Aceitar pagamentos com o Affirm em seu site WordPress pode fazer uma grande diferença.
O Affirm permite que seus clientes dividam suas compras em pagamentos menores e mais gerenciáveis. Isso geralmente é visto como mais conveniente do que usar cartões de crédito tradicionais e melhora a experiência de compra.
Embora não aceitemos pagamentos regularmente, nossas marcas parceiras adicionaram vários métodos de pagamento para vender seus plug-ins. Elas nos disseram que oferecer várias opções de pagamento para atender a todos os tipos de público é muito importante para maximizar as vendas.
Neste artigo, orientaremos você sobre como aceitar pagamentos do Affirm no WordPress.

Por que aceitar pagamentos do Affirm no WordPress?
O Affirm é um serviço buy now pay later (BNPL) que permite que os clientes comprem seus produtos/serviços em parcelas ao longo do tempo.
A plataforma oferece duas maneiras para os clientes fazerem uma compra. Um usuário pode pagar sua compra em 4 pagamentos iguais, sem juros, durante 8 semanas, ou pode pagar em parcelas mensais durante 36 meses.
Ao aceitar pagamentos com o Affirm em seu site WordPress, você pode facilitar para os clientes a compra de seus produtos e serviços mais caros.
Isso pode melhorar a experiência do cliente e aumentar o valor médio do pedido. Estudos demonstraram que os visitantes que usam o Affirm gastam mais dinheiro, em média, do que aqueles que usam outros métodos de pagamento.
Além disso, você ainda receberá o pagamento integral do produto antecipadamente. Em seguida, a Affirm trabalhará diretamente com os clientes para cobrar o saldo restante.
Com isso em mente, mostraremos a você como aceitar facilmente os pagamentos do Affirm no WordPress. Abordaremos dois métodos fáceis, e você pode usar os links rápidos abaixo para ir para aquele que deseja usar:
Pronto para aumentar a satisfação do cliente e as vendas? Vamos começar!
Método 1: Aceitar pagamentos do Affirm no WordPress usando o WP Simple Pay (recomendado)
Esse método é recomendado se você quiser adicionar um formulário de pagamento do Affirm ao seu site. É uma ótima opção se você não estiver usando o WooCommerce. Além disso, ele permite que você aceite doações e taxas de associação, cobre pelo acesso ao conteúdo e processe pagamentos para outras empresas.
A maneira mais fácil de aceitar esses pagamentos do Affirm usando um formulário é com o plug-in WP Simple Pay.

É o melhor plug-in Stripe para WordPress do mercado que permite aceitar facilmente pagamentos on-line sem a necessidade de configurar um carrinho de compras.
Durante os testes, descobrimos que ele vem com um construtor fácil de usar, processamento seguro de pagamentos, um recurso de pagamento recorrente e, é claro, a capacidade de aceitar pagamentos do Affirm. Para saber mais, consulte nossa análise detalhada do WP Simple Pay.
Para começar, vamos instalar e ativar o plug-in WP Simple Pay. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o WP Simple Pay também tem um plano gratuito. No entanto, você precisará do plano Professional para desbloquear o recurso de pagamentos Affirm.
Após a ativação, um assistente de configuração será exibido na tela. Vá em frente e clique no botão “Let’s Get Started” (Vamos começar).

Isso o levará para a próxima etapa, na qual você deverá fornecer a chave de licença do plug-in.
Você pode encontrar essas informações no site do WP Simple Pay em sua conta. Depois de fazer isso, você pode clicar no botão “Activate and Continue”.

Agora você será solicitado a conectar sua conta do Stripe ao WP Simple Pay. O Stripe é um gateway de pagamento muito popular que permite que você aceite facilmente pagamentos on-line.
Vá em frente e clique no botão “Connect with Stripe” para continuar.

Depois de fazer isso, você deverá fazer login na sua conta do Stripe para conectá-la ao WP Simple Pay. Se você ainda não tiver uma conta, poderá criar uma visitando o site do Stripe.
Para obter mais detalhes, consulte nosso tutorial sobre como aceitar pagamentos do Stripe no WordPress.
Depois de conectar o Stripe e o plug-in com êxito, o assistente de configuração solicitará que você configure seus e-mails.
Aqui, você pode ativar as opções para receber notificações por e-mail sobre recibos de pagamento, faturas futuras e notificações de pagamento e inserir o endereço de e-mail para o qual enviá-las.
Dica bônus💡: Se você tiver problemas com o recebimento de notificações por e-mail, consulte nosso guia sobre como definir corretamente as configurações de e-mail no WordPress.
Quando estiver satisfeito, clique no botão “Save and Continue” (Salvar e continuar).

