No WordPress, uma imagem em destaque é a imagem principal de uma postagem de blog. Ela geralmente aparece ao lado do título de cada publicação na página inicial e nas mídias sociais.
As imagens em destaque ajudam a criar o envolvimento do usuário e aumentar as visualizações de página. Os mecanismos de pesquisa e os sites de mídia social também podem usar essas imagens e exibi-las nos resultados de pesquisa e nos feeds de notícias de mídia social.
As imagens em destaque do WordPress costumam ser usadas para postagens de blog, mas você também pode defini-las para páginas e tipos de postagem personalizados.

As imagens em destaque são um recurso de tema do WordPress
Quase todos os temas do WordPress vêm com suporte incorporado para imagens em destaque e as exibem de forma bonita em diferentes áreas do seu site WordPress.
Os autores de temas adicionam suporte a imagens em destaque aos seus temas adicionando um simples trecho de código ao arquivo functions.php do tema. Eles também decidem o tamanho e o estilo das imagens e como elas serão exibidas na página do blog.

Você costuma ver um uso criativo de imagens em destaque em muitos temas de fotografia do WordPress.
Os sites de notícias e entretenimento com tecnologia WordPress também exibem essas imagens para cada artigo na primeira página.
Como adicionar uma imagem em destaque a uma postagem
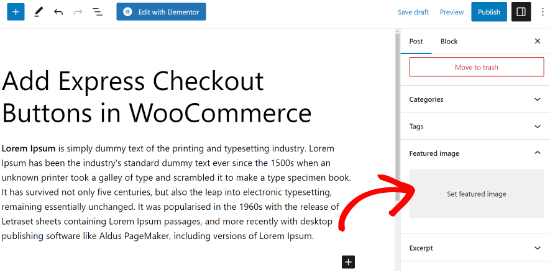
As imagens em destaque são adicionadas clicando no link “Definir imagem em destaque” no editor de conteúdo.
Para obter mais detalhes, consulte nosso guia sobre como adicionar imagens em destaque ou miniaturas de postagens no WordPress.

Os autores de temas também podem definir uma imagem em destaque padrão a ser exibida quando nenhuma imagem for encontrada. Se esse recurso não estiver presente no tema do seu site, você mesmo poderá definir uma imagem de fallback padrão.
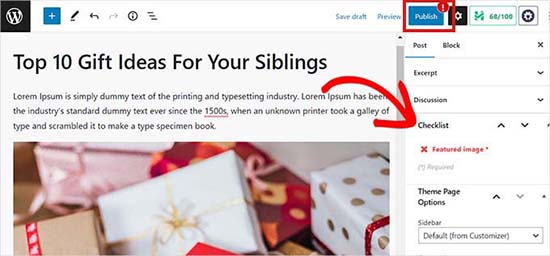
Se você tiver um blog WordPress com vários autores, também poderá exigir que uma imagem em destaque seja adicionada a cada post.

E, se quiser, você pode ocultar a imagem em destaque em determinadas postagens do WordPress. Para obter detalhes, consulte nosso tutorial passo a passo sobre como ocultar a imagem em destaque em postagens individuais no WordPress.
Onde encontrar imagens adequadas para imagens em destaque
Tome cuidado ao selecionar imagens para usar em seu site. Você não pode simplesmente pegar imagens de qualquer lugar da Internet usando uma pesquisa de imagens do Google.
Essas imagens são protegidas por leis de direitos autorais e usá-las sem a devida permissão pode causar problemas legais.
Felizmente, há vários recursos disponíveis que você pode usar para encontrar imagens gratuitas para as postagens do seu blog.

Nossos principais favoritos são:
- Shutterstock: Oferece algumas imagens gratuitas, mas você obterá o melhor valor com seus planos pagos.
- Unsplash: um recurso on-line popular que publica imagens de alta resolução que você pode usar em seu site e em outros projetos.
- Espaço Negativo: Uma coleção bem organizada de imagens sem direitos autorais.
- Novo estoque antigo: Uma coleção de fotografias vintage de arquivos públicos.
A diferença entre imagem em destaque e miniatura
“Miniatura” é simplesmente outra palavra para uma imagem em destaque.
“Imagem em destaque” é o termo oficial, mas a palavra “miniatura” também é usada com bastante frequência. Até mesmo a página do WordPress Codex sobre imagens em destaque recebeu o título de Post Thumbnails.
“Imagem em destaque” é uma descrição melhor da finalidade dessas imagens. O termo “miniatura” não descreve totalmente como a imagem deve representar o conteúdo da postagem.
A diferença entre imagem em destaque e imagem de capa
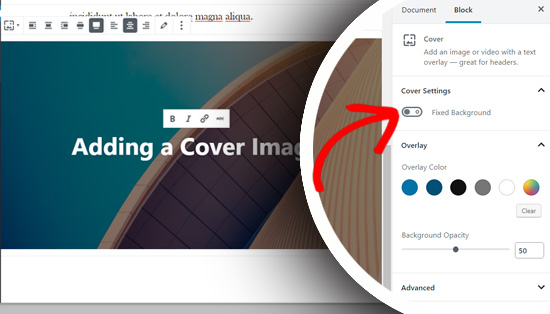
As imagens de capa são usadas na área de conteúdo de suas postagens ou páginas. Normalmente, elas são usadas para separar diferentes seções de uma página ou publicação longa.
Uma imagem em destaque é a imagem representativa de um artigo. Ela é exibida antes ou ao lado do conteúdo, mas não dentro do artigo em si.
Para saber mais sobre esse tópico, consulte nosso guia definitivo sobre a diferença entre a imagem de capa e a imagem em destaque no WordPress.

Explicação em vídeo
Esperamos que este artigo tenha ajudado você a saber mais sobre imagens em destaque em seu site WordPress. Talvez você também queira ver nossa lista de Leitura adicional abaixo para obter artigos relacionados sobre dicas, truques e ideias úteis do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.
Additional Reading
- Tamanhos de miniaturas
- Como gerar novamente miniaturas ou novos tamanhos de imagem no WordPress
- Como definir uma imagem de reserva padrão para miniaturas de posts do WordPress
- Como adicionar imagens em destaque ou miniaturas de posts no WordPress
- Como exigir imagens em destaque para publicações no WordPress
- Imagem de capa vs. imagem em destaque no editor de blocos do WordPress (guia para iniciantes)




