Escrevemos mais de 2.600 posts de blog, portanto, sabemos como as imagens em destaque são importantes para captar a atenção dos usuários.
As primeiras impressões são importantes, e suas imagens em destaque são a primeira coisa que chama a atenção do leitor quando ele visita seu blog. Adicionar apelo visual ao seu conteúdo aumenta a probabilidade de os visitantes clicarem na publicação.
Embora você possa criar e editar imagens em destaque manualmente, o uso de um plug-in pode economizar muito tempo. Por isso, testamos os melhores plug-ins de imagens em destaque do WordPress e prestamos atenção aos recursos, à facilidade de uso e ao preço.
Neste artigo, mostraremos alguns dos melhores plug-ins de imagem em destaque para WordPress, para que você possa atrair mais visitantes para a publicação do seu blog.

Você está com pressa e quer escolher rapidamente um plug-in de imagem em destaque para o seu site? Não se preocupe, aqui está uma comparação rápida:
| Plugin | Best For | Price |
| Soliloquy | Creating image sliders | Free + Paid |
| Quick Featured Images | Bulk edits | Free |
| Regenerate Thumbnails | Changing thumbnail sizes | Free |
| Envira Gallery | Adding a featured image and watermark to galleries | Free + Paid |
| Thumbnails | Generating images in different sizes | Free |
| Recent Posts Widget With Thumbnails | Displaying recent posts with featured images | Free |
| Videopack | Generating thumbnails from videos | Free |
| Crop-Thumbnails | Cropping featured images | Free |
| Related Posts Thumbnails Plugin for WordPress | Showing related posts with featured images | Free |
| Auto Featured Image | Automatically creating featured images from first picture | Free |
| Default Featured Image | Setting a default featured image | Free |
| Easy Add Thumbnail | Setting the first image as featured image | Free |
| Magic Post Thumbnail | Using AI to generate featured images | Free |
| Featured Images in RSS | Including images in RSS feeds | Free |
Por que usar um plug-in de imagem em destaque do WordPress?
O WordPress permite que você defina facilmente uma imagem em destaque para uma postagem ou página de blog. O editor de blocos Gutenberg vem com uma função de imagem em destaque integrada.
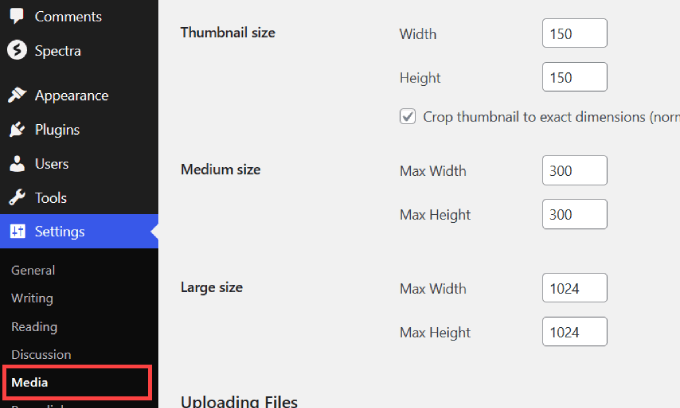
Por padrão, o WordPress cria vários tamanhos de imagem, incluindo:
- Imagem em destaque: 150px x 150px
- Médio: 300px x 300px
- Grande: 1024px x 1024px
Você poderá configurar esses tamanhos padrão no administrador do WordPress. Basta acessar Configurações “ Mídia em seu painel.

Depois de definir essas configurações, o WordPress redimensionará automaticamente todas as imagens que você carregar de acordo com os tamanhos definidos pelo seu tema.
No entanto, há algumas limitações para isso.
Infelizmente, não é possível alterar os tamanhos das imagens, a menos que você adicione uma linha de código ao arquivo functions.php do seu tema. Isso pode ser arriscado para usuários não técnicos, pois até mesmo o menor erro pode danificar seu site.
Em vez disso, você deverá usar um plug-in de código, como o WPCode. Com o plug-in, você pode adicionar códigos personalizados ao WordPress com facilidade e segurança e fazer as alterações que desejar em seu site.
Para saber mais sobre como usar o WPCode, siga nosso tutorial sobre como adicionar facilmente códigos personalizados no WordPress.
Além disso, se quiser mudar o tema ou reconfigurar as configurações de mídia, será necessário redimensionar as imagens em destaque das páginas e postagens existentes individualmente.
Dito isso, a instalação de um plug-in de imagem em destaque do WordPress pode resolver esses problemas. Muitos plugins permitem que você defina tamanhos de imagem personalizados em todos os posts e páginas do WordPress sem adicionar códigos complicados aos arquivos do tema.
Além disso, alguns plug-ins podem regenerar os tamanhos ideais de imagem em destaque para todas as imagens carregadas anteriormente em sua biblioteca de mídia.
Eles também incluem funcionalidades avançadas, como a exibição de miniaturas de imagens em uma exibição de postagens recentes ou a configuração de várias imagens em destaque em uma única página.
Como testamos e analisamos os plug-ins de imagem em destaque?
Como há muitos plug-ins de imagens em destaque para escolher, pode ser difícil para novos usuários ou iniciantes encontrar a opção certa para seus sites. Você pode achar que está levando muito tempo para experimentar cada plug-in.
Para ajudá-lo, examinamos e analisamos vários plug-ins e selecionamos as melhores soluções. Testamos cada plug-in de imagem com base nos seguintes critérios:
- Facilidade de uso – Um plugin de imagem em destaque deve ser amigável e fácil de configurar. Todos os plug-ins que escolhemos não exigiam edição de código nem configurações complexas.
- Casos de uso diferentes – Quando se trata de escolher um plug-in de imagem em destaque para WordPress, não existe uma solução única para todos. Cada plug-in oferece algo diferente e resolve um problema específico. Escolhemos ferramentas para diferentes casos de uso, incluindo a edição de imagens, o upload e a exibição delas.
- Desempenho – Também analisamos o desempenho de cada plug-in. Você não quer que um plug-in de imagem deixe seu site lento.
Por que confiar no WPBeginner?
Na WPBeginner, temos mais de 16 anos de experiência na criação de sites WordPress, edição de imagens, marketing por e-mail e marketing on-line. Ao testar plug-ins para nossas análises, nós os experimentamos em sites reais e prestamos atenção especial a recursos exclusivos, prós e contras.
Para obter mais detalhes, consulte nosso processo editorial.
Agora, você está pronto para saber tudo sobre os melhores plug-ins de imagem em destaque para ajudá-lo a personalizar imagens no WordPress.
1. Solilóquio

