Você quer executar um teste A/B para imagens destacadas no WordPress? Imagens destacadas desempenham um papel importante no aumento de pageviews e no engajamento dos usuários. Testes A/B de imagens destacadas podem ajudar a aumentar seu engajamento. Neste artigo, mostraremos como fazer testes A/B de imagens destacadas no WordPress.

O que é Teste A/B?
Imagens destacadas em posts do WordPress funcionam como a imagem principal do artigo. Elas são exibidas de forma proeminente em seu site e frequentemente aparecem nos feeds de mídias sociais quando você ou usuários compartilham um artigo.
Imagens mais envolventes provavelmente receberão mais cliques e trarão mais usuários para ler o artigo. Mas como você sabe que tipo de imagens destacadas seus usuários acham mais envolventes?
É aqui que entra o teste A/B. Você exibe duas ou mais variações para diferentes públicos e rastreia como os usuários reagem. A versão que obtém reações mais favoráveis dos usuários se torna a vencedora.
Proprietários de sites usam testes A/B para testar diferentes landing pages em seus sites. Veja nosso guia sobre como executar testes A/B no WordPress com o Google Analytics. Você também pode executar testes A/B de títulos de posts no WordPress.
Dito isso, vamos ver como podemos executar testes A/B para imagens destacadas no WordPress.
Teste A/B de Imagens Destacadas no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plugin Featured Image Optimizer. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
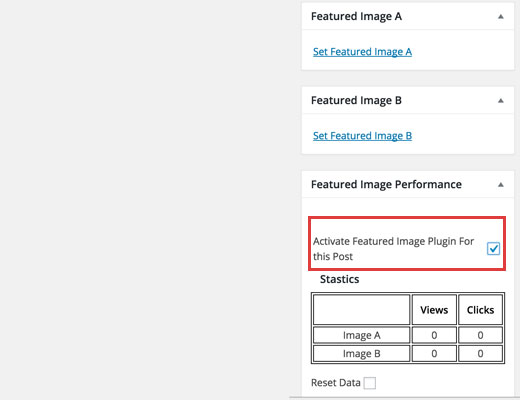
Após a ativação, basta criar uma nova postagem ou editar uma existente. Abaixo da caixa de metadados da imagem destacada, você encontrará duas novas caixas chamadas Imagem Destacada A e Imagem Destacada B.

Você precisa adicionar duas imagens diferentes em cada caixa de imagem destacada clicando no link Adicionar imagem destacada. Em seguida, na caixa de metadados de desempenho da imagem destacada, marque a caixa ao lado da opção ‘Ativar Plugin de Imagem Destacada para esta Postagem’.
Agora, simplesmente publique sua postagem e visite seu site. O plugin mostrará aleatoriamente uma das duas imagens para seus usuários.
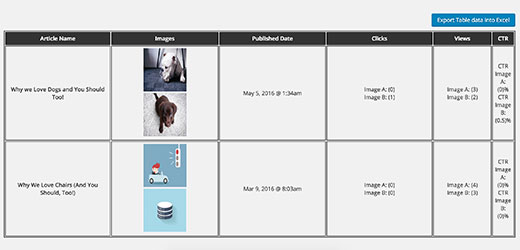
Você pode ver o desempenho de cada imagem visitando a página Configurações » Configurações de Imagem A/B.

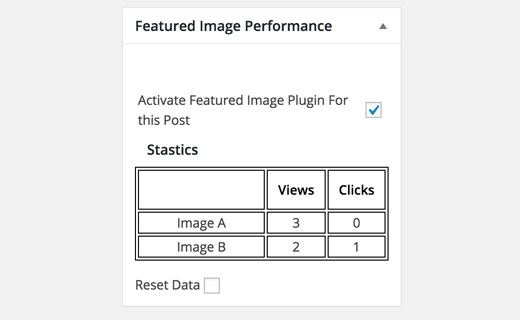
Você também pode ver os resultados do teste editando a postagem e rolando para baixo até a caixa de metadados de Desempenho da Imagem Destacada.

Isso mostrará qual imagem obteve mais cliques. Esta caixa também terá uma caixa de seleção para desativar o teste A/B para esta postagem.
Após executar o teste por um tempo, você pode selecionar a imagem que teve melhor desempenho e defini-la como a imagem destacada principal para aquele artigo.
Uma vez que você selecionou a vencedora, não se esqueça de desativar o teste de imagem destacada para essa postagem.
É tudo, esperamos que este artigo tenha ajudado você a aprender como fazer teste A/B de imagens destacadas no WordPress. Você também pode querer ver nossa lista de 14 melhores plugins e tutoriais de imagens destacadas para WordPress.
Se você gostou deste artigo, então por favor inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e Facebook.





Riju Debnath
Sim, imagens em destaque são realmente importantes e este guia definitivamente me ajudará a usar melhor esta seção. Obrigado por esta nova informação sobre o plugin.
Abraços