Criar ou não criar com código? Essa é a grande questão para muitos aspirantes a criadores de sites.
Testamos várias maneiras de criar um site para ajudar nosso público no WPBeginner. Como muitos de nossos leitores estão apenas começando, achamos que estamos em uma boa posição para compartilhar o que aprendemos.
Vamos ser claros: a codificação lhe dá controle total, mas os criadores de sites podem ajudar os iniciantes a criar sites excelentes rapidamente. Não existe uma resposta única para todos – depende de suas necessidades, habilidades e objetivos.
Nesta postagem, faremos uma comparação simples e honesta dos criadores de sites e da codificação, desde as vantagens e desvantagens de cada um até dicas para escolher a melhor opção.

Criador de sites versus codificação manual: Um resumo
| Website builders | Manual coding | |
|---|---|---|
| Pros | 1. Easy to use 2. Quick setup 3. Ready-made designs | 1. Full control 2. Unique designs 3. Optimized performance |
| Cons | 1. Limited design choices 2. Ongoing costs 3. Tied to one platform | 1. Hard to learn 2. Takes a lot of time 3. Tricky to add features |
| Best for | Beginners who need a quick website | People who enjoy coding and want full control |
| Read more | Read more |
O que queremos dizer com codificação manual versus criadores de sites?
Antes de começarmos, vamos definir o que queremos dizer com codificação manual e construtores de sites. Essas são duas abordagens diferentes para a criação de um site, e cada uma tem suas próprias vantagens e desvantagens.
A codificação manual, também conhecida como codificação à mão, é como construir uma casa do zero. Você constrói seu site usando linguagens de programação especiais que os navegadores da Web entendem para que possam exibir seu conteúdo da Web corretamente.
As linguagens mais comuns para isso são HTML, CSS e JavaScript. O HTML estrutura seu conteúdo, o CSS o estiliza e o JavaScript adiciona interatividade.

Por outro lado, com um construtor de sites, é como usar peças que os desenvolvedores prepararam para você construir sua casa. Essas ferramentas de criação de sites oferecem uma interface fácil de usar, na qual você mesmo pode criar um site sem escrever código.
Exemplos populares incluem o WordPress, o Wix e o Hostinger Website Builder. Essas plataformas oferecem modelos e recursos de arrastar e soltar, facilitando aos iniciantes a criação de sites com aparência profissional.

O WordPress é um construtor de sites?
O WordPress é tecnicamente um sistema de gerenciamento de conteúdo (CMS) de código aberto, cujo download é gratuito. No entanto, ele evoluiu para incluir recursos avançados de criação de sites.
Por exemplo, ele oferece ferramentas chamadas construtores de páginas, como o SeedProd e o Thrive Architect, que facilitam ainda mais a criação do seu site.

A única diferença fundamental entre o WordPress e outros construtores de sites padrão é que você precisa comprar e configurar sua própria hospedagem na Web. Com outras opções, a hospedagem já está configurada para você, portanto, você pode iniciar o processo de integração imediatamente e criar seu site.
Como essa diferença é muito pequena, e como o CMS é muito popular, também compararemos as diferenças entre um construtor WordPress e a codificação manual.
Construtor de sites versus codificação: Pelos números
Muitas pessoas debatem entre usar um construtor de sites e a codificação porque esses métodos ainda são amplamente usados. Para entender isso melhor, vamos dar uma olhada em alguns números reais.
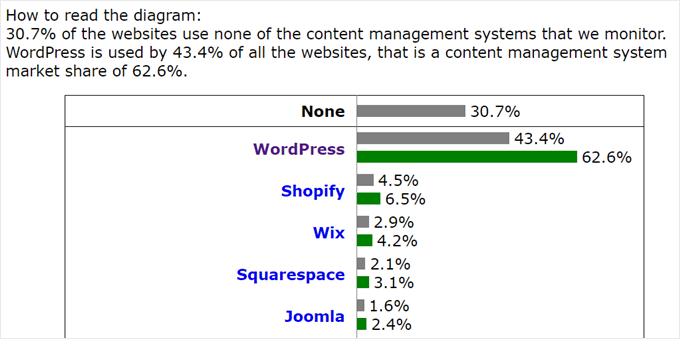
Uma empresa chamada W3Techs controla como os sites são criados. Eles descobriram que 43,4% de todos os sites foram criados usando o WordPress. Outros criadores de sites populares, como Shopify, Wix e Squarespace, são usados por 4,5%, 2,8% e 2,1% dos sites.
Quando somamos esses números, isso significa que cerca de 50% das pessoas estão usando construtores de sites para criar seus sites.

