O desenvolvimento para o WordPress 4.4 começou com força total imediatamente após o lançamento do WordPress 4.3. Acompanhamos o desenvolvimento de perto e estamos animados para relatar que o lançamento está previsto para a segunda semana de dezembro de 2015. Neste artigo, mostraremos o que está chegando no WordPress 4.4 com recursos e capturas de tela.

Observação: Você pode experimentar a versão beta no seu computador ou em um ambiente de staging usando o plugin WordPress Beta Tester.
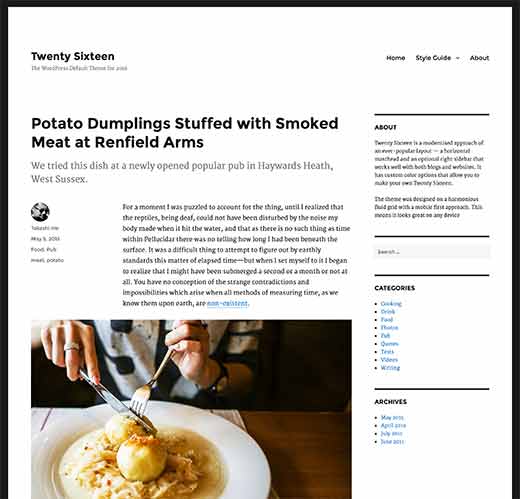
Twenty Sixteen – O Novo Tema Padrão do WordPress
Desde 2010, o WordPress vem com um novo tema padrão a cada ano. Mantendo essa tradição, o WordPress 4.4 vem com um novo tema padrão para 2016, chamado Twenty Sixteen.

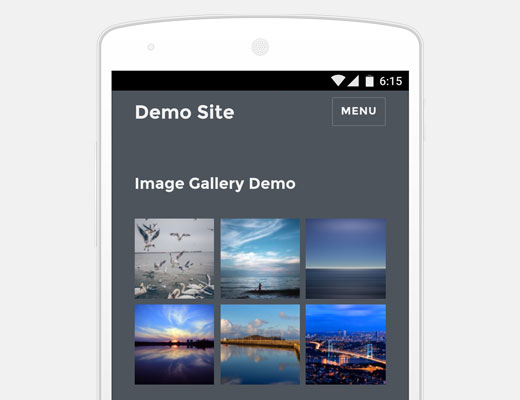
O Twenty Sixteen apresenta o layout tradicional de blog com uma barra lateral e área de conteúdo. O design foca na legibilidade e em uma exibição elegante em todos os dispositivos.
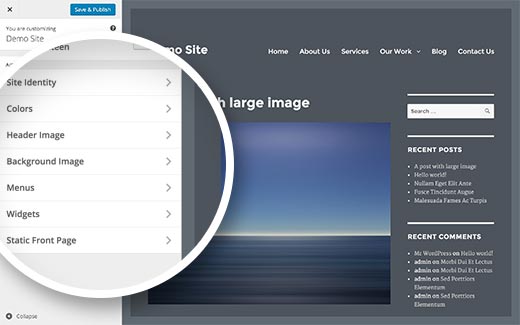
Ele vem com cinco esquemas de cores: Padrão, Escuro, Cinza, Vermelho e Amarelo. Os usuários também podem escolher suas próprias cores para criar esquemas de cores ilimitados.
Ele suporta cabeçalhos personalizados e possui dois locais de menu, um para navegação do site e outro para links sociais.

Imagens Responsivas Prontas para Uso
Os usuários acessam a web usando muitos tipos diferentes de dispositivos com tamanhos de tela, resoluções, densidade de pixels, etc. Imagens de baixa resolução ficam sem graça em dispositivos com telas maiores e displays melhores. Isso obriga os proprietários de sites a usar imagens de melhor qualidade, o que aumenta o tamanho da página e afeta as velocidades de download.

O WordPress agora fornecerá uma solução melhor para resolver esse problema, exibindo imagens responsivas prontas para uso. Isso é feito usando o atributo srcset. Este atributo permite que os navegadores do cliente exibam uma imagem com base nas capacidades do dispositivo.
