O WordPress já lançou o beta da versão 6.6 para testes.
Como a segunda grande atualização do WordPress em 2024, ela envolve muito trabalho árduo de muitos colaboradores. Temos acompanhado de perto seu desenvolvimento e estamos animados para compartilhar todos os novos recursos esperados neste lançamento.
Vamos mergulhar nos fantásticos recursos e melhorias que virão no WordPress 6.6.

Observação: Você pode experimentar a versão beta em seu computador ou em um ambiente de staging usando o plugin WordPress Beta Tester. Lembre-se de que alguns recursos na versão beta podem não chegar à versão final.
Aqui está um breve resumo das mudanças que virão no WordPress 6.6:
- Visualizações de Dados Aprimoradas no Editor de Site
- Fluxo de Edição Consistente no Editor de Site e de Blocos
- Substituições em Padrões Sincronizados
- Gerenciamento de Padrões em Temas Clássicos
- Misture e Combine Variações de Estilo
- Criação de Layouts em Grade
- Atalho de Teclado para Agrupar Blocos Selecionados
- Reverter uma Atualização Automática
- Definir Margens Negativas
- Mudanças Diversas nos Bastidores
Visualizações de Dados Aprimoradas no Editor de Site
O WordPress continua progredindo em direção à atualização da área administrativa e dando a ela um visual mais moderno.
O WordPress 6.6 faz parte desse trabalho nos aprimoramentos da visualização de dados do editor de site, tornando-o mais fácil de navegar e usar.
Essas melhorias de layout facilitam o gerenciamento de padrões e partes de modelos, combinando-os em um só lugar.

Você pode acessar as visualizações de gerenciamento com menos cliques, e o WordPress inclui muitas pequenas melhorias para uma melhor experiência.
Também facilita a realização de ações em massa ao visualizar itens de dados no editor de site completo.
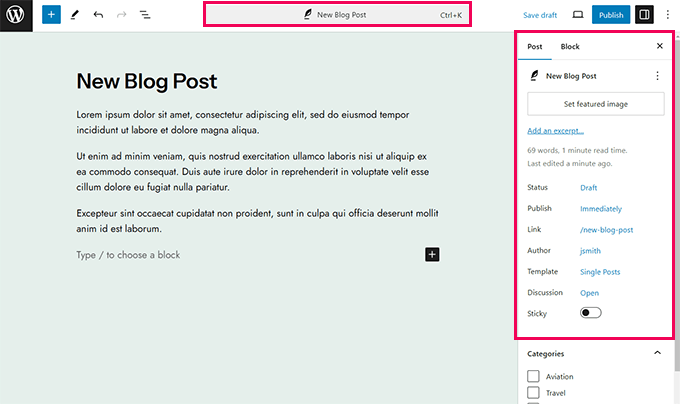
Fluxo de Edição Consistente no Editor de Site e de Blocos
As duas principais áreas de edição do WordPress (o editor de blocos, onde você escreve posts e páginas, e o editor de sites) pareciam diferentes, mesmo sendo ambos o mesmo editor.
O WordPress 6.6 os aproxima, oferecendo uma experiência de edição mais consistente, seja escrevendo um post de blog ou editando seu site.

As opções de post podem parecer um pouco diferentes, além disso, os usuários podem clicar no título do post na parte superior para acessar a paleta de comandos.
Substituições em Padrões Sincronizados
Um recurso empolgante no WordPress 6.6 é a capacidade de substituir padrões sincronizados.
Anteriormente, os padrões sincronizados eram aplicados em todo o seu site, e editá-los fazia essas alterações em todos os lugares onde você os usou.
Com substituições, você pode usar um padrão de design em várias páginas e alterar o conteúdo sem alterar o design geral.
Por exemplo, se você tem um padrão com um título, imagem e texto, pode atualizar o texto e a imagem em diferentes páginas, mantendo o design consistente.
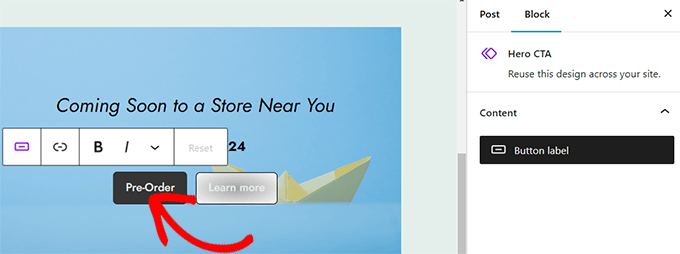
Edite seu padrão e vá para o bloco que você deseja que seja editável. Em seguida, em Configurações do bloco, clique para expandir a guia Avançado e, em seguida, clique no botão ‘Ativar substituições’.

Isso abrirá um pop-up onde você pode dar um nome à substituição.
Por exemplo, se você quiser tornar o texto do botão editável, pode chamar sua substituição de 'Rótulo do botão'.

Clique em ‘Ativar’ e, em seguida, salve seu padrão.
Agora, você pode editar uma área específica de um bloco individual dentro do seu padrão sincronizado, e suas alterações não afetarão todas as instâncias desse padrão.

