Quando começamos a criar sites com o WordPress, fomos bombardeados por novos termos, como “cabeçalhos”, “rodapés” e “widgets”. Parecia que estávamos aprendendo um idioma totalmente novo apenas para criar um site simples.
Agora, depois de ajudar milhões de usuários do WordPress nos últimos 16 anos ou mais, não apenas dominamos esses termos, mas também descobrimos as maneiras mais fáceis de explicá-los aos iniciantes.
Se você ainda estiver confuso sobre o significado desses termos de layout (e como eles funcionam juntos), não se preocupe. Você não está sozinho e está no lugar certo.
Neste guia direto, dividiremos todos os termos essenciais do layout do WordPress em explicações simples e fáceis de entender que você poderá consultar a qualquer momento.

Uma observação rápida sobre layout no WordPress
Ao aprender sobre layouts do WordPress, você encontrará termos diferentes, dependendo de como está construindo seu site. Isso varia de acordo com o uso de temas que suportam o editor de site completo, o personalizador de um tema clássico ou os plug-ins do construtor de páginas do WordPress.
Por exemplo, com o Full Site Editor, você encontrará opções de layout em Appearance ” Editor:

Nos temas clássicos, você usará o Theme Customizer em Appearance ” Customize.
Veja como ele se parece:

Para obter mais flexibilidade de design, muitos usuários optam por criadores de páginas como o SeedProd, que oferecem interfaces de arrastar e soltar.
Elas também costumam vir com recursos que as ferramentas padrão do WordPress não têm, como blocos extras e avançados para adicionar ao seu conteúdo.

Embora essas ferramentas possam usar termos e interfaces diferentes, os conceitos fundamentais de layout permanecem os mesmos. A compreensão desses termos básicos o ajudará a criar designs melhores para o WordPress e até mesmo um layout personalizado, independentemente das ferramentas que estiver usando.
Vamos explorar esses termos essenciais de layout do WordPress e ver como eles funcionam em diferentes plataformas. Veja o que abordaremos:
- Understanding a Typical Layout in WordPress
- Header Area
- Background Image/Color
- Content Area
- Sidebar Area (Optional)
- Footer Area
- Other Components of a WordPress Layout
- Navigation Menu
- Widgets (Classic Themes)
- Blocks
- Featured Images
- Cover Images
- Block Patterns
- Buttons
- Custom CSS
- Layout Terms in WordPress Page Builders
- Using Templates in WordPress Page Builders
- Modules and Blocks in WordPress Page Builders
- Using Sections in WordPress Page Builders
- Bonus Resources
Deixe que nossa equipe de especialistas do WPBeginner Pro Services crie um site profissional e personalizado que corresponda perfeitamente à sua visão, enquanto você se concentra no crescimento de seus negócios.
Entendendo um layout típico no WordPress
A maioria dos sites usa um layout bastante familiar. Ele é mais ou menos assim:

A área superior de um site é chamada de cabeçalho, seguida por uma área de conteúdo e, em seguida, um rodapé na parte inferior da página.
Dependendo da página que o usuário visualizar, o layout poderá ser diferente.
Por exemplo, uma página de blog do WordPress pode incluir uma barra lateral ao lado da área de conteúdo.

Esse layout básico está repleto de outros elementos, que discutiremos mais adiante neste artigo.
Vamos primeiro falar sobre cada uma dessas seções principais em mais detalhes.
Área do cabeçalho
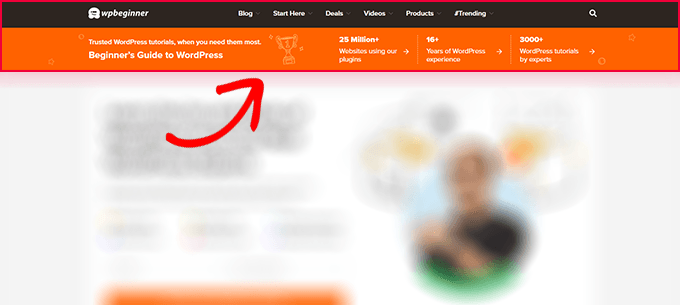
O cabeçalho em um layout do WordPress é a seção superior de qualquer página. Normalmente, ele contém o logotipo do site, o título, os menus de navegação, um formulário de pesquisa e outros elementos importantes que você deseja que os usuários vejam primeiro.
Esta é a aparência da seção de cabeçalho no WPBeginner.

