Precisa de uma maneira fácil de permitir que os usuários enviem arquivos para o Dropbox a partir do seu site WordPress? Você não está sozinho. Sabemos como a coleta e a organização manual de uploads podem ser um incômodo, sem falar na perda total de tempo.
Mas aqui está a boa notícia: você pode adicionar um campo de upload do Dropbox aos seus formulários em apenas algumas etapas.
Não há mais anexos de e-mail. Não há mais pesquisas em uploads de arquivos aleatórios. Apenas um sistema automatizado e contínuo que envia os arquivos exatamente para onde você precisa deles. 📂
Neste guia, compartilharemos como criar um formulário de upload do Dropbox no WordPress. Ao final, você terá uma maneira mais rápida e organizada de coletar arquivos de visitantes, clientes ou membros da equipe!

Por que usar o Dropbox para fazer upload de anexos de formulários?
Às vezes, pode ser necessário que os usuários façam upload de um anexo de arquivo usando um formulário no seu site. Por exemplo, um site de classificados de empregos pode precisar de uma opção de upload de arquivo para fazer upload de currículos ou amostras de trabalho.
Um formulário de feedback do cliente pode precisar de uma opção de upload de arquivo para que os usuários possam enviar capturas de tela. Ou um site de concurso de fotos pode precisar dessa opção para que os usuários façam upload de suas inscrições.
Ao receber os arquivos, você pode armazená-los em seu site do WordPress. Eles serão adicionados à pasta wp-content de seu site.
No entanto, se você espera receber um grande número de entradas que não estejam relacionadas aos arquivos reais do seu site, é uma boa ideia salvá-las separadamente.
Agora, o envio de anexos de formulários para o Dropbox tem as seguintes vantagens:
- Você pode manter as entradas de upload de formulários separadas dos arquivos do WordPress.
- O Dropbox facilita o compartilhamento desses arquivos com qualquer pessoa, e você não precisará dar a elas acesso ao seu site.
- Você pode navegar e gerenciar facilmente anexos de formulários a partir do seu painel do Dropbox.
- Se você não precisar mais desses arquivos, poderá fazer download, arquivar e excluí-los.
Com isso em mente, mostraremos como criar um formulário do WordPress com uma opção para enviar arquivos para o Dropbox. Aqui está uma visão geral rápida de todas as etapas que você seguirá:
Pronto? Vamos começar.
Criando um formulário de upload do Dropbox no WordPress
A maneira mais fácil de criar um formulário do Dropbox no WordPress é usar o WPForms. É o melhor plugin de formulário de contato para WordPress e oferece modelos pré-criados, um construtor de formulários de arrastar e soltar e integrações premium.
Na WPBeginner, usamos o WPForms para criar facilmente formulários fáceis de usar para o nosso site WordPress. Seja um formulário de contato ou nossas pesquisas anuais com usuários, o WPForms simplifica o processo. Consulte nossa análise completa do WPForms para ver o que ele pode fazer!
Primeiro, vamos instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte nosso artigo sobre como instalar um plug-in do WordPress.
Observação: o WPForms é um plug-in pago criado por uma das empresas parceiras do WPBeginner. Você precisará pelo menos do plano “Pro” para acessar o complemento Zapier, que usaremos neste tutorial. Se você quiser testá-lo primeiro, há também uma versão WPForms Lite que pode ser usada gratuitamente.
Após a ativação, você precisará acessar WPForms ” Configurações no painel do WordPress e inserir sua chave de licença. Você pode encontrar facilmente a chave de licença na área da sua conta do WPForms.

Em seguida, você precisa acessar WPForms ” Add New na área de administração do WordPress.
A partir daqui, você pode adicionar um novo formulário de upload do WordPress Dropbox.

