Tirar capturas de tela para um tutorial pode parecer uma tarefa sem fim. Você tem que capturar, cortar, anotar e fazer upload de cada imagem, repetindo o processo várias e várias vezes.
Conhecemos bem essa dificuldade por criar nossos próprios guias aqui no WPBeginner. É um grande desperdício de tempo que pode realmente desacelerar seu fluxo de trabalho de criação de conteúdo.
A boa notícia é que você pode automatizar todo esse processo. Isso não só economiza seu tempo valioso, mas também ajuda a manter seu site com uma aparência profissional e consistente.
Neste artigo, mostraremos como criar facilmente capturas de tela automatizadas de sites no WordPress.

Por que criar capturas de tela automatizadas de sites no WordPress?
Se você tem um site WordPress, pode querer criar e adicionar capturas de tela automatizadas ao seu site em seus posts para dar aos leitores potenciais uma maneira rápida de ver sobre o que é seu conteúdo.
Isso pode aumentar o engajamento do usuário e contribuir para o SEO do seu site. Imagens relevantes e de alta qualidade ajudam os motores de busca a entender melhor seu conteúdo e podem melhorar os sinais de engajamento do visitante, como o tempo na página.
Da mesma forma, você pode usar capturas de tela automatizadas de sites para criar um backup visual do seu site antes de atualizar um tema ou fazer quaisquer outras alterações. Isso pode ajudá-lo a comparar e ver a diferença entre os estilos novo e antigo do seu site.
Capturas de tela automatizadas também podem comparar diferentes serviços ou sites, guiar seu leitor por um tutorial passo a passo e rastrear o progresso do site ao longo do tempo.
Dito isso, vamos dar uma olhada em como criar facilmente capturas de tela automatizadas de sites no WordPress:
- Método 1: Crie Capturas de Tela Automáticas de Sites no WordPress Usando um Plugin
- Método 2: Crie Capturas de Tela Automatizadas Adicionando Código ao WordPress
- Bônus: Tire Capturas de Tela Manualmente Para o Seu Site
- Perguntas Frequentes
- Recursos Adicionais
Método 1: Crie Capturas de Tela Automáticas de Sites no WordPress Usando um Plugin
Este método é mais fácil e, portanto, recomendado para iniciantes e usuários que não querem lidar com código.
Primeiro, você precisa instalar e ativar o plugin Browser Screenshots. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
Importante: Por favor, note que no momento da escrita, este plugin não é atualizado há muito tempo. Embora ainda possa funcionar, ele pode representar um risco de compatibilidade ou segurança. Recomendamos testá-lo em um site de staging primeiro, e sempre certifique-se de ter um backup completo do WordPress antes de instalá-lo.
Após a ativação, o plugin funcionará imediatamente, e não há configurações para configurar.
Agora, simplesmente visite uma página ou post onde você deseja adicionar uma captura de tela automatizada do site a partir da barra lateral de administração do WordPress.
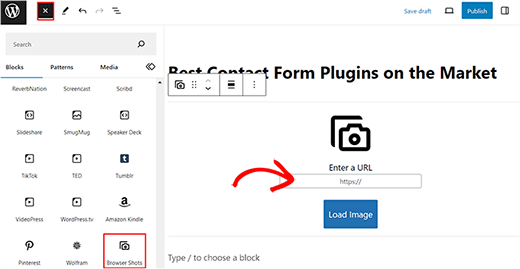
Aqui, clique no botão ‘Adicionar Bloco’ (+) no canto superior esquerdo da tela para abrir o menu de blocos. Em seguida, adicione o bloco ‘Browser Shots’ no editor.
Uma vez que você tenha feito isso, adicione o URL do site para o qual você deseja obter uma captura de tela automatizada e clique no botão ‘Carregar Imagem’.

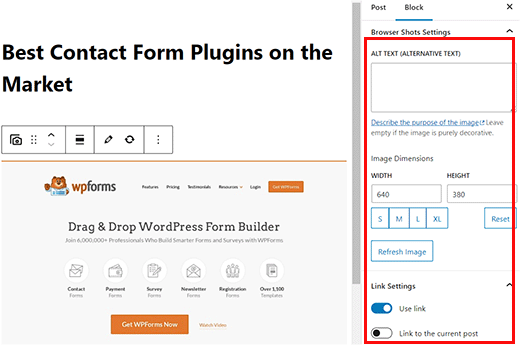
O plugin agora adicionará automaticamente uma captura de tela para o site que você escolheu. Você pode adicionar um texto alternativo para a imagem e alterar sua largura e altura no painel de blocos à direita.
Alternar o switch 'Usar link' no painel permite que você adicione um link para a captura de tela que o direciona para o site.
Você também pode alternar o switch 'Link para a postagem atual' se quiser adicionar o link da postagem à captura de tela.