Cabeçalho personalizado em temas do WordPress
Muitos temas populares do WordPress incluem recursos adicionais para personalizar a área do cabeçalho de seu layout do WordPress, o que às vezes é chamado de cabeçalho personalizado.
Se você usar um tema de bloco com suporte ao editor de sites, poderá alterar o cabeçalho clicando na área do cabeçalho no editor de sites.

A partir daí, você pode personalizar o cabeçalho de acordo com sua preferência. Você pode alterar as cores e o menu de navegação e adicionar blocos como pesquisa, logotipo do site, botões e muito mais.
Você pode encontrar as configurações de cabeçalho personalizadas na guia “Header Options” (Opções de cabeçalho) para temas clássicos.

Dependendo do seu tema do WordPress, você poderá adicionar uma imagem de largura total ao cabeçalho com um slogan ou um botão de chamada para ação.
Alguns temas do WordPress podem permitir que você altere a posição do logotipo, os menus de navegação e as imagens do cabeçalho.
Imagem/cor de fundo
Alguns temas do WordPress também permitem que você altere facilmente a cor do plano de fundo ou use uma imagem de plano de fundo para seu site.
Se você usar um tema com suporte ao editor de sites, poderá alterar a cor do plano de fundo acessando “Styles” (Estilos) no editor de sites completo.

Basta escolher a opção “Colors” (Cores) no painel Styles (Estilos).
Depois disso, você pode clicar em “Background” (Plano de fundo) para escolher uma cor de fundo para o seu site.

Para temas clássicos, as configurações dependerão dos recursos do tema.
Muitos temas clássicos vêm com suporte a planos de fundo personalizados. Você pode encontrar essas configurações nas opções “Colors” (Cores) ou “Background Image” (Imagem de fundo) no personalizador de temas.

Muitas vezes, essas opções estão ocultas em outras guias, e você terá que procurar para encontrá-las.
Para obter mais detalhes, consulte estes guias relacionados para adicionar uma imagem de fundo no WordPress ou alterar a cor do fundo no WordPress.
Área de conteúdo
A área de conteúdo está localizada logo após o cabeçalho em um layout de site. É nela que o conteúdo principal da página é exibido.
Para um layout de página inicial personalizado, a seção de conteúdo pode incluir uma chamada para ação seguida de serviços ou produtos, depoimentos e outras informações importantes.

As lojas on-line normalmente usam essa área para promover vendas em andamento, produtos em destaque, itens mais vendidos e muito mais.
Por outro lado, um site rico em conteúdo, como um blog ou um site de revista, pode usar um layout com muito conteúdo.
Ele mostrará os artigos mais recentes com trechos e imagens, exibirá um formulário de inscrição no boletim informativo para criar uma lista de e-mails ou usará áreas de descoberta de conteúdo para ajudar os usuários a encontrar mais maneiras de passar o tempo no site.
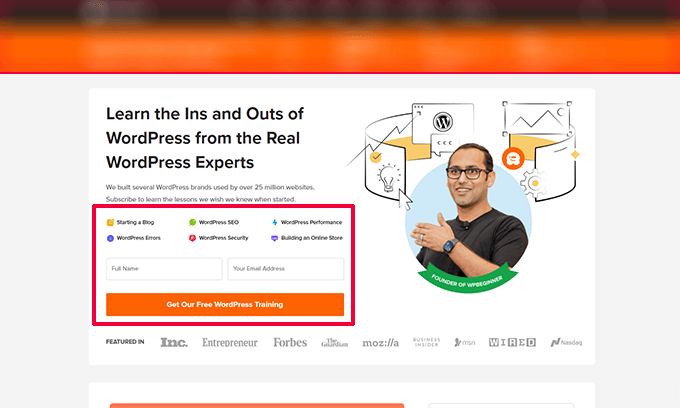
Este é o layout da página do blog do WPBeginner.