É interessante notar que 30,7% dos sites não usam nenhuma das ferramentas de criação de sites verificadas pela W3Techs. Isso não significa que todos esses sites sejam codificados do zero, mas é provável que muitos deles sejam. Portanto, embora os criadores de sites sejam populares, ainda há muitos sites codificados de forma personalizada por aí.
Esses números nos mostram algo importante: os criadores de sites estão se tornando mais comuns, mas a codificação manual ainda é muito usada.
Vamos analisar as vantagens e desvantagens de um construtor de sites ou de um construtor de WordPress em relação à codificação manual. Dessa forma, você poderá escolher o que é melhor para suas necessidades. Você pode usar os links rápidos abaixo para navegar por este artigo:
- Pros of Website Builders: Easy to Use and Accessible
- Cons of Website Builders: Limited Customization and Cost
- When to Choose a Website Builder Over Manual Coding
- Tips for Choosing a Website Builder
- Pros of Manual Coding: Powerful Control and Customization
- Cons of Manual Coding: Time Investment and Learning Curve
- When to Choose Manual Coding Over Website Builders
- Tips for Getting Started with Manual Coding
- Why We Prefer the Website Builder + Coding Approach
- Alternative: Hire a Professional Website Service
Caso contrário, começaremos com uma análise detalhada dos criadores de sites.
Prós dos criadores de sites: Fácil de usar e acessível
Fácil de usar
Uma das maiores vantagens dos criadores de sites é a simplicidade de uso. Você não precisa ser um gênio da computação nem saber programação para começar a criar sites. É como construir com blocos de Lego digitais. Você só precisa escolher as peças que deseja e montá-las.
Essa baixa barreira à entrada significa que qualquer pessoa pode criar um site, seja você proprietário de uma pequena empresa, um blogueiro ou apenas alguém que deseja compartilhar seu hobby on-line.
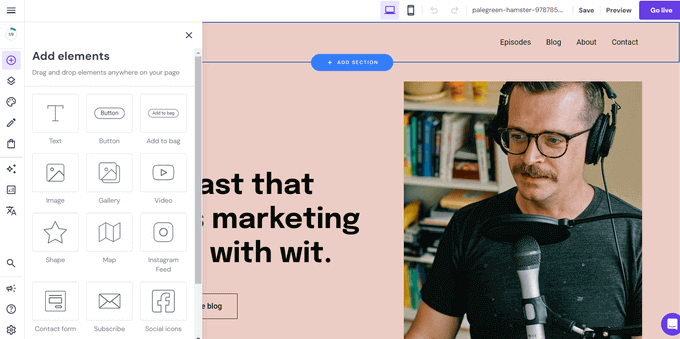
Vamos dar uma olhada em um exemplo. Se você usa o Construtor de Sites da Hostinger, tudo o que precisa fazer para começar é se inscrever em um plano, passar pelo assistente de integração para configurar seu site e, em seguida, chegar à interface de criação de sites.
Com o editor de arrastar e soltar, você pode adicionar e mover todos os elementos do seu site à medida que os visualiza em tempo real. Sempre que precisar alterá-los, basta clicar em um elemento e você poderá personalizá-lo de acordo com suas preferências.

O mesmo vale para o uso de um construtor de páginas como o SeedProd no WordPress. A hospedagem e a configuração do site demoram um pouco mais do que um construtor de sites como o da Hostinger, mas ainda assim não há nenhuma codificação envolvida.
Quando o plug-in do construtor de páginas estiver em funcionamento, você poderá escolher um kit de modelos de tema para o seu site e começar a personalizá-lo na interface de arrastar e soltar. O mesmo princípio se aplica: se você clicar em um bloco, poderá personalizá-lo usando as ferramentas disponíveis.

