O WordPress 6.2 foi lançado e é a primeira grande versão do WordPress de 2023.
Esta nova versão está repleta de melhorias significativas e novos recursos. Muitos deles focados no editor de blocos e na edição de sites no WordPress.
Neste artigo, mostraremos o que há de novo no WordPress 6.2 e quais recursos você deve experimentar após a atualização.

Observação: O WordPress 6.2 é uma versão principal e, a menos que você esteja em um serviço de hospedagem WordPress gerenciada, você terá que iniciar a atualização manualmente. Veja como atualizar o WordPress com segurança.
Importante: Não se esqueça de criar um backup completo do WordPress antes de atualizar.
Dito isso, aqui está tudo o que há de novo no WordPress 6.2.
- Editor de Sites do WordPress Sai do Beta
- Bloco de Menu de Navegação Aprimorado
- Experiência de Navegação de Modelos Aprimorada
- Partes de Modelo Destacadas com Cores
- Modifique Seu Tema Com o Livro de Estilos
- Capacidade de Adicionar CSS Personalizado ao Seu Tema ou Blocos
- Copiar e Colar Estilos de Blocos
- Inserção de Padrões Aprimorada
- Integração com a Biblioteca de Mídia Gratuita Openverse
- Novos Subpainéis para Configurações e Estilos de Blocos
- Novo Modo Sem Distrações
- Importar Widgets Clássicos como Partes de Modelo em Temas de Blocos
- Melhorias Diversas
- Mudanças Internas
Editor de Sites do WordPress Sai do Beta
O editor de sites sai do beta.
Está presente nas últimas versões do WordPress, a remoção do rótulo beta é meramente um convite para que mais usuários o experimentem.

Isso também indica a conclusão da fase 2 do roteiro de desenvolvimento do WordPress, que começou com o lançamento do novo editor de blocos no WordPress 5.0 (final de 2018).
O WordPress 6.2 inclui vários novos recursos adicionados ao editor de sites, incluindo algumas ferramentas totalmente novas sobre as quais falaremos mais adiante neste artigo.
Observação: O editor de site completo está disponível com temas de blocos que suportam este recurso. Você pode experimentá-lo mesmo se estiver usando o editor clássico mais antigo com um tema habilitado para blocos.
Bloco de Menu de Navegação Aprimorado
Os menus de navegação ajudam você a definir o layout do seu site para seus usuários. No entanto, criá-los no editor de site completo tem sido um pouco difícil para iniciantes.
O WordPress 6.2 agora vem com um bloco de 'Navegação' aprimorado.
Agora você pode criar e gerenciar o bloco de Navegação editando itens na barra lateral.

Para adicionar um novo item de menu, basta clicar no botão 'adicionar (+)' . Você também pode arrastar e soltar itens de menu para reorganizá-los.
Quer usar um menu diferente? Agora você pode alternar facilmente entre os menus que criou anteriormente clicando no menu de Três pontos na barra lateral.

No geral, esta é uma melhoria significativa em relação ao antigo bloco de Navegação, onde você precisava editar itens inline, o que não era uma boa experiência para iniciantes.
Experiência de Navegação de Modelos Aprimorada
O WordPress 6.2 vem com uma nova experiência de navegação de modelos.
Isso permite que os usuários naveguem por diferentes modelos para descobrir qual deles precisam editar, caso queiram fazer alterações em uma determinada área de seu site.

