Trabalhamos com muitos sites WordPress ao longo dos anos, e um dos recursos mais exclusivos que tivemos de adicionar foi um conversor de unidades métricas para imperiais.
Esse recurso é especialmente útil se você tiver uma loja de comércio eletrônico internacional que venda produtos com especificações de tamanho. Ou um blog de receitas com ingredientes medidos em gramas ou mililitros.
A boa notícia é que adicionar esse recurso ao seu site WordPress é mais simples do que você imagina. Neste artigo, mostraremos dois métodos fáceis para converter unidades métricas em imperiais no seu site WordPress, independentemente do seu nível de habilidade técnica.

Por que converter unidades métricas em imperiais?
Se você tiver medidas em seu blog do WordPress, é inteligente convertê-las para que todos os seus leitores possam entendê-las e usá-las, independentemente de onde estejam no mundo.
Isso pode melhorar a experiência do visitante e manter as pessoas em seu site por mais tempo, o que aumentará suas visualizações de página e reduzirá sua taxa de rejeição. Isso envia sinais positivos para os mecanismos de pesquisa, o que pode melhorar suas classificações e atrair mais visitantes.
Para saber mais, consulte nosso guia definitivo de SEO para WordPress para iniciantes.
Se você administra uma loja on-line, as medições podem ajudar os compradores a decidir se um produto é adequado para eles.
Se um visitante não conseguir entender as medidas de um produto, ele poderá decidir comprar em outro lugar, e você perderá vendas.
Embora você possa converter e publicar manualmente todas as medidas em seu site do WordPress, é muito mais fácil usar um plug-in.
Dito isso, vamos ver como você pode adicionar uma calculadora de conversão ao seu site para que os visitantes possam converter unidades métricas em imperiais no WordPress. Basta usar os links rápidos abaixo para ir direto à solução que você deseja usar:
Método 1: conversão de unidades com um widget (sem necessidade de plug-in)
Um método é adicionar uma calculadora de conversão ao seu site usando código e um widget do WordPress. Essa é uma ótima opção se você não quiser instalar um plug-in de calculadora separado, pois a calculadora on-line que será usada é gratuita.

Você pode obter o código para sua calculadora de conversão visitando o site da Calculadora GIGA.
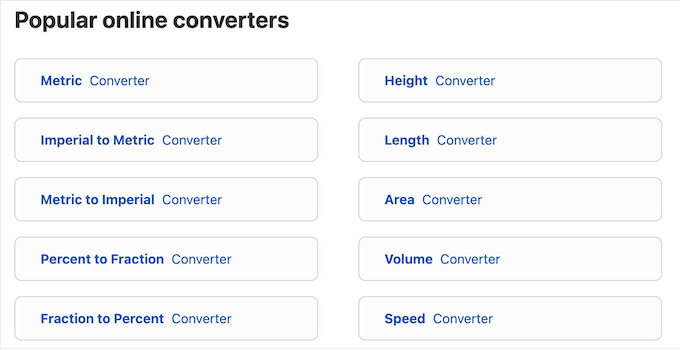
Esse site tem centenas de calculadoras e conversores on-line que você pode adicionar ao seu site WordPress, incluindo um conversor de métrico para imperial.

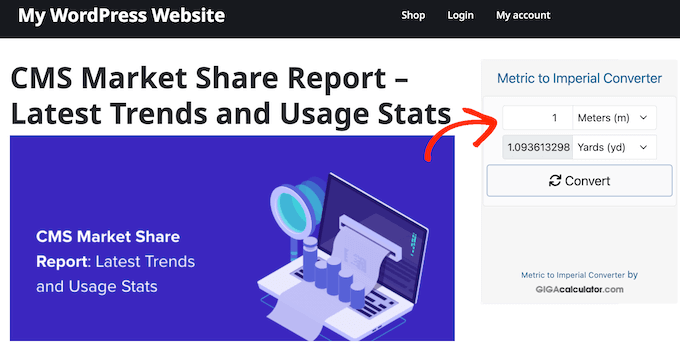
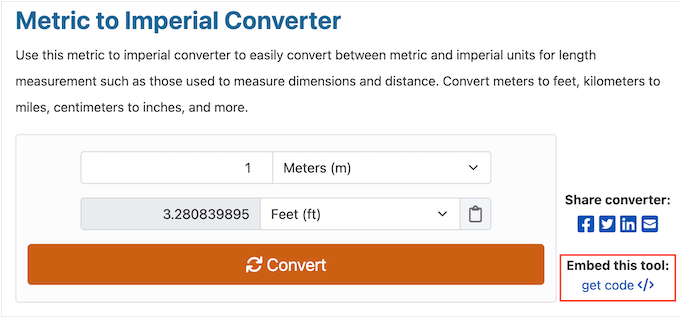
Para começar, você pode testar como a calculadora funciona digitando diferentes medidas.
Se você estiver satisfeito com a configuração do conversor, clique em “get code” (obter código).

