Se você visitou o WPBeginner nas últimas semanas, provavelmente notou que temos um novo design de site. Embora tenha muitas semelhanças com o anterior, muita coisa mudou nos bastidores.
Como prometi na newsletter, quero compartilhar o processo de pensamento por trás do nosso redesign, o que aprendemos, o que há de novo no site e, o mais importante, como você pode usar alguns dos nossos aprendizados para melhorar seu site.

Um Pouco de Contexto
Comecei o WPBeginner em 2009 e, como a maioria dos novos criadores, mudei o design do tema do nosso site quatro vezes nos primeiros 3 anos.
À medida que meu negócio crescia, percebi que os redesigns de sites consomem muito tempo e recursos que poderiam ser melhor gastos em cumprir nossa missão principal:
Ajudar pequenas empresas a crescer e competir com os grandes através de nossas ferramentas, equipe e treinamento.
Então, fiz questão de dedicar todo o meu foco à nossa missão principal e nosso negócio cresceu tremendamente.
O último redesign do WPBeginner foi lançado em 2016, e percorremos um longo caminho desde então.
Veja o que aconteceu nos últimos 5 anos:
- Criamos mais de mil tutoriais gratuitos de WordPress no blog WPBeginner e adicionamos centenas de novos tutoriais em vídeo em nosso Canal do YouTube.
- Lançamos nossa comunidade WPBeginner Engage no Facebook, que agora é o maior grupo do Facebook sobre WordPress com mais de 80.000 membros (a participação é gratuita).
- Lançamos o Fundo de Crescimento WPBeginner para investir em alguns de nossos plugins favoritos do WordPress, incluindo MemberPress, Pretty Links, Formidable Forms, Uncanny Automator e outros 6.
- Lançamos dois novos plugins para WordPress, TrustPulse, um plugin de prova social para WordPress, e RafflePress, um poderoso plugin de sorteios e concursos para WordPress.
- Adquirimos cinco plugins de crescimento para WordPress, incluindo o famoso AIOSEO (plugin de SEO tudo em um para WordPress), SeedProd (construtor de sites WordPress de arrastar e soltar), Smash Balloon (plugin nº 1 de feeds de mídia social), PushEngage (plugin de notificação push para sites) e AffiliateWP (plugin de gerenciamento de afiliados para WordPress).
- Também adquirimos cinco plugins de plataforma e infraestrutura WordPress, incluindo o famoso plugin WP Mail SMTP (para corrigir a entrega de e-mails), SearchWP (poderoso plugin de busca para WordPress), Easy Digital Downloads (popular plugin de eCommerce para vender produtos digitais), WP Simple Pay (plugin fácil para aceitar pagamentos com cartão de crédito) e Sugar Calendar (simples plugin de calendário de eventos para WordPress).
Coletivamente, nossos plugins agora são usados por mais de 19 milhões de sites, e 4 de nossos plugins estão entre os 20 principais plugins do WordPress de todos os tempos.
Embora todas essas sejam grandes conquistas, temos um novo conjunto de desafios que precisavam ser abordados, para que possamos continuar a melhorar e servir nossa missão.
Isso me leva ao WPBeginner v6.
Design Focado na Descoberta de Conteúdo
O WPBeginner começou como um simples blog de tutoriais, mas realmente se tornou a Wikipédia do WordPress.
Nossos usuários nos disseram repetidamente que, quando queriam encontrar uma resposta para seus problemas com o WordPress, simplesmente pesquisavam no Google a palavra-chave e adicionavam WPBeginner no final para encontrar a melhor solução.

