Nossos leitores frequentemente perguntam como fazemos o WPBeginner carregar tão rápido. Seguimos as melhores práticas, mas gerenciar um site de alto tráfego nos ensinou alguns truques extras para o desempenho máximo.
Sabemos que pode ser estressante quando o Google muda suas métricas, como substituir o First Input Delay (FID) pelo novo Interaction to Next Paint (INP). Manter-se atualizado com essas mudanças é importante para manter seu site rápido e seu SEO forte.
Neste artigo, vamos revelar as estratégias exatas que usamos aqui no WPBeginner. Estas são dicas práticas que podem ajudar qualquer site, independentemente do seu tamanho.
Abaixo, vamos guiá-lo por tudo, desde nossa plataforma de hospedagem até as ferramentas específicas que nos dão uma vantagem competitiva.

Observação: Este artigo faz parte da nossa série WPBeginner Insider, que compartilha a expertise, dicas e ferramentas que usamos para crescer nosso negócio.
Aqui está um breve resumo de todos os itens que discutiremos neste artigo:
- Por que a Velocidade de Carregamento da Página é Importante?
- Como Melhoramos a Velocidade de Carregamento da Página no WPBeginner
- Plataforma de Hospedagem Mais Rápida
- DNS do CloudFlare
- Otimização de Desempenho Usando WP Rocket
- 4. Enfileiramento de JavaScript e CSS
- Descarregamento de Estilos do Editor de Blocos
- Melhorias Diversas de Desempenho
- Perguntas Frequentes Sobre Como Melhorar a Velocidade de Carregamento da Página
- Recursos Adicionais e Próximos Passos
Por que a Velocidade de Carregamento da Página é Importante?
A velocidade de carregamento da página é a rapidez com que seu site aparece quando um usuário clica em um link para ele.
Nosso objetivo é garantir que os usuários obtenham rapidamente as informações de que precisam. Um site com carregamento mais rápido deixa os usuários felizes porque eles podem obter imediatamente as informações que procuram.
Por outro lado, um site de carregamento lento pode forçá-los a sair. É isso que queremos evitar em todos os nossos sites. Os usuários são mais propensos a se tornarem assinantes ou clientes se permanecerem mais tempo em seu site.
Os usuários são 36% mais propensos a sair (abandonar) um site se ele levar 3 segundos para carregar. E são 90% mais propensos a sair de sites que levam 5 segundos ou mais para carregar.
Source: ThinkWithGoogle
Aqui estão mais alguns motivos pelos quais a velocidade de carregamento da página é tão importante:
- Aumenta o Engajamento do Usuário: Um site de carregamento rápido mantém os visitantes engajados, permitindo que eles acessem informações rapidamente. Usuários que passam mais tempo em um site são mais propensos a gastar ou converter.
- Melhora o Ranking nos Mecanismos de Busca: Devido à melhor experiência do usuário, os mecanismos de busca favorecem sites de carregamento rápido, classificando-os mais alto.
- Crucial para Usuários de Dispositivos Móveis: A velocidade é particularmente importante para a navegação em dispositivos móveis. Usuários de dispositivos móveis são duas vezes mais propensos a abandonar um site lento do que usuários de desktop.
- Constrói Confiança e Autoridade: Um site de carregamento rápido parece mais confiável e profissional, o que pode ajudá-lo a convencer os usuários a comprar de sua empresa.
Em resumo, a velocidade de carregamento da página melhora a experiência geral do usuário com maior satisfação e engajamento do cliente.
Como Melhoramos a Velocidade de Carregamento da Página no WPBeginner
Aplicamos todas as melhores práticas padrão do nosso manual de otimização de desempenho e velocidade do WordPress.
Além disso, tomamos algumas medidas adicionais para impulsionar o desempenho do WordPress no WPBeginner.
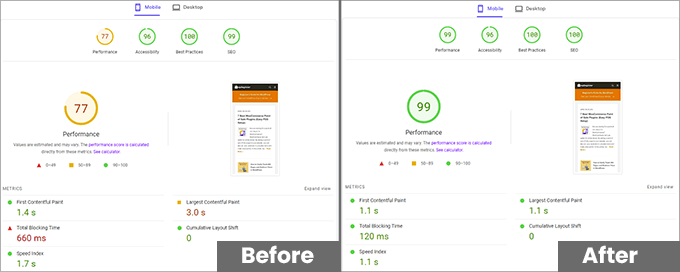
Aqui está uma captura de tela recente da nossa otimização de desempenho antes e depois das técnicas que implementamos.