Modelos prontos para uso
Outra vantagem dos criadores de sites são seus modelos personalizáveis. Você não precisa ser um especialista em design para dar ao seu site uma aparência profissional.
Por exemplo, o Thrive Architect tem mais de 300 modelos para escolher em diferentes categorias do setor, incluindo tudo, desde lojas on-line e empresas de SaaS até serviços domésticos. Esses modelos são como quartos pré-decorados, o que significa que basta escolher um que você goste e se mudar.

É claro que você ainda pode adicionar seu toque pessoal alterando cores, fontes e layouts para combinar com seu estilo ou marca.
Dessa forma, seu site não será semelhante a outros sites que usam os mesmos modelos.

Configuração rápida
Talvez você precise colocar um site no ar e em funcionamento o mais rápido possível. Os criadores de sites são perfeitos para essas situações. Você pode colocar um site básico on-line em apenas algumas horas, o que é ótimo para coisas como campanhas de página de destino ou quando você precisa criar uma presença on-line rápida para um evento.
Fato curioso: quando a equipe da OptinMonster precisou de uma página de destino para sua campanha publicitária, eles usaram o SeedProd para criar uma em menos de 30 minutos. Eles não só lançaram a campanha rapidamente, como também conseguiram aumentar as conversões em 340%.

Ampla coleção de recursos incorporados
Os criadores de sites geralmente vêm com uma caixa de ferramentas completa de recursos. Coisas como formulários de contato, galerias de fotos e formulários de opt-in geralmente estão a apenas um clique de distância. Isso significa que você não precisa procurar ferramentas ou plug-ins separados, pois tudo o que você precisa está no próprio construtor.
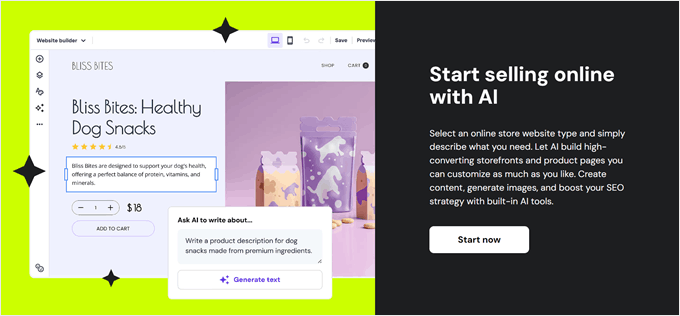
Alguns criadores, como o SeedProd, podem até ter um recurso de IA incorporado. Isso facilita ainda mais a geração de conteúdo sem a necessidade de contratar um redator ou um web designer gráfico.

Para plataformas como Hostinger Website Builder, Wix e Squarespace, você pode até encontrar alguma funcionalidade de comércio eletrônico disponível.
Como resultado, você não precisa de uma plataforma separada para administrar seus negócios e criar uma loja on-line.

E se você usar o WordPress com um construtor de páginas, poderá instalar o WooCommerce para configurar sua loja on-line enquanto usa os modelos do construtor de páginas para projetar o site.
Suporte e atualizações contínuas
Quando você usa um construtor de sites, não está sozinho. A maioria das plataformas oferece suporte ao cliente e atualiza regularmente suas ferramentas. Isso significa que você não precisa se preocupar em manter a tecnologia do seu site atualizada ou em resolver problemas técnicos por conta própria.
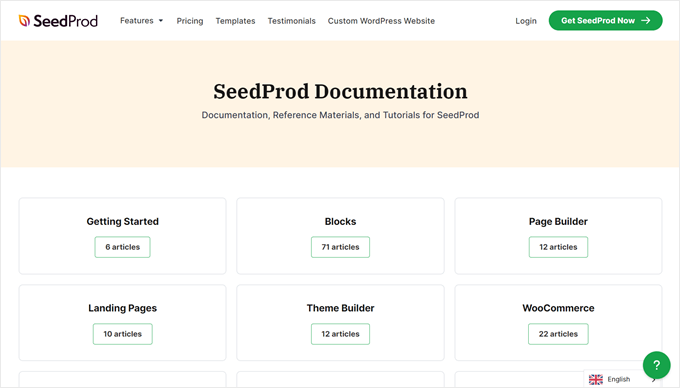
Por exemplo, o SeedProd tem uma grande coleção de recursos, incluindo uma extensa documentação e uma biblioteca de tutoriais de blog para ajudá-lo a começar. Você também pode enviar um tíquete de suporte para obter assistência direta da equipe.

