Custom Backgrounds is a theme feature in WordPress which allows theme developers to enable support for background color and image customization.
If custom backgrounds support is enabled in a theme, then the users can upload their own background images to use with the theme, or select a background color.
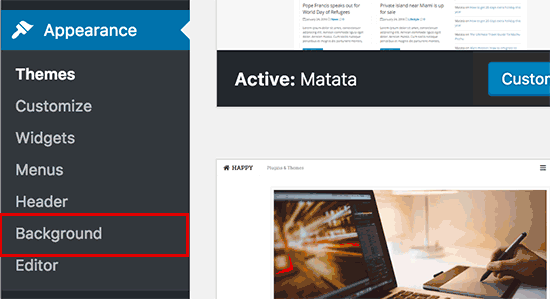
The option to change background colors or change the background image is found under Appearance in the sidebar of WordPress Admin Panel.

The link to change or modify settings is titled Background and gives the option to upload a custom background image or color.
Users will also be able to see the live preview as they set the background image.
The feature can be added to themes and enabled by modifying the functions.php file. The process for doing this is shown below.
How to Add Custom Backgrounds Support to a WordPress Theme
To enable custom background support, add the add_theme_support() function in your theme’s functions.php file with the following configuration.
Example:
$defaults = array(
'default-color' => '',
'default-image' => '',
'default-repeat' => '',
'default-position-x' => '',
'default-attachment' => '',
'wp-head-callback' => '_custom_background_cb',
'admin-head-callback' => '',
'admin-preview-callback' => ''
);
add_theme_support( 'custom-background', $defaults );
If you want to preset a default background image for a theme, then change the default-image option to add the location of the image you want to use.
Note: Instead of directly editing your theme’s functions.php file, which could break your site, we recommend adding this code using a code snippets plugin like WPCode.

For step-by-step instructions, see our guide on how to easily add custom code in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




