Quer fazer ajustes de design que o personalizador integrado do WordPress ou até mesmo construtores de páginas não oferecem? O plugin CSS Hero permite personalizar esses elementos de difícil acesso sem tocar em nenhum código.
Nós mesmos usamos o CSS Hero com frequência quando precisamos ajustar elementos de design específicos – como efeitos de passagem do mouse, espaçamento complexo ou animações sutis – que geralmente exigem CSS personalizado. É perfeito para esses ajustes visuais que parecem simples, mas normalmente precisam de conhecimento de codificação.
Nesta análise do CSS Hero, mostraremos como usar o CSS Hero para personalizar facilmente a aparência do seu site. Se você está ajustando estilos de botões ou modificando layouts complexos, esta ferramenta torna a personalização avançada acessível a todos.

Aqui está uma visão geral dos tópicos que abordaremos:
- O que é o CSS Hero?
- O CSS Hero é um construtor de páginas do WordPress?
- Como usar o CSS Hero para personalizar seu tema do WordPress
- Como desfazer alterações no CSS Hero
- Personalizando seu site para dispositivos móveis no CSS Hero
- O CSS Hero é compatível com todos os temas do WordPress?
- Quais plugins são compatíveis com o CSS Hero?
O que é o CSS Hero?
CSS Hero é um plugin premium do WordPress que permite que você crie seu próprio tema do WordPress sem escrever uma única linha de código (sem necessidade de HTML ou CSS).
Você pode desfazer alterações no seu design do WordPress rapidamente, tornando-o extremamente útil para iniciantes. Todas as alterações são salvas como uma folha de estilo adicional, para que você possa atualizar seu tema do WordPress sem se preocupar em perder as alterações.
Você achará o CSS Hero igualmente bom se for um designer ou desenvolvedor. Ele funciona bem com todos os temas populares do WordPress e frameworks. Você pode alterar rapidamente um tema ou tema filho e exportá-lo para o site de um cliente.
Como Usamos e Testamos o CSS Hero
Na verdade, já usamos o CSS Hero em muitos de nossos tutoriais do WordPress. Tornou-se nossa solução preferida quando os leitores precisam fazer ajustes de design específicos sem codificação.
Aqui estão alguns exemplos:
- Como Adicionar Estilos Personalizados a Widgets do WordPress
- Como Estilizar Menus de Navegação do WordPress (Atualizado)
- Como Estilizar Categorias Individuais de Forma Diferente no WordPress
Para esta análise, demos um passo extra e instalamos o CSS Hero em um novo site de teste. Passamos por todos os recursos e aplicamos várias personalizações. Este teste minucioso nos ajuda a identificar quaisquer novas capacidades ou limitações que possamos ter perdido em nosso uso diário.
Por que confiar no WPBeginner? 📣
Estamos acompanhando ferramentas de personalização do WordPress desde 2009, testando todas as principais soluções que entram no mercado. Com tantos plugins disponíveis, entendemos o quão avassalador pode ser escolher o certo para o seu site.
Nossas recomendações vêm de testes reais e experiência prática. Mais importante ainda, estamos constantemente atualizando nosso conhecimento à medida que o WordPress evolui. Quando ferramentas como o CSS Hero lançam novos recursos ou atualizações, nós os avaliaremos e compartilharemos nossas descobertas com você.
Para mais informações, você pode conferir nossas diretrizes editoriais.
O CSS Hero é um construtor de páginas do WordPress?
Não – CSS Hero e construtores de página servem a propósitos diferentes. O CSS Hero é projetado especificamente para fazer ajustes de estilo nos elementos do seu tema existente, enquanto os construtores de página servem para criar layouts de página totalmente novos.
Pense no CSS Hero como uma ferramenta de personalização de design. Ele permite que você ajuste esquemas de cores, espaçamento, tipografia e outros elementos visuais sem tocar no código, mas ele não ajudará você a construir novas páginas do zero.

Para criar layouts personalizados, landing pages ou páginas de vendas, você vai querer um construtor de página adequado como o SeedProd. É a nossa solução recomendada que permite construir qualquer tipo de página usando blocos de arrastar e soltar, modelos pré-fabricados e controles de design poderosos.
Você pode conferir nossa análise do SeedProd para mais informações.

