WYSIWYG é um acrônimo para What You See Is What You Get (O que você vê é o que você obtém). É usado para ferramentas onde você cria/edita conteúdo em tempo real e vê uma prévia ao vivo enquanto trabalha.
Esses editores são incrivelmente úteis online, especialmente ao criar conteúdo para sites. Se você está escrevendo uma postagem de blog, elaborando um e-mail ou projetando uma página da web, um editor WYSIWYG torna o trabalho mais fácil e eficiente.

Por que usar um editor WYSIWYG?
Editores WYSIWYG vêm com muitos recursos que aprimoram seu processo de criação de conteúdo. A funcionalidade e a aparência são geralmente as mesmas, quer você tenha um site WordPress ou use um sistema de gerenciamento de conteúdo (CMS) diferente.

Na maioria das vezes, você descobrirá que todos eles têm os seguintes recursos:
- Formatação de Texto: Esses editores permitem que você negrite, itálico, sublinhe e risque seu texto, assim como faria em um processador de texto. Na verdade, eles são frequentemente chamados de editores de texto rico porque permitem editar conteúdo de uma maneira familiar, assim como no Microsoft Word.
- Links: Você pode adicionar facilmente links ao seu conteúdo clicando em um botão em uma barra de ferramentas e colando o URL. Você não precisará adicionar ou editar código HTML para criar seu conteúdo.
- Imagens: Adicionar imagens é moleza. Você pode carregá-las diretamente do seu dispositivo ou inseri-las de uma fonte online. Muitos editores WYSIWYG até permitem que você cole uma imagem diretamente no texto.
- Criação de Tabelas: Precisa apresentar dados de forma organizada? Editores WYSIWYG permitem que você crie tabelas dentro do seu conteúdo sem lidar com outros aplicativos da web, como o Google Sheets, ou precisar de incorporações especiais.
Mas isso não é tudo. Editores WYSIWYG também oferecem recursos como verificação ortográfica, visualização de código-fonte e muito mais. Todos esses recursos facilitam para você se concentrar na criação de conteúdo de qualidade sem se preocupar em aprender PHP, CSS ou design de sites.
Funcionalidade Adicional dos Editores WYSIWYG
Além do acima, os editores WYSIWYG tendem a ter um monte de recursos projetados para simplificar e aprimorar seu processo de criação de conteúdo.
A maioria dos editores WYSIWYG possui verificação ortográfica integrada. Essa ferramenta integrada é bastante útil, sublinhando automaticamente palavras com ortografia incorreta, ajudando você a evitar quaisquer erros de digitação embaraçosos em seu conteúdo.
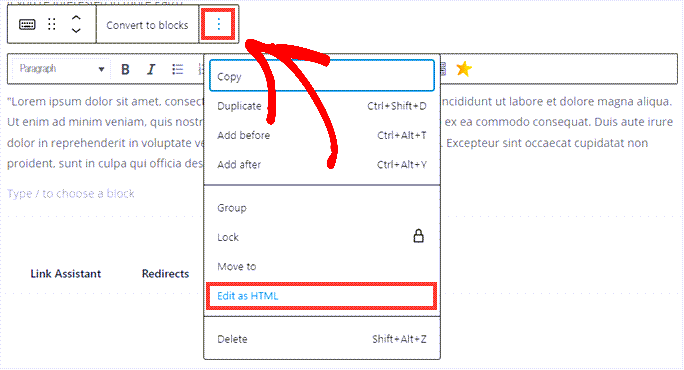
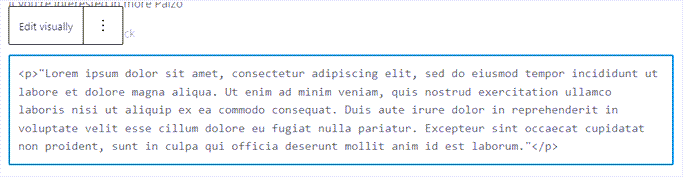
Outra parte extremamente vital do WYSIWYG é a visualização do código HTML. Isso permite que você alterne perfeitamente entre o design visual e as visualizações de marcação.

Olhar para o código HTML é perfeito para quando você precisa solucionar problemas.
Estes podem ser coisas como problemas com imagens ou formatação de texto incorreta devido a copiar/colar.