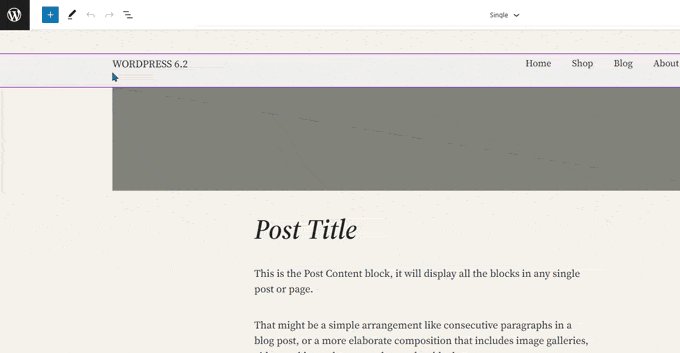
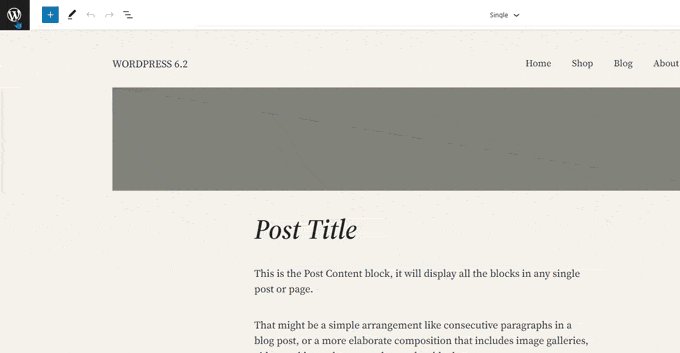
Para editar um modelo ou parte de modelo, basta clicar para carregá-lo na janela de visualização. Depois disso, basta clicar na janela de visualização para começar a editar.
Quer sair do editor de sites?
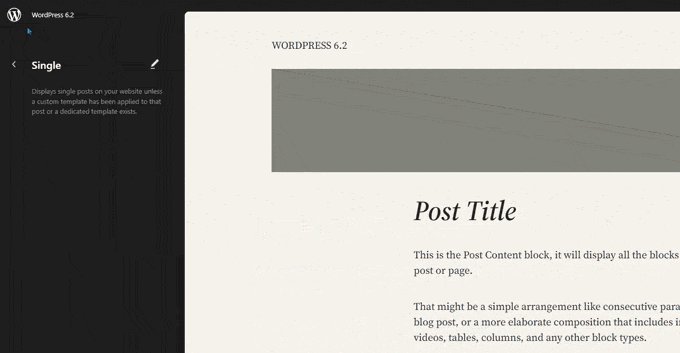
Basta clicar no logotipo do WordPress ou no logotipo do seu site no canto superior esquerdo da tela para entrar no navegador de modelos. Em seguida, clique novamente para sair e retornar ao painel do WordPress.

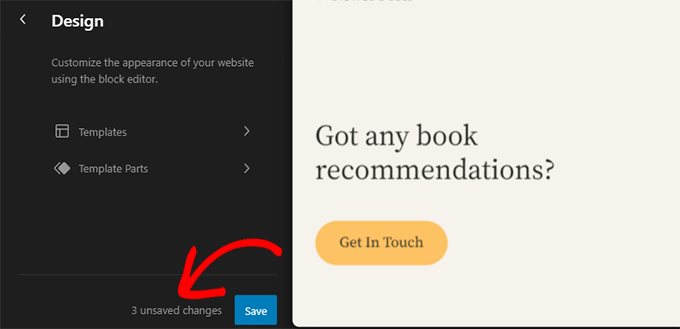
A tela do navegador de modelos agora também mostrará que você tem alterações não salvas.
Ele também oferece uma experiência de salvamento aprimorada, mostrando quais alterações você está salvando.

Partes de Modelo Destacadas com Cores
Um modelo no editor de sites pode incluir várias partes de modelo, como o cabeçalho e o rodapé.
Estes são elementos globais que podem ser usados em vários lugares do seu site WordPress. Se você editar uma parte de modelo em uma página, essas alterações serão refletidas em todo o seu site.
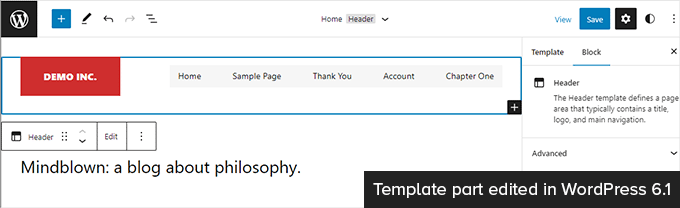
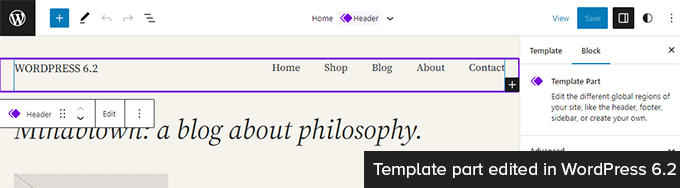
Anteriormente, ao editar uma parte de modelo, a única indicação era que o rótulo na parte superior mudava para mostrar o nome da parte de modelo.

