Aceitar o Google Pay em seu site WordPress pode melhorar a experiência geral de compra de seus clientes.
Com base em nossa própria experiência na administração de lojas on-line, sabemos como é importante oferecer várias opções de pagamento para atender às diferentes preferências de sua base de clientes.
Ao fornecer o Google Pay, você pode criar confiança com seus clientes, reduzir o atrito no checkout e, por fim, aumentar as vendas em seu site.
Além disso, adicionar o Google Pay mostra que você está se mantendo atualizado com as tendências de pagamento e atendendo às diversas necessidades dos clientes, o que pode levar a uma maior fidelidade e satisfação do cliente.
Neste artigo, vamos orientá-lo nas etapas para aceitar o Google Pay no WordPress, garantindo um processo de pagamento tranquilo para seus clientes.

Por que aceitar o Google Pay no WordPress?
Se estiver vendendo produtos ou serviços em seu site WordPress ou pedindo doações, é importante permitir que os visitantes paguem usando o método preferido deles.
Em geral, eles querem pagar com cartão de crédito ou PayPal, mas métodos mais recentes, como o Google Pay e o Apple Pay, estão se tornando mais populares.
O Google Pay está disponível em 40 países em todo o mundo e simplifica os pagamentos on-line. No entanto, seus clientes só podem usá-lo se estiverem em um dispositivo Android com a versão Lollipop 5.0 ou superior, portanto, você provavelmente desejará incluir opções de pagamento adicionais para pessoas que usam outros dispositivos.
Dito isso, vamos dar uma olhada em como aceitar o Google Pay em sua loja on-line.
Observação: abordaremos como adicionar uma opção do Google Pay no WordPress sem adicionar um carrinho de comércio eletrônico completo, mas deixaremos outros recursos úteis no final deste artigo para aqueles que procuram soluções completas de comércio eletrônico.
Como aceitar o Google Pay no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WP Simple Pay.
O WP Simple Pay é um plug-in simples, mas poderoso, para faturamento e pagamentos no WordPress. A melhor parte é que ele não cobra taxas de transação adicionais. Você pode configurá-lo facilmente sem a complexidade de um sistema de carrinho.

Com o WP Simple Pay, você pode aceitar Apple Pay, Google Pay, cartão de crédito e pagamentos bancários ACH. Ele permite que você ofereça aos usuários várias opções de pagamento, o que ajuda a melhorar a conversão.
Durante os testes, descobrimos que ele oferece vários modelos pré-fabricados e até mesmo permite que você crie uma página de pagamento, o que realmente apreciamos. Para obter detalhes, consulte nossa análise completa do WP Simple Pay.
Lembre-se de que, embora o plug-in tenha uma versão gratuita, você precisa do plano Pro para aceitar o Google Pay, criar formulários de pagamento no site e muito mais.
Se precisar de ajuda para instalá-lo, fique à vontade para consultar nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, o assistente de configuração do WP Simple Pay será iniciado automaticamente. Para continuar, basta clicar no botão “Let’s Get Started” (Vamos começar).

Na primeira página, você será solicitado a inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site do WP Simple Pay.
Depois disso, você precisa clicar no botão “Activate and Continue” (Ativar e continuar) para passar para a próxima etapa.

Na próxima página, você precisará conectar o WP Simple Pay ao Stripe.
O Stripe é um gateway de pagamento popular, e conectar o WP Simple Pay a ele é a maneira mais fácil de adicionar o Google Pay ao seu site. Ele também é compatível com todos os principais cartões de crédito e débito, Apple Pay, pagamentos ACH e muito mais.
Basta clicar no botão “Connect with Stripe” e, a partir daí, você poderá fazer login na sua conta Stripe ou criar uma nova. Qualquer pessoa com um negócio legítimo pode criar uma conta Stripe e aceitar pagamentos on-line.

