Se você está acessando o WPBeginner hoje, deve ter notado que temos um novo design de site. Considerando que nosso último design era de 2012, muitos de vocês diriam que já era hora de atualizarmos o WPBeginner. Gostaria de compartilhar com você alguns insights do nosso processo de reformulação, o que aprendemos, por que demorou tanto e, o mais importante, o que há de novo no novo design.
Um pouco de história
Comecei o WPBeginner em 2009. Nos primeiros 3 anos, o WPBeginner passou por 4 reformulações. Isso consome muitos recursos que poderiam ter sido melhor utilizados em nossa missão principal:
Ajudar pequenas empresas a crescer e competir com as grandes empresas por meio de nossas ferramentas, equipe e treinamento.
Depois do WPBv4, fiz questão de me concentrar em nossa missão principal e os resultados são surpreendentes.
Nos últimos quatro anos:
- Criamos mais de mil tutoriais gratuitos sobre WordPress no blog WPBeginner.
- Adicionamos mais de 500 novos tutoriais em vídeo em nosso canal do YouTube.
- Adicionamos mais de 100 termos em nosso Glossário do WordPress.
- Lançamos o OptinMonster – uma ferramenta que converte visitantes de sites abandonados em assinantes. Nossos formulários de opt-in são vistos vários bilhões de vezes por mês.
- Lançamos o Envira Gallery, a mais poderosa solução de galeria do WordPress, para ajudar nossos usuários a criar facilmente galerias de fotos e vídeos sem deixar seus sites mais lentos.
- Lançamos o Soliloquy, um plug-in de controle deslizante para WordPress responsivo e fácil de usar que faz do desempenho e da experiência do usuário sua prioridade número 1.
- Lançamos o WPForms, o plug-in de formulário para WordPress mais amigável para iniciantes, com base em seus comentários e sugestões.
- No início deste ano, adquirimos o Yoast Analytics e o renomeamos para MonsterInsights. Estamos no processo de reescrever todo o plug-in para tornar o Google Analytics fácil para iniciantes.
Coletivamente, nossos plug-ins foram baixados mais de 13 milhões de vezes e estão sendo usados ativamente em mais de 2 milhões de sites.
Embora todas essas sejam grandes realizações, temos um novo conjunto de desafios que precisam ser enfrentados se quisermos continuar a melhorar e atender à nossa missão.
Isso me leva ao WPBeginner v5.
Design com dados
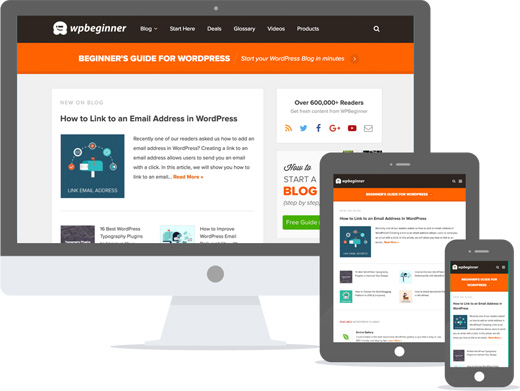
Nos últimos anos, o uso de dispositivos móveis aumentou significativamente na maioria dos sites. É por isso que sempre recomendamos a todos que escolham um tema WordPress responsivo e compatível com dispositivos móveis ao iniciar um blog.
Isso foi um pouco irônico porque nosso próprio site não era responsivo. Recebemos muitas críticas nas mídias sociais de outros designers e desenvolvedores de WordPress da comunidade.
Ocasionalmente, recebíamos comentários de leitores perguntando por que o WPBeginner não era responsivo.
Embora eu entenda a importância do design responsivo, é ainda mais importante que você tome decisões baseadas em dados quando se trata de priorizar tarefas em sua empresa.
Em 2012, quando lançamos o design do WPBv4, menos de 2% do nosso público estava no celular.
Hoje, em 2016, esse número aumentou para cerca de 7%.
Isso ainda é muito baixo em comparação com meus outros sites, como o List25, em que mais de 50% dos usuários estão em dispositivos móveis.