A edição de partes de modelo afeta todos os modelos que incluem esses elementos. Isso torna importante indicar que os usuários estão editando uma parte de modelo global e não apenas a página que estão visualizando.
O WordPress 6.2 agora torna isso mais perceptível, adicionando cores e um ícone para indicar que você está editando uma parte de modelo.

Modifique Seu Tema Com o Livro de Estilos
O WordPress 6.2 vem com um recurso de livro de estilos no editor de sites.
Este é basicamente um local conveniente para navegar como seu tema exibe todos os blocos. Para acessá-lo, você precisa mudar para o painel Estilos e, em seguida, clicar no ícone do Livro de Estilos. É aquele que se parece com um olho.

Isso mostrará todos os blocos e como eles são estilizados em seu tema. Eles são organizados em diferentes categorias para que você possa localizar facilmente o bloco que deseja editar.
Clique para começar a editar um bloco e você verá todas as ferramentas que pode usar no painel lateral. As alterações que você fizer aqui se aplicarão globalmente ao seu tema.

Basicamente, você pode alterar a aparência de todo o seu tema editando blocos individuais aqui e criando um estilo completamente novo de sua autoria.
Quer editar estilos de blocos individualmente? Não se preocupe, há ainda mais ferramentas de design à sua disposição para editar blocos.
Capacidade de Adicionar CSS Personalizado ao Seu Tema ou Blocos
Por padrão, o editor de sites oculta a interface legada do Personalizador de Tema. Muitos usuários adicionaram seu CSS personalizado no painel 'CSS Adicional' disponível com o personalizador legado.
Até a versão 6.2, era um problema adicionar CSS personalizado usando as ferramentas padrão disponíveis.
O WordPress 6.2, no entanto, agora permite que você adicione CSS personalizado que se aplica a todo o seu site. Simplesmente clique no painel Estilos e escolha CSS Personalizado no menu de três pontos.

Você também pode adicionar CSS personalizado a blocos individuais.
Mude para o painel Estilo e clique em Blocos.

Agora, você precisa selecionar o bloco que deseja modificar.
Depois disso, clique na aba 'CSS Adicional do Bloco' para inserir seu código CSS personalizado.

O WordPress 6.2 facilita a adição de CSS personalizado, se necessário. No entanto, ele vem com uma tonelada de ferramentas de design integradas que são muito mais fáceis de usar do que adicionar CSS personalizado.
Copiar e Colar Estilos de Blocos
Outro recurso de estilização que reduz a necessidade de adicionar CSS personalizado é a capacidade de simplesmente copiar e colar estilos de blocos.
Vamos supor que você acabou de fazer algumas alterações em um bloco e deseja fazer as mesmas alterações em outro bloco também.
Com o WordPress 6.2, você pode simplesmente clicar em ‘Copiar estilos’ nas opções do bloco.

Depois disso, clique nas opções do bloco para o qual você deseja colar o estilo e selecione ‘Colar estilos’.
Observação: Seu navegador solicitará permissão para permitir que seu site visualize o conteúdo da área de transferência. Você precisa clicar em ‘Permitir’ para continuar.

Inserção de Padrões Aprimorada
Os padrões de blocos do WordPress são uma coleção de elementos de design pré-fabricados que você pode usar para criar layouts de conteúdo personalizados mais rapidamente.
Por padrão, o WordPress vem com vários padrões integrados. Seu tema do WordPress também pode incluir seus próprios padrões. Além disso, você pode encontrar mais padrões no Diretório de Padrões do WordPress.
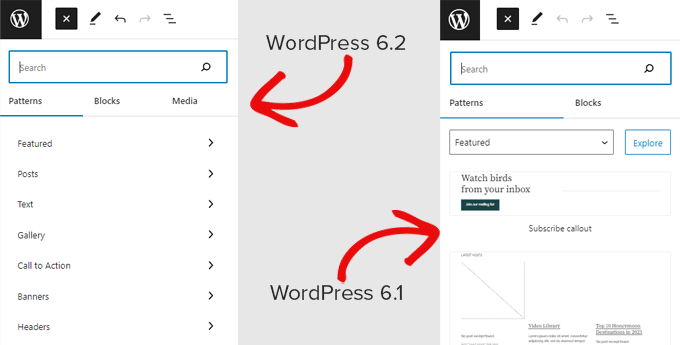
O WordPress 6.2 vem com uma interface de inserção de padrões aprimorada.