Observação: o Stripe exige que seu site use criptografia SSL/HTTPS. Se você ainda não tiver um certificado SSL para seu site, consulte nosso guia passo a passo sobre como adicionar SSL ao WordPress.
Depois de se conectar ao Stripe, você será solicitado a configurar seus e-mails do WP Simple Pay.
Em seguida, podemos ver que as opções de pagamento e e-mails de fatura para seus clientes já foram ativadas. E também a opção de enviar e-mails de notificação de pagamento.

Nessa etapa, você só precisa inserir o endereço de e-mail para o qual as notificações devem ser enviadas.
Depois de inserir o endereço de e-mail, clique no botão “Save and Continue” (Salvar e continuar) para concluir a configuração do WP Simple Pay.

Observe que o Google Pay será ativado por padrão ao usar o formulário de checkout do Stripe. Ele também será oferecido automaticamente aos usuários do Android nos países participantes.
Se você decidir desativar o Google Pay no futuro, basta alterar as configurações do método de pagamento no Stripe Dashboard.
Como criar um formulário de pagamento no WordPress
Agora, é hora de criar um formulário de pagamento.
Para começar, você pode clicar no botão “Create a Payment Form” (Criar um formulário de pagamento) na última página do assistente de configuração. Isso o levará automaticamente para a página WP Simple Pay ” Add New.
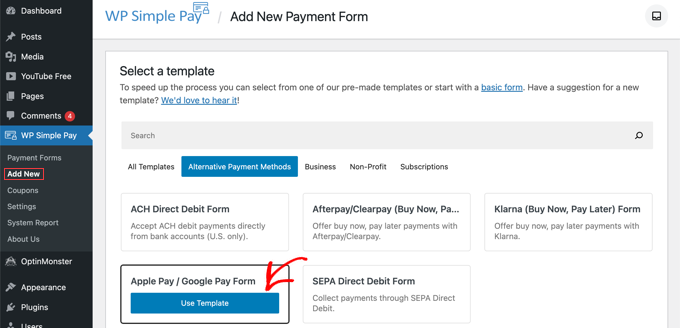
Nessa página, você verá uma lista de modelos de formulários de pagamento. Vamos rolar a tela para baixo para localizar o modelo “Apple Pay / Google Pay”.
Depois de encontrá-lo, basta passar o mouse sobre o modelo e clicar no botão “Usar modelo” quando ele aparecer.

Isso o levará ao editor do formulário de pagamento.
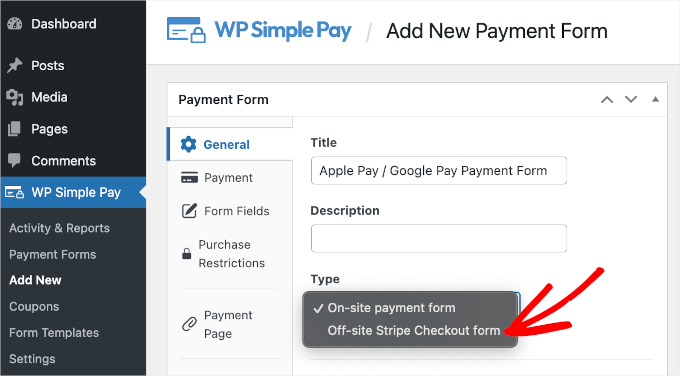
Se desejar, você pode renomear o formulário e escrever uma breve descrição. Ou você pode ir diretamente para o menu suspenso “Type” (Tipo) e selecionar a opção “Off-site Stripe Checkout form” (Formulário de checkout Stripe externo).