Se você usa uma plataforma hospedada, como o Wix ou o Squarespace, isso também significa que a hospedagem na Web é feita para você. Em outras palavras, você não precisa configurar o back-end de hospedagem do seu site e pode se concentrar apenas na criação do front-end do seu site.
Contras dos criadores de sites: Personalização e custo limitados
Dependência da plataforma
A dependência da plataforma é uma das principais desvantagens dos criadores de sites. Com isso, queremos dizer que seu site está vinculado ao sistema do construtor de sites, o que pode ser problemático se a empresa fizer alterações significativas (ou pior, fechar as portas).
Além disso, os recursos disponíveis geralmente são limitados ao que a plataforma oferece. Alguns construtores, como o Wix ou o Squarespace, podem ter uma biblioteca de complementos, mas os recursos que você pode obter são limitados aos complementos que estão realmente disponíveis lá. Talvez você precise até pagar mais por algumas extensões.
É por isso que geralmente preferimos o WordPress com um construtor de páginas como solução de criação de sites. Ele oferece mais flexibilidade e opções de personalização porque é uma plataforma de código aberto com uma vasta coleção de plugins e temas do WordPress.

Em vez de ficar preso a um único provedor, você tem a liberdade de ampliar a funcionalidade do seu site. Além disso, se você quiser mudar seu site ou alterar completamente o tema, o WordPress facilita muito essa tarefa sem precisar começar do zero.
Personalização limitada
Os criadores de sites geralmente vêm com modelos predefinidos, o que pode levar a certas semelhanças no design de muitos sites. Essa personalização limitada pode ser frustrante para os usuários que desejam um site realmente exclusivo.
No entanto, é importante considerar se ter um design totalmente exclusivo é sempre benéfico. Como Kate Shokurova, do UX Collective, ressalta:
Kate Shokurova do UX Collective99% dos sites são funcionais. O excesso de criatividade pode ajudar a produzir um site que seja esteticamente interessante, mas menos produtivo como ferramenta de negócios. Todos esses esforços inovadores e de ponta para criar experiências emocionais imersivas podem impedir que as pessoas atinjam seu objetivo: comprar, ler, assistir, encontrar etc. Portanto, reclamar que os sites atuais parecem monótonos seria um erro.
Esses modelos são projetados de forma semelhante por um motivo. Eles seguem as práticas recomendadas e criam uma experiência familiar para os usuários, reduzindo o tempo que eles precisam para navegar e entender o seu site.
Essa familiaridade pode, na verdade, ser um benefício, especialmente para os proprietários de empresas cujo objetivo é chamar os usuários para realizar ações específicas.
Possibilidade de código inchado
Quando pesquisamos por que muitos desenvolvedores preferem codificar um site manualmente, um dos principais motivos que descobrimos foi a velocidade. Isso se deve ao fato de que os sites criados com construtores de sites podem, às vezes, acabar com um código inchado, incluindo elementos desnecessários que podem reduzir o desempenho geral.
No entanto, depois de experimentar vários criadores de sites durante anos, descobrimos que esse nem sempre é o caso. Alguns criadores de sites incluem hospedagem rápida e uma rede de distribuição de conteúdo (CDN) integrada para melhorar a velocidade do seu site.
Esse é outro motivo pelo qual recomendamos o uso do WordPress com um construtor de páginas. Há muitos plug-ins de otimização de velocidade e de armazenamento em cache que podem ser instalados, portanto, você não precisa depender da configuração de hospedagem de um construtor de sites para garantir que seu site seja executado rapidamente.
Além disso, alguns criadores de páginas demonstraram criar sites surpreendentemente rápidos. Em nossa análise do Elementor vs. Divi vs. SeedProd, todos os sites de demonstração que testamos obtiveram pontuação de 90 ou mais no PageSpeed Insights, com o SeedProd obtendo 93 pontos.