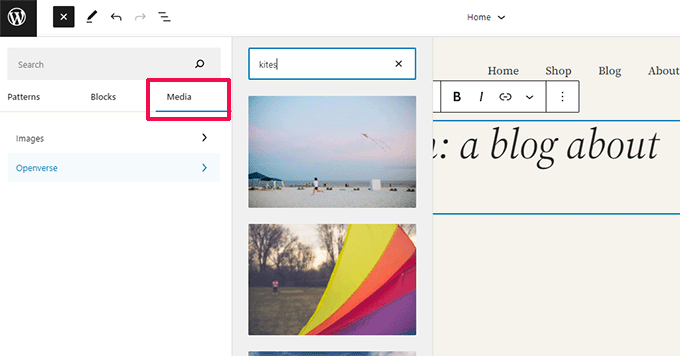
Integração com a Biblioteca de Mídia Gratuita Openverse
O WordPress 6.2 agora adiciona uma guia ‘Mídia’ ao inseridor também.
Aqui, você pode escolher mídia da sua própria biblioteca de mídia do WordPress ou procurar imagens livres de royalties do Openverse.

Openverse é um projeto irmão do WordPress.org. Ele permite que trabalhos com licença aberta e em domínio público sejam descobertos e usados por todos.
Assim que você selecionar uma imagem, ela será inserida no editor e baixada para sua biblioteca de mídia do WordPress também.
O WordPress também salvará a legenda da imagem, que pode incluir um link para a fonte original. Você pode excluir esta legenda se a imagem estiver em domínio público.
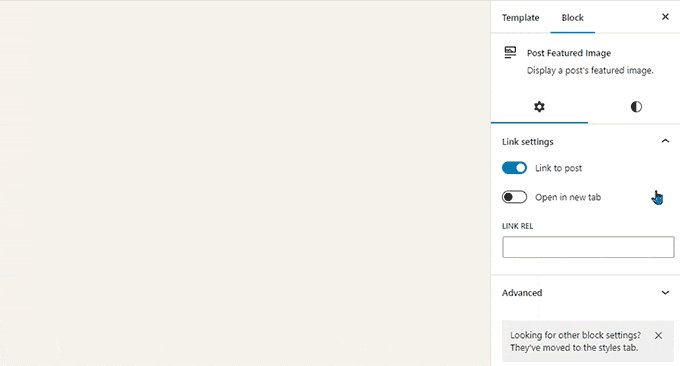
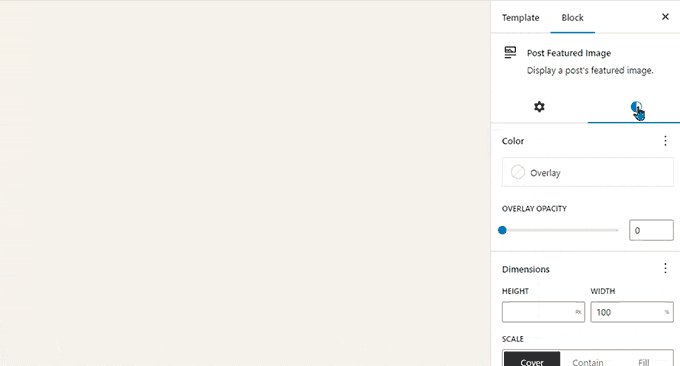
Novos Subpainéis para Configurações e Estilos de Blocos
O WordPress 6.2 agora usa subpainéis para separar as configurações e os estilos dos blocos.
Isso ajuda os usuários a entender onde precisam procurar se quiserem alterar a aparência de um bloco.

