O WordPress lançou o beta da versão 6.5 para testes.
Temos acompanhado o desenvolvimento de perto e estamos muito animados para relatar todos os novos recursos esperados nesta versão.
Esta será a primeira grande atualização do WordPress em 2024, e muitas pessoas trabalharam significativamente nela.
Vamos dar uma olhada em alguns desses recursos e aprimoramentos incríveis que estão chegando ao WordPress.

Observação: Usando o plugin WordPress Beta Tester, você pode experimentar a versão beta em seu computador ou em um ambiente de staging. Por favor, tenha em mente que alguns dos recursos do beta podem não chegar à versão final.
Aqui está um breve resumo das mudanças que estão chegando ao WordPress 6.5:
- Tutorial em Vídeo
- A Biblioteca de Fontes
- Campos Personalizados para Blocos
- Dependências de Plugins
- Melhorias no Editor de Blocos
- Efeito de Sombra Projetada
- Cores de Sobreposição Mais Inteligentes para Blocos de Capa
- Renomear Qualquer Bloco na Visualização de Lista
- Clique com o Botão Direito em um Bloco na Visualização de Lista para Ver as Configurações
- Mudanças no Controle de Links
- Painel de Preferências Atualizado
- Mudanças no Editor de Site
- Padrões Sincronizados Ganham Mais Poderes
- Aprimoramentos na Visualização de Dados
- Revisões de Estilo Aprimoradas
- A API de Interatividade
- Mudanças Diversas nos Bastidores
Tutorial em Vídeo
Se você preferir uma lista escrita, continue lendo.
A Biblioteca de Fontes
Anteriormente, relatamos que a Biblioteca de Fontes seria incluída no WordPress 6.4. No entanto, foi adiado e não foi incluído na versão final.
Temos o prazer de relatar que ele será incluído no WordPress 6.5.
Isso permitirá que os usuários gerenciem as fontes usadas em seu tema WordPress e em todo o site.
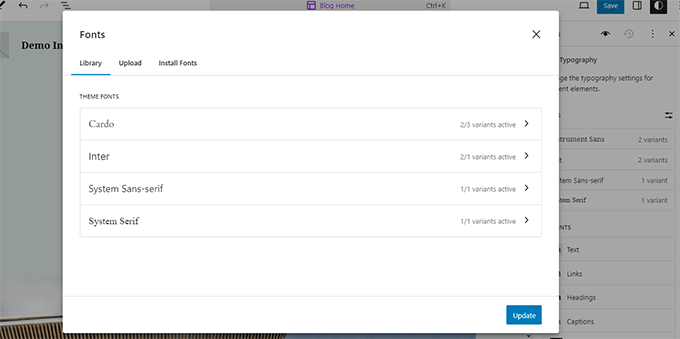
Os usuários podem visualizar a Biblioteca de Fontes no painel Estilos no editor do site. Mude para a visualização Tipografia e, em seguida, clique no botão Gerenciar Fontes.

Isso abrirá o pop-up de Fontes.
Por padrão, ele mostrará as fontes atualmente instaladas para o seu tema WordPress. Você pode mudar para a aba Upload para enviar mais fontes do seu computador.

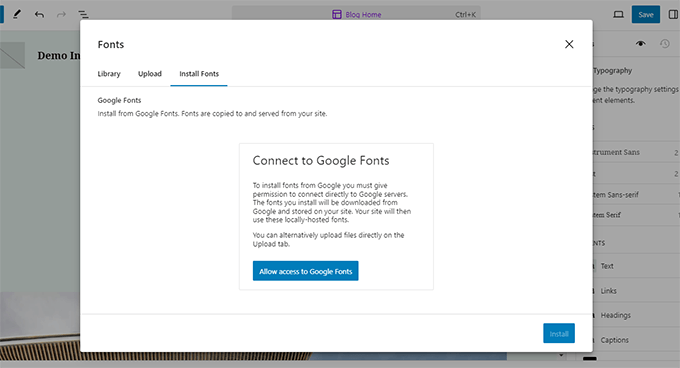
Quer usar fontes do Google amigáveis à privacidade para o seu site?
Mude para a aba Instalar Fontes para conectar seu site ao Google Fonts.

