Hoje, estamos animados para compartilhar os recursos mais recentes na nova versão do WordPress 6.6.
Esta versão está repleta de recursos inovadores projetados para tornar a edição do seu site mais rápida, sem estresse e mais fácil de gerenciar.
Você notará melhorias significativas no Editor de Blocos e no Editor de Site, com melhores visualizações de dados e um fluxo de edição mais consistente.
Designers também encontrarão novos recursos interessantes no WordPress 6.6, como opções para misturar e combinar variações de estilo e o novo bloco de Grade para criar layouts intrincados.
Pronto para explorar? Vamos dar uma olhada nas novidades do WordPress 6.6 e descobrir todos os novos e empolgantes recursos!

Observação: Antes de começarmos, um rápido lembrete: se você não estiver usando hospedagem WordPress gerenciada, você precisará iniciar a atualização manualmente.
Não se preocupe; temos um guia detalhado sobre como atualizar o WordPress com segurança.
Importante: Como sempre, por favor, não se esqueça de criar um backup completo do WordPress antes de atualizar para a nova versão.
Agora, vamos ver o que você encontrará no WordPress 6.6 após a atualização. Aqui está uma lista rápida dos principais recursos que exploraremos:
- Melhores Visualizações de Dados no Editor de Site
- Estilos de Seção para Temas
- Misture e Combine Variações de Estilo
- Reverter Atualização Automática em Caso de Erro
- O Novo Bloco de Grade
- Substituições em Padrões Sincronizados
- Gerenciamento Aprimorado de Padrões para Temas Clássicos
- Novo Atalho de Teclado para Agrupar Blocos Rapidamente
- Usando Margens Negativas
- Suporte a React 19 e JSX Transform
- Outras Mudanças Internas
Melhores Visualizações de Dados no Editor de Site
O WordPress 6.6 aprimora significativamente as visualizações de dados no Editor de Site, tornando-o mais intuitivo e fácil de usar.
O objetivo é facilitar para os usuários a navegação no editor de site e a descoberta e o gerenciamento fáceis de seus padrões, partes de modelo, páginas e estilos.

Esta atualização otimiza o processo de edição e permite que os usuários criem sites coesos e visualmente atraentes. As visualizações de dados aprimoradas também suportam melhor organização e capacidades de edição, tornando o gerenciamento do site mais eficiente.
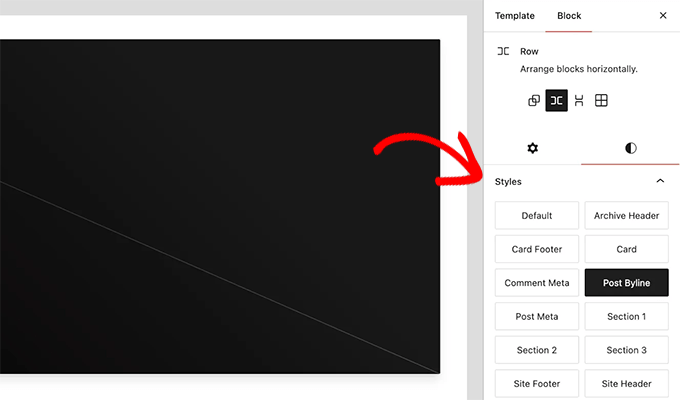
Estilos de Seção para Temas
O WordPress 6.6 introduz Estilos de Seção, proporcionando maior flexibilidade de design ao permitir que os usuários apliquem estilos distintos a diferentes seções de seus sites.
Este recurso permite que os desenvolvedores de temas definam estilos específicos de seção no arquivo theme.json, oferecendo opções como paletas de cores exclusivas, tipografia e ajustes de layout para seções individuais.

Os Estilos de Seção ajudam a criar designs visualmente atraentes e coesos. Eles facilitam a obtenção da aparência desejada para várias partes do seu site sem afetar as configurações de estilo globais.
Observação: Este é um recurso de tema do WordPress, e seu tema atual pode ainda não ter estilos de seção disponíveis.
Misture e Combine Variações de Estilo
O WordPress 6.6 aprimora significativamente sua capacidade de misturar e combinar variações de estilo, oferecendo opções de design expandidas sem configuração adicional.
Seus temas de blocos agora podem extrair paletas de cores e estilos de tipografia de suas variações, permitindo mais possibilidades criativas.