Mas faz sentido porque a maioria das pessoas não instala plugins em seus sites WordPress por meio de dispositivos móveis. A maioria das pessoas não faz alterações no código em dispositivos móveis. A maioria das pessoas não tenta corrigir erros comuns do WordPress em dispositivos móveis.
É por isso que tornar o WPBeginner responsivo não era nossa principal prioridade. No entanto, quando o uso de dispositivos móveis passou de 5%, começamos a planejar o redesenho que também abordava outros desafios.

Outro desafio que enfrentamos foi a usabilidade no site. À medida que adicionávamos mais conteúdo, ficava mais difícil para os usuários encontrarem o que estavam procurando. Por exemplo, tínhamos 8 artigos falando sobre acelerar o WordPress, mas nenhuma solução abrangente passo a passo.
Analisamos as principais consultas de pesquisa digitadas no formulário de pesquisa do WPBeginner para criar tutoriais passo a passo abrangentes que agora estão prontamente destacados no design.

Também facilitamos a pesquisa no WPBeginner com uma sobreposição de pesquisa em tela cheia no cabeçalho e uma barra de pesquisa adicional na barra lateral.
No futuro, facilitaremos para os usuários encontrarem o que estão procurando, criando portais de conteúdo que aproveitem as tags do WordPress de forma criativa.
O que há de novo no WPBv5
A funcionalidade principal do site permaneceu a mesma. Aqui estão algumas mudanças notáveis no site:
Nova página Comece aqui
Se você é novo no WPBeginner, então você apreciará a nova página Start Here(Comece aqui)
Design de site responsivo
O site do WPBeginner agora é 100% responsivo, portanto, fica ótimo em todos os dispositivos.
Optamos por usar a popular estrutura Genesis para criar nosso tema filho personalizado.
Guias abrangentes
Se você olhar a barra lateral de cada página, verá uma nova seção “I need help with…” (Preciso de ajuda com…), que destaca guias abrangentes, como acelerar o WordPress, melhorar a segurança do WordPress, otimizar o SEO do WordPress e muito mais.
Melhor visibilidade para nossos produtos
No censo do WPBeginner, uma das perguntas que fiz foi: “Cite um produto que possuímos”. Foi surpreendente a quantidade de pessoas que não conheciam nossos produtos. No novo design, faremos um trabalho melhor para destacar os produtos que possuímos.
Isso começa com uma nova página de plug-ins premium do WordPress.
Também faremos um rodízio dos produtos em nossa barra lateral, bem como em nossos anúncios de boletim informativo.
FontAwesome e New Font
Você deve ter notado o uso de uma fonte de ícone no novo designer. Ela se chama FontAwesome, e eu sou um grande fã do trabalho de Dave Gandy.
Usamos seu trabalho em todos os nossos produtos e somos orgulhosos apoiadores da FontAwesome.
Um fato interessante é que você pode adicionar o logotipo do WPBeginner como uma fonte se usar o FontAwesome, bem como nossas outras propriedades.
No novo design, agora estamos usando a fonte Proxima Nova por meio do Typekit.
Novo plug-in de compartilhamento
No passado, usávamos uma variação do plug-in Floating Social Bar.
Após as mudanças do Twitter, Facebook e outros, senti que era hora de criar um novo plug-in de compartilhamento para o WPBeginner.
Ele obtém com precisão a contagem do Twitter, mas o mais importante é que agora tem uma contagem total de compartilhamentos.

Optei por interromper o comportamento flutuante e, em vez disso, os botões de compartilhamento agora são adicionados no início e no final de cada publicação. Isso ajudará a melhorar a experiência do usuário em telas de tamanhos menores.
Novos formulários de e-book e Optin
Na parte inferior de cada publicação, você verá um novo formulário de opt-in para baixar meu kit de ferramentas do WordPress. Esse eBook compartilha as ferramentas exatas que usamos em nossos sites.
Ele é diferente do plano do WPBeginner, pois mostra apenas o que usamos no WPBeginner.
O livro eletrônico do kit de ferramentas é mais abrangente.
Também substituí o formulário de opt-in da barra lateral pelo MonsterLinks, um processo de opt-in de duas etapas. O formulário de opt-in da barra lateral não convertia em uma taxa alta o suficiente para justificar o espaço. Portanto, agora, se você quiser se inscrever por e-mail, poderá fazê-lo clicando no ícone de e-mail na barra lateral.

