A inclusão de resumos concisos da sua página pode melhorar significativamente a experiência do usuário e a visibilidade do mecanismo de pesquisa.
Os trechos são pequenos extratos de seu conteúdo que funcionam como uma descrição, um resumo ou pequenos detalhes sobre uma postagem ou página. Por padrão, os trechos estão disponíveis apenas para publicações no WordPress.
Na WPBeginner, escrevemos centenas de tutoriais ao longo dos anos e entendemos que alguns usuários também podem querer mostrar trechos de páginas em seus sites para aumentar o desempenho do site.
Neste artigo, mostraremos como adicionar facilmente trechos às suas páginas no WordPress, passo a passo.

Por que adicionar trechos às páginas no WordPress?
O WordPress vem com posts e páginas como dois tipos de conteúdo padrão. As postagens são exibidas em ordem cronológica inversa (da mais recente para a mais antiga) em seu blog ou página inicial.
As páginas, por outro lado, são conteúdos independentes que não são publicados em uma ordem específica de tempo. Normalmente, elas são usadas para conteúdo único, como a página sobre nós ou a página de contato.
Às vezes, você pode precisar exibir trechos de suas páginas. Por exemplo, isso pode ser útil se você tiver criado um site WordPress usando apenas páginas.
Os trechos podem proporcionar uma melhor experiência geral para o usuário, facilitando a navegação dos visitantes pelo conteúdo e a visualização de um resumo das páginas.
Dito isso, vamos dar uma olhada em como adicionar trechos às suas páginas no WordPress e exibi-los no seu site. Você pode usar os links rápidos abaixo para alternar entre os diferentes métodos:
Como adicionar trechos a páginas no WordPress
Você pode ativar os trechos de página no WordPress adicionando um código personalizado ao arquivo functions.php do seu tema.
No entanto, o menor erro ao digitar o código pode danificar seu site. Além disso, se você mudar para um tema diferente ou atualizá-lo, terá que adicionar o código novamente.
É aí que entra o WPCode. Ele é o melhor plug-in de snippets de código para WordPress do mercado e torna seguro e fácil adicionar códigos personalizados ao seu site.
Primeiro, você deve instalar e ativar o plug-in WPCode. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o WPCode tem um plano gratuito que você pode usar para este tutorial. No entanto, a atualização para a versão profissional lhe dará acesso a uma biblioteca em nuvem de trechos de código, lógica condicional inteligente e a opção de bloco personalizado.
Após a ativação, visite a página Code Snippets ” + Add Snippet no painel do WordPress. Aqui, clique no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.

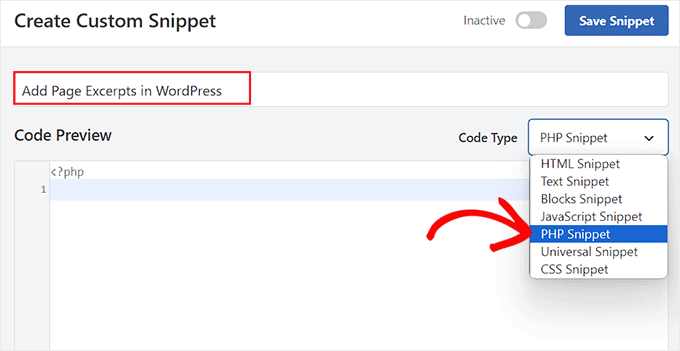
Isso o levará à página “Criar snippet personalizado”, onde você poderá começar adicionando um nome para o snippet. Esse nome é apenas para sua identificação e não será exibido no front-end do seu site.
Em seguida, selecione a opção “PHP Snippet” no menu suspenso à direita.