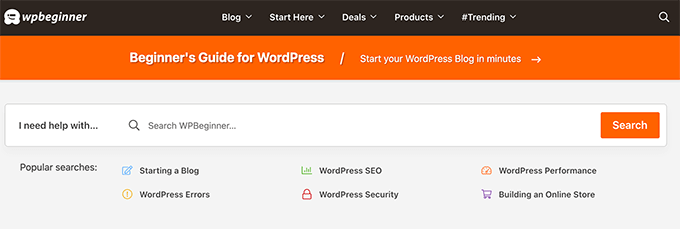
Para ajudar nossos leitores a encontrar rapidamente a resposta para suas perguntas sobre WordPress, fizemos da funcionalidade de Busca um grande foco em nossa nova página inicial.
Quer você seja um visitante recorrente procurando em nossa biblioteca de conteúdo, ou um novo leitor que está começando com o WordPress, a página inicial do WPBeginner agora facilita a localização do que você procura.

Você também notará um widget de pesquisa semelhante em nossa barra lateral em todas as páginas de postagem única, bem como no cabeçalho de nosso site quando você clica no ícone de pesquisa.

Uma das razões pelas quais o WPBeginner se tornou o maior site de recursos WordPress para usuários não técnicos é porque explicamos tópicos complexos do WordPress em linguagem simples, passo a passo.
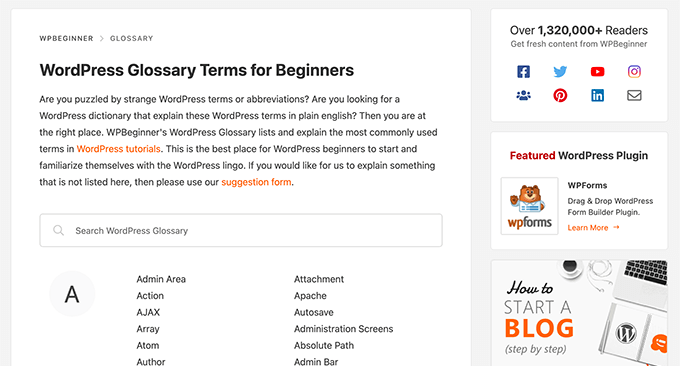
No novo design, adicionamos o recurso de pesquisa ao vivo à nossa seção de glossário WordPress, para que você possa se familiarizar facilmente com a terminologia comum do WordPress. Isso é basicamente como um dicionário para termos do WordPress.

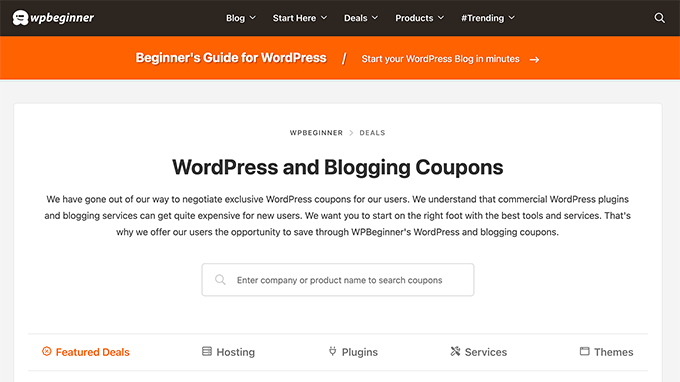
Como usuário do WPBeginner, você tem acesso exclusivo aos melhores descontos WordPress em plugins populares, temas premium, hospedagem e outras ferramentas de marketing.
Nossa equipe realmente fez um ótimo trabalho negociando as melhores ofertas para você, e esta seção cresceu bastante, tendo mais de 100 cupons e ofertas.
Devido a solicitações populares dos usuários, também adicionamos a Pesquisa ao Vivo em nossa seção de Ofertas, para que você possa encontrar rapidamente a melhor oferta em seus produtos WordPress favoritos.