O atributo srcset é adicionado dinamicamente e não é armazenado no banco de dados. Isso significa que todas as imagens que você adicionou anteriormente se beneficiarão deste recurso.
Todas as imagens adicionadas a uma postagem, imagens em destaque, páginas de anexos e galerias de imagens serão responsivas prontas para uso. Isso melhorará significativamente a velocidade das páginas e a experiência do usuário em sites WordPress.
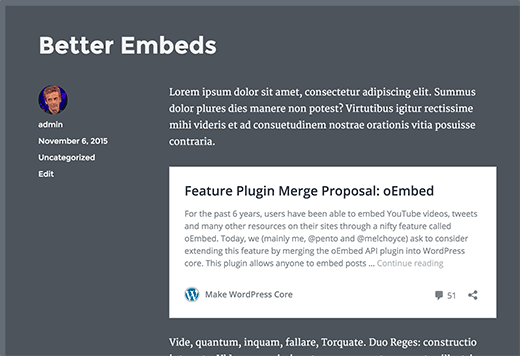
Melhores Incorporações
Usuários do WordPress podem automaticamente incorporar vídeos, Tweets e atualizações de status do Facebook simplesmente inserindo sua URL em uma postagem. No entanto, esse recurso era limitado a apenas alguns sites que eram aprovados pelo projeto WordPress.
Com o WordPress 4.4, seria possível para você adicionar incorporações de qualquer site que suporte oEmbed. Isso também inclui todos os sites WordPress.
Se você adicionar uma URL simples em sua postagem de outro site WordPress, ela será incorporada automaticamente.

Observação: Ambos os sites devem estar usando o WordPress 4.4 ou superior para que as incorporações funcionem.
Se você estava usando anteriormente um plugin para incorporar links do WordPress como cartões de conteúdo, você não precisará mais desses plugins.
Recursos para Desenvolvedores
O WordPress 4.4 virá com muitas melhorias e mudanças internas. Desenvolvedores precisarão ajustar o código em alguns de seus produtos.
WordPress REST API (Fase 1)
Finalmente, a infraestrutura subjacente para o plugin REST API do WordPress foi adicionada ao core com o WordPress 4.4. A REST API permite que desenvolvedores do WordPress criem novas APIs ou trabalhem nas APIs existentes do WordPress em suas próprias aplicações. Com o 4.4, autores de plugins poderão aproveitar a REST API adicionando endpoints personalizados.
Metadados de Termos de Taxonomia
O gerenciamento de termos de taxonomia passou por algumas mudanças desde os últimos lançamentos. Isso entra em uma nova fase com o WordPress 4.4, que traz a capacidade de metadados de termos de taxonomia para o core. Termos em taxonomias (como categorias e tags ou qualquer taxonomia personalizada) agora podem ter metadados associados a eles. (#14162)
Consultas de Comentários
As consultas de comentários serão divididas para um desempenho melhor e mais rápido. (#8071, #32169)
Esperamos que este artigo tenha dado a você uma prévia do que está por vir no WordPress 4.4. Deixe-nos saber quais recursos você está animado e o que você gostaria de ver nos futuros lançamentos do WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e Facebook.





ted nixon
Gostaria muito de ver o WordPress adicionar a capacidade de copiar uma postagem anterior. Isso tornaria minha vida muito mais fácil.
TN
Roland Success
Como posso adicionar uma imagem destacada ao WordPress 4.4 no Android. Não consigo encontrar o ícone.
hannah
Mesmo atualizando para a versão wp4.4, ainda estou tendo um erro HTTP ao carregar uma imagem. Por favor, me ajude! Obrigado antecipadamente
Luke
Bem, se não funcionou antes, atualizar para o 4.4 provavelmente não corrigiria as permissões de upload.
Mohammad Tahir
Eu amo o novo vinte dezesseis e o menu de navegação totalmente responsivo, funciona muito bem, especialmente menus suspensos de vários níveis. Mas eu não gostei de muito preenchimento e margem ao redor do cabeçalho, eu criei um tema filho do vinte dezesseis, mas terei que esperar a versão 4.4 do WordPress. Eu não posso usá-lo agora.