Você poderá então navegar pelas fontes do Google.
Pesquise a fonte que você deseja instalar e, em seguida, selecione a variação. Finalmente, clique no botão Instalar para hospedar a fonte localmente e servi-la a partir do seu site.

Isso ajudará os proprietários do site a personalizar a tipografia do seu site com fontes personalizadas para o seu tema existente.
Campos Personalizados para Blocos
Outro recurso empolgante que está estreando no WordPress 6.5 é a capacidade de associar campos personalizados a atributos de bloco.
Campos personalizados no WordPress existem há muito tempo. Eles permitem que você adicione metadados personalizados às suas postagens, páginas e outros tipos de conteúdo do WordPress.
Agora, desenvolvedores e usuários avançados poderão associar dados de campos personalizados a atributos de blocos individuais.
No entanto, essas conexões não se limitam apenas a campos personalizados. A API de vinculação de blocos introduzida para essa funcionalidade também possibilita o uso de outras fontes para fornecer dados dinâmicos para blocos.
Para aqueles que desejam testar, adicione estes dois campos personalizados à sua postagem:
- humor
- clima
Você pode ver na imagem abaixo a interface de campos personalizados:

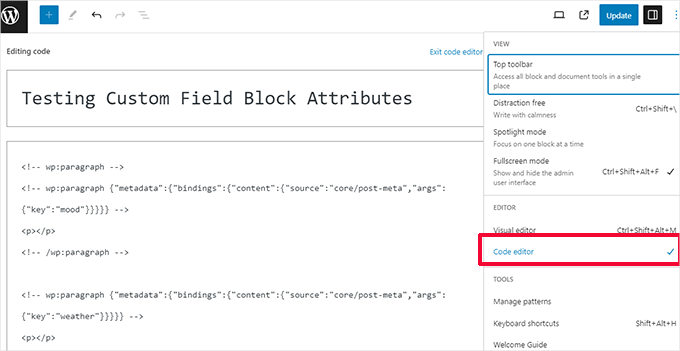
Em seguida, mude para a visualização do editor de código e adicione o seguinte código dentro de um campo de texto.
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"mood"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"weather"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
Agora salve suas alterações.

Em seguida, você pode pré-visualizar sua postagem para ver os campos personalizados em ação.
O tema deve simplesmente exibir os valores de suas chaves de metadados.

Este é apenas um exemplo muito básico.
Desenvolvedores poderiam fazer muito mais, mostrando conexões no editor e a capacidade de escolher valores dinâmicos de um menu suspenso, registrando essas conexões.
Dependências de Plugins
Alguns plugins do WordPress dependem de outros plugins do WordPress para fornecer certas funcionalidades.
Por exemplo, um complemento de pagamento do WooCommerce exigiria WooCommerce instalado para funcionar.
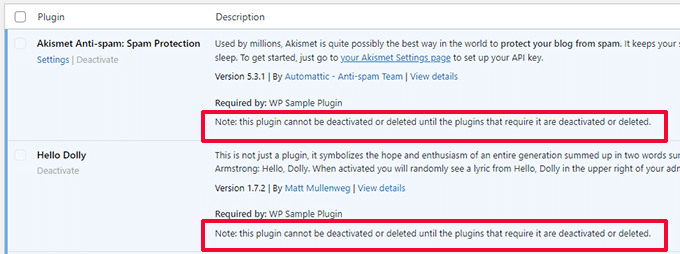
Os autores de plugins agora podem adicionar uma entrada "Requires Plugins" (Requer Plugins) no cabeçalho do plugin e mencionar os plugins que precisam ser instalados e ativados para que o plugin deles funcione.

Esses plugins precisarão então ser instalados e ativados pelo usuário.
Uma vez que todos os plugins necessários sejam ativados, o usuário poderá ativar o plugin principal que os necessita.

Os plugins necessários não podem ser desativados até que o plugin dependente desses plugins seja desativado primeiro.
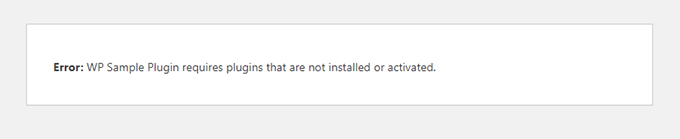
Antes do WordPress 6.5, se um usuário instalasse e ativasse um plugin assim, ele veria uma página de erro.

