Escolher o construtor de páginas certo no WordPress é importante para criar um site visualmente atraente e funcional.
Thrive Architect, Divi e Elementor são três dos construtores de páginas mais populares disponíveis, cada um com seu próprio conjunto de recursos, pontos fortes e potenciais desvantagens.
Ao longo dos anos, usamos cada uma dessas ferramentas para criar landing pages de alta conversão que geram resultados rapidamente. Nossa experiência prática nos deu algumas percepções valiosas sobre como cada um desses construtores de páginas se comporta em cenários do mundo real.
Neste artigo, compararemos Thrive Architect vs. Divi vs. Elementor e mostraremos qual construtor de páginas é o melhor para suas necessidades.
Examinaremos vários fatores, como facilidade de uso, capacidades de design, opções de personalização, desempenho e preços para ajudá-lo a tomar uma decisão informada.

Breve Visão Geral dos Nossos Concorrentes
Thrive Architect, Divi e Elementor são alguns dos melhores construtores de páginas do WordPress do mercado que vêm com editores de arrastar e soltar. Eles permitem que você crie páginas atraentes para o seu site sem usar uma única linha de código.
Thrive Architect é um construtor de páginas poderoso e fácil de usar para iniciantes, que vem com mais de 352 layouts pré-projetados e elementos focados em conversão, como botões, contadores regressivos e formulários de geração de leads.
Ele também oferece recursos de SEO integrados, texto dinâmico e testes A/B.

Além disso, a ferramenta faz parte do Thrive Themes Suite e pode ser facilmente integrada com outros plugins deles, como Thrive Optimize, Thrive Theme Builder, Thrive Leads e muito mais.
Divi é um construtor visual de páginas e construtor de temas que possui uma extensa biblioteca com mais de 2000 layouts pré-fabricados.
Ele faz parte da família Elegant Themes e oferece recursos incríveis como testes A/B, formulários de captura de leads, design responsivo para dispositivos móveis e tempos de carregamento rápidos.

Finalmente, Elementor também é um construtor de sites popular lançado em 2016.
Ele possui mais de 100 templates pré-fabricados, construtores de formulários e conteúdo dinâmico, além de ferramentas de SEO para otimizar suas páginas para os motores de busca.

Dito isso, vamos comparar esses construtores de páginas WordPress para ver qual é o melhor. Dividimos nossa comparação nas seguintes seções:
- Thrive Architect vs. Divi vs. Elementor – Facilidade de Uso
- Thrive Architect vs. Divi vs. Elementor – Recursos de Personalização
- Thrive Architect vs. Divi vs. Elementor – Desempenho
- Thrive Architect vs. Divi vs. Elementor – Integrações
- Thrive Architect vs. Divi vs. Elementor – Suporte ao Cliente
- Thrive Architect vs. Divi vs. Elementor – Preços
- Thrive Architect vs. Divi vs. Elementor: Qual é o Melhor?
- Bônus: Escolha o Construtor de Formulários Certo para o Seu Site
Por que confiar no WPBeginner? 📣
Estamos acompanhando as tendências de criação de páginas WordPress desde 2009, testando todas as principais soluções que entram no mercado. Com tantas opções disponíveis, entendemos o quão avassalador pode ser escolher as ferramentas certas para o seu site.
Nossas recomendações vêm de testes reais e experiência prática. Criamos sites de demonstração, experimentamos todos os recursos e frequentemente usamos essas ferramentas em nossos próprios projetos antes de recomendá-las aos nossos leitores.
Para mais informações, você pode conferir nossas diretrizes editoriais.
Thrive Architect vs. Divi vs. Elementor – Facilidade de Uso
Ao escolher um construtor de páginas, é importante escolher um que seja amigável para iniciantes e super fácil de usar. O plugin deve ser projetado de forma que até mesmo usuários não técnicos possam facilmente se familiarizar com ele.
Essas ferramentas devem permitir que você personalize e crie suas landing pages sem escrever nenhum código.
Vamos ver como esses três construtores de páginas se comparam em termos de facilidade de uso.
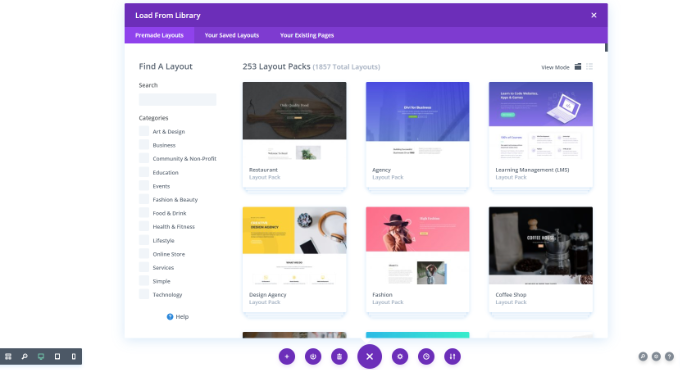
Divi – Facilidade de Uso
O Divi oferece um construtor de arrastar e soltar que permite criar ou editar seu tema do WordPress e landing pages.
Ele tem mais de 100 layouts pré-fabricados e permite que você edite seu site WordPress no front-end. Isso significa que você pode ver diferentes elementos conforme eles são adicionados ao seu site em tempo real e fazer alterações neles de acordo.

