Recentemente, procuramos incorporar um sistema simples de classificação de publicações em nosso projeto e tivemos que lidar com vários plugins. Depois de analisar vários deles, descobrimos que o que funciona melhor para adicionar um sistema de classificação de publicações no WordPress é o“WP-PostRatings” de Lester ‘GaMerZ’ Chan. Neste artigo, vamos orientá-lo na configuração de um sistema de classificação AJAX para os posts e páginas do seu blog no WordPress.
Tutorial em vídeo
Se você não gostar do vídeo ou precisar de mais instruções, continue lendo.
Primeiro, você precisa fazer o download e ativar o plug-in WP-PostRatings (Para iniciantes: Guia passo a passo para instalar um plug-in do WordPress)
Após a ativação, o plug-in adicionará um novo item de menu em sua barra de administração do WordPress chamado “Ratings” (Avaliações).
Ignoraremos a opção “Managed Ratings” (Classificações gerenciadas) e começaremos com o segundo link da guia chamado “Rating Options” (Opções de classificação).

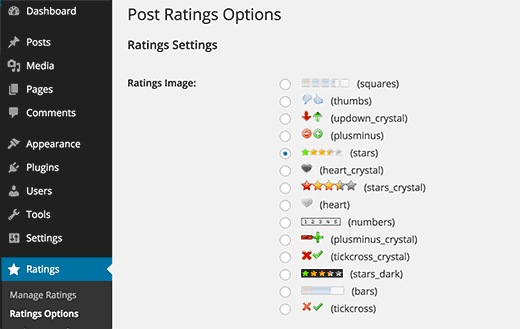
Na página de configurações do plug-in, primeiro você precisa selecionar a imagem de classificação que deseja usar para suas publicações. O plug-in vem com várias opções, como barras, coração, números, mais-menos, as estrelas clássicas, polegares para cima/para baixo, setas para cima/para baixo etc.
Depois de escolher o sistema de classificação de sua preferência, você pode selecionar “Max Ratings” (classificações máximas). O plug-in escolherá um valor apropriado para você, mas ao usar barras de imagem, talvez você queira especificar seu próprio valor de classificação. Para estrelas e números, parece inútil ultrapassar 5, pois só existem 5 estrelas.
Lembre-se de que, se você ajustar as classificações máximas, precisará ajustar o texto/valor da classificação individual. Se você não alterar o valor da classificação máxima do padrão, deixe as classificações individuais como padrão também.
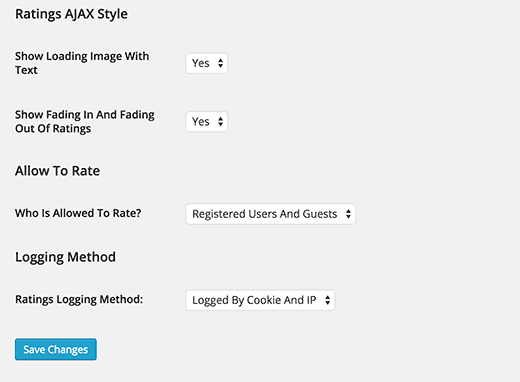
Em seguida, você verá a opção de Estilo Ajax, Permissão de classificação e Método de registro.

Você pode seguir o estilo da imagem acima para obter melhores resultados. No entanto, se quiser personalizar, talvez seja necessário alterá-los.
Terminamos esta página, salve as alterações. Vamos passar para a página “Ratings Templates” (Modelos de classificação). Nessa página, você verá diferentes modelos de classificação e como deseja organizá-los. Nós os deixamos com o valor padrão, mas você é mais do que bem-vindo para utilizar as variáveis de modelo na parte superior da tela para modificá-los. Isso serve basicamente para mostrar como suas classificações serão exibidas. Depois de concluir a página “Ratings Templates”, você estará pronto para adicioná-la ao seu tema.
Dependendo de como seu tema está configurado, você precisará adicionar os seguintes códigos dentro do LOOP nos seguintes arquivos (archives.php, page.php, index.php, single.php, loop.php etc.) – Talvez você não tenha todos esses arquivos em seu tema, dependendo da estrutura.
1 | <?php if(function_exists('the_ratings')) { the_ratings(); } ?> |
Observe que isso adicionará a classificação da postagem a todas as postagens. Se quiser usá-la apenas em postagens seletivas, você poderá utilizar o shortcode [ratings id=”1″ results=”true”] para exibir as classificações apenas nessa postagem ou página.
Agora que as classificações foram adicionadas, seus usuários votarão em suas publicações. Você pode visualizar essas classificações na opção “Manage Ratings” (Gerenciar classificações) que pulamos inicialmente. Isso permite que você veja um registro das classificações em cada publicação e também pode excluí-las se achar que há algo errado acontecendo.