Esta página de erro não informa aos usuários quais plugins instalar ou não fornece instruções para voltar à página de plugins. Este recurso é uma grande melhoria na experiência do usuário.
Melhorias no Editor de Blocos
A maioria dos usuários do WordPress passa a maior parte do tempo escrevendo conteúdo, editando páginas e trabalhando com o editor de blocos.
É por isso que cada versão do WordPress tem melhorias significativas e novos recursos para aprimorar o editor de blocos.
O WordPress 6.5 não será diferente e trará muitos aprimoramentos para melhorar a experiência de edição de conteúdo para todos os usuários.
Efeito de Sombra Projetada
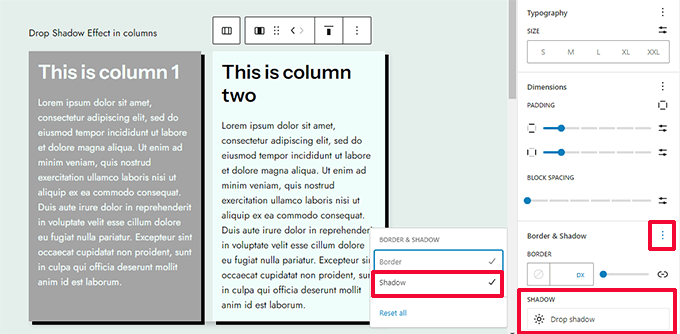
O WordPress 6.5 introduzirá um efeito de sombra projetada para mais blocos. Aqui estão alguns dos blocos onde os usuários poderão usar o efeito de sombra projetada.
- Imagem
- Colunas e Coluna
- Botões
Simplesmente clique no bloco e procure por Borda e Sombra no Painel de Estilo.

Cores de Sobreposição Mais Inteligentes para Blocos de Capa
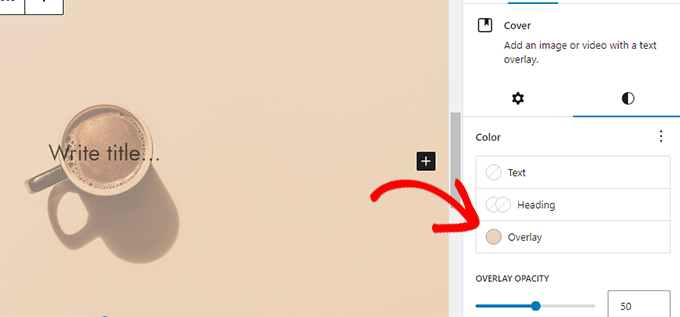
O bloco de capa agora pode selecionar a cor de sobreposição automaticamente com base na cor de fundo da imagem que você escolher.

Renomear Qualquer Bloco na Visualização de Lista
O WordPress 6.4 permitiu que os usuários renomeassem blocos de Grupo na visualização de lista para um melhor entendimento do que cada bloco de grupo contém.
O WordPress 6.5 levará isso para o próximo nível e permitirá que os usuários renomeiem qualquer bloco na visualização de lista.

Clique com o Botão Direito em um Bloco na Visualização de Lista para Ver as Configurações
Anteriormente, você precisava clicar no menu de três pontos ao lado de um bloco para ver suas configurações na visualização de lista.
No WordPress 6.5, você pode simplesmente clicar com o botão direito em qualquer bloco para ver suas configurações.

Mudanças no Controle de Links
O Controle de Link no 6.5 destacará suas páginas de blog e de página inicial com ícones diferentes para distingui-las.

Logo após adicionar um link ou ao clicar em um link, um menu de contexto será exibido.
Aqui, os usuários podem ver para onde o link vai. Ele buscará automaticamente o título da página vinculada e mostrará os botões de ação para editar, desvincular ou copiar o link.