Custos contínuos
Muitos construtores de sites operam em um modelo de assinatura, o que significa que você terá custos contínuos para manter seu site em funcionamento.
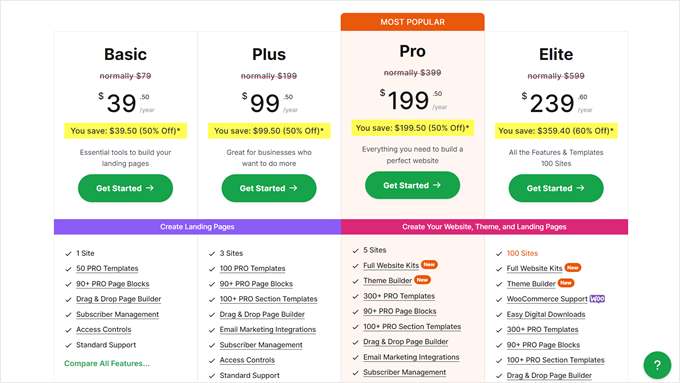
Os preços também variam muito. Os planos do Hostinger Website Builder começam em US$ 2,69 por mês, cobrados anualmente (o que equivale a US$ 32,28 por ano). Enquanto isso, os planos da SeedProd começam a partir de US$ 39,50 por ano. Se você usa o Wix, pode esperar pagar cerca de US$ 17 a US$ 159 por mês.

Embora esses altos custos possam ser uma desvantagem, é importante considerar o que você está recebendo pelo seu dinheiro. As assinaturas geralmente incluem atualizações regulares, patches de segurança e suporte ao cliente, o que pode economizar tempo e dores de cabeça a longo prazo.
O mais importante é que você não precisa investir o tempo e o dinheiro necessários para aprender a programar do zero.
Quando escolher um construtor de sites em vez da codificação manual
Talvez você queira escolher um construtor de sites em vez da codificação manual se:
- Você é um iniciante com pouco ou nenhum conhecimento ou habilidade de codificação.
- Você precisa criar um site rapidamente, por exemplo, para um projeto, evento ou campanha urgente.
- Você deseja criar um blog simples ou um site de portfólio.
- Você deseja testar uma ideia de site antes de investir em uma solução personalizada.
- Você é proprietário de uma pequena empresa ou empresário que se concentra em seu negócio principal e não no desenvolvimento da Web.
- Você é uma organização comunitária ou sem fins lucrativos com recursos técnicos limitados.
É claro que há muitas outras situações altamente específicas em que você pode preferir um construtor de sites. Essas são apenas algumas das mais comuns.
Dicas para escolher um construtor de sites
Agora, antes de escolher um construtor de sites, recomendamos que você faça uma pesquisa profunda primeiro. Dessa forma, você poderá escolher a melhor opção para suas necessidades. Aqui estão algumas dicas:
- Considere seu orçamento. Muitos construtores oferecem planos gratuitos para começar, mas os recursos premium geralmente exigem uma assinatura. Compare custos e recursos para encontrar o melhor valor.
- Avalie o conjunto de recursos. Certifique-se de que o construtor ofereça a funcionalidade de que você precisa, como elementos específicos de design do WordPress, como depoimentos rotativos ou uma barra de rolagem personalizada.
- Verifique a longevidade do construtor. Escolha plataformas estabelecidas que estejam no mercado há algum tempo e ofereçam suporte a muitos sites. Isso reduzirá o risco de usar uma plataforma que pode fechar em breve.
- Pense na escalabilidade. Considere se os recursos do construtor podem crescer de acordo com suas necessidades ao longo do tempo. Encontre exemplos de empresas estabelecidas que usam esses construtores para ter uma ideia melhor.
Nossa recomendação pessoal é usar o WordPress com um construtor de páginas. Essa combinação oferece o melhor dos dois mundos: a facilidade de uso de um construtor de sites com a flexibilidade e a extensibilidade do WordPress. É ideal para iniciantes, mas também é suficientemente avançada para usuários mais avançados.
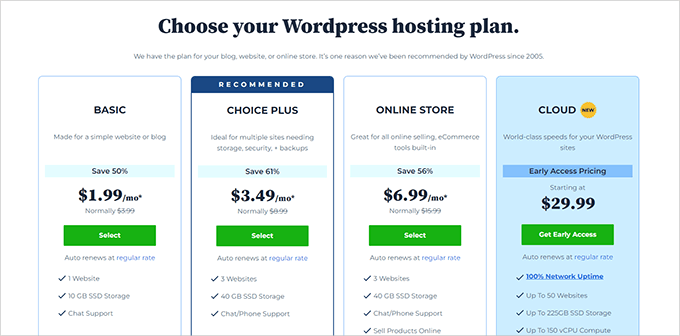
Embora o WordPress exija hospedagem na Web, muitos provedores agora oferecem instalações do WordPress com um clique, facilitando a configuração. A Bluehost, por exemplo, é oficialmente recomendada pelo WordPress.org e oferece uma instalação fácil.

