O WordPress 6.1 foi lançado há algumas horas e é a última grande versão de 2022.
Esta nova versão contém atualizações significativas para a experiência de edição completa do site e do editor de blocos.
Neste artigo, mostraremos o que há de novo no WordPress 6.1 e quais recursos você deve experimentar depois de atualizar seus sites.

Observação: o WordPress 6.1 é uma versão importante e, a menos que você esteja em um serviço de hospedagem gerenciada do WordPress, terá que iniciar a atualização manualmente. Veja como atualizar o WordPress com segurança.
Importante: Não se esqueça de criar um backup completo do WordPress antes de atualizar.
Dito isso, aqui está tudo o que há de novo no WordPress 6.1.
Twenty Twenty-Three – Novo tema padrão
O WordPress 6.1 vem com um novo tema padrão chamado Twenty Twenty-Three.

Esse tema já vem com um design minimalista que parece uma tela em branco e o incentiva a trazer seu próprio estilo para o tema.
Ele vem com 10 variações de estilo que os usuários podem escolher dentro do Site Editor. Todos esses estilos são totalmente personalizáveis usando o editor de sites.

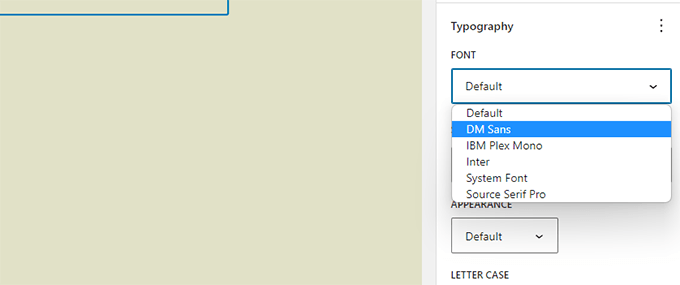
O Twenty Twenty-Three também vem com quatro fontes que são usadas por diferentes variações de estilo. Você também pode usar essas fontes ao escrever posts ou páginas.

O Twenty Twenty-Three pode ser um tema inicial perfeito para usuários que desejam criar um site usando o editor de blocos com seus próprios estilos e layouts.
Mudanças no Block Editor no WordPress 6.1
O editor de blocos é onde os usuários escrevem conteúdo, criam páginas e editam seus temas.
Cada versão do WordPress vem com grandes aprimoramentos, novos recursos e melhorias no editor de blocos.
Veja a seguir algumas das mudanças mais notáveis no editor de blocos.
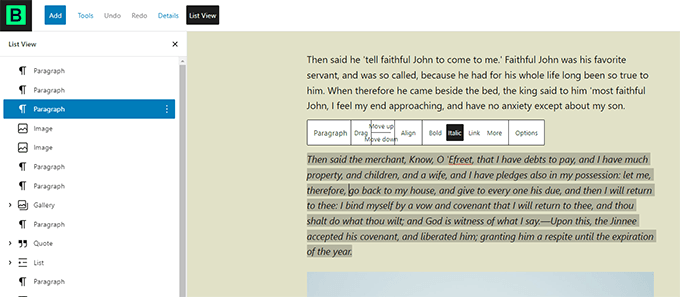
Os blocos de listas e citações agora têm blocos internos
Um dos problemas com as listas com marcadores era que, se você quisesse mover um item da lista para cima e para baixo, teria que excluir e editar manualmente todos os itens da lista.
O WordPress 6.1 traz blocos internos para blocos de cotação e lista. Basicamente, cada item da lista é seu próprio bloco e você pode mover os itens da lista para cima e para baixo.

O bloco de cotações agora também está dividido em blocos internos.
Agora você pode estilizar blocos de citações e citações de forma diferente.

Imagem em destaque no Cover Block
Com o WordPress 6.1, agora você pode selecionar a imagem em destaque a ser usada em um bloco de capa. Depois disso, basta definir a imagem em destaque e ela começará a aparecer dentro da capa.

Muitos iniciantes costumam confundir cover block e imagens em destaque. Esperamos que isso permita que eles usem apenas o bloco de capa para exibir a imagem em destaque de um artigo.
Observação: Dependendo do seu tema, você poderá ver a imagem em destaque aparecer duas vezes. Primeiro, no local em que seu tema exibe a imagem em destaque e, depois, como o bloco de capa.
Bordas novas e aprimoradas
O WordPress 6.1 traz muitas opções para as ferramentas de design disponíveis para blocos. Uma delas é a ferramenta de borda mais poderosa que agora está disponível para vários blocos.
Você pode usar as bordas superior, direita, inferior e esquerda separadamente e dar a elas cores e tamanhos diferentes.

