Deseja exibir seus vídeos e imagens de uma forma que chame a atenção sem sobrecarregar sua página? Os controles deslizantes são uma ferramenta fantástica para isso!
Esses recursos permitem destacar o conteúdo importante e, ao mesmo tempo, manter o site do WordPress com aparência elegante e profissional.
Trabalhamos muito com controles deslizantes do WordPress e, por isso, estamos aqui para garantir que você faça tudo certo desde o início. ✅
Neste guia, vamos orientá-lo sobre como criar facilmente um controle deslizante de vídeo e imagem usando o Soliloquy.

Por que criar um controle deslizante de vídeo e imagem no WordPress?
Sejamos realistas: os controles deslizantes de conteúdo são incríveis. Quando bem feitos, eles conservam o precioso espaço da tela e ajudam a envolver os visitantes imediatamente após o acesso à sua página.
Um controle deslizante de vídeo e imagem contém os dois tipos de mídia. Às vezes, você quer vídeos e imagens em um único controle deslizante em vez de criar controles deslizantes para um ou outro.
Digamos que você tenha um site imobiliário com vários anúncios de imóveis. Você pode adicionar fotos da casa junto com um vídeo de apresentação interna, proporcionando aos usuários uma experiência mais interativa.

Ou você pode usar o controle deslizante de conteúdo para adicionar depoimentos de usuários ou itens do portfólio. Alguns plug-ins podem até oferecer uma função de reprodução automática para que os visitantes vejam o vídeo imediatamente.
Além disso, um controle deslizante é uma ótima maneira de agrupar o conteúdo em um só lugar. Em vez de espaçar seus vídeos e imagens verticalmente, você pode categorizá-los em um único controle deslizante.
Se quiser exibir depoimentos em sua página de destino, é muito melhor colocá-los em um controle deslizante para que os visitantes possam vê-los todos de uma vez, em vez de rolar a página para baixo.
Você também pode usar um controle deslizante para exibir o conteúdo em destaque, de modo a direcionar o tráfego para as páginas mais importantes.
Com isso em mente, mostraremos como criar um controle deslizante de vídeo e imagem no WordPress para o seu site. Aqui estão todas as etapas que abordaremos nas próximas seções:
Pronto? Vamos começar!
Etapa 1: Instale um plug-in de controle deslizante do WordPress
A maneira mais fácil de criar um controle deslizante de vídeo e imagem é com o Soliloquy, um dos melhores plug-ins de controle deslizante do WordPress.
Você pode criar facilmente controles deslizantes simples usando imagens da biblioteca de mídia junto com vídeos hospedados em plataformas de terceiros, como o YouTube.
Para saber mais sobre a ferramenta, confira nossa análise completa do Soliloquy.
Quando adicionado ao seu site, o controle deslizante terá ótima aparência em todos os dispositivos, inclusive laptops, desktops, tablets e smartphones.

É por isso que muitos sites usam os controles deslizantes do Soliloquy em suas páginas mais importantes, como a página inicial, a página de vendas e a página de destino.
O melhor de tudo é que você não precisa escrever uma única linha de código para fazer isso.
Para começar, tudo o que você precisa fazer é instalar e ativar o plug-in Soliloquy em seu site. Se precisar de ajuda com a instalação, fique à vontade para conferir nosso guia sobre como instalar um plug-in do WordPress.
Observação: você pode usar a versão gratuita do Soliloquy para este tutorial. Dito isso, talvez você queira considerar a versão Pro se precisar de mais funcionalidades.
O upgrade para a versão premium desbloqueia o recurso lightbox, a proteção por senha e o conteúdo em destaque. Você também poderá integrar o Instagram, o Pinterest e o WooCommerce.
Etapa 2: Criar slides de vídeo responsivos no WordPress
Após a ativação, você precisará ir para Soliloquy ” Add New na área de administração do WordPress. A partir daí, você pode dar ao seu controle deslizante um título apropriado para que possa consultá-lo facilmente mais tarde.
Agora, você está pronto para adicionar todo o conteúdo de mídia ao seu controle deslizante. Vá em frente e clique em “Select Files From Other Sources” (Selecionar arquivos de outras fontes).

Observação: embora seja possível fazer upload de vídeos do seu computador para o WordPress, não recomendamos isso, pois o site ficará mais lento. Em vez disso, você deve incorporar vídeos do YouTube ou de outra plataforma de hospedagem de vídeos.
Confira nossa lista das melhores dicas para acelerar o desempenho do WordPress para conhecer mais estratégias.
Em seguida, aparecerá uma janela pop-up com opções para inserir arquivos de mídia.
Vamos começar indo para a guia “Inserir slide de vídeo” para adicionar vídeo aos slides.
Basta dar ao slide do vídeo um título, URL do vídeo, URL da imagem, texto alternativo e legenda. Além disso, certifique-se de obter o URL do vídeo de uma plataforma hospedada por terceiros, como o YouTube.