No entanto, um grande ponto negativo que encontramos é que ele não mostra um menu com diferentes blocos, incluindo texto, imagem ou vídeo, como os outros construtores de páginas neste artigo.
Em vez disso, o construtor permite que você escolha um layout para a seção que deseja adicionar e, em seguida, permite que você escolha um elemento.
No geral, o construtor Divi é bastante fácil de usar, mas achamos que levará algum tempo para iniciantes aprenderem seu processo de personalização e edição de landing pages.
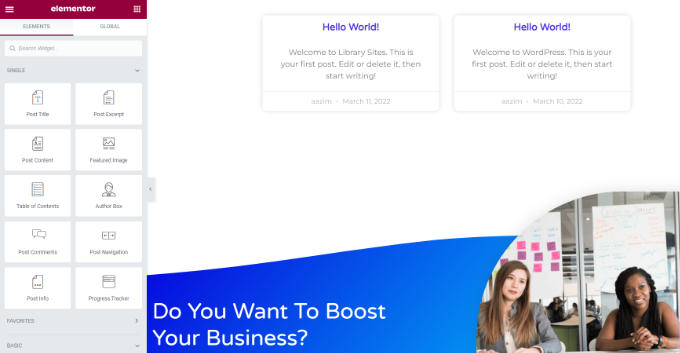
Elementor – Facilidade de Uso
O Elementor possui um poderoso construtor de arrastar e soltar que exibe diferentes elementos de bloco na coluna esquerda da tela com uma prévia da landing page à direita.
Ele também permite que você crie páginas responsivas para dispositivos móveis alternando para visualizações móveis, de desktop e de tablet para a landing page.

Além disso, o construtor permite que você visualize seu histórico de revisões clicando no botão 'Histórico' no canto inferior esquerdo da tela.
No entanto, o único inconveniente da ferramenta é que ela não oferece uma maneira fácil de desfazer ou refazer as alterações feitas na página, exceto passando pelo histórico de revisões e revertendo suas alterações.
Além disso, em nossa experiência, o Elementor pode ser um pouco avassalador para iniciantes devido a tantos recursos e elementos, o que pode causar paralisia de escolha. Mas, uma vez que você pega o jeito, a ferramenta é razoavelmente fácil de usar.
Thrive Architect – Facilidade de Uso
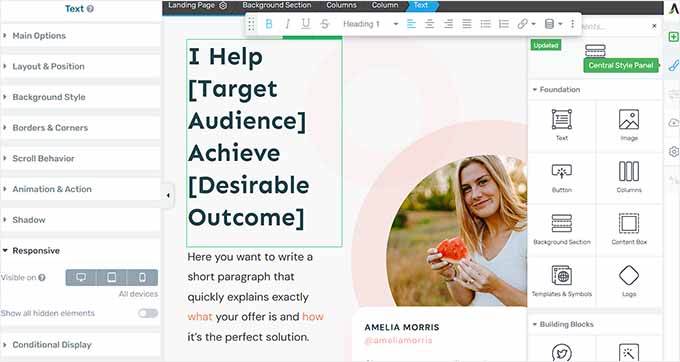
O Architect de arrastar e soltar do Thrive Architect é super fácil de usar.
Ele permite que você crie suas páginas do zero e até mesmo permite editar e personalizar as páginas já publicadas em seu site. Tendo testado dezenas de construtores de página, descobrimos que sua interface é uma das mais intuitivas.
Você pode adicionar diferentes elementos à sua página clicando no ícone '+' no canto direito da tela. Depois disso, você pode editar a posição e o layout do bloco na coluna à esquerda.
Você também pode determinar o comportamento de rolagem da página e adicionar animações e sombras a diferentes elementos na tela a partir daqui.