A melhor parte desse plugin é que ele pode mostrar as publicações mais bem avaliadas (opção de intervalo de tempo e categoria), as publicações mais bem avaliadas (opção de intervalo de tempo e categoria), a classificação mais baixa e a classificação mais alta com a mesma opção de intervalo de tempo e categoria. Na maioria das vezes, esse tipo de estatísticas é adicionado à barra lateral, portanto, esse plug-in permite que você utilize os widgets para exibi-las (somente se o seu tema for compatível com widgets – a maioria é!). Basta acessar Appearence ” Widgets e encontrar o widget Ratings (Avaliações). Arraste-o para o local apropriado e defina as configurações desejadas.

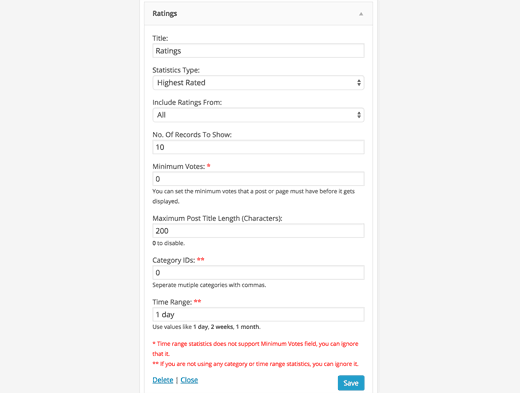
Agora, se você notar na captura de tela acima, há várias opções. A primeira é selecionar o título do widget. É melhor selecionar algo como “Most Rated Posts This Week” (Publicações mais avaliadas desta semana) ou algo assim. Dependendo de como você fizer o restante de suas configurações. O campo Statistic Type (Tipo de estatística) tem várias opções que permitem que você mostre Highest Rated (Mais bem avaliado), Most Rated (Mais bem avaliado), Lowest Rating (Classificação mais baixa) e Highest Rating (Classificação mais alta). Você também tem a opção de escolher essas estatísticas por categoria ou por tempo. A próxima opção pergunta se você deseja incluir seus posts e páginas. Essa é uma escolha totalmente pessoal. Portanto, escolha como preferir. O widget mostra 10 entradas mais populares por padrão, mas isso pode ser alterado com a edição do No. of Records to Show. Recomendamos enfaticamente que você não ultrapasse o número de 10, pois isso parecerá bizarro na maioria dos designs. Você também pode definir o número mínimo de votos que uma publicação precisa ter para entrar nessa lista. Dependendo do design do seu site, você pode ou não querer ajustar o comprimento máximo do título da postagem. Se o local do seu tema for suficientemente amplo, recomendamos que você defina o valor como 0 para desativá-lo. Se estiver usando o tipo de estatística específico de Categoria ou Tempo, será necessário modificar os dois últimos campos. Clique e salve e pronto.
Agora sabemos que alguns de vocês são viciados em código e não querem usar as configurações do widget. Lester compilou uma guia de uso muito detalhada em seu site que explica como adicionar os mais bem avaliados, os mais bem avaliados etc. diretamente em seus temas do WordPress. Consulte o Guia de uso do WP-PostRatings.
Esperamos que este artigo tenha ajudado você a adicionar um sistema de classificação de posts em seu site WordPress. Talvez você também queira dar uma olhada em nosso guia sobre como envolver os leitores com reações de publicações no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Kyle
Hi I am very new to WP and can’t seem to figure out how to add the code to the LOOP in archives.php, page.php, index.php, single.php, loop.php etc. Can you please provide a little guidance?
Thank you
WPBeginner Support
If you reach out to your specific theme’s support they should be able to assist with locating the loop in your theme.
Admin
Ivan
Hi, is there a option to rate with a ‘half star’ ?, i saw there is a picture showing ‘half star’ , thanks
WPBeginner Support
You can create custom icons if you want but the half stars are normally for the average for the rating
Admin
Rohit jha
Awesome! Your Every blog are very Very useful for us…
WPBeginner Support
Glad you found our guide useful
Admin
Shoaib Saleem
Hi,
How to get top rated posts in WordPress? I am using custom code to rate post with comments. The rating value is storing in comment meta table.I need help to get 5 top rated posts.
Thanks
WPBeginner Support
You would want to take a look at the plugin’s FAQ for the answer to this question
Admin
Radu Giurgiu
Hello!
It is a good general information about this rating plugin, with is good.
But… what happen if the user what to re-star (rating) the post?
Seems the plugin not allowing tho let the user change his opinion about a specific post. Wich is very important.
There is a solution for that?
WPBeginner Support
For that, you would want to reach out to the plugin’s support to see if that could be a feature to add
Admin
Radu Giurgiu
Yes of course.
Ok. Thanks!
Riyaz Shaikh
Thank you for sharing this article. Was of great help, I was struglling with this since months, but and today could install Rating plug in on webpage.
Thanks to you
WPBeginner Support
Hi Riyaz,
Glad you found it helpful.
Admin
Faruk
I cant change the visuality, i mean stars
Umang
We have recently implemented the rating plugin on our company’s blog posts and it is work like a charm.
Google Rich Snippets setting is also a great option but I think it should be enabled by default.
Thanks for sharing such a useful plugin.