Novo Modo Sem Distrações
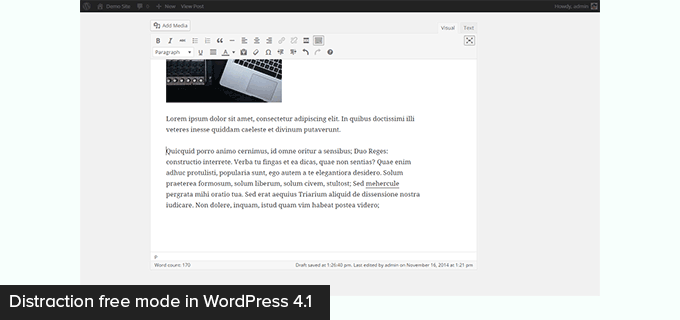
Historicamente, o WordPress sempre ofereceu opções para ocultar os botões de formatação e as barras de ferramentas na tela do editor de posts.
Veja como era no WordPress 4.1 com o editor clássico mais antigo.

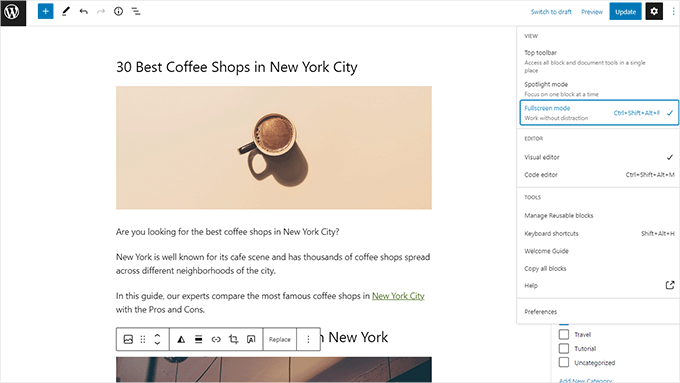
No entanto, o editor de blocos tinha a opção de ser usado em modo de tela cheia. O WordPress 5.4 começou a usar o modo de tela cheia como padrão.
Isso permitiu que os usuários tivessem uma interface de escrita muito mais limpa, mas não havia um modo sem distrações.

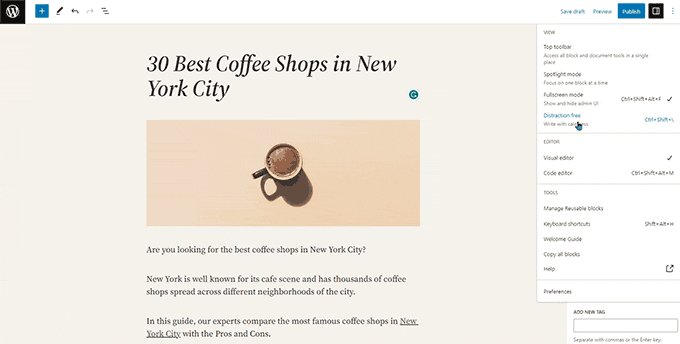
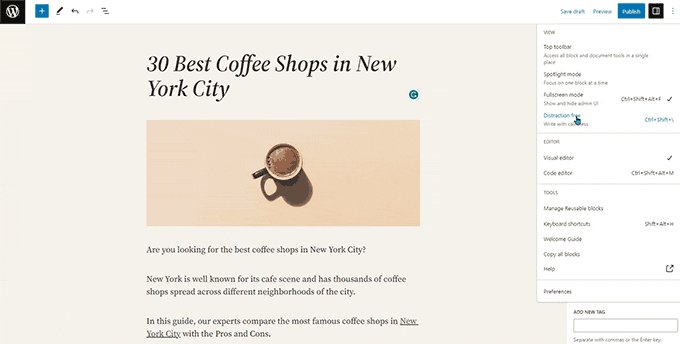
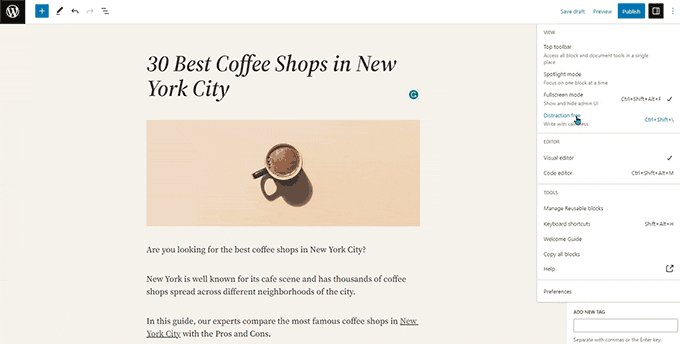
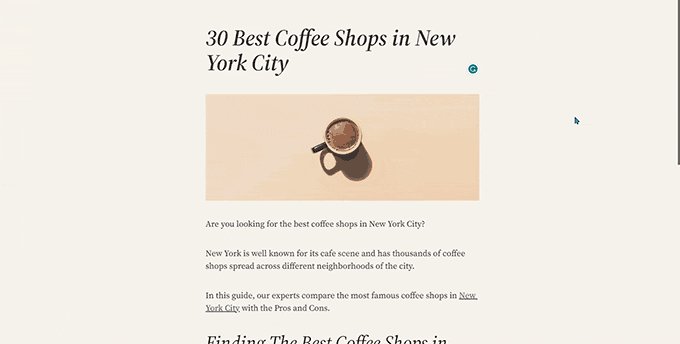
O WordPress 6.2 agora vem com um modo sem distrações completamente limpo e calmo.
Os usuários poderão escolhê-lo nas configurações do editor, e ele remove todas as barras de ferramentas e painéis de edição da tela.

