O WordPress 6.1 Beta chegou há alguns dias e está previsto para ser lançado em 1º de novembro de 2022. Será o último grande lançamento de 2022 e trará muitos novos recursos e melhorias.
Temos acompanhado de perto o desenvolvimento e testado novos recursos em nossos sites de teste.
Neste artigo, daremos uma prévia do que está chegando no WordPress 6.1 com recursos e capturas de tela.

Observação: Você pode experimentar a versão beta em seu computador ou em um ambiente de staging usando o plugin WordPress Beta Tester. Por favor, tenha em mente que alguns dos recursos em beta podem não chegar à versão final.
Tutorial em Vídeo
Se você preferir instruções escritas, continue lendo.
Novo Tema Padrão: Twenty Twenty-Three
Seguindo a tradição do WordPress, o último lançamento do ano virá com um novo tema padrão chamado Twenty Twenty-Three.

Apresentando um estilo minimalista, Twenty Twenty-Three é um tema de blocos com recursos de edição completa de site.
Ele virá com dez variações de estilo que os usuários podem escolher dentro do Editor de Site.

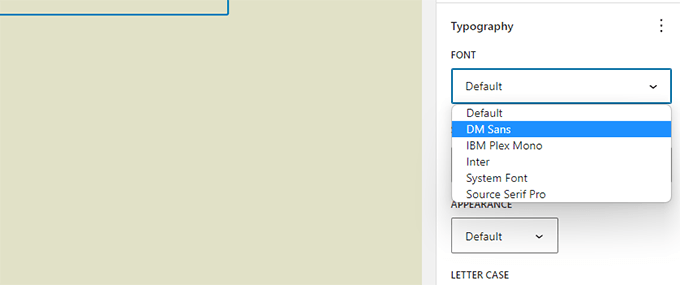
Ele também virá com quatro fontes que são usadas em diferentes estilos. Você também pode selecionar essas fontes ao escrever posts e páginas.

No geral, Twenty Twenty-Three oferece uma bela tela para criar um site usando as ferramentas de design disponíveis no editor do site.
Melhorias no Editor de Blocos
Os usuários do WordPress passam a maior parte do tempo criando posts e páginas para seus sites usando o editor de blocos.
Cada lançamento do WordPress vem com muitas melhorias para o editor. O WordPress 6.1 incluirá mudanças introduzidas nos lançamentos do Gutenberg (nome de código para o projeto do editor de blocos) de 13.1 a 14.1.
O foco principal durante esses lançamentos do Gutenberg foi trazer consistência à disponibilidade de ferramentas de design para diferentes blocos.
Abaixo estão algumas das mudanças mais notáveis no editor de blocos
Dimensões em Mais Blocos
O WordPress 6.1 trará dimensões para mais blocos como Parágrafo, Lista, Colunas, Tabela e muito mais.

Isso permitirá que os usuários definam preenchimento e margem para mais blocos e tenham um controle muito mais refinado sobre o design e o layout.
Isso também ajudará os usuários a visualizar as mudanças ao ajustar o preenchimento e as margens de um bloco.

Opções de Borda Aprimoradas
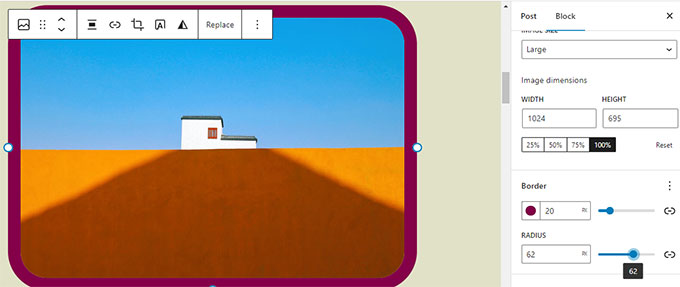
Com o WordPress 6.1, os usuários podem adicionar bordas a mais blocos. Eles também poderão ajustar as bordas superior, direita, inferior e esquerda separadamente.

O bloco de imagem, que anteriormente permitia apenas selecionar o raio da borda, agora também permitirá adicionar bordas reais.