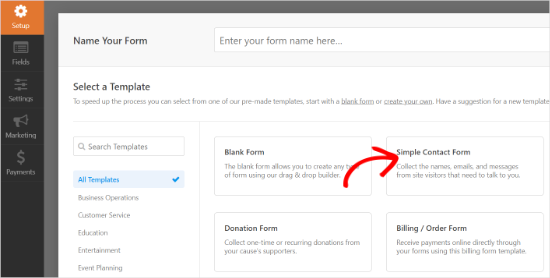
Isso o levará à página do construtor de formulários WPForms.
Basta fornecer um nome para o formulário na parte superior e, em seguida, selecionar o modelo “Formulário de contato simples” como ponto de partida.

O WPForms carregará o modelo de formulário com os campos de formulário mais usados. Você pode clicar em qualquer campo para editar e arrastar os campos para reorganizá-los ou adicionar novos campos ao formulário.
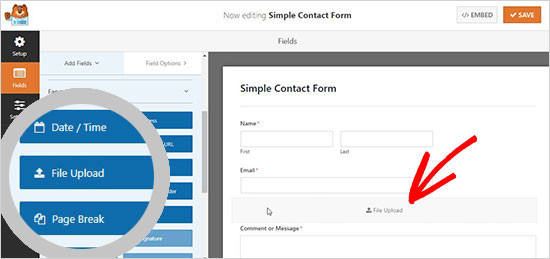
Em seguida, clique no campo “File Upload” localizado na seção “Fancy fields” na coluna da esquerda.

Isso adicionará o campo de upload de arquivo ao seu formulário.
Clique no botão “Save” (Salvar) para salvar o formulário, e seu formulário de upload de arquivo estará pronto.
Integração do Zapier com o WPForms
Nesta etapa, você precisa conectar seu formulário à sua conta do Dropbox.
Para isso, usaremos um serviço chamado Zapier. O Zapier permite que você conecte diferentes aplicativos ao seu site sem escrever nenhum código. Nesse caso, vamos usá-lo para criar uma conexão entre o WPForms e o Dropbox.
O WPForms vem com um “Zapier Addon” que você pode usar para se integrar a mais de 1.500 aplicativos populares, incluindo o Dropbox.
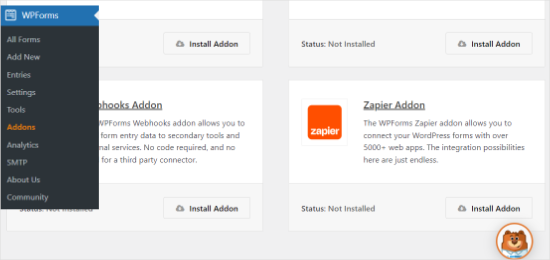
Para acessar esse complemento, você precisa ir para a página WPForms ” Addons. A partir daí, você precisa procurar o complemento Zapier e clicar no botão “Install Addon” (Instalar complemento). Ele ativará o complemento automaticamente.

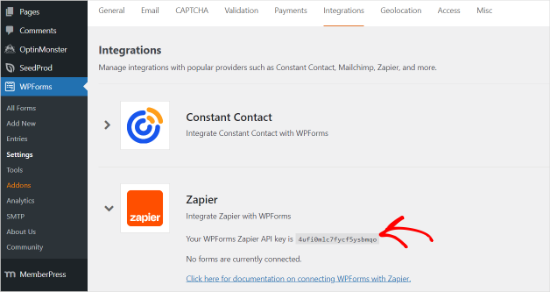
Em seguida, você precisa ir para a página WPForms ” Configurações ” Integrações na área de administração do WordPress.
A partir daí, você precisa copiar a “chave da API do Zapier” necessária para conectar seu site WordPress ao Zapier.

Depois de copiado, você deve acessar o site do Zapier e fazer login na sua conta do Zapier.
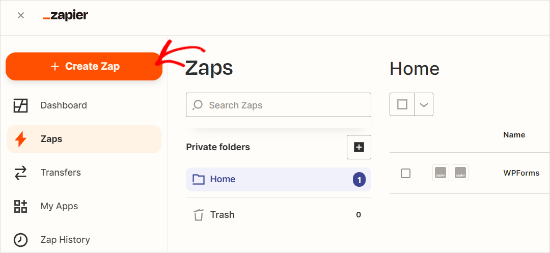
Em seguida, clique no botão “Create Zap” para continuar.