O Soliloquy é o melhor plugin de controle deslizante para WordPress do mercado. Seu complemento de conteúdo em destaque permite que você adicione facilmente um controle deslizante de conteúdo em destaque a qualquer tema do WordPress.
Em vez da imagem em destaque padrão, você pode criar controles deslizantes de imagem e vídeo que têm muitos casos de uso. Por exemplo, um controle deslizante responsivo pode ser adicionado para explicar diferentes recursos do produto ou mostrar depoimentos de clientes.
O que mais nos impressionou foi o fato de você poder criar facilmente um novo controle deslizante simplesmente arrastando e soltando suas imagens. Ele também cuida de outras coisas, como redimensionar imagens, atualizar o estilo de navegação e escolher um tema para o controle deslizante.

Adicionar seu controle deslizante a qualquer postagem ou página do WordPress é muito fácil. Você pode escolher várias opções, incluindo um bloco do editor Gutenberg, códigos de acesso ou um widget.
Outra vantagem do plug-in é que ele obtém automaticamente a imagem em destaque de seu artigo e a utiliza como slide com o título e o trecho de sua postagem.
Consulte nosso tutorial sobre como adicionar um controle deslizante de conteúdo em destaque no WordPress para obter instruções passo a passo.
Prós:
- O Soliloquy é do tipo arrastar e soltar, o que o torna fácil de usar.
- Você pode incorporar os controles deslizantes em qualquer página do seu site.
- É gratuito para começar a usar.
Contras:
- Ele se destina a criar controles deslizantes e não imagens em destaque individuais.
Por que recomendamos o uso do Soliloquy: De acordo com nossos testes, o Soliloquy é nossa principal escolha porque é a maneira mais fácil de criar controles deslizantes responsivos em seu site. Os controles deslizantes são ótimos para mostrar seus serviços, produtos, depoimentos ou outros conteúdos importantes de forma interativa.
2. Imagens em destaque rápidas

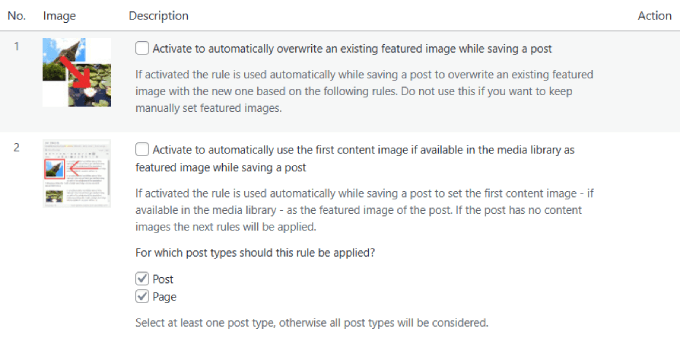
OQuick Featured Images é um poderoso plug-in para WordPress que permite a edição em massa de suas imagens em destaque. Você pode substituir, remover ou adicionar imagens em destaque com ações em massa.
Ele ainda tem filtros detalhados que permitem alterar as imagens em destaque para tipos de post, categorias ou tags específicos.
Você deve estar ciente de que esse plug-in não permite que você desfaça suas edições em massa, o que pode causar problemas se você não estiver satisfeito com os resultados depois que as alterações forem feitas.
Se você usa esse plug-in, talvez queira fazer backup do seu site WordPress. Se você ainda não tiver uma solução de backup, há muitos plug-ins excelentes de backup do WordPress que permitem fazer backup automático do seu site.
Você pode definir facilmente a imagem selecionada desejada como a nova imagem em destaque. Isso substituirá uma imagem em destaque existente ao salvar uma postagem. Você também pode ativá-la para usar a primeira imagem do conteúdo como imagem em destaque automaticamente.

Dê uma olhada em nosso tutorial sobre como editar em massa as imagens em destaque no WordPress para obter instruções mais detalhadas.
Prós:
- Esse plug-in está disponível em vários idiomas, como inglês, alemão e espanhol.
- Alterações em massa em suas imagens em destaque podem economizar muito tempo.
- As predefinições podem ser ajustadas para imagens em destaque padrão automáticas.
Contras:
- Sua única finalidade é adicionar, remover ou apresentar imagens.
Por que recomendamos o uso do Quick Featured Images: Quando se trata de alterações em massa de imagens em destaque, esse é o melhor plug-in que encontramos. Gostamos especialmente de como você pode definir predefinições para imagens em destaque padrão automáticas para postagens futuras. Por exemplo, com base no tipo de artigo que você publica, você pode ter uma imagem em destaque padrão.
3. Regenerate Thumbnails (Regenerar miniaturas)