À medida que avançamos para 2022, uma grande prioridade para nós é a descoberta de conteúdo.
Isso nos ajuda a oferecer a melhor experiência ao usuário, aumenta o tempo no site, impulsiona visualizações de página e reduz nossa taxa geral de rejeição.
Acredito que em 2022, a otimização da experiência do usuário (UXO) desempenhará um papel crítico no SEO.
Se você quer superar seus concorrentes e obter uma vantagem competitiva, recomendo fortemente prestar atenção à UXO.
Compartilharei dicas ao longo deste artigo sobre como você pode implementar recursos semelhantes em seu site, como fizemos em nosso novo tema.
Como Melhorar a Pesquisa do WordPress
O recurso de busca padrão do WordPress não é muito poderoso, então se você quiser personalizar o algoritmo de classificação e controlar o que aparece para cada busca, recomendo usar o plugin SearchWP.
Alternativamente, você também pode usar a busca personalizada do Google para sites, que usa o algoritmo do Google, mas a desvantagem é que o Google exibirá anúncios em suas páginas de busca, o que não fica muito bom.
Se você está procurando adicionar busca em tempo real ao seu site, como fizemos na seção de Ofertas ou no Glossário, siga este tutorial sobre como adicionar busca AJAX em tempo real no WordPress.
Outros tutoriais de pesquisa do WordPress que você pode achar úteis são como criar um formulário de pesquisa personalizado no WordPress, e como adicionar uma barra de pesquisa no menu do WordPress.
Novo Mega Menu do WordPress
Seguindo o tema de descoberta de conteúdo, atualizamos nossos antigos menus dropdown do WordPress para novos Mega Menus de várias colunas.

Isso permite que nossos novos usuários encontrem rapidamente e facilmente nosso melhor conteúdo.
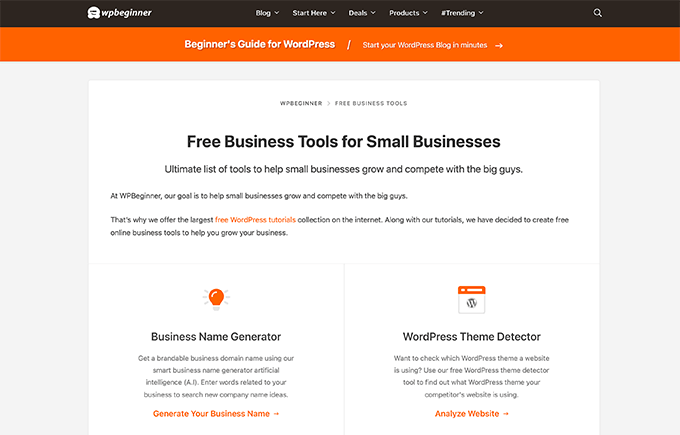
Também nos permite destacar melhor nossos novos produtos, as ferramentas gratuitas para negócios que estamos construindo, e mais.
Como Adicionar um Mega Menu no WordPress
Embora tenhamos criado uma solução personalizada para o WPBeginner, você pode seguir este tutorial sobre como adicionar um mega menu no WordPress para destacar melhor suas páginas principais.
O Editor de Blocos do WordPress (Finalmente)
Em 2019, o WordPress introduziu o super poderoso editor de blocos (também conhecido como Gutenberg) para criar conteúdo.
Comecei imediatamente a usá-lo em meu blog pessoal, mas como o WPBeginner usava um tema legado com muitos recursos codificados personalizados, a mudança não foi tão fácil.
Então, nos últimos dois anos, ficamos presos usando o Editor Clássico no site WPBeginner, enquanto todos os nossos sites mais novos recebiam os recursos mais recentes e avançados do editor de blocos do WordPress.
Finalmente, com nosso novo tema, agora podemos usar todos os recursos incríveis do editor de blocos do WordPress.
Por exemplo, agora posso adicionar um bloco "Você Sabia" muito legal sem escrever nenhum código:
WPBeginner – Curiosidade:
Nossa equipe cresceu para mais de 200 pessoas em 39 países diferentes. Estamos contratando para posições remotas em tempo integral. Se você estiver interessado, confira nossa página de Carreiras.
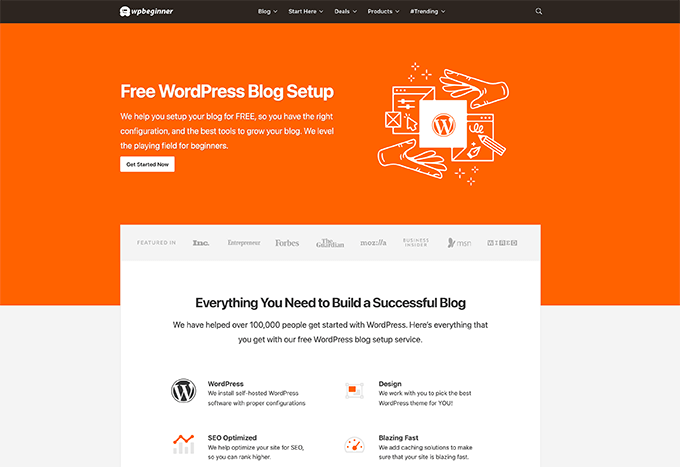
Também redesenhamos completamente várias de nossas páginas de destino usando o editor de blocos do WordPress.
Por exemplo, confira nossa nova página de destino configuração de blog gratuito do WordPress.