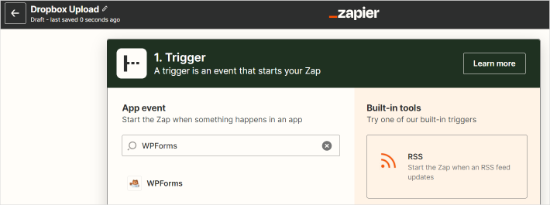
Em seguida, o Zapier solicitará que você selecione um acionador.
Haverá muitos aplicativos disponíveis. Pesquise por “WPForms” e selecione-o como um aplicativo de acionamento.

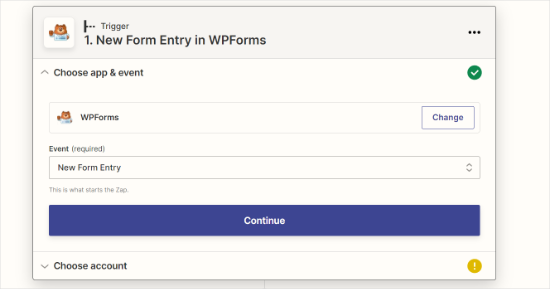
Depois disso, você precisa selecionar “New Form Entry” como um evento de acionamento para o aplicativo WPForms.
Ele criará um acionador em cada envio de formulário.

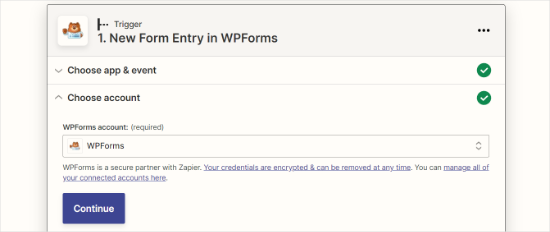
Em seguida, você precisará selecionar uma conta de formulários do WPForms.
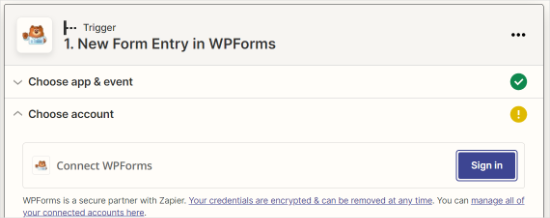
Você pode ir em frente e clicar no botão “Sign” (Assinar) para conectar sua conta Zapier com o plug-in WPForms em seu site.

Uma nova janela será aberta.
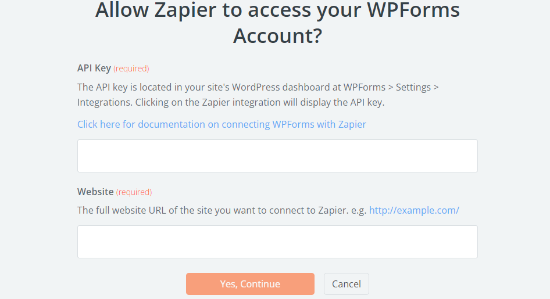
Para conectar o Zapier ao seu site, você precisará adicionar o URL do site e a chave da API do Zapier que você copiou anteriormente.

Depois de inserir esses detalhes, clique no botão “Yes, Continue”.
Isso exibirá a conta do WPForms. Clique no botão “Continue” (Continuar).

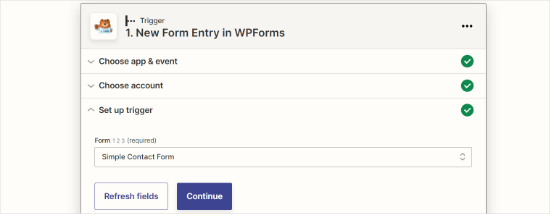
Em seguida, no menu suspenso “Form” (Formulário), você precisa selecionar o formulário de upload de arquivo que criou anteriormente.
Depois de fazer isso, clique no botão “Continue”.