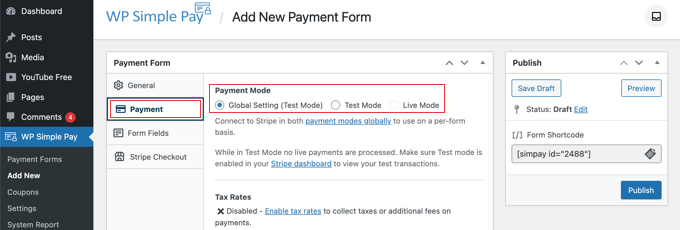
Depois de fazer isso, passaremos para a guia “Payment” (Pagamento).
Aqui, você pode definir o modo de pagamento como ativo ou de teste. O modo de teste permitirá que você faça pagamentos que não serão realmente cobrados, para que você possa verificar se o formulário está funcionando corretamente e se os e-mails estão sendo enviados.
Não se esqueça de alterar essa opção para “Live” quando tiver concluído os testes e estiver pronto para começar a receber pagamentos de clientes.

Você também pode adicionar os produtos ou serviços que oferece, seus preços e se eles são um pagamento único ou uma assinatura.
Basta clicar no botão “Add Price” (Adicionar preço) até que você tenha adicionado todos os preços necessários.
Depois disso, você precisará adicionar um rótulo e um preço para cada item. Você também pode escolher outras opções, como configurar pagamentos recorrentes ou permitir que o usuário decida o preço, como no caso de uma doação.

Você pode exibir ou ocultar um preço clicando na seta pequena à direita.
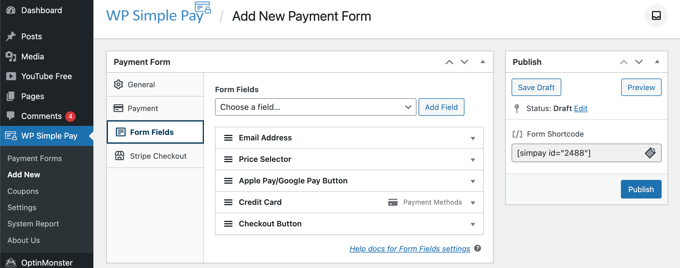
Em seguida, passaremos para a guia “Form Fields” (Campos do formulário). Observe que os campos essenciais já foram adicionados ao formulário, incluindo um botão “Apple Pay / Google Pay”, detalhes do cartão de crédito e um botão de checkout.

Usando o menu suspenso “Form Fields” (Campos do formulário), você pode adicionar mais campos clicando no botão “Add Field” (Adicionar campo). As opções incluem nome, número de telefone, endereço e muito mais.
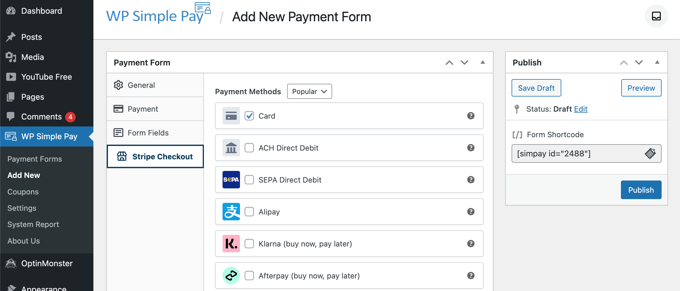
Por fim, a guia “Stripe Checkout” permite selecionar métodos de pagamento adicionais e ajustar o formulário de checkout que é exibido depois que o usuário clica no botão “Pay”.
Para este tutorial, deixaremos essas configurações como estão.

Quando estiver satisfeito com seu formulário de pagamento, clique no botão “Publish” (Publicar) para armazenar suas configurações e torná-lo ativo.
Agora, podemos adicionar o formulário a um post ou página em seu site.
Adição do formulário de pagamento ao seu site
O WP Simple Pay torna muito fácil adicionar formulários em qualquer lugar do seu site.
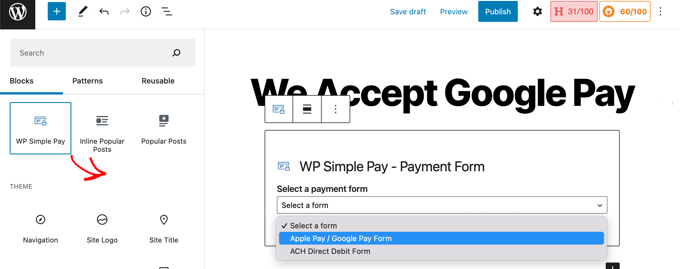
Basta criar um novo post ou página, ou editar um já existente. Em seguida, clique no sinal de mais (+) na parte superior e adicione um bloco WP Simple Pay no editor de blocos do WordPress.

