O PowerPoint é ótimo, mas você já notou como as apresentações ficam desajeitadas quando incorporadas em um site WordPress? Elas geralmente carregam lentamente, parecem fora do lugar ou quebram completamente em dispositivos móveis.
Fizemos muitas experiências com o WordPress ao longo dos anos e descobrimos que ele é excelente para criar apresentações de slides responsivas que se integram perfeitamente ao seu conteúdo.
Isso é especialmente valioso quando você está criando conteúdo educacional, exibindo apresentações de negócios ou compartilhando slideshows que precisam funcionar perfeitamente em todos os dispositivos.
Muitos de nossos leitores também perguntaram como criar apresentações no estilo PowerPoint no WordPress sem sacrificar o desempenho do site ou a experiência do usuário. Portanto, neste guia, mostraremos exatamente isso.

Por que criar apresentações de slides em seu blog do WordPress?
De acordo com nossa experiência, há muitos casos em que a criação de apresentações no WordPress pode ser benéfica.
Digamos que você esteja administrando um blog educacional. Adicionar uma apresentação no WordPress pode tornar seu conteúdo mais envolvente, especialmente para iniciantes. Isso pode enviar sinais positivos aos mecanismos de pesquisa, o que pode melhorar seu SEO do WordPress.
Se você administra um site de uma pequena empresa e deseja exibir seu relatório recente do setor ou uma apresentação para palestrantes, pode ser mais fácil e interessante exibi-lo em uma apresentação.
Claro, você pode incorporar apresentações do Google Slides ou do Microsoft PowerPoint ao seu site. No entanto, em nossos testes, não há garantia de que a apresentação finalizada terá uma boa aparência em seu site WordPress. Além disso, alguns programas autônomos custam dinheiro.
A boa notícia é que você pode criar facilmente belas apresentações no WordPress usando um plug-in do WordPress. Experimentamos várias soluções e mostraremos nosso método favorito para criar apresentações no estilo PowerPoint no WordPress.
Sinta-se à vontade para usar esses links rápidos para navegar pelas etapas:
Etapa 1: Instale o Smart Slider 3 e escolha um modelo
A maneira mais fácil de criar e incorporar apresentações no estilo PowerPoint no WordPress é usar o Smart Slider 3.
Esse plug-in gratuito funciona com qualquer tema do WordPress e é otimizado para SEO. Ele também vem com slides, animações e modelos predefinidos, para que você possa criar belas apresentações rapidamente.
Primeiro, você precisará instalar e ativar o Smart Slider 3. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, vá para Smart Slider ” Dashboard e clique em “Go To Dashboard”.

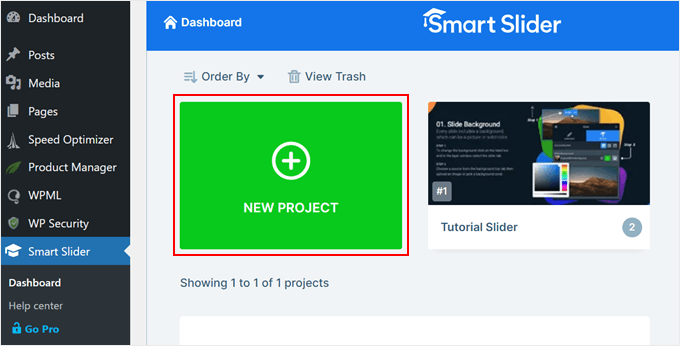
Agora você chegará ao painel do plug-in, onde poderá visualizar todos os seus projetos.
Aqui, basta clicar em “New Project” (Novo projeto).

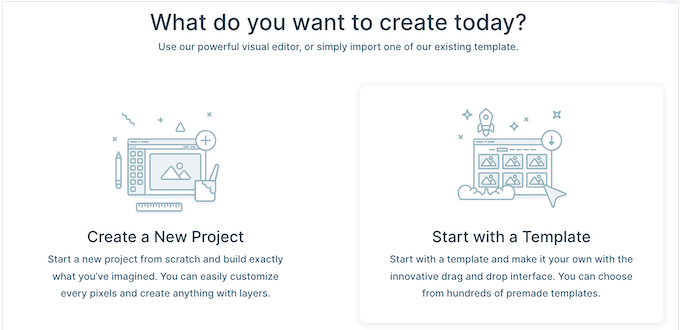
Nesse ponto, você pode decidir se quer começar com uma folha em branco ou usar um dos modelos de apresentação prontos do Smart Slider.
Se você quiser criar rapidamente uma apresentação com design profissional, recomendamos selecionar ‘Start with a Template’ (Iniciar com um modelo).