Importar Widgets Clássicos como Partes de Modelo em Temas de Blocos
O WordPress 6.2 oferece um bom recurso de fallback para importar widgets legados clássicos em temas de blocos ao trocar de tema.
Usuários com temas de widgets clássicos perderam seus widgets legados ao mudar para um tema de blocos. Agora, você pode importá-los como partes de modelo.
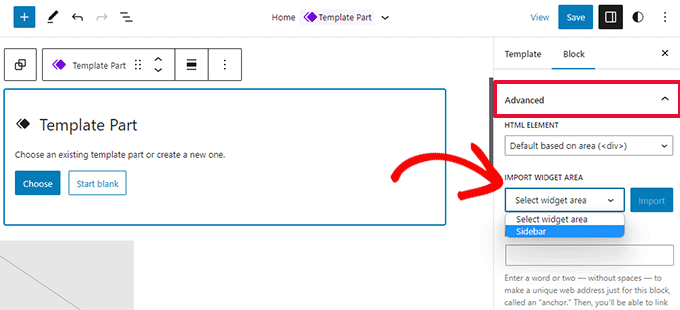
Simplesmente crie uma nova parte de modelo clicando no botão 'Adicionar Novo Bloco' (+).

No painel de configurações da parte de modelo, clique na aba Avançado para expandi-la e você encontrará a opção de importar uma área de widget do seu tema anterior.
Melhorias Diversas
O WordPress 6.2 contém muitas melhorias. Ele mescla 10 lançamentos do Gutenberg ('Gutenberg' é o codinome do projeto original do editor de blocos) no core do WordPress, então há muitos refinamentos e novos recursos para explorar.
Aqui estão algumas das melhorias mais úteis.
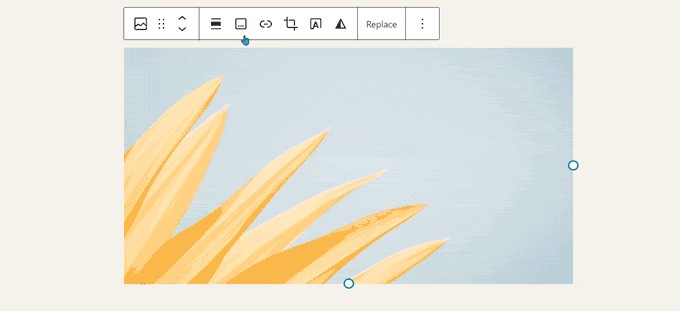