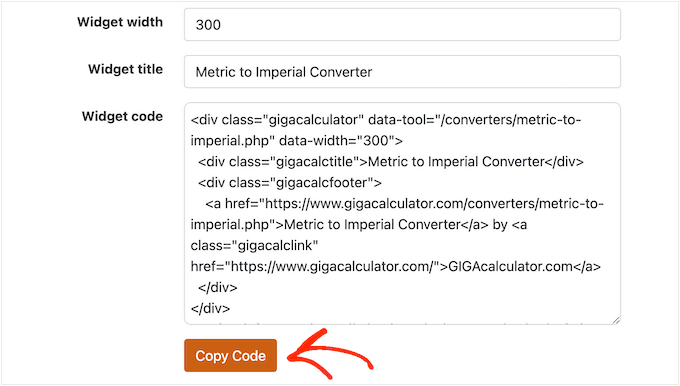
As configurações padrão devem funcionar bem para a maioria dos sites do WordPress, mas talvez você queira alterar o título que aparece acima do widget substituindo o “Título do widget” pela sua própria mensagem personalizada.
Em “Widget code” (Código do widget), você verá todo o HTML que precisa adicionar ao seu site, então vá em frente e copie-o.

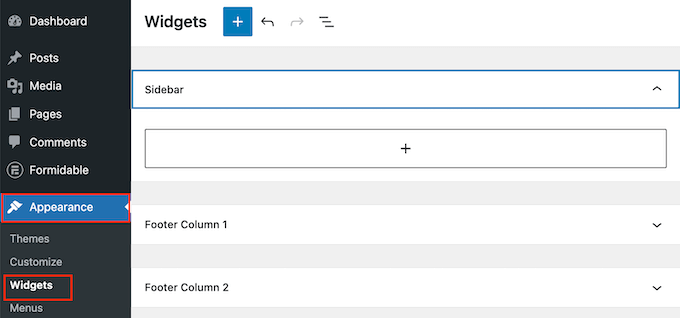
Em uma nova guia, acesse o painel do WordPress e vá para Appearance “ Widgets.
Agora você verá todas as áreas prontas para widgets em seu tema do WordPress.

Basta localizar a área em que você deseja exibir o conversor de sistema métrico para imperial e clicar no botão “+”.
Na janela pop-up que aparece, digite “HTML personalizado”.

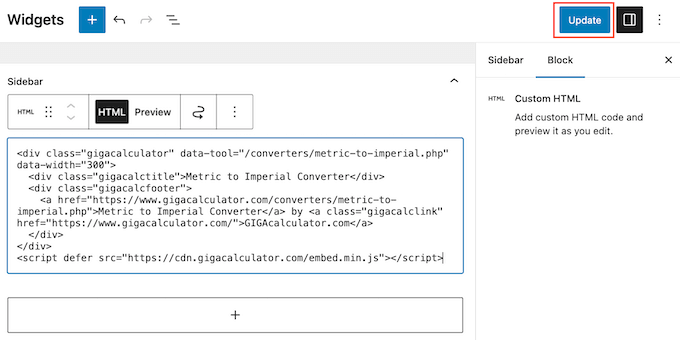
Quando o bloco certo for exibido, clique nele para adicioná-lo à área pronta para widget. Agora você pode ir em frente e colar o código nesse bloco.
Para tornar suas alterações efetivas, clique no botão “Update” (Atualizar).

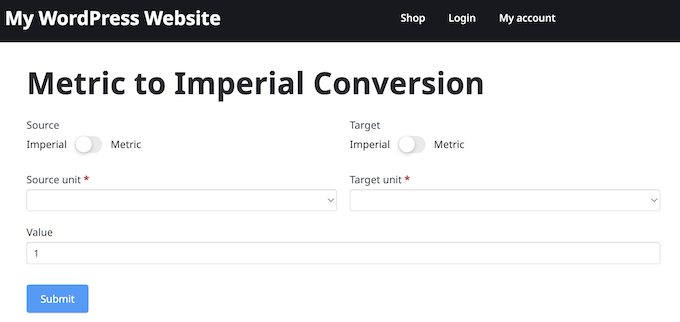
Agora, visite seu blog ou site do WordPress para ver o conversor em ação.
Método 2: Usar um construtor de formulários (melhor para calculadoras de conversão avançadas)
Se você quiser adicionar uma calculadora de conversão básica ao seu site, o método 1 é uma boa opção. No entanto, se você quiser criar uma calculadora mais avançada e totalmente personalizável, recomendamos o uso do Formidable Forms.
É o criador de formulários de arrastar e soltar mais avançado e o melhor plug-in de calculadora do WordPress. O Formidable Forms também vem com uma calculadora de conversão de comprimento integrada que pode converter comprimentos em diferentes unidades de medida.