Gerenciamento de Padrões em Temas Clássicos
O WordPress 6.6 também facilitará para usuários com temas clássicos gerenciar padrões em seus sites.

Os usuários poderão acessar a interface atualizada visitando a página Aparência » Padrões.
Isso abrirá as visualizações de dados de padrões atualizadas, oferecendo aos usuários uma interface mais fácil para gerenciar todos os padrões e editá-los.

Misture e Combine Variações de Estilo
Se o seu tema de blocos incluir variações de estilo, o WordPress 6.6 expandirá muito suas opções de design sem a necessidade de configuração extra.
O tema agora pode extrair paletas de cores e estilos de tipografia de suas variações.

Essas paletas permitem que você misture e combine facilmente para mais possibilidades criativas.
Isso significa que você pode obter uma ampla variedade de designs prontos para uso, aprimorando sem esforço a aparência do seu site.

Os desenvolvedores de temas agora também podem introduzir estilos de seção que permitirão aos usuários escolher um estilo para uma seção inteira que seja diferente do estilo global nas configurações do tema.
Criação de Layouts em Grade
O WordPress permite que você crie facilmente layouts de grade usando diferentes blocos de layout, como os blocos Grupo, Coluna e Tabela.
No entanto, eles não oferecem muito controle granular sobre o layout, e às vezes as coisas quebram quando vistas no celular.
O WordPress 6.6 virá com o novo bloco Grade. Ele permite que você exiba quaisquer blocos que desejar em um layout de grade.

Cada bloco no layout de grade se torna um item de grade. Você pode ajustar a largura mínima da coluna e aplicar opções de estilo ao bloco de grade geral e aos blocos individuais dentro dele.
Você também pode definir o tipo de layout de grade como 'Manual' e, em seguida, arrastar os itens da grade para que eles se estendam pelas colunas.

Atalho de Teclado para Agrupar Blocos Selecionados
Atalhos de teclado do WordPress permitem que você trabalhe mais rápido ao escrever posts ou trabalhar no seu site.
No WordPress 6.6, você pode facilmente agrupar vários blocos. Basta selecionar os blocos que deseja agrupar e pressionar CTRL + G no Windows ou Command + G no MacOS.

Reverter uma Atualização Automática
Muitos proprietários de sites temem que uma atualização automática possa quebrar seu site. Em vez de ativar as atualizações automáticas para plugins, eles preferem atualizá-los manualmente.
O WordPress 6.6 abordará isso introduzindo o reversão automática. Basicamente, se uma atualização automática de um plugin quebrar seu site, o WordPress o reverterá automaticamente para a versão anterior.
Definir Margens Negativas
Com o WordPress 6.6, os usuários também poderão definir margens negativas. Este recurso oculto só está disponível quando você clica nas margens e insere manualmente um valor negativo.

Mudanças Diversas nos Bastidores
O lançamento do WordPress 6.6 virá repleto de mudanças voltadas para desenvolvedores ou melhorias nos bastidores. Vamos dar uma olhada em algumas delas:
- Desenvolvedores de temas agora podem definir tamanhos de fonte padrão em theme.json (#58409)
- Tipos de post individuais agora podem optar por não participar do recurso de salvamento automático (#41172)
- Carregamento preguiçoso aprimorado para oEmbeds (#58773)
No geral, o WordPress 6.6 trará 97 aprimoramentos e 101 correções para o editor. No total, são cerca de 206 atualizações para o Core.
Esperamos que este artigo tenha ajudado você a descobrir as novidades do WordPress 6.6 e quais novos recursos experimentar. Estamos particularmente animados com as atualizações das visualizações de dados, pois elas dão uma ideia de como pode ser a futura área de administração do WordPress.
Ao experimentar o beta do WordPress 6.6, você também pode querer conferir nosso guia de solução de problemas do WordPress ou dar uma olhada em nosso artigo sobre como atualizar o WordPress corretamente.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Dennis Muthomi
Estas são atualizações emocionantes chegando ao WordPress 6.6!
O recurso Overrides em Padrões Sincronizados é aquele que eu esperava.
Além disso, parabéns à equipe do WordPress por integrar o auto-rollback para atualizações. Eu tenho usado um plugin separado para isso, é ótimo ver que está se tornando um recurso principal.
Essas melhorias mostram que o WordPress está realmente ouvindo as necessidades dos usuários.
Oyatogun Oluwaseun Samuel
A flexibilidade do Layout em Grade e o rollback automático de atualizações de plugins serão ótimos. Mal posso esperar para ver isso finalmente implementado
Dayo Olobayo
Um aspecto desta versão 6.6 que me entusiasma é o recurso de rollback. É ótimo saber que a equipe. Isso não só alivia meu medo de um plugin quebrar meus sites, como também é mais um plugin a menos. Estou animado e esperando pacientemente pelo lançamento oficial!
Jiří Vaněk
É incrível como o WordPress continua avançando. Lembro-me dos dias em que o arquivo de instalação tinha 3,5 MB, não 72 como hoje :). Acho o novo recurso de atualização aprimorado da nova versão ótimo. Se o WordPress puder realmente reverter em caso de conflito de plugin, será fantástico. Esse é um recurso que economizará centenas de milhares de noites sem dormir gastas restaurando sites de backups.