Ele mostra nosso conteúdo mais popular com uma chamada à ação para que os usuários se inscrevam em nossa lista de e-mails. (Veja: outros métodos que usamos para aumentar nossa lista de e-mails)
Por padrão, o WordPress usa um layout de blog que mostra as publicações mais recentes do blog como a primeira página do site.
No entanto, você pode alterar essa configuração e usar qualquer página individual como a página inicial do seu site.
Vá para a página Configurações ” Leitura e selecione “Uma página estática” na opção “Sua página inicial é exibida”.

Depois disso, você pode escolher uma página para usar como página inicial e outra para a página do seu blog.
Para obter mais detalhes, consulte nosso guia sobre como criar uma página separada para as postagens do seu blog no WordPress.
Não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora, você pode editar a página que escolheu como sua página inicial e criar um layout de página inicial personalizado.
Área da barra lateral (opcional)
Tradicionalmente, as barras laterais aparecem no lado direito ou esquerdo da área de conteúdo.

Dito isso, muitos sites modernos agora optam por layouts mais limpos e sem barra lateral, especialmente para páginas comerciais e páginas de destino.
Nos temas clássicos do WordPress, as barras laterais são áreas prontas para widgets, nas quais você pode adicionar widgets como arquivos, formulários de inscrição em boletins informativos, categorias e conteúdo popular. Você encontrará essas opções na página Appearance ” Widgets.

Para temas de blocos, as barras laterais funcionam de forma diferente. Embora esses temas possam incluir áreas de barra lateral, eles usam blocos em vez de widgets tradicionais.
Você pode personalizá-los diretamente por meio do Site Editor, oferecendo opções de design mais flexíveis.

Lembre-se de que alguns temas modernos do WordPress podem não incluir áreas de barra lateral, concentrando-se em layouts de largura total e focados no conteúdo.
Para obter mais informações sobre o uso de barras laterais, consulte nosso guia definitivo de truques para barras laterais do WordPress.
Área do rodapé
A área de rodapé aparece abaixo da área de conteúdo na parte inferior do layout de uma página.
Se você usar um tema do WordPress com suporte ao editor de sites, poderá editar a área do rodapé clicando nela.
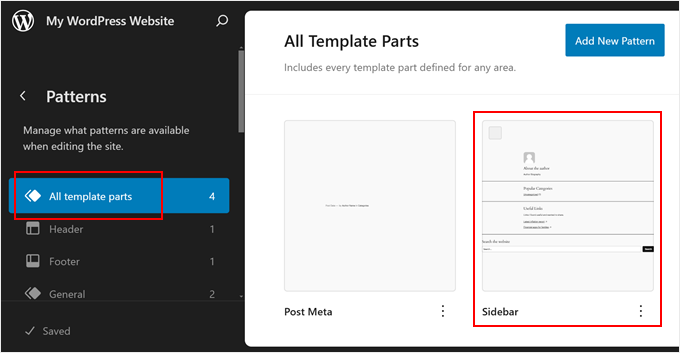
Você também pode editar a área do rodapé clicando em “Patterns” (Padrões) na navegação do editor do site. A área do rodapé aparecerá no item de menu “Partes do modelo”.

Ao editar a área do rodapé no editor do site, você pode adicionar blocos para exibir diferentes elementos.
Por exemplo, você pode adicionar uma lista das suas páginas mais importantes, mostrar um menu de navegação, adicionar um formulário de contato e muito mais.

Se você estiver usando um tema clássico, há uma boa chance de que ele venha com uma área de widget de rodapé.
Basta acessar a página Appearance ” Widgets e procurar uma área de widget de rodapé.

Assim como o editor de sites, você pode usar blocos para adicionar diferentes elementos aos widgets de rodapé do seu tema.
Está se perguntando o que colocar no rodapé do seu site? Veja nossa lista de verificação de itens a serem adicionados ao rodapé de seu site WordPress.
Outros componentes de um layout do WordPress
A seguir, veremos alguns dos componentes de um layout do WordPress que podem ser adicionados às seções de cabeçalho, conteúdo, barra lateral ou rodapé. Esses são os blocos de construção que o ajudam a criar um layout funcional.
Menu de navegação
Menus de navegação ou menus são listas horizontais ou verticais de links. A maioria dos sites tem pelo menos um menu de navegação principal na área do cabeçalho.