Depois disso, selecione seu formulário de pedido no menu suspenso do bloco WP Simple Pay.
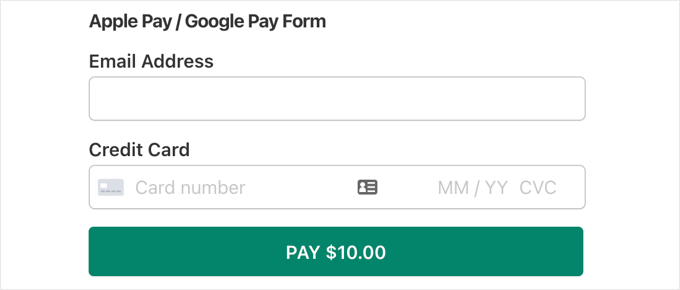
Quando terminar, você poderá atualizar ou publicar o post ou a página. Em seguida, clique no botão de visualização para ver o formulário em ação.

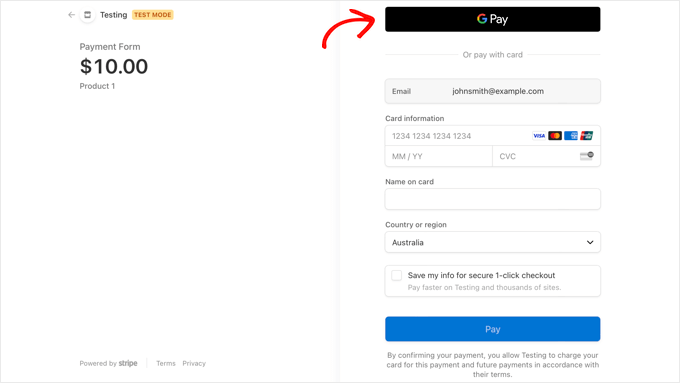
Quando seus usuários clicarem no botão Pay (Pagar), o formulário de checkout do Stripe será exibido.
Se alguém estiver usando um dispositivo Android com Lollipop 5.0 ou superior, verá a opção Google Pay na parte superior do formulário. Caso contrário, a opção do Google Pay ficará oculta, e o usuário poderá pagar com um cartão de crédito.

Se você estiver procurando outras maneiras de adicionar o Google Pay no WordPress, poderá usar soluções completas de comércio eletrônico, como o Easy Digital Downloads ou o WooCommerce. Ambas oferecem suporte às opções do Apple Pay e do Google Pay.
Para lojas WooCommerce, você também pode usar o plug-in gratuito Stripe Payment Gateway da FunnelKit. Esse plugin oferece recursos extras, como checkouts expressos com um clique para Apple e Google Pay, criação automática de webhook e muito mais.
Mais guias sobre como aceitar pagamentos no WordPress
Agora que você pode aceitar o Google Pay no WordPress, talvez queira saber como aceitar outros tipos de pagamentos:
- Como coletar pagamentos de aplicativos em dinheiro no WordPress (passo a passo)
- Como adicionar pagamentos do Bancontact no WordPress
- Como configurar pagamentos GrabPay no WordPress (maneiras fáceis)
- Como aceitar pagamentos iDEAL no WordPress
- Como aceitar pagamentos ACH no WordPress (recorrentes ou únicos)
- Como aceitar facilmente pagamentos em Bitcoin no WordPress
Esperamos que este tutorial tenha ajudado você a aprender como aceitar o Google Pay no WordPress. Talvez você também queira saber como criar um formulário do WordPress com opções de pagamento ou como adicionar formulários de pagamento do PayPal no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.