Como usar o CSS Hero para personalizar seu tema do WordPress
Primeiro, você precisa instalar e ativar o plugin CSS Hero. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
Como o CSS Hero é um plugin premium do WordPress, você precisa pagar US$ 29 por um único site. Dito isso, achamos que o preço vale totalmente o investimento, considerando o tempo e o transtorno que ele economizará para você.
Você pode usar o código de cupom CSS Hero WPBEGINNER para obter um desconto especial de 34% de desconto. Se você comprar o plano PRO, o mesmo código lhe dará um desconto de 40%.
Após a ativação, você será redirecionado para obter sua chave de licença do CSS Hero. Siga as instruções na tela e você será redirecionado de volta para o seu site em alguns cliques.
O CSS Hero visa fornecer a você uma interface WYSIWYG (o que você vê é o que você obtém) para editar seu tema.
Simplesmente visite seu site WordPress enquanto estiver logado, e você notará o botão CSS Hero na barra de administração do WordPress.

Clicar no botão converterá seu site em uma visualização ao vivo.
Agora você poderá ver o editor CSS Hero. Ele tem uma barra de ferramentas superior e inferior, uma coluna esquerda e uma visualização ao vivo do seu site.

Em seguida, passe o mouse sobre um elemento que você deseja editar, e o CSS Hero o destacará para indicar onde você está.
Clicar nele selecionará esse elemento e mostrará suas propriedades na coluna esquerda.

Isso incluirá propriedades CSS comuns para o elemento selecionado, como o plano de fundo, tipografia, bordas, espaçamento e muito mais.
Você pode clicar em qualquer item para expandi-lo e, em seguida, editar as propriedades CSS usando uma interface de usuário simples.

À medida que você faz alterações, o CSS personalizado aparece magicamente abaixo.
Se você está aprendendo CSS, achará útil ver como diferentes alterações de CSS são aplicadas com o resultado na pré-visualização ao vivo.

Tendo problemas para encontrar imagens isentas de royalties para o seu site?
O CSS Hero também possui uma integração Unsplash integrada, permitindo que você navegue, pesquise e use belas fotografias no design do seu site.

O CSS Hero também vem com alguns trechos prontos que você pode aplicar a diferentes elementos do seu site.
Mude para a aba 'Trechos' na coluna da esquerda e você verá um monte de elementos comuns listados lá.

Você pode clicar para selecionar um elemento, e o CSS Hero mostrará diferentes variações de estilo.
Clique no botão 'Definir Parâmetros' para editar um estilo que você gosta e, em seguida, clique no botão 'Aplicar' para adicioná-lo ao seu tema.

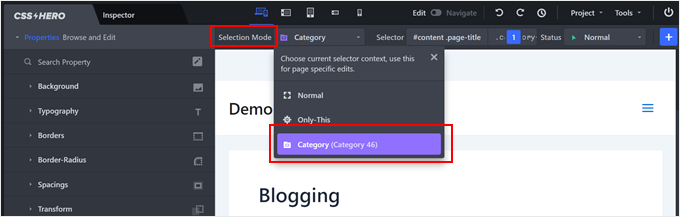
Outra coisa legal que o CSS Hero pode fazer é personalizar um elemento específico em posts individuais ou em certos tipos de modelos. Para fazer isso, navegue até a configuração 'Modo de Seleção' no canto superior esquerdo da tela. Isso determina o quão amplamente suas personalizações serão aplicadas:
- Normal: Suas alterações afetam todas as instâncias desse elemento em todo o seu site
- Somente Este: As alterações se aplicam apenas ao elemento específico que você está editando
- Tipos de Modelo/Arquivo: As alterações se aplicam a todas as páginas que usam esse modelo (como páginas de categoria)
Essa flexibilidade permite que você faça alterações de design direcionadas exatamente onde você precisa delas, sem afetar outras partes do seu site.