Se quiser adicionar mais slides, basta clicar no botão “Add Another Video Slide” (Adicionar outro slide de vídeo).
Em seguida, você adicionará as informações necessárias para esse slide.

Depois de adicionar todos os slides de vídeo, clique no botão “Insert into Slider” (Inserir no controle deslizante).
Seus slides aparecerão na parte inferior da página para edição posterior, se necessário.

Etapa 3: Adicionar controles deslizantes de imagem no WordPress
Agora que todos os slides de vídeo estão prontos, você está pronto para adicionar slides de imagem.
Com os slides de imagens, você pode simplesmente arrastar e soltar imagens do seu computador, que é a maneira mais fácil de adicionar esses arquivos.

Dito isso, você também pode usar a biblioteca de mídia para adicionar slides.
Para adicionar arquivos da sua biblioteca de mídia, basta clicar em “Select Files from Other Sources” (Selecionar arquivos de outras fontes).

Isso abrirá a janela pop-up “Add Media” (Adicionar mídia).
Vá em frente e selecione as imagens que você gostaria de adicionar. Em seguida, basta pressionar o botão “Insert into Slider” (Inserir no controle deslizante).

Quando terminar de adicionar slides de imagem, você deverá ver todos os slides na seção inferior do controle deslizante.
Sinta-se à vontade para reorganizá-las na ordem apropriada para atender às suas necessidades.

Etapa 4: Editar as configurações do controle deslizante
Nesta etapa, você pode fazer pequenos ajustes para personalizar a forma como o controle deslizante aparecerá para os visitantes. Você pode rolar para baixo e ir até a guia “Configuration” (Configuração) para acessar as configurações.
A partir daí, você pode editar opções como o tema do controle deslizante, o tamanho da imagem, as dimensões do controle deslizante e muito mais.

O tema do controle deslizante afeta o layout do slide, portanto, você pode alternar entre as várias opções.
Se você tiver acesso à versão Pro do Soliloquy, também poderá instalar o complemento Slider Themes para obter mais opções de personalização.
No final da página, você encontrará a opção “Autoplay Video”. Você pode marcar a caixa para ativar a reprodução automática, de modo que o vídeo seja iniciado automaticamente antes que o usuário possa continuar na página.

A reprodução automática pode ser excelente para vídeos explicativos de produtos ou páginas de vendas para envolver os usuários, reduzindo as chances de eles clicarem fora.
Depois de terminar de ajustar as configurações, basta pressionar o botão “Publicar”.

Etapa 5: Exibir seu controle deslizante em páginas ou posts
Agora, tudo o que resta a fazer é publicar seu controle deslizante em uma página ou postagem. Você pode facilmente copiar e colar o shortcode se ainda usar o Editor clássico do WordPress.
Para obter mais informações, você pode seguir nosso tutorial sobre como adicionar um shortcode no WordPress.

Mas se você estiver usando o novo editor de blocos Gutenberg, o Soliloquy tem um bloco que pode ser usado para vincular diretamente todos os seus controles deslizantes.
Basta acessar Páginas/Posts ” Adicionar novo ou editar uma página ou post existente.
Em seguida, você pode clicar no ícone “+”, localizar o bloco Soliloquy e selecionar o controle deslizante de vídeo e imagem que acabou de criar.
Quando terminar, basta clicar em “Publicar” ou “Atualizar”.

Se desejar, você pode visualizar o controle deslizante para ter certeza de que ele está bom.
Veja como isso pode ser:

Bônus: Adicione uma Lightbox aos seus controles deslizantes do WordPress
O Soliloquy tem uma grande variedade de complementos que podem aprimorar seus controles deslizantes e proporcionar uma experiência mais interativa para os visitantes.
Por exemplo, se você estiver adicionando um controle deslizante, é bem provável que também queira adicionar uma lightbox.
Ao adicionar o efeito lightbox aos controles deslizantes do seu site WordPress, você pode exibir seu conteúdo de forma mais profissional. Assim, quando os usuários clicarem em suas imagens ou vídeos, eles serão abertos em uma janela pop-up em seu site – uma lightbox.
As lightboxes criam uma experiência de visualização mais imersiva para seus visitantes, permitindo que eles vejam o conteúdo com mais detalhes. Eles podem até mesmo fazer download dos arquivos de mídia em seus computadores ou compartilhar as imagens nas mídias sociais.
Se você tem um site de fotografia, o efeito lightbox permite que os visitantes vejam suas imagens sem distrair outros elementos do site, aumentando o envolvimento.
Para lojas on-line, as lightboxes ajudarão a criar galerias de produtos mais atraentes.
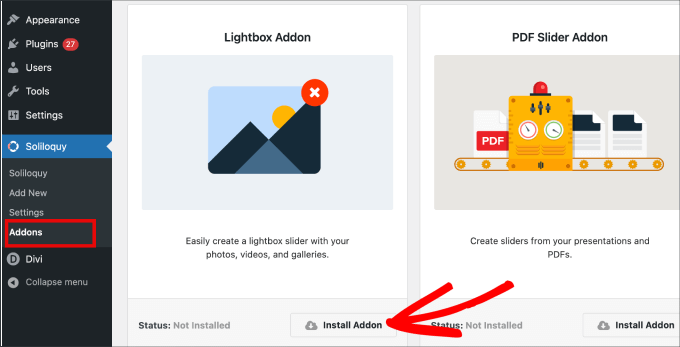
Para adicionar uma lightbox ao seu controle deslizante, vá para Soliloquy ” Addons. Em seguida, role para baixo até o complemento Lightbox e clique em “Install Addon” (Instalar complemento).

Depois de instalado, ele aparecerá nas configurações de seu controle deslizante.
A partir daí, você poderá ajustar os efeitos e layouts, adicionar setas de navegação, o tema da lightbox e muito mais.

Depois de ativada, a lightbox deverá funcionar automaticamente.
Agora, talvez você queira visualizar o controle deslizante, que deverá ter a seguinte aparência:

Está tendo dificuldades para projetar seu site WordPress? Nosso serviço de design de sites WordPress pode transformar seu site em uma experiência visualmente impressionante e fácil de usar. Não deixe que os desafios de design o impeçam. Reserve nosso serviço de design de sites WordPress hoje mesmo!
Esperamos que este artigo tenha ajudado você a aprender como criar um controle deslizante de vídeo e imagem no WordPress. Talvez você também queira conferir nosso guia sobre como adicionar facilmente imagens interativas em 360 graus e como adicionar arquivos de áudio MP3 para melhorar o nível de multimídia do seu site WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Pete Kici
I just want to say this site is the best….
The content on WP the info I have found here connects a lot of dots/blank spaces
Things I was mostly guessing on now I get.
The main point is if your starting out new to WP less is more, not to many moving parts and learn the next new skill.
Thank you for all the great content
Maggie Shnayerson
Hi Syed,
Actually, I was taking issue with SlideDeck eliminating a feature for existing customers for which they’d already paid, not with business decisions they make for future customers. I agree Digital Telepathy has every right to make those, whether I like them or not. I also wasn’t complaining about your piece.
To your point about pricing, yes, with their June update they cut the price for their personal license from $79 to $49, but, as their terms of service declare, those of us who bought it between their launch in March and June shouldn’t expect a refund. Fair enough certainly, if they kept the feature set intact. They implemented an automatic license upgrade for those customers, but unfortunately, it doesn’t do much to tell us to be grateful we’re not paying full-freight for licenses that still carry a lesser feature set than the ones we’d purchased to begin with. Even at the new $49, SlideDeck makes the alternative sliders I mentioned, and yes, obviously the free Nivo slider, seem like attractive options. I like SliderPro because it’s nice to support individual developers and it’s got an easier UI for my users than Nivo.
You didn’t answer whether you’re an affiliate. Are you? I don’t think it should matter, but I like knowing those things upfront.
SlideDeck is absolutely worth giving a try and I agree that they seem to have an engaged forum response team.
Thanks,
Maggie
Editorial Staff
Hi Maggie,
I did answer your question about the affiliate program. If you read my response to your earlier comment, it clearly has the answer in the first 3 lines.
-Syed
Admin
Adrian
Hello, I just installed SlideDeck 2 Developers License to my site. Installation and activation all said successful. However, I can not find an options screen for Slide Deck 2 anywhere. Am i missing it somewhere or do you think there’s interference from another plugin, etc? Thx!
Editorial Staff
Probably best to contact SD support for this. Not sure what is going on there.
Admin
Adrian
Thanks for the quick response. Where would the options screen normally be? In the left side menu under Settings, or a button of its own?
Editorial Staff
It’s a button of its own.
Adrian
Got Slidedeck 2 to work properly, it was a stupid mistake. When I was downloading the purchase, I didn’t realize you had to install all the zip files, I just chose the one that looked like the version I purchased. Very, very pleased with Slidedeck 2 and I absolutely hated Slidedeck 1. They definitely revolutionized their old user interface. I especially like the option to turn on and off iframes. I also really like the admin area – the font, lens, color scheme, etc. selectors are very intuitive and user friendly.
I think a really helpful tutorial that you might want to do would be to go over the basics of building a custom lens for Slidedeck 2…
Maggie Shnayerson
Oh and “Editorial Staff,” especially given that you’re respond to commenters using the personal pronoun, who wrote this piece please? I’d like to ask if WPBeginner is a part of SlideDeck’s new affiliate program and if you could acknowledge ties like that in future posts regardless. Thanks for the site, I’ve always enjoyed it.
Editorial Staff
Hey Maggie,
All comments were responded by myself (Syed Balkhi). The article itself was written by David. Is WPB a part of their “NEW” aff. program. NO. We were part of their OLD affiliate program way before it was even publicized to this extent. Like I said, I have known the DTelepathy team for a while now.
There is a FTC Disclosure link on every single page on our site (look in the footer). – https://www.wpbeginner.com/wpbeginner-disclaimer/
That will explain to users how they can tell if a specific link on WPBeginner is an affiliate link or not (It’s also not Legal Jargon either, fairly easy to read).
Lastly, we don’t promote just about anything that exist. We are actually using this plugin and have been for a while. It was in use in our last design as well. I personally believe that this is by far the BEST slider plugin for WordPress that exists. Because it’s an opinion, you are more than welcome to disagree with it. I’m using it in all of my projects, and I will continue to use it until I truly find a better solution.
-Syed
Admin
Gautam Doddamani
i normally dont use plugins for creating slider…couple months back i created my own image slider from scratch and i liked it very much…but i didnt find time to optimise the code and it was causing a drag when loading pages so removed it. if i use a cdn service in future i will deifinitely put it up back or use slidedeck instead..thanks for the tut
Brian Krogsgard
Slidedeck’s UI is terrible.
As is plainly obvious in your screenshots. It doesn’t even attempt to follow a standard WordPress structure. It is a usibility nightmare for an admin.
Not to mention the top level menu item label it adds. Why can’t it just say “Sliders” or something subtle (Gravity Forms does this without sacrificing marketing – a simple “Forms” title and subtle icon).
And when I tried Slidedeck 1, it hijacked the top spot on the side metabox on EVERY post type in the edit screen to insert a stupid slider. And it was super branded even on that page.
There are better solutions that are less obtrusive. I would never want my clients to be bombarded with all of their garbage marketing in the WordPress dashboard.
Editorial Staff
Comment regarding the UI is simply your “purist” opinion, which you are entitled to. You are assuming that the available WP UI “the standard WP structure” is great for everything which it’s not. I can’t imagine how ugly and complicated the UI would be if they used the built-in styles. Everything would have to be a custom meta box. Currently, it is laid out in a much more “user-friendly” way. Metabox UI is great for simpler things. But when it starts to get this complex, it just starts looking UGLY and old.
I agree with the marketing comment. The logos and such can definitely be toned down.
