Chahal
I want to know the best plugin I can use to for deals page on my site
WPBeginner Support
Please take a look at our guide on creating a coupons site with WordPress and scroll down to section “Adding a Coupons Section to an Existing WordPress Site”.
Bachitter Chahal
Which is the best plugin I can use for this purpose on my site techdino.tk
Bachitter Chahal
Thankz WPBeginner for help me out.