Antes de ir para a próxima etapa, o Zapier solicitará que você teste o novo formulário de upload de arquivo para verificar se todas as configurações estão funcionando corretamente.
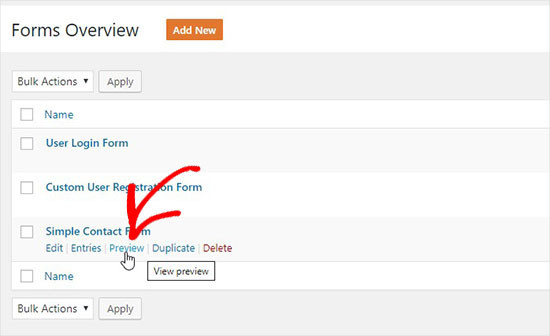
Você pode visitar a página WPForms ” All Forms (Todos os formulários ) na área de administração do WordPress e clicar no link “Preview” (Visualizar) abaixo do formulário de upload de arquivo.

Para facilitar esse teste, faça upload de um arquivo e adicione um texto fictício à seção de mensagens.
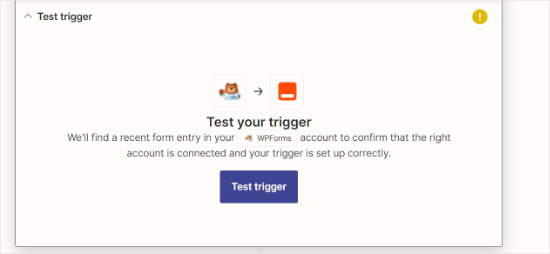
Envie a entrada de teste e acesse sua conta do Zapier. Em seguida, clique no botão “Test trigger”.

Observação: Você pode verificar a entrada do teste na seção “Localizar dados”.
Se o teste for bem-sucedido, ele passará para a próxima etapa, na qual você poderá integrar seu formulário ao Dropbox.
Conectando o WPForms ao Dropbox
Primeiro, você precisa acessar sua conta do Dropbox e criar uma nova pasta de upload do Dropbox.
Você pode renomear essa pasta como “WPForms Uploads” ou dar a ela qualquer nome. Todos os anexos de arquivos serão carregados automaticamente nessa pasta.
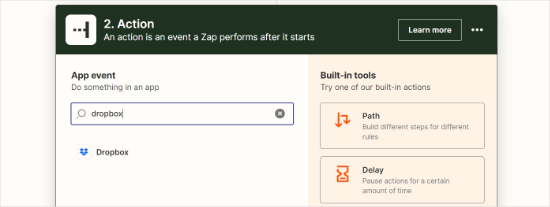
Em seguida, você precisa voltar à sua conta Zapier. Na seção “Action” (Ação), você precisa procurar o “Dropbox app” e clicar nele.

Ele solicitará que você crie uma ação para o Dropbox.
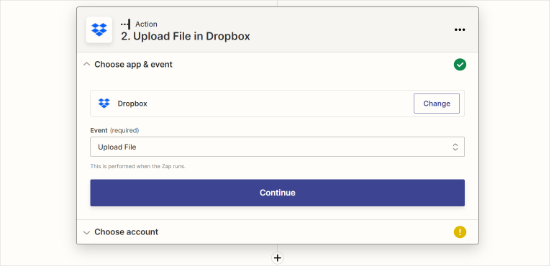
Selecione a opção “Upload File” (Carregar arquivo) e clique no botão “Continue” (Continuar).