As for the comment regarding SD taking over the side meta box. Yes, it did use to that in the old version. They have come out with this NEWER version. It no longer does that. You can check it out in their Live Demo. They are now using the little icon next to Upload/Insert just like Gravity Forms.
There are better WordPress slider plugins that let you add dynamic external content, blog posts, custom HTML content, custom skins etc from the WP admin panel? I am NOT aware of any that provides all of this. If there are any, then please let me know. I would be happy to take a look at them. From a developer’s standpoint sure there are jQuery plugins that will let you do all of this, but that requires code knowledge. For your clients, sure give them what you like. If you don’t want any marketing, then probably best NOT to use any popular free plugin that ask for donation (Yoast SEO, W3 Total Cache etc).
From a user’s standpoint, this is by far the BEST solution that exist. It lets you have all the options you want without the coding know-how.
Admin
Brian Krogsgard
There’s no doubt that it’s got loads of options. Depending on who you ask, that could be good or bad. And you’re right, I speak from a developer mindset.
However, even for your average user that needs an average slider, a product like Meteor Slides is far cleaner and leaner and totally sufficient for a large percentage of use cases http://wordpress.org/extend/plugins/meteor-slides/screenshots/
For more advanced functionality, yes, I roll my own. And I use a couple of different tools for it, but largely Flex Slider can get that job done. Soliloquy appears to be a pretty good solution for people that don’t want to code that themselves, and it’s a much nicer UI than Slidedeck. http://soliloquywp.com/ Might not have every option, but it’s got a lot. And Slidedeck could learn from its interface.
Pippin Williamson
I’d be inclined to agree with Brian completely here.
In response to “I can’t imagine how ugly and complicated the UI would be if they used the built-in styles. Everything would have to be a custom meta box.”, I’d just tell you to look at Soliloquy. It uses 98%-ish pure WP styles in meta box layouts and it is very effective and easy to use.
I haven’t used Slidedeck in a really, really long time, so I can’t say anything else about it, just my two cents on the UI.
Editorial Staff
Pippin, I have seen screenshots of Soliloquy, that is why I made that comment. It cannot compare with the UI of SlideDeck. First because it doesn’t have nearly as much features as SD. Second, even without all the features, the UI looks crowded. Like I said, the Meta Box UI looks good when there are NOT as many options. But as you start adding more and more options, it can get pretty clunky. A tab based UI like SD and other commercial themes should be adapted and standardized (to match the admin look and feel) for more complex options panel.
Pippin Williamson
Looks like we agree to disagree
Brian Krogsgard
If they insist on vertical tabs, why not something more subtle like the Upthemes Framework? It’s the same kind of panel without the cheesy and obtrusive faux-mac-app stuff that has no place in the WP admin.
And I disagree that the WP UI can’t handle it. If you’ve seen the WooCommerce settings pages, you know that it can do pretty well. It’s not perfect, and a vertical tab structure could be introduced for these type heavy-settings plugins. But if you’re to that point, I’d argue you have too many settings ; )
Editorial Staff
Brian, I agreed with you about the marketing comment. I definitely like what UpThemes have done in terms of UI for users.
As for WooCommerce, sure it handles it. But it is pretty darn complicated. I am in favor of introducing a vertical tab-based structure for better UI for such things. As for your argument about too many settings, we can have that another day because theoretically we can argue on just about everything
Maggie Shnayerson
There are indeed: SliderPro (sliderpro.net) will cost you about $25 and gives you far more functionality, customization and documentation. I just deleted SlideDeck from a client’s site in favor of SliderPro because of the way they handcuff their customers. See the discussion on their blog here: http://bit.ly/MXQUx6 I stand by my points there.
SlideDeck’s backend is pretty if resource-heavy but it’s hard to justify $80 for the casual WordPress user who wouldn’t feel limited by their entry-level license and lack of customizability and even harder to justify the $200 price tag for the developer license when far cheaper alternatives exist for those who know even just a little about HTML.
CodeCanyon sells a lot of great premium sliders—my favorite is SliderPro (http://bit.ly/MXSijs) but I also like the $20 uBillBoard (http://bit.ly/MXS2AM) and the $25 RoyalSlider (http://bit.ly/MXS2AM). They have different strengths and limitations, but luckily you can buy all three for less than the price of entry to Slidedeck.
Editorial Staff
I read your comment there. It seems that you are complaining about not having a feature reserved for the higher plan. It’s like me complaining to Gravity Forms that they should have Authorize.net or PayPal add-on as a Basic add-on rather than developer. Integration of that is fairly simple (so it should be qualified as a Basic Level add-on). Why did they decide to make it a developer level add-on. Heck why don’t they just give us all for $19 instead? The same can be argued with a lot of other products (clothing brands, cars etc). This is a business decision by the company who owns the product. Some users are ok paying for it while others aren’t. If it doesn’t suit your pocket, then you don’t have to pay for it.
It doesn’t cost $80. The basic plan is $49 and with >> WPB-SD2 << coupon u get 20% off making it $40. As for cheaper alternatives for those who know a little about HTML, I wouldn't even bother paying anything to SliderPro, uBillbloard, or Royal Slider. Might as well just use Nivo Slider and get it over with. It's FREE and pretty well written. They also have good documentation. This article was written specifically for beginners focusing on Video and Images (as stated in the title). I personally haven't tried the 3 cheaper plugins you mentioned in the past. Because like I said above, if I had to code it all without paying a dime, then I would just go with Nivo. Lose the backend functionality (because I know HTML). I have known the folks from SD for a while now. I have seen the development of the product, and it has come a long way. SD2 has tons of new features. I know when I talked to them in the very early stages, documentation initiative was something that we talked about. I agree with you that the documentation is limited as of now, and I'm sure they will get to that soon. However, in my experience, the support has been more than helpful whenever anyone in our team has asked questions. -Syed