O WordPress evoluiu muito ao longo dos anos e, a cada atualização, traz novos recursos para facilitar a criação de sites. Uma das perguntas mais comuns que recebemos é sobre o uso do novo recurso Full Site Editing (FSE) introduzido no WordPress 5.9.
Pessoalmente, usamos um tema personalizado com base na estrutura Genesis e um construtor de páginas como o SeedProd para páginas personalizadas. No entanto, com o uso cada vez mais amplo do Full Site Editor, muitos usuários estão curiosos para saber como aproveitar esse novo recurso em seus sites.
O Full Site Editing estende essencialmente o conceito do editor de blocos a todo o site. Isso permite que você edite visualmente não apenas o conteúdo, mas também o cabeçalho, o rodapé e outros elementos estruturais do site.
Neste artigo, mostraremos a você como usar o Full Site Editor do WordPress. Seja você um novato no WordPress ou um usuário experiente que deseja explorar esse novo recurso, este guia o ajudará a criar um site de excelente aparência com o WordPress em pouco tempo.

O que é edição completa do site (FSE) no WordPress?
O WordPress Full Site Editing (FSE) é essencialmente uma continuação do projeto Gutenberg. É um recurso que usa a interface do editor de conteúdo em bloco para as ferramentas de personalização de temas e sites integrados do WordPress.org.
Isso significa que você pode usar o editor de conteúdo em bloco não apenas para criar o conteúdo da página ou do post, mas também para um cabeçalho, rodapé, barra lateral e muito mais.

O objetivo do Full Site Editing é simplificar a criação de sites no WordPress. Embora o WordPress seja bastante fácil de usar, ele nem sempre foi o mais fácil de usar para iniciantes.
Para começar, o Editor Clássico anterior é bastante simples. Quando você cria uma nova página, não pode ver a aparência dela imediatamente. Em vez disso, é necessário alternar entre a página de visualização e a interface de edição para ver a aparência da página no front-end.

Algumas pessoas também consideram o personalizador de temas do WordPress limitado, pois ele não tem a funcionalidade de arrastar e soltar.
Em outras palavras, não é possível mover e editar elementos exatamente como você deseja. É por isso que muitas pessoas instalam um plug-in do construtor de páginas do WordPress para obter mais flexibilidade em seu design.

O projeto Gutenberg visa resolver esses problemas introduzindo ferramentas de construção de sites mais novas e mais fáceis de usar, incluindo o Full Site Editing.
Com o FSE, os iniciantes podem criar seus sites WordPress usando um editor de blocos fácil de arrastar e soltar e ver uma visualização ao vivo à medida que fazem alterações.
O que você deve saber antes de usar a edição completa do site no WordPress
Antes de usar o WordPress Full Site Editor, você deve saber que esse recurso está disponível apenas para usuários de temas de blocos do WordPress.
Se você usar um tema que não seja em bloco (clássico), não terá acesso ao Full Site Editor. Em vez disso, você terá de usar o personalizador de temas do WordPress ou um construtor de páginas compatível para fazer personalizações.
Se você quiser ver alguma inspiração de tema de bloco, vá em frente e confira nosso guia dos melhores temas de edição completa de site do WordPress.
Outro aspecto a ser lembrado é que a Edição Completa do Site do WordPress funciona da mesma forma que o editor de conteúdo em blocos do Gutenberg. Com isso em mente, recomendamos a leitura de nosso guia sobre como usar o editor de blocos do WordPress.
Neste guia, vamos nos concentrar em como usar os recursos de edição completa do site do WordPress para editar o design, o conteúdo e o layout de sua página da Web. Você pode usar esses links rápidos para pular para um tópico específico:
- How to Access WordPress Full Site Editing Features
- How to Edit Your Navigation Menu With FSE
- How to Change Your Website’s Global Styles With FSE
- How to Customize WordPress Pages With FSE
- How to Edit WordPress Templates With FSE
- How to Modify WordPress Patterns With FSE
- Tips to Make the Most Out of WordPress Full Site Editing
- Limitations of WordPress Full Site Editing
Como acessar os recursos completos de edição do site do WordPress
Para acessar o WordPress Full Site Editor, você precisa acessar o painel do WordPress e ir para Appearance ” Editor.