Imagem Destacada no Bloco de Capa
Nossos usuários frequentemente perguntam sobre a diferença entre imagem destacada e bloco de capa no WordPress. Muitos usuários queriam usar o bloco de capa como imagem destacada para seus sites.
O WordPress 6.1 permitirá que os usuários selecionem sua imagem destacada para um bloco de capa. Os usuários poderão então simplesmente definir a imagem destacada e ela começará a aparecer dentro da capa.

O uso de capa permitirá que os usuários exibam imagens destacadas onde quiserem.
Observação: Dependendo do seu tema, se esta opção não for usada corretamente, sua imagem destacada pode aparecer duas vezes na tela.
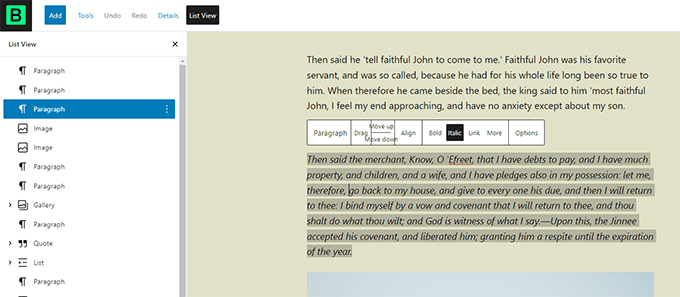
Blocos de Citação e Lista com Blocos Internos
Você já quis mover um item para cima ou para baixo em uma lista com marcadores sem realmente editá-lo?
O WordPress 6.1 introduzirá blocos internos para os blocos de Lista e Citação.
Por exemplo, os itens em um bloco de lista serão seus próprios blocos. Isso permitiria que você simplesmente os movesse para cima e para baixo sem editar.

Da mesma forma, ao usar o bloco de Citação, os usuários podem estilizar os blocos de citação e citação de forma diferente.

Bloco de Navegação Aprimorado
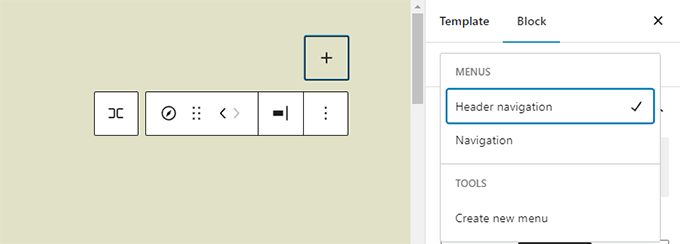
O WordPress 6.1 vem com um bloco de navegação aprimorado que permite criar e selecionar facilmente um menu nas configurações do bloco.

Os usuários também poderão usar ferramentas de design para submenus e estilizar de forma diferente do item de menu pai.

Aprimoramentos de Design do Editor
O WordPress 6.1 também virá com várias alterações no design da tela do Editor. Essas alterações melhorarão a experiência do usuário na tela do editor de blocos.
Abaixo estão alguns desses aprimoramentos:
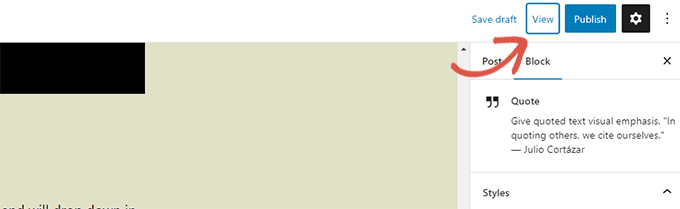
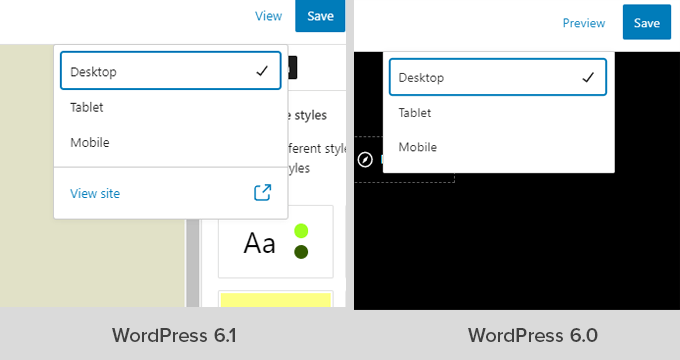
Botão de Visualização Agora Chamado de Ver
O botão Visualizar agora é chamado de Ver.

No Editor de Site, o botão Ver agora também inclui um link para simplesmente ver seu site em uma nova aba.