Com o Thrive Architect, você também pode projetar suas páginas para diferentes dispositivos expandindo a aba 'Responsivo' para configurar a visibilidade do elemento em dispositivos móveis, desktop ou tablet.
Você também pode importar/exportar o conteúdo da sua página, definir lógica condicional, visualizar o histórico de revisões e reverter alterações anteriores clicando no ícone de relógio no canto inferior esquerdo da tela. Esses dois últimos recursos sozinhos o tornam uma escolha melhor do que Divi ou Elementor.
Além disso, a ferramenta permite agrupar páginas de destino relacionadas e gerenciá-las como uma unidade, o que pode ajudar se você quiser compartilhar elementos de design ou rastrear conversões em várias páginas ao mesmo tempo.
O construtor de páginas também é super rápido e projetado com a velocidade em mente. Isso significa que o Thrive Architect não afetará o desempenho do seu site.
Vencedor – Thrive Architect
Todos os três plugins oferecem um construtor de arrastar e soltar e foram criados com iniciantes em mente. Esses construtores de página tornam super fácil criar landing pages sem usar nenhum código.
No entanto, o Thrive Architect é o vencedor nesta categoria devido ao seu histórico de revisões fácil e à capacidade de reverter alterações em segundos.
Thrive Architect vs. Divi vs. Elementor – Recursos de Personalização
Outro fator importante a lembrar ao escolher um construtor de página são os recursos de personalização oferecidos por esses diferentes plugins.
Você deve escolher um construtor de página que ofereça flexibilidade completa e liberdade criativa sobre a aparência de suas páginas.
Vamos dar uma olhada nos recursos de personalização oferecidos pelo Divi, Elementor e Thrive Architect.
Divi – Recursos de Personalização
O Divi tem cerca de 2000 layouts e mais de 200 elementos que você pode usar para criar landing pages e temas.
Ele vem até com um pacote completo de site para sites WordPress que inclui modelos para a página inicial, página de contato e páginas de vendas.

Além disso, a ferramenta tem o recurso Cores Globais e permite que você estruture seu conteúdo com seções e linhas ilimitadas. Ficamos muito impressionados com esse nível de controle.
Além disso, o Divi permite adicionar um acordeão, CTA, formulário de contato, portfólio filtrável, depoimentos, mapas, navegação de posts e seguidores sociais. Ele vem até com elementos especiais para lojas WooCommerce, como breadcrumbs, totais do carrinho, informações de checkout e frete.
O construtor lhe dá controle total sobre cada elemento. Você pode alterar a cor da fonte, adicionar estilo ao passar o mouse, usar filtros e efeitos para aprimorar a aparência de qualquer elemento ou usar CSS personalizado.
Elementor – Recursos de Personalização
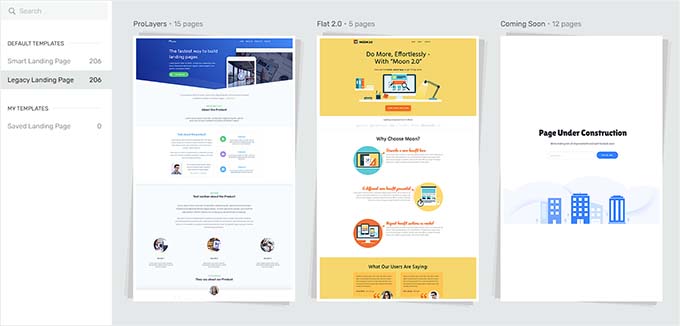
O Elementor tem mais de 300 modelos pré-fabricados para diferentes nichos e propósitos, incluindo eCommerce, em breve, educação, eventos, produtos, páginas de agradecimento e muito mais. É uma das bibliotecas de modelos mais abrangentes que encontramos em nossos anos de teste de construtores de páginas.
Além disso, ele permite que você crie cabeçalhos e rodapés personalizados e adicione efeitos avançados como rolagem parallax, transições e animações.

O Elementor também oferece mais de 100 widgets, incluindo botões de compartilhamento, contadores regressivos, títulos de posts e widgets do WooCommerce. Além disso, você pode usar CSS personalizado para estilizar ainda mais diferentes áreas da página.
Ele também possui alguns recursos avançados de personalização, como lógica condicional, estilos globais, adição de código personalizado ou importação de suas fontes e ícones.
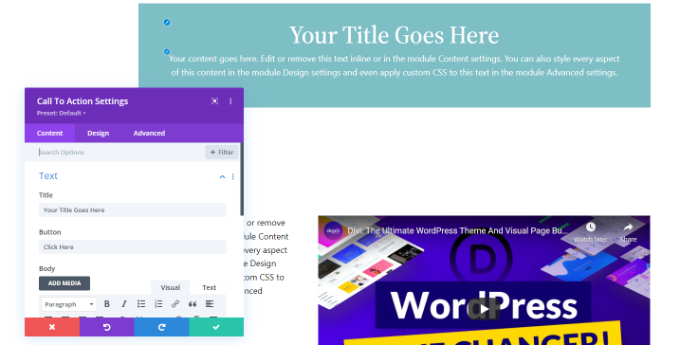
Thrive Architect – Recursos de Personalização
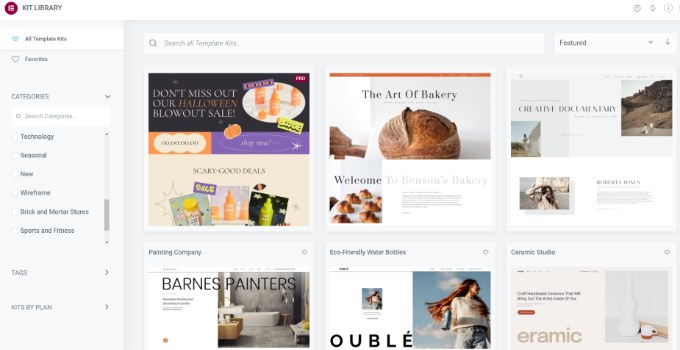
O Thrive Architect oferece mais de 357 modelos otimizados para conversão para suas landing pages. Ele também possui tecnologia de cores inteligentes que permite alterar o esquema de cores de toda a sua página com um único clique.
Ele tem modelos prontos para lançamentos de produtos, webinars, páginas de captura de e-mail, branding pessoal, páginas de "em breve" e páginas iniciais.