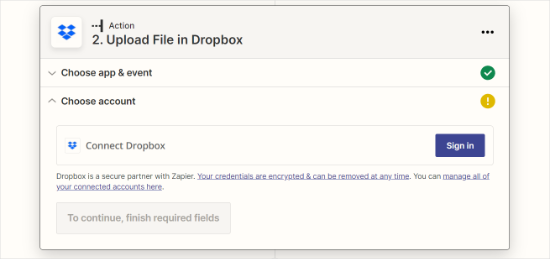
Depois disso, você precisa clicar no botão “Sign in” (Entrar).
Dessa forma, você pode selecionar sua conta do Dropbox e conectá-la ao Zapier.

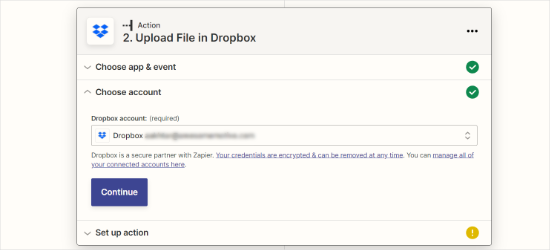
Em seguida, você precisará selecionar sua conta do Dropbox no menu suspenso.
Depois de selecionar a conta, basta clicar no botão “Continue” (Continuar).

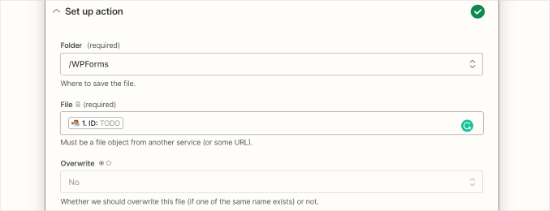
Agora, você precisa definir as configurações de arquivo do Dropbox. Ele lhe pedirá duas opções:
- A pasta do Dropbox onde você deseja salvar os anexos do arquivo
- O campo de upload de arquivo do WPForms

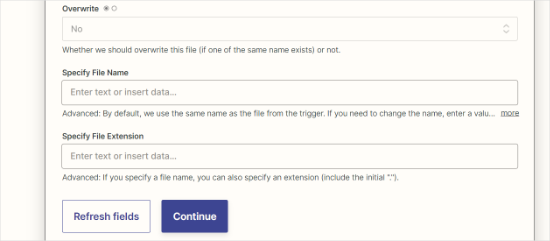
Em seguida, você pode rolar para baixo para ver as configurações mais avançadas.
Basta clicar no botão “Continuar”.

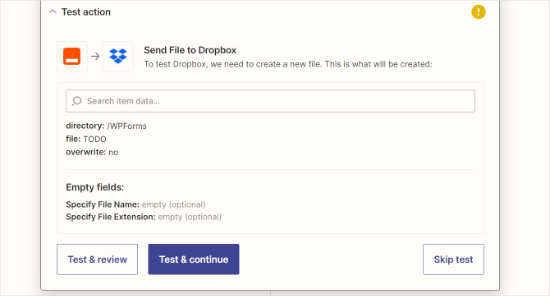
Após a instalação, você pode prosseguir e testar suas configurações.
Clique no botão “Test & continue”.

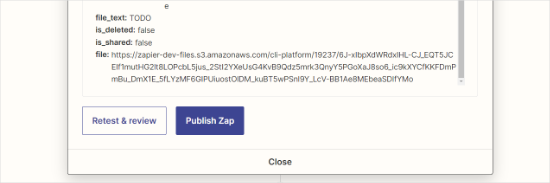
Quando o teste for bem-sucedido, você terá que publicar seu Zap.
Basta clicar no botão “Publish Zap”.

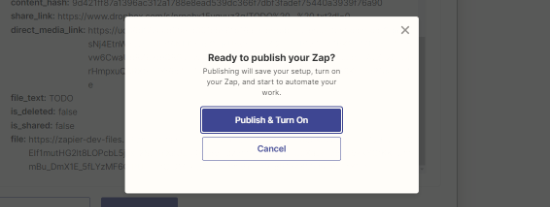
Por fim, uma janela pop-up será aberta.
Você pode seguir em frente e clicar no botão “Publish & Turn On” (Publicar e ativar).