Você pode adicionar esse conversor ao seu site com apenas alguns cliques ou personalizá-lo com seu próprio conteúdo e mensagens sem precisar escrever uma única linha de código.
A primeira coisa que você precisa fazer é instalar e ativar os plug-ins gratuitos Formidable Forms Lite e Formidable Forms Pro. O plug-in gratuito tem recursos limitados, mas o Formidable Forms Pro o utiliza como base para seus recursos mais avançados.
Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
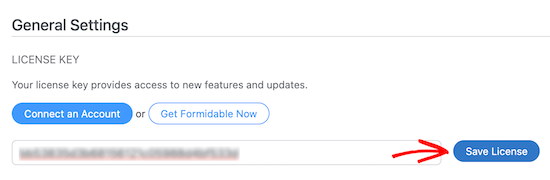
Depois de fazer isso, vá para Formidable ” Global Settings e selecione ‘Click to enter a license key manually’.

Em seguida, cole sua chave de licença na caixa e clique no botão ‘Save License’.
Você pode encontrar sua chave de licença fazendo login em sua conta no site da Formidable Forms.

Após alguns instantes, você verá a mensagem “license activation success” (sucesso na ativação da licença).
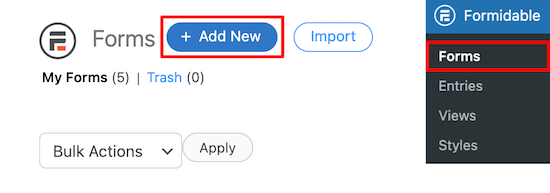
Depois disso, você pode criar sua primeira calculadora acessando Formidable ” Forms e clicando em “Add New”.

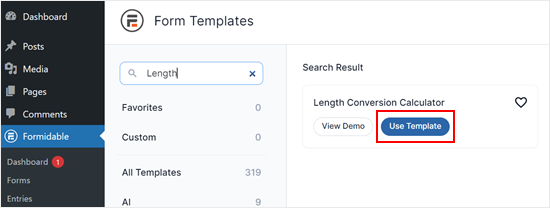
Isso exibirá uma lista de todos os diferentes modelos de formulários que você pode escolher. O Formidable Forms tem vários modelos de calculadora pré-criados, como uma calculadora de hipoteca e uma calculadora de pagamento de carro.
Na caixa de pesquisa, digite “Length” (Comprimento) e selecione a “Length Conversion Calculator” (Calculadora de conversão de comprimento) quando ela for exibida. Em seguida, clique no botão “Use Template” (Usar modelo).

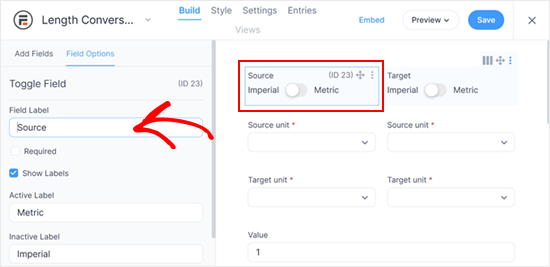
Isso abrirá o modelo da calculadora no editor do Formidable Forms.
Nesse ponto, talvez você queira personalizar os diferentes campos. Por exemplo, você pode alterar o rótulo do campo ou o texto do espaço reservado.
Para fazer isso, basta clicar no campo e usar as configurações no menu “Opções de campo”.

Recomendamos não mexer muito nos campos, pois há uma fórmula predefinida que funciona para converter os valores na calculadora. No entanto, fique à vontade para alterar elementos simples, como os rótulos dos campos.
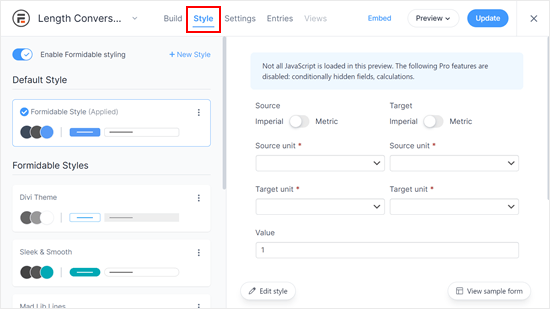
Se você mudar para a guia “Style” (Estilo), poderá escolher um design diferente para a calculadora.