Agora você pode sair do assistente de configuração porque chegou a hora de criar um formulário de pagamento para o seu site.
Para fazer isso, visite a página WP Simple Pay ” Formulários de pagamento no painel do WordPress e clique no botão “Criar seu formulário de pagamento”.

Isso abrirá a tela “Select a template” (Selecionar um modelo), na qual você pode selecionar qualquer um dos modelos predefinidos do plug-in clicando no botão “Use Template” (Usar modelo) abaixo dele.
Para este tutorial, usaremos o modelo “Payment Form” (Formulário de pagamento).

Isso o direcionará para a página “Add New Payment Form” (Adicionar novo formulário de pagamento), onde você pode começar adicionando um título e uma descrição para o formulário.
Depois disso, você pode selecionar o tipo de formulário como “Formulário de pagamento no local”.

Depois de fazer isso, vá para a guia “Payment” (Pagamento) na coluna da esquerda.
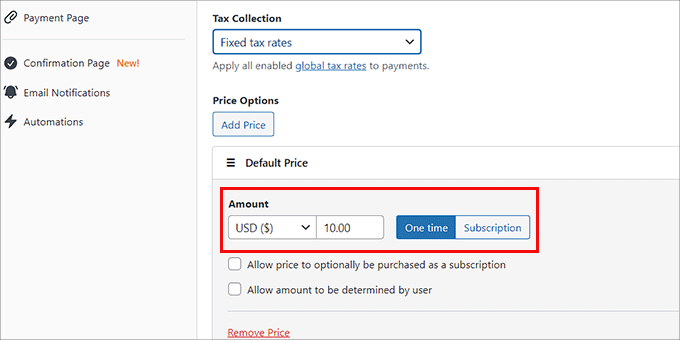
Aqui, você pode selecionar suas taxas de cobrança de impostos preferidas no menu suspenso na opção “Tax Collection” (Cobrança de impostos).
Depois disso, você pode adicionar o preço padrão do serviço ou produto para o qual está criando o formulário de pagamento.

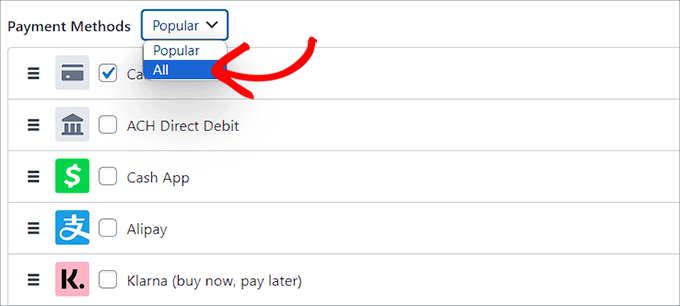
Em seguida, role para baixo até a seção “Payment Methods” (Métodos de pagamento) e selecione a opção “All” (Todos) no menu suspenso.
Se você não escolher essa opção, o método de pagamento Affirm não será exibido na tela.

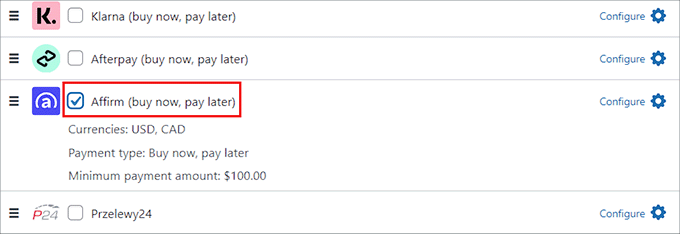
Quando todos os métodos de pagamento oferecidos pelo WP Simple Pay forem exibidos em uma lista, basta rolar para baixo até a opção “Affirm” e marcar a caixa ao lado dela.
Agora você adicionou com êxito o gateway de pagamento Affirm ao seu formulário do WordPress.

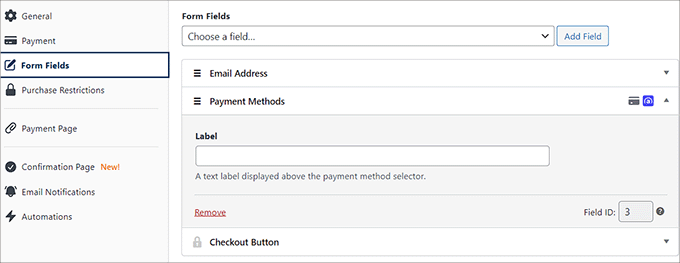
A partir daí, você deverá mudar para a guia “Form Fields” (Campos do formulário) na coluna da esquerda.
Em seguida, você pode adicionar um campo de formulário no menu suspenso e definir suas configurações expandindo a guia. Você também pode alterar a ordem dos campos existentes simplesmente arrastando-os e soltando-os.
Por exemplo, você pode adicionar e personalizar um campo de endereço de e-mail em seu formulário. Dessa forma, os clientes precisarão fornecer seus endereços de e-mail quando fizerem compras usando o formulário.