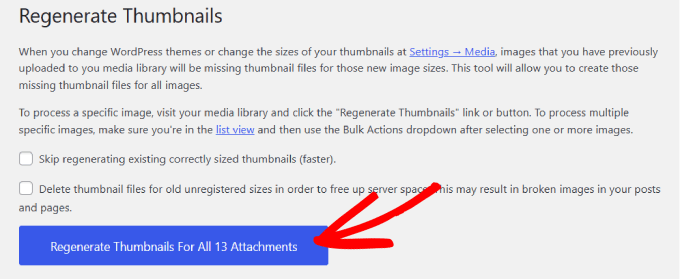
ORegenerate Thumbnails é um popular plug-in de imagens em destaque do WordPress com mais de 1 milhão de instalações. Esse plug-in permite alterar os tamanhos das miniaturas das imagens na biblioteca de mídia individualmente ou em massa.
Imagine o seguinte: Você acabou de passar horas redesenhando o seu site, usando um novo tema do WordPress e mudando a aparência do seu blog. Em vez de passar por todas as publicações do blog para ajustar o tamanho da imagem em destaque, o Regenerate Thumbnails permite corrigir o tamanho da imagem em minutos.
Quando você carrega uma imagem, o WordPress armazena automaticamente várias cópias da mesma imagem em tamanhos diferentes. Alguns desses tamanhos são definidos por seu tema e usados como miniaturas de posts ou imagens em destaque.
No entanto, se você mudar o tema do WordPress e o novo tema usar um tamanho diferente, suas postagens mais antigas mostrarão o tamanho errado da miniatura.
O Regenerate Thumbnails resolve esse problema gerando novos tamanhos de imagem no WordPress. Esse plug-in permite que você crie facilmente todas as imagens em destaque ausentes e pode alterar o tamanho padrão da imagem sem precisar navegar até as configurações do WordPress.

Você pode até mesmo excluir rapidamente imagens em destaque não utilizadas ou antigas.
Para obter instruções detalhadas, consulte nosso tutorial sobre como regenerar miniaturas e criar novos tamanhos de imagem no WordPress.
Prós:
- Crie novos tamanhos de imagem para todas as miniaturas para economizar tempo.
- Plugin gratuito.
- Mais de 333 classificações de 5 estrelas no repositório do WordPress.
Contras:
- O plug-in altera todas as imagens em miniatura na biblioteca de mídia, mas você ainda precisa definir ou substituir as imagens em suas páginas manualmente.
Por que recomendamos o uso do Regenerate Thumbnails: Sempre que você muda para um novo tema do WordPress, pode ser um incômodo alterar e reenviar miniaturas com novos tamanhos de imagem. O Regenerate Thumbnail resolve esse problema e até mesmo exclui as miniaturas antigas para liberar espaço no servidor.
4. Galeria Envira

OEnvira Gallery é o melhor plug-in de galeria para WordPress do mercado. Seu construtor fácil de usar permite que você crie galerias visualmente atraentes para o seu site.
Ele ainda permite que você defina uma imagem em destaque para cada galeria para representá-la em vários lugares, como páginas de arquivo, visualizações de mídia social e feeds RSS. O plug-in garante que suas galerias sejam exibidas de forma impecável em desktops, celulares e tablets.
A Envira Gallery ainda vem com um complemento de marca d’água para adicionar uma marca d’água às imagens da sua galeria. Isso pode ajudar a evitar o roubo de imagens e promover o reconhecimento da marca.
Para obter detalhes, consulte nosso tutorial sobre como adicionar automaticamente uma marca d’água a imagens no WordPress.

Além disso, você pode usar o complemento Protection para desativar o clique com o botão direito do mouse nas imagens. Você também pode definir as configurações para mostrar um pop-up de alerta aos usuários quando eles tentarem copiar ou salvar suas imagens.
Você também pode proteger suas galerias com senha, adicionar vídeos, criar apresentações de slides, importar imagens como arquivos zip e muito mais.
Prós:
- A Envira Gallery pode ser integrada ao WooCommerce usando uma extensão. Isso permitirá que você venda as imagens da sua galeria.
- Ele tem modelos predefinidos e um recurso de lightbox para exibir melhor suas imagens.
- O plug-in tem uma versão gratuita.
- A ferramenta tem um recurso de compactação de imagem que otimiza as imagens da sua galeria para reduzir o tamanho dos arquivos.
Contras:
- Alguns dos recursos do plug-in, como marca d’água, proteção por senha ou integração com o WooCommerce, só podem ser desbloqueados na versão profissional.
Por que recomendamos o uso do Envira Gallery: Gostamos do Envira Gallery porque ele nos permite definir imagens em destaque para as galerias que criamos. Além disso, ele nos permite adicionar marcas d’água, desativar o clique com o botão direito do mouse e adicionar senhas para evitar o roubo de imagens.
5. Miniaturas

Thumbnails é um plug-in gratuito que melhora a forma como o WordPress lida com as imagens em destaque.
Ele intercepta as solicitações dos temas para redimensionar as imagens em destaque. As miniaturas armazenam essas imagens no disco, o que economiza espaço no site e acelera o tempo de carregamento.
Ao contrário de outros plug-ins que usam uma das configurações de imagem da galeria de posts como a imagem em destaque, esse plug-in retorna uma imagem em destaque quando solicitado por um tema para um post sem configurá-la automaticamente nos posts.
Prós:
- O plug-in gera e armazena em cache miniaturas de qualquer tamanho exigido pelos plug-ins e temas do WordPress.
- Os usuários podem configurar facilmente o plug-in para ativar a pesquisa e a geração automáticas de miniaturas
- Você pode adicionar automaticamente imagens em destaque a postagens que não tenham uma.
Contras:
- Se o armazenamento em cache estiver desativado ou não estiver funcionando corretamente, poderá haver problemas de desempenho.
Por que recomendamos o uso do Thumbnails: depois de analisar o plug-in, recomendamos a qualquer pessoa que esteja procurando uma maneira rápida de redimensionar e carregar miniaturas em massa.
6. Widget de posts recentes com miniaturas

