O Apple Pay explodiu em popularidade ultimamente, devido à sua facilidade de uso e aos fortes recursos de segurança. Como resultado, recebemos muitas perguntas de nossos leitores sobre como eles podem integrar o Apple Pay em seus sites WordPress.
Se você está pensando em oferecer o Apple Pay aos seus clientes, ficará feliz em saber que o processo agora está mais fácil do que nunca.
Vários plugins e gateways de pagamento oferecem integração perfeita com o WordPress, permitindo que você forneça uma experiência de checkout moderna e simplificada.
Neste artigo, vamos orientá-lo no processo, mostrando exatamente como aceitar o Apple Pay em seu site WordPress.

Por que aceitar o Apple Pay no WordPress?
Se estiver vendendo produtos ou serviços em seu site WordPress, é importante permitir que os visitantes paguem com o método preferido deles.
Geralmente, isso significa usar um cartão de crédito, mas métodos mais recentes, como o Apple Pay e o Google Pay, estão se tornando mais populares. O Apple Pay agora tem mais de 40% do mercado de pagamentos móveis nos EUA e simplifica os pagamentos on-line.
Ao aceitar o Apple Pay, você pode reduzir o atrito no ponto de venda, aumentar potencialmente as conversões e atender ao número crescente de clientes que preferem esse método conveniente de pagamento.
No entanto, os pagamentos on-line com o Apple Pay só podem ser feitos pelo navegador Safari em um Mac ou dispositivo iOS.
Dito isso, vamos dar uma olhada em como aceitar o Apple Pay em sua loja on-line.
Observação: abordaremos como adicionar uma opção do Apple Pay no WordPress sem adicionar um carrinho de comércio eletrônico completo, mas deixaremos outros recursos úteis no final deste artigo para aqueles que procuram soluções completas de comércio eletrônico.
Como aceitar o Apple Pay no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WP Simple Pay. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O WP Simple Pay é um dos principais plug-ins de faturamento e pagamentos do WordPress entre os proprietários de pequenas empresas porque é simples e poderoso. A melhor parte é que o WP Simple Pay não cobra nenhuma taxa de transação adicional e você pode configurá-lo sem a complexidade de um sistema de carrinho.
Embora exista uma versão gratuita do plug-in, você precisa do plug-in Pro para aceitar o Apple Pay, criar formulários de pagamento no local e muito mais.
Após a ativação, o assistente de configuração do WP Simple Pay será iniciado automaticamente. Você só precisa clicar no botão “Let’s Get Started” (Vamos começar) para continuar.

Primeiro, você será solicitado a inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site do WP Simple Pay.
Depois disso, você precisa clicar no botão “Activate and Continue” (Ativar e continuar) para passar para a próxima etapa.

Agora você precisará conectar o WP Simple Pay ao Stripe. O Stripe é um gateway de pagamento popular e é a maneira mais fácil de adicionar o Apple Pay ao seu site WordPress. Ele também é compatível com todos os principais cartões de crédito e débito, Google Pay e muito mais.
Basta clicar no botão “Connect with Stripe” e, a partir daí, você poderá fazer login na sua conta Stripe ou criar uma nova. Qualquer pessoa com um negócio legítimo pode criar uma conta Stripe e aceitar pagamentos on-line.

Observação: o Stripe exige que seu site use criptografia SSL/HTTPS. Se você ainda não tiver um certificado SSL para seu site, consulte nosso guia passo a passo sobre como adicionar SSL no WordPress.
Depois de se conectar ao Stripe, você será solicitado a configurar seus e-mails do WP Simple Pay.

As opções de pagamento e e-mails de fatura para seus clientes já foram ativadas para você. O mesmo ocorre com a opção de enviar e-mails de notificação de pagamento.
Você só precisa inserir o endereço de e-mail para o qual as notificações devem ser enviadas.
Depois de fazer isso, você precisa clicar no botão “Save and Continue” (Salvar e continuar). Isso conclui sua configuração do WP Simple Pay.

Como criar um formulário de pagamento no WordPress
Em seguida, você precisa criar um formulário de pagamento.
Você pode começar clicando no botão “Create a Payment Form” (Criar um formulário de pagamento) na última página do assistente de configuração. Isso o levará automaticamente para a página WP Simple Pay ” Add New.
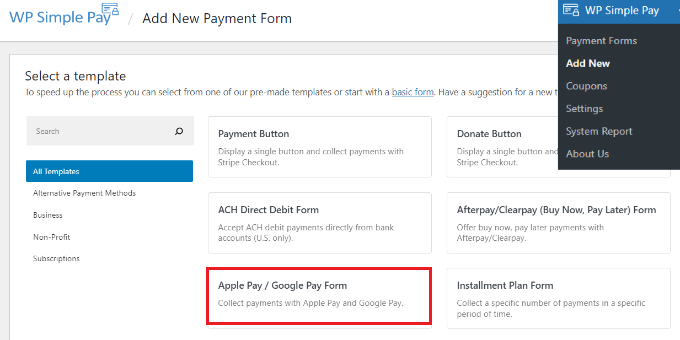
O WP Simple Pay oferece diferentes modelos para formulários de pagamento. Vá em frente e selecione o modelo “Apple Pay / Google Pay Form”.