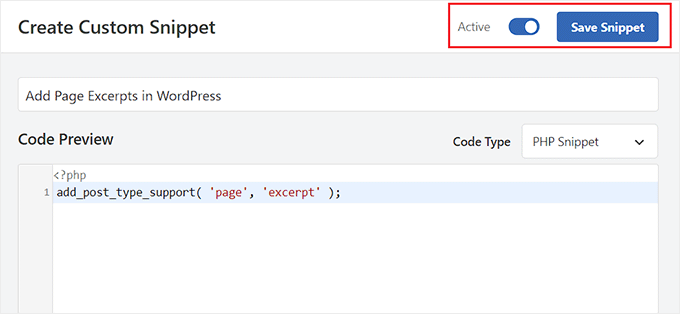
Agora, você deve adicionar o seguinte código personalizado na caixa “Code Preview” (Visualização de código):
1 | add_post_type_support( 'page', 'excerpt' ); |
Depois de fazer isso, role para baixo até a seção “Insertion” (Inserção) e escolha o modo “Auto Insert” (Inserção automática).
O código personalizado será executado automaticamente em seu site assim que você ativar o snippet.

Depois disso, role de volta para a parte superior da página e alterne o botão “Inativo” para “Ativo”.
Por fim, clique no botão “Save Snippet” para armazenar suas configurações.

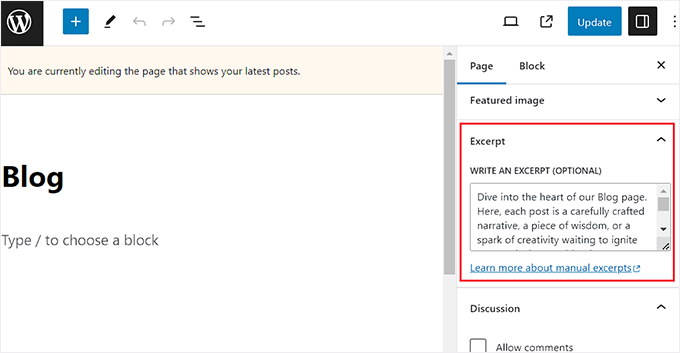
Agora, abra a página em que você deseja adicionar um trecho no editor de blocos do WordPress.
Depois de fazer isso, você notará uma guia “Excerto” no painel de blocos no lado direito da tela.
Aqui, você pode expandir facilmente a guia e adicionar um trecho à sua página do WordPress.

Depois de fazer isso, não se esqueça de clicar no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas alterações.
Agora, basta repetir o processo para todas as páginas do WordPress em que você deseja adicionar trechos.
Como exibir trechos de páginas no WordPress
Agora que você adicionou a funcionalidade de trecho às suas páginas, é hora de exibir esses trechos em seu site do WordPress.
Para fazer isso, você precisará adicionar um shortcode à sua área de widgets ou página.
Primeiro, você deve instalar e ativar o plug-in Display Posts. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Esse plug-in ativará um shortcode que exibe 10 páginas recentes com seu título, trecho e um link para continuar lendo.
Se você não inserir um trecho personalizado para uma página, o plug-in gerará automaticamente um trecho com um tamanho padrão de 55 palavras.
Método 1: Exibir trechos de página em uma página do WordPress
Após a ativação, você deve criar uma nova página na qual deseja exibir uma lista de suas páginas e seus trechos.
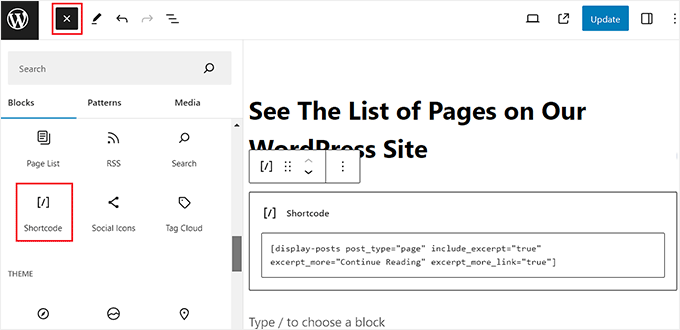
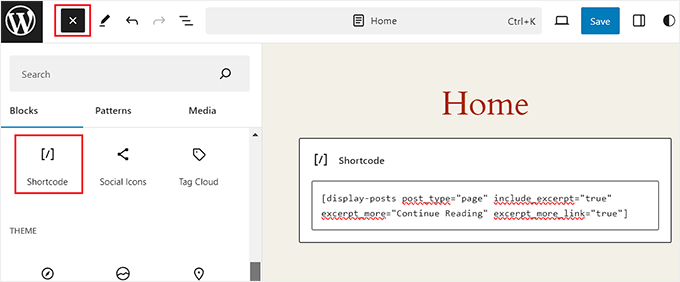
Quando estiver lá, clique no botão add block ‘+’ para abrir o menu de blocos e adicionar o bloco Shortcode. Em seguida, cole o seguinte shortcode no próprio bloco:
[display-posts post_type="page" include_excerpt="true" excerpt_more="Continue Reading" excerpt_more_link="true"]