À medida que você faz alterações em seu site, o CSS Hero salvará automaticamente essas alterações, mas não as publicará.
Para aplicar essas alterações ao seu site ativo, clique no botão 'Salvar e Publicar' no canto inferior direito da tela.

Como desfazer alterações no CSS Hero
Uma das melhores funcionalidades do CSS Hero é a capacidade de desfazer quaisquer alterações que você faça a qualquer momento.
O CSS Hero mantém um histórico de todas as alterações que você faz no seu tema. Basta clicar no botão de histórico na barra de ferramentas do CSS Hero para ver a lista de alterações. Este botão se parece com um pequeno relógio.

Você pode clicar em uma data e hora para ver como seu site estava naquele momento. Se você quiser reverter para esse estado, salve ou retome a edição a partir desse ponto.
Isso não significa que as alterações que você fez após esse ponto desaparecerão. Elas ainda serão armazenadas; você também pode reverter para aquele momento. Não fica mais simples do que isso.
Mas e se você quiser reverter apenas as alterações feitas em um item específico?
Nesse caso, você não precisa usar a ferramenta de histórico. Clique no elemento que você deseja reverter para uma versão anterior e, em seguida, clique no botão ‘Redefinir’.

Isso mudará o item de volta para as configurações padrão definidas pelo seu tema do WordPress.
Personalizando seu site para dispositivos móveis no CSS Hero
O aspecto mais desafiador do web design é a compatibilidade com dispositivos. Você deve garantir que seu site fique igualmente impressionante em todos os dispositivos e tamanhos de tela.
Web designers usam várias ferramentas para testar a compatibilidade com navegadores e dispositivos. Sorte sua, o CSS Hero vem com uma ferramenta de visualização integrada.
Selecione um dispositivo móvel, tablet ou desktop na barra de ferramentas superior. A área de visualização mudará para esse dispositivo. Você também pode alternar entre os modos ‘Editar’ e ‘Navegar’ para ocultar outras barras de ferramentas.