Se você quiser fazer um teste semelhante para o seu site e ver sua pontuação do Google Core Web Vitals, então use a ferramenta PageSpeed Insights .
Basta inserir o URL que você deseja testar e clicar no botão ‘Analisar’.

A ferramenta analisará a página da web por alguns segundos e, em seguida, mostrará os resultados do teste.
Agora, vamos analisar os passos que tomamos para alcançar essa pontuação de desempenho.
1. Plataforma de Hospedagem Mais Rápida
Com anos de experiência administrando negócios baseados em WordPress, aprendemos a importância de escolher a melhor hospedagem WordPress.
Para sites pequenos, você pode começar com qualquer uma das principais empresas de hospedagem, como Bluehost ou Hostinger.
No entanto, o WPBeginner é um site maior com um alto volume de tráfego. Planos de hospedagem compartilhada ou VPS são muito limitados nessa escala.
É por isso que o WPBeginner é hospedado na Infraestrutura de Nuvem Empresarial da SiteGround, que roda na Plataforma Google Cloud.

Por Que Usamos a SiteGround
- A infraestrutura de hospedagem de nível empresarial da SiteGround possui várias camadas de redundância, o que garante tempo de atividade máximo.
- Ela roda na Plataforma Google Cloud, que está conectada à rede de ponta do Google, garantindo as velocidades mais rápidas de todos os pontos ao redor do globo.
- Isso reduz os custos e a dificuldade envolvidos no gerenciamento de servidores de hospedagem dedicada individuais.
- As melhorias internas do SiteGround, como PHP Ultrafast, MySQL mais rápido e compressão Brotli, proporcionam um impulso extra de desempenho.
- Temos experiência em primeira mão trabalhando com a equipe de suporte do SiteGround. A expertise de seus engenheiros, tempos de resposta mais rápidos e a prestatividade geral sempre nos impressionaram.
Para mais detalhes, você pode ver nosso artigo sobre por que o WPBeginner mudou para a hospedagem SiteGround.
Atualmente, eles também estão oferecendo um desconto generoso para usuários do WPBeginner com um nome de domínio gratuito. Começa em US$ 2,99 por mês, o que é bastante acessível se você considerar a tecnologia e o nível de serviço fornecido.
A melhor parte é que os benefícios do SiteGround não se limitam a clientes corporativos. Todas as contas de hospedagem compartilhada do SiteGround também são hospedadas na Google Cloud Platform.
2. DNS do CloudFlare
Em um artigo anterior do WPBeginner Insider, compartilhamos nosso estudo de caso sobre a mudança da Sucuri para o Cloudflare.
Além da segurança, o uso do DNS do Cloudflare confere ao WPBeginner uma vantagem significativa em desempenho.
O DNS (Domain Name System) é como uma lista telefônica para sites.
Quando você digita o endereço de um site no seu navegador ou clica em um link, um serviço de DNS procura o nome de domínio e direciona seu site para o endereço IP desse site específico.
Normalmente, os sites usam os nameservers da empresa de hospedagem para gerenciar o DNS. Estes não são tão rápidos quanto o Cloudflare, permitindo a resolução de DNS na borda da rede em seus data centers em mais de 310 cidades ao redor do mundo.
Por que usamos o DNS do Cloudflare
- Resolução de DNS mais rápida: A rede global do Cloudflare permite que o DNS seja resolvido no local mais próximo de qualquer usuário.
- Segurança Integrada: Como todo o tráfego passa pelo DNS do Cloudflare, seu firewall de aplicativo web (WAF) é capaz de mitigar e bloquear rapidamente ataques DDoS, spam, bots desnecessários, injeções de SQL, tentativas de hacking e muito mais.
- Entrega via CDN – A rede deles armazena automaticamente em cache ativos estáticos e os entrega através de sua rede global, fazendo com que os sites carreguem mais rápido. E como isso acontece no nível do DNS, você não precisa ter subdomínios separados para ativos de CDN.