Finalmente, clique no botão ‘Atualizar’ ou ‘Publicar’ para salvar suas configurações.
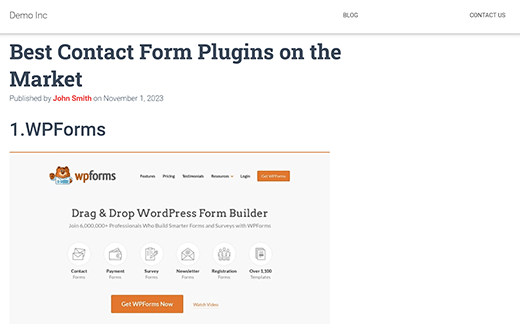
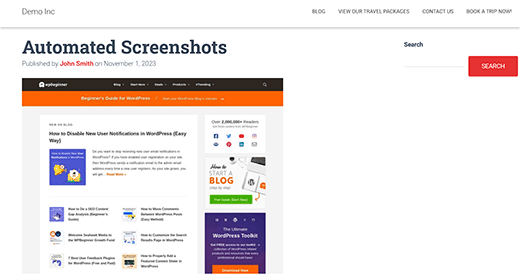
Agora você pode visitar seu site WordPress para ver a captura de tela automatizada.

Observação: O plugin Browser Shots usa a API mshots do WordPress.com para gerar capturas de tela dinamicamente. Essas imagens não são armazenadas em sua biblioteca de mídia do WordPress. Elas são servidas diretamente dos servidores do WordPress.com. Veja nosso guia sobre a diferença entre WordPress.com e WordPress.org.
Método 2: Crie Capturas de Tela Automatizadas Adicionando Código ao WordPress
Este método exige que você adicione código aos seus arquivos do WordPress. Para criar capturas de tela automatizadas, você deve adicionar código personalizado ao arquivo functions.php do seu tema.
No entanto, lembre-se que o menor erro no código pode quebrar seu site e torná-lo inacessível.
É por isso que recomendamos o uso do WPCode. É o melhor plugin de snippets de código para WordPress do mercado, que torna super seguro e fácil adicionar código personalizado.
Dica de especialista: Na WPBeginner, usamos o WPCode para gerenciar todos os snippets de código personalizados em nosso portfólio de sites. Ele permite que nossa equipe de desenvolvimento adicione e organize código com segurança sem ter que editar diretamente o arquivo
functions.phpdo tema.
Primeiro, você precisa instalar e ativar o plugin WPCode. Para instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
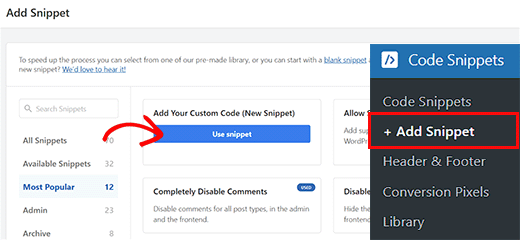
Após a ativação, visite a página Snippets de Código » + Adicionar Snippet no painel do WordPress.
Uma vez lá, clique no botão ‘Use Snippet’ em ‘Add Your Custom Code (New Snippet)’.

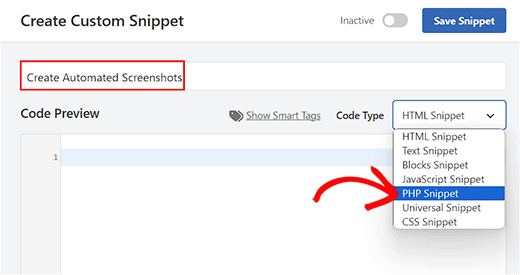
Você será levado para a página ‘Criar Snippet Personalizado’, onde poderá começar digitando um nome para o seu snippet. O nome pode ser qualquer coisa que ajude você a identificar o código.
Em seguida, selecione ‘PHP Snippet’ como o tipo de código no menu suspenso à direita.

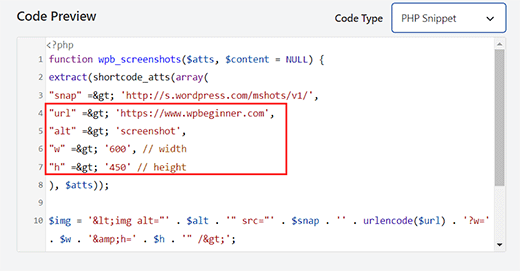
Depois disso, basta copiar e colar o seguinte código na caixa ‘Visualização do Código’:
function wpb_screenshots($atts, $content = NULL) {
extract(shortcode_atts(array(
"snap" => 'http://s.wordpress.com/mshots/v1/',
"url" => 'https://www.wpbeginner.com',
"alt" => 'screenshot',
"w" => '600', // width
"h" => '450' // height
), $atts));
$img = '<img alt="' . $alt . '" src="' . $snap . '' . urlencode($url) . '?w=' . $w . '&h=' . $h . '" />';
return $img;
}
add_shortcode("screen", "wpb_screenshots");
Semelhante ao plugin que mencionamos anteriormente, este código também usa a API Mshots do WordPress.com para gerar capturas de tela em tempo real.
Agora, você pode adicionar o URL do site cujas capturas de tela automatizadas você deseja tirar ao lado da linha "url" =$gt; no código.
Você também pode adicionar a largura e altura preferidas para as capturas de tela ao lado das linhas "w" => e "h"=> no código.