O Smart Slider agora mostrará todos os modelos disponíveis.
Para ver um design mais de perto, passe o mouse sobre ele e clique no ícone do olho quando ele aparecer. Isso abre o modelo de apresentação em uma nova guia.

Quando você encontrar um modelo que deseja usar, passe o mouse sobre ele e clique no botão “Importar”.
Isso abrirá o modelo escolhido no editor do Smart Slider.

Etapa 2: Configure sua apresentação do WordPress no estilo PowerPoint
Depois de escolher um modelo, é uma boa ideia definir as configurações da apresentação. As opções que você vê podem variar de acordo com o modelo, mas abordaremos todas as principais configurações.
Além disso, se você precisar definir essas configurações novamente depois de criar a apresentação, sempre poderá voltar a esta etapa.
Configurar definições gerais e de tamanho
Na guia “General” (Geral), você pode dar um nome à apresentação digitando-o no campo “Name” (Nome).

Você também pode adicionar uma miniatura, que pode ficar visível para os visitantes, dependendo de como você configurar a apresentação.
Basta clicar no ícone “+” ao lado de “Thumbnail” e, em seguida, escolher uma imagem da biblioteca de mídia do WordPress ou carregar um novo arquivo do seu computador.

Feito isso, você precisa rolar até a seção “Slider Design” (Design do controle deslizante).
Aqui, você pode alterar o alinhamento do controle deslizante e adicionar uma margem para criar mais espaço ao redor dos slides.

Em seguida, você pode querer aumentar ou diminuir os slides selecionando a guia “Size” (Tamanho).
Aqui, você pode definir tamanhos máximos diferentes para usuários de tablets, celulares e desktops. Com isso, você pode ter certeza de que a apresentação terá uma ótima aparência em todos os dispositivos.
Para definir esses tamanhos máximos, basta clicar para ativar os controles deslizantes Desktop, Mobile e Tablet e, em seguida, digitar um número no campo “Max”.

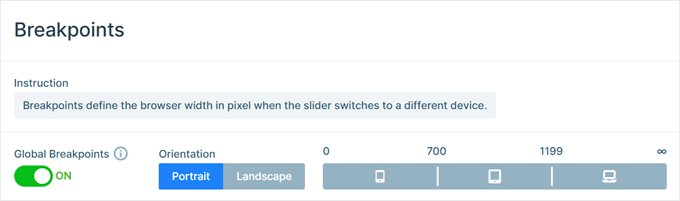
Descendo, você encontrará a seção “Breakpoints”. Isso o ajuda a controlar a aparência da apresentação em diferentes dispositivos. Por exemplo, a sua apresentação pode mudar da visualização em desktop para a visualização em tablet se a largura da tela estiver entre 768 e 1199 pixels.
Você pode ativar os Global Breakpoints para usar as mesmas configurações em todas as suas apresentações. Isso economiza tempo se você estiver criando várias apresentações de slides e quiser que elas se comportem de forma consistente em diferentes dispositivos.

Em “Layouts”, você pode escolher se a apresentação deve preencher toda a largura do navegador (“Full width”) ou se deve se ajustar ao contêiner em que foi colocada (“Boxed”).
Por padrão, a apresentação será dimensionada automaticamente para cima e para baixo para se ajustar à tela do visitante. Normalmente, você desejará deixar essas configurações ativadas, mas poderá definir uma altura mínima digitando-a na caixa “Min Height” (Altura mínima).

Configurar controles e definições de animação
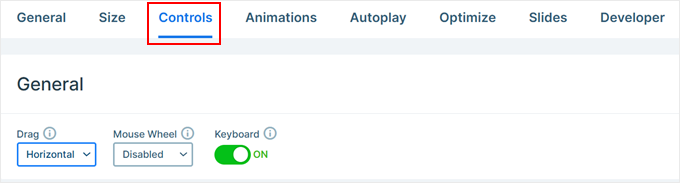
Depois disso, clique na guia “Controls” (Controles). Aqui, você pode alterar a forma como os visitantes se movem entre os diferentes slides. Por exemplo, na seção “General” (Geral), é possível alterar a direção do arrasto, ativar a roda do mouse e ativar a navegação pelo teclado.