Depois disso, você chegará ao WordPress Full Site Editor.
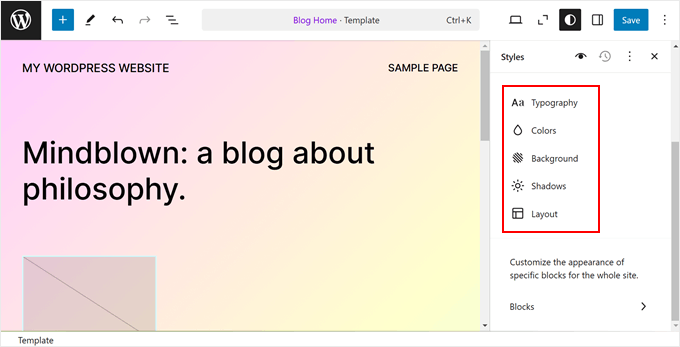
Esta é a aparência da interface:

No lado esquerdo, você encontrará um painel com as principais configurações. Enquanto isso, o lado direito tem uma visualização de como é o seu site. Você pode clicar nesse lado se quiser editar seu site imediatamente.
Há cinco configurações principais: Navegação, Estilos, Páginas, Modelos e Padrões. Vamos examinar todas elas uma a uma.
Como editar seu menu de navegação com o FSE
A primeira configuração na parte superior é Navigation (Navegação), que permite que você edite o menu de navegação do tema de bloco. Vá em frente e clique nela.

Há várias coisas que você pode fazer nessa página.
Ao clicar no botão de três pontos ao lado de “Navegação”, você pode renomear, duplicar ou excluir o menu.

Você também pode reorganizar ou remover a(s) página(s) listada(s) no menu.
Para fazer isso, clique no botão de três pontos ao lado de uma das páginas. Você verá opções para Mover para cima, Mover para baixo e Remover a página. Se quiser editar essa página específica, você poderá selecionar o botão “Ir para …”.

Outra coisa que você pode fazer é personalizar o design do menu e os links.
Para fazer isso, basta clicar no ícone de lápis “Edit” para abrir o editor de blocos.

Agora, será exibida a interface de edição do menu de navegação, que se parece com o editor normal do Gutenberg.
Adição, edição, remoção e reorganização de elementos de menu
Antes de continuarmos, observe que o local do menu de navegação do seu site dependerá do seu tema. Ele pode estar na parte superior, na lateral ou oculto, aparecendo somente quando você clicar em um determinado botão.
Para adicionar um novo link de página, você pode clicar no botão “+” adicionar bloco no menu. Agora, basta digitar o nome da página, o título da postagem ou o URL externo que deseja inserir no menu de navegação e selecioná-lo.

Se a página para a qual você deseja criar o link ainda não tiver sido criada, você ainda poderá adicionar um link ao menu de navegação.
Basta digitar o nome da página de rascunho na barra de pesquisa e clicar em “Criar página de rascunho”. O WordPress criará uma página com esse nome que você poderá editar posteriormente.

Se você quiser editar as configurações de link, nome e guia da página, basta selecionar a página e clicar no ícone de link na barra de ferramentas do bloco.
Depois de fazer isso, selecione o botão de lápis.

Agora, você poderá alterar o link da página e fazer com que o link seja aberto em uma nova guia.
Quando terminar, basta clicar em “Salvar”.

Você também pode adicionar novos elementos de menu de navegação aqui, além dos links de página.
Tudo o que você precisa fazer é clicar no botão “+” adicionar bloco. Depois disso, você encontrará algumas opções de blocos de navegação disponíveis para uso, como o logotipo do site ou a tagline do site.
Às vezes, pode ser necessário rolar a tela para baixo para encontrar esses blocos. Você também pode escolher “Browse all” para ver a lista completa das opções de blocos.

Em algum momento, você também pode querer reorganizar os elementos do menu.
Para fazer isso, selecione um bloco e escolha um dos ícones de seta para mover o bloco para a esquerda ou para a direita.

Agora, se você quiser remover um link de página ou outros elementos do menu, poderá selecionar o elemento que deseja excluir.
Em seguida, clique no menu de três pontos na barra de ferramentas do bloco e escolha “Excluir”.

Para obter mais detalhes, consulte nosso tutorial sobre como remover um bloco no WordPress.
Criação de um submenu
Se você tiver muitas páginas da Web, como uma loja on-line, talvez queira criar um submenu suspenso. Dessa forma, seu menu de navegação não ficará cheio de muitos links e parecerá muito mais organizado.
A primeira etapa para criar um submenu é clicar no botão “+” adicionar bloco e selecionar o bloco “Submenu”.

