O editor de blocos do WordPress é um editor de conteúdo usado para criar, editar e formatar posts e páginas. Ele permite que você crie facilmente layouts complexos adicionando diferentes tipos de blocos de conteúdo e usando arrastar e soltar para movê-los para onde desejar.
O editor de blocos foi introduzido no WordPress 5.0 e se tornou o editor de conteúdo padrão no WordPress 6.0. Ele também é conhecido como editor Gutenberg.
Ele substitui o editor clássico, que foi o editor padrão do WordPress de 2004 a 2018.

Qual a Diferença Entre o Editor de Blocos e o Editor Clássico?
O editor de conteúdo anterior do WordPress é conhecido como editor clássico, e foi o editor padrão desde o WordPress 1.5 em 2004 até o WordPress 5.0 em 2018.
Como ele foi usado por tantos anos, usuários de longa data do WordPress se familiarizaram muito com ele. Ele também parecia familiar porque funcionava como um processador de texto, como o Microsoft Word.

Ele colocava uma barra de ferramentas acima do editor com ícones para adicionar formatação de texto, como estilos de título, negrito, itálico, listas e alinhamento. Isso funciona bem para posts e páginas que são dispostos como um documento simples, mas torna layouts complexos difíceis.
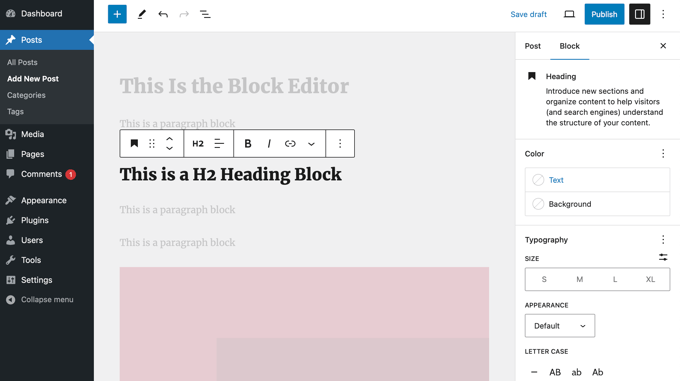
Por outro lado, o editor de blocos é perfeito para layouts complexos. Você pode facilmente criar uma página da web adicionando blocos individuais para parágrafos, imagens, títulos e muito mais.

Você pode reorganizar os blocos usando arrastar e soltar e estilizar e personalizá-los individualmente. Essa abordagem baseada em blocos oferece maior controle sobre o layout e a aparência do seu conteúdo.
Você pode aprender mais em nosso guia sobre como usar o editor de blocos do WordPress.
Qual a Diferença Entre o Editor de Blocos e os Construtores de Páginas?
O editor de blocos vem pré-instalado com o WordPress e permite que você crie belos layouts de conteúdo usando blocos. Portanto, você pode estar se perguntando se precisa de um plugin de construtor de páginas WordPress de arrastar e soltar.
Os principais construtores de páginas WordPress como SeedProd, Thrive Architect, Beaver Builder, e Divi são significativamente mais poderosos.
Assim como o editor de blocos, eles são ferramentas de design de arrastar e soltar que permitem criar designs personalizados de sites WordPress sem escrever nenhum código.

No entanto, eles também vêm com modelos prontos que economizam seu tempo, e oferecem muito mais flexibilidade de design do que o editor de blocos do WordPress.
Para uma comparação detalhada, veja nosso guia sobre o editor de blocos do WordPress vs. construtores de páginas.
Quais Blocos Estão Disponíveis no WordPress?
O editor Gutenberg oferece muitos blocos comumente usados para criar conteúdo. É importante explorar os diferentes blocos disponíveis e aprender a usá-los em seu conteúdo.
Você encontrará blocos para adicionar parágrafos, listas, imagens, galerias e muito mais. Você pode explorar os blocos disponíveis e adicioná-los à sua postagem usando o inseridor de blocos.

O conteúdo em cada tipo de bloco pode ser editado, formatado e personalizado. Por exemplo, você pode colocar em negrito o texto em um bloco de parágrafo ou cortar uma foto em um bloco de imagem.
Para personalizar um bloco, basta selecioná-lo e usar as opções na barra de ferramentas e na barra lateral.

Existem também blocos para adicionar tipos de conteúdo mais específicos, como botões de chamada para ação, vídeos do YouTube, texto em colunas, trechos de código, tabelas e muito mais.
Além destes, você pode estender os tipos de blocos disponíveis instalando plugins que adicionam mais blocos ao editor ou criando seus próprios blocos.
Como Criar Seus Próprios Blocos no WordPress
Se você tiver necessidades específicas, também poderá criar seus próprios blocos personalizados.
A melhor maneira de fazer isso é criar um trecho de blocos usando WPCode. Isso permite que você crie blocos personalizados usando o próprio editor de blocos.

Uma segunda maneira de criar blocos personalizados é usando o plugin Genesis Custom Blocks. Este é feito pelas pessoas por trás da hospedagem WP Engine.
Este plugin fornece aos desenvolvedores ferramentas fáceis para criar rapidamente blocos personalizados para seus projetos.