O plug-in Recent Posts Widget With Thumbnails para WordPress permite que você crie facilmente uma exibição completa das postagens recentes.
Alguns temas do WordPress não exibem suas imagens em destaque, o que torna suas postagens menos agradáveis visualmente. Sugerimos o uso desse plug-in para exibir imagens em destaque de suas postagens recentes para que elas se destaquem e gerem mais tráfego no blog.
Você também pode adicionar outros detalhes, como categorias atribuídas e trechos de postagens. A exibição desses detalhes da postagem pode dar aos leitores uma prévia do assunto de suas postagens, o que pode aumentar ainda mais suas taxas de cliques.
Esse plug-in expande o widget padrão do WordPress, portanto, se você estiver familiarizado com o widget Recent Posts, esse plug-in será fácil de navegar.
Prós:
- Esse plug-in é uma boa maneira de direcionar o tráfego para seus artigos recentes.
- Ele tem mais de 200.000 instalações ativas.
- Há várias opções que você pode definir, como o título da postagem, o número de postagens listadas, o rótulo para o nome do autor e muito mais.
Contras:
- Talvez não funcione com todos os construtores de páginas, mas geralmente funciona com os mais populares, como Elementor e Oxygen.
Por que recomendamos o uso do widget de postagens recentes com miniaturas: Obter tráfego para novos artigos que ainda não foram classificados no Google pode ser difícil. Adicionar posts recentes é uma boa maneira de direcionar mais tráfego para eles, e é nisso que esse plug-in pode ajudar.
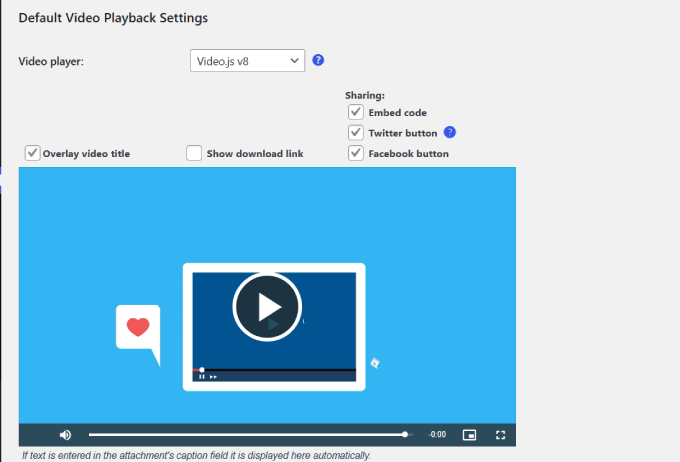
7. Videopack

O Videopack é um plug-in projetado especificamente para otimizar as imagens em destaque para vídeos, inclusive miniaturas do YouTube ou postagens de vídeo.
Com esse plug-in avançado, você pode gerar várias miniaturas para vídeos, desde que eles possam ser reproduzidos nativamente em seu navegador.
O que gostamos no Videopack é que você também pode criar galerias de vídeo pop-up para exibir melhor toda a sua biblioteca. Por exemplo, se você tiver um site de associação, uma galeria de vídeos poderá exibir facilmente todos os vídeos de um curso.
Ele funciona de forma semelhante a um plug-in de galeria de imagens, no qual você usa o shortcode integrado para incorporar uma galeria de todos os vídeos atribuídos a um post ou página.
Além disso, você pode adicionar botões de compartilhamento social aos seus vídeos. Isso permite que os usuários compartilhem o conteúdo em plataformas sociais como Facebook e Twitter para que ele alcance mais pessoas.

Uma desvantagem que descobrimos é que esse plug-in não é compatível com o Block Editor, mas apenas com o WordPress Classic Editor.
Prós:
- Ele gera um shortcode para que você possa carregá-lo em qualquer lugar do site com o Editor Clássico.
- Suporta várias resoluções H.264, o que significa que você pode obter a qualidade de vídeo mais adequada às suas necessidades.
- Você pode gerar miniaturas de seu vídeo.
Contras:
- Compatível apenas com o Editor Clássico.
Por que recomendamos o uso do Videopack: Você já se perguntou se poderia obter facilmente miniaturas de seus vídeos carregados? Com o Videopack, você pode fazer exatamente isso.
8. Cortar miniaturas

OCrop-Thumbnails é um plug-in totalmente gratuito que permite ajustar a região de corte de suas imagens em destaque e miniaturas.
Como não há uma maneira fácil de cortar imagens no WordPress, esse plug-in oferece uma solução simples para ajustar o tamanho de todas as miniaturas.
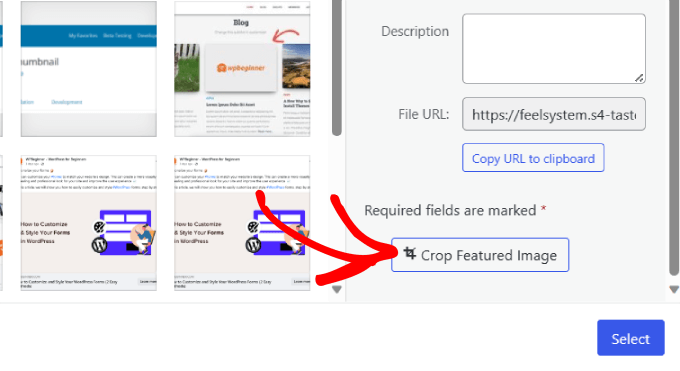
O plug-in adiciona um botão “Cortar imagem em destaque” em seu painel de mídia.