Em seguida, role para baixo até a seção ‘Insertion’ e escolha o modo ‘Auto Insert’.
O código agora será executado automaticamente após a ativação.

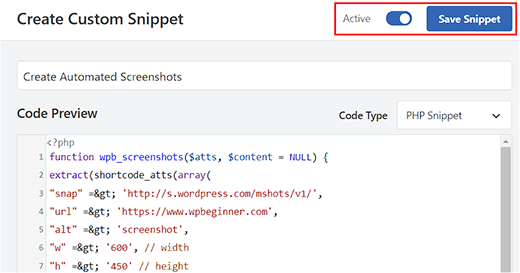
Finalmente, role de volta para o topo da página e alterne o switch ‘Inactive’ para ‘Active’.
Em seguida, clique no botão ‘Salvar Snippet’ para armazenar suas configurações e ativar o snippet.

Agora, para exibir uma captura de tela de um site em suas postagens e páginas do WordPress, você precisará inserir o shortcode assim:
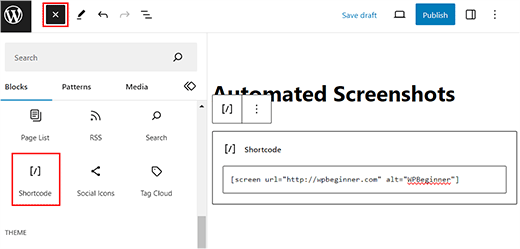
[screen url="http://wpbeginner.com" alt="WPBeginner"]
Você pode substituir os campos URL e Alt por seus próprios valores.
Primeiro, abra a página/postagem no editor de blocos no painel do WordPress e clique no botão ‘Adicionar Bloco’ (+).
A partir daqui, adicione o bloco ‘Shortcode’ à página/postagem. Em seguida, adicione o shortcode acima e substitua-o por seus próprios valores.

Finalmente, clique no botão ‘Atualizar’ ou ‘Publicar’ para armazenar suas configurações.
Agora, visite seu site WordPress para ver a captura de tela automatizada em ação.

Bônus: Tire Capturas de Tela Manualmente Para o Seu Site
Se você não quiser usar capturas de tela automatizadas, poderá tirar capturas de tela manualmente com diferentes ferramentas como o Droplr.
Isso lhe dá mais liberdade para escolher uma área específica para uma imagem em comparação com capturas de tela automatizadas. Além disso, você pode editar essas imagens no Adobe Photoshop e adicionar outros elementos como setas ou caixas vermelhas a elas.

Este recurso não está disponível para capturas de tela automatizadas, onde plugins ou código buscam a imagem automaticamente para você.
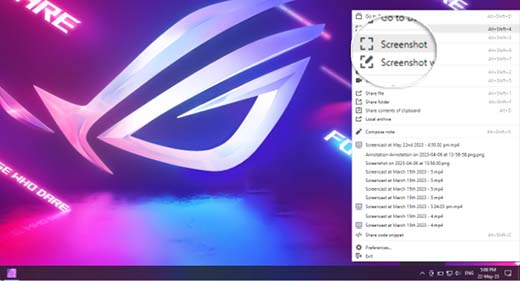
Para tirar uma captura de tela com o Droplr, você deve primeiro instalar o aplicativo em seu computador. Depois de fazer isso, clique no ícone do Droplr na barra de tarefas do Windows ou Mac e selecione a opção ‘Captura de Tela’.

Em seguida, você pode selecionar a área onde deseja tirar a captura de tela.
O Droplr abrirá essa imagem em um navegador onde você poderá baixá-la ou compartilhar o link com outras pessoas. Para mais informações, veja nosso tutorial sobre como tirar uma captura de tela no WordPress.