Além disso, o WordPress tem uma grande comunidade dedicada, portanto, você pode encontrar facilmente recursos para ajudá-lo a usar a plataforma. Aqui estão alguns exemplos criados por nossa equipe aqui na WPBeginner:
- Como editar um site WordPress
- Maneiras de criar um site WordPress compatível com dispositivos móveis
- Como criar uma Squeeze Page no WordPress que converte
Se quiser explorar o WordPress antes de se comprometer, você também pode experimentar o WordPress Playground. Ele permite que você use o WordPress em seu navegador, dando-lhe uma ideia da plataforma.
Prós da codificação manual: Controle e personalização poderosos
Agora, vamos passar à nossa avaliação do uso de codificação manual para criar um site.
Controle total
Ao codificar seu site manualmente, você tem o poder de ditar todos os aspectos do design, da funcionalidade e do desempenho do site. Esse nível de controle é particularmente atraente para quem tem conhecimento de codificação e deseja criar cada detalhe de sua presença on-line.
Por exemplo, você pode otimizar a velocidade de carregamento do seu site escrevendo um código enxuto e eficiente sem o inchaço que às vezes vem com os construtores de sites. Esse controle se estende a todos os elementos da sua página, permitindo criar uma experiência de usuário realmente exclusiva.
Personalização completa
A capacidade de criar designs exclusivos e personalizados sem limitações é outro benefício significativo da codificação a partir do zero. Enquanto os criadores de sites geralmente restringem você aos modelos e elementos de design deles, a codificação manual permite que você dê vida a qualquer visão de design.
Esse nível de personalização é especialmente valioso para empresas ou indivíduos que desejam se destacar em um espaço on-line lotado. Com habilidades de codificação manual, você pode criar elementos interativos, layouts exclusivos e funcionalidades personalizadas que talvez não sejam possíveis com a maioria dos construtores de sites.
Desempenho otimizado
Ao codificar um site manualmente, há um potencial maior de código otimizado e leve. Isso pode resultar em tempos de carregamento mais rápidos e melhor desempenho geral, o que é crucial para a experiência do usuário e a otimização dos mecanismos de pesquisa.
Programadores experientes podem escrever códigos limpos e eficientes que fazem exatamente o que precisam fazer, sem extras desnecessários. Esse nível de controle de qualidade é mais difícil de obter com os criadores de sites, que geralmente incluem código extra para recursos que talvez você nem use.
Sem restrições de plataforma
A flexibilidade de adaptar e modificar o código sem as restrições de uma interface predefinida é outra vantagem importante da codificação manual. À medida que seu site cresce e evolui, você pode adicionar facilmente novos recursos ou alterar os existentes sem ficar limitado pelos recursos de um construtor de sites.
Essa flexibilidade é particularmente valiosa para sites complexos ou empresariais ou para aqueles com requisitos exclusivos que podem não ser facilmente suportados pelos criadores de sites padrão.
Além disso, um site codificado manualmente não depende de atualizações de software de terceiros. Isso significa que você tem mais controle sobre quando e como seu site é alterado, reduzindo o risco de problemas inesperados causados por atualizações automáticas.
Oportunidade de aprendizado
Embora não seja ideal para iniciantes, a codificação de um site do zero oferece uma excelente oportunidade de aprendizado. Ele permite que você aprofunde seu conhecimento sobre tecnologias da Web, o que pode ser valioso para projetos futuros ou desenvolvimento de carreira.
Talvez você até queira se tornar um desenvolvedor web profissional um dia.