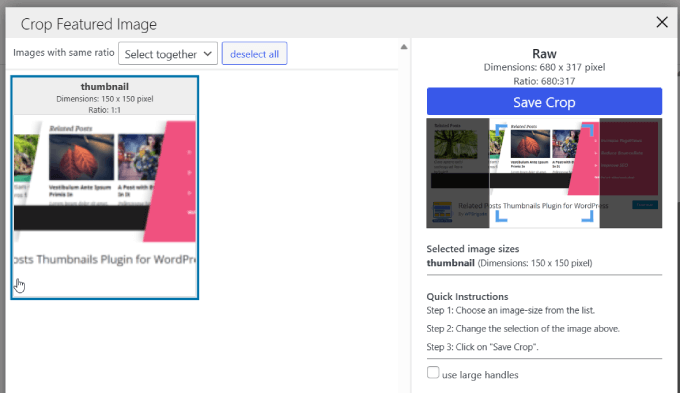
Você precisará clicar nesse botão para abrir o editor de corte.
A partir daí, você pode selecionar a região e o tamanho da imagem que deseja que apareça na miniatura.

Esse plug-in é particularmente útil para quem deseja criar um tema WordPress personalizado e manter controle total sobre os tamanhos das imagens cortadas.
Também é útil se você quiser criar miniaturas no WordPress sem usar um software de edição de fotos.
Prós:
- Ele permite que você recorte imagens em massa.
- O plug-in adiciona um editor de corte para maior conveniência.
- Mais de 40.000 instalações e muitas avaliações de 5 estrelas.
Contras:
- O único caso de uso é para cortar imagens e nada mais.
Por que recomendamos o uso do Crop-Thumbnails: O Crop-Thumbnails é um plug-in que permite que os usuários ajustem com precisão as regiões de corte para atender às suas necessidades. O plug-in é útil porque economiza o tempo necessário para usar outras ferramentas de edição de imagens.
9. Plugin de miniaturas de posts relacionados para WordPress

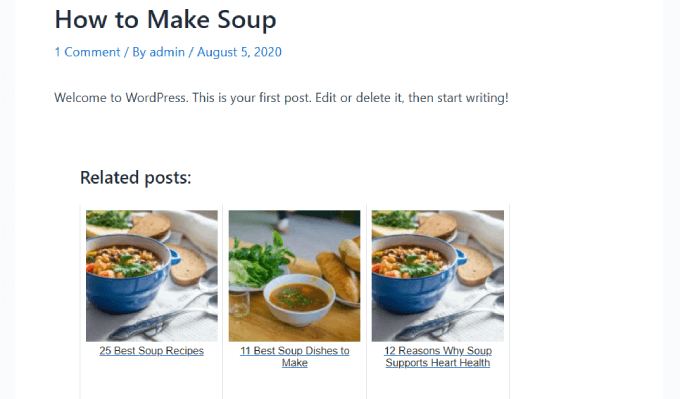
ORelated Posts Thumbnail Plugin para WordPress é um plug-in que adiciona uma exibição de miniaturas de postagens relacionadas após sua postagem. Ele também permite que você personalize os tamanhos das miniaturas para que elas se ajustem perfeitamente ao seu tema.
Por padrão, o WordPress usa a primeira imagem que aparece na postagem. Mas, com esse plug-in, você pode selecionar a imagem que deseja exibir para suas postagens relacionadas.
Todas as miniaturas serão organizadas em colunas sob cada postagem. E você verá o título e o trecho da postagem relacionada abaixo da miniatura. Além disso, as cores do plano de fundo da miniatura, as bordas, o texto, o tamanho do texto e o plano de fundo ao passar o mouse podem ser editados.
Você pode até mesmo especificar o número de posts relacionados a serem exibidos.
Veja como seriam as postagens relacionadas:

Prós:
- Diversas opções de exibição, como cores de fundo, tamanhos de texto e muito mais.
- Você pode categorizar os posts por tipos, como categorias, tags ou taxonomias personalizadas.
- Inclui um bloco Gutenberg.
Contras:
- Ele é usado apenas para adicionar miniaturas de postagens recentes.
Por que recomendamos o uso do plug-in Related Posts Thumbnail: se você deseja aumentar o engajamento e manter os leitores em seu site por mais tempo, o Related Posts é uma opção sólida. Com seus tamanhos de miniatura personalizáveis e configurações de exibição flexíveis, é possível criar uma seção personalizada para posts relacionados, de acordo com as necessidades do seu site.
10. Imagem em destaque automática

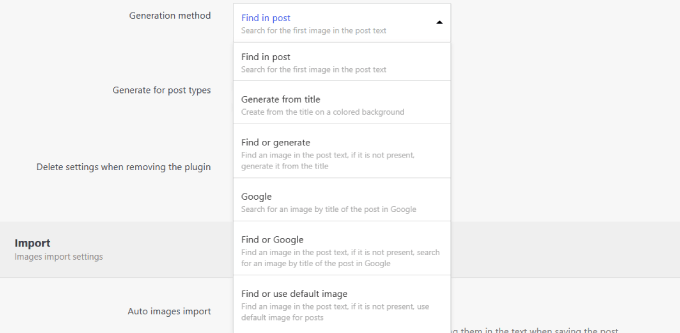
OAuto Featured Image é um plug-in que ajuda você a economizar tempo gerando ou removendo imagens em destaque com um único clique. Você pode executar essa ação em massa por tipo de post, categoria, status ou data de criação.
Um recurso que se destacou para nós foi a capacidade de definir imagens em destaque com base no título da postagem, nas imagens existentes na postagem ou em ambos. Você pode até mesmo pesquisar imagens de um serviço de estoque ou página de pesquisa.