Também redesenhamos nossas ferramentas de negócios gratuitas usando o editor de blocos para destacar algumas das ferramentas gratuitas recentes que construímos.

Continuaremos usando o SeedProd para criar landing pages completamente personalizadas quando necessário, pois é um verdadeiro construtor de páginas WordPress de arrastar e soltar.
Embora tenha sido divertido aprender a usar o Gutenberg para criar landing pages personalizadas, ainda é necessário MUITO código para a configuração antes que as equipes de marketing possam criar uma landing page personalizada.
Enquanto isso, ao usar um plugin construtor de páginas, as equipes de marketing podem criar rapidamente landing pages personalizadas, layouts de funil, etc., sem qualquer ajuda da equipe de desenvolvimento.
WordPress core team is working hard on the full-site editing features, but it still needs a lot of work before it can compete with the powerful features that you get with page builders like SeedProd, Divi, or Beaver Builder.
Dito isso, o editor de blocos é muito incrível, e existem muitos plugins de blocos para WordPress que você pode usar para criar elementos de design interessantes para aprimorar seu conteúdo.
Aqui está outro bloco interessante que nosso novo tema tem para destacar plugins em destaque:
SeedProd é o construtor de páginas de arrastar e soltar mais amigável para iniciantes no WordPress. Ele vem com mais de 150 modelos pré-fabricados, e seu recurso de construtor de temas permite que você crie temas WordPress completamente personalizados (sem nenhum código). Experimente o SeedProd Hoje »
Nos próximos posts do blog, tenho certeza de que você verá mais blocos de design de conteúdo que temos para aprimorar ainda mais a legibilidade do nosso conteúdo.
Mudando do Yoast para o AIOSEO
Por muito tempo, o site WPBeginner usou uma versão muito antiga e personalizada do plugin Yoast SEO (v 2.3.5).
Para colocar em perspectiva, eles estão na versão 17 agora.
Eu não queria atualizar o Yoast porque a equipe deles removeu alguns recursos essenciais que eu achava importantes para SEO.
Eu também senti que o espaço geral de SEO do WordPress havia parado de inovar.
Então, no início de 2020, adquirimos o AIOSEO, o plugin de SEO original tudo-em-um, e minha equipe o reformulou completamente.