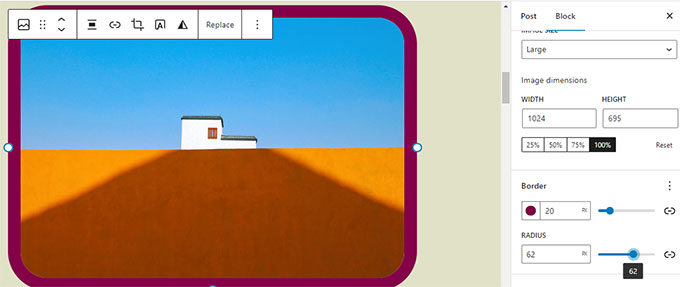
Anteriormente, os usuários só podiam selecionar o raio da borda para o bloco de imagens.
Agora, com o WordPress 6.1, você também pode definir a cor e o tamanho da borda.

Mais opções de preenchimento e margem
O WordPress 6.1 traz a ferramenta “Dimensions” para mais blocos, permitindo que os usuários definam o preenchimento e as margens.

Os usuários também poderão visualizar suas alterações com dicas visuais.

Você também pode definir margens para os blocos Spacer e Separator, o que lhe permite criar layouts de conteúdo mais espaçosos.
Blocos de navegação novos e aprimorados
O WordPress 6.1 agora permite que você altere facilmente a cor do fundo e do texto dos submenus.

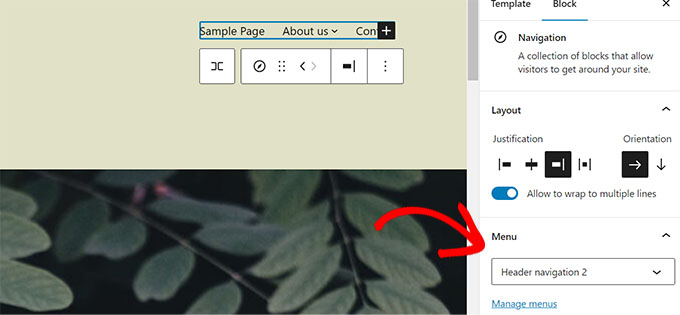
A navegação agora também permite que você escolha facilmente um menu na barra de ferramentas de blocos ou no painel da barra lateral.

Refinamentos do design do editor no WordPress 6.1
O WordPress 6.1 vem com alguns refinamentos notáveis no design do Editor. Essas alterações limpam a interface e visam a melhorar a experiência do usuário.
Painel de status e visibilidade renomeado para Resumo
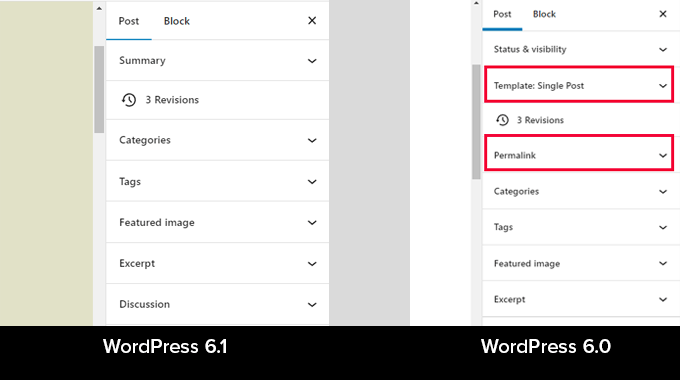
O painel Status e visibilidade foi renomeado para Resumo. Os painéis Modelo e Permalink foram removidos e mesclados no painel Resumo.

Você pode clicar no campo URL para alterar o link permanente ou no nome do modelo para alterar o modelo.
Veja como era no WordPress 6.0 e no WordPress 6.1.

Tempo para ler no painel de informações
O painel de informações agora também inclui a informação “Tempo para leitura”.

O ícone do site substitui o logotipo do WordPress
Se você tiver definido o ícone do site para o seu site, ele será usado como o botão View Posts no canto superior esquerdo da tela.

Novas opções de preferências
A seção Preferências do editor de blocos agora inclui duas novas opções.

Primeiro, há a opção “Sempre abrir a visualização de lista”, que mostra a barra lateral da lista por padrão para todos os artigos.
Em seguida, há a opção “Mostrar rótulos de texto dos botões”, que substitui os ícones nas barras de ferramentas por rótulos de texto.

Criar mais modelos no Site Editor
Se você já usou temas filhos com temas clássicos do WordPress, deve estar familiarizado com a hierarquia de modelos.
Com o WordPress 6.1, os usuários agora podem fazer o mesmo usando o editor de blocos e sem escrever código.
Você pode usar os seguintes modelos, independentemente do tema de bloco que estiver usando.
- Página única
- Postagem única
- Termo individual em uma taxonomia
- Categoria individual
- Modelo personalizado (pode ser usado para qualquer post ou página)
Você pode ir para a página Appearance ” Editor e selecionar modelos na barra lateral esquerda. Depois disso, clique no botão Add New (Adicionar novo) para ver as opções disponíveis.

A escolha de um modelo que possa ser aplicado a um item individual abrirá uma janela pop-up.
A partir daí, você pode escolher o item em que deseja que o novo modelo seja usado.