Sem mencionar que muitos editores WYSIWYG vêm com um conjunto robusto de ferramentas de design. Por exemplo, o editor Gutenberg para WordPress é uma ferramenta de design interativa de arrastar e soltar que permite escrever conteúdo e usar modelos para criar o que você puder imaginar bem na sua frente.
A interface é sempre amigável, então mesmo que você não seja um gênio da tecnologia, você poderá fazer seu conteúdo parecer profissional e polido com apenas alguns cliques.
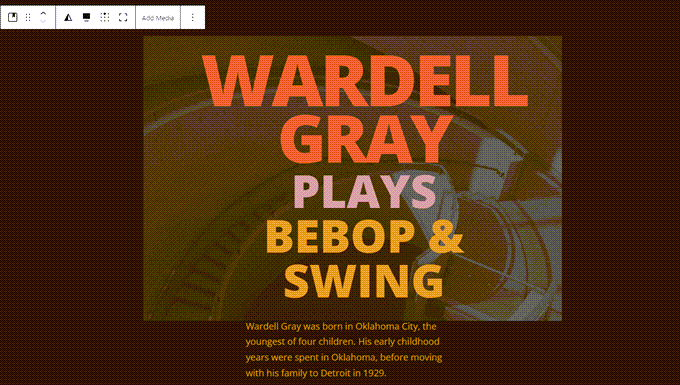
Editor de Blocos do WordPress
O Editor Gutenberg foi introduzido em 2018 e mudou a interface do usuário para criar conteúdo com o WordPress.
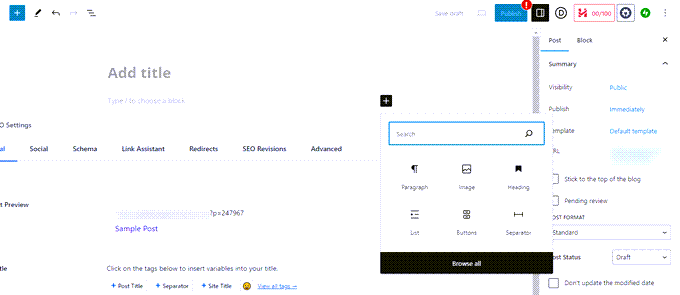
Em sua essência, o Gutenberg é um editor baseado em blocos que você pode usar no frontend ou backend do seu site.

Em vez de escrever e projetar em uma grande área de texto, como em um editor de texto rico como o TinyMCE, você cria seu conteúdo usando blocos individuais. O TinyMCE é um editor WYSIWYG de código aberto usado como base para o editor de conteúdo anterior do WordPress, agora chamado de editor clássico.
Estes podem ser qualquer coisa, desde parágrafos e títulos até imagens, vídeos, citações ou até mesmo elementos mais complexos como tabelas ou marcação HTML personalizada.
Cada bloco Gutenberg pode ser personalizado e movido individualmente, concedendo a você controle sem precedentes sobre o layout e o design do seu conteúdo. Você pode até usar designs pré-fabricados chamados Padrões para ter um modelo com o qual trabalhar diretamente no editor de blocos.

Você pode mover blocos em tempo real e ver exatamente como seu post de blog ou página de destino ficará antes mesmo de publicar.
O Gutenberg não é o único editor WYSIWYG para design de sites, no entanto. Construtores de sites que não são do WordPress como o Squarespace oferecem edição WYSIWYG, e outros temas e plugins do WordPress como o SeedProd e o Divi também oferecem.
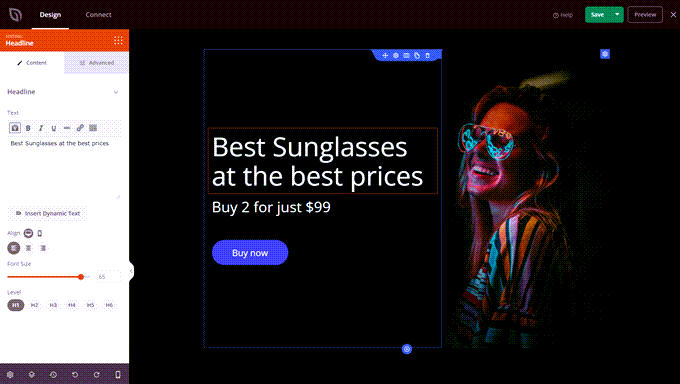
A interface WSYIWYG do SeedProd é simples e intuitiva, seja você editando texto ou todo o seu layout.