Tenho muito orgulho do trabalho que nossa equipe fez, e ele tem todos os recursos de SEO que você precisa para obter uma vantagem competitiva.
Assim como o editor de blocos, nossos sites mais novos começaram a mudar para o AIOSEO e começaram a ver seus rankings melhorarem, então eu estava ansioso para começar a usá-lo no WPBeginner.
Agora, estamos usando o que há de mais moderno em recursos de SEO do All in One SEO.
Agora temos recursos como sitemap de vídeo para ajudar a impulsionar o ranking do nosso conteúdo com vídeos, sitemap RSS para ajudar nosso conteúdo a ser indexado mais rapidamente, módulos avançados de SEO para ter um controle mais refinado sobre o SEO do nosso site e muito mais.
Eu realmente acredito que é o melhor plugin de SEO do mercado e, o mais importante, tem um preço justo para pequenas empresas e agências.
Planejo fazer um artigo completo nas próximas semanas sobre por que mudamos, com uma análise detalhada dos recursos, mas, enquanto isso, você pode experimentar a versão gratuita do All in One SEO, ou conferir a versão Pro que tem todos os recursos poderosos que estou usando no WPBeginner.
Melhorias de Velocidade do WordPress
Numerosos estudos mostraram que sites mais rápidos melhoram a experiência do usuário, aumentam o tempo no site e as conversões gerais.
É por isso também que o Google tornou a velocidade do site um fator de classificação de SEO.
Agora, se você acompanha o site há algum tempo, sabe que sou obcecado por otimização de desempenho.
O site WPBeginner já era bem rápido graças ao nosso incrível parceiro de hospedagem WordPress, a SiteGround. Eles oferecem uma solução de hospedagem WordPress altamente otimizada construída sobre a plataforma Google Cloud.
E, claro, estávamos seguindo as melhores práticas de velocidade do WordPress, mas com nosso novo design de tema, fizemos várias melhorias notáveis de velocidade.
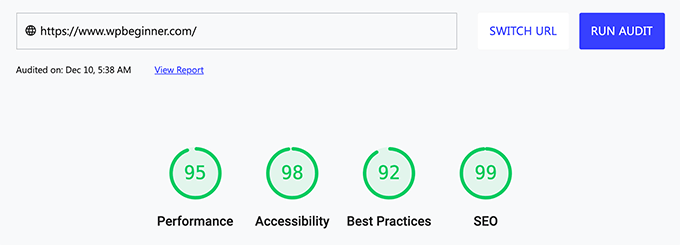
Aqui estão nossos resultados do Google Page Speed:

Aqui está o resultado da página inicial do GTMetrix e Pingdom:

E obtivemos esse resultado apesar de adicionar novas seções, mais conteúdo à página inicial, imagens mais amplas, etc.
E antes que você pergunte, o site WPBeginner tem 68 plugins ativos atualmente.
Então, você pode estar se perguntando como consegui adicionar mais conteúdo ao site enquanto reduzia o tamanho da página e tornava tudo mais rápido?
Bem, eu removi coisas que senti que não precisávamos mais, e estas são algumas coisas que eu realmente quero que mais proprietários de sites considerem fazer também.
Isso não só ajudará a acelerar seu site, o que ajuda nos rankings de SEO, mas também reduzirá seu consumo geral de largura de banda, diminuirá os custos e melhorará a pegada de carbono do seu site.
Desativando o Gravatar dos Comentários do WordPress
O WordPress vem com um serviço de terceiros integrado chamado Gravatar, abreviação de Globally Recognized Avatars (Avatares Globalmente Reconhecidos).
Isso permite que você veja a foto de perfil ou avatar de um usuário quando ele deixa um comentário em seu site WordPress.
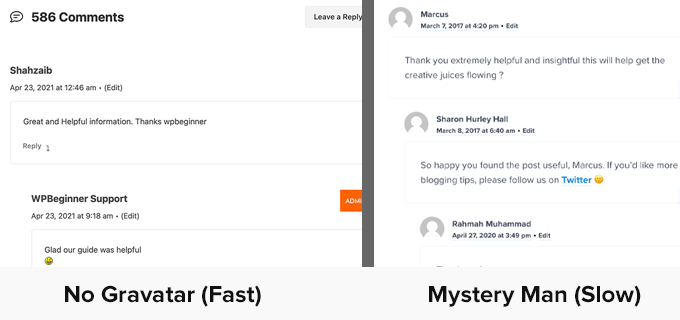
O desafio é que isso exige que os visitantes do seu site configurem uma conta Gravatar, o que a maioria dos usuários não faz. Então, em vez disso, seu site apenas carrega o avatar do homem misterioso cinza, o que não fica bom.