Além disso, o plugin possui opções globais do site onde você pode gerenciar centralmente todos os seus dados e links importantes, como informações de contato, links de redes sociais e logotipos.
O Thrive Architect vem com vários blocos que você pode usar para personalizar seu site, incluindo tabelas de preços, formulários de geração de leads, barras de progresso, filtros de lista de posts, áudio, galeria de imagens, Google Maps, comentários do Facebook, e muito mais.
O Thrive Architect também oferece uma vasta biblioteca de Google Fonts, de onde você pode selecionar ícones e fontes personalizados que são exclusivos para sua página.
Além disso, a ferramenta possui elementos especiais do WooCommerce para ajudar você a construir uma loja online, incluindo grades de produtos, páginas de produto único, páginas de categoria, gatilhos de escassez e displays de prova social.
Ele também permite adicionar rolagem parallax, efeitos de hover e espaçamento preciso de elementos para criar landing pages atraentes. O plugin também facilita a adição de atributos HTML e CSS personalizado para diferentes blocos.
Vencedor – Empate
Divi, Thrive Architect e Elementor oferecem muitas opções de personalização diferentes que lhe dão total liberdade criativa sobre o design da sua landing page.
Você pode selecionar qualquer um dos modelos pré-fabricados e editar ainda mais a aparência de cada bloco clicando nele. Adicionalmente, você pode realizar personalizações avançadas com CSS personalizado e trechos de código.
Thrive Architect vs. Divi vs. Elementor – Desempenho
A velocidade e o desempenho do seu site têm um papel crucial no aumento do seu ranking de SEO.
Se sua página demorar muito para carregar, a maioria dos usuários abandonará seu site frustrados, aumentando a taxa de rejeição.
Para testar o desempenho de cada construtor de páginas, criamos uma landing page simples com um título, uma imagem e um botão usando Divi, Elementor e Thrive Architect. Depois disso, usamos a ferramenta PageSpeed Insights do Google para testar o tempo de carregamento de cada landing page.
Dito isso, focaremos nas pontuações de velocidade de página para dispositivos móveis nesta análise, pois o Google geralmente usa a versão móvel do seu site para indexar conteúdo.
Vamos ver como os construtores de páginas se saem.
Divi – Desempenho
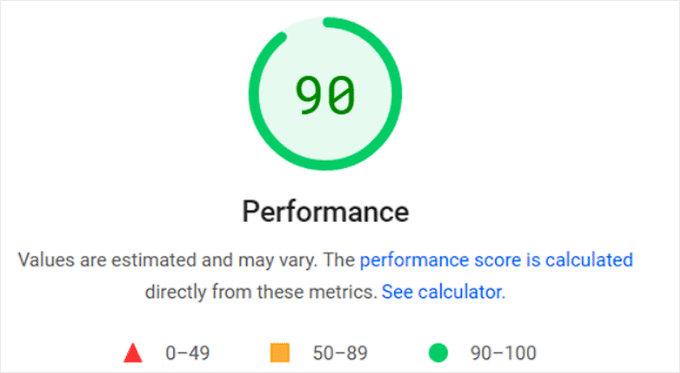
Assim que criamos uma landing page com o Divi, a testamos usando a ferramenta PageSpeed Insights, e ela exibiu uma pontuação geral de 90 para dispositivos móveis.
Esta é uma pontuação excelente, mostrando que sua landing page carrega rapidamente e os usuários não abandonarão seu site frustrados.

