Você já reparou como alguns sites têm aquelas barras de rolagem elegantes e personalizadas que combinam perfeitamente com as cores da marca? 🤩
Nós também notamos esse recurso. E muitos de nossos usuários nos perguntaram como criar essas barras de rolagem personalizadas e atraentes em seus próprios sites do WordPress.
A boa notícia? Personalizar a barra de rolagem do WordPress é muito mais fácil do que você imagina. Se você quiser combinar as cores da sua marca, melhorar a navegação ou dar um toque profissional ao seu site, mostraremos exatamente como fazer isso. Não é necessário ter experiência em programação!

O que você deve saber antes de adicionar uma barra de rolagem personalizada 💡
Então, você está interessado em personalizar a barra de rolagem do WordPress. Mas antes de começar, há algumas coisas importantes que você deve saber para garantir que está tomando a decisão certa para o seu site WordPress.
Primeiro, embora as barras de rolagem personalizadas possam ter um visual incrível, nem todos os navegadores as exibem da mesma forma. Os navegadores modernos, como o Chrome, oferecem bom suporte a elas, mas outros podem mostrar personalização limitada ou nenhuma, especialmente em dispositivos móveis.
O segredo é começar sutilmente. Sempre recomendamos começar com pequenos ajustes que combinem com o esquema de cores da sua marca em vez de criar designs chamativos que possam desviar a atenção do seu conteúdo. Lembre-se: sua barra de rolagem deve aprimorar a experiência do usuário, não roubar a cena.
Quando bem feito, esse elemento de design do WordPress pode dar ao seu site um toque profissional extra. Não se esqueça de testar suas alterações em diferentes navegadores para garantir uma experiência consistente para todos os seus visitantes.
Agora que você já sabe o que esperar, vamos ver como adicionar uma barra de rolagem personalizada ao seu site WordPress. Basta usar os links rápidos abaixo para ir para o método que você deseja usar:
Deseja adicionar barras de rolagem personalizadas a elementos específicos, como caixas de conteúdo ou barras laterais? Confira nosso guia sobre como adicionar barras de rolagem personalizadas a qualquer elemento no WordPress.
Opção 1: usar o plug-in de barra de rolagem avançada (gratuito e fácil)
A maneira mais fácil de personalizar a barra de rolagem no WordPress é usar o Advanced Scrollbar. Esse plug-in gratuito permite que você altere a largura, a cor, a velocidade de rolagem da barra de rolagem e muito mais, sem precisar escrever uma única linha de código.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Advanced Scrollbar. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
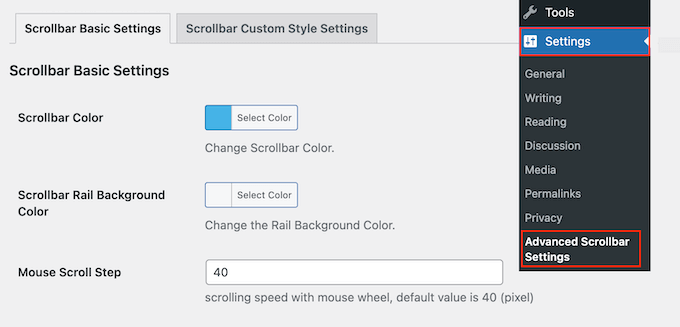
Após a ativação, vá para Configurações ” Configurações avançadas da barra de rolagem.

Aqui, você pode alterar o design da barra de rolagem, como o esquema de cores e a cor de fundo do trilho.
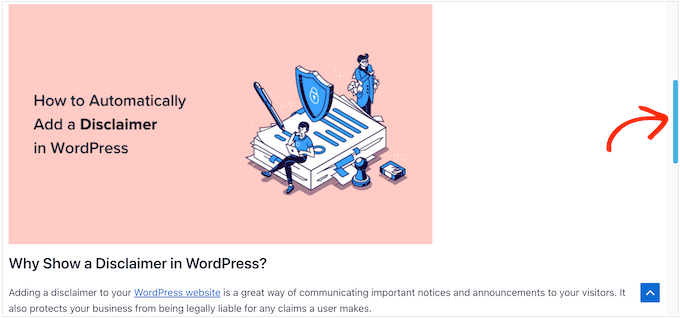
Na imagem a seguir, criamos uma barra de rolagem azul.