Usamos o plano Enterprise, mas o Cloudflare oferece CDN e DNS gratuitos para sites menores, o que essencialmente faz a mesma coisa com menos recursos.
3. Otimização de Desempenho Usando WP Rocket
Para otimização adicional de desempenho, usamos o WP Rocket, que é um dos melhores plugins de desempenho para WordPress do mercado. Entre outras coisas, ele lida com o cache, o que significa que ele salva cópias do seu site para que as páginas carreguem mais rápido para visitantes recorrentes.

O que mais gostamos no WP Rocket é que ele é o plugin de otimização de desempenho do WordPress mais completo, então precisamos de apenas uma ferramenta para lidar com muitas tarefas diferentes.
Por que Usamos o WP Rocket
- Pré-carregamento de cache – Geralmente, um plugin de cache espera até que um usuário visite uma página para criar uma cópia em cache dela. O WP Rocket mantém seu cache pronto automaticamente, o que faz uma grande diferença no tempo de carregamento da página.
- Cache do navegador – Armazenar ativos estáticos como imagens, JavaScript e CSS no cache do navegador significa carregamento mais rápido em visualizações de página subsequentes.
- Otimização de arquivos – O WP Rocket ajuda a minificar e otimizar a entrega de arquivos estáticos como JavaScript e folhas de estilo. Tornar esses arquivos menores reduz significativamente o tempo total de carregamento da página.
Compartilhamos nossa experiência detalhada com este plugin em nossa análise do WP Rocket com prós e contras.
Quais Configurações Usamos no WP Rocket?
Temos as seguintes configurações do WP Rocket ativadas:
- Cache de página completa
- Otimização de arquivos (minificação de arquivos JS e CSS e entrega de CSS crítico)
- JavaScript adiado (atrasa o carregamento de JS, o que ajuda a corrigir o problema de bloqueio de renderização)
- Carregamento preguiçoso de imagens e arquivos de mídia
Precisa de ajuda para usar essas configurações em seu site? Temos um guia passo a passo para configurar o WP Rocket e obter os melhores resultados.
4. Enfileiramento de JavaScript e CSS
Otimizamos a entrega de arquivos JavaScript e CSS com o WP Rocket, mas primeiro, garantimos que nosso site carregue apenas os arquivos JavaScript e CSS necessários para uma página específica.
A melhor maneira de lidar com isso é usando temas e plugins de alta qualidade que seguem os padrões de codificação do WordPress. Essas ferramentas são criadas para carregar scripts apenas quando são realmente necessários.
No entanto, um desenvolvedor pode, às vezes, carregar um script em todo o seu site para garantir que um recurso funcione corretamente. No WPBeginner, nossa equipe de desenvolvimento remove manualmente esses scripts desnecessários e, em seguida, os enfileira apenas nas páginas onde são necessários.
⚠️Observação: Esta é uma técnica avançada para usuários com habilidades de codificação. Tentar modificar os arquivos do seu tema sem experiência pode quebrar seu site ou causar outros problemas.
Uma maneira muito mais segura e fácil de adicionar trechos de PHP como os abaixo é usando o plugin gratuito WPCode. Ele permite adicionar e gerenciar código personalizado sem editar os arquivos do seu tema, o que ajuda a prevenir erros. Você pode aprender mais em nossa análise completa do WPCode.
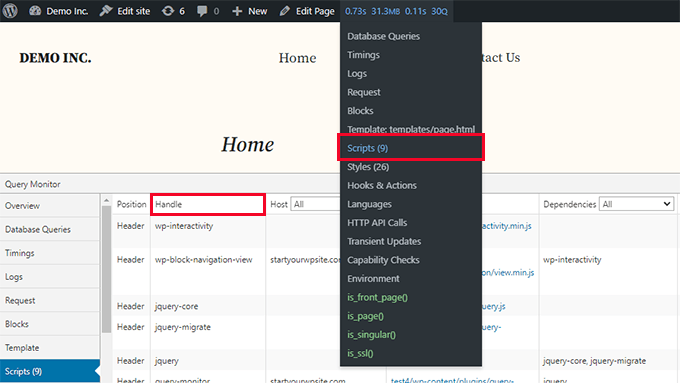
Se você preferir adicionar o código manualmente, primeiro precisará encontrar os scripts desnecessários. A maneira mais fácil é usando o plugin Query Monitor.

Ele mostrará todos os arquivos JavaScript e CSS carregados em uma página, para que você possa descobrir quais são desnecessários. Para remover um script, você precisará do seu handle do Query Monitor. Em seguida, você pode usar o seguinte código:
function prefix_remove_scripts() {
if ( is_front_page() ) {
wp_dequeue_script( 'plugin-script-handle' );
}
}
add_action( 'wp_print_scripts', 'prefix_remove_scripts', 100 );
Da mesma forma, você pode usar o seguinte código para remover uma folha de estilo desnecessária:
/**
* Remove unnecessary stylesheets
*/
function prefix_remove_styles() {
if ( is_front_page() ) {
wp_dequeue_style( 'stylesheet-handle' );
}
}
add_action( 'wp_enqueue_scripts', 'prefix_remove_styles', 100 );
Para mais detalhes, veja nosso tutorial sobre como adicionar JavaScript e CSS corretamente no WordPress.
5. Descarregando Estilos do Editor de Blocos
Usamos o editor de blocos padrão do WordPress no WPBeginner. Ele é extremamente rápido, e a equipe de desenvolvimento principal do WordPress gasta muito tempo e recursos aprimorando seu desempenho.

Para impulsionar ainda mais o desempenho, descarregamos alguns estilos do editor de blocos que não usamos no WPBeginner.
Isso reduz o tamanho do DOM e torna mais rápido para os navegadores processarem a página solicitada.
Em terminologia de navegador, o DOM é como o mapa de elementos e subelementos em uma página (títulos, texto, imagens, folhas de estilo, scripts, etc.)
Um DOM maior significa que o navegador gastará um pouco mais de tempo processando-o. Um DOM menor é processado rapidamente.
No entanto, o ganho de desempenho com isso não é tão grande, e não recomendaríamos para a maioria dos usuários com sites WordPress menores.
6. Melhorias Diversas de Desempenho
Além das dicas mencionadas acima, também temos práticas recomendadas para garantir melhores velocidades de carregamento de página.
Aqui estão algumas delas que você pode implementar facilmente em seu site:
- Imagens Otimizadas – Nossa equipe garante que as capturas de tela, imagens e mídias que carregamos sejam altamente otimizadas para reduzir o tamanho do arquivo. Veja nosso guia sobre como otimizar imagens para WordPress.
- Otimizar Tarefas Agendadas (Cron Jobs) – Tarefas agendadas (cron jobs) são tarefas do WordPress que rodam em segundo plano para verificar atualizações, publicar posts agendados, etc. Plugins do WordPress também podem adicionar seus próprios processos em segundo plano. Otimizar tarefas agendadas reduz a carga do servidor e melhora o desempenho.
- Reduzir Requisições HTTP Externas – Alguns plugins e ferramentas que você usa podem precisar carregar arquivos de domínios externos. Muitas dessas requisições podem aumentar o tempo de carregamento da página. Para corrigir isso, você pode ver nosso tutorial sobre como desativar os arquivos CSS e JavaScript dos seus plugins.
Você pode seguir nosso guia completo de velocidade e desempenho do WordPress para um passo a passo mais detalhado desses métodos e outras estratégias para melhorar o tempo de carregamento da sua página.
Perguntas Frequentes Sobre Como Melhorar a Velocidade de Carregamento da Página
Entendemos que você ainda pode ter dúvidas sobre como fazer seu site carregar mais rápido. Aqui estão as respostas para algumas das perguntas mais comuns que recebemos.
Qual é uma boa velocidade de carregamento de página para um site?
Um ótimo objetivo é ter suas páginas carregando em menos de 2 segundos. Quanto mais rápido for seu site, melhor será para seus visitantes e para seus rankings nos motores de busca.
Como posso testar a velocidade do meu site?
Você pode usar ferramentas online gratuitas como o PageSpeed Insights do Google para testar seu site. Basta inserir o URL do seu site, e a ferramenta lhe dará um relatório detalhado de desempenho e sugestões de melhoria.
Preciso ser um desenvolvedor para tornar meu site mais rápido?
De forma alguma. Muitas das estratégias mais eficazes, como escolher hospedagem de qualidade, usar um plugin de cache como o WP Rocket e otimizar imagens, não exigem nenhuma habilidade de codificação.
Qual dessas dicas oferece o maior impulso de desempenho?
Sua hospedagem WordPress é a base da velocidade do seu site. Começar com um host rápido e confiável como o SiteGround terá o maior impacto no seu desempenho desde o primeiro dia.
Recursos Adicionais e Próximos Passos
Esperamos que esta visão interna da nossa estratégia de desempenho lhe dê um caminho claro para tornar seu próprio site mais rápido. As dicas que compartilhamos podem melhorar a experiência do usuário e o SEO para qualquer site.
Se você estiver pronto para aprender mais, aqui estão alguns guias extras que podem ser úteis:
- O Guia Definitivo para Aumentar a Velocidade e o Desempenho do WordPress
- Como Preparar Seu Site WordPress Para Um Evento De Alto Tráfego
- Melhores Plugins de Cache para WordPress para Acelerar Seu Site
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Dennis Muthomi
Suas dicas de DNS do CloudFlare são super úteis.
Se eu puder adicionar uma dica legal que funcionou muito bem para meus clientes: Tente usar imagens WebP com fallbacks JPEG. Eu vi isso reduzir o tamanho das imagens em 25-30% em comparação com a otimização regular de JPEG. A qualidade também permanece a mesma!
Concordo totalmente com suas configurações do WP Rocket, especialmente o carregamento diferido de JavaScript – tem sido um divisor de águas. É incrível ver esses truques de nível empresarial funcionando tão bem para sites menores também. Obrigado por compartilhar!
Olaf
Eu visito essas páginas ocasionalmente e sempre fiquei surpreso que, apesar de ter mais de dois milhões de visitantes mensais, você ainda consegue manter essa velocidade. E de acordo com a barra, há mais de 2.000 artigos no blog. Isso é realmente impressionante, e fica claro que alguém pensou muito em todo o conceito do site. O próprio WordPress é um ótimo sistema, mas às vezes pode ser um pouco complicado mantê-lo rápido e responsivo. É interessante ver como a equipe por trás deste site aborda esse desafio. Mas funciona maravilhosamente para vocês, cavalheiros.
Moinuddin Waheed
Sempre quis saber a ciência por trás da velocidade de carregamento rápido do site wpbeginner.
Parece HTML e CSS brutos sem nenhuma carga de outras pilhas em termos de velocidade deste site.
Mas mesmo depois de usar o WordPress e tantos plugins, essa velocidade é um testemunho de que os sites WordPress também são os mais rápidos.
Não posso concordar mais com o fato de usar os melhores provedores de hospedagem, usar CDN e um bom plugin de cache.
Muito obrigado por dar insights sobre o mantra de velocidade rápida do wpbeginner.
Jiří Vaněk
Obrigado por nos dar a oportunidade de espiar os bastidores de como você otimiza seu site. É muito interessante ver como os profissionais fazem isso. Eu também uso CDN CloudFlare e WP Rocket para cache. Seu artigo me tranquilizou de que fiz as escolhas certas. Eu também pude sentir o impacto no desempenho, mesmo tendo meu próprio servidor de alto desempenho (não hospedagem compartilhada). Trabalhar com JavaScript e CSS ainda é um grande mistério para mim, então fico feliz que você explicou como você lida com isso, pois não tenho absolutamente nenhuma experiência nesta área e tenho experimentado principalmente com as configurações do plugin de cache e medido sua eficácia. Este artigo me ajudou a entender melhor.
Dayo Olobayo
Fico feliz que você enfatizou a necessidade de uma abordagem abrangente para a velocidade de carregamento da página. Tentei usar vários plugins e sistemas de cache, mas nada parecia fazer uma diferença significativa até que comecei a otimizar meu banco de dados e o desempenho do servidor. É crucial abordar todos os aspectos da otimização de velocidade para ver resultados reais.