Mudar para o modo ‘Editar’ permitirá que você edite seu site enquanto o visualiza para dispositivos móveis. Essa ferramenta é útil para ajustar o design do seu tema para dispositivos móveis e tablets.
O CSS Hero é compatível com todos os temas do WordPress?
O site oficial do CSS Hero tem uma lista crescente de temas compatíveis. Essa lista inclui muitos dos melhores temas gratuitos do WordPress.
Ele também tem os temas premium mais populares de lojas como Divi, CSSIgniter, Themify, StudioPress, Astra, e mais.
E quanto aos temas que não estão na lista de compatibilidade de temas?
O CSS Hero vem com um recurso chamado Detecção Automática do Modo Rocket. Se você usar um tema que não está incluído na lista de compatibilidade de temas, o CSS Hero começará a usar o Modo Rocket automaticamente.
O Modo Rocket tenta adivinhar os seletores CSS do seu tema. Isso funciona perfeitamente na maioria das vezes. Se o seu tema seguir os padrões de codificação do WordPress, você poderá editar quase tudo.
Você também pode querer entrar em contato com o desenvolvedor do seu tema e pedir que ele forneça compatibilidade com o CSS Hero.
Quais plugins são compatíveis com o CSS Hero?
O CSS Hero é testado regularmente com os melhores plugins do WordPress para compatibilidade.
Estes incluem plugins de formulário de contato, construtores de página populares, WooCommerce e outros.
Se você estiver usando um plugin do WordPress que gera uma saída que não é editável pelo CSS Hero, então você pode pedir ao autor do plugin para corrigir isso. Eles não precisam fazer muito para fornecer compatibilidade com o CSS Hero.
Para mais detalhes, veja nosso guia sobre como pedir suporte ao WordPress corretamente e obtê-lo.
Esperamos que você tenha achado nossa análise do CSS Hero útil. Você também pode querer ver nosso guia definitivo sobre como melhorar a velocidade e o desempenho do WordPress para iniciantes e nossa comparação dos melhores construtores de temas do WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Dennis Muthomi
Esta análise do CSS Hero é incrivelmente completa e útil! Eu aprecio particularmente a explicação detalhada de como ele difere de construtores de páginas como o SeedProd. Como alguém que já teve dificuldades com a personalização de CSS no passado, a capacidade de fazer alterações sem codificar e desfazê-las facilmente é revolucionária.
A integração integrada do Unsplash e a pré-visualização de compatibilidade com dispositivos são recursos fantásticos que eu gostaria de experimentar.
Esta análise me convenceu a dar uma chance ao CSS Hero.
Obrigado por uma análise tão informativa e bem estruturada!
Jiří Vaněk
Esta é uma ferramenta muito útil. Às vezes, quando eu precisava modificar algo no meu site, eu costumava ter dificuldade em usar a ferramenta de inspeção do Firefox ou várias ferramentas de desenvolvedor de outros navegadores para encontrar a classe CSS que eu precisava ajustar, o que muitas vezes levava muito tempo. Então, eu tinha que confiar na edição de CSS assistida por IA porque eu mesmo não entendo CSS. Isso muda completamente o jogo para tais modificações e simplifica muito tudo. Ótima ferramenta!
THANKGOD JONATHAN
Obrigado pelo post. Você tornou muito simples com este plugin personalizar o site do WordPress. Eu realmente vou tentar o CSS Hero alguma hora.
Ralph
Eu tive 3 sites por mais de 10 anos no WordPress e nunca toquei em CSS. Eu tentei, pois tinha que consertar algo que não conseguia fazer no construtor de temas, mas isso nunca deu certo. Todos os tutoriais eram super complexos e não ajudavam realmente pessoas que não estão familiarizadas com codificação.
Bom saber que existem alternativas agora que podem ajudar pessoas menos experientes em tecnologia a fazer o que elas querem fazer, sem aprender uma nova habilidade apenas para corrigir uma pequena coisa.
WPBeginner Support
Glad we could share this plugin with you
Admin
Frank Biganski
Eu tenho quase dez anos de experiência com WordPress e um certo conhecimento de CSS. Eu não consigo escrever, mas consigo implementar com ajuda.
Comprei o plugin CSS Hero, pois eles afirmam que ele funcionará com o plugin LearnPress LMS. No entanto, depois de tentar, descobri que o plugin não funciona com o LMS.
Falei com meu desenvolvedor de temas muito experiente (WPExplorer) e ele afirmou, em termos gerais, que o plugin LearnPress é escrito de forma complexa e um tanto quanto pobre, o que fará com que o plugin CSS Hero não funcione corretamente.