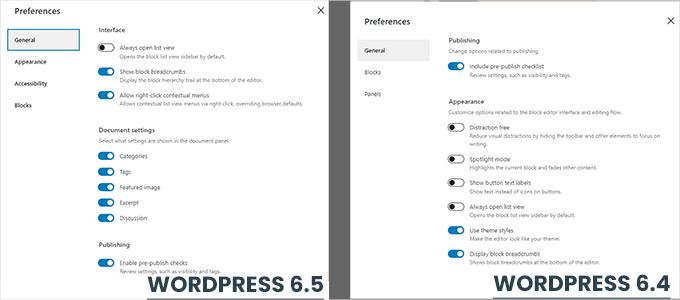
Painel de Preferências Atualizado
O painel de preferências será atualizado no WordPress 6.5.
Agora ele mostrará os painéis Aparência e Acessibilidade, e as opções anteriores estão agora melhor categorizadas.

Mudanças no Editor de Site
O Editor de Site é onde os usuários podem fazer alterações em seu site, muito parecido com o antigo personalizador de tema.
Esta versão trará várias melhorias para o editor de site.
Padrões Sincronizados Ganham Mais Poderes
Padrões sincronizados ajudam os proprietários de sites a criar padrões para reutilizar posteriormente em seus sites.
Com o WordPress 6.5, os usuários poderão substituir padrões sincronizados bloqueados para casos de uso individuais.
Por exemplo, um padrão para análise de produto onde um usuário deseja poder editar os Prós e Contras, mas não o layout do padrão.
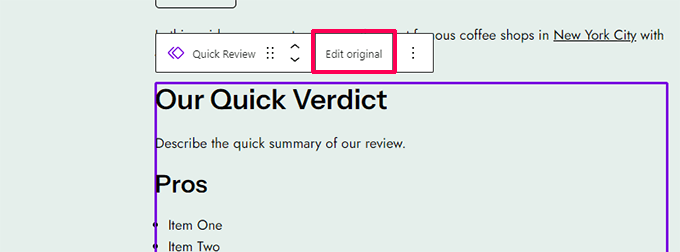
Para testar, adicione um padrão sincronizado a uma postagem e clique no botão Editar Original.

Isso abrirá o modo de edição de padrão isolado.
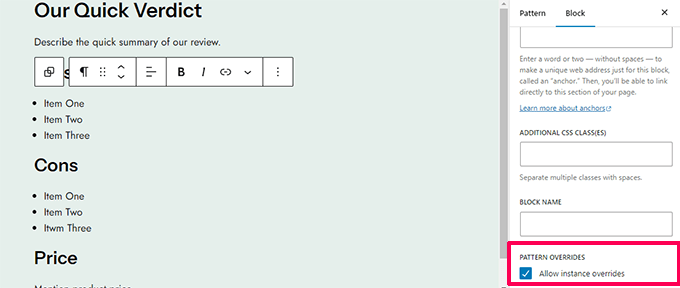
A partir daqui, clique no bloco que você deseja substituir. Em seguida, nas configurações do bloco, expanda o painel Avançado e marque a caixa ao lado da opção Permitir Substituições de Instância.

Este recurso permite que você crie padrões sincronizados que precisam ser editados com base no contexto em que são usados.
Aprimoramentos na Visualização de Dados
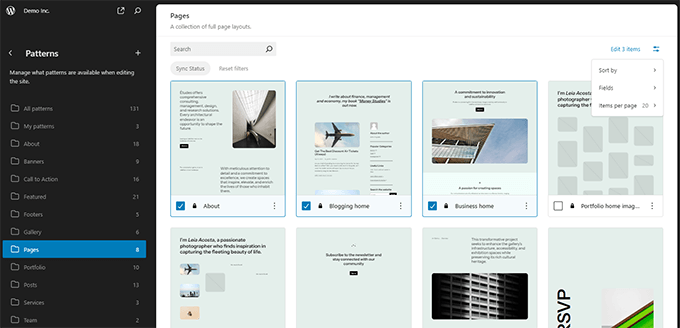
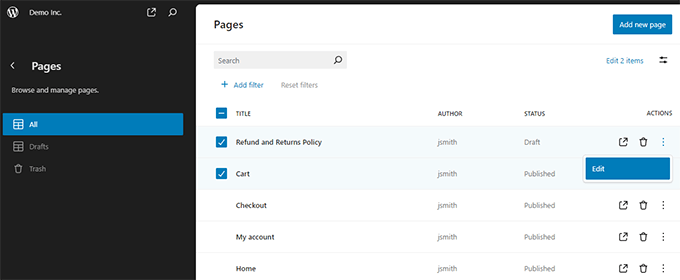
O WordPress 6.5 trará uma maneira melhor de visualizar suas páginas, padrões e modelos dentro do editor de site.
Você pode visualizar itens na visualização em Grade com prévias grandes e ordená-los em diferentes ordens.