Essas melhorias permitem uma ampla gama de designs prontos para uso, melhorando sem esforço a aparência e a sensação do seu site.
Além disso, os desenvolvedores de temas podem introduzir estilos de seção, permitindo que os usuários escolham estilos diferentes para seções específicas independentemente das configurações globais.

Este recurso se integra ao arquivo theme.json, que agora suporta a definição de paletas de cores e estilos de tipografia para vários tipos de blocos.
Os desenvolvedores podem registrar estilos de blocos programaticamente, permitindo personalização detalhada e aplicação de estilos em diferentes seções do site.
Reverter Atualização Automática em Caso de Erro
O WordPress 6.6 introduz um recurso muito aguardado: reversão automática para atualizações de plugins. Isso significa que, se uma atualização automática quebrar seu site, o WordPress reverterá automaticamente para sua versão estável anterior.
Este recurso aprimora a estabilidade e a segurança do site, permitindo que os usuários ativem atualizações automáticas sem medo de tempo de inatividade ou problemas de funcionalidade. O processo de reversão é contínuo, proporcionando tranquilidade e garantindo que seu site permaneça funcionando sem problemas.
O WordPress notificará os usuários administradores por e-mail quando uma atualização automática falhar. Se um site tiver o modo de depuração ativado com registro de erros, ele também salvará o evento no log de erros.
O Novo Bloco de Grade
O WordPress já permite a criação fácil de layouts de grade usando blocos como Grupo, Coluna e Tabela. No entanto, esses blocos oferecem controle limitado e os layouts podem quebrar em dispositivos móveis.
O WordPress 6.6 introduz o novo bloco Grade, permitindo que você exiba quaisquer blocos em um layout de grade.

Cada bloco neste layout se torna um item de grade, permitindo que você ajuste a largura mínima da coluna e aplique estilos à grade geral e a itens individuais.
Adicionalmente, você pode definir o layout da grade como 'Manual' e arrastar itens entre colunas para layouts personalizados.

Substituições em Padrões Sincronizados
O WordPress 6.6 permite substituir padrões sincronizados, proporcionando maior flexibilidade no gerenciamento do design do seu site.
Anteriormente, alterações em padrões de blocos sincronizados afetavam todas as instâncias desses padrões em todo o seu site. Com esta atualização, você pode personalizar elementos específicos dentro de um padrão sem alterar o design geral.
Por exemplo, agora você pode alterar o texto ou a imagem em um padrão em uma página sem afetar outras páginas que usam o mesmo padrão.
Este recurso permite um gerenciamento de conteúdo mais dinâmico e personalizado, para que você possa ter consistência e personalização onde for necessário.
Simplesmente modifique seu padrão e encontre o bloco que deseja tornar editável. Em seguida, vá para as configurações do bloco, expanda a aba Avançado e clique no botão 'Habilitar substituições'.

Isso abrirá um pop-up onde você pode dar um nome à substituição.
Por exemplo, se você quiser tornar o texto do botão editável, pode chamar sua substituição de 'Rótulo do botão'.

Clique em 'Habilitar' e salve seu padrão.
Agora, você pode editar áreas específicas de blocos individuais dentro do seu padrão sincronizado sem afetar todas as instâncias desse padrão.
Gerenciamento Aprimorado de Padrões para Temas Clássicos
Uma das novas funcionalidades do WordPress 6.6 é o gerenciamento aprimorado de padrões para temas clássicos, tornando mais fácil organizar e personalizar padrões.
Os usuários podem acessar a interface atualizada navegando até a página Aparência » Padrões.

Ele fornece uma maneira mais intuitiva de gerenciar e editar padrões para uma melhor consistência de design em todo o site.
Essas melhorias simplificam o processo, seja na manutenção de designs existentes ou na criação de novos. No geral, isso torna mais fácil manter uma aparência coesa ao usar temas clássicos.