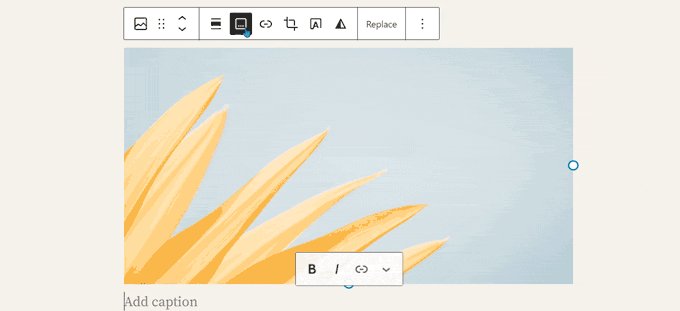
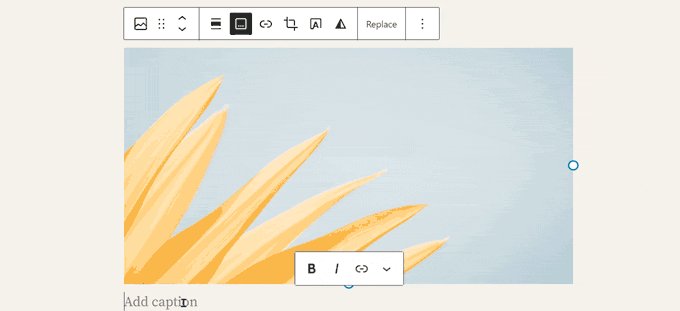
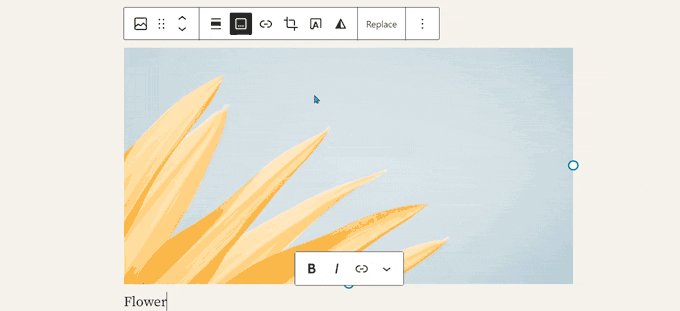
1. Botão de Legenda na Barra de Ferramentas do Bloco de Imagem
Anteriormente, o WordPress adicionava automaticamente a área de legenda abaixo da imagem e movia o cursor automaticamente para a legenda.
Isso levou muitos usuários a continuarem escrevendo seu texto sem perceber que o estavam escrevendo na área da legenda.
O WordPress 6.2 corrige isso adicionando um botão de legenda à barra de ferramentas. Os usuários agora podem usá-lo para adicionar uma legenda, se necessário.

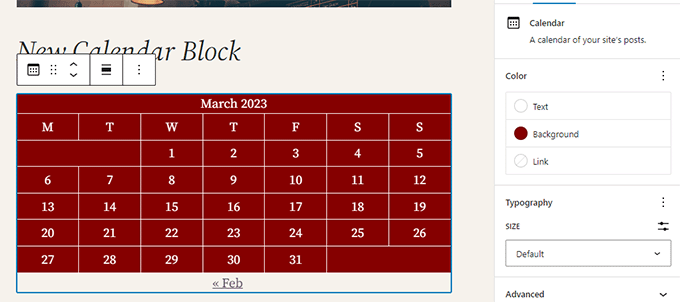
2. Bloco de Calendário Aprimorado
O bloco de calendário agora vem com mais opções de cores.

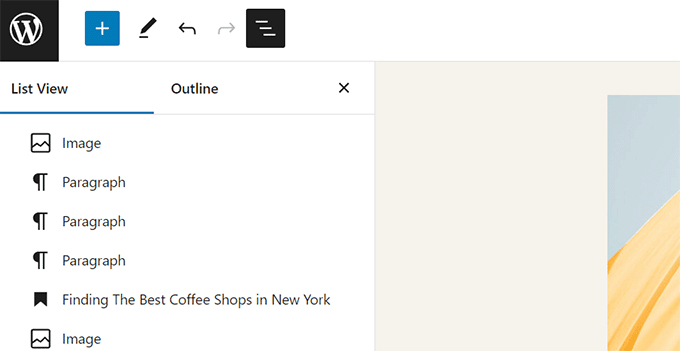
3. Os Painéis de Lista, Esboço e Informações são Mesclados
A visualização de lista, o esboço e o painel de informações agora são mesclados em um local conveniente.

