Usar os tamanhos corretos de imagem do WordPress ajuda seu site a ter uma aparência refinada, carregar rapidamente e ser exibido perfeitamente em todos os dispositivos.
Mas percebemos que muitos iniciantes se sentem um pouco perdidos ao tentar descobrir quais são os melhores tamanhos de imagem para seus sites.
Trabalhamos para aperfeiçoar o tamanho das imagens em nosso próprio blog, certificando-nos de que elas sempre tenham uma boa aparência e não diminuam o tempo de carregamento da página.
Ao longo do caminho, aprendemos algumas maneiras simples de escolher os melhores tamanhos de imagem para obter uma aparência limpa e profissional e uma ótima experiência do usuário.
Neste guia, examinaremos os tamanhos de imagem padrão do WordPress, compartilharemos dicas sobre quais tamanhos funcionam melhor para cada parte do seu site e mostraremos como gerenciar suas imagens como um profissional.

O que é um tamanho de imagem?
O tamanho da imagem geralmente se refere à largura e à altura de uma imagem medida em pixels.
Por exemplo, 1600×900 pixels significa que uma imagem tem 1600 pixels de largura e 900 pixels de altura. Essas medidas também são chamadas de dimensões da imagem.
Basicamente, uma imagem com dimensões maiores tem mais pixels, o que aumentará o tamanho do arquivo de imagem.

O tamanho do arquivo de imagem é o espaço que um arquivo de imagem ocupa em um computador e é medido em bytes. Por exemplo, 100 KB (kilobytes).
Se uma imagem tiver um tamanho de arquivo grande, os usuários levarão mais tempo para fazer o download e isso poderá afetar a velocidade e o desempenho do seu site. Por isso, é importante manter o tamanho do arquivo de imagem o menor possível e, ao mesmo tempo, manter a imagem com as dimensões corretas.
É nesse ponto que os formatos de arquivo de imagem entram em ação.
Os formatos de arquivo de imagem são tecnologias de compactação para salvar arquivos de imagem. Os formatos de arquivo mais comuns usados na Web são JPEG e PNG.
Imagens como fotografias, que contêm mais cores, podem ser mais bem compactadas usando o formato de arquivo JPEG. Por outro lado, imagens como ilustrações com menos detalhes de cores podem usar PNG para obter os melhores resultados.
Para obter mais detalhes sobre formatos de arquivo de imagem, consulte nosso artigo sobre como otimizar imagens no WordPress.
Com isso em mente, aqui está uma rápida visão geral dos assuntos que abordaremos neste artigo:
Pronto? Vamos começar.
Qual deve ser o tamanho das minhas imagens para o meu site WordPress?
Para um site WordPress comum, você usará imagens em várias áreas do site. Você precisará de imagens para suas postagens de blog, miniaturas, cabeçalhos de página, imagens de capa e muito mais.
O WordPress lida automaticamente com alguns tamanhos de arquivo de imagem por padrão. Sempre que você carregar uma imagem, o WordPress fará automaticamente várias cópias em tamanhos diferentes.

Você pode visualizar e até mesmo ajustar os tamanhos de imagem padrão do WordPress visitando a página Configurações ” Mídia na área de administração do WordPress.
Aqui, você verá três tamanhos de imagem: miniatura, médio e grande.

No entanto, seu tema do WordPress pode criar seus próprios tamanhos de imagem adicionais e usá-los para diferentes seções do seu site.
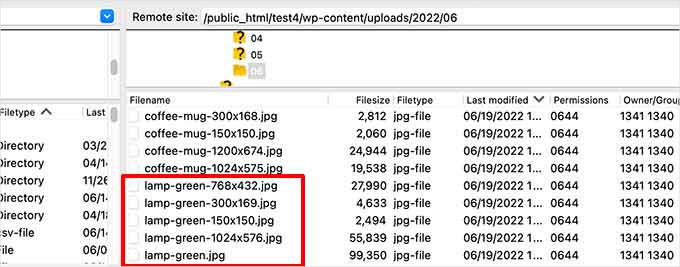
Esses tamanhos não estarão visíveis na tela “Mídia”, e a única maneira de visualizar esses tamanhos adicionais é acessando o “Gerenciador de arquivos” na sua conta de hospedagem do WordPress.
Em seguida, você deverá navegar até a pasta /wp-content/uploads/ e selecionar qualquer pasta do ano para navegar. Isso o ajudará a ver todos os vários tamanhos de imagem que seu site WordPress gera.
Agora, vamos dar uma olhada em diferentes áreas do seu site e em quais tamanhos de imagem você deve usar nessas áreas.
Quais tamanhos de imagem usar em publicações de blog
Você deve escolher o tamanho da imagem para as postagens do seu blog com base no tema do WordPress.
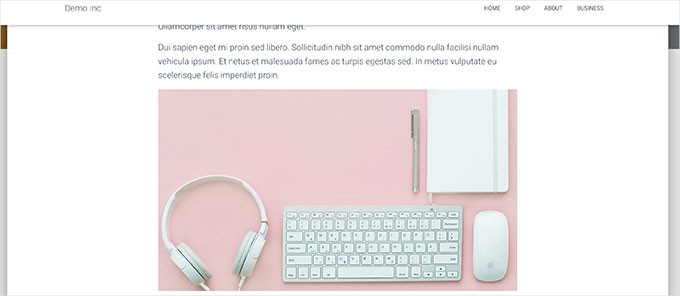
Por exemplo, alguns temas do WordPress vêm com um layout de coluna única, o que permite que você use imagens mais largas.