O que vem a seguir
Além das alterações no front-end, fizemos muitas alterações no back-end que facilitarão para a equipe do WPBeginner a criação de guias mais abrangentes nos próximos meses.
O site de associação de vídeos do WPBeginner passará por uma reformulação. Atualmente, ele ainda está usando o tema antigo.
Vamos transformá-lo em um sistema LMS que reunirá o curso de vídeos para iniciantes e nossos mais de 500 vídeos do YouTube em um local centralizado.
O objetivo desse site seria oferecer cursos mais organizados para facilitar o aprendizado rápido do WordPress para os usuários.
Quero agradecer a todos por seu apoio e feedback.
Atenciosamente,
Syed Balkhi
Fundador do WPBeginner





Vipin
Hi,
The design looks awesome.
Actually I also wanted to same look for my website that is also related to deal and coupon business. I have also setup genesis framework and genesis-simple child theme but I don’t know how you achieve header toggle option and deal post can you guide me
Thanks
Vipin Singh
Shola
well, i did not know the old design but any way i love the new design. when ever i come to this site, it fills like, my site design can be like this. thanks wpbeginner theme. you guys are doing a grate job. have a good day.
WPBeginner Support
Hey Shola,
Thanks for the kind words.
Admin
Atul
This flat design looks pretty good in all the devices. Looks much better now.
Aaditya Sharma
I m regular reader of your website, new site design well improvement than the previous one but not feeling coming like OMG.
Maybe site width can increase.
Ekesmall
Wow, am so glad to see the responsive design because it’s quite difficult viewing the website on mobile phone before but now is now good.
Srivalli
Congrats Syed, the new layout looks very neat and nice. btw is your new Share Plugin available for other users?.looks very neat and meaningful.
Editorial Staff
Hi Srivalli,
No the new share plugin is not public yet
Admin
Srivalli
Thanks, hope you will make it public soon…:)
Businge Brian
This is really amazing. I like the new design. Was hear last day, I wake up, check my favorite wordpress tutorial website and it was refreshing what I saw. Really great guys.
Editorial Staff
Glad you liked it Businge
Thanks for the kind words.
Admin
LH Louis
Love this share floating bar. Mashable got a great one too!
P.S love to have backlinks here …
Editorial Staff
Thanks.
If you mean backlinks in comments – we removed that because that attracted way too much spam.
Admin
Muhammad Imran
Great design, congrats WB team
M Imran
Editorial Staff
Thanks Imran
Admin
Diane
Love the redesign. Just out of interest, what do you think of Google’s announcement on pop ups and rankings? For once I’m with Google on this. I hadn’t been on your site more than a couple of seconds before a pop up appears asking me to subscribe (I do already). I’ve not had time to even check out the content and see if I like it and I’m being asked to subscribe. It’s become a constant irritant online. Is there a way you can add tracking to opt in monster, so that if I’m clicking through from one of your newsletters, the subscribe pop up doesn’t appear? Now, that would be a selling point.
Anyway I digress (couldn’t help it, the pop was REALLY annoying!!) – your site looks great and your content is really fabulous. Ask visitors if they want to subscribe after they’ve had time to read your content and you may find you get a higher opt in rate….
Editorial Staff
Hey Diane,
Thanks for your feedback.
I wrote about the new Google Mobile Friendly rules for popup here:
http://optinmonster.com/the-new-google-mobile-friendly-rules-for-popups/
Admin
Herwig
I love the new design! Just a question: Is your new sharing plugin available anywhere? It really looks great!
Editorial Staff
Hi Herwig,
Thanks for the kind words. The sharing plugin is not available at this time because it was custom coded for WPBeginner. We may release it in the future, but it’s not ready for public release just yet.
Admin
Betty Johnston
…OK! excellent!.. Following you from long long time… this update is fast … super UX-UI… clear… (except your logo…little fuzzy)… Love the contrasting colors… and easy instructions… I agree with you; I do not use my Note5 to fix anything….personally i read all when i am not in my office and then i apply whatever i need from my desktop/laptop… I am eager to check a lot of things where i need help… Thank you and Congratulations…!!