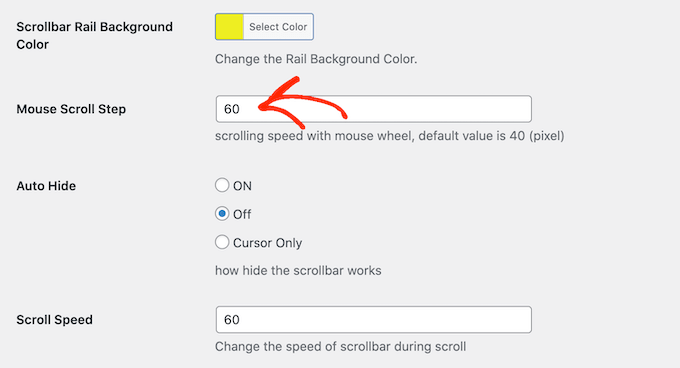
Também é possível alterar a etapa de rolagem do mouse digitando um novo número no campo “Mouse Scroll Step” (Etapa de rolagem do mouse).
Um número menor fará com que o site role mais lentamente, e um número maior fará com que role mais rapidamente.

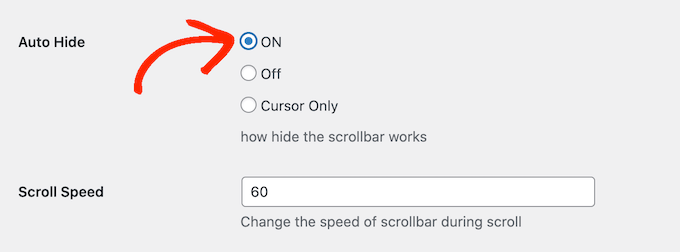
Você também pode selecionar se deseja ocultar automaticamente a barra de rolagem para que ela apareça somente quando o visitante estiver rolando.
Isso pode ser útil se você tiver criado uma barra de rolagem mais colorida e estiver preocupado que ela possa distrair o restante do conteúdo.

Por padrão, a barra de rolagem aparece no lado direito da janela do navegador. No entanto, você pode movê-la para o lado esquerdo usando as configurações de “Alinhamento de trilhos”, se preferir.
Quando estiver satisfeito com a configuração da barra de rolagem, lembre-se de clicar em “Save Changes” (Salvar alterações) para salvar suas configurações.
Agora você pode visitar seu blog do WordPress para ver a barra de rolagem personalizada em ação.
Opção 2: Criar barra de rolagem CSS (avançada)
Se você quiser fazer alterações mais avançadas na barra de rolagem, outra opção é usar CSS.
A criação de uma barra de rolagem personalizada com CSS permite que você personalize cada parte do elemento, mas ela só funciona em navegadores de desktop que usam o WebKit. Isso significa que suas alterações não serão exibidas em todos os navegadores, inclusive nos navegadores móveis.
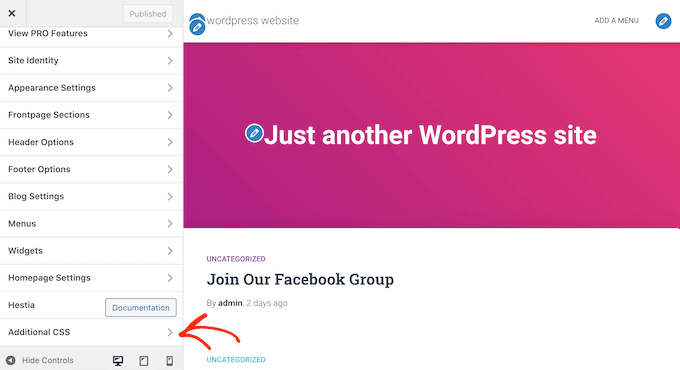
Para personalizar sua barra de rolagem usando CSS, vá para Appearance ” Customize.
Observação: Se estiver usando um tema de bloco, essa opção não estará disponível para você. Nesse caso, você pode abrir o personalizador digitando o URL https://example.com/wp-admin/customize.php. Não se esqueça de substituir example.com pelo nome de domínio de seu próprio site.
Para obter mais informações, consulte nosso guia sobre como corrigir a falta do personalizador de temas no administrador do WordPress.

No personalizador do WordPress, clique em “CSS adicional”.
Agora você pode adicionar seu código ao pequeno editor que aparece.