O CSS Hero afirma uma garantia de devolução do dinheiro em 30 dias, no entanto, após contatá-los duas vezes, e duas semanas depois, ainda não recebi resposta de ninguém do CSS Hero.
Apenas tome cuidado com a garantia, pois parece que terei que entrar em contato com a administradora do meu cartão de crédito e tentar cancelar.
WPBeginner Support
Obrigado por compartilhar sua experiência, apenas para ter certeza, por favor, certifique-se de que quaisquer mensagens que eles possam ter enviado não estejam na sua pasta de spam.
Admin
Claire Smith
Olá,
O CSS Hero funciona com o plugin Simple Membership, você sabe? Muito obrigado
WPBeginner Support
Você precisará verificar com o CSS Hero sobre quaisquer dúvidas sobre conflitos atuais.
Admin
Richard
Acabei de iniciar um novo site e estou muito frustrado com a incapacidade de personalizar temas. Muitos dos controles estão bloqueados atrás do pagamento por um tema, mas eu nem tenho certeza se gosto o suficiente do tema para arriscar pagar por ele, porque não consigo editar tudo o suficiente. O CSS Hero me permitirá contornar a compra de temas e editar as versões gratuitas?
WPBeginner Support
Dependeria das personalizações que você procura, o CSS Hero certamente o ajudará a personalizar seu site sem a necessidade de um tema pago. Você pode dar uma olhada na página de demonstração no site deles para ver o que o plugin é capaz de fazer.
Admin
Michael
Incrível como isso é bom na análise. Talvez tenha algo a ver com todos os links de afiliados que você espalhou por aí para ganhar dinheiro com indicações?
Não estou dizendo que o plugin não é bom, mas esse tipo de análise é difícil de levar a sério. Se fosse realmente bom, você poderia dizer isso, mas dizer que é bom na mesma página em que tenta ganhar dinheiro com a venda dele faz parecer um grande anúncio editorial pago para este plugin.
WPBeginner Support
Olá Michael,
Na WPBeginner, recomendamos apenas produtos que usamos e testamos. Por favor, veja nossa página de isenção de responsabilidade para saber mais sobre como ganhamos dinheiro neste site.
Admin
Art
Estou um pouco confuso sobre por que você usaria o CSS Hero com um construtor de temas como Elementor ou Divi, além de ver o código usado para um determinado elemento. Estou perdendo alguma coisa?
Jon Seager
Olá, obrigado por me deixar ser o primeiro a perguntar. Ainda tenho problemas para mostrá-los sem a caixa de imagem na página principal, mas na página de produto individual consegui remover a imagem e depois espremer o placeholder para fora da tela para a esquerda. Na verdade, não espremeu, mas permitiu que o texto começasse em um ponto de partida mais respeitável.
Eu ainda adoraria falar com alguém que tenha tempo livre suficiente para me permitir contratar em um relacionamento baseado em tarefas. Eu poderia usar alguma ajuda para fazer uma barra de pesquisa melhor com datas de ida e volta e depois muito mais trabalho a fazer e poderia usar um parceiro para dividir as tarefas e trabalhar juntos.
Samuel Lin
Oi, achei o wpbeginner muito útil para iniciantes como eu.
Um dos subsites da minha multisite foi instalado com o tema Affinity, que amamos muito.
Mas quando adicionamos o plugin Buddypress, a exibição dos administradores e moderadores de grupos do buddypress está desperdiçando muito espaço, especialmente no celular.
Podemos modificar o layout do BP sob o Affinity usando o CSS Hero?
Obrigado,
Sam
WPBeginner Support
Olá Samuel,
Não temos certeza, entre em contato com o autor do plugin para saber se alguém já tentou com BuddyPress e Affinity.
Admin
Erik
Olá,
Este plugin é compatível com o Slider Revolution (5.4) e o Visual Composer?
Poderia ser uma maneira mais rápida de trabalhar com isso – do que com os outros… em alguns casos.
Adoraria ouvir de você!
Erik
Louis
Não consigo encontrar o CSS HERO nos plugins
WPBeginner Support
Olá Louis,
CSS Hero é um plugin pago disponível em seu próprio site.
Admin
AnnaD
Olá
Eu comprei este plugin, mas não consigo usá-lo: o CSS Hero não está ativo
mas não consigo encontrar o caminho onde posso ativá-lo...
Enn
Oi,
Muito bom o resumo e o plugin em si parece realmente útil. Baixei o CSS Hero, mas não consigo iniciá-lo no meu computador. Este plugin é apenas para Mac?
Atenciosamente,
Enn
WPBeginner Support
Olá Enn,
Não, é um plugin do WordPress e funcionaria em qualquer instalação do WordPress.
Admin
Jerry
Descobri o WPB recentemente. Embora eu seja mantenedor de sites WP há vários anos, percebo que aprendo algo novo toda vez que vejo um de seus tutoriais. Obrigado. Agradeço seus esforços.
WPBeginner Support
Olá Jerry,