Elementor – Desempenho
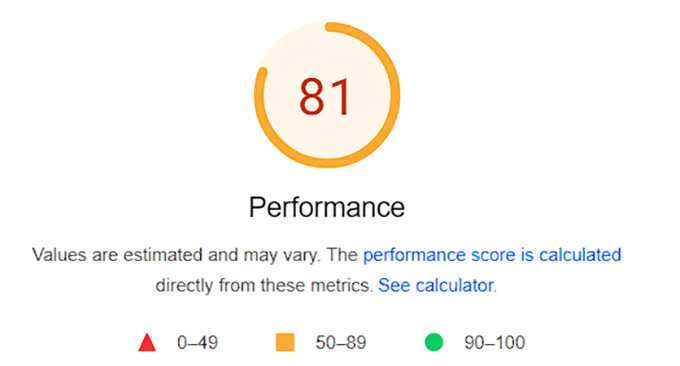
A landing page que criamos usando o Elementor teve uma pontuação geral para dispositivos móveis de 81, o que também é bom.
No entanto, em comparação com os outros dois construtores de páginas, o desempenho do Elementor é mais lento. Isso significa que sua página pode enfrentar pequenos atrasos no tempo de carregamento.

Thrive Architect – Desempenho
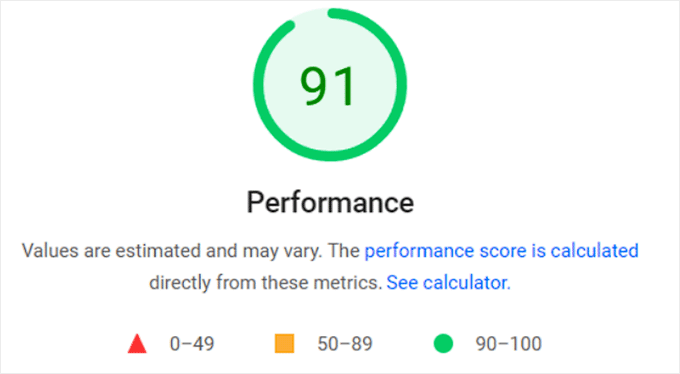
Ao testar nossa landing page criada pelo Thrive Architect, a ferramenta PageSpeed Insights mostrou uma pontuação geral de 91 para dispositivos móveis. É uma pontuação incrível que confirma que seu site não ficará lento ao usar este construtor.

Vencedor – Thrive Architect
O Thrive Architect teve um desempenho ligeiramente melhor que o Divi e o Elementor, com uma pontuação de 91. O construtor de páginas evita código inflado, o que leva a uma velocidade e tempos de carregamento de página mais rápidos.
Thrive Architect vs. Divi vs. Elementor – Integrações
Integrar suas landing pages com ferramentas de terceiros pode aprimorar a funcionalidade do seu site e adicionar mais recursos.
Por exemplo, você pode se conectar com software de chat ao vivo para oferecer suporte por chat ao vivo aos seus clientes, conectar-se a serviços de marketing por e-mail para capturar leads ou aceitar pagamentos diretamente integrando o construtor de páginas com Stripe ou PayPal.
Dito isso, vamos dar uma olhada nos plugins e ferramentas suportados por Divi, Elementor e Thrive Architect.
Divi – Integrações
O Divi pode se integrar facilmente a vários serviços de marketing por e-mail como Constant Contact, AWeber e Brevo (anteriormente Sendinblue).
Ele também se conecta com o WooCommerce e oferece blocos WooCommerce integrados como botões de adicionar ao carrinho, avisos de carrinho, avaliações de produtos e muito mais.

Além disso, o construtor de páginas se integra com Facebook, Google Fonts, HubSpot, FunnelKit, Twitter e Google Maps.
No geral, ele oferece muitas integrações com todos os tipos de plataformas, incluindo mídias sociais, serviços de e-mail e formulários de contato, tornando o Divi uma ótima opção.
Elementor – Integrações
O Elementor oferece uma vasta coleção de ferramentas de terceiros que você pode integrar, incluindo Constant Contact, Drip, ActiveCampaign, ConvertKit e AWeber. Ele também se conecta com WooCommerce e LearnDash se você tiver um sistema LMS.
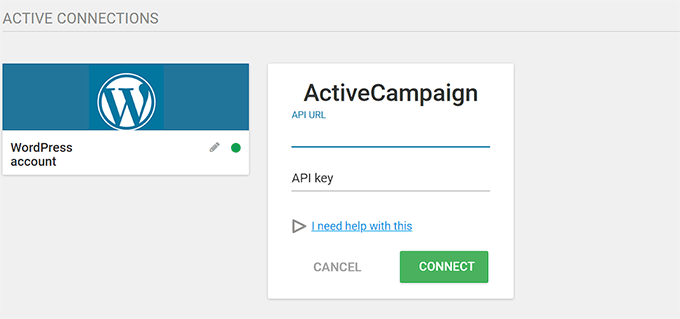
No entanto, uma grande desvantagem do construtor de páginas é que, para escolher uma integração, você deve primeiro inserir a chave de API do seu serviço preferido nas configurações do plugin Elementor.