Você também pode ver itens na visualização de tabela.
Por exemplo, você vê sua lista de páginas e começa a editá-las sem sair do editor de site.

Revisões de Estilo Aprimoradas
Anteriormente, as revisões de estilo mostravam uma linha do tempo e você tinha que percorrê-la para ver quais alterações foram aplicadas.
O WordPress 6.5 trará melhores revisões de estilo que mostram uma descrição das alterações feitas para cada revisão.

A navegação entre diferentes revisões também se tornará mais suave. Você também pode alternar para uma revisão clicando no botão Aplicar.
Você também verá as alterações que foram feitas, mas ainda não salvas.

A API de Interatividade
Outro recurso empolgante que está chegando ao WordPress 6.5 é a API de Interatividade.
A API fornece uma estrutura para os desenvolvedores criarem interfaces front-end modernas que não exigem recarregamentos completos da página.
Isso permite que os desenvolvedores criem experiências de usuário mais 'interativas' do que as páginas da web antigas.
Pense em ler comentários em seu blog favorito, e um novo comentário aparece enquanto você está escrevendo sua própria resposta. Ou, imagine um recurso de pesquisa ao vivo que não diminui a velocidade do seu site.
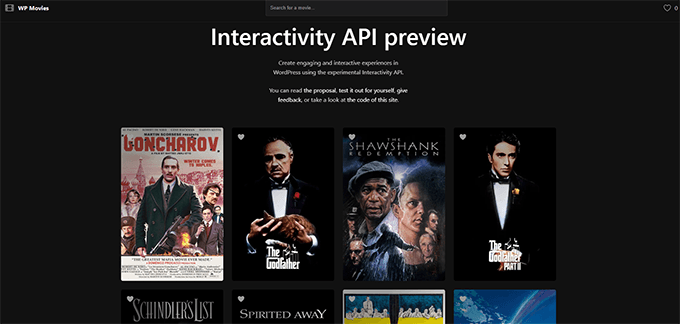
A equipe que trabalha no projeto criou um site de demonstração para mostrar suas capacidades.

Mudanças Diversas nos Bastidores
O lançamento do WordPress 6.5 virá repleto de alterações direcionadas a desenvolvedores ou melhorias nos bastidores. Vamos dar uma olhada em algumas delas:
- Melhorias de desempenho: Os Editores de Bloco e de Site carregarão duas vezes mais rápido e o tempo de entrada será quatro vezes mais rápido do que no WordPress 6.4. (Detalhes)
- Uma biblioteca aprimorada é introduzida para carregar traduções muito mais rapidamente. (Detalhes)
- Temas clássicos agora podem adicionar suporte para ferramentas de aparência. (Detalhes)
No geral, a versão beta inclui 681 aprimoramentos e 488 correções de bugs para o editor, incluindo cerca de 229 tickets para o WordPress 6.5 Core.
Esperamos que este artigo tenha ajudado você a descobrir as novidades do WordPress 6.5 e quais novos recursos experimentar. Estamos particularmente animados com a API de interatividade e as prévias de um futuro redesenho do painel administrativo.
Enquanto você se aprofunda nos detalhes do WordPress, talvez você também queira conferir nosso artigo sobre como instalar o WordPress da maneira certa e os erros mais comuns do WordPress e como corrigi-los.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Obrigado pela ótima lista de atualizações. Pessoalmente, com o WordPress, estou ansioso para ver como eles desenvolverão ainda mais o Gutenberg Editor. Atualmente, estou usando o Elementor e, considerando seus recentes ajustes de preço, gostaria de eventualmente abandoná-lo. É por isso que estou acompanhando essas mudanças de perto e realmente espero que o Gutenberg um dia esteja no mesmo nível de usuário que, por exemplo, o Elementor ou o SeedProd. Parece que temos muito o que esperar em 2024!