Obrigado pelas palavras gentis. Não se esqueça de se juntar a nós no Twitter para mais dicas e tutoriais do WordPress.
Admin
Al
Este plugin removerá os menus em um tema Pavillioin, um dos temas padrão do Wordpress? Vejo como é parecido com o Firebug, no sentido de que você pode identificar a parte do código que deseja alterar, mas este plugin realmente permitirá que você a altere sem saber codificar, certo? Mas ele removerá o menu em vez de alterar a cor ou a localização ou qualquer outra coisa.
Obrigado
Anthony
Olá,
Comprei um tema do wordpress na theme forest e fiz o upload do tema para o meu construtor do wordpress. O site está sendo hospedado pela inmotion hosting. Minha pergunta é, já que estou usando o construtor de sites do wordpress para trabalhar no meu site, depois de instalar o plugin para CSS Hero, esse botão ainda aparecerá no canto superior direito do meu site para que eu possa editar o conteúdo quando estiver usando o construtor de sites do wordpress? ou eu tenho que hospedar meu site para ter essa capacidade? não acho que importe se outra pessoa está hospedando meu site, correto? desde que eu esteja usando o construtor do wordpress? sou um pouco ignorante nisso e estou aprendendo conforme avanço. Obrigado
WPBeginner Support
Olá Anthony,
Se o seu tema seguir as melhores práticas de codificação padrão do WordPress, você poderá usá-lo com o CSS Hero sem problemas. Se não puder, entre em contato com o suporte do seu tema.
Admin
Derek
Acabei de retornar a um site WordPress para atualizar, mas o plugin CSSHERO não funciona, mesmo que esteja visível na página. Nada acontece quando passo o mouse sobre o conteúdo, mesmo que o CSSHero pareça estar ativo. O plugin está ativo (V 2.1), mas notei que a versão atual é 2.3, mas nenhum aviso para atualizar?
WPBeginner Support
Olá Derek,
Por favor, entre em contato com a equipe de suporte do plugin. Para uma solução rápida, você pode fazer o upload manual do arquivo zip do plugin.
Admin
O VIP
Não é o mesmo que o Chrome Dev Tools…. Não encontrei nenhuma diferença considerável entre CDT e CSS Hero….
A propósito, o código do cupom também não está funcionando para mim???
Jitka Hruzova
Eu tenho o tema gratuito Yuuta. No momento, preciso que seja possível modificar o tamanho do meu logo no site (usar o Jetpack é terrível, ele insere o logo, mas é pequeno e eu não consigo modificar o tamanho nem nada). Vai funcionar para mim?
Phermiki Phawa
Como tornar meu blog amigável para celulares?
Bhaskar Dhiman
Senhor, como podemos comprimir a codificação do tema manualmente? Estou usando o Newspaper 7.
Darshan Gajara
Uau! É um verdadeiro herói.
Andy V.
O CSS Hero pode ser usado com temas premium comprados no WordPress.com?
WPBeginner Support
Não, ele não pode ser usado no WordPress.com. Por favor, veja nosso guia sobre a diferença entre WordPress.org auto-hospedado vs blog gratuito WordPress.com.
Admin
Juergen | webbeetle
Segui o link e cheguei a uma página com “Planos de Preços”… Um grande não para mim! Entendo que esta é a maneira mais eficiente para qualquer empresa ganhar dinheiro, mas não tenho planos de assinar nenhum “plano” – além da hospedagem do meu site (onde parei de ser um “cliente fiel” quando o serviço e os tempos de carregamento não estão bons).
CSS Hero
Não há assinatura automática – você pode renovar a cada ano se quiser atualizações do plugin – mas o produto CONTINUARÁ funcionando onde foi instalado – sem pagar todo ano.
Tom
Comprei seu plugin, o primeiro site em que tentei usá-lo no tema Wordpress Stella Magazine... não funcionou.
Estou decepcionado.
O que podemos fazer?
WPBeginner Support
Por favor, entre em contato com o suporte do CSS Hero.
Admin
Tom Tortorici
Se você estiver alterando as propriedades de, digamos, h2, você pode alterá-lo para apenas uma instância ou uma página, ou ele só pode alterar todos os h2s em todo o site?
WPBeginner Support
Ele pode fazer ambos. Por exemplo, você pode criar uma classe personalizada para tags h2 em uma página específica.
Admin
Juliette
Incrível! É realmente o que eu preciso.
Está funcionando perfeitamente com DIVI e GENESIS!
Monnie
Olá, o código de desconto não parece estar funcionando.
Equipe Editorial
I just tried it, and it seems to be loading just fine. Can you please try again
Admin
Louise Findlay
Sim. Eu estava procurando algo assim há um tempo.
Saurabh Chatterjee
É grátis? se não for, existe algum outro editor visual de CSS como este, que seja gratuito?
Equipe Editorial
Isso não é gratuito como declarado no artigo. Não, você não encontrará nenhum editor visual gratuito como este.
Admin