O Visual Editor é um editor de rich text na tela de edição de posts do WordPress. A tela de edição de publicações do WordPress tem dois editores, Visual e Text.
O editor visual é um editor WYSIWG. WYSIWIG significa “what you see is what you get” (o que você vê é o que você obtém), o que significa que a forma como o conteúdo é exibido na tela é exatamente como será quando for publicado. Editores como o Microsoft Word e o Pages também se enquadram nessa categoria.
O WordPress vem com uma versão modificada do TinyMCE, que é um editor HTML WYSIWYG de código aberto. Ele imita o comportamento de ferramentas de editoração eletrônica, como o Microsoft Word, e tem até mesmo muitos de seus recursos, como uma barra de ferramentas na parte superior que permite formatar o conteúdo.

Portanto, em vez de escrever HTML, os usuários podem escrever posts e formatá-los usando os botões da barra de ferramentas. Como se trata de um editor de texto visual, quando um usuário adiciona imagens, o TinyMCE pode mostrá-las diretamente no editor. Os usuários podem então alinhar facilmente as imagens com o texto usando os botões de alinhamento de texto do editor.
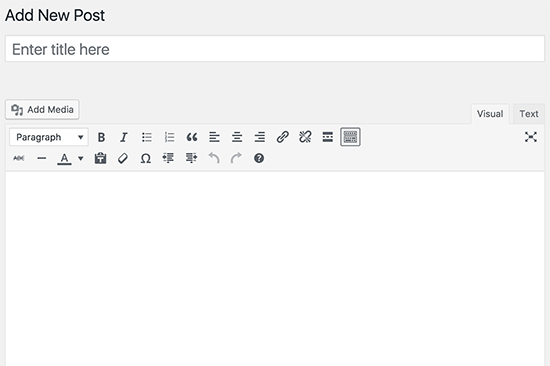
Na imagem abaixo, você pode ver a barra de ferramentas com todas as opções de formatação que acabamos de mencionar, incluindo negrito e itálico na fonte, alinhamento de parágrafos, adição de aspas e verificação ortográfica. No canto superior esquerdo, você pode ver o botão “add media”, que permite incluir imagens e outras mídias em sua postagem, enquanto no canto superior direito você pode ver o botão que permite alternar entre os modos de editor visual e de texto.
O TinyMCE é extensível, de modo que os desenvolvedores de plugins do WordPress também podem adicionar seus próprios botões à barra de ferramentas do editor visual. Os temas também podem adicionar seus próprios estilos ao editor para usar as mesmas regras de estilo do site ativo.