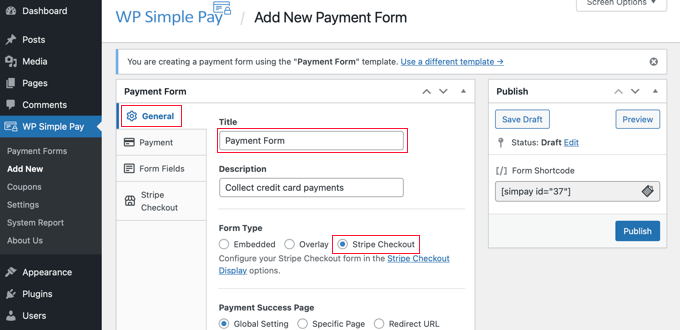
Você deve começar dando um nome e uma descrição ao formulário de pagamento.
Depois disso, você pode selecionar qualquer tipo de formulário (Embedded, Overlay ou Stripe Checkout). Para este exemplo, vamos selecionar a opção “Stripe Checkout” em Form Type.

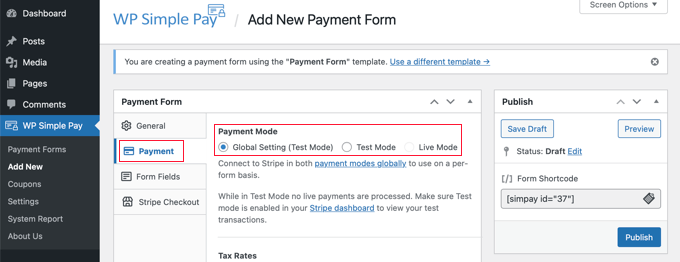
Em seguida, você precisa clicar na guia Payment (Pagamento). Aqui, você pode definir o modo de pagamento como ativo ou de teste.
O modo de teste permitirá que você faça pagamentos que não são realmente cobrados no Apple Pay, para que você possa verificar se o formulário está funcionando corretamente e se os e-mails estão sendo enviados.
Não se esqueça de alterar essa opção para “Live” quando tiver concluído os testes e estiver pronto para começar a receber pagamentos de seus clientes.

Você também pode adicionar os produtos ou serviços que oferece, juntamente com os respectivos preços e se é um pagamento único ou uma assinatura.
Um exemplo de opção de preço já deve ter sido criado para você. Você pode editar esse preço e simplesmente clicar no botão “Add Price” (Adicionar preço) até adicionar quantos preços forem necessários
Em seguida, para cada um deles, você precisará adicionar um rótulo e um preço. Você também pode selecionar outras opções, como se o preço é uma assinatura ou se o usuário pode determinar o preço, como em uma doação.

Você pode mostrar ou ocultar um preço clicando na seta pequena à direita.
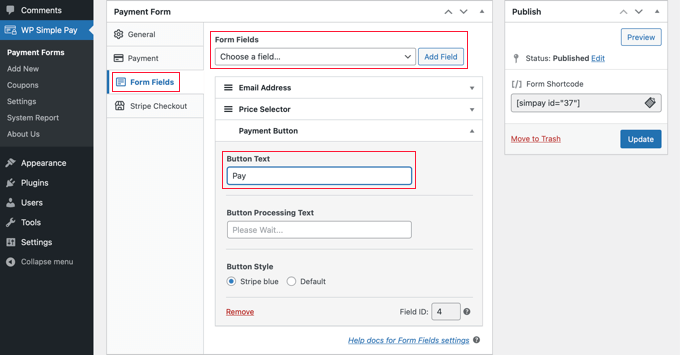
Em seguida, passaremos para a guia “Form Fields” (Campos do formulário). Os campos essenciais já foram adicionados ao formulário, e você pode adicionar outros, se necessário.
Usando o menu suspenso “Form Fields” (Campos do formulário), você pode escolher campos adicionais e adicioná-los clicando no botão “Add Field” (Adicionar campo). As opções incluem nome, número de telefone, endereço e muito mais.

O texto padrão do botão é “Pay with Card” (Pagar com cartão). Se desejar, você pode alterar o texto para algo mais genérico, como simplesmente “Pay Now” (Pague agora). Assim, seus clientes não presumirão que os cartões de crédito são a única opção de pagamento.
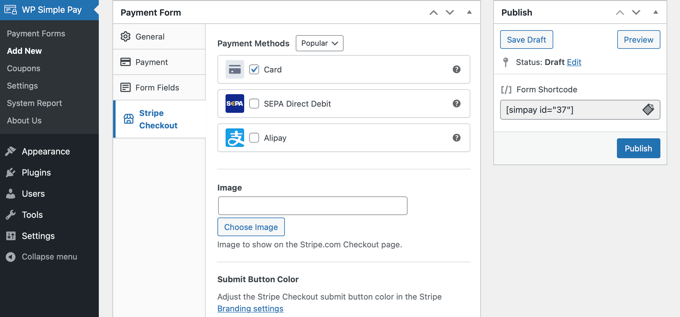
Por fim, a guia “Stripe Checkout” permite selecionar métodos de pagamento adicionais e ajustar o formulário de checkout que é exibido depois que o usuário clica no botão “Pay”.
Para este tutorial, deixaremos essas configurações como estão.