Em seguida, você selecionará uma página ou URL que funcione como o menu pai do submenu.
Por exemplo, se você tiver um blog, poderá usar a página do blog como o menu principal. No submenu, haverá links para as páginas de categorias individuais do conteúdo do seu blog.
Neste exemplo, selecionaremos “Blog”.

Depois de fazer isso, basta clicar no botão “+” para adicionar o bloco.
Ele deve estar abaixo do menu principal.

Nesse ponto, você pode digitar o nome do link da página que deseja inserir e selecioná-lo. Sinta-se à vontade para repetir essa etapa para adicionar quantos links de submenu forem necessários.
Quando terminar de usar o menu de navegação, não se esqueça de salvar as alterações clicando no botão “Save” (Salvar) no canto superior direito.

Como alterar os estilos globais do seu site com o FSE
A próxima configuração abaixo de Navigation é Styles (Estilos). Esse recurso permite que você altere o design de todo o seu site.
Quando estiver na página Styles (Estilos), você verá algumas opções de estilo predefinidas, cada uma com diferentes cores, tipografia e opções de layout. Observe que essas opções predefinidas terão aparência diferente de um tema de bloco para outro.

Você também pode clicar no ícone de olho ao lado de ‘Styles’, que representa o Livro de estilos.
Com isso, você poderá ver a tipografia das opções de estilo e a aparência dos blocos de texto que usarão esse estilo, como títulos, parágrafos, listas e assim por diante.

Da mesma forma que na seção anterior, o botão de lápis nessa página o levará à interface de edição.
Aqui, você usará principalmente o painel do lado direito para alterar a tipografia, as cores, a imagem de fundo, as sombras e o layout de acordo com suas necessidades exatas. Você também pode personalizar a aparência de blocos específicos para todo o site.

Normalmente, você verá sua página inicial no editor. No entanto, as alterações que você fizer aqui também serão refletidas nas outras páginas da Web.
Edição da tipografia de seu site
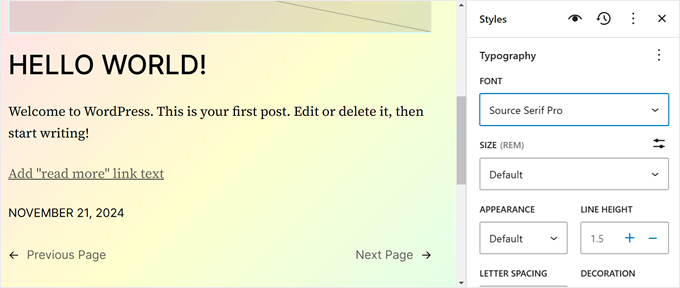
Para alterar as fontes do seu site, navegue até a barra lateral Styles (Estilos) à direita e selecione “Typography” (Tipografia).
Agora, você verá vários elementos de texto que podem ser editados: Texto, Links, Cabeçalhos, Legendas e Botões.

As configurações do elemento Text determinam a aparência das fontes em todo o site. Isso significa que se você fizer alterações nesse elemento, elas serão refletidas em todos os blocos que usam texto em seu site.
Dito isso, você pode clicar no elemento Links, Cabeçalhos, Legendas ou Botões para editar o estilo desses blocos específicos para que tenham uma aparência diferente do restante do texto.
Por exemplo, se quiser que os títulos tenham uma fonte diferente da do bloco de parágrafos para se destacarem mais, você poderá definir as configurações no elemento Headings.
Em geral, você pode modificar a fonte, o tamanho, a aparência e a altura da linha de cada elemento.
As opções de fonte dependem do tema que você está usando. Enquanto isso, Appearance controla se você deseja usar uma versão regular, em negrito ou em itálico da fonte.

Alguns elementos podem ter configurações específicas, portanto, não deixe de explorá-los um a um.
Por exemplo, o elemento Headings (Títulos) tem opções para personalizar o espaçamento entre letras e as letras maiúsculas e minúsculas.

Personalização da paleta de cores do seu site
Vamos definir o esquema de cores de seu site. Para fazer isso, basta clicar em “Colors” (Cores) no painel Styles (Estilos). Você verá duas seções: Paleta e Cor.
Escolha as cores em “Palette”.

Na guia Solid (Sólido) da paleta, você verá as seções Theme (Tema), Default (Padrão) e Custom (Personalizado).
O tema inclui cores que podem ser usadas para personalizar a paleta de cores de todo o seu site.

Enquanto isso, as cores padrão podem modificar os blocos com configurações de cores. Observe que alguns temas podem não incluir esse recurso, portanto, talvez você não o veja em seu editor.
Por fim, Custom colors (Cores personalizadas) são cores que você pode adicionar ao tema. Você pode usar essa configuração se nem as opções de cores Theme ou Default forem adequadas para você.
Para adicionar uma nova cor personalizada, basta clicar no botão “+ Adicionar cor” e usar a ferramenta de seleção de cores.

Se você quiser alterar uma cor de tema, padrão ou personalizada, basta selecionar uma cor e usar a ferramenta de seleção de cores para alternar para uma opção diferente.
Lembre-se de que os blocos que usam essas cores também serão afetados.

Vamos mudar para a guia “Gradient” (Gradiente). É semelhante à guia Solid, mas as opções de cores estão na forma de gradientes, que são uma mistura de duas ou mais cores.
As opções de tema incluem algumas opções de gradiente usando as cores sólidas do tema. Por outro lado, as configurações Padrão são gradientes de cores que você pode usar para personalizar blocos.
As cores de duotons são filtros que você pode adicionar a blocos com imagens. Você só pode ver quais duotons estão disponíveis, mas não pode editá-los aqui.

Você também pode criar gradientes personalizados, se necessário.
Para fazer isso, basta clicar no botão “+ Adicionar cor”. Em seguida, você pode selecionar o tipo de gradiente Linear ou Radial e personalizar a direção do gradiente alterando o Ângulo.
Além disso, fique à vontade para selecionar mais cores para a mistura de gradiente clicando em um ponto no controle deslizante. Um seletor de cores será exibido para que você escolha uma cor.

Voltando à guia Colors (Cores), você pode personalizar as configurações de cores específicas de Text (Texto), Background (Plano de fundo), Link (Link), Captions (Legendas), Button (Botão) e Heading (Título).
Basta clicar em um elemento e selecionar uma cor sólida ou gradiente para alterar a cor do elemento. Você também pode selecionar a seção de visualização para acessar o seletor de cores.

Adição de uma imagem de fundo
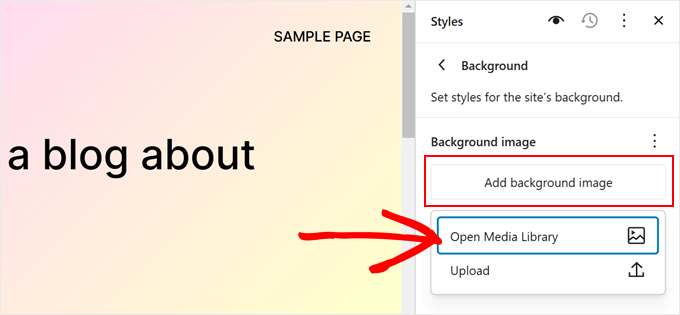
Se quiser usar uma imagem de plano de fundo em vez de uma cor de plano de fundo em seu tema de bloco, você pode clicar na opção “Background” (Plano de fundo) no menu principal Styles (Estilos).
A partir daí, você pode selecionar uma imagem existente na biblioteca de mídia ou carregar uma nova imagem grande.

Alteração dos efeitos de sombra projetada
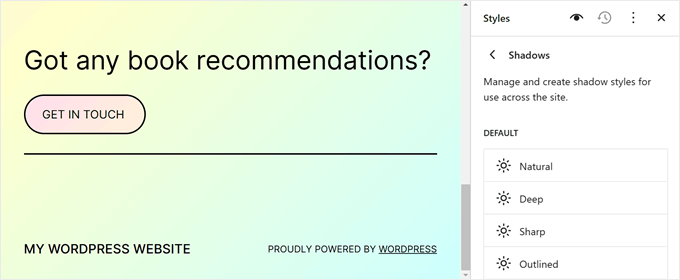
Outro aspecto que você pode alterar no Full Site Editor são os efeitos de sombra aplicados aos blocos. Você pode ativar esse efeito em determinados blocos, como o botão de chamada para ação.

Para editar um efeito de sombra, basta clicar em uma das opções abaixo de “Padrão”.
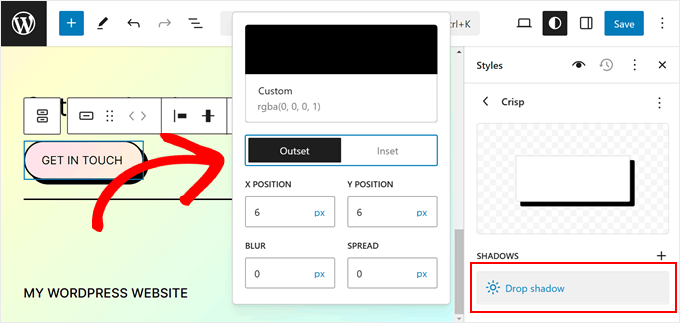
Em seguida, você pode alterar a cor da sombra, o contorno ou a inserção, a posição, o desfoque e as configurações de propagação.

Ajuste do layout de seu site
A última opção na guia Styles (Estilos) é Layout. É aqui que você pode modificar o espaço entre os elementos da página da Web.

Na parte superior do painel Layout, você encontrará configurações para alterar a largura de Conteúdo e Ampla da página. A largura do conteúdo determina a largura padrão de um bloco individual quando a configuração de alinhamento é Nenhum na barra de ferramentas do bloco.
Por outro lado, a largura Wide decide a largura padrão dos blocos quando eles são definidos para o alinhamento de largura Wide.
Abaixo disso está o Padding, que controla os espaços externos ao redor do conteúdo da página da Web.
Usando os controles deslizantes disponíveis, você pode definir o preenchimento superior, inferior, esquerdo e direito. Se quiser ser mais específico com o tamanho do preenchimento, clique no ícone do controle deslizante para inserir um tamanho de pixel, como na captura de tela abaixo.

Na parte inferior, você verá as configurações de Espaçamento de blocos. Essa opção determina os espaços entre os blocos individuais para que eles não fiquem muito próximos ou distantes uns dos outros. Você pode editá-la da mesma forma que edita o Padding.
Lembre-se de clicar no botão “Save” (Salvar) no canto superior direito para oficializar suas alterações.

Alteração da aparência de um bloco específico
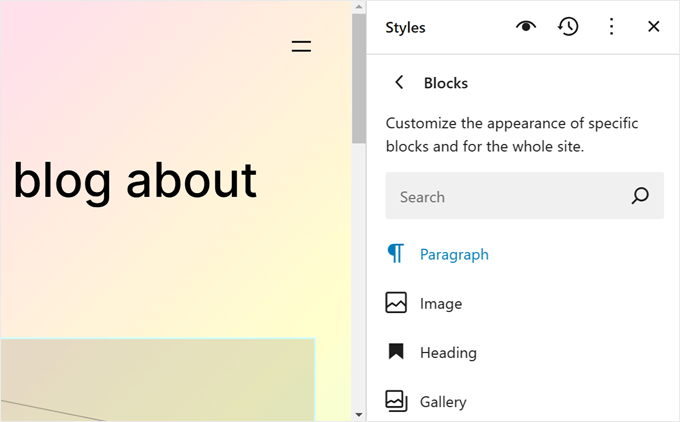
Se quiser personalizar a aparência de um bloco específico em todo o site, você pode clicar na opção “Blocks” (Blocos) no menu principal do painel Styles (Estilos).
A partir daí, você pode selecionar um dos blocos padrão do WordPress disponíveis.

As configurações específicas de estilo para cada bloco serão diferentes.
Por exemplo, se você escolher o bloco Parágrafo, poderá alterar a fonte, a altura da linha, o espaçamento entre letras e assim por diante. Alguns blocos também incluem a opção de alterar sua altura e largura.

Adição de CSS personalizado
Se quiser adicionar CSS personalizado ao seu tema de bloco, você poderá fazê-lo nessa configuração.
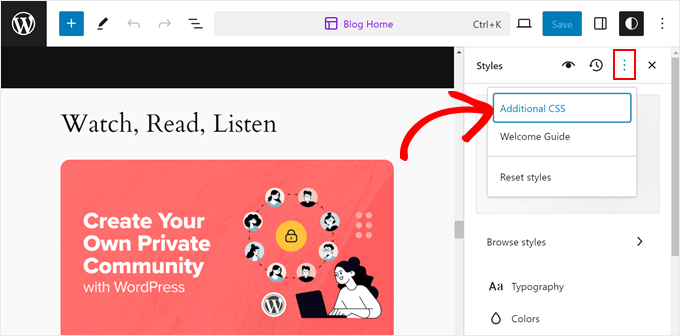
Basta clicar no menu de três pontos no menu principal do Styles. Em seguida, selecione “CSS adicional”.

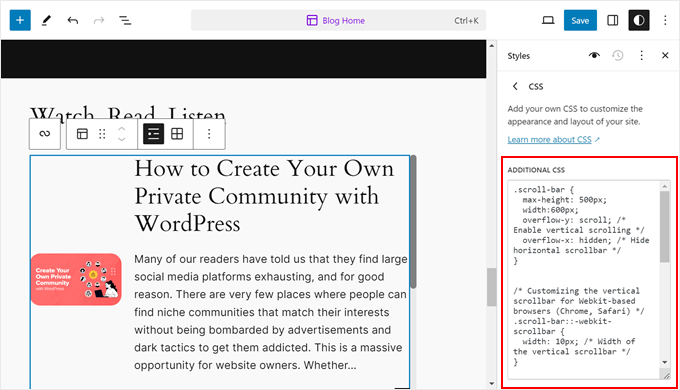
A partir daí, você pode inserir algum código CSS na caixa apropriada.
Assim:

Como personalizar páginas do WordPress com o FSE
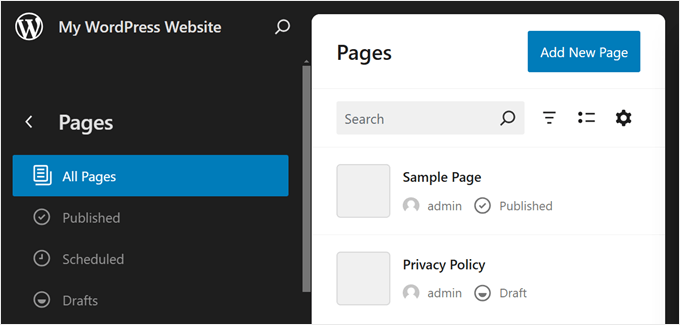
Até agora, abordamos a navegação e os estilos. Vamos agora passar para Pages. Nessa guia, você verá uma lista das páginas existentes. Falaremos mais sobre como editá-las mais tarde.

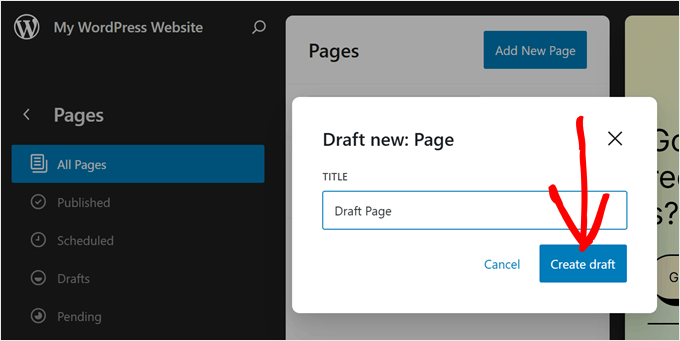
Você também pode criar uma nova página diretamente no Full Site Editor.
Para fazer isso, basta clicar no botão “Add New Page” (Adicionar nova página). Depois disso, dê um nome à sua nova página e clique em “Create draft” (Criar rascunho).

A partir daí, você pode começar a personalizar a página.
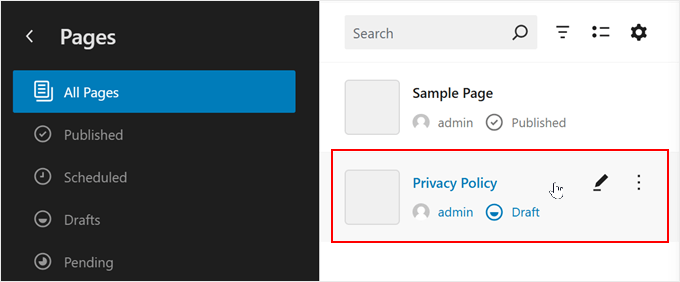
Para editar uma página existente, selecione a página que você deseja modificar. Nesse caso, é a “Política de privacidade”.

Editar páginas usando o Full Site Editor é basicamente o mesmo que usar o editor de blocos.
Para obter mais informações sobre isso, temos vários guias para você ler. Você pode começar com estes:
- Como criar uma página personalizada usando o Full-Site Editor (somente temas baseados em blocos)
- Como criar uma página de destino no WordPress usando o Block Editor (sem necessidade de plug-in)
- Como criar uma página separada para postagens de blog no WordPress
Como editar modelos do WordPress com o FSE
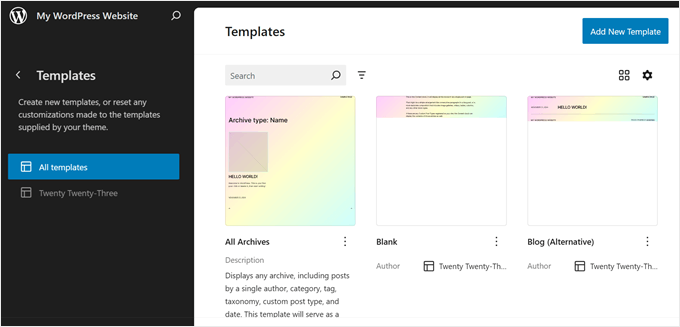
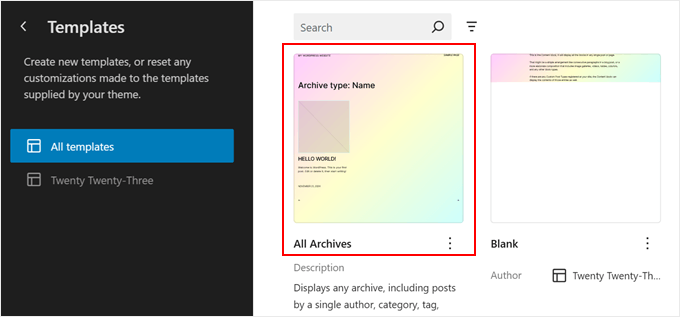
Na página Templates (Modelos) do WordPress Full Site Editor, você verá uma lista dos modelos fornecidos pelo seu tema.

No WordPress Full Site Editing, os modelos são estruturas predefinidas que você pode usar para criar um tipo específico de página em seu site.
Por exemplo, muitos temas de blocos do WordPress vêm com um modelo Single Post. Esse modelo de página define o layout de uma página de postagem de blog, o que significa que todas as postagens de blog nesse site usarão esse modelo.
Esse recurso pode ser útil se você tiver várias páginas em seu blog do WordPress e muitas delas usarem o mesmo layout.
Se você precisar alterar o mesmo elemento nessas páginas, mas não quiser editar cada uma delas individualmente, basta modificar o modelo. Em seguida, as alterações serão aplicadas a todas as páginas que usam esse modelo.
Se você quiser criar um modelo personalizado, selecione o botão “Add New Template” (Adicionar novo modelo).
A partir daí, basta selecionar a página à qual o novo modelo deve ser aplicado.
Como alternativa, você pode rolar para baixo até a parte inferior e escolher “Modelo personalizado”.

Nesse estágio, você verá a interface de edição com uma página em branco à qual poderá começar a adicionar blocos. Para obter um exemplo passo a passo, confira nosso guia sobre como criar um modelo de página inicial personalizado usando o editor de blocos.
Para editar um modelo existente, basta clicar nele.

Agora, você pode editar o modelo de página da mesma forma que edita outros elementos usando o editor de blocos. Você pode adicionar novos blocos e personalizar as configurações do bloco ou da página.
Se estiver editando uma página ou postagem usando o editor de blocos e quiser alterar o modelo sem acessar o modo de edição completa do site, você também poderá fazer isso.
Basta ir até a página ou postagem e abrir a barra lateral Configurações da página ou postagem. Em seguida, localize a seção “Template” (Modelo) em “Summary” (Resumo) e clique nela.

Você pode usar o menu suspenso para alterar o modelo da página ou clicar em “Edit template” (Editar modelo) para acessar o editor de modelos imediatamente. Como alternativa, sinta-se à vontade para clicar no botão “Adicionar modelo” para criar um novo modelo personalizado do zero.
Como modificar os padrões do WordPress com o FSE
No WordPress Full Site Editing, os padrões são conjuntos de blocos prontos para uso que podem ser inseridos em uma página ou postagem. Quando você cria um padrão, ele é adicionado ao seu diretório de blocos e pode ser facilmente adicionado a qualquer post ou página do seu site.

Os padrões são úteis quando você precisa usar o mesmo conjunto de blocos para várias páginas ou postagens. Muitas pessoas o usaram para criar banners personalizados de chamadas para ação ou galerias de imagens em suas postagens de blog.
Além disso, você tem a opção de tornar esses padrões “sincronizados”. Isso significa que, se um padrão for usado em vários posts ou páginas, qualquer modificação que você fizer será automaticamente aplicada a todas as instâncias em que o padrão for usado.
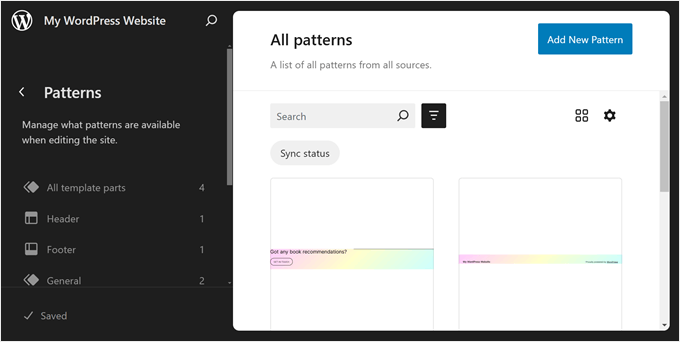
Na página Patterns (Padrões) do WordPress Full Site Editor, você verá uma coleção de padrões.

Os menus marcados com um ícone de pasta contêm uma lista de padrões predefinidos oferecidos pelo tema escolhido. Eles estão bloqueados e não podem ser editados.
Abaixo disso, você encontrará “Partes do modelo”, que são um tipo especial de padrão usado na estrutura do site e não necessariamente uma parte do conteúdo da página. Os exemplos incluem o cabeçalho, o rodapé, a seção de comentários e assim por diante. Todos eles são personalizáveis.
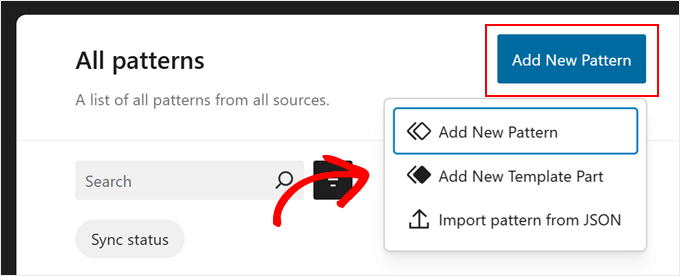
Para adicionar um novo padrão, clique no botão “+ Criar padrão” no painel esquerdo e escolha entre criar um novo padrão ou uma peça de modelo.

Se você está confuso sobre qual deles deve escolher, então um padrão é semelhante a um bloco reutilizável que você pode adicionar ao conteúdo de sua página ou post. Enquanto isso, uma parte do modelo é mais parecida com um conjunto de blocos que fazem parte da estrutura do modelo, como um cabeçalho, rodapé ou barra lateral.
Uma parte do modelo terá automaticamente uma capacidade de sincronização, de modo que todas as alterações feitas nela serão aplicadas em todo o site. Pense em partes como o cabeçalho ou o rodapé.
Por outro lado, um padrão pode ser sincronizado ou não sincronizado.
Depois disso, você deve nomear a peça ou o padrão do modelo e escolher se deseja sincronizá-lo. Depois de fazer isso, basta clicar em “Create” e você será redirecionado para a interface de edição.

Para obter mais informações sobre como criar e usar padrões, consulte nosso guia para iniciantes sobre como usar padrões de blocos do WordPress.
Ao editar uma página ou modelo, talvez você também queira ajustar um padrão de bloco ou uma parte do modelo. Você pode fazer isso diretamente no editor sem acessar o menu Patterns.
Basta passar o mouse sobre a parte do padrão ou modelo. Depois disso, clique em “Editar”. Você será redirecionado para o Full Site Editor desse elemento.

Dicas para aproveitar ao máximo a edição completa do site no WordPress
Agora que você já conhece os conceitos básicos da edição completa do site, vamos discutir algumas dicas e truques para aproveitá-la ao máximo.
Usar a barra de pesquisa de comandos
Com a barra de pesquisa de comandos, você pode navegar rapidamente para uma determinada parte do seu site ou executar ações para editar o design da Web.
Esse recurso pode ser útil se você quiser encontrar uma configuração específica no Full Site Editor imediatamente, em vez de passar por diferentes botões e menus.
Se você estiver no menu principal do Full Site Editor, poderá clicar no ícone da lupa para usá-lo.

Como alternativa, você pode pressionar Ctrl/Command+K no teclado enquanto estiver na interface de edição.
Em seguida, basta digitar o que você deseja encontrar ou fazer. Por exemplo, você pode adicionar um novo post ou página sem retornar ao painel do WordPress.

Gerenciar blocos com visualização de lista
Ao editar uma página, um modelo ou um padrão, você pode acabar adicionando tantos blocos que fica difícil acompanhar todos eles.
É nesse ponto que a Visualização de lista pode ser útil. Com esse recurso, você pode ver todos os blocos adicionados à página, ao modelo ou ao padrão, inclusive os que estão aninhados em outro bloco pai.
Para ativar o recurso List View, basta pressionar o botão de três linhas no canto superior esquