O WordPress 6.3 foi lançado como a segunda grande versão do WordPress de 2023.
Esta nova versão do WordPress tem várias atualizações significativas, novos recursos, melhorias e correções de bugs que tornam o WordPress ainda mais poderoso e útil.
Neste artigo, mostraremos as novidades do WordPress 6.3 e quais recursos você deve experimentar após a atualização.

Observação: O WordPress 6.3 é uma versão principal e, a menos que você esteja em um serviço de hospedagem WordPress gerenciada, você precisará iniciar a atualização manualmente. Siga nosso guia sobre como atualizar o WordPress com segurança para obter instruções.
Importante: Não se esqueça de criar um backup completo do WordPress antes da atualização.
Dito isso, aqui está um resumo do que há de novo no WordPress 6.3
- Nova Navegação do Editor de Site
- Gerenciamento de Padrões Aprimorado
- Editar Páginas no Editor de Site
- Gerenciar Menus de Navegação no Editor de Site
- Trocar Facilmente Estilos de Tema no Editor de Site
- Visualizar Temas no Editor de Site
- Revisões de Estilo para Desfazer Mudanças Facilmente
- Apresentando a Nova Ferramenta Paleta de Comandos
- Dois Novos Blocos no Editor de Blocos
- Melhores Ferramentas de Preenchimento e Margem
- Selecionar Proporção para Suas Imagens
- Barra de Ferramentas Superior Aprimorada
- Bloco de Capa com Opções de Layout e Cor
- Melhoria do Controle de Link no WordPress 6.3
- Mudanças Internas
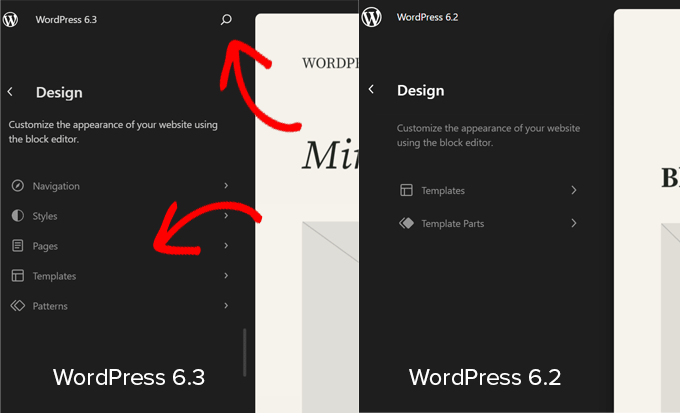
Nova Navegação do Editor de Site
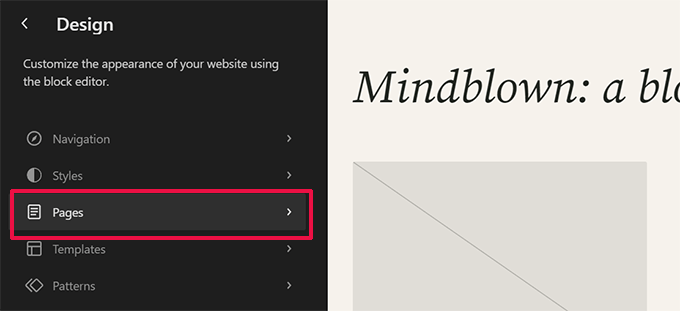
O WordPress 6.3 introduz uma experiência de navegação mais refinada para o editor de sites.
A coluna da esquerda agora mostrará Navegação, Estilos, Páginas, Modelos e Padrões. Os usuários podem localizar facilmente a seção que desejam editar a partir daqui.

A nova interface de navegação inclui um botão de pesquisa na parte superior. Clicar nele abrirá a nova paleta de comandos (mais sobre isso adiante).
Você também notará que as Partes de Modelo não estão entre os itens de navegação principais. Isso ocorre porque elas foram movidas para baixo de Padrões.
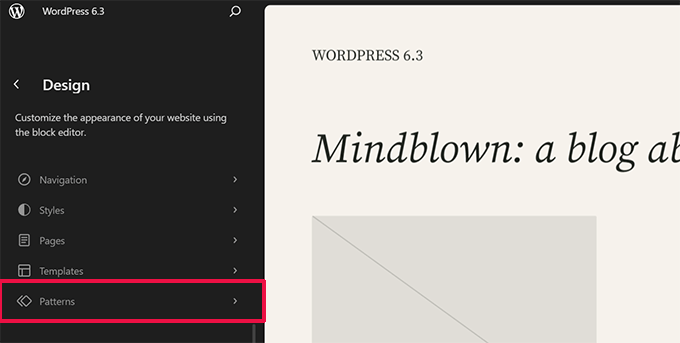
Gerenciamento de Padrões Aprimorado
O WordPress 6.3 agora inclui uma experiência aprimorada de gerenciamento de padrões no Editor de Sites. Começando pela navegação do Editor de Sites, que agora tem Padrões como um dos itens de navegação principais.

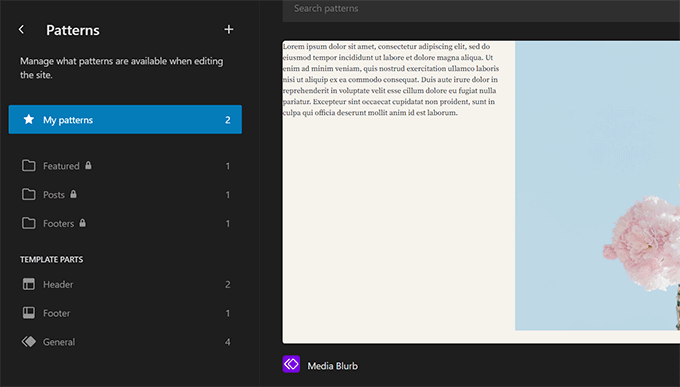
Clicar em Padrões mostra padrões sincronizados e não sincronizados, juntamente com partes de modelo.
Blocos reutilizáveis agora são chamados de Padrões Sincronizados. Você pode encontrar seus blocos reutilizáveis na aba Meus Padrões. Eles podem ser usados em todo o seu site, e alterá-los afeta todos os locais onde o padrão é usado.
Padrões não sincronizados são aqueles que podem ser usados em qualquer lugar, e alterá-los não afeta o padrão original.

Você também pode clicar no botão Adicionar (+) para criar um novo padrão ou parte de modelo.
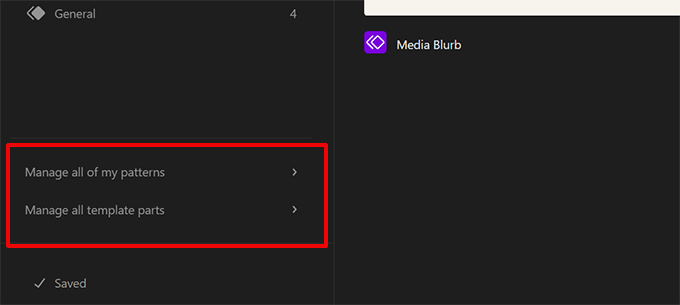
Na parte inferior da coluna de navegação, você encontrará links para gerenciar todos os seus padrões e partes de modelos.

Editar Páginas no Editor de Site
Muitas pessoas que vêm de outras plataformas web podem querer adicionar ou editar uma página ao editar seu site.
O WordPress 6.3 facilita a criação e edição de páginas diretamente do editor do site.

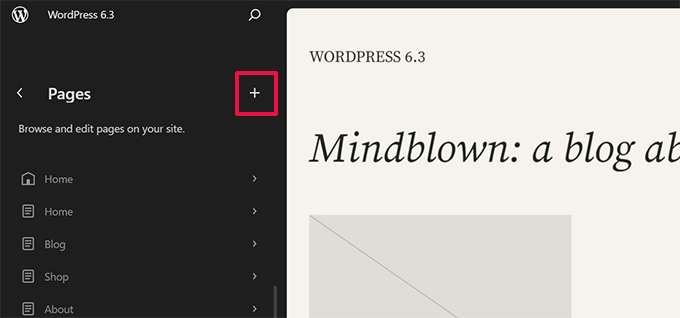
Simplesmente clique no menu Páginas na navegação do Editor, e ele mostrará uma lista das suas páginas.
Você pode clicar em uma página para começar a editá-la ou clicar no botão adicionar (+) para criar um rascunho de nova página.

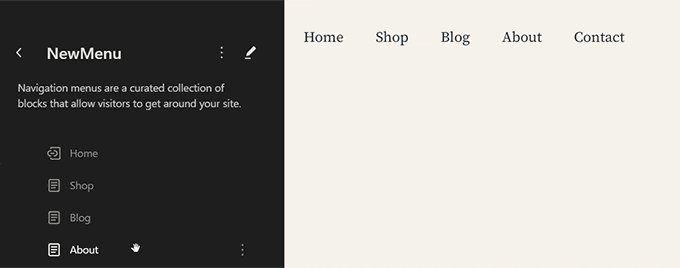
Gerenciar Menus de Navegação no Editor de Site
O WordPress 6.3 também introduz uma nova maneira de gerenciar menus de navegação dentro do Editor do Site.
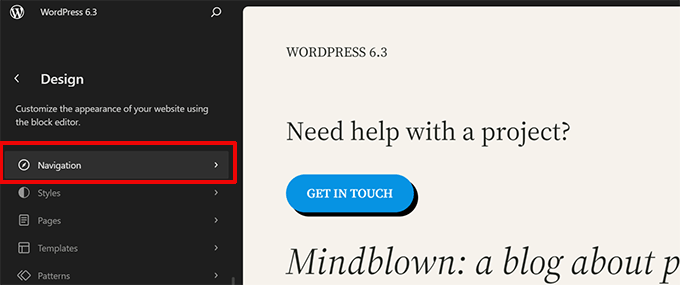
Anteriormente, os usuários precisavam adicionar um bloco de navegação e depois editá-lo. Agora, os usuários podem criar, editar e gerenciar menus clicando na aba Navegação no editor do site.

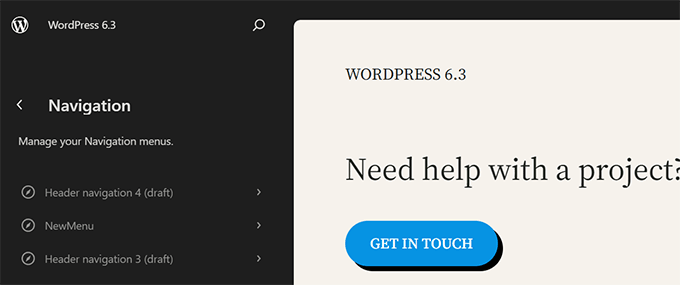
Isso mostrará todos os menus de navegação que você criou em seu site.
Para editar um menu, clique para abri-lo no editor do site.

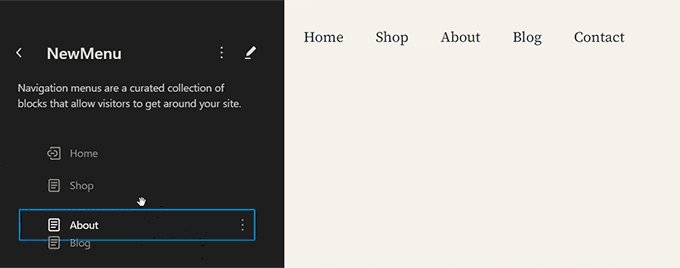
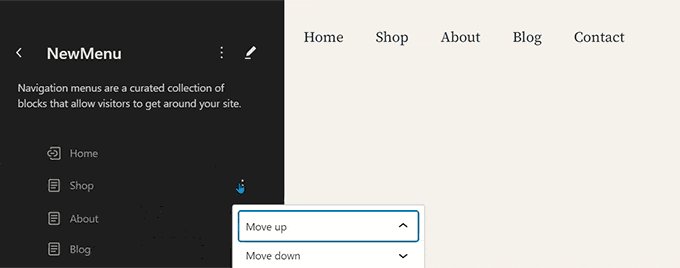
Primeiro, você verá os itens do menu como uma lista na coluna de navegação. Se você quiser apenas reorganizá-los, pode mover os itens do menu para cima e para baixo.
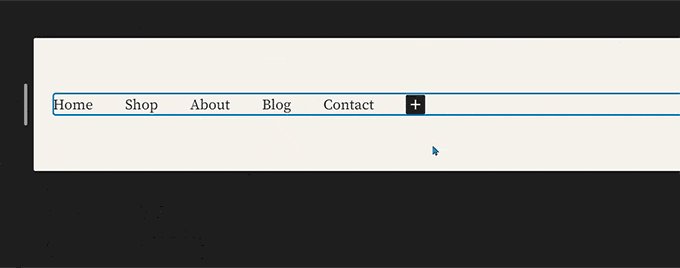
Para editar um menu, clique no botão de edição ou na tela do editor e comece a editar o menu no editor do site.

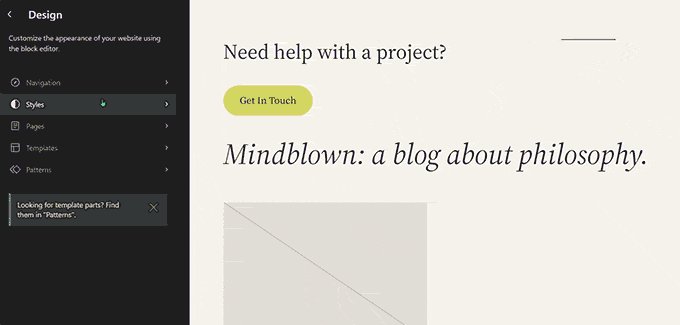
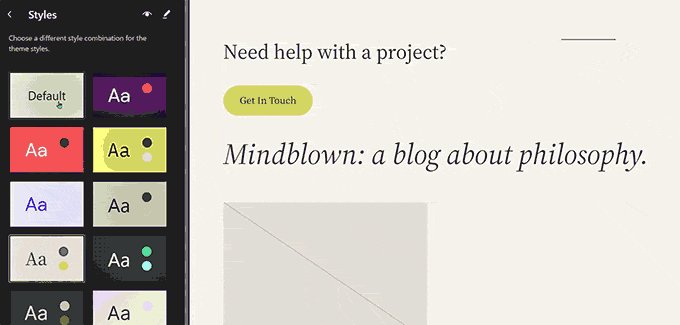
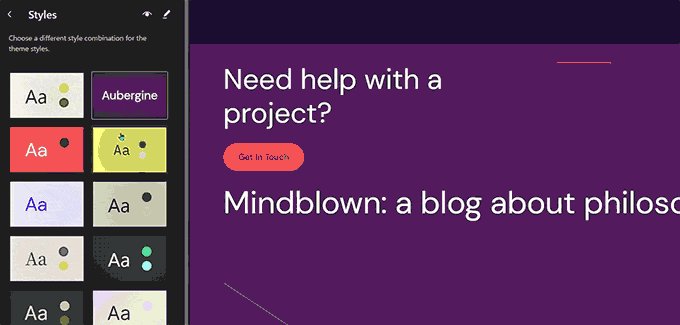
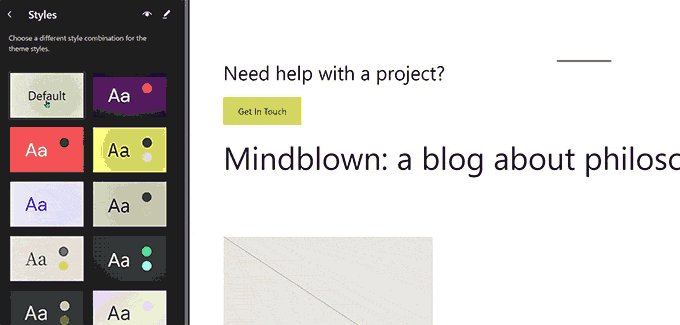
Trocar Facilmente Estilos de Tema no Editor de Site
Anteriormente, os estilos de tema ficavam escondidos no painel Estilos dentro do editor do site. Isso os tornava um pouco menos perceptíveis para iniciantes.
Agora os usuários podem ver os estilos na própria navegação do editor do site. Dessa forma, eles podem começar com o estilo que preferem e imediatamente começar a editá-lo ao seu gosto.

Visualizar Temas no Editor de Site
Antes, os usuários podiam pré-visualizar temas do WordPress usando o Personalizador de Temas. Isso permitia que os usuários pré-visualizassem um tema sem ativá-lo em seu site.
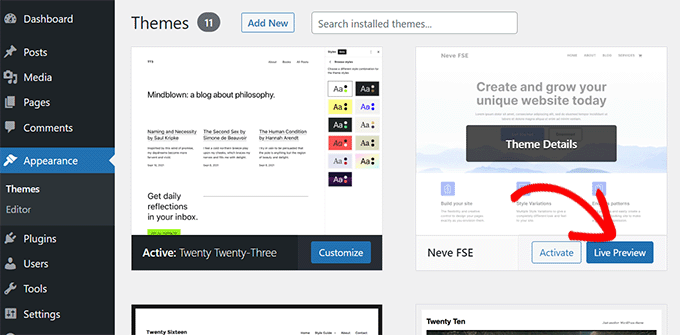
O WordPress 6.3 permitirá que você visualize temas de blocos dentro do editor de sites. Vá para a página Aparência na área de administração e clique no botão Visualização ao vivo abaixo de um tema de blocos.

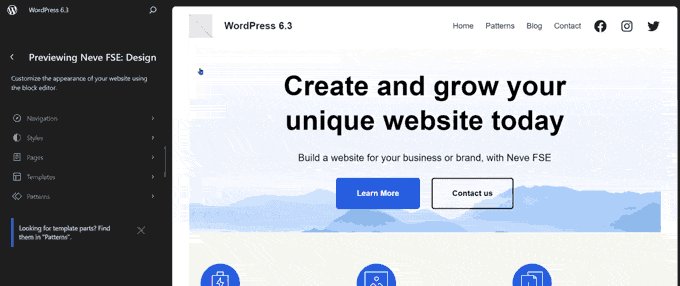
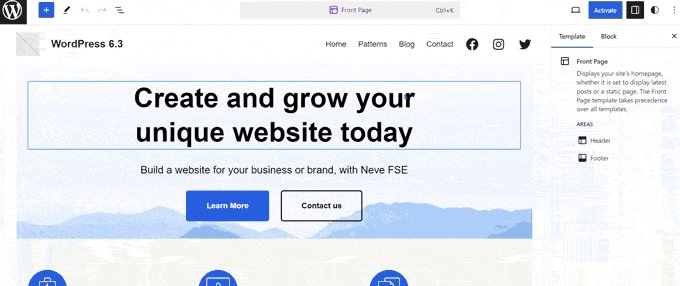
Isso abrirá o tema no editor de sites com uma visualização ao vivo de como seu conteúdo apareceria no novo tema.
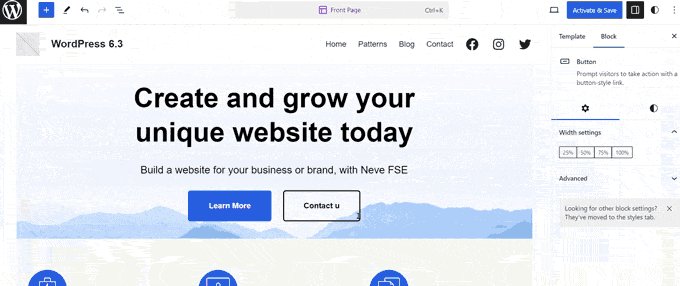
Você também pode editar o tema, experimentar diferentes estilos, usar suas próprias cores e fazer quaisquer alterações antes de realmente escolher o tema. No entanto, para salvar essas alterações, você precisará ativar o tema.

Observação: Temas clássicos sem suporte ao editor de sites ainda mostrarão a visualização ao vivo usando o personalizador de temas antigo.
Revisões de Estilo para Desfazer Mudanças Facilmente
O WordPress salva várias revisões do seu conteúdo enquanto você trabalha nele. Isso permite que você desfaça facilmente alterações em suas postagens e páginas.
Da mesma forma, o WordPress 6.3 agora permite que você veja revisões de seus estilos e desfaça facilmente quaisquer alterações.
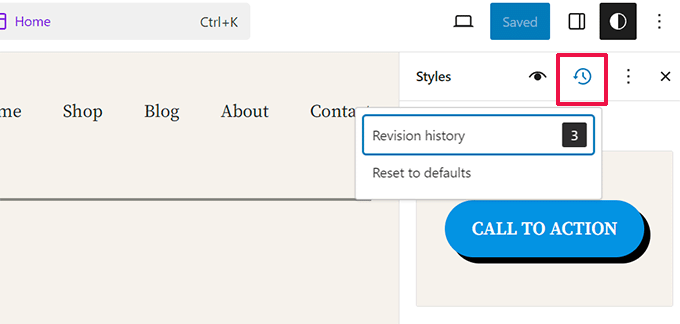
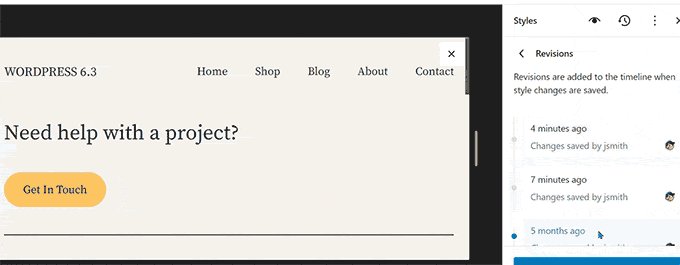
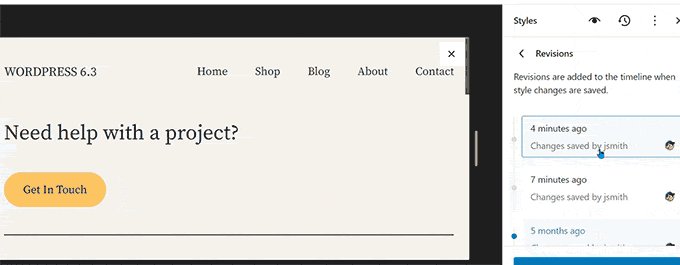
Simplesmente selecione um estilo ou bloco que você deseja editar no painel Estilos. Clique no botão 'Revisões' e depois selecione 'Histórico de revisões'.

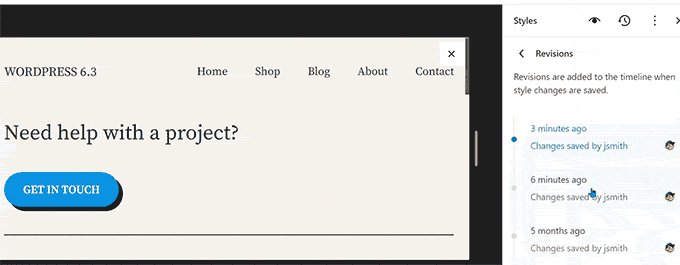
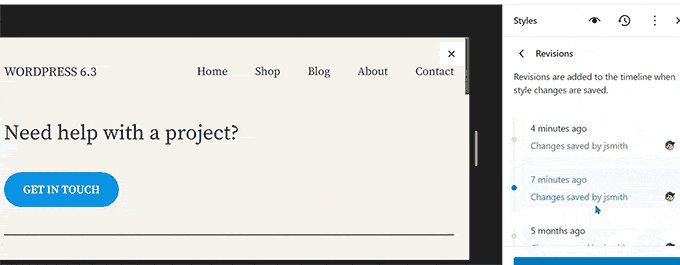
Isso mostrará as alterações que você fez naquele estilo ou bloco específico. Você pode navegar entre diferentes revisões para ver como um item parecia naquele momento.
Para desfazer alterações, basta clicar no botão Aplicar, e o WordPress restaurará essa revisão.

Apresentando a Nova Ferramenta Paleta de Comandos
Atalhos de teclado ajudam você a se tornar mais produtivo, realizando tarefas rapidamente sem tirar os dedos do teclado.
O WordPress já vem com um monte de atalhos de teclado, mas com o WordPress 6.3, ele agora também tem uma ferramenta de paleta de comandos.
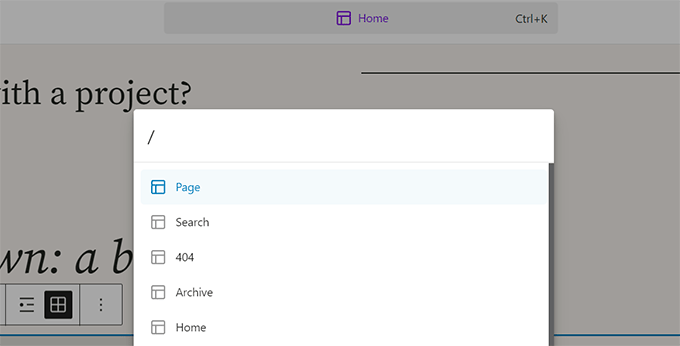
Para tentar, basta editar uma postagem ou página do WordPress ou abrir o editor do site. Uma vez no editor, pressione as teclas CTRL+K ou Command+K no seu teclado.

Ele exibirá um pop-up de pesquisa onde você pode encontrar atalhos de teclado para alternar painéis, criar novas postagens ou páginas, navegar até o editor do site e muito mais.
A ferramenta de paleta de comandos também possui uma API que permite que desenvolvedores de terceiros adicionem seus próprios comandos à ferramenta.
Dois Novos Blocos no Editor de Blocos
O editor de blocos no WordPress 6.3 vem com dois blocos novíssimos que você pode usar.
Bloco de Notas de Rodapé
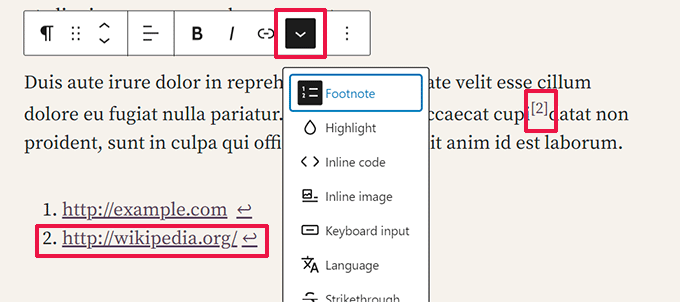
Notas de rodapé são a maneira mais fácil de fornecer referências a recursos na parte inferior do seu artigo. No entanto, os usuários do WordPress tinham que criá-las manualmente ou usar plugins separados para adicionar notas de rodapé.
Agora, com o WordPress 6.3, você pode simplesmente usar o bloco de Notas de Rodapé. Basta selecionar a opção 'Nota de Rodapé' usando o menu de três pontos na barra de ferramentas.

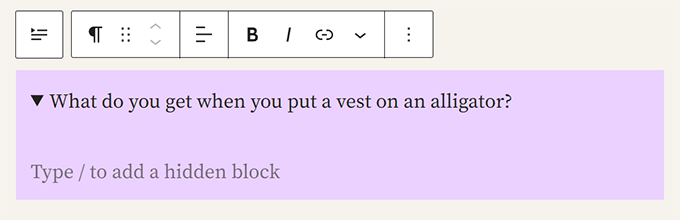
O Bloco de Detalhes
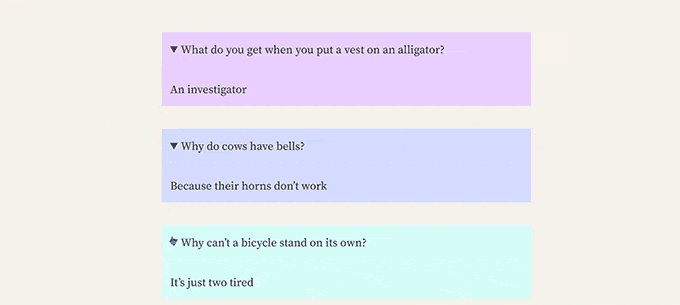
O bloco de detalhes permite ocultar conteúdo, exigindo que os usuários cliquem em um item para revelar o conteúdo oculto.
Simplesmente adicione o bloco de Detalhes e forneça o conteúdo que você deseja que os usuários vejam. Abaixo disso, você pode fornecer conteúdo que será revelado quando os usuários clicarem no conteúdo visível.

Você pode adicionar qualquer tipo de bloco para ser oculto, incluindo parágrafos, imagens, mídia, blocos adicionados por plugins e mais.
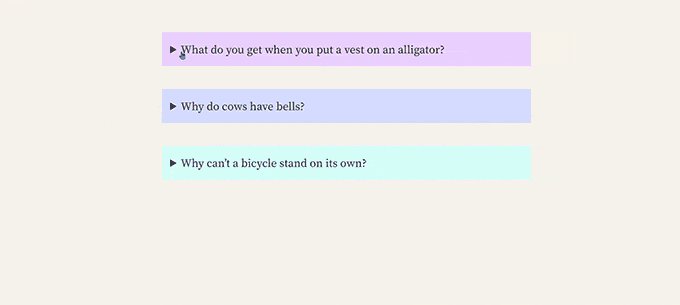
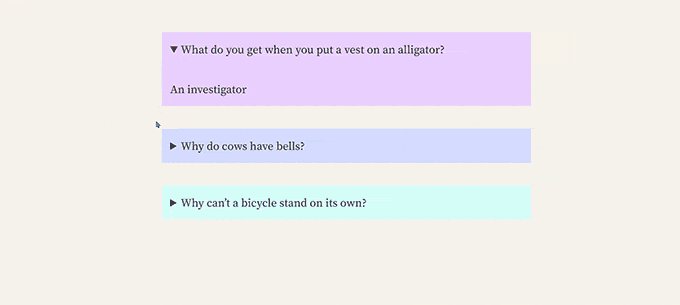
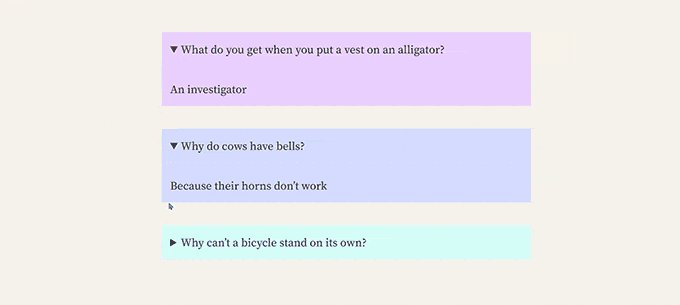
Você também pode adicionar várias caixas de detalhes juntas para criar uma seção de Perguntas Frequentes (FAQs), perguntas de trivia, painéis de informações e muito mais.

Melhores Ferramentas de Preenchimento e Margem
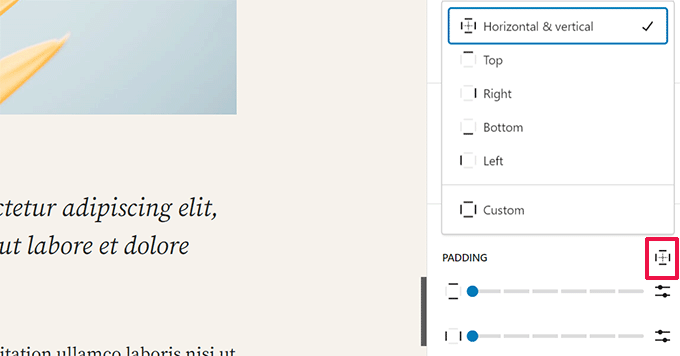
Anteriormente, quando os usuários desvinculavam as ferramentas de preenchimento e margem, elas ocupavam muito espaço.
As novas ferramentas de preenchimento e margem agora ocupam muito menos espaço e são mais fáceis de usar.

Selecionar Proporção para Suas Imagens
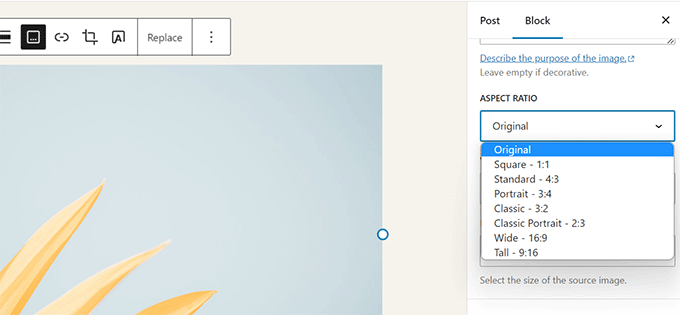
O WordPress 6.3 permite que os usuários selecionem a proporção para exibir uma imagem. Em vez de redimensionar e cortar uma imagem, os usuários agora podem escolher uma proporção que fique bem em diferentes dispositivos.

Barra de Ferramentas Superior Aprimorada
O WordPress exibe uma barra de ferramentas sobre o bloco em que você está trabalhando no editor de posts.
Ele também tem a opção de mover a barra de ferramentas para o topo para uma experiência de edição mais limpa.

No entanto, a barra de ferramentas superior aparecia logo abaixo da barra de ferramentas no topo.
Ela ocupava mais espaço e não ficava bem.
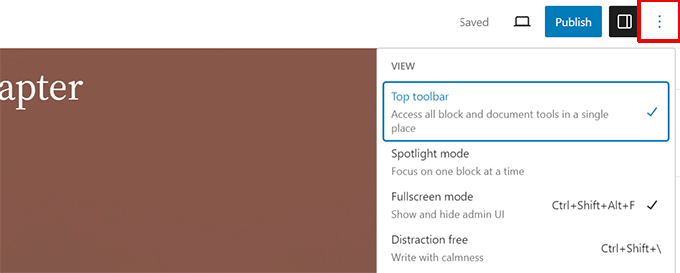
O WordPress 6.3 agora inclui uma barra de ferramentas aprimorada no painel superior para um acesso mais fácil e rápido.

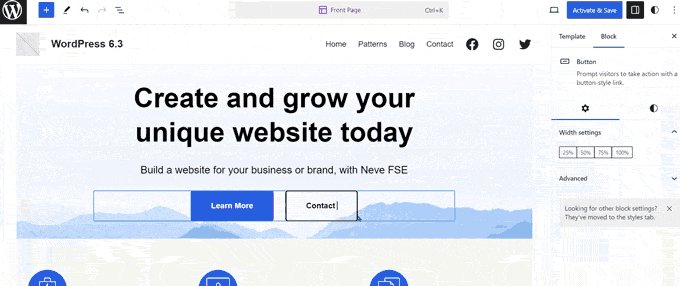
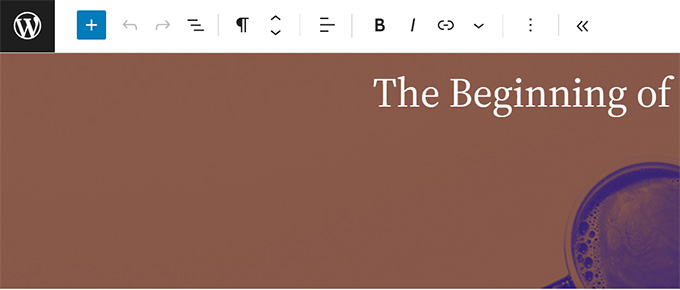
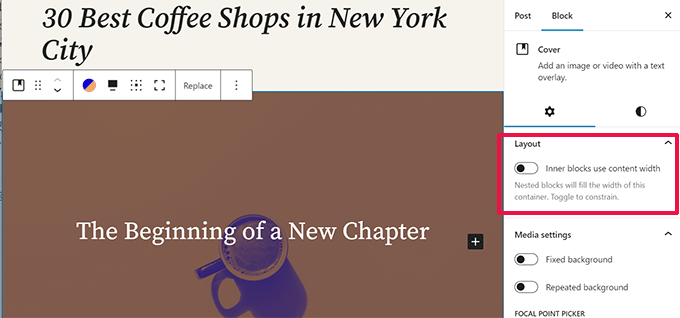
Bloco de Capa com Opções de Layout e Cor
O bloco de Capa também recebeu uma reformulação no WordPress 6.3.
Assim como o bloco Grupo, os usuários agora podem escolher o Layout para o bloco Capa.

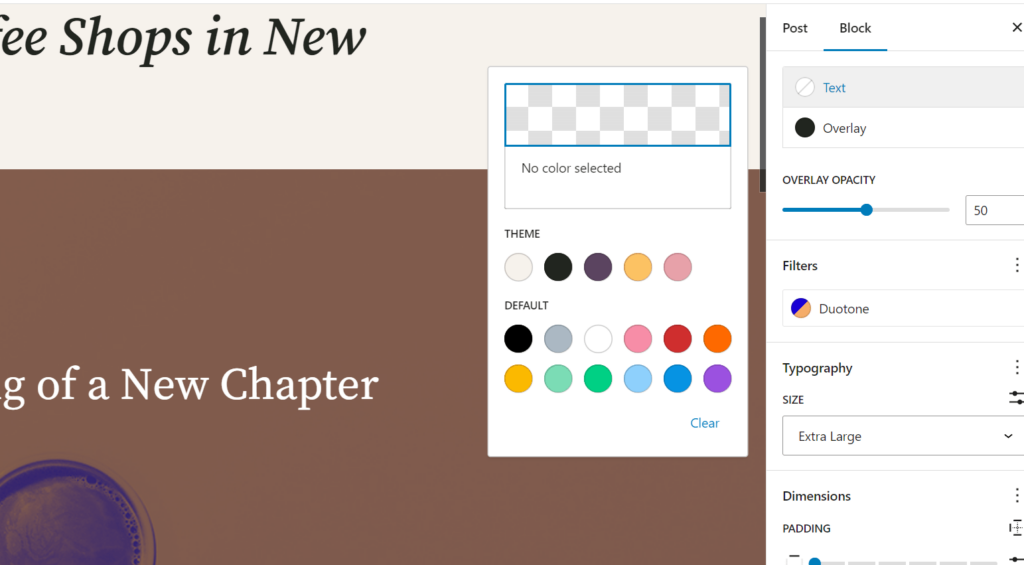
Ele também inclui mais opções de design no painel de configurações do bloco.
Você também pode usar filtros Duotone com um bloco Capa como o bloco Imagem.

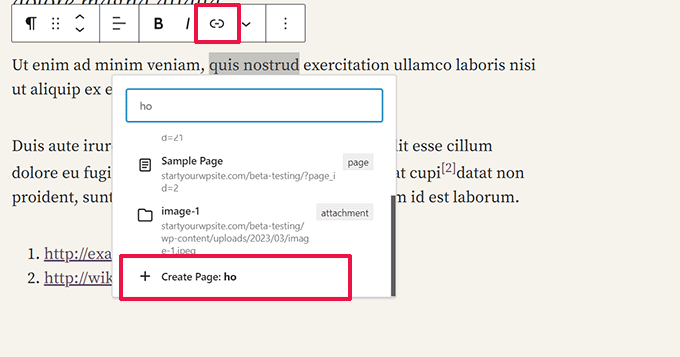
Melhoria do Controle de Link no WordPress 6.3
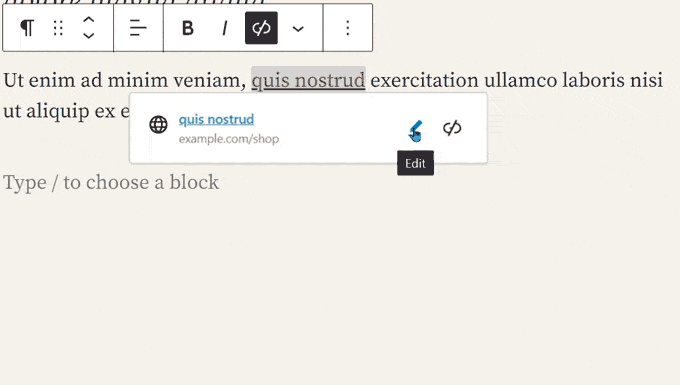
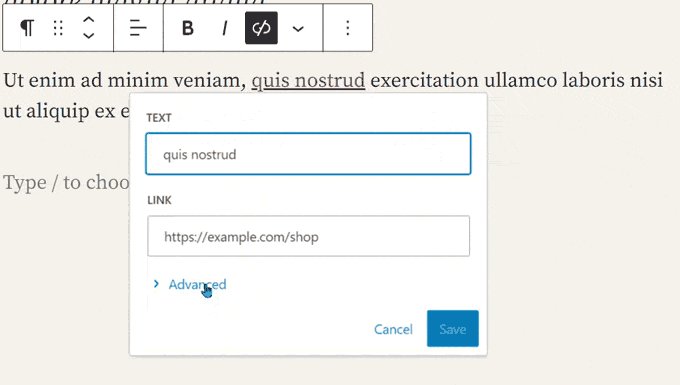
O controle de link é a ferramenta usada pelo editor de blocos para adicionar links. O WordPress 6.3 vem com configurações aprimoradas de controle de link.
Por exemplo, agora você pode criar uma página diretamente do pop-up de controle de link.

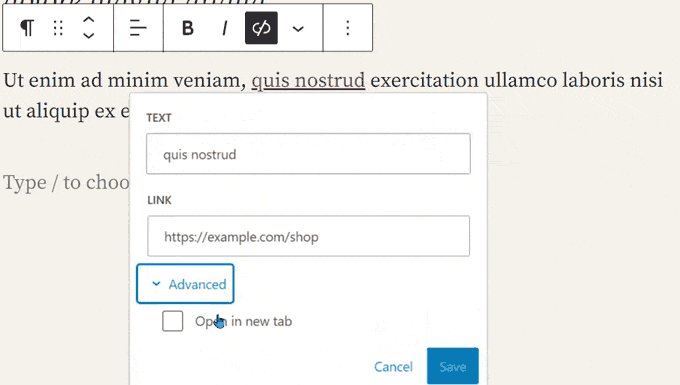
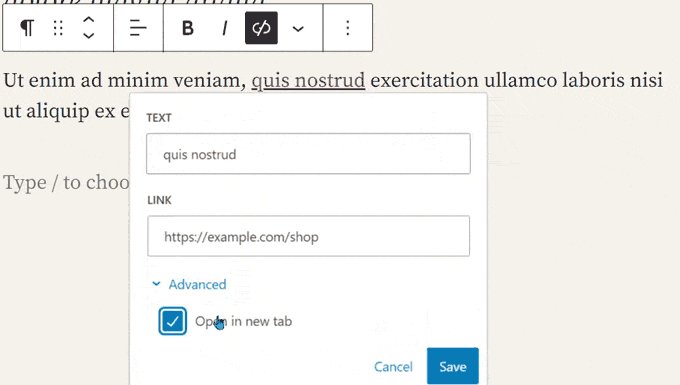
O WordPress 6.3 também moveu a opção para abrir um link em uma nova aba ou janela.
Agora ele está localizado nas configurações Avançadas ao adicionar um link.

Mudanças Internas
O WordPress 6.3 também inclui várias alterações destinadas a desenvolvedores. Aqui estão algumas das mudanças mais significativas nos bastidores.
- Melhorias de desempenho de imagem para otimizar a velocidade de carregamento da página e resolver alguns dos problemas comuns de Core Web Vitals, como a renderização do LCP e a priorização de imagens na viewport dos usuários. (Detalhes)
- Carregador de emoji aprimorado para reduzir o tempo gasto no carregamento do script de emoji. (#58472)
- Suporte defer e async adicionado à API WP Scripts. (#12009)
- Suporte de prioridade de busca (fetch priority) foi adicionado para imagens. (#58235)
- Ignorando o carregamento preguiçoso (lazy loading) para imagens fora do loop em temas clássicos. (#58211)
- Tenta reverter atualizações de plugins e temas com falha. (#51857)
- Mesclar get_posts() e get_pages(). (#12821)
Esperamos que este artigo tenha ajudado você a descobrir as novidades do WordPress 6.3 e quais novos recursos experimentar. Estamos particularmente animados com todas as mudanças no editor de sites e as melhorias de desempenho.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Shahin Mohammadi
Agora atualizei o WordPress para a versão 6.3
Tudo parece melhor.
Além das questões de segurança, foram corrigidos bugs relacionados ao Gutenberg, que antes eram muito irritantes
WPBeginner Support
Que bom saber que a atualização ajudou você!
Admin
charles
Obrigado pelo artigo.
WPBeginner Support
De nada!
Admin
Carlos Ramirez
Eu definitivamente gosto e aprecio seus artigos!
WPBeginner Support
Obrigado!
Admin