Quando estiver satisfeito com seu formulário de pagamento, clique no botão “Publish” (Publicar) para armazenar suas configurações e colocar o formulário em funcionamento.
Agora podemos adicionar o formulário a um post ou página em seu site.
Adição do formulário de pagamento ao seu site
O WP Simple Pay torna muito fácil adicionar formulários em qualquer lugar do seu site.
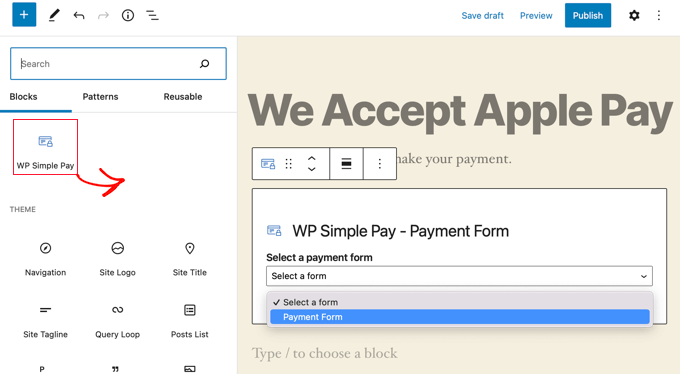
Basta criar um novo post ou página, ou editar um já existente. Em seguida, clique no sinal de mais (+) na parte superior e adicione um bloco WP Simple Pay no editor de blocos do WordPress.

Depois disso, selecione seu formulário de pedido no menu suspenso no bloco WP Simple Pay.
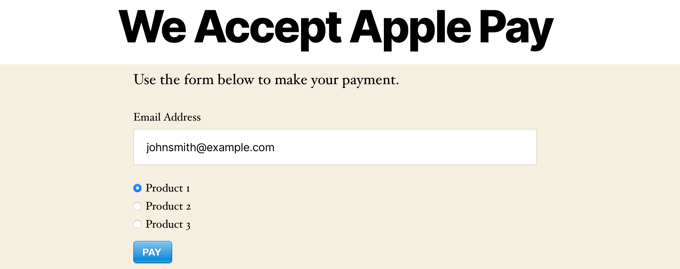
Quando terminar, você poderá atualizar ou publicar o post ou a página e, em seguida, clicar no botão de visualização para ver o formulário em ação.

Quando seus usuários clicarem no botão Pay (Pagar), o formulário de checkout do Stripe será exibido.
Se eles estiverem usando o navegador Safari em um Mac ou um dispositivo iOS como o iPhone, a opção Apple Pay será exibida na parte superior do formulário. Caso contrário, a opção Apple Pay ficará oculta, e seus clientes poderão pagar usando um cartão de crédito.

Se estiver procurando outras maneiras de adicionar o Apple Pay no WordPress, poderá usar soluções completas de comércio eletrônico, como o Easy Digital Downloads ou o WooCommerce. Ambas têm suporte para as opções Apple Pay e Google Pay.
Para lojas WooCommerce, sugerimos usar o plug-in gratuito Stripe Payment Gateway, criado pela FunnelKit. Ele oferece uma maneira rápida e segura de aceitar pagamentos via Stripe, Apple Pay, Google Pay e muito mais em seu site WooCommerce. Além disso, ele vem com recursos extras.
Leitura adicional sobre a aceitação de pagamentos no WordPress
Agora que você sabe como aceitar o Apple Pay no WordPress, talvez queira dar uma olhada nestes guias especializados sobre como aceitar outros tipos de pagamentos:
- Como aceitar o Google Pay no WordPress (a maneira mais fácil)
- Como coletar pagamentos de aplicativos em dinheiro no WordPress (passo a passo)
- Como aceitar pagamentos Giropay no WordPress
- Como aceitar pagamentos do Affirm no WordPress (2 métodos fáceis)
- Como adicionar pagamentos do Bancontact no WordPress
- Como aceitar pagamentos ACH no WordPress (recorrentes ou únicos)
- Como aceitar pagamentos iDEAL no WordPress
- Como configurar pagamentos GrabPay no WordPress
- Como aceitar pagamentos por depósito no WordPress
Esperamos que este tutorial tenha ajudado você a aprender como aceitar o Apple Pay no WordPress. Você também pode querer saber como criar um formulário de contato no WordPress ou conferir nossa lista do melhor software de bate-papo ao vivo para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.