Por fim, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas configurações.
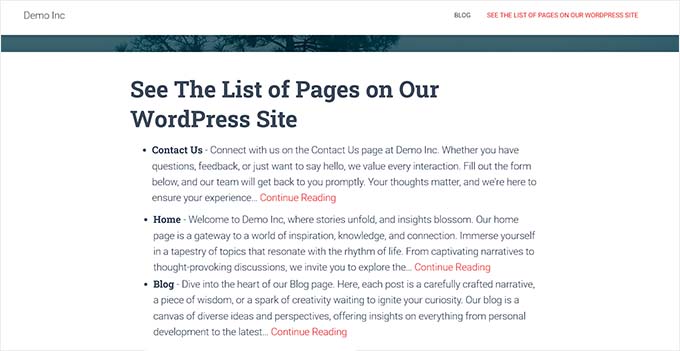
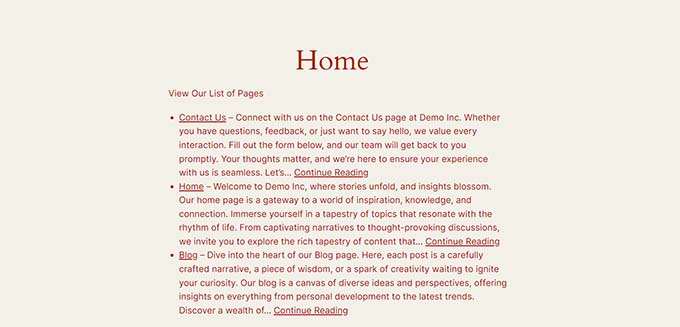
Agora, basta acessar seu site do WordPress para ver a lista de trechos de páginas.

Método 2: Exibir trechos de páginas na barra lateral do WordPress
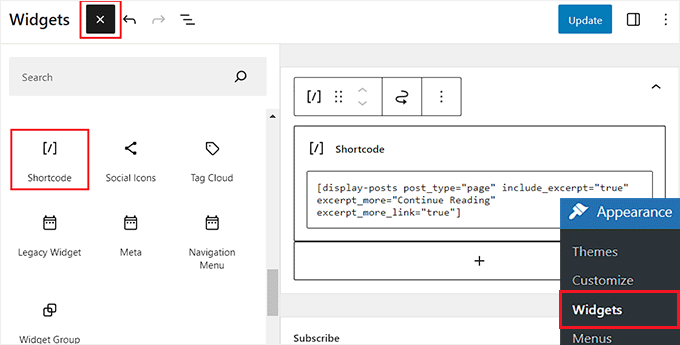
Se quiser exibir trechos de páginas na barra lateral do WordPress, você deverá visitar a página Appearance ” Widgets no painel do WordPress.
Observação: Se você não vir a guia do menu “Widgets” no painel, isso significa que está usando um tema de bloco. Nesse caso, você pode pular para o próximo método.
Aqui, clique no botão “+” de adicionar bloco para expandir o menu de blocos à esquerda. Em seguida, adicione o bloco Shortcode à área da barra lateral.