Adição do formulário de pagamento do Affirm ao seu site
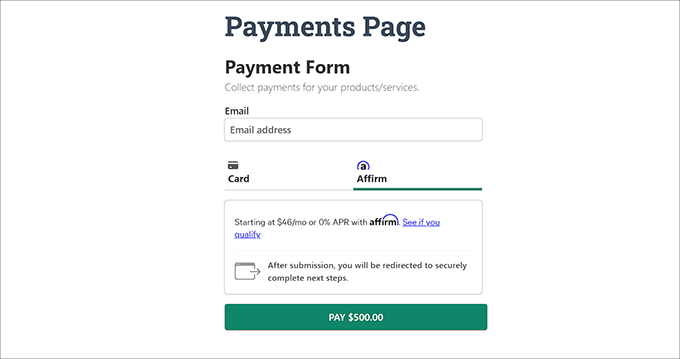
Em seguida, você pode mudar para a guia “Payment Page” (Página de pagamento) e marcar a caixa “Enable a dedicated payment page” (Ativar uma página de pagamento dedicada). O WP Simple Pay permitirá que você crie uma página personalizada para o seu formulário de pagamento do Affirm sem criar uma nova página no seu blog ou site do WordPress.
Marcar essa caixa abrirá uma nova página com configurações para o formulário, onde você poderá adicionar um link permanente, um esquema de cores, uma imagem e um texto de rodapé.

Quando terminar, clique no botão “Publish” (Publicar) para armazenar suas configurações.
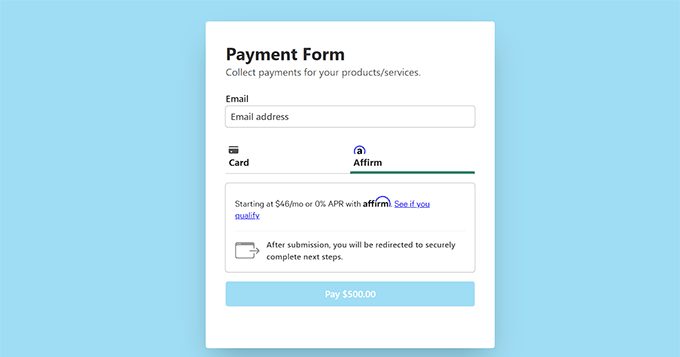
Em seguida, você pode visitar seu site do WordPress para visualizar a página do formulário de pagamento.

Como alternativa, você pode adicionar o formulário de pagamento a uma página existente clicando no botão “Publicar” após adicionar os campos do formulário.
Em seguida, você precisará abrir a página/post de sua preferência no painel do WordPress. Em seguida, clique no botão “Add Block” (+) no canto superior esquerdo da tela para abrir o menu de blocos.
A partir daí, localize e adicione o bloco WP Simple Pay à página e, em seguida, selecione o formulário de pagamento que você criou no menu suspenso dentro do bloco.

Por fim, clique no botão “Publish” (Publicar) ou “Update” (Atualizar) para armazenar suas configurações.
Agora, basta acessar seu site do WordPress para ver o formulário de pagamento do Affirm em ação.

Método 2: Aceitar pagamentos do WooCommerce Affirm usando o plug-in Affirm Payments (gratuito)
Recomendamos esse método se você tiver uma loja WooCommerce e estiver procurando uma solução gratuita.
OAffirm Payments é um excelente plug-in do WooCommerce para configurar pagamentos parcelados. Ele permite que você adicione facilmente o Affirm como um gateway de pagamento na página de checkout de cada produto.
Primeiro, você precisa instalar e ativar o plug-in Affirm Payments. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: esse plug-in não funcionará se o plug-in WooCommerce não estiver ativado em seu site. Para obter mais detalhes, consulte nosso tutorial completo do WooCommerce. Você também precisará criar uma conta do Affirm.
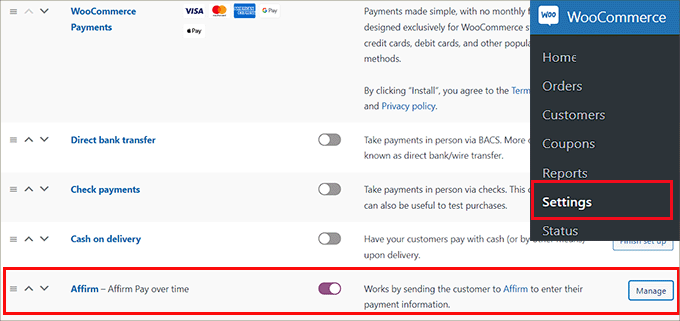
Após a ativação, você pode visitar a página WooCommerce ” Configurações na barra lateral do administrador do WordPress e alternar para a guia “Pagamentos”.
Aqui, você verá uma lista de todos os gateways de pagamento oferecidos pelo WooCommerce. Você precisa rolar para baixo até a opção “Affirm” e clicar no botão “Manage” (Gerenciar).