Rick
Talvez um pouco fora do tópico, mas seria ótimo se o WP pudesse incluir uma visualização de imagem em estilo lightbox como padrão, sem ter que recorrer a plugins para isso.
Digitalfront
Falando em mídia no WP, eu me pergunto se algum dia o gerenciador de mídia será feito de forma que você possa organizar imagens em pastas?
Gavin
Concordo! Isso está muito atrasado!!! Quando eles vão adicionar esse recurso tão necessário!?!
Jesse
Na verdade, existe um plugin que permite 'categorizar' mídia: Enhanced Media Library.
Existem outros que permitem criar subdiretórios e coisas assim, mas esta parecia a maneira mais fácil e sensata de alcançar algum tipo de organização.
jim
Em outras palavras, mais bloatware para suportar celulares e "fotos bonitas" de alta resolução. Suspiro.
Shane Hudson
Na verdade, é bem o oposto. Atualmente, os telefones baixam arquivos enormes, isso permite que os telefones baixem arquivos muito menores. Portanto, embora possa ser um pouco mais de código, economizará muita largura de banda para os usuários.
Luke
Você está brincando? Se você olhar o código, o "bloat" deveria ser uma consulta por post para obter os metadados das imagens e, em seguida, ele pode gerar o srcset para imagens específicas em resoluções específicas, economizando assim tempo (e dinheiro) dos usuários ao baixar de blogs com imagens.
Se os temas fizerem isso corretamente, espero que o download de imagens de mais de 2 MB, mesmo para uma imagem pequena que seja "resolução total", seja coisa do passado.
Joel
Essas são ótimas mudanças, especialmente servir imagens menores de forma responsiva e automática.
No entanto, acho que há uma necessidade crescente de um alternador no lado do administrador entre a área administrativa "avançada"/normal versus uma interface simplificada que atenderia às demandas mais comuns da maioria dos usuários (além de limitar as permissões do usuário). Aguardando esse desenvolvimento, que espero que esteja em andamento.
Por quê? Acabamos de concluir um projeto massivo em todo o estado para oferecer sites WordPress a todas as pequenas empresas, totalmente grátis, ao longo de dois anos. Foi apoiado nos níveis federal, estadual e local. Grátis ajuda na configuração, configuração grátis para a maioria dos usuários, suporte pessoal grátis, grátis isso, grátis aquilo, grátis, grátis.
E, basicamente, foi um fracasso massivo.
Why? Primarily, due to the “overwhelming complexity” of WordPress, as far as the vast majority of small business owners go. The complexity led to what they saw as a steep learning curve, and huge amounts of time wasted (again, as they saw it).
The complexity led to what they saw as a steep learning curve, and huge amounts of time wasted (again, as they saw it).
Então, simplificamos o lado do administrador via plugins; ainda assim, não deu certo. As coisas estão piorando com as flexibilidades/complexidades adicionadas de mais de 12 páginas de opções de tema e/ou áreas de configurações de plugin.
O WordPress cresceu principalmente porque era simples de usar. Ele perdeu completamente essa simplicidade. Quão simples deveria se tornar? Simples como o Facebook. Simples como o Twitter. ESSENCIALMENTE SIMPLES. (Passo 1: Jogue fora a diferença entre Páginas com P maiúsculo e posts, argh.).
No momento, o WordPress precisa simplificar ainda mais ou se tornar aquilo que foi projetado para evitar.
Steve Covello
Sou solidário ao problema que seu programa estadual encontrou (como desenvolvedor de WP para pequenas empresas). No entanto, várias pistas emergem em sua postagem que mostram suposições administrativas bastante ingênuas. Claramente, não houve um teste piloto implementado que teria informado aos diretores do programa que isso seria um problema antes de ser lançado em todo o estado. DUH! Qualquer desenvolvedor de WP sabe que a maioria dos "novatos" não consegue fazer uso das opções completas do menu. Em segundo lugar, parece que não houve cálculo do tempo administrativo necessário para acompanhamento e manutenção.