As configurações padrão devem ser adequadas para a maioria dos blogs e sites do WordPress, mas talvez você queira alterar a aparência das setas.
Por exemplo, você pode alterar a cor das setas e a inserção, que controla onde as setas aparecem no slide.

Ao fazer alterações, talvez você queira visualizar como as setas ficarão na sua apresentação.
Para fazer isso, basta clicar no ícone do olho na barra de ferramentas.

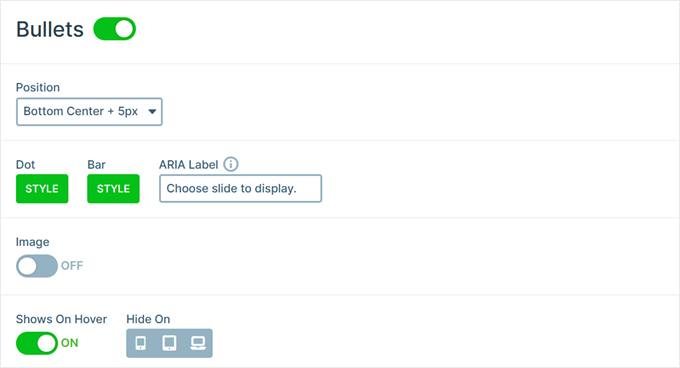
Feito isso, basta rolar a tela até “Balas”.
Aqui, você pode personalizar os ícones pontilhados que permitem que os visitantes se movam entre os diferentes slides. Você pode experimentar diferentes estilos de marcadores, alterar o raio do canto e muito mais.

Se você quiser mostrar o título de cada slide, basta clicar para ativar a opção “Barra de texto”.
Aqui, você pode personalizar a aparência da barra de texto, onde posicioná-la, seu alinhamento e assim por diante.

Outra opção é mostrar a miniatura de cada slide, o que oferece aos visitantes outra maneira de se deslocar entre os slides.
Para fazer isso, você precisa ativar a opção “Miniatura”. Agora você terá acesso a algumas configurações adicionais para ajustar a aparência das miniaturas.

Por fim, você pode adicionar uma sombra à parte inferior da apresentação de slides clicando no botão de alternância “Shadow” (Sombra).
Depois disso, você pode abrir o menu suspenso e escolher entre os diferentes estilos de sombra.

As animações CSS são uma ótima maneira de chamar a atenção do visitante e incentivá-lo a se envolver com sua apresentação. O Smart Slider vem com animações integradas, portanto, certifique-se de clicar na guia “Animações” para configurá-las.
Aqui, abra o menu suspenso “Main Animation” (Animação principal) e escolha o efeito que o Smart Slider reproduzirá ao alternar entre os slides. Você também pode alterar a duração da reprodução das animações digitando um número no campo “Duration” (Duração).

Dependendo do modelo que estiver usando, você também poderá ver a opção “Animação de fundo”. Isso permite que você anime a imagem e as cores do plano de fundo do slide.
Lembre-se de que as animações de plano de fundo não funcionam em vídeos ou em apresentações que usam rolagem de paralaxe.
Para dar uma olhada mais de perto nas animações de fundo do Smart Slider, clique no ícone “+”. Isso abre um editor no qual você pode experimentar diferentes animações para ver os efeitos que pode criar.

Configurar definições de reprodução automática
A próxima guia é “Autoplay”.
Por padrão, os visitantes precisarão se mover manualmente entre os slides. Se, em vez disso, você quiser que a apresentação seja reproduzida automaticamente, basta clicar para ativar o controle deslizante “Autoplay”.

Se você ativar essa opção, terá acesso a algumas configurações adicionais nas quais poderá alterar o tempo de exibição de cada slide e como os visitantes podem interromper a apresentação de slides.
Ele também adiciona uma seção “Buttons”, na qual é possível personalizar o botão “Play” da apresentação.