Editorial Staff
Thanks for the feedback Betty. We appreciate it
Admin
Salman
The site looks great. Better than the previous version.
Can you make a list of all the tools and technologies you’ve used in making this website and publish them? That would be wonderful. Thanks.
Editorial Staff
Hi Salman,
We do have a list of everything we use on WPBeginner here: https://www.wpbeginner.com/blueprint/
Admin
TeQuan Douglas
Hi, Syed!
Wow… WPBeginner is actually much faster than it has always been, I must say that I love this new design. I use WPBeginner at least 5 times a day, keep the good work up..
Editorial Staff
Thank you TeQuan
Admin
Brin Wilson
Well done: looks fab – simple, clean and well thought out. Impressive.
Editorial Staff
Thanks Brin
Admin
Lisa
Very nice – congrats to Syed and team and StudioPress!
Editorial Staff
Thanks Lisa
Admin
Neil Forrester
Hi Syed,
Great job on the new design and thank you for all the WordPress tutorials. I refer to your site on a regular basis and believe it is a invaluable resource.
Best wishes,
Neil Forrester | pixelfire.com.au
Editorial Staff
Thanks Neil – we appreciate your support.
Admin
Henri Lotin
Hello, at WPBeginner!
Congratulations to all the team.
I’ve complained months ago that the site wasn’t responsive. Now I’m served, and well served.
All thumbs up, form Cameroon!
Editorial Staff
Thank you for patience and continued support Henri. We really appreciate it.
Admin
Izham
I like the new design. At first I too feel weird why WPB has no responsive design.
After reading this now I understand why.
Great job WPB!
I stumbled upon your blog and it has a lot improve my wp experience.
I like the way you guys explained. The insights mereka true showing that your team really test it before writing about it. Not some blog who just copy paste and edit it just to rank on gogle.
I will follow you guys.
Editorial Staff
Thank you Izham.
Admin
Mike
Like the new design. While it is true that when I am working on my sites, I am not on mobile. I do receive your emails on my mobile, and quite often I save them to read at my local coffee house to read. This will make things a lot better. Good luck with the new design.
Editorial Staff
Thanks Mike – yup that was the most common use-case. People read emails via phone and then come to our site. Hopefully it will be a much better UX now
Admin
Adrienne
About “” time! Lol I read your stuff on the train and it was madening having to size the page.
Adrienne
No really, I love you guys!! Keep it up!!
Ben
Hi Syed,
A great new look for a great resource on all things WordPress.
Really like what you have done and with clear messaging throughout.
Thanks for letting us all know the process and how you went about things.
Might inspire some to have a refresh!
All the best
Ben
OBINNA DURU
Hello, WP Beginner, I recently started working with wordpress cms and found it very easy because I use most (if not all) of your site materials. I build websites for clients and I have my a free host company I use. I browse through your site, at least, not less than 8 times a day, looking for solutions to solve my clients’ problems. I was browsing through your site when it suddenly changed from the old design to this new one! I loved the former one than this because the former design displayed a full-width navigation menu on my small phone, making it very easy to navigate through, but this new design shrinks the whole navigation items into a “MENU” I must click on before the rest are displayed! I would love to use this opportunity to ask, “how can I remove the responsiveness from a wordpress theme and make it display a full width navigation menu even on smart phones. One of my clients have been asking for it, and I can’t solve that problem. Thanks and God bless.
OBINNA DURU
I use a theme from the wordpress theme directory and the name of the theme is WP knowledge base. how can i remove the responsiveness from the particular theme, and from all themes in general, making it display a FULL WIDTH NAVIGATION MENU even on small phone screens, exactly as your former design was. God bless.
WPBeginner Support
Hi Obinna,
Thanks for the feedback. Most users find the collapsed navigational menu easier to use on smaller screens. It is easier to tap, and more items can be displayed in the menu.
If you would like to use full-width menu, then you can start with a WordPress theme that is not fully responsive. You can also set width using CSS.
Admin
Mitch
Great to see the update and all that it brings.
I have to say, I had NO idea that you were the owners of those plugins!