Carlos
How can I make the stars show up in the SERPS?
Dmitry
what is PHP function or shortcode to show ratings of a post ID?
Gobind Singh
I’m trying to run that plugin in local server. The stars have shown up in my post but I’m not able to do rating. How can I solve this problem? Please help me..
Gail Palubiak
It sounds interesting but I found your explanation inadequate.
“Depending on how your theme is setup, you will need to add the following codes within the LOOP in the following files (archives.php, page.php, index.php, single.php, loop.php etc) – You may not have all of these files in your theme depending on the structure.”
Most information please.
surya JD
hey thanks but as I know this plugin won’t work with any cache plugin.
But on your blog you are using this plugin with w3 total cache . right ?
what tricks you used to work this plugin with cache plugins…
vinod
it is a great wordpress plugin
Boby Kurniawan
The stars is show up, but the stars cannot be clicked . Sorry for bad english
surya JD
May be you are using any cache plugin on your site. this plugin won’t work with cache plugin.
Mathias
Could you guys please help me??? I don’t get that plugin to sort posts by rating on my homepage… I’m a total beginner in coding… where exactly do I have to put which lines of code to sort my posts by rating??? Please help me!
WPBeginner Support
You need to add the code in your theme’s template files inside the WordPress Loop.
Admin
GTMan
Actually which code do we need to add in loop?
tdu
is it possible to have multiple ratings in a single post for different categories?
something like this?
http://cl.ly/image/0Y1o1c0x0W1P
Editorial Staff
Try GD Star Rating – http://wordpress.org/plugins/gd-star-rating/
Admin
Doro
No longer available. Any alternative?
Valter Cardoso
I was wondering the same thing. I am trying to make a voting system that the most posted categories will be arranged on top of the post. Can someone help me how to do this, please? Here’s the site I am building with this concept
Anwar
I don’t see it on your site anymore
Editorial Staff
We are using a variation of this plugin to allow author rating (but no more user ratings).
Admin
Mike Antkowiak
Hey there great tutorial. I am using this plugin and I want to apply it to custom post types. Is there a way to add custom post types to the widget display?
Thanks for you time.
surya JD
yes If you created post template for custom post type aka CPT you can add
in post loop.
if you already don’t have custom template for CPT you can create in your theme folder or in child theme of main theme.
salem
Hi
Is their way to make plug-in files load from the theme
I the my Site using Firebug Ysalow and find the loading.gif take long time to loading .
Editorial Staff
You should be able to turn off the CSS file that is being loaded from this plugin and merge that in your theme’s CSS file. For more instructions read here:
https://www.wpbeginner.com/wp-tutorials/how-wordpress-plugins-affect-your-sites-load-time/
Admin
salem
Thanks a lot it’s really help
R Thorp
Thankyou! Solid advice, easy to folow guidance! However it would have been better if you included a little bit about adding the codes into the loop files, as i had to refer to other websites to find this.
Cheers
blue
my jquery wont work because of this plugin..
Editorial Staff
Quite the opposite of a problem to have. jQuery doesn’t rely on this plugin. This plugin relies on jQuery.
Admin
Shady M Rasmy
i know its on old post and i don’t think i will get a reply on it

but i will ask any way
is there a way to collect the costume filed data for each user to show it in a page
for logged in user
example what i mean
if i voted this post up
and other posts
can i show those posts later from page my likes for example ?
sorry bad English
Editorial Staff
Don’t think that it’s possible with this particular plugin.
Admin
محمد جبران
Thanks for the great instruction. Though the latter link gives 404
Editorial Staff
Fixed it
Admin
wpbeginner
There must be some issue with how the plugin is entering the code. You can always disable the normal integration, and paste the code directly in your template.
Anna747
I added the codes to the files listed but the ratings were showing up at the bottom of my page below the footer instead of below the post? I only want them below the post, not on my pages/homepage…and right below the post.
arbitrarylifestyle
You’d want to find out the specific place you want the ratings to show up. For example, mine show up just beside the title so I put my code next to the title as so:
Yeah!!!
Shad
Awhile back I was conceptualizing a site for short-story authors. The member would submit a story(post) and the other members would critique the story (as comments).
What I was looking for then, and what is similar to this post, is a way for the original author to select comments as helpful (as in an thumbs up with note that said “Author found this comment helpful”). Has anyone seen anything such as that? Where the actual comments are rated?
Auz
I am currently using GD Star Rating for our rating system. It has been very flexible, but probably a little more advanced than wp-postratings. It does have the ability to allow comment ratings. For an example check out our site (www.bendbeerblog.com)
I eventually want to connect the ratings with the untappd.com API. I am hoping I can hook into the system, but if not I may have to write a custom solution.
Keith Davis
Plugin looks great but I’m trying to cut down the number of plugins that I use.
It’s all too easy to just keep adding plugins.
Thanks for another great tut.
Connor Crosby
Awesome! I wonder if they use this or something similar for the tuts+ network.
Editorial Staff
They are using something similar. WordPress.org showcase is using this plugin
Admin