Otimize sua apresentação
Depois disso, selecione a guia “Optimize” (Otimizar). Aqui, você encontrará as configurações para o carregamento lento do Smart Slider.
Por padrão, o controle deslizante é carregado imediatamente, o que é uma boa opção se a apresentação for a primeira coisa que as pessoas veem quando visitam a página.
No entanto, se estiver planejando colocar a apresentação mais abaixo na página, recomendamos abrir o menu suspenso “Tipo de carregamento” e escolher “Após o carregamento da página”.

Isso pode aumentar a velocidade e o desempenho do WordPress, além de melhorar a experiência do visitante ao carregar o restante da página primeiro.
Outra opção é “After delay” (Após atraso), que permite definir um atraso de carregamento para o controle deslizante.

Configurar definições de slides
Por padrão, as imagens cobrirão todo o slide, mesmo que o Smart Slider precise cortar a imagem para ajustá-la. Isso tende a funcionar bem para a maioria das apresentações, mas você pode alterar essa configuração padrão selecionando a guia “Slides”.
Aqui, basta abrir o menu suspenso “Preenchimento da imagem de fundo do slide” e escolher uma opção diferente na lista, como esticar, centralizar ou desfocar o ajuste.

A guia “Developer” (Desenvolvedor) tem algumas configurações avançadas, incluindo uma área em que você pode adicionar CSS personalizado às suas apresentações.
A maioria dos proprietários de sites não precisará usar essas configurações. No entanto, se você quiser saber mais sobre qualquer uma das opções de “Desenvolvedor”, basta passar o mouse sobre o pequeno ícone “i”. Isso mostrará uma dica de ferramenta com mais algumas informações, além de um link para a documentação do Smart Slider.

Etapa 3: Crie slides para sua apresentação no estilo PowerPoint
Quando estiver satisfeito com a configuração da apresentação, é hora de começar a criar os slides.
Basta clicar no botão “Adicionar slide” para começar.

O Smart Slider permite que você crie alguns tipos diferentes de slides. Ele tem até a opção “Post”, que permite incorporar um post do WordPress em um slide.
Você pode experimentar as diferentes opções, mas, neste guia, usaremos o design “Em branco” como exemplo.

Depois de escolher um tipo de slide, você verá a miniatura do slide na parte superior da tela.
Basta passar o mouse sobre a miniatura e clicar no botão “Editar” quando ele aparecer.

Isso abre o editor do Smart Slider.
Na parte superior da tela, há uma barra de navegação em forma de migalhas de pão, na qual é possível navegar entre os diferentes slides da apresentação.

Ao longo do lado esquerdo da tela estão todas as camadas que compõem o slide. Você pode passar o mouse sobre qualquer ícone para ver o nome da camada, como Image (Imagem) ou Row (Linha).
Para editar uma camada, basta clicar nela no menu do lado esquerdo. Isso abre uma janela pop-up com todas as configurações que você pode usar para personalizar essa camada.

Você também pode selecionar uma camada clicando nela na visualização ao vivo. Por exemplo, para substituir parte do texto padrão por sua própria mensagem, basta clicar para selecionar essa camada.
Na janela pop-up que aparece, digite sua mensagem no campo “Texto”.

Você também pode alterar a aparência do texto clicando na guia “Style” (Estilo).
Aqui, você pode alterar a cor do texto, a fonte, o tamanho e muito mais.

Para personalizar o slide, basta clicar nas diferentes camadas e fazer as alterações na janela pop-up que aparece.
Se quiser excluir uma camada, passe o mouse sobre ela e clique no ícone pontilhado. No menu suspenso, você precisa selecionar “Excluir”.

Deseja adicionar mais camadas ao slide?
Basta clicar no ícone verde “+” no menu à esquerda.

A guia “Layers” (Camadas) mostra algumas camadas básicas, como imagens, botões e texto.
Você pode adicionar qualquer uma dessas camadas ao slide usando o recurso de arrastar e soltar.

O Smart Slider também tem uma biblioteca de slides predefinidos que você pode adicionar à sua apresentação.
Para dar uma olhada nessas opções, clique na guia “Library” (Biblioteca).

Agora você pode continuar trabalhando nesse slide adicionando camadas e personalizando-as com seu próprio conteúdo e configurações.
Quando estiver satisfeito com a configuração do slide, clique no botão “Save” (Salvar).