Quite frankly, I thought someone with less than desirable scruples had taken over Yoast Analytics so it is great to now know that someone as reputable as WPBeginner is the owner!
Scott Buehler
Looks great and fast.
Editorial Staff
Thank you
Admin
Josalone Wordsworth
I’ve been quietly following this site for the past 4 years, am glad that your new changes are practical to what you teach novice like me when building wp sites (mobile first).
Please keep up your great work you and your team.
Editorial Staff
Thanks for the kind words Josalone. We appreciate your support
Admin
Ahmad Awais
Congrats to WPB team! The new design looks pretty good. “About time”!
Editorial Staff
Thanks Ahmad for the kind words.
Admin
Sidah
Looking great.
Might want to make the wpbeginner in a higher resolution? Looking bad on my iphone 6.
Regards
Editorial Staff
The current site is not retina because we want to make sure it’s fast all across the world (even on slower connections).
Admin
Dick Motta
Looking forward to the updates. I want to make changes to website, but somehow get distract. Hopefully, I can spend more time learning wp procedures.
Editorial Staff
Thank you
Admin
Parvez Afshar
It’s nice and creative – try to make it the most beautiful and user friendly . Totally awesome now congrats.
Carlito Thomas
Love the new design! Your main logo is a little blurry, though.
Arief Mardianto
I always do what WPB do. Life WPBv5
Stephen
The new design is simple but powerful.
Kudos to you and your team Syed.
Editorial Staff
Thanks Stephen
Admin
Ajay
Astonishingly executed upgrade ! Thank you for what you are doing to WP community
Editorial Staff
Thanks Ajay
Admin
Dawn Groves
Nice job, Syed. Especially the how-you-did-it description. Another value-added offering for sure.
Dawn
Editorial Staff
Thanks Dawn
Admin
Gayle Hardy
Great job! Congrats, the site looks great and all your upgrades make perfect sense. I appreciate all the tips, tricks, and easy-to-follow instructions you’ve shared through the years and I look forward to learning more about WP for years to come.
Editorial Staff
Thank you Gayle for your continued support.
Admin
Herb Trevathan
Nice job. I love Genesis : ) I use your snippets often.
Editorial Staff
Thanks Herb – appreciate your support
Admin
Suman Gaudel
Glad to see the WPB in a responsive design.
Editorial Staff
Cheers
Admin
Sowmay
Where can I get your new Social Share Plugin?
WPBeginner Support
Hi Sowmay,
It is a custom plugin we have developed for our own use.
Admin
Pat Fleck
I agree with Adeel. It looks like you have put a lot of thought into the re-design. Also good to see that the site is now responsive
Editorial Staff
Thanks Pat
Admin
Dallas
I love the new look of the site. Nice job! It appears that your total width is around 940px. Was there any specific reason for going with the narrow width?
Editorial Staff
Because most of our content images are 520px wide. We want to make sure that we keep our site fast because a lot of our users don’t have fast internet. Going with bigger content width and uploading larger size images further slows down the site.
This is not noticeable in the western part of the world, but a lot of other countries have very slow internet.
Admin
Wesley Banks
If you weren’t as considered about existing image sizes or slow internet speeds, would you have changed the width? I always struggle when creating new sites what is the best content width. So, I’d love to hear any insights. Thanks!
Editorial Staff
Would’ve designed it at 1140 at that point because bigger images definitely look nicer.
Doug
Nice job Syed.
Editorial Staff
Thanks Doug
Admin
Andre
Amazing, simply amazing!
Editorial Staff
Thanks Andre
Admin
Teresa Maslonka
Congratulations on the new redesign, and thank you for your thoughtful changes. Really excited to explore the site!
Editorial Staff
Thank you Teresa for the kind words.
Admin
Sowmay
Syed, found this design more adorable than past one.
Editorial Staff
Thank you
Admin
Banna
The design look nice.
But while i scroll down through article i miss the sidebar. Look like we have lot of space.
Editorial Staff
Thanks for the feedback Banna. In the coming days, we will add scroll boxes to add relevant content for some articles.
Admin
Adeel Sami
Hello, Syed!
This design is simply awesome — clean, simple and elegant!
Congrats!
Neal Umphred
Very nice, indeed …
kharid
thank you so much for this article