Depois disso, copie e cole o seguinte shortcode no bloco:
[display-posts post_type="page" include_excerpt="true" excerpt_more="Continue Reading" excerpt_more_link="true"]
Por fim, clique no botão “Update” (Atualizar) para armazenar suas configurações.
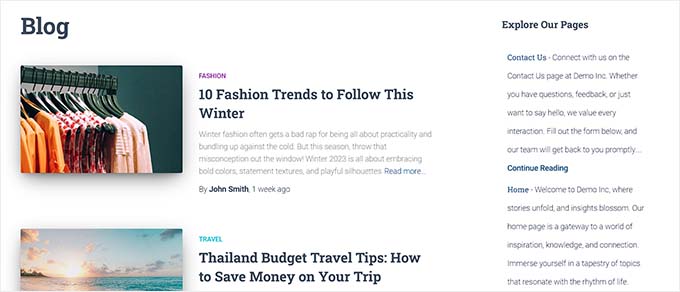
Agora, você pode visitar seu blog do WordPress para visualizar os trechos da página.

Método 3: Exibir trechos de página no Editor de site completo
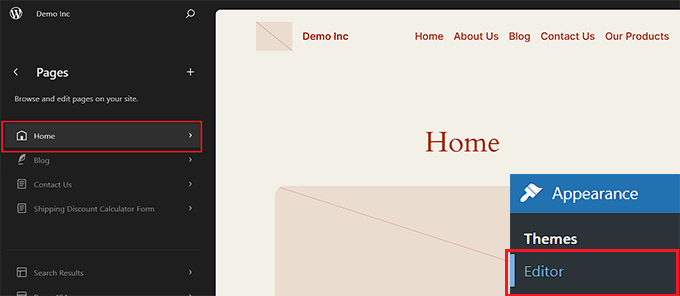
Se você estiver usando um tema de bloco, deverá visitar a página Appearance ” Editor na barra lateral do administrador do WordPress.
Isso abrirá o editor de site completo, onde você deve escolher a página em que deseja exibir uma lista de trechos de página.

Em seguida, clique no botão “+” de adicionar bloco na tela para adicionar o bloco Shortcode.
Em seguida, copie e cole o seguinte shortcode nele:
[display-posts post_type="page" include_excerpt="true" excerpt_more="Continue Reading" excerpt_more_link="true"]

Por fim, clique no botão “Save” (Salvar) para armazenar suas configurações.
Agora, vá em frente e visite seu site para visualizar a lista de trechos de páginas.

Bônus: Exibir trechos de postagens no WordPress
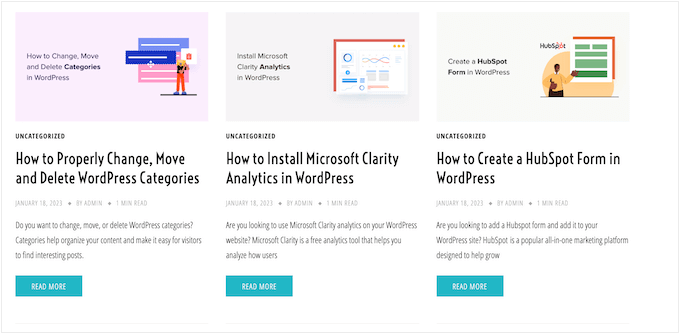
Além das páginas, também é uma boa ideia mostrar trechos de postagens em seu blog do WordPress.
Por padrão, o WordPress mostra suas postagens completas na página inicial, na página de arquivos ou na página do blog. Isso significa muita rolagem, o que pode proporcionar uma experiência de usuário negativa para os visitantes que desejam navegar rapidamente pelo seu site.
À medida que seu blog crescer, a lista de postagens mais antigas também será transferida para outras páginas e terá menos visualizações. É por isso que você deve considerar a possibilidade de mostrar trechos de publicações na página do blog ou dos arquivos.