4. Layout de Bloco de Grupo
O bloco ‘Grupo’ agora permite que você escolha um layout.

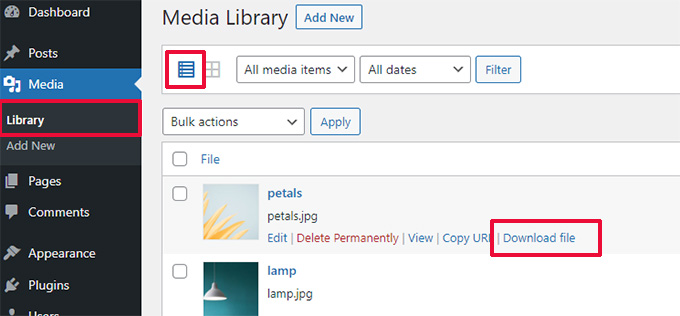
5. O Link de Download para Arquivos de Mídia
A tela de mídia agora mostrará um link ‘Baixar Arquivo’ na visualização de lista.

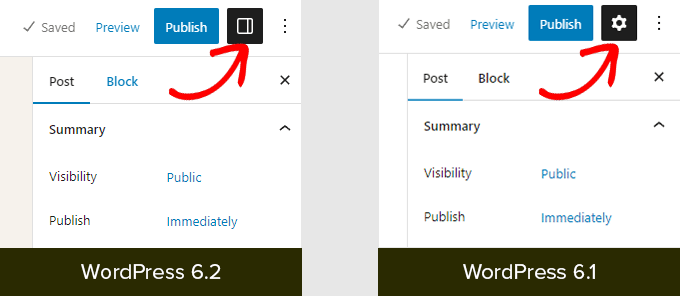
6. Novo Ícone para o Painel de Configurações
O ícone para exibir o painel de configurações anteriormente usava um ícone de engrenagem. Agora ele é apresentado com um ícone de painéis.

Mudanças Internas
O WordPress 6.2 também inclui muitas alterações destinadas a desenvolvedores. Algumas dessas alterações são:
- Uma nova API HTML chamada WP_HTML_Tag_Processor é introduzida. (Detalhes)
- Um novo filtro do lado do cliente chamado
blockEditor.useSetting.beforeé introduzido. Ele permite que os desenvolvedores alterem as configurações do bloco antes que o editor seja renderizado. (Detalhes) - A API de Padrões foi estendida para incluir a propriedade template_types. (Detalhes)
- Atualizações mais rápidas movendo diretórios em vez de copiá-los. (Detalhes)
- Uma nova função switch_to_user_locale() é introduzida. (Detalhes)
- Crie revisões de salvamento automático apenas quando o conteúdo for alterado. (Detalhes)
- Adicione uma tag de variação de estilo aos temas que usam variações de estilo. (Detalhes)
Esperamos que este artigo tenha ajudado você a descobrir as novidades do WordPress 6.2 e quais novos recursos experimentar. Estamos particularmente animados com todas as mudanças no editor de sites e as melhorias de desempenho para temas de blocos.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Pieterjan Deneys
Olá
Contribuidor do WordPress 6.2 aqui. Algo novo no 6.2 é que trabalhei nas abas de ajuda integradas. Tornei muitas coisas mais consistentes. E alguns links âncora lá não estavam funcionando.
De qualquer forma, além disso… bom artigo!
Atenciosamente
Pieterjan Deneys
WPBeginner Support
Thank you for sharing and for your work
Admin
Abdullah Malik
Muito boa demonstração das mudanças na nova versão 6.2 do WordPress
WPBeginner Support
Fico feliz que você pense assim!
Admin
Jo
Fiquei afastado do WordPress por um tempo e construindo projetos usando REACT e nextjs, então não tenho acompanhado as mudanças.
Portanto, obrigado pela visão geral concisa das atualizações notáveis para o framework WordPress, tornando mais fácil voltar à ativa. Acho que isso significa que posso me livrar de parte da sobrecarga criada pelo uso de construtores de temas como Elementor e companhia.
WPBeginner Support
Ficamos felizes que você achou nossa visão geral útil!
Admin