Dessa forma, você pode trabalhar como freelancer e ganhar dinheiro para clientes que precisam de sites.
Custo-benefício em longo prazo
Embora possa haver um investimento de tempo inicial maior, a codificação manual pode ser mais econômica a longo prazo. Você não terá taxas de assinatura contínuas associadas a muitos construtores de sites e terá as habilidades necessárias para manter e atualizar seu site por conta própria.
Contras da codificação manual: Investimento de tempo e curva de aprendizado
Curva de aprendizado acentuada
Isso pode ser óbvio, mas a curva de aprendizado acentuada é um dos principais contras de codificar sites do zero.
Não se trata apenas de dominar HTML, CSS e JavaScript para o desenvolvimento front-end. Para criar sites dinâmicos e totalmente funcionais, você também precisará aprender linguagens do lado do servidor, como PHP, Python ou Ruby, bem como sistemas de gerenciamento de banco de dados, como o MySQL.

Isso pode ser muito difícil, especialmente para iniciantes. Não é algo que se aprende da noite para o dia e requer prática e dedicação constantes para se tornar realmente bom nessa habilidade.
Investimento significativo de tempo
A codificação manual de um site requer um investimento substancial de tempo, desde o aprendizado das habilidades necessárias até sua prática.
Ao contrário do uso de um construtor de sites, em que você pode ter um site básico em funcionamento em questão de minutos, a codificação do zero pode levar semanas ou até meses (dependendo da complexidade do site e do seu nível de habilidade).
Em suma, os benefícios de codificar do zero podem não valer o tempo extra necessário, especialmente se você precisar colocar seu site on-line rapidamente.
Dificuldade de atualização do conteúdo
Quando se codifica um site, a atualização do conteúdo pode ser mais desafiadora, especialmente se você estiver trabalhando com uma equipe que inclui pessoas que não codificam. Ao contrário dos criadores de sites que oferecem interfaces fáceis de usar para atualizações de conteúdo, os sites codificados manualmente geralmente exigem alterações diretas no código.
Isso pode causar gargalos no processo de atualização de conteúdo, pois todas as alterações precisam passar por alguém com conhecimento de codificação.
Desafios na adição de novas funcionalidades
Muitos criadores de sites oferecem plugins ou aplicativos que podem ser facilmente integrados com alguns cliques. Ao codificar do zero, você precisará codificar essas funcionalidades por conta própria ou encontrar, avaliar e integrar bibliotecas ou APIs de terceiros.
Esse processo pode ser demorado e exigir aprendizado adicional, especialmente se você estiver trabalhando com tecnologias ou APIs desconhecidas.
Preocupações com manutenção e segurança
Os sites codificados manualmente exigem manutenção contínua para garantir que permaneçam seguros e compatíveis com os mais recentes padrões da Web e atualizações de navegadores.
Essa responsabilidade recai inteiramente sobre você ou sua equipe de desenvolvimento, ao contrário de muitos construtores de sites que lidam com atualizações e manutenção de segurança como parte de seus serviços.
Além disso, há um risco maior de introduzir erros ou bugs em seu site quando você está codificando manualmente, especialmente se for um iniciante.
Quando escolher a codificação manual em vez dos construtores de sites
Talvez você queira considerar a codificação manual se:
- Você gosta do processo de codificação e deseja aprimorar suas habilidades.
- Você precisa de um site altamente personalizado com recursos exclusivos.
- O desempenho e os tempos de carregamento são essenciais para seu projeto.
- Você deseja ter controle total sobre o código e a funcionalidade do seu site.
- Você deseja evitar os custos contínuos de assinatura associados a alguns construtores de sites.
- Você está procurando construir uma carreira em desenvolvimento web.
Lembre-se de que, se você for totalmente iniciante, criar um site manualmente com código provavelmente será um projeto longo e desafiador.
Dicas para começar a usar a codificação manual
Se você estiver interessado em aprender a codificar sites do zero, aqui estão algumas dicas para começar:
- Aprenda HTML e CSS primeiro. Esses são os blocos de construção do desenvolvimento da Web.
- Depois disso, passe para o JavaScript. Isso permitirá que você adicione interatividade aos seus sites.
- Em seguida, aprenda uma linguagem de back-end. As opções mais populares incluem PHP, Python ou Ruby. Isso permitirá que você crie sites dinâmicos.
- Pratique regularmente. A codificação é uma habilidade que melhora com a prática, portanto, tente criar pequenos projetos para aplicar o que você aprendeu.
- Use recursos on-line. Há muitos tutoriais e cursos de codificação gratuitos disponíveis on-line.
- Participe de comunidades de codificação. Sites como o Stack Overflow podem ser ótimos para obter ajuda e orientação.
- Explore estruturas e bibliotecas. Quando estiver familiarizado com os conceitos básicos, procure ferramentas como React ou Vue.js para desenvolvimento front-end.
Lembre-se de que aprender a programar exige tempo e paciência. Embora não seja ideal para iniciantes que precisam de um site rapidamente, as habilidades que você adquire com a codificação podem ser incrivelmente valiosas no longo prazo.
Se quiser aprender o básico, confira nosso guia para iniciantes sobre como codificar um site.
Por que preferimos a abordagem de construtor de sites + codificação
Para ser honesto, você não precisa escolher entre um construtor de sites ou um construtor de WordPress versus codificação manual. Há uma terceira opção que oferece a você o melhor de ambas. Chamamos isso de abordagem híbrida.
Nesse caso, uma abordagem híbrida significa usar uma plataforma de criação de sites amigável para iniciantes que também permite a codificação personalizada quando necessário. Esse método combina a facilidade de uso dos criadores de sites com a flexibilidade da codificação manual, proporcionando mais controle sem a curva de aprendizado acentuada.
É por isso que o WordPress se tornou tão popular. Embora possa levar um pouco mais de tempo para ser configurado do que um construtor de sites típico e não ofereça a personalização completa da codificação manual, o WordPress atinge um excelente equilíbrio.
Primeiro, ele permite que você crie seu site usando construtores de páginas intuitivos, como o SeedProd ou o Thrive Architect. Além disso, muitos recursos que levariam muito tempo para serem codificados manualmente estão prontamente disponíveis no WordPress por meio de plug-ins.
Ao mesmo tempo, se precisar de funcionalidade personalizada, você poderá adicionar seu próprio código editando diretamente os arquivos do tema ou do plug-in.
Ou, se você não se sentir à vontade para mergulhar nos arquivos principais, poderá usar um plug-in como o WPCode para adicionar trechos de código personalizados com segurança e facilidade.