Além disso, o Elementor também pode se integrar com WPForms, YouTube, Vimeo, Google Maps, SoundCloud e Slack.
Thrive Architect – Integrações
O Thrive Architect oferece integrações de terceiros com um grande número de ferramentas de marketing por e-mail, incluindo ActiveCampaign, Constant Contact, Drip e ConvertKit.
Além disso, você pode se conectar facilmente com Slack, Facebook, Twitter, Dropbox, reCaptcha, SendOwl, HubSpot, Mailchimp e muitas outras ferramentas.
O Thrive Architect também pode se integrar com o Zapier, que pode ser usado para conectar sua página de destino a mais de 5000 ferramentas e automatizar seu fluxo de trabalho.

Você pode integrar facilmente o construtor de páginas com qualquer ferramenta de terceiros visitando a página Thrive Dashboard. A partir daqui, selecione a seção ‘Conexões Ativas’.
Em seguida, você pode escolher uma ferramenta para integrar no menu suspenso e adicionar sua chave de API para conectá-la ao Thrive Architect.

Vencedor – Empate
Quando se trata de integrações, todos os três construtores de páginas oferecem muita variedade e também facilitam muito a conexão de suas páginas de destino com outras ferramentas de terceiros.
Além disso, você também pode conectar qualquer um desses plugins com o Zapier para acessar um grande número de outras ferramentas para integração.
Thrive Architect vs. Divi vs. Elementor – Suporte ao Cliente
Ao criar uma página de destino, você pode encontrar um problema ou ficar preso e precisar de ajuda.
É aqui que o suporte ao cliente entra em jogo. Você pode precisar conversar com um membro da equipe de suporte, acessar a documentação ou assistir a tutoriais para corrigir facilmente seu problema e seguir em frente com o processo de criação da página.
Veja como Divi, Elementor e Thrive Architect se comparam ao oferecer suporte aos usuários.
Divi – Suporte ao Cliente
O Divi oferece suporte com uma base de conhecimento detalhada, incluindo FAQs, guias de solução de problemas, questões de hospedagem e faturamento.
Ele também permite que você envie um formulário de contato diretamente para a equipe de suporte do Divi ou use o recurso de chat ao vivo em seu site.

Para problemas complexos, o Divi também possui um recurso de acesso remoto onde sua equipe de suporte pode acessar seu site e solucionar o problema para você.
Elementor – Suporte ao Cliente
O Elementor oferece ótimo suporte ao cliente aos seus usuários, fornecendo documentação detalhada sobre diferentes tópicos, como instalação, faturamento, hospedagem, editor Elementor, glossário e problemas conhecidos.
Seu centro de ajuda também é super organizado, facilitando a navegação dos usuários.

Além disso, você pode ingressar na Elementor Academy para acessar coleções de vídeos, webinars e tutoriais que o ajudarão a dominar o construtor de páginas e sites.
Se você atualmente usa o plano Elementor Pro, também receberá suporte premium 24/7. Tudo o que você precisa fazer é enviar um ticket de suporte e um representante de suporte responderá à sua consulta.
Thrive Architect – Suporte ao Cliente
O Thrive Architect oferece um suporte ao cliente incrível e possui uma base de conhecimento contendo artigos abrangentes, tutoriais e FAQs sobre o plugin.
Além disso, ele também tem a Thrive University, onde você pode se inscrever para acessar cursos online. Ele também oferece outros vídeos sobre tutoriais, dicas e novidades sobre produtos.