Muitas dessas ferramentas têm funcionalidades mais avançadas e melhor experiência do usuário do que o Gutenberg, então muitos usuários profissionais começam a usá-las à medida que continuam a aprimorar suas habilidades de desenvolvimento web.
Problemas Comuns na Edição WYSIWYG
À medida que você começa a usar editores WYSIWYG com mais frequência, é inevitável que você encontre alguns problemas ou obstáculos. Mas não se preocupe! A maioria desses problemas comuns tem soluções diretas. Vamos dar uma olhada em alguns deles.
Problemas de Formatação
Um problema comum que você pode encontrar é a formatação. Por exemplo, seu texto pode não estar alinhado corretamente, ou o tamanho da fonte pode não ajustar como você deseja. Isso geralmente se deve ao texto copiado que traz HTML, CSS ou até mesmo JavaScript adicionais.
Para corrigir isso, tente colar seu texto primeiro em um editor de texto simples, como o Notepad++. Em seguida, copie-o de lá para o editor WYSIWYG. Isso geralmente remove qualquer código adicional, permitindo que o editor WYSIWYG formate melhor o texto.
Fazer isso também removerá links e imagens, então você precisará reinseri-los usando o editor de rich text ou a visualização de código HTML.
Imagens Não Exibindo
Outro problema comum é que as imagens não são exibidas corretamente ou não são exibidas de forma alguma. Isso pode ocorrer porque o URL da imagem está incorreto ou o arquivo de imagem não é suportado. Sempre verifique se o seu URL está correto. Se você estiver enviando imagens, certifique-se de que elas estejam em um formato amigável para a web, como .jpg, .png ou .gif.
Por exemplo, se você usar um formato como .svg, o WordPress precisará de um ajuste extra para funcionar corretamente. Para mais informações, você pode conferir nosso guia sobre como fazer arquivos SVG funcionarem com segurança com o WordPress.
Alterações Inesperadas no Código
Às vezes, você pode descobrir que o código é alterado inesperadamente após salvar. Editores WYSIWYG não são perfeitos e podem adicionar HTML ou CSS adicionais que você não pretendia. Isso pode alterar a aparência do seu conteúdo.
Para remediar isso, você pode mudar para a visualização de código HTML e remover manualmente qualquer código indesejado. Tenha cuidado, no entanto, pois você precisa de um entendimento básico de marcação HTML para fazer isso com segurança.
Problemas de Compatibilidade de Navegador
Finalmente, você pode encontrar problemas ao visualizar seu conteúdo em diferentes navegadores. Nem todos os navegadores interpretam HTML e CSS da mesma maneira, e o JavaScript pode agir de forma diferente dependendo das configurações do seu sistema.
Tudo isso pode levar a inconsistências na forma como seu conteúdo é exibido. Sempre teste seu site em vários navegadores, incluindo Chrome, Firefox, Safari e Microsoft Edge, para ter certeza de que seu conteúdo fica bom onde quer que seja visualizado.
Considerações Finais sobre Editores WYSIWYG
Editores WYSIWYG, como o Editor de Blocos Gutenberg do WordPress ou até mesmo o editor clássico mais antigo e de código aberto TinyMCE, são ferramentas vitais que podem simplificar significativamente seu processo de criação de conteúdo.
Com recursos como edição em tempo real com arrastar e soltar, visualização de código HTML e modelos, essas ferramentas de design da web permitem que você se concentre mais na qualidade do seu conteúdo do que na codificação.
Esperamos que isso tenha ensinado você sobre editores WYSIWYG e como eles podem ajudá-lo a melhorar suas habilidades de design web. Você também pode conferir nossas seleções de especialistas dos melhores construtores de páginas de arrastar e soltar para WordPress e nosso guia sobre como escolher o melhor software de design web para o seu site.
Recursos Adicionais
- Editor de Texto
- Melhores Plugins de Página de Destino para WordPress Comparados
- Shortcodes
- Construtor de Páginas
- Tema Padrão
- Erros Mais Comuns do WordPress e Como Corrigi-los
- Como Mudar do Wix para o WordPress Corretamente (Passo a Passo)
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.