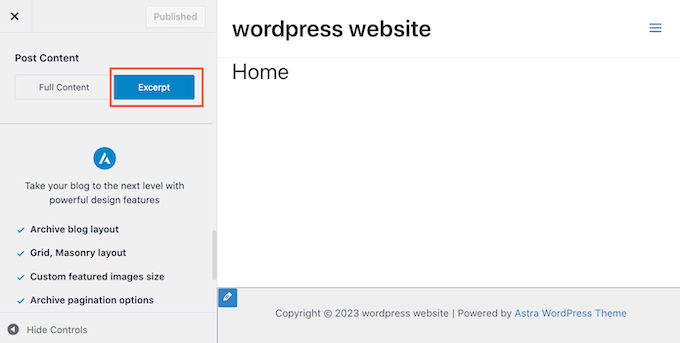
Se estiver usando um tema clássico, você poderá adicionar trechos de postagens visitando a página Appearance ” Customize (Aparência ” Personalizar ) na barra lateral do administrador do WordPress.
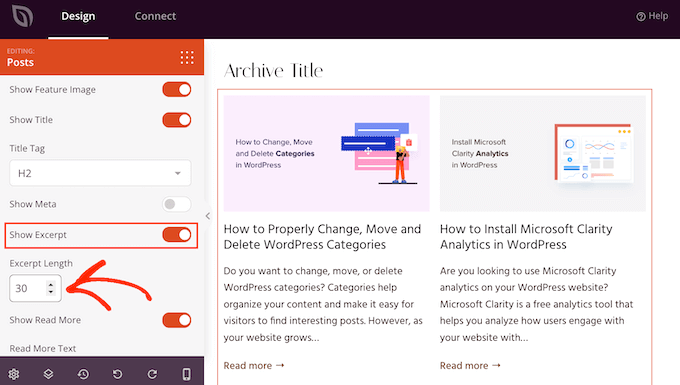
Quando o personalizador for aberto, expanda a guia “Blog” na coluna esquerda da tela. Isso abrirá algumas novas configurações, nas quais você pode rolar para baixo até a seção “Post Content” e clicar na opção “Excerpt”.

No entanto, lembre-se de que essas configurações podem variar de acordo com o tema que você estiver usando.
Se o seu tema não for compatível com trechos, você poderá usar código personalizado ou criadores de páginas como o SeedProd para adicionar trechos de postagens ao seu blog.