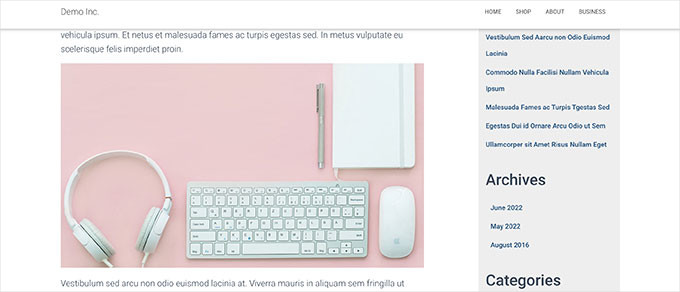
Alguns outros temas do WordPress usam layouts de várias colunas, que normalmente consistem em uma área de conteúdo e uma barra lateral.
Se você usar esse tipo de tema, precisará ajustar a largura da imagem de acordo.

Para a maioria dos blogs, você pode usar os seguintes tamanhos de imagem:
- Layout de coluna única: 1200×675 pixels
- Layout de duas colunas: 680×382 pixels
Agora, você pode notar que muitos sites populares do WordPress usam a mesma largura de imagem para todas as suas imagens dentro de um artigo. Observe que essa não é uma regra rígida.
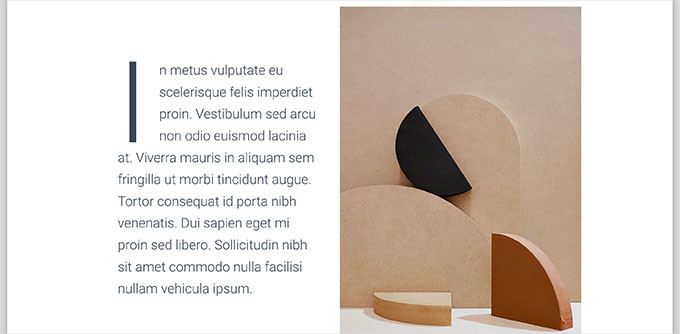
Por exemplo, se você precisar adicionar um bloco “Mídia e texto”, poderá ajustar o tamanho da imagem de acordo. No exemplo abaixo, estamos usando uma imagem em retrato ao lado de um texto.

Da mesma forma, talvez você queira usar imagens quadradas em algumas situações.
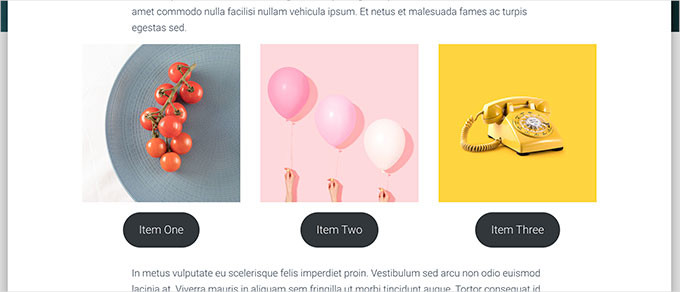
Por exemplo, aqui está um exemplo de imagens quadradas usadas em um layout de várias colunas.

Ao usar imagens quadradas, basta certificar-se de que as dimensões da imagem tenham a mesma largura e altura, como 300 x 300 pixels.
Quais tamanhos de imagem usar para imagens em destaque
As imagens em destaque, também chamadas de miniaturas de postagens, são um recurso de tema do WordPress. Isso significa que seu tema determinará o tamanho das imagens a serem exibidas.
Por exemplo, alguns temas do WordPress podem usar uma proporção padrão de 16:9 para tamanhos de imagem em destaque, como 680×382 pixels.
Alguns temas do WordPress também podem usar a imagem em destaque como imagem de cabeçalho. Se esse for o caso, eles podem precisar de imagens maiores, como 1200×675 pixels.