Novo Atalho de Teclado para Agrupar Blocos Rapidamente
Um novo atalho de teclado no WordPress 6.6 melhora a eficiência da edição, permitindo que os usuários agrupem vários blocos rapidamente.
Basta selecionar os blocos desejados e pressionar CTRL + G no Windows ou Command + G no MacOS.
Este atalho simplifica a organização do conteúdo, facilitando a criação eficiente de layouts complexos.

Este recurso é particularmente benéfico para usuários que trabalham frequentemente com vários blocos, economizando tempo e melhorando os fluxos de trabalho.
Usando Margens Negativas
O WordPress 6.6 introduz a capacidade de definir margens negativas, proporcionando controle preciso sobre o design do layout. Este recurso é particularmente benéfico para ajustar o espaçamento e o posicionamento de elementos em seu site.
Para usá-lo, basta ir às configurações de margem de um bloco e inserir manualmente um valor negativo.

Margens negativas são especialmente úteis para criar efeitos de sobreposição ou aproximar elementos sem usar CSS complexo.
Suporte a React 19 e JSX Transform
A biblioteca React do JavaScript é uma das linguagens de programação usadas no core do WordPress. Esta versão atualizará a biblioteca React para React 19, proporcionando ao WordPress um aumento significativo de desempenho.
Ele também virá com o JSX Transform, que simplifica o processo de codificação e remove a necessidade de importar o React no topo dos arquivos JSX.
JSX é uma extensão de sintaxe para JavaScript que permite aos desenvolvedores escrever código semelhante a HTML dentro do JavaScript. Isso facilita a criação e o gerenciamento de componentes de UI, resultando em um código mais limpo e de fácil manutenção.
Outras Mudanças Internas
Cada versão do WordPress inclui muitas melhorias e aprimoramentos para desenvolvedores. Mudanças também são feitas internamente para melhorar o desempenho, a acessibilidade e a segurança.
Aqui estão algumas dessas mudanças relacionadas a desenvolvedores e internas no WordPress 6.6.
- O WordPress 6.6 melhora o desempenho permitindo a desativação do autoload para grandes opções na API de Opções. (Detalhes)
- Melhorias de internacionalização (i18n): Suporte a tradução aprimorado e ferramentas de localização. (Detalhes)
- Desenvolvedores de temas agora podem definir tamanhos de fonte padrão em theme.json (#58409)
- Tipos de post individuais agora podem optar por não participar do recurso de salvamento automático (#41172)
- Carregamento preguiçoso aprimorado para oEmbeds (#58773)
Esperamos que este artigo tenha fornecido insights sobre os novos recursos do WordPress 6.6. Enquanto você explora diferentes áreas do seu site WordPress, você também pode querer realizar uma verificação de segurança do WordPress ou ver estas dicas para melhorar a velocidade e o desempenho do WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Oyatogun Oluwaseun Samuel
Esta é uma ótima notícia para Designers e Desenvolvedores, eu amo os novos recursos de bloco de grade e os recursos que nos permitem misturar e combinar estilos. Estas são ótimas adições que tornarão o trabalho com o WordPress muito mais fácil. Acho que li isso há alguns meses e estou relendo hoje, captando algo que não tinha captado antes. Obrigado por nos trazer isso.
Jiří Vaněk
Estou muito animado com esta nova versão. Já atualizei manualmente todos os sites onde eu havia desativado as atualizações automáticas. Para os outros, as atualizações foram feitas automaticamente. Estou especialmente feliz que os desenvolvedores do WordPress finalmente entenderam que as pessoas se preocupam com atualizações e o medo de que elas possam quebrar seus sites. Para mim, o melhor novo recurso desta versão é o rollback automático de plugins para sua versão anterior se ocorrer um erro após uma atualização. Se isso funcionar muito bem, acho que aliviará muitas pessoas da preocupação e do medo do que a próxima atualização trará para seus sites. Porque, quem nunca teve seu site travado após atualizações, certo? Não somos muitos :D.