No entanto, você precisará da versão profissional para acessar bibliotecas de pesquisa como Unsplash e Pixabay. Há até um recurso interessante que pode analisar o conteúdo de uma publicação e recomendar imagens com base em sua análise.
O melhor de tudo é que ele é compatível com o Gutenberg, criadores de páginas como o Elementor e o Editor Clássico.
Prós:
- Gera ou remove imagens em destaque com apenas um clique.
- Oferece personalizações, como filtros baseados em tipo e categoria de postagem.
- Funciona com o Elementor, o Gutenberg e o Editor Clássico.
Contras:
- Não tem nenhum recurso para editar imagens em destaque.
Por que recomendamos o uso do Auto Featured Image: gostamos do fato de que o Auto Featured Image pode ajudá-lo a economizar muito tempo, especialmente quando se trata de adicionar ou remover imagens em destaque.
11. Imagem em destaque padrão

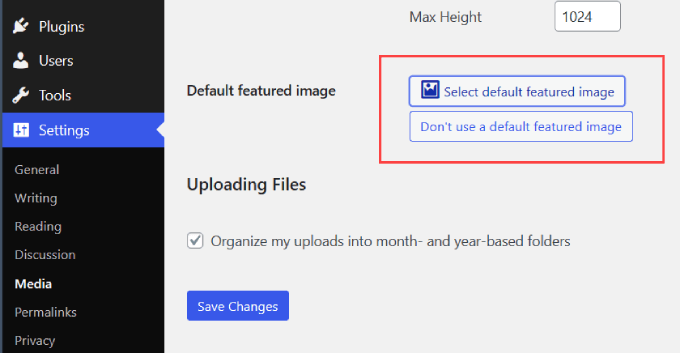
ODefault featured image é um plug-in que permite adicionar uma imagem em destaque padrão à página de configurações de mídia.
É possível exibir uma imagem em destaque padrão no WordPress adicionando código ao seu tema do WordPress. Entretanto, muitos iniciantes não querem editar o tema.
O plug-in Default Featured Image oferece uma maneira fácil de fazer isso. Você pode escolher uma imagem em destaque para todos os posts ou páginas, mesmo que não haja uma definida. Basta adicionar uma imagem da biblioteca de mídia do WordPress.

Para saber mais, dê uma olhada em nosso tutorial sobre como definir uma imagem em destaque padrão no WordPress usando um plug-in.
Prós:
- Ele ajuda você a adicionar imagens em destaque à página de configurações.
- Mais de 70.000 instalações.
- Muitas avaliações 5 estrelas.
Contras:
- Isso pode não funcionar para determinados temas.
Por que recomendamos o uso da imagem em destaque padrão: A ausência de imagens em destaque em um blog pode impedir que os visitantes cliquem em uma postagem. Esse plug-in pode definir automaticamente as imagens em destaque para suas postagens.
12. Easy Add Thumbnail (Fácil adição de miniaturas)

OEasy Add Thumbnail ajuda você a definir automaticamente a primeira imagem em uma postagem como uma imagem em destaque.
Mesmo que você ou outros autores do seu site se esqueçam de definir uma imagem em destaque, esse plug-in definirá automaticamente uma para você.
Para publicações mais antigas, ele define uma imagem em destaque quando a publicação é visualizada no front-end. Para obter mais informações, consulte nosso tutorial sobre como adicionar anexos de posts como imagens em destaque no WordPress.
Prós:
- Não há página de opções para configurar ou instalar, e a configuração é automática.
- Configura automaticamente imagens em destaque para postagens que ainda não têm uma.
- Muitas avaliações 5 estrelas.
Contras:
- Ele exige que pelo menos uma imagem esteja na postagem. Caso contrário, esse plug-in não funcionará.
Por que recomendamos o uso do Easy Add Thumbnail: se estiver procurando uma maneira descomplicada de garantir que todas as postagens tenham uma imagem em destaque, o Easy Add Thumbnail é a melhor opção. Basta instalar o plug-in e tudo será feito para você.
13. Miniatura de postagem mágica

O plug-in Magic Post Thumbnail usa inteligência artificial para gerar imagens em destaque para você em massa. Você não precisa fazer upload de nenhuma imagem.
Ele simplesmente pega os títulos e os textos de cada post ou página. Em seguida, ele receberá instantaneamente imagens do DALL-E, Pexels, Google Images, Envato Elements, Pixabay ou Unsplash.
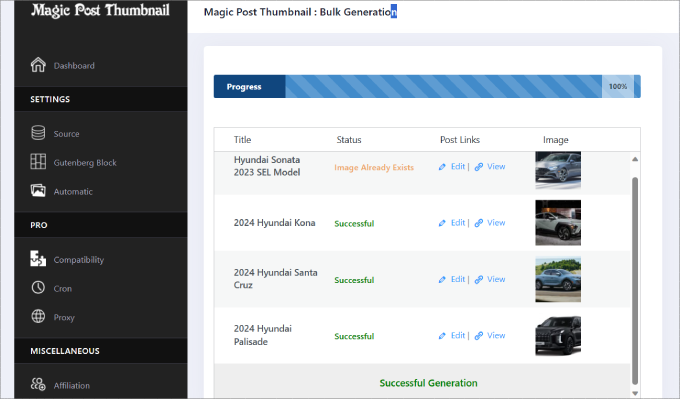
Dê uma olhada em como nós, o plug-in, geramos miniaturas em massa para todas as publicações em uma categoria específica.