As imagens em destaque são importantes, pois seu tema do WordPress pode usá-las em diferentes áreas do seu site. Elas geralmente são a primeira coisa que os visitantes veem, portanto, você deve causar uma boa primeira impressão.
Recomendamos o uso de imagens maiores, que podem ficar lindas quando reduzidas ou usadas em modos mais amplos.

Da mesma forma, se o seu tema do WordPress usar imagens quadradas para imagens em destaque, recomendamos o uso de imagens com pelo menos 600×600 pixels.
- Para temas que usam imagens em destaque retangulares: 1200×687 pixels
- Para temas que usam imagens em destaque quadradas: 600×600 pixels
Seu tema do WordPress gerará tamanhos adicionais para imagens em destaque a serem usadas em diferentes áreas, como a página inicial, a página do blog ou as páginas de arquivo.

Quais tamanhos de imagem usar para mídia social
Agora, se o seu tema do WordPress estiver usando imagens em destaque com proporção de 16:9, você também poderá usá-las como imagens de mídia social para o X (antigo Twitter) e o Facebook.
No entanto, você precisará informar explicitamente a essas plataformas qual imagem deseja exibir quando alguém compartilhar um artigo do seu site.
Para fazer isso, você precisará do plug-in All in One SEO para WordPress. Ele é o melhor plugin de SEO para WordPress do mercado e é usado por mais de 3 milhões de sites. Esse plugin pode ajudá-lo a otimizar seu site para mecanismos de pesquisa e plataformas de mídia social.
Na WPBeginner, somos grandes fãs do AIOSEO e o usamos para muitas tarefas. Elas incluem o gerenciamento de nossos sitemaps XML, descrições de meta, tags de título e configurações do OpenGraph para Facebook e X. Para obter mais informações sobre o plug-in, consulte nossa análise do AIOSEO.
Observação: Com um orçamento apertado? Há também uma versão gratuita limitada do All in One SEO que você pode experimentar.
Para começar, você precisa instalar e ativar o plug-in All in One SEO. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, o plug-in iniciará o assistente de configuração. Basta seguir as instruções na tela para concluir o processo. Você também pode consultar nosso guia sobre como configurar o All in One SEO para obter instruções mais detalhadas.
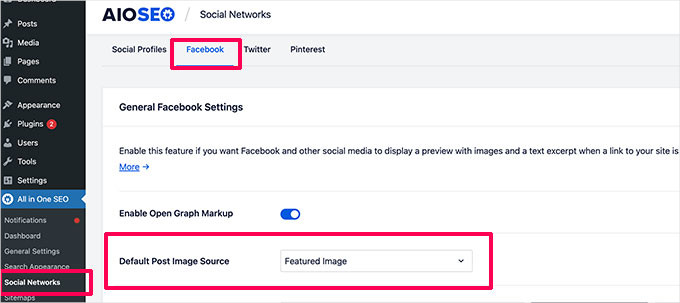
Depois disso, você precisa visitar a página All in One SEO ” Social Networks e mudar para a guia Facebook. Aqui, você pode definir “Featured Image” como sua fonte de imagem padrão do Open Graph.

Em seguida, você pode mudar para a guia X(Twitter) e fazer o mesmo.
Não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora, se o seu tema do WordPress usar imagens em um tamanho diferente, o Facebook e o Twitter talvez não consigam exibir essas imagens corretamente.
Nesse caso, você pode fornecer às plataformas de mídia social uma imagem personalizada.
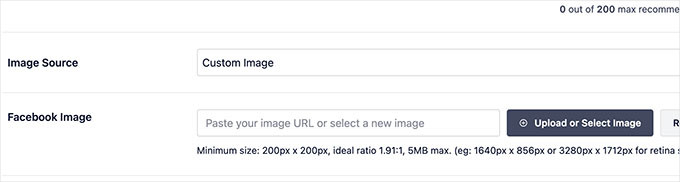
Basta criar uma imagem com uma proporção de 16:9, que pode ser de 1200×675 pixels ou 680×382 pixels. Em seguida, edite o post ou a página e role para baixo até a seção “Configurações do AIOSEO”, abaixo do editor.
A partir daí, você precisará mudar para a guia “Social” e rolar para baixo até o campo “Image Source”. No menu suspenso, selecione “Custom Image” (Imagem personalizada) e carregue sua imagem do Facebook.

Uma vez feito isso, você pode repetir o processo na guia “Twitter” também.
Observe que você terá que fazer isso em todos os artigos que publicar para garantir que a mídia social use a imagem que você deseja que ela use. Para obter mais tamanhos de imagens de mídia social, consulte nossa folha de dicas de mídia social do WordPress para iniciantes.
Qual tamanho de imagem usar para o logotipo do site no WordPress
Muitos temas do WordPress informam o tamanho da imagem que você deve usar para o logotipo do seu site.
Por exemplo, nosso tema de demonstração mostra esta mensagem quando tentamos carregar um logotipo.