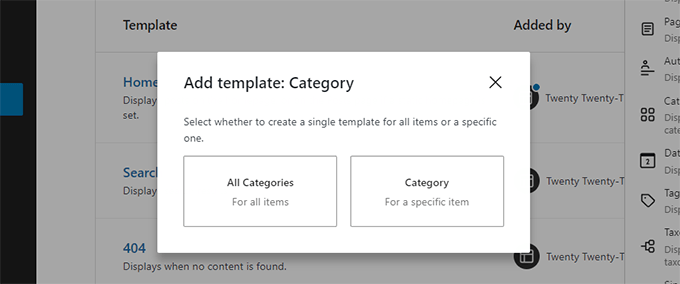
Por exemplo, se você escolher o modelo Category (Categoria), verá uma janela pop-up.
Agora você pode selecionar se deseja aplicar o novo modelo a todas as categorias ou a uma categoria específica.

Pesquise e use rapidamente peças de modelo
O editor de sites do WordPress 6.1 agora facilita a descoberta e o uso de partes de modelos.
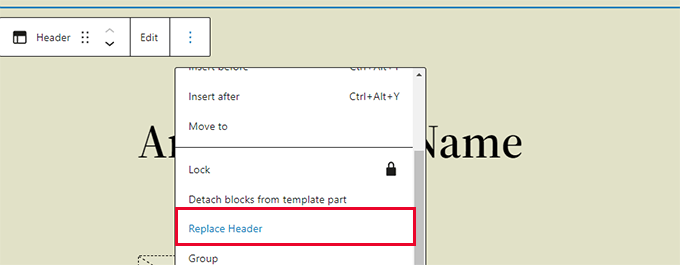
Por exemplo, se o tema tiver várias partes do modelo que podem ser usadas no cabeçalho, basta clicar nas opções da parte do modelo e selecionar Replace (Substituir).

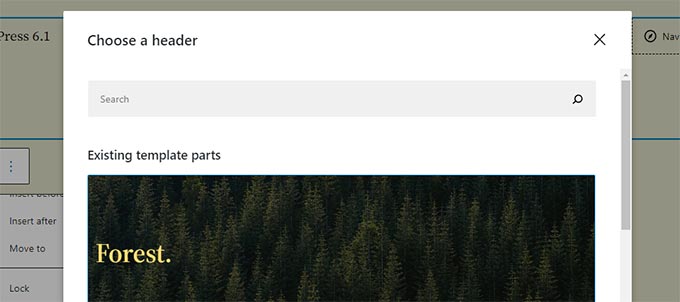
Isso abrirá um pop-up modal no qual você poderá procurar as partes do modelo disponíveis que podem ser usadas.

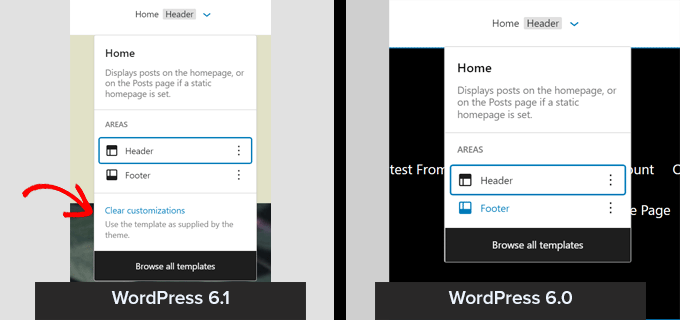
Limpar rapidamente as personalizações no Site Editor
O WordPress 6.1 agora permite que você limpe rapidamente as personalizações ao trabalhar no Site Editor.

Mudanças nos bastidores do WordPress 6.1
O WordPress 6.1 vem com várias mudanças importantes para os desenvolvedores. Veja a seguir algumas dessas alterações.
- Os temas clássicos agora podem usar partes de modelos(Detalhes)
- A tipografia fluida permite que os desenvolvedores de temas ajustem dinamicamente os tamanhos das fontes.(Detalhes)
- Os tipos de postagem agora podem ter seus próprios padrões iniciais(Detalhes).
- Filtros para se conectar a dados theme.json(Detalhes)
- Acesso simplificado a dados com ganchos React no WordPress 6.1(Detalhes)
- Nova função is_login() para determinar se uma página é a tela de login.(Detalhes)
Esperamos que este artigo tenha ajudado você a descobrir o que há de novo no WordPress 6.1 e quais novos recursos experimentar. Estamos particularmente entusiasmados com todas as mudanças no editor de blocos.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
I started on old wordpress version 2.x. It’s fascinating to see how WordPress has changed over the years. I’ve never liked the block editor, but that’s probably just my problem, that I don’t work well in it. However, WordPress is currently making huge strides in what Gutenberg can do and I may return to it again.
Jiri
Thanks! There is a typo in second to last paragraph in version of WordPress.
WPBeginner Support
Thank you for catching that, our typo should be fixed
Admin
Henry Morris
Just a note to thank you for taking the time to write this useful overview of the new features of WordPress 6.1.
It is much appreciated!
WPBeginner Support
Glad our guide was helpful!
Admin