Seu formulário on-line com uma opção de upload de arquivo está pronto para ser adicionado ao seu site.
Adicionando o formulário de upload do Dropbox no WordPress
Para adicionar o formulário de upload do Dropbox no WordPress, você pode editar qualquer página ou post em que deseja exibi-lo.
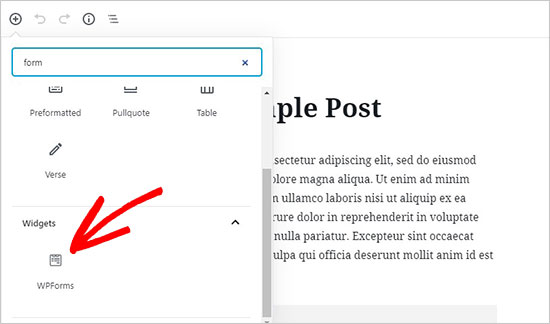
Basta adicionar o bloco WPForms ao editor de conteúdo e selecionar o formulário que você criou anteriormente.

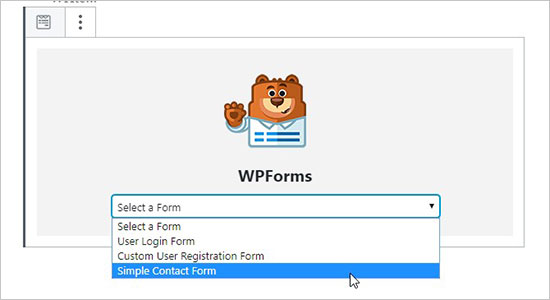
No bloco WPForms, basta selecionar seu formulário de upload de arquivo do Dropbox no menu suspenso.
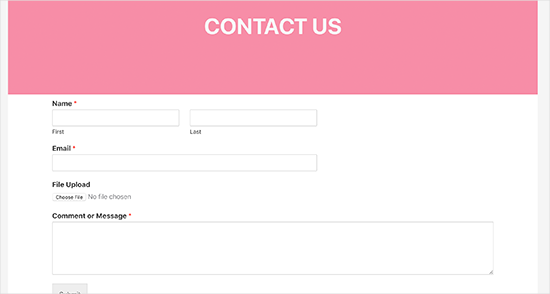
O WPForms carregará a visualização ao vivo do seu formulário dentro do editor de conteúdo.

Agora você pode visitar seu site para ver o formulário em ação.
Você também pode testar o formulário fazendo o upload de um arquivo e preenchendo-o.

Dica bônus: Incentivar a nomenclatura clara dos arquivos para facilitar a organização
Quer evitar vasculhar uma bagunça de arquivos “document(1).pdf” ou “image.jpeg”?
Uma solução simples é pedir aos usuários que sigam um formato de nomenclatura claro antes de fazer o upload.
Por exemplo, em vez de nomes vagos, incentive:
✅ “John-Doe-Resume.pdf” (para candidaturas a emprego)
✅ “Project-XYZ-Proposal.pdf” (para envios de negócios)
✅ “Event-Photos-July2024.zip” (para envios de mídia)
Você pode adicionar uma breve nota perto do campo de upload com diretrizes de nomenclatura. Algo como: “Por favor, nomeie seu arquivo neste formato: First-Last-ProjectName.pdf”
Esse pequeno ajuste faz uma grande diferença para manter seus arquivos do Dropbox organizados. 🙌
Esperamos que este artigo tenha ajudado você a aprender como criar um formulário de upload do Dropbox no WordPress. Talvez você também queira ver nossa seleção de especialistas dos melhores plug-ins do Dropbox para WordPress e nosso guia sobre como criar um formulário personalizado do Airtable no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
WPForms is a great plugin and the more I see what it can do, the more I’m glad I have the full version. I see a great advantage in storing data on DropBox in that I can also protect my website space from malicious files. I will definitely use this guide, as I don’t want to let website users upload data directly to wp-content. It seems dangerous to me.