O WP nunca será fácil como o Fb. É uma plataforma — não um aplicativo. Para usar bem o WP, o usuário deve se dedicar a entendê-lo como uma ferramenta para promover um determinado objetivo (marketing, autopromoção, e-commerce, o que for). Se você compra um computador, tem que aprender a usá-lo. Se você "compra" um site gratuito, tem que aprender a usá-lo.
Culpar o WordPress por não ser o Facebook é como culpar um gato por não ser um cachorro.
Mark Kaplun
Isso soa como um projeto mal especificado e com orçamento insuficiente porque "tudo no WordPress é grátis". Todo desenvolvedor experiente de WordPress deve saber que simplificar o admin para o usuário final é a parte mais importante do desenvolvimento, e para isso você precisa saber quais são as necessidades "essenciais" em vez de oferecer 1000 opções.
Preston
Quais mudanças a nova funcionalidade srcset exigirá para os desenvolvedores de temas?
Luke
Parece que a principal coisa é garantir que você forneça um filtro 'wp_calculate_image_sizes' para o atributo de tamanhos de imagem, como faz o tema wp 2016:
Martin Fuller
Hmmm. Uma das coisas que a literatura nos diz para fazer é otimizar as imagens para a web, incluindo uma resolução de 72 dpi.
A mudança no WordPress sugere que imagens de maior resolução serão exibidas no nível de maior resolução, dependendo da tela do espectador.
Muitos de nós estaremos cientes da abordagem Retina Ready, que evitei por uma variedade de razões, incluindo um aumento nas complicações técnicas.
A questão em minha mente é qual resolução devemos usar agora para nossas imagens. Se você usar o dobro do dpi, ou seja, 144 dpi, o tempo de carregamento será o quadrado do aumento, ou seja, levará 4 vezes mais tempo para carregar. A matemática é 72 x 72 = 5.184, mas 144 x 144 = 20.736
A questão em minha mente é o que e como o WordPress 4.4 lidará com essa questão?
Alguma ideia?
Michael
DPI (ou mais tecnicamente, PPI — pixels por polegada) tem sido uma abstração para o desenvolvimento web há muito tempo. Já se passou uma década ou mais desde que 72 ppi representava uma média razoável. As telas padrão da Apple têm sido 100 ppi por décadas, e a nova Retina está agora em torno de 200 ppi.
Além disso, não importa realmente qual configuração de DPI/PPI você defina. O que realmente importa é o número real de pixels na imagem, ou o que você especifica como largura e altura da imagem no HTML. Você poderia fazer suas imagens de 2 dpi ou 2000 dpi, e se a largura e altura em pixels ainda fossem 1600 x 900 pixels, e/ou se a configuração de exibição HTML fosse 1600 x 900, ela apareceria idêntica à mesma imagem em 72 dpi.
Michael
*Nota de rodapé: Tive que verificar novamente, e parece que os Apple Cinema Displays originais foram lançados em 1999, então eu não deveria ter dito “décadas”. “Cerca de quinze anos” teria sido mais preciso.
Tom
Ótimo resumo, obrigado por compartilhar. Uma ótima postagem que vale a pena pensar seria exemplos de como usar a API do WordPress. Tenho procurado online por alguns tutoriais e ninguém realmente conseguiu explicar bem, como usá-la, exemplos de uso, etc. Apenas uma ideia
WPBeginner Support
Obrigado pelo seu feedback. Tentaremos cobrir em breve.
Admin
Dave Warfel
Tom,
Alguns recursos que você pode querer explorar…
Jack Lenox tem um tutorial de 50 minutos sobre como criar temas com a API.
Além disso, o CSS-Tricks tem um exemplo simples de como buscar posts.
Marcus Fant
Para as imagens responsivas, isso oferece uma oportunidade de aliviar a carga e se livrar de alguns plugins que fazem o mesmo, agora que isso será integrado ao WordPress?
WPBeginner Support
Sim, vai. Se você usava um plugin unicamente para imagens responsivas, então não precisará mais dele. No entanto, muitos plugins oferecem outros recursos também, como pop-ups lightbox, modais, slideshows de imagens responsivas e assim por diante. Você terá que avaliar e então tomar uma decisão.
Admin