Você pode aprender como usar ambos os métodos em nosso guia sobre como criar um bloco personalizado do WordPress.
Depois de criar alguns blocos personalizados, você pode importar e exportar seus blocos Gutenberg entre sites.
O Que São Padrões de Blocos?
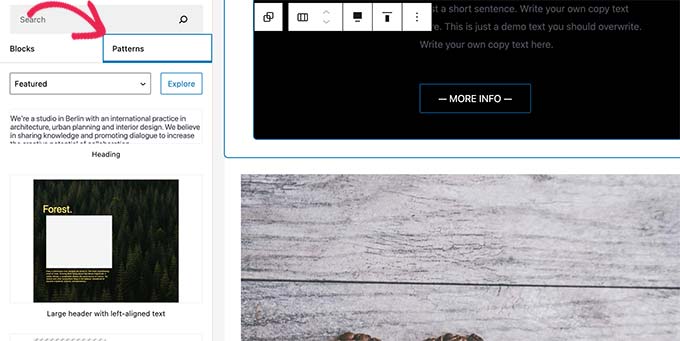
Normalmente, você adicionará elementos de design a uma postagem um bloco por vez. No entanto, se você usa regularmente a mesma combinação de blocos, pode economizar tempo usando padrões de blocos.
Um padrão de bloco é uma coleção pré-fabricada de blocos. Ele permite que você adicione um grupo inteiro de blocos em uma única etapa, permitindo que você crie layouts de conteúdo personalizados mais rapidamente.
Por exemplo, você pode usar padrões de blocos para adicionar layouts de várias colunas, padrões de mídia e texto, padrões de chamada para ação, cabeçalhos, botões, e mais.
O WordPress vem com uma seleção de padrões de blocos úteis, e alguns temas populares do WordPress também fornecem mais padrões de blocos que podem ser usados ao escrever conteúdo.

Você pode aprender mais em nosso guia para iniciantes sobre como usar padrões de blocos do WordPress.
Como Atualizar Seus Posts Antigos do WordPress com o Editor de Blocos
Se você tem seu site WordPress há anos, então você pode ter muito conteúdo antigo criado com o editor clássico. Por padrão, esses posts ainda abrirão no editor clássico.
Você pode estar se perguntando se é possível editar esses posts usando o editor de blocos.
A resposta é ‘Sim’, e você pode aprender como seguindo nosso guia passo a passo sobre como atualizar seus posts antigos do WordPress com o editor de blocos Gutenberg.
Como Desativar o Editor de Blocos e Usar o Editor Clássico
Recomendamos que você aprenda e use o editor de blocos porque ele é o futuro do WordPress.
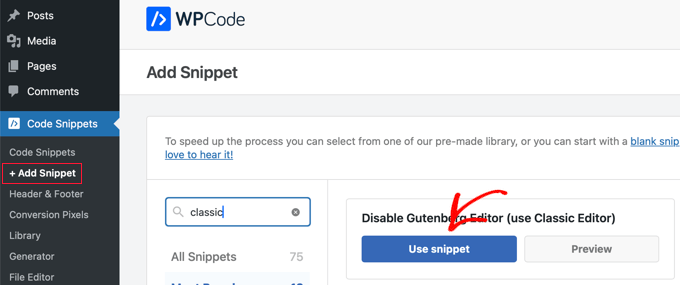
No entanto, se você deseja continuar usando o editor clássico, pode desativar o editor de blocos e ativar o editor clássico usando um plugin ou um trecho de código.
Recomendamos o uso do WPCode porque ele facilita a adição de código personalizado no WordPress e inclui um trecho em sua biblioteca de códigos que pode ativar o editor clássico.

Você pode aprender mais em nosso guia sobre como desativar o Gutenberg e manter o editor clássico no WordPress.
Problemas Comuns do Editor de Blocos e Como Resolvê-los
Você pode ocasionalmente encontrar problemas ao usar o editor de blocos, como mensagens de erro, travamentos, problemas de alinhamento e muito mais.
Você pode encontrar ajuda em nosso guia sobre problemas comuns do editor de blocos do WordPress e como resolvê-los.
Esperamos que este artigo tenha ajudado você a aprender mais sobre o editor de blocos no WordPress. Você também pode consultar nossa lista de Leitura Adicional abaixo para artigos relacionados sobre dicas, truques e ideias úteis do WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
Leitura Adicional
- Editor Clássico
- Guia para iniciantes: Como usar padrões de blocos do WordPress
- Editor de Blocos do WordPress vs. Page Builders: Qual a Diferença?
- Como Desativar o Gutenberg e Manter o Editor Clássico no WordPress
- Mais de 15 dos Melhores Plugins de Blocos Gutenberg para WordPress (Super Úteis)
- 13 Problemas Comuns do Editor de Blocos do WordPress e Como Corrigi-los
- Como Usar o Editor de Blocos do WordPress (Tutorial Gutenberg)
- Como Importar / Exportar Seus Blocos do WordPress Gutenberg (2 Passos)
- Como Criar um Bloco Personalizado no WordPress (Maneira Fácil)
- Como Atualizar Seus Posts Antigos do WordPress com o Editor de Blocos Gutenberg




