Estávamos trabalhando em como remover em massa as imagens em destaque das publicações no WordPress, e isso nos fez pensar que há muitas coisas que podem ser feitas para melhorar a biblioteca de mídia. Atualmente, a biblioteca de mídia exibe todas as suas mídias em uma exibição de lista com uma pequena miniatura das imagens. Neste artigo, mostraremos como adicionar uma visualização em grade para a biblioteca de mídia no WordPress com visualizações de imagens maiores e melhor interface de usuário.

Quem deve usar a visualização em grade? Por que ela é melhor?
Muitas pessoas usam o WordPress para compartilhar fotos usando seus smartphones. Há muitos temas excelentes de fotografia e portfólio no WordPress que permitem que as pessoas exibam não apenas suas fotos, mas também outros tipos de arte digital. No front-end do site, esses temas podem lidar com imagens adicionando seus próprios tamanhos de imagem e usando miniaturas de postagens ou imagens em destaque. Mas na área de administração, essa visualização de lista não é a ideal. A visualização de miniaturas é muito pequena e a visualização de lista contém colunas para detalhes que a maioria das pessoas nem sequer olha.
Por outro lado, a substituição do modo de exibição de lista padrão da biblioteca de mídia por uma grade de mídia muda totalmente a experiência do usuário. Fica mais fácil navegar pela mídia, comparar imagens, editá-las etc. Ela dá mais atenção à representação visual das imagens do que a outras informações.
Como exibir a biblioteca de mídia do WordPress na visualização em grade
A primeira coisa que você precisa fazer é instalar e ativar o plug-in MP6. O MP6 é uma iteração da interface do usuário do administrador do WordPress, criada pelo fundador do WordPress, Matt Mullenweg, e por outros desenvolvedores principais do WordPress. Ele também pode ser o futuro do back-end de administração do WordPress. Depois de instalar e ativar o plug-in MP6, ele mudará a interface do usuário do administrador do WordPress.

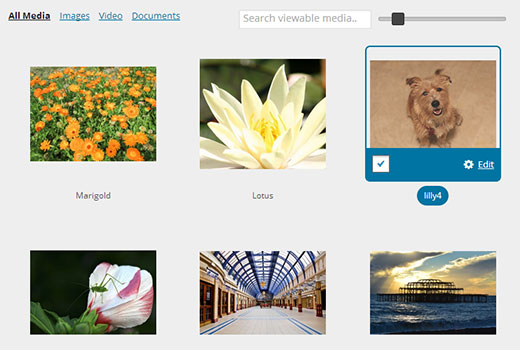
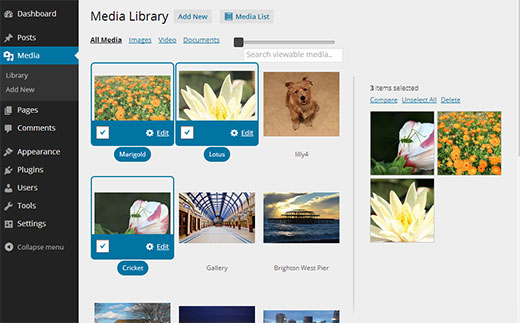
A próxima coisa que você precisa fazer é instalar e ativar o plugin Media Grid. Ele funciona imediatamente, portanto, não há configurações a serem definidas. Basta ir para Media ” Library e clicar em Grid View.

Você pode ajustar o tamanho das miniaturas de visualização de mídia com o controle deslizante na parte superior. Ao clicar em uma imagem, a tela de edição de imagens será aberta. Você também pode selecionar várias imagens e compará-las lado a lado.
Os plug-ins Media Grid e MP6 são uma tentativa de modificar a interface de usuário do administrador do WordPress para melhorar a experiência do usuário. Que outras alterações você acha que serão ótimas para melhorar a interface de usuário do administrador do WordPress? Deixe-nos saber sua opinião deixando um comentário abaixo.





bit
says it doesn’t work on wordpress 3.8 or higher. #fail.
WPBeginner Support
We tested it with 3.8 and 3.9 it works perfectly.
Admin
Jen Kaiser
Installed MP6. Very slick UI. One problem though…instructions included to select grid view. There isn’t such option to select. Any ideas? I’m using the latest version of WP.
McGhori
Looks good. Thanks Sir.
Jere
I installes both MP6 and Media Grid but cannot see the changes like in your tip screenshots. Media Grid I can see in Media Library but no selection controls. What went wrong? Could the problem be for example the language pack i.e. not showing when some else language but English?
WPBeginner Support
You should report this issue to plugin author by visiting the support tab on plugin page.
Admin
adolf witzeling
Awesome tip. The clumsy interface of the media library has bothered me from the beginning. It just makes sense to use a grid-style system. Not only is it saving space (I hated to go through pages and pages of content to find the image I was looking for) it also displays the images at any size you want. For my use it’s the perfect solution. The meta information of the images is secondary for my purpose. Finally the media library is fun to use. Folder categories would be a nice addition (in the style of Bridge} to help organize content by type, rating and/or client etc. WpBeginner has taught me so many cool things-I really appreciate you guys and gals. Keep up the outstanding work!
Lorne
I’m a relative ‘newbie’ to WP so I don’t completely understand Karen’s comments. However, as I use WP and administer my site, I find one thing missing in Media Library that I did appreciate in my only other experience, which was Joomla (but for the this I prefer the features available in WP much more). There is no way, that I’m aware, to create folders to store the uploaded media specific to a particular page. For example, a page such as “About Us” – create a Media Folder of the same name to store any uploaded media for that specific page. This, of course, would make it much simpler to find and locate instead of a ‘search’ or go through page after page of media remembering what name the media was given some time ago. Again, for those of us new to WP, this would save a considerable amount of time. These most recent additions to Admin and Media Grid View are great! Is there something to my comment on “folders” that I have missed in my training? What does Karen mean – ” the only option we have that works with the media uploader is folders sorted & accessible by date – and date only!”? What ‘folders’? Am I requesting the same feature she is?
Any assistance on this would be most appreciated.
WPBeginner Support
@Lorne: Currently, in a default WordPress installation, User uploads are stored in
/wp-content/uploads/directory on your web server. The default installation stores media files in date based folders. Like if you upload an image today it will be stored in/wp-content/uploads/2013/11/11/folder. You can uncheck this option from WordPress Admin area from Settings » Media page by unchecking the option ‘Organize my uploads into month- and year-based folders’. In that case all your files will be stored in /wp-content/uploads/ folder and WordPress will not create date based folders to store images. You can change the default media upload location in WordPress. However, currently WordPress does not allow you to select a location to store your media files as you upload them.Admin
kiki
Adding a way to delete images from the media grid once selected for editing would be great.
WPBeginner Support
You can suggest this as a feature on the plugin’s support page.
Admin
Karen
Thanks much for this post. The media Library is so awful! Can you imagine that the only option we have that works with the media uploader is folders sorted & accessible by date – and date only! When I work on sites with lots of images I shake my head in wonder that this part of WP is so Paleolithic! Are there any plugins to address this & give us more flexibility? It would be so wonderful to be able to create folders, named by our own categories – that the media uploader would “see” and insert into posts & pages. FI: Cats, Dogs, Size File Type, etc.! Many thanks for any future posts on this topic!
WPBeginner Support
here is how to tag images in WordPress with Media Tagger plugin.
Admin