O plug-in adiciona automaticamente a imagem à miniatura em destaque e aparece no feed do blog. Agora, você pode economizar tempo tentando encontrar a imagem perfeita e usar apenas o Magic Post Thumbnail.
Caso uma página não tenha uma imagem em destaque, você sempre poderá definir uma imagem de fallback. Essa imagem será exibida se a postagem não tiver uma imagem em destaque por algum motivo.
Para saber mais sobre isso, confira nossa postagem sobre como definir uma imagem em destaque de fallback.
Prós:
- Recupera imagens de alta qualidade do Google Images, Pixabay, Envato Elements, DALL-E e muito mais.
- Você pode fazer com que ele gere imagens automaticamente com base em títulos de posts, tags ou análise de texto.
- Vem com um bloco Gutenberg para pesquisar e adicionar imagens.
Contras:
- Alguns recursos avançados exigem que você faça upgrade para a versão Pro.
Por que recomendamos o uso do Magic Post Thumbnail: O plugin Magic Post Thumbnail é uma ótima opção para a geração de imagens em massa. Ele resolve o problema de encontrar manualmente as imagens a serem adicionadas.
14. Imagens em destaque no RSS

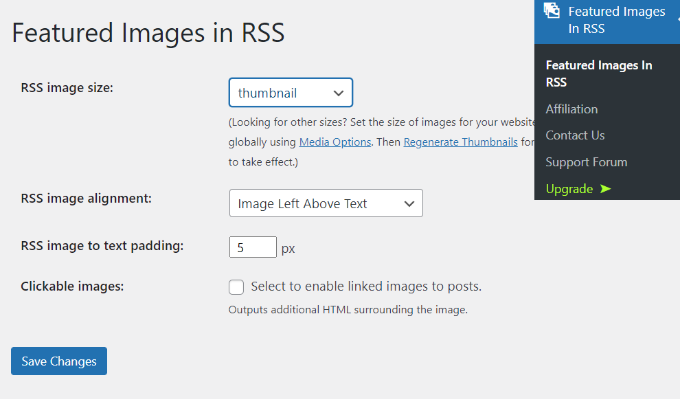
Oplug-in Featured Images in RSS permite que você inclua facilmente imagens em destaque no feed RSS do seu blog.
Por padrão, o WordPress não exibe imagens em destaque ou miniaturas de posts nos feeds RSS. Dito isso, você pode usar o plug-in Featured Images in RSS para corrigir isso.
Você também pode especificar a posição e o tamanho das miniaturas a serem incluídas.

Gostamos do fato de que, diferentemente de outros plug-ins de feed RSS, você pode adicionar imagens em destaque do blog às suas campanhas de e-mail.
Você pode conectar o plug-in a alguns dos serviços de marketing por e-mail mais populares, como ActiveCampaign, HubSpot e outros. Ele funciona até mesmo com imagens de produtos do WooCommerce para ajudar a exibir seus itens em campanhas RSS baseadas em produtos.
Prós:
- Você pode extrair imagens de produtos da sua loja WooCommerce.
- Teste gratuito de 14 dias para a versão premium do plug-in.
- Você pode ajustar a posição e o preenchimento da imagem.
Contras:
- Você precisa fazer o upgrade para personalizar o tamanho da exibição da imagem para feeds RSS.
Por que recomendamos o uso de imagens em destaque no RSS: Esse plug-in é indispensável para o marketing de conteúdo, pois permite que você personalize como as imagens em destaque aparecem no feed RSS. Além disso, você pode integrá-lo a ferramentas de marketing populares para promover seus blogs na lista de e-mails.
Bônus: Como corrigir problemas de miniaturas incorretas do Facebook no WordPress
Um dos problemas mais comuns com as imagens em destaque no WordPress é que, às vezes, o Facebook não seleciona a imagem correta quando uma publicação é compartilhada.
Para resolver esse problema, você pode usar o plugin gratuito AIOSEO. Ele é o melhor plugin de SEO para WordPress que permite otimizar facilmente seu conteúdo para mecanismos de pesquisa e plataformas de mídia social como o Facebook.
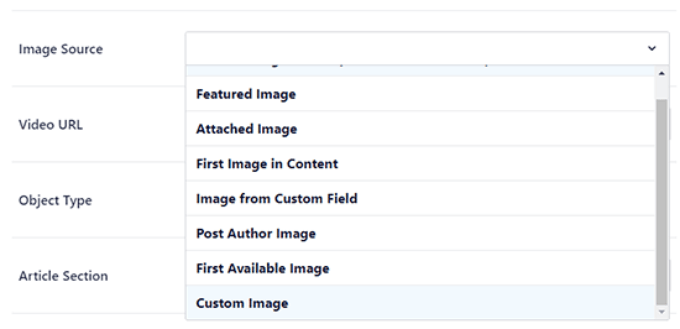
O recurso social do plug-in AIOSEO informa explicitamente ao Facebook qual imagem deve ser usada como miniatura de postagem.
Tudo o que você precisa fazer é selecionar o menu suspenso “Image Source” (Fonte da imagem), no qual você pode selecionar a imagem em destaque para o Facebook.