Você também pode visitar o Centro de Ajuda Thrive para obter conselhos e respostas para os problemas do seu plugin diretamente da equipe do Thrive Themes.
No entanto, se você não encontrar suas respostas na documentação, poderá facilmente abrir um ticket de suporte, acessar o suporte por chat ao vivo e obter suporte por telefone da equipe durante horários limitados.
Vencedor – Thrive Architect
No geral, todos os três plugins oferecem excelente suporte ao cliente. No entanto, o Thrive Architect está um passo à frente dos outros com sua documentação detalhada, tutoriais em vídeo, cursos, suporte por chat ao vivo, tickets e suporte por telefone.
Thrive Architect vs. Divi vs. Elementor – Preços
Ao selecionar um construtor de páginas, um ponto crucial a considerar é o preço. Vamos dar uma olhada nos diferentes planos de preços oferecidos pelo Divi, Elementor e Thrive Architect.
Divi – Preços
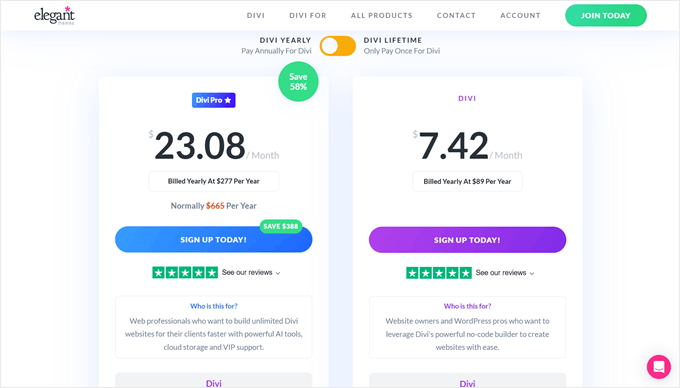
Você pode comprar uma assinatura para Divi por US$ 7,42/mês. No entanto, para fazer o upgrade para o plano pro, você pode comprar o Divi Pro por US$ 23,08/mês. Este plano possui recursos avançados como Divi AI, armazenamento ilimitado na nuvem e suporte premium 24/7.
Alternativamente, você pode comprar um plano vitalício para Divi por US$ 249 e o Divi Pro por US$ 297. Esta taxa única lhe dá acesso vitalício ao Divi.

Elementor – Preços
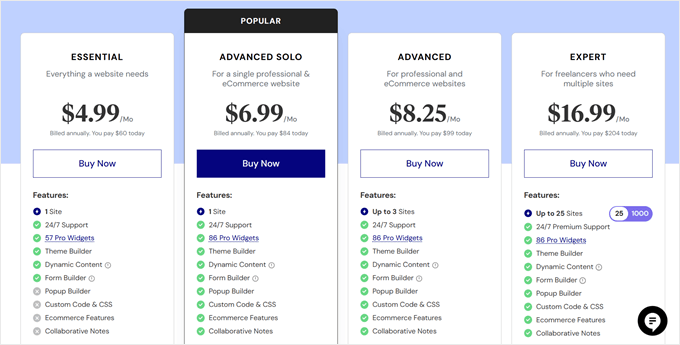
Elementor oferece quatro planos de preços, começando com o plano ‘Essential’ por US$ 4,99/mês.
No entanto, se você quiser usar o construtor de páginas em mais de 1 site, você pode fazer o upgrade para o plano Advanced por US$ 8,25/mês. Ele permite que você adicione o Elementor em três sites, oferece mais de 84 widgets e possui um construtor de pop-ups.

Da mesma forma, você pode optar pelo plano Expert por US$ 16,99/mês para ativar o Elementor em cerca de 25 sites.
O Elementor também vem com um plano gratuito que você pode usar para testar o plugin antes de comprar uma assinatura.
Thrive Architect – Preços
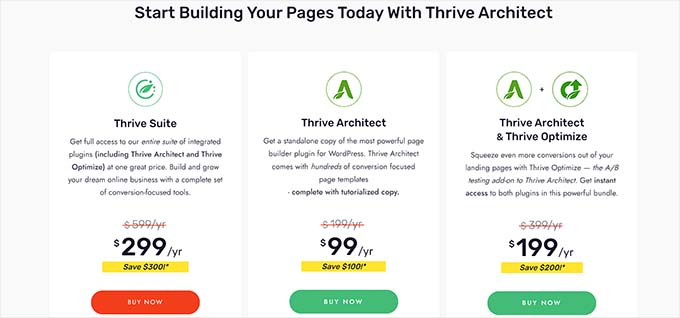
Você pode obter o Thrive Architect por US$ 99/ano, e este plano vem com centenas de modelos de página focados em conversão.
Alternativamente, você pode comprar o plano Thrive Architect & Thrive Optimize por US$ 199/ano. Você pode então usar o Thrive Optimize para testar A/B diferentes variações de suas landing pages para ver qual delas tem melhor desempenho.
Aqui estão os detalhes de preços do Thrive Architect:

Você também pode comprar o Thrive Suite por US$ 299/ano. Ele possui 9 plugins diferentes para ajudar a construir um site, gerenciar depoimentos, configurar comentários, adicionar quizzes, construir uma lista de e-mail, vender cursos online e muito mais.
Vencedor – Empate
Em termos de preços, todos os três construtores de páginas oferecem planos de preços acessíveis que mostram um excelente custo-benefício.
Thrive Architect vs. Divi vs. Elementor: Qual é o Melhor?
Thrive Architect, Divi e Elementor são alguns dos melhores construtores de páginas WordPress do mercado.
No entanto, acreditamos que o Thrive Architect é o melhor plugin para construir landing pages personalizadas otimizadas para conversões.
Ele vem com um construtor de arrastar e soltar fácil de usar, inúmeros modelos pré-fabricados, suporte ao cliente incrível, várias integrações e planos de preços incríveis.
Além disso, o plugin também faz parte do Thrive Suite, que contém plugins como Thrive Leads, Thrive Theme Builder, Thrive Ovation e Thrive Quizzes. Você pode usar todos esses plugins juntos para criar um site incrível.
Para mais informações, veja nossa análise completa do Thrive Architect.
Bônus: Escolha o Construtor de Formulários Certo para o Seu Site
Depois de escolher entre Thrive Architect, Divi ou Elementor, é hora de decidir sobre um construtor de formulários. Você precisará de um plugin de formulário para adicionar diferentes tipos de formulários às suas páginas de destino.
Por exemplo, se você tem um site de associação, então você precisará adicionar um formulário de registro. Alternativamente, se você administra um restaurante, então você deve incorporar um formulário de pedido online.
Mesmo que você tenha um blog WordPress simples, você ainda precisará adicionar um formulário de contato para que os usuários possam entrar em contato com você.
Recomendamos escolher o WPForms porque é o melhor plugin de formulário de contato para WordPress do mercado. Ele vem com um construtor de arrastar e soltar, mais de 2.000 modelos pré-fabricados e proteção completa contra spam, permitindo que você crie formulários incríveis para o seu site em apenas alguns cliques.
Para mais informações, veja nossa análise completa do WPForms.

No entanto, se você precisar de um construtor avançado para criar formulários complexos, então o Formidable Forms é uma escolha ideal. Você pode usá-lo para criar formulários focados em soluções, como calculadoras de hipoteca, diretórios ou formulários de listagem.
Para mais informações sobre isso, você pode querer ver nossa comparação entre WPForms vs. Gravity Forms vs. Formidable Forms.
Esperamos que esta comparação entre Thrive Architect vs Elementor vs Divi tenha ajudado você a escolher o construtor de páginas certo para o seu site. Você também pode querer ver nossa comparação entre Elementor, Divi e SeedProd ou nosso tutorial sobre como escolher o esquema de cores perfeito para o seu site WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Suman Sourabh
Obrigado! Acho que vou experimentar o Thrive Architect. Atualmente uso o Elementor e gosto dele, mas às vezes ele é lento. E isso fica evidente nas estatísticas de desempenho que você compartilhou neste post.
Mais uma vez, obrigado por este post.
Moinuddin Waheed
Eu já usei o Elementor e, mais recentemente, o Thrive Architect.
Ambos são bons e oferecem uma interface suave e fácil.
O Elementor tem uma comunidade grande e é um dos plugins mais usados para WordPress.
Mas eu o abandonei devido a problemas de performance. Ele fica muito pesado e faz o site ficar lento.
O Thrive Architect é o vencedor claro nesse quesito.
Ele tem todos os recursos e opções para criar uma experiência de usuário suave.
A melhor coisa sobre o Thrive Architect é sua performance. Leve e rápido.
Jiří Vaněk
Eu também notei uma leve lentidão no Elementor ultimamente, mas isso se deve ao progresso, à integração de inteligência artificial e a muitos outros elementos. É algo que precisamos aceitar, pois uma tendência semelhante aparecerá com mais construtores de páginas. Pessoalmente, o que mais me incomoda é a mudança na política de preços, onde o Elementor PRO ajustou significativamente seus preços e termos. Por esse motivo, mesmo sendo um construtor perfeito, ele está perdendo sua vantagem competitiva e se tornou notavelmente caro para sites com baixo orçamento.
Dennis Muthomi
Eu já usei tanto o Divi quanto o Elementor (a versão pro), e entre os dois, prefiro o Elementor. Ele é fácil de usar, intuitivo e tem um ótimo conjunto de recursos. Mas, fiquei um pouco decepcionado com o recente aumento de preço, que tornou o Elementor significativamente mais caro.
Recentemente, mudei para o Thrive Architect, e tenho que dizer que tem sido o melhor construtor de páginas para WordPress que já usei. Ele é leve, tem um desempenho excepcional e oferece ainda mais recursos do que o Elementor Pro.
WPBeginner Support
Obrigado por compartilhar sua experiência!
Admin
Jiří Vaněk
Eu experimentei o DIVI e o Elementor PRO. Desses dois construtores de páginas, gosto mais do Elementor. É simples, amigável e intuitivo. Só me incomoda um pouco a última mudança na lista de preços, pois o Elementor ficou significativamente mais caro.
Abubakar Musa Usman
Em última análise, a melhor escolha depende dos seus requisitos específicos, como o tipo de site que você está construindo, suas preferências de design e seu orçamento. É uma boa ideia experimentar as demonstrações ou versões gratuitas de cada plataforma para ver qual delas se alinha melhor com suas necessidades antes de tomar uma decisão.