Ao contrário de muitos construtores de sites que o prendem à hospedagem, o WordPress permite que você escolha seu próprio provedor de hospedagem na Web. Isso significa que você pode monitorar os recursos do seu site mais de perto e mudar para um provedor de hospedagem diferente somente quando for necessário.
Com os criadores de sites, geralmente é necessário fazer upgrade para um plano superior para obter recursos adicionais, mesmo que você não precise de todos eles.

É certo que uma das desvantagens do WordPress é a falta de suporte direto. Dito isso, sua vasta comunidade de desenvolvedores e usuários pode compensar isso.
Você pode encontrar soluções para a maioria dos problemas rapidamente, seja por meio da documentação oficial, de grupos da comunidade, como o WPBeginner’s Facebook Group, ou de tutoriais do WPBeginner.

Para obter mais opções, consulte nosso guia sobre como entrar em contato com o suporte do WordPress.
Alternativa: Contratar um serviço de site profissional
Não tem certeza sobre como criar um site por conta própria? Nós o ajudamos com nossos serviços WPBeginner Pro. Trazemos mais de 15 anos de experiência em WordPress para seu projeto e já ajudamos mais de 100.000 pessoas a começar a usar o WordPress.

Embora essa opção possa custar mais do que os métodos DIY, é um investimento sólido se você precisar de um site personalizado e de alta qualidade sem o incômodo de criá-lo você mesmo.
Desde o design de novos sites até o aprimoramento do desempenho do site e a manutenção do WordPress, podemos cuidar de tudo.

Concentre-se apenas em seus negócios enquanto nós cuidamos de sua presença na Web. Garantiremos que seu site seja bem classificado e carregue rapidamente. Mesmo após o lançamento do seu site, podemos ajudá-lo com atualizações de segurança e suporte de emergência.
Confira nossos planos e agende uma chamada de consulta gratuita com nosso WPBeginner Pro Services hoje mesmo.
Esperamos que este artigo tenha ajudado você a conhecer os prós e os contras de usar construtores de sites em vez de codificação manual para criar seu site. Talvez você também queira conferir as escolhas de especialistas dos melhores criadores de temas para WordPress e nosso guia de comparação sobre temas gratuitos e premium para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.