No entanto, alguns sites usam vários menus de navegação na área do cabeçalho.
O WordPress também permite que você exiba menus de navegação como um widget. Esses menus aparecem como uma lista vertical de links e você pode colocá-los nas barras laterais ou nas áreas de widget do rodapé.

Para obter mais detalhes, consulte nossos guias sobre como adicionar menus de navegação no WordPress e como estilizar os menus de navegação do WordPress.
Widgets (Temas clássicos)
Se o seu tema do WordPress for compatível com widgets, você poderá usá-los para reorganizar o layout do site. Além disso, com os widgets de bloco, seu tema agora também pode usar blocos nas áreas de widget.
Você pode adicionar widgets às áreas prontas para widgets ou às barras laterais do seu site WordPress. Alguns temas do WordPress vêm com várias áreas prontas para widgets para adicionar widgets ou blocos.
O WordPress vem com vários widgets e blocos incorporados que você pode usar. Muitos plug-ins populares do WordPress também fornecem seus próprios widgets e blocos.
Por exemplo, você pode usar widgets/blocos para adicionar listas de postagens populares, um formulário de contato, anúncios em banner, feeds de mídia social e muito mais.
Você pode ver todos esses widgets visitando a página Appearance ” Widgets na área de administração do WordPress.

Observação: Se o seu tema não tiver áreas de widgets, talvez você não veja a página “Widgets” na área de administração do WordPress.
Para obter mais detalhes, consulte nosso guia sobre como adicionar e usar widgets no WordPress.
Blocos
O WordPress usa o editor de blocos para escrever conteúdo, gerenciar áreas de widgets ou editar seu site. Ele usa blocos para todos os elementos comuns da Web, e é por isso que é chamado de editor de blocos.
Esse editor foi projetado para ajudá-lo a criar belos layouts para suas postagens e páginas do WordPress usando blocos.

Há diferentes tipos de blocos para os elementos mais comuns de qualquer tipo de conteúdo. Por exemplo, você pode adicionar parágrafos, cabeçalhos, imagens, galerias, incorporação de vídeos, colunas, tabelas e muito mais.
Isso permite que você crie layouts diferentes para cada post ou página do seu site WordPress sem instalar um plug-in ou alterar o tema.
Em temas de blocos, esses mesmos blocos também podem substituir widgets tradicionais em áreas como barras laterais, cabeçalhos e rodapés.
Imagens em destaque
Se você visitar a página inicial do WPBeginner, verá imagens em miniatura ao lado do título de cada artigo. Elas são chamadas de imagens em destaque.

O WordPress permite que você defina imagens em destaque para seus posts e páginas. Seu tema do WordPress usa essas imagens em diferentes áreas do site.
Para saber mais, consulte nosso guia sobre como adicionar imagens em destaque no WordPress.
Imagens da capa
Uma imagem de capa geralmente é uma imagem ampla usada como foto de capa para uma nova seção em um post ou página de blog.
Você pode adicioná-lo ao seu post ou página usando o bloco Cover. O bloco Cover também permite que você use uma cor de fundo em vez de uma imagem.

Para saber mais, consulte nosso guia detalhado sobre a diferença entre a imagem de capa e a imagem em destaque.
Padrões de blocos
Os padrões são coleções de blocos pré-arranjados que podem ser usados para adicionar rapidamente diferentes seções aos seus layouts.
Você pode usar padrões para escrever conteúdo e editar posts e páginas.

Da mesma forma, você pode usar padrões no editor de site completo em seu tema de bloco do WordPress e no layout do site.
Basta iniciar o editor do site e você verá os padrões nas opções de “Design”.

Cada padrão é uma coleção de blocos organizados em uma ordem específica para layouts comumente usados.
Seu tema do WordPress pode vir com vários padrões. Você também pode encontrar mais padrões na Biblioteca de padrões do WordPress.
Deseja salvar suas seções de design? Você salva seus próprios arranjos de blocos como padrões e os reutiliza posteriormente.