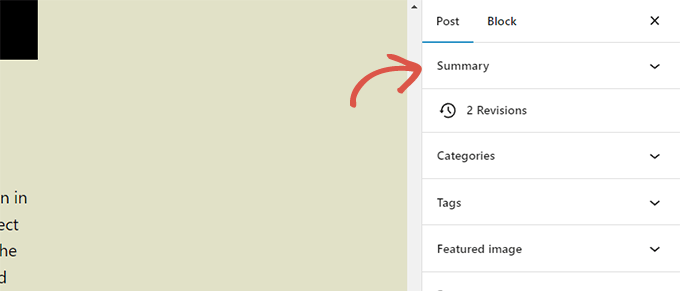
Painel de Status e Visibilidade Agora Chamado de Resumo
O painel de status e visibilidade em Configurações do Post será renomeado para Resumo.

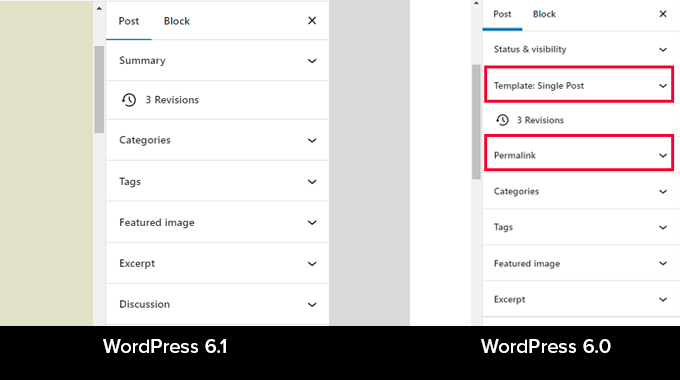
Opções de Permalink e Modelo Sob o Painel Resumo
As opções de Permalink e Modelo têm seus próprios painéis em Configurações do Post. Com o WordPress 6.1, esses painéis são mesclados sob o painel Resumo.

Basta clicar para expandir o painel Resumo, e você encontrará a opção de alterar 'URL' (permalink) e escolher o modelo.

Painel de Informações Aprimorado
No WordPress 6.1, o popover de informações também exibirá o tempo de leitura.

Ícone do Site Substituirá o Logo do WordPress
Se você definiu o ícone do site para o seu site, ele será usado como o botão Ver Posts no canto superior esquerdo da tela.

Novas Opções de Preferências
O painel de preferências agora inclui duas novas opções.
Primeiro, há a opção ‘Sempre exibir visualização de lista’, que permite exibir a visualização de lista ao editar posts.

A segunda nova opção é ‘Mostrar rótulos de texto dos botões’, que exibe texto em vez de ícones nos botões.

Crie Mais Modelos no Editor do Site
Nos temas clássicos do WordPress, os usuários podiam criar modelos usando a hierarquia de modelos e estender seus temas do WordPress escrevendo código.
Com o WordPress 6.1, os usuários poderão fazer o mesmo usando o editor de blocos e sem escrever código.
A próxima versão desbloqueará os seguintes modelos, independentemente do tema de blocos que você estiver usando.
- Página única
- Postagem única
- Termo individual em uma taxonomia
- Categoria individual
- Modelo personalizado (pode ser usado para qualquer postagem ou página)
Simplesmente vá para Aparência » Editor e, em seguida, selecione os modelos na barra lateral esquerda. Depois, clique no botão Adicionar Novo para ver as opções disponíveis.

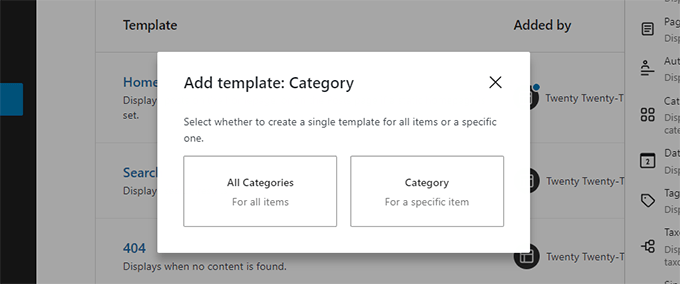
Se você escolher um modelo que pode ser aplicado a um item individual, verá um pop-up.
A partir daqui, você pode escolher o item onde deseja que o novo modelo seja usado.