Aqui está um exemplo de código que altera a aparência da barra de rolagem:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | ::-webkit-scrollbar {-webkit-appearance: none;}::-webkit-scrollbar {width: 10px;} ::-webkit-scrollbar-track {background: #ffb400;border:1px solid #ccc;} ::-webkit-scrollbar-thumb {background: #cc00ff;border:1px solid #eee;height:100px;border-radius:5px;} ::-webkit-scrollbar-thumb:hover {background: blue;} |
Você pode adicionar qualquer código que desejar. Para obter mais informações sobre CSS, consulte nosso guia completo sobre como adicionar CSS personalizado ao seu tema do WordPress.
Quando estiver satisfeito com seu código, basta clicar no botão “Publish” (Publicar). Agora você pode visitar o site do WordPress em um navegador WebKit para ver as alterações em ação.

Dica bônus: Adicionar um efeito de rolagem para o topo no WordPress
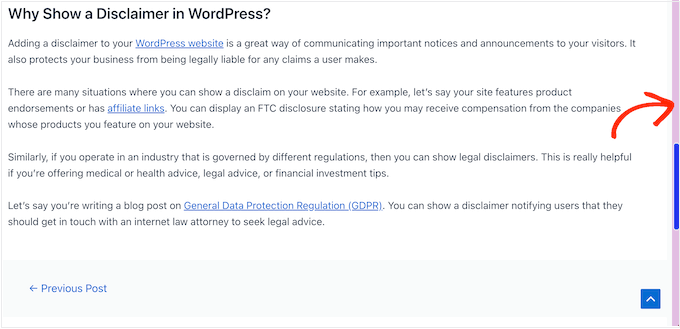
Além de criar uma barra de rolagem personalizada, talvez você também queira adicionar um efeito de rolagem para o topo em seu site do WordPress. Isso pode ser muito útil se você tiver publicações de blog mais longas e quiser oferecer aos usuários uma maneira rápida de voltar ao topo.
Para adicionar esse recurso, você deve instalar e ativar o plug-in WPFront Scroll Top. Para obter instruções detalhadas, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
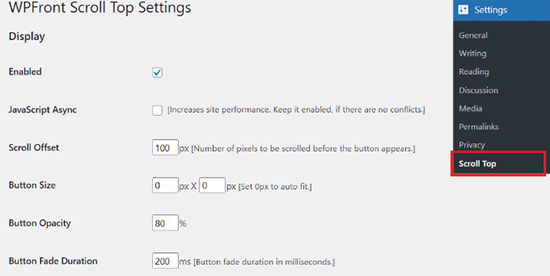
Após a ativação, visite a página Configurações ” Rolar para o topo no painel do WordPress e marque a caixa “Ativado” para ativar o efeito de rolagem para o topo.
Depois disso, você pode editar o deslocamento da rolagem, o tamanho do botão, a opacidade, a duração do esmaecimento, a duração da rolagem e muito mais a partir daqui.

Quando terminar, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora você adicionou com êxito um efeito de rolagem para cima ao seu site. Para obter instruções mais detalhadas, consulte nosso tutorial sobre como adicionar um efeito de rolagem suave até o topo no WordPress.

Esperamos que este artigo tenha ajudado você a aprender como adicionar uma barra de rolagem personalizada no WordPress. Talvez você também queira ver nossas escolhas de especialistas para os melhores construtores de páginas de arrastar e soltar do WordPress e nosso guia definitivo sobre como editar um site do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Marcos
Thank you! The CSS is plug&play.
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Luqman Essam
THank You! It helped me!
WPBeginner Support
Glad our guide was helpful!
Admin
Victor
Is there any plugin for WP that will display sequential art as in a comic strip where installments can be posted on a weekly basis?
WPBeginner Support
You may want to take a look at our guide on managing a post series: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Admin
ash
it not working very fine on some websites, depends to the themes that the website uses, it might even hide the scroll bar and make the website loading time more than normal, i suggest using a CSS code it’s easy to use and customizable as well … i give a sample ans you guys just modify it as your own
===
::-webkit-scrollbar {
width: 14px;
background-color: silver;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: silver;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
background-color: #0099cc;
}
Vas
Excellent…The cleanest solution.
It would be nice to post the code for Firefox…if there is such option.
Thanks for sharing.
WPBeginner Staff
There might be someway to override it through a custom css. Please contact plugin’s support.
Karen
What a fun plugin. I just installed it. Is there any way to control the opacity – of the color of the scrollbar when you aren’t hovered over it? Thanks for this post!
WPBeginner Staff
Thank you for notifying us. Fixed it.
Vernon Trent
please correct your link to the plugin.
there is a missing S in the url “pluginS”
Guest
Hi the link in the post seems broken may affect your site rank.
Please place correct link for “Dewdrop Custom Scrollbar” plugin.