Agora, digamos que você tenha uma postagem de blog popular com 50 comentários, onde apenas 10% dos usuários têm uma imagem Gravatar e 90% não. Bem, isso são 50 imagens adicionais que sua página está carregando e que realmente não agregam valor significativo ao conteúdo.
É por isso que muitos blogs populares começaram a desativar o Gravatar, e estamos fazendo o mesmo no WPBeginner.
Essa mudança simples melhorou drasticamente nossos tempos de carregamento de página e a pontuação de velocidade do site.
Remoção de Fontes Personalizadas de Terceiros
Serei honesto, eu nunca pensei duas vezes sobre fontes personalizadas no passado.
Era algo que parecia normal e fazia o site parecer bom do ponto de vista da tipografia, pelo menos se você tiver sorte o suficiente para ter uma internet rápida.
No tema antigo do WPBeginner, usávamos uma fonte Adobe personalizada chamada Proxima Nova, uma fonte de ícones popular chamada FontAwesome, e nossos popups OptinMonster estavam usando a Source Sans Pro do Google fonts.
Quando visitei o site de um local remoto com má qualidade de internet, percebi verdadeiramente o grande impacto de desempenho que essas fontes têm na experiência do usuário.
Em nosso novo design, eu queria resolver esse problema, para que possamos facilitar para estudantes e proprietários de empresas em países em desenvolvimento acessarem o WPBeginner, aprenderem WordPress e expandirem sua presença online.
O novo tema WPBeginner v6 usa as Fontes de Sistema padrão, que evoluíram muito. Elas ficam ótimas em todos os dispositivos e, claro, são super rápidas.
Sem flash de texto não estilizado (FOUT), sem mudança cumulativa de layout (CLS) e tempo de bloqueio significativamente reduzido.
Se você fizer login no painel do WordPress ou usar o Github, notará que nossas fontes são semelhantes porque ambas essas plataformas fizeram a transição para fontes de sistema anteriormente.
Embora a remoção de fontes personalizadas possa não ser uma solução viável para todos os sites de negócios, é definitivamente algo que acredito que designers e desenvolvedores devem ter em mente quando se trata de velocidade.
Algumas melhores práticas que podem ajudar:
- Em vez de usar duas fontes separadas para títulos e conteúdo, considere usar a mesma fonte para ambos.
- Em vez de usar vários pesos e estilos de fonte diferentes, como fino, regular, semibold, negrito, extra negrito, preto e, em seguida, versões itálicas de todos eles, considere reduzir os pesos da fonte para apenas dois: regular e negrito.
- Em vez de carregar toda a biblioteca FontAwesome ou outra biblioteca de fontes de ícones, considere adicionar SVGs diretos dos ícones que você precisa.
Desativando Fontes Personalizadas no OptinMonster
Assim que o tema foi projetado e codificado, ainda tive que resolver mais um problema com as fontes.
Meus pop-ups de site e formulários de inscrição por e-mail usam OptinMonster, e eles ainda estavam carregando fontes do Google.
Agora, desativar o OptinMonster não era uma opção, pois ele me ajuda a conseguir mais assinantes de e-mail e a aumentar as conversões do nosso site.
Felizmente, é uma das minhas empresas, então pedi à equipe de desenvolvimento uma solução para desativar as fontes do Google.
Acontece que eu não fui o primeiro a solicitar esse recurso, e o OptinMonster já tinha uma solução de API que permite não apenas desativar fontes do Google, mas também carregar qualquer fonte da web personalizada que você desejar.
Sou bastante experiente em tecnologia e consigo implementar o pequeno trecho que a equipe compartilhou na documentação, mas sei que muitos de nossos clientes não são.
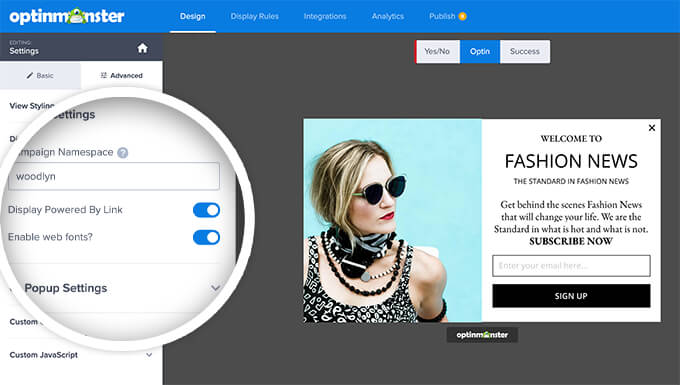
Então, agora nossa equipe realmente construiu esse recurso dentro do construtor de campanhas (sem necessidade de codificação).

Mas se você se sente confortável com código e não quer desativar manualmente essa configuração para cada campanha, você pode simplesmente seguir o truque que estou usando.
Primeiro, adicione o seguinte trecho de JS para desabilitar o carregamento de fontes da web pelo OptinMonster em seu site:
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event) {
event.detail.Scripts.enabled.fonts= false;
});
</script>
Em seguida, adicione o seguinte CSS ao seu arquivo style.css:
html .Campaign * { font-family: "Proxima Nova", Helvetica, "Helvetica Neue", Arial, sans-serif !important; }
Claro, não se esqueça de alterar as fontes para que correspondam às fontes do seu site. Isso basicamente aplicará a font-family acima a todas as campanhas do OptinMonster que forem carregadas em seu site.
Mudei do W3 Total Cache para o WP Rocket
Por muito tempo, eu estava usando uma configuração altamente personalizada do plugin W3 Total Cache no WPBeginner.
Embora ele fizesse o trabalho, não era páreo para o WP Rocket, que temos usado em todos os nossos sites de produtos.
Então, com esta reformulação, finalmente mudei para o WP Rocket, que vem com MUITOS ótimos recursos de velocidade de site, notavelmente um pré-carregamento de cache confiável e minificação de arquivos.
Este plugin é crucial se você quiser melhorar a velocidade do seu site.
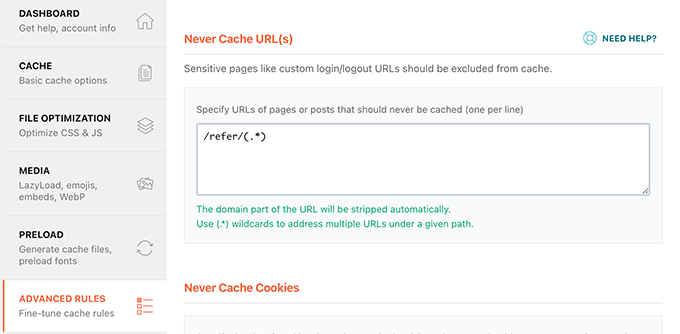
Apenas uma observação rápida: se você estiver usando ThirstyAffiliates ou Pretty Links para gerenciar seus links de afiliados, certifique-se de excluí-los do cache.
Simplesmente vá para a aba Regras Avançadas e adicione seu slug de afiliado em Configurações de URLs para Nunca Cachear.

Se você não fizer isso e tiver o pré-carregamento de cache ativado, o WP Rocket tentará armazenar em cache seus links de afiliados, pois eles se parecem com links internos.
Isso pode inflar artificialmente suas contagens de cliques e impactar suas métricas de afiliados.
Pedi à equipe do WP Rocket para ver se eles podem detectar automaticamente plugins de afiliados populares e pré-preencher a tag de URL excluída para torná-la mais amigável para iniciantes, e espero que eles implementem a sugestão.
O que Vem a Seguir?
Tenho grandes planos para 2022, é por isso que quis colocar o novo design do site no ar antes do final deste ano.
Estamos planejando lançar uma seção totalmente nova no WPBeginner sobre a qual muitos de vocês têm perguntado nos últimos 2 anos.
Está chegando em breve, e espero lançá-la até o início do segundo trimestre de 2022.
Também estou planejando experimentar mais com o novo editor de blocos para criar uma melhor experiência de leitura geral para você.
Fora isso, fique de olho em nosso canal do YouTube, pois faremos coisas muito legais lá em 2022.
Como sempre, quero agradecer a todos pelo apoio e feedback contínuos ao longo dos anos.
Atenciosamente,
Syed Balkhi
Fundador do WPBeginner






Jiří Vaněk
Obrigado por nos dar um vislumbre do backend do seu site. O design tem sido um modelo para mim em muitos aspectos, e é claro que cada parte do site serve a um propósito e é cuidadosamente planejada. Aprecio tanto o design quanto a limpeza geral do site, que foca a atenção do usuário com distrações mínimas. No entanto, às vezes acho os pop-ups e banners bastante intrusivos. Na minha opinião, eles podem ser bastante perturbadores, e há muitos deles, o que significa que os usuários muitas vezes precisam desativar muitas notificações. Tenho certeza de que você tem um motivo para isso, mas essa é apenas a minha observação. Por outro lado, admiro muito o seu megamenu. É absolutamente perfeito e me inspirou muito a criar algo semelhante no meu próprio site.
Moinuddin Waheed
Obrigado por nos informar sobre o aspecto dos bastidores da abordagem de desenvolvimento de sites personalizados do wpbeginner.
Sempre aspiramos saber sobre o design do wpbeginner e todos os aspectos do site.
O novo design do site de 2023 percorreu um longo caminho com novos aspectos de design.
A melhor parte do site wpbeginner é que ele transmite sua mensagem de forma muito fácil e conveniente.
Adrian
Vocês são incríveis!!! Obrigado por tudo que fazem, devem ser a empresa mais inovadora.
WPBeginner Support
Thank you and thank you for your kind words!
Admin
Vladimír Juroško
Olá equipe,
vocês usam algum serviço de CDN no wpbeginner.com?
WPBeginner Support
Atualmente estamos usando Sucuri, que é um firewall e uma CDN.
Admin
Hussein
Olá,
Obrigado por compartilhar esta informação. Gostaria de saber qual tema você está usando agora?
Obrigado,
Hussein
WPBeginner Support
We are using a custom created theme
Admin
Om Khurana
olá
tenho recebido seus e-mails há algum tempo.
por favor, perdoe minha ignorância, pois não tive tempo suficiente para ler sua carta acima.
minha pergunta:
1. você projeta sites?
2. quanto você cobra por um design muito simples de 2 páginas?
aguardo
Equipe Editorial
Olá Om,
Não oferecemos nenhum serviço de design. No entanto, você pode usar nosso plugin SeedProd para criar temas personalizados do WordPress sem nenhum código.
Admin
John Chapman
Estou maravilhado com todo este conteúdo útil. Existem muitos recursos que tenho certeza que posso usar e um deles seria abandonar o código, sempre que possível. Certamente ficarei de olho nos próximos desenvolvimentos planejados para o próximo ano.
Adedipe saheed
O WPBeginner realmente me ajudou na minha jornada no WordPress! Muito obrigado Syed Balkhi por esta oportunidade maravilhosa
Ahmad
Conteúdo sempre ótimo e útil, na minha opinião seu novo design é mais fácil de explorar a solução de um problema sobre wp. Mas em vez de AIOSEO, o Rank Math está oferecendo mais recursos.
Hansjörg
Como você desativou os Gravatars?
WPBeginner Support
Você pode fazer isso em Configurações > Discussão, você pode ver nosso guia sobre como desativar Gravatars aqui:
https://www.wpbeginner.com/beginners-guide/how-to-disable-gravatars-in-wordpress/
Admin