Para obter mais informações, consulte nosso tutorial sobre como corrigir os problemas de miniaturas incorretas do Facebook no WordPress.
Talvez você também goste de ver nosso guia sobre como corrigir problemas comuns de imagem no WordPress.
Qual é o melhor plug-in de imagem em destaque do WordPress?
Depois de testar vários plug-ins, acreditamos que os melhores plug-ins de imagem em destaque para WordPress dependem de suas necessidades.
Por exemplo, se estiver procurando um plugin de controle deslizante de imagens, o Soliloquy é a melhor opção. Ele oferece muitos recursos e facilita muito a criação de um controle deslizante de imagem para o seu site.
Por outro lado, você pode usar o Quick Featured Images para executar ações de edição em massa nas imagens em destaque. Você também pode usar o Regenerate Thumbnails para redimensionar imagens em sua biblioteca de mídia individualmente ou em massa.
Perguntas frequentes sobre os plug-ins de imagem em destaque do WordPress
Aqui estão algumas perguntas comuns que os usuários têm sobre os melhores plug-ins de imagem em destaque para WordPress.
1. O que são plug-ins de imagem em destaque?
Os plug-ins de imagens em destaque são ferramentas que ampliam a funcionalidade do sistema de imagens em destaque incorporado do WordPress. Eles oferecem recursos como otimização de imagens, redimensionamento automático e efeitos de lightbox.
2. Os plug-ins de imagem em destaque do WordPress podem ajudar no SEO?
Sim, indiretamente. Tempos de carregamento mais rápidos obtidos por meio da otimização de imagens podem melhorar suas classificações de SEO.
Além disso, alguns plug-ins permitem que você adicione texto alternativo e títulos às suas imagens em destaque, o que pode ser benéfico para a pesquisa de imagens.
3 . Os plug-ins de imagem em destaque são gratuitos?
Há plug-ins de imagens em destaque gratuitos e premium disponíveis. As opções gratuitas geralmente oferecem funcionalidade básica, enquanto os plug-ins premium oferecem recursos mais avançados e opções de personalização.
Por exemplo, o Soliloquy é um plug-in de controle deslizante de imagem premium com muitos recursos avançados.
Recursos adicionais
- Como corrigir a imagem em destaque que não está sendo exibida no WordPress
- Como usar a IA para gerar imagens no WordPress
- Como adicionar uma borda ao redor de uma imagem no WordPress
- Como adicionar uma imagem de fundo no WordPress (6 maneiras fáceis)
- WebP vs. PNG vs. JPEG: O melhor formato de imagem para WordPress
Esperamos que este artigo tenha ajudado você a encontrar os melhores plugins e ferramentas de imagem com recursos do WordPress. Talvez você também queira dar uma olhada em nossa lista dos melhores softwares de design ou em nosso tutorial sobre como editar imagens no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Aaron Yeagle
I am syndicating a number of blogs and I’ve made featured images for each author. Unfortunately, every time their feeds update, I have to dash in to add the featured image.
Do any of these plugins allow me to set the featured image based on the author of the post?
WPBeginner Support
You would want to take a look at tool 12 in this article
Admin
Galadriel
Is there a plugin to Bulk-edit featured image? I need to apply a single image to multiple posts. A quick edit option for featured image that appears in the bulk-editor is what I’m searching for. Any tips or leads are much appreciated:-)
Stefano
You can use alternatively the plugin “Thumbnails” which autoset the featured images but, more important, generates pixel perfect crops without fill the media library of thumbnail versions and putting the cropped version in a cache folder.
StefanS
Hello,
just want to say this is a great tutorial, and great article, but i have a little problem that, for which i find no solution here. Here is what it goes – on a website i administrate and have made using WordPress, i have a special page which is directing to a page with arranged products by there discount. We popuralize the website by using Facebook. So when i create a post in FB with a link to that specific page(with the discounts), the post displays no image.
From the creators of the premium theme, i’v learned(or at least they told me that), i have to use a SEO plugin to set image for the page. I browsed the internet but found alomost nothing specific how to do that.
Any ideas ?
Thx in advance
Steven Denger
The Post Thumbnail Editor is total junk and does not even begin to work. Dont waste your time like I did.
Annapurna
Do we have a plugin that generates a preview image for posts?
Like we have a preview option, can we generate a image of the preview?
JAkzam
You forgot Post List Featured Image
gerald
just learning what this is.
will decide later if it is something for me.
Feldspar
Have you run across any Featured Image plugins that will let you assign a url link to them?
I’m currently using a theme that doesn’t support this and need the featured image to be clickable in the single post layout.
adrie
good article, thanks bro.
Dan
I have enjoyed reading WPbeginner for the past 6 months or so, and have been learning a lot from you the experts.
I run a small website, since July 2014, and I am still learning a lot every day. I chose WP 2012 theme, and I hate the 404 page on this theme. You have given a few times suggestion on how to make it work for me, and give the reader other options, so he doesn’t log off, but my problem is that I have no idea how to add anything onto a php file, nor where would I add anything onto a php file.
Is there any other way to do the above, with out dealing with php?
Thank you for all the good ideas on this blog, you are doing a great job.
Dan
WPBeginner Support
There are some plugins to create custom 404 pages but they are not very good.
Admin
LippyKitten
Soliloquy is a paid plugin and the addon you mention Featured Content is categorised as an advanced addon and according to the Soliloquy website:
“Advanced addons come with the purchase of a Developer or greater Soliloquy license.”
So to use the addon you recommend it would cost $99 (developer) or $249 (master) for a licence!
What WordPress beginner is going to fork out that much money?
This is not the first time you’ve recommended expensive services and I think it’s very misleading to newbies and inexperienced WordPress users.
Your site focuses on WordPress Beginners yet most of the time you write about or recommend expensive plugins. Ok, they maybe the best but would it not be more fitting for WPBeginner to showcase the best free plugins or at least if you insist on continuing these posts highlight free alternatives after the paid (expensive) version review?
If you want to recommend expensive plugins then you should either rename your site or open a sister site where these expensive recommendations would be more suited.
WPBeginner Support
Thanks for your feedback. However, if you look at the post there are 13 other plugins and most of them are free. We only recommend paid plugins or services that we have used ourselves or the plugins and tools that provide a specific feature not offered by currently available free plugins.
On the other hand, many of our beginner users are actually running small and medium sized business websites using WordPress. Those users can afford these plugins. We try to maintain a balance between free and paid plugins.
Admin
fiftarina
Wow, these are all very useful plugins. I love no 10 (btw, you have two no 10 on your post) that allows for cropping manually, featured image column, and feature image by category. Will definitely add them into my plugin collection.
WPBeginner Support
Thanks for pointing out the mistake. We have fixed it.
Admin