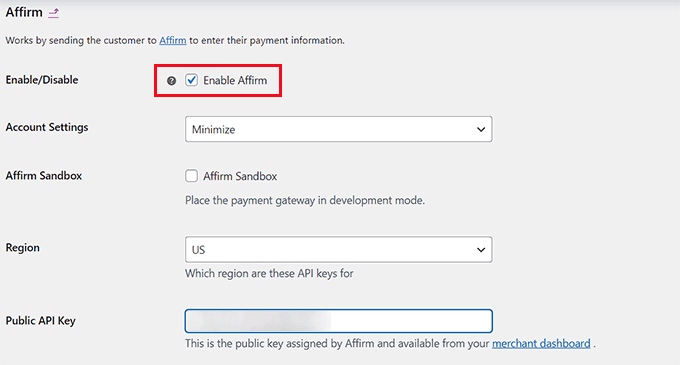
Isso o direcionará para uma nova tela na qual você deverá marcar a caixa “Enable/Disable” (Ativar/Desativar) para ativar o Affirm como um gateway de pagamento em sua loja on-line.
Em seguida, você pode configurar algumas opções de personalização para o gateway de pagamento, como a cor do Affirm, mensagens promocionais e muito mais.
Você também precisará inserir suas chaves de API públicas e privadas para a Affirm. Você pode obter essas informações no painel de controle do comerciante no site da Affirm.

Quando terminar, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
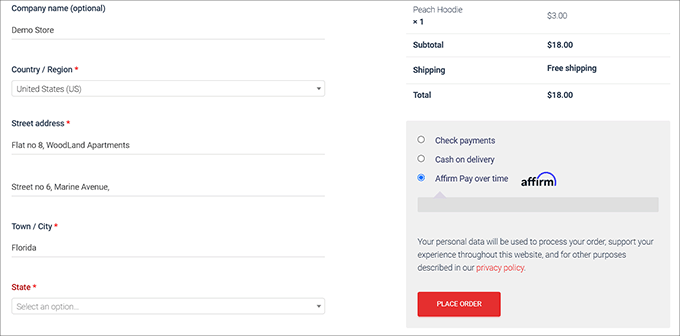
Agora você pode visitar sua loja de comércio eletrônico e visualizar a página de checkout para ver o Affirm como uma opção de pagamento.

Opções de bônus para configurar pagamentos parcelados no WordPress
Se você vende algum produto ou serviço em seu site WordPress, a configuração de pagamentos parcelados pode ajudar a aumentar as conversões.
Isso ocorre porque o modelo “compre agora, pague depois” oferece mais flexibilidade aos seus clientes e faz com que todos os seus produtos e serviços pareçam mais acessíveis.
Um dos principais motivos para uma alta taxa de abandono de carrinho é que os clientes não podem arcar com o custo de suas compras. Entretanto, se você permitir que eles paguem em parcelas, poderá reduzir o abandono de carrinho em seu site.
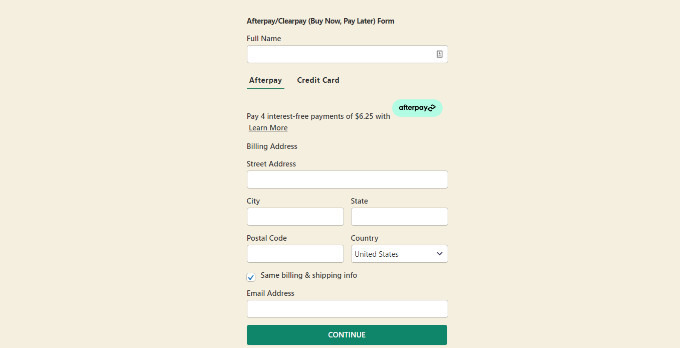
Além do Affirm, há também outros gateways de pagamento, como o AfterPay e o Klarna, que você pode usar para adicionar facilmente um método compre agora, pague depois ao seu site WordPress.

Para obter instruções detalhadas, consulte nosso tutorial sobre como adicionar planos de pagamento do tipo “compre agora, pague depois” no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar facilmente pagamentos do Affirm no WordPress. Talvez você também queira ver nosso tutorial sobre como adicionar o Venmo no WordPress e no WooCommerce e nossas escolhas de especialistas para os melhores plug-ins do PayPal para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.