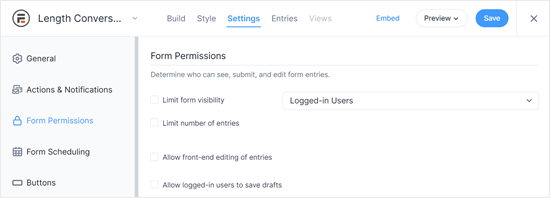
A próxima guia é “Configurações”. Há muitas coisas que você pode fazer aqui, como definir uma ação pós-conclusão (como enviar um e-mail de confirmação), alterar o texto do botão ou alterar a descrição do formulário.
Também é possível limitar a visibilidade do formulário apenas aos usuários conectados, se necessário.

Quando estiver satisfeito com a aparência do formulário, clique no botão “Save” (Salvar) na parte superior da tela para salvar a calculadora.
Agora que você criou uma calculadora de conversão, pode adicioná-la a qualquer página ou post. Por exemplo, você pode criar uma nova página, adicionar a calculadora às páginas de produtos em sua loja WooCommerce ou exibi-la em sua página inicial.
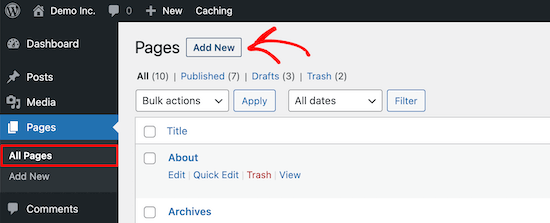
Como exemplo, vamos criar uma página separada para exibir a calculadora acessando Pages ” All Pages e clicando em ‘Add New’.

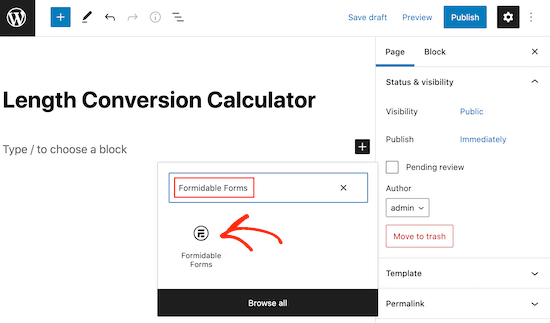
Para começar, digite um título para a página da calculadora.
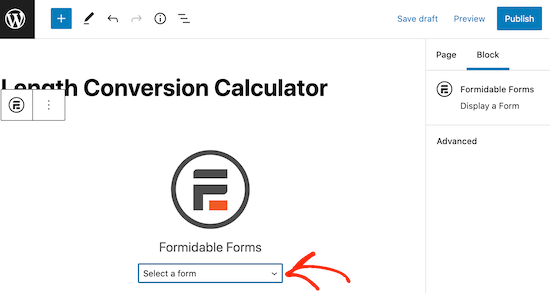
Depois disso, basta clicar no ícone “+” e digitar “Formidable Forms”. Quando o bloco correto aparecer, clique nele para adicioná-lo à página.

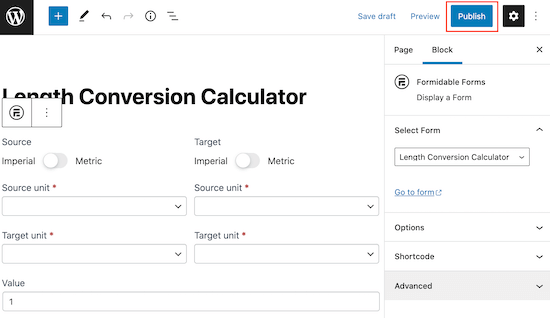
Em seguida, abra o menu suspenso “Select a form” (Selecionar um formulário) e escolha o formulário de conversão de comprimento.
O WordPress agora adicionará o formulário à sua página ou postagem.

Nesse ponto, você pode continuar editando a página adicionando texto, imagens, uma descrição da calculadora, categorias e tags e qualquer outra coisa que queira usar.
Quando estiver pronto para entrar no ar, basta clicar no botão “Publicar” ou “Atualizar” no canto direito da página.

Agora, se você visitar seu site, verá a calculadora de conversão em tempo real.
Saiba mais sobre como criar calculadoras on-line no WordPress
Se você quiser adicionar outras calculadoras on-line ao seu site WordPress, consulte estes guias:
- Como criar uma calculadora personalizada no WordPress (passo a passo)
- Como adicionar uma calculadora de IMC no WordPress (passo a passo)
- Como adicionar uma calculadora de frete ao seu site WordPress
- Como adicionar um conversor de moeda no WordPress
Esperamos que este tutorial tenha ajudado você a aprender como converter unidades métricas em imperiais no WordPress. Talvez você também queira conferir nossas escolhas de especialistas dos melhores plug-ins de formulário de contato para WordPress e nosso guia sobre como rastrear e reduzir o abandono de formulários no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.