Esse é um recurso relativamente novo, portanto, há um conjunto limitado de padrões disponíveis. Entretanto, à medida que mais temas e plug-ins do WordPress adicionarem seus padrões ao editor de blocos, mais opções estarão disponíveis.
Para saber mais, consulte nosso guia sobre o uso de padrões de blocos no WordPress.
Botões
Os botões desempenham um papel importante no design e nos layouts de sites modernos. Eles fornecem aos usuários uma clara chamada para ação, o que ajuda a aumentar seus negócios e conversões.
O editor de blocos padrão vem com um bloco Button que pode ser usado em qualquer post ou página do WordPress ou dentro do editor do site.

Seu tema do WordPress também pode incluir configurações de botões de call-to-action no personalizador de temas. Os plug-ins mais populares do construtor de páginas do WordPress também incluem botões em vários estilos.
Você pode até mesmo adicionar botões click-to-call no WordPress com um plug-in.
Para obter mais detalhes, consulte nosso guia sobre como adicionar botões de call-to-action no WordPress.
CSS personalizado
CSS é a linguagem de estilo usada para criar sites. O tema e os plug-ins do WordPress vêm com suas próprias regras de CSS, mas, de tempos em tempos, você pode querer alterar pequenas coisas, como a cor do texto, o tamanho da fonte ou a cor do plano de fundo.
É aí que entra o CSS personalizado. O WordPress facilita a gravação de suas próprias regras de CSS personalizado.
Se você usar um tema com suporte para o editor de sites, basta acessar a página Appearance ” Editor para abrir o editor de sites.
Clique em qualquer modelo para começar a editar e, em seguida, clique no botão “Style” (Estilo) no canto superior direito da tela.

Isso mostrará o painel “Styles” (Estilos) na coluna da direita. A partir daí, role para baixo e clique na guia “CSS adicional”.
Isso mostrará uma caixa de texto na qual você poderá adicionar seu código CSS adicional.

Não se esqueça de clicar no botão “Salvar” para armazenar suas alterações quando terminar.
Se você usar um tema clássico do WordPress, poderá adicionar seu CSS personalizado no personalizador de temas.
Basta acessar a página Appearance ” Personalizar e clicar na guia “CSS adicional”.

A partir daqui, você pode adicionar suas regras CSS personalizadas e poderá vê-las aplicadas na visualização ao vivo.
Adição de CSS personalizado no WordPress usando um plug-in
Normalmente, se você usar os métodos padrão, seu código CSS personalizado será salvo com as configurações do tema. A alteração do tema desativará o código CSS personalizado.
Uma maneira melhor de armazenar seu CSS personalizado no WordPress é usar o plug-in WPCode. Ele é o melhor plug-in de snippet de código do WordPress, permitindo que você adicione facilmente snippets de código personalizados sem danificar seu site.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, vá para Code Snippets ” + Add New no painel de administração do WordPress.
Em seguida, passe o mouse sobre a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) na biblioteca de snippets de código e clique no botão “Use snippet” (Usar snippet).

Em seguida, na parte superior da página, adicione um título para seu snippet de CSS personalizado. Pode ser qualquer coisa que ajude você a identificar o código.
Depois disso, escreva ou cole seu CSS personalizado na caixa “Code Preview” (Visualização de código) e defina o “Code Type” (Tipo de código) escolhendo a opção “CSS Snippet” (Snippet de CSS) no menu suspenso.

Em seguida, role para baixo até a seção “Insertion” (Inserção) e selecione o método “Auto-Insert” (Inserção automática) se quiser executar o código em todo o site do WordPress.
Você pode escolher o método “Shortcode” se quiser executar o código somente em páginas ou posts específicos.

Por fim, retorne à parte superior da página, alterne a chave para “Active” (Ativo) e clique no botão “Save Snippet” (Salvar snippet).
Isso salvará seu snippet de código CSS personalizado.