Para começar a trabalhar no próximo slide, você precisa clicar em “Slides” na barra de ferramentas.
Em seguida, selecione “Adicionar slide”.

Etapa 4: Incorporar seus slides de apresentação no WordPress
Quando você terminar de trabalhar na apresentação, basta clicar em “Voltar” para retornar ao painel principal do Smart Slider.
Por padrão, o Smart Slider publica todos os seus slides, mas ainda vale a pena verificar se há uma marca de seleção verde ao lado de cada slide que você deseja exibir em seu site.

Se você vir um “x” ao lado de qualquer slide, isso significa que o slide não foi publicado. Você precisará clicar no “x” para transformá-lo em uma marca de seleção verde, o que torna o slide ativo.
Depois disso, você estará pronto para adicionar a apresentação diretamente à sua loja on-line, site ou blog. Basta abrir qualquer post ou página no editor de blocos do Gutenberg e clicar no ícone “+”.
Em seguida, você precisa digitar “Smart Slider 3” na janela pop-up e selecionar o bloco certo quando ele aparecer no editor de blocos.

Isso adiciona um bloco de apresentação de slides do WordPress do Smart Slider 3 à página.
Em seguida, clique no botão “Select Slider” (Selecionar controle deslizante).

Isso abre uma janela pop-up que mostra todas as apresentações que você criou.
Basta clicar na apresentação que deseja usar e selecionar “Inserir”.

Isso adiciona a apresentação ao seu site. Agora você pode clicar no botão “Update” (Atualizar) ou “Publish” (Publicar) para tornar a apresentação ativa.
Agora, se você visitar seu site, verá a apresentação em estilo PowerPoint em ação.

Saiba como criar um conteúdo de blog mais envolvente
Adicionar uma apresentação de slides é apenas uma maneira de manter seus leitores envolvidos. Aqui estão outras ideias que você pode implementar para melhorar seu blog:
- Como fazer um Live Blogging no WordPress (passo a passo)
- Como testar o melhor momento para publicar um blog
- Como atrair e gerenciar eficazmente blogueiros convidados no WordPress
- Como adicionar e melhorar a pontuação de legibilidade em publicações do WordPress
- Como criar uma postagem de resumo no WordPress (a maneira mais fácil)
- Como adicionar um Blogroll em seu site WordPress (sem um plug-in)
Esperamos que este artigo tenha ajudado você a aprender como criar apresentações no WordPress. Talvez você também queira ver nossa lista dos melhores plug-ins de conteúdo dinâmico do WordPress e nossos principais exemplos de blogs do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





THANKGOD JONATHAN
Who knew creating presentations in WordPress could be so easy? This guide opened up new possibilities for my content.
Thanks for introducing a creative alternative to traditional tools.
WPBeginner Support
You’re welcome
Admin
Tracy Snar
I’m so excited about this feature!
WPBeginner Support
Glad you found this recommendation helpful
Admin
Dave
Can you add audio and set the presentation up to run as an automted presentation ?
WPBeginner Support
You would want to reach out to the plugin’s support for if that is an option with their current tools.
Admin
Kevin Kovadia
Very good plugins, it is great. I will try to create slide from WordPress. If is possible to create google doc & Google sheet using such a way with WordPress.
WPBeginner Support
If you’re looking to embed a google doc, you would want to take a look at our guide below:
https://www.wpbeginner.com/plugins/how-to-embed-pdf-spreadsheet-and-others-in-wordpress-blog-posts/
Admin
Sefa Tsegha
Wow. I never knew there’s a WordPress plugin for that. Thank you for sharing. I always learn something new from this site.
WPBeginner Support
You’re welcome glad we could share something new
Admin
Gursimran Kaur
Hi
Tnx for sharing
WPBeginner Support
You’re welcome
Admin
Maddie
Great article. Just letting you know that presentation is spelt wrong twice in the second paragraph under the heading ‘How to Create a Presentation in WordPress.’
Here is the referenced sentence:
“Upon activation, you need to visit Presenation » Add New page to create your first presenation.”
WPBeginner Support
Thanks for catching that, we’ll be sure to fix the typo
Admin
JIM C
This looks great. More use learning WordPress while making some presentations for different segments of the client base!
WPBeginner Support
Glad you liked our guide
Admin