No entanto, se você estiver usando um tema mais recente do WordPress com um recurso completo de edição do site, talvez não receba uma recomendação para o tamanho da imagem do logotipo.
Nesse caso, recomendamos fazer o upload de estilos e tamanhos diferentes para ver o que fica melhor para sua marca. Um tamanho de imagem de logotipo de 300×200 pixels pode ser um bom ponto de partida.

Edição de imagens para seu site WordPress
Entendemos que a maioria dos usuários do WordPress não são designers gráficos profissionais. No entanto, aprender a usar um software de edição de imagens para dimensionar o tamanho das imagens em seu site WordPress é uma ótima habilidade, além de ser muito fácil de fazer.
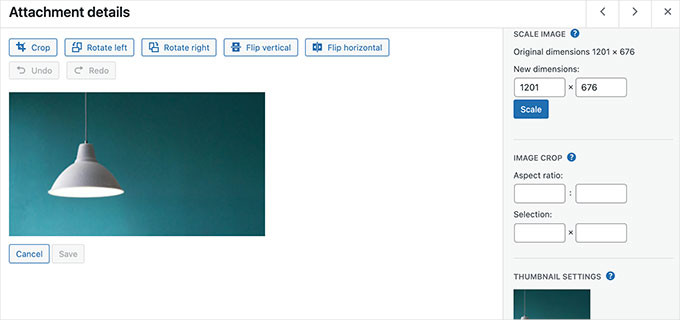
O próprio WordPress vem com algumas ferramentas básicas de edição de imagens. Para usá-las, basta acessar a página Mídia ” Biblioteca e clicar em uma imagem.
Isso abrirá a imagem em um pop-up, onde você verá um botão para editar a imagem.

Depois de fazer isso, você verá as opções de edição.
As ferramentas de edição incluem redimensionamento, corte, rotação e inversão de imagens básicas.

Essa edição básica de imagens é útil se você precisar corrigir rapidamente um problema de imagem. Entretanto, não é a melhor maneira de editar suas imagens diariamente.
Felizmente, há várias opções gratuitas e econômicas que você pode usar:
- Canva – Um software gratuito de edição de imagens baseado na Web. Também inclui modelos prontos para imagens de sites, logotipos, imagens de mídia social e muito mais.
- Pixlr – Um software freemium de edição de imagens baseado na Web. Pode ser usado para redimensionar imagens para suas postagens de blog com facilidade.
- Gimp – Software de edição de imagens gratuito e de código aberto. Essa ferramenta funciona como um aplicativo de desktop nativo no Windows, Mac e Linux. Ela pode ser usada para redimensionar imagens, adicionar camadas de texto, editar fotos e muito mais.
Esperamos que este artigo tenha ajudado você a saber mais sobre os tamanhos de imagem do WordPress e quais tamanhos de imagem usar em seu site. Talvez você também queira ver nosso guia sobre como adicionar legendas às imagens em destaque e como corrigir a imagem em destaque que não aparece no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





mohadese esmaeeli
Using SVG images to boost site speed is highly beneficial, but WordPress itself does not allow you to upload SVG images directly. Which format do you recommend?
WPBeginner Support
If you want to use SVG files on your WordPress site then we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-svg-in-wordpress/
For other file types it would depend on the image’s goal for what type is best.
Admin
Moinuddin Waheed
Images are great part of website and are the reasons we see good website experience.
I used to think image dimensions and image sizes to be two different things. Having a proper dimension for placing image for different needs is important and knowing the ideal size helps us to have an optimized image for our website.
Thanks wpbeginner for giving different dimensions to use for different use cases.
WPBeginner Support
Glad our guide was helpful
Admin
Sunil Suresh
A question:
1a) In the article, you have said that WordPress generates certain image sizes on its own. So, I upload Image A, and WordPress creates copies of A at some pre-defined sizes. What happens when I delete Image A (let’s say I am no longer using it in any post/page)? Will WordPress automatically delete the generated images, or would I have to go into Media Library and manually delete the images?
1b) Similarly, if it is some plugin that is generating the resized images, what happens to those generated images, when I delete the original image?
WPBeginner Support
It should delete most generated sizes if deleted properly but there are plugins like the ones in our article below to clean up any images that are not deleted:
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin
ASHIKUR RAHMAN
i am using original size/dimension for photos converted before uploaded to wp. but my question is. for category/tag pages which size do i needs? as i have set 0 size in media settings page to upload image in original size. most of my image are 1280*720 or bigger due to my theme requirements
WPBeginner Support
Your specific theme would determine the size of the images needed for each section of your site and as each theme is different you would need to check with the support for the specific them you are using.
Admin