Para obter mais informações sobre esse tópico, consulte nosso guia completo sobre como adicionar CSS personalizado no WordPress.
Termos de layout nos criadores de páginas do WordPress
A maneira mais fácil de criar layouts personalizados do WordPress para suas páginas de destino é usar um construtor de páginas do WordPress.
Recomendamos o uso do SeedProd. Ele é o plug-in de criação de páginas do WordPress mais amigável para iniciantes do mercado.
Outros criadores de páginas usam termos semelhantes para ferramentas e recursos comuns.
Uso de modelos nos criadores de páginas do WordPress
Os modelos são a maneira mais rápida de criar um layout de página da Web. Todos os plug-ins populares de construtores de páginas vêm com vários modelos prontos para uso que você pode usar como ponto de partida.

Por exemplo, o SeedProd tem modelos para vários tipos de páginas, incluindo páginas de destino, páginas de vendas, páginas 404, páginas de lançamento em breve e muito mais.
Módulos e blocos em construtores de páginas do WordPress
Assim como os blocos no editor padrão do WordPress, os plug-ins do construtor de páginas também usam blocos.
Alguns construtores de páginas podem chamá-los de módulos ou elementos, mas eles são essencialmente a mesma coisa.
No entanto, os plug-ins do construtor de páginas vêm com mais blocos do que o editor padrão. Por exemplo, o SeedProd inclui blocos para depoimentos, blocos do WooCommerce, Google Maps, formulários de contato, incorporações do Facebook e muito mais.

Você pode usar blocos para criar seus próprios layouts, movê-los e fazer experiências para determinar o que funciona melhor para sua empresa.
Uso de seções nos construtores de páginas do WordPress
Semelhante ao recurso “Patterns” (Padrões) do editor padrão, uma Seção é um conjunto de blocos agrupados para criar instantaneamente áreas comuns de um site.
Por exemplo, normalmente é possível usar uma seção de cabeçalho, uma imagem de herói, tabelas de preços e muito mais.

Diferentes plug-ins do construtor de páginas do WordPress podem usar termos diferentes para eles. Por exemplo, o SeedProd as chama de seções, e o Beaver Builder as chama de linhas e colunas salvas.
Recursos de bônus
A seguir, apresentamos alguns recursos adicionais para iniciantes que abordam os conceitos básicos de design do WordPress com mais detalhes:
- Como adicionar conteúdo fictício para o desenvolvimento de temas no WordPress
- Folha de dicas de temas do WordPress para iniciantes
- Como localizar os arquivos a serem editados no tema do WordPress
- Guia para iniciantes sobre a hierarquia de modelos do WordPress (folha de dicas)
- Como criar facilmente um tema WordPress personalizado (sem nenhum código)
Esperamos que este artigo tenha ajudado você a aprender sobre os termos usados nos layouts do WordPress. Talvez você também queira conferir nosso guia sobre como aprender WordPress gratuitamente em uma semana ou marcar nosso Glossário do WordPress, um dicionário de termos do WordPress para iniciantes.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





THANKGOD JONATHAN
As a blogger, I was constantly confused by all the different WordPress layout terms. This glossary was a lifesaver! Now I finally understand what everything means.
Jiří Vaněk
Great article especially for someone new to WordPress. There is a great description of how the WordPress layout works, which is usually the first thing a new user gets stuck on. For example, I still didn’t know what a HERO image was and what it was used for. Based on this article, I found the information I wanted and I am a bit smarter again.
WPBeginner Support
Glad we could help clarify these terms
Admin
Moinuddin Waheed
This is by far the most comprehensive guide on this topic which illustrates all the layouts terms in detail. I had slide confusion in some of then but now I can talk like a pro on this layout terminology.
it not only helps in understanding the wordpress and website layout terms but also help in designing different sections easily and separately. it is especially helpful when we are using the page builders.
WPBeginner Support
Glad to hear our article was helpful
Admin
Ralph
This is really good an in depth guide.
I have a question. If we have infinite scroll on a website footer is almost impossible to reach. Is there a way to set it, so footer is “readable” before more content load? Like it shows but not load immediately but lets say after 1 additional scroll? Or it is just how it is and for footer better use pagination?
WPBeginner Support
For the moment, if you have infinite scroll unless you run out of content you would be better off using pagination if you wanted your visitors to see your footer.
Admin