Por exemplo, se você escolher o modelo Categoria, verá um pop-up.
Agora você pode selecionar se deseja aplicar seu novo modelo a todas as categorias ou a uma categoria específica.

Pesquise e Use Partes de Modelo Rapidamente
O WordPress 6.1 também facilitará a pesquisa e o uso rápido de partes de modelo.
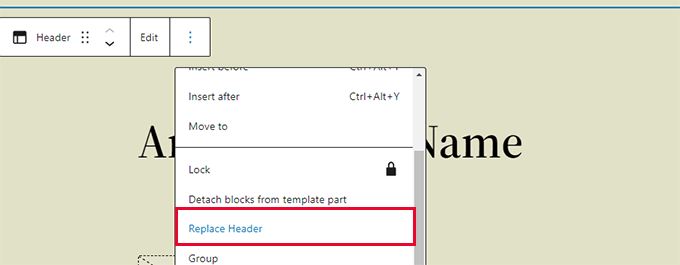
Por exemplo, se o seu tema tiver várias partes de modelo de cabeçalho, você poderá encontrar e aplicar rapidamente uma delas.

Simplesmente selecione, clique nas opções de parte do modelo e selecione Substituir.
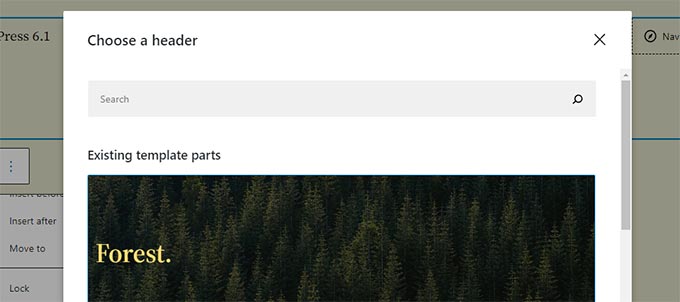
Isso abrirá um pop-up modal onde você pode procurar partes de modelo disponíveis que você pode usar.

Melhorias Internas
- Temas clássicos agora podem usar partes de modelo (Detalhes)
- A tipografia fluida permite que os desenvolvedores de temas ajustem dinamicamente os tamanhos das fontes. (Detalhes)
- Os tipos de postagem agora podem ter seus próprios padrões iniciais (Detalhes).
- Filtros para conectar dados do theme.json (Detalhes)
No geral, o beta do WordPress 6.1 contém mais de 350 melhorias e 350 correções de bugs para o editor de blocos, isso também inclui mais de 250 tickets para o núcleo.
Esperamos que este artigo tenha lhe dado uma ideia do que está por vir no WordPress 6.1.
Comente abaixo para nos dizer quais recursos você acha interessantes e o que você gostaria de ver em uma futura versão do WordPress!
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Nick Squires
Eu tomei coragem há cerca de um ano e me concentrei totalmente na criação de sites com o editor de blocos, mas mesmo com essas novas atualizações chegando, ainda vai parecer que estamos usando um construtor de páginas de 2016.
Por que o WordPress não poderia lançar de uma vez um editor de blocos que fosse o padrão, digamos, do Elementor? Isso te deixa louco com as limitações que você tem. Você ainda precisa usar plugins de terceiros para fazê-lo funcionar corretamente.
Do lado positivo, ele tem uma velocidade de página brilhante logo de cara, o que os construtores de páginas não têm.
WPBeginner Support
There are many different ways a page builder can be set up, finding one method the community would agree on would be quite difficult
Admin
Donald Tran
Informações muito úteis.
Estou ansioso para 6.1:)
WPBeginner Support
Glad to hear you’re eager for the update
Admin
Peter Burton
Blocos de citação da versão 6.1
Com o editor clássico dentro de uma citação, você poderia adicionar elementos aninhados como uma foto, listas, parágrafos, etc. A única coisa que não tinha era uma citação – mas você poderia adicioná-la manualmente.
O novo bloco de citação é muito limitado – a única opção é o parágrafo e uma citação na parte inferior.
Estou secretamente esperando que o bloco de citação no WP 6.1 volte a ser capaz de incluir elementos aninhados como a citação clássica pré-Gutenberg.
WPBeginner Support
Thanks for sharing what you would look forward to for future updates
Admin