Perguntas Frequentes
Aqui estão algumas das perguntas mais comuns que recebemos sobre a criação de capturas de tela automatizadas no WordPress.
Capturas de tela automatizadas são tão boas quanto capturas de tela manuais?
Depende das suas necessidades. Capturas de tela automatizadas são excelentes para velocidade e consistência, mas capturas de tela manuais oferecem mais controle. Com capturas manuais, você pode selecionar áreas específicas, adicionar anotações como setas ou texto e otimizar a imagem antes de fazer o upload.
O uso de capturas de tela automatizadas deixará meu site mais lento?
Não, elas não devem impactar o desempenho do seu site. Os métodos descritos neste artigo usam um serviço externo do WordPress.com para gerar as imagens. Isso significa que as imagens são carregadas de seus servidores, não dos seus, o que evita carga extra em sua hospedagem.
Posso personalizar a aparência das capturas de tela automatizadas?
A personalização é limitada. Geralmente, você pode definir a largura e a altura da captura de tela. No entanto, você não pode adicionar anotações, efeitos ou recortar uma parte específica da página como faria com uma ferramenta de edição manual de capturas de tela.
As capturas de tela são salvas na minha Biblioteca de Mídia do WordPress?
Não, as capturas de tela são geradas na hora e não são armazenadas na sua Biblioteca de Mídia. Isso ajuda a economizar espaço de armazenamento na sua conta de hospedagem, pois as imagens são servidas diretamente dos servidores do WordPress.com.
Por que minha captura de tela automatizada não está aparecendo?
O serviço do WordPress.com que gera essas capturas de tela funciona bem para sites ativos e públicos. No entanto, ele pode não conseguir capturar capturas de tela de sites que estão em um computador local (localhost), protegidos por senha ou atrás de certos firewalls. Ele também pode não renderizar perfeitamente páginas que usam animações complexas ou exigem interação do usuário para exibir conteúdo.
Recursos Adicionais
Agora que você sabe como automatizar capturas de tela de sites, talvez também queira conferir estes outros guias úteis:
- Guia para Iniciantes em SEO de Imagens – Aprenda a otimizar suas imagens corretamente para mecanismos de busca para obter mais tráfego para o seu site.
- Ferramentas para Criar Melhores Imagens para Seus Posts de Blog – Confira nossas escolhas de especialistas para as melhores ferramentas para criar imagens mais envolventes para seus artigos.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Samuel Kaffy
Por favor, como posso tornar as capturas de tela baixáveis como um arquivo de imagem?
WPBeginner Support
Você precisaria entrar em contato com o suporte do plugin para adicionar essa funcionalidade
Admin
Nigel Billam
Eu usei este plugin, mas ele para no terceiro uso do shortcode e relata 'muitas solicitações' – eu esperava exibir 45 URLs. Você tem alguma sugestão para evitar isso?
WPBeginner Support
Você deve entrar em contato com o suporte do plugin, se ainda não o fez, para saber quais opções eles têm disponíveis para evitar esse problema.
Admin
Cory Goodwin
Este plugin de captura de navegador verifica atualizações do site, ou você tem que refazer manualmente para obter a aparência mais recente do site de destino? Obrigado:)
WPBeginner Support
Você deve entrar em contato com o suporte do plugin para a taxa de atualização atual
Admin
Karin
Seu código é exatamente o que eu estava procurando. A única coisa é que eu quero que a URL não seja pré-preenchida no código, mas sim gerada a partir de um campo personalizado ‘wpcf_websitelink’.
Como posso adicionar o código para obter o conteúdo do campo.
Então, esta linha
“url” => ‘https://www.wpbeginner.com’,
deve ter algo para obter o conteúdo do campo wpcf_websitelink em vez do link wpbeginner.com
WPBeginner Support
Se você estiver usando um plugin para criar esse campo personalizado, você deve entrar em contato com o suporte desse plugin para saber como acessar essas informações e substituir o valor da URL pelo que eles lhe disserem.
Admin
Tien Le
Thank you so much <3
Now i can make more image from capture screen image
Steve Renow
Este é um plugin maravilhosamente simples de usar. Ótimo trabalho! Existe alguma maneira de cortar as imagens? Alguns sites mostram com o aviso de cookie no topo ou na parte inferior e seria bom poder cortar isso.
Daniel
Onde as capturas de tela são salvas também?
WPBeginner Support
Estas imagens não são armazenadas na sua biblioteca de mídia do WordPress. Elas são servidas diretamente dos servidores do WordPress.com.
Admin
Bernd
É possível obter capturas de tela com https?
Dumitru Brinzan
Helpful tutorial and information, but it feels a little incomplete.
If it contained info on how to save the images to the library then it would be perfect
Annapurna
Você descobriu como fazer isso?
Damith
É possível salvar a captura de tela na biblioteca de mídia e torná-la a imagem destacada. Obrigado.
Obeng blankson
Ótima informação. Com certeza testarei o plugin no meu site para ter uma ideia real dele.
Ankit Agarwal
Com qualquer um desses métodos, qual será o efeito colateral na velocidade do site? Como um plugin, haverá um acréscimo no tempo de carregamento. Se as imagens não estiverem armazenadas na biblioteca de mídia, haverá novamente um acréscimo nos tempos de carregamento do site.
Portanto, dos métodos apresentados, qual é recomendado considerando a velocidade de carregamento do site?