Para obter instruções detalhadas, consulte nosso tutorial sobre como exibir trechos de postagens em temas do WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar trechos às suas páginas no WordPress. Talvez você também queira ver nosso guia sobre como escolher o melhor construtor de sites ou nossa escolha especializada do melhor software de bate-papo ao vivo.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Moinuddin Waheed
easy to follow tutorial for making excerpts for the blog posts.
I have used excerpts for most of my blog posts but didn’t know the exact length of the excerpts to use.
is there any minimum or maximum length for post excerpts?
and does the length of the excerpts make any difference advantage or disadvantage of seo?
WPBeginner Support
For these questions we would recommend taking a look at our article below
https://wpbeginner.com/plugins/how-to-customize-wordpress-excerpts-no-coding-required/
Admin
Moinuddin Waheed
Thanks wpbeginner for the reply and recommendation of the concerned article.
I have gone through this post and all my queries regarding experts and its usage stands resolved.
marcelo araujo
Hi, great tip. Tks a lot! Its possible to use same param to get “tags” in pages?
add_post_type_support( ‘page’, ‘excerpt’ );
like:
add_post_type_support( ‘page’, ‘tags’ );
its correct? it works?
Tks!
WPBeginner Support
To add tags and categories to pages, we would recommend taking a look at our article below!
https://www.wpbeginner.com/plugins/how-to-add-categories-and-tags-for-wordpress-pages/
Admin
Jim Kernicky
Easy as pie – thanks a lot for that!
WPBeginner Support
You’re welcome
Admin
Jean-Louis
It’s very helpful… Thank you so much!
WPBeginner Support
Glad our article was helpful
Admin
Adam
So, I can’t find the “excerpt” option under “screen options” on the post/page editing page. I added the code to my functions.php file and the option to include the ‘excerpts’ is still not showing up. It’s as if the excerpts function doesn’t even exist on my install of wordpress. I added the following code and nothing changed:
add_post_type_support( ‘page’, ‘excerpt’ );
Please help
Juan Manuel Linares
Thanks so much, it also worked for me, just when I needed it!
It would also be advisable that you suggest ppl to check Screen Options (as CTGIRL said), ’cause in my case it was hidden there
Thanks anyway!
Steve
Is there a way to add an excerpt to an archive category page like with the code for pages? The following code worked great for pages. Wanting to add it to the category archive too.
add_post_type_support( ‘page’, ‘excerpt’ );
Ruth Billheimer
Thank you so much! This is excellent and just what I was looking for.
Atilla
Thank you for the code!
Djong Timoer
I works !!
Thank you
Do you have idea how to use in post types?
Manoj
Thanks for the code .But if i don’t write content in excerpt section , Excerpt is not retrieving from editior .
Amit kumar
how to separate post excerpt in box
Sreehari P Raju
You have to use CSS for that
Toure
How can it be added to a page template?
nad ray
You should wrap the code in :
…for it to work and not make your site break/display a blank page.
Reza
How can I add excerpts to the events? Can anyone please help?
nad ray
I would use the same code, but change page to events (line 3). If that does not work you need to find your events custom post type name and enter it instead of pages.
ctgirl
The code worked for me. Added it to functions.php, and the Excerpt field became available in Screen options. Thanks so much!
kapil
around 15 days ago, same above code work perfectly for me, but now it is not working, what may be the problem, can anyone help me ? above code doesn’t show excerpt place in admin panel for new website that I am developing right now.
Firda
It’s working for me. Maybe the exceprt was hide by screen options?
João G.
That’s amazing! I got a job to change the layout of a website which is running on WP and I would have to search for a function to get the content with “strip_tags” and reduce characters, but after “googling”, found your post. Great !!
Real name
Tank’s
codex.wordpress.org/Function_Reference/add_post_type_support#Example
Julio
Thanks! worked perfectly
Dave Andrew
Worked a treat. Thanks for the post.
Owen
Thanks your sharing
Lins
Thanks, super-handy & works easily.
syndrael
Thanks it works..
Alastair Barnett
Hello,
I posted the above code to my functions php. I now cannot access my website. Here is the message I receive:Parse error: syntax error, unexpected T_FUNCTION in /home/content/94/8738594/html/wp-content/themes/associate/functions.php on line 82
Please tell me how I can access my website in order to delete this code. Thanks if you can help. I’ve just lost my website and in a bit of a panic. Website address: http://www.thewritingbutler.com
AB
Editorial Staff
You pasted the code in a wrong place. Here is an article that you should consider before pasting any code from any website:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
You will have to use FTP to fix it.
Admin
WK
Added the code to my functions.php to enable excerpts on my pages.
Worked perfectly, first time – thanks.
W.
mebhuwan
Thank you for posting. Great Code.
mattrock
A very handy function. Thanks for posting!
DanS
Brilliant, thank you
softboxkid
no need any plugins… just place this
add_post_type_support( 'page', 'excerpt' );
to your functions.phpEditorial Staff
Thanks for adding this code. We will update the post soon.
Admin
ghimeray
How to get this excerpt into the page?
Tne Excerpt function is working well, but i’m not able to get the excerpt into the front page.
adam
This didn’t work for me. Still no excerpts option. Using default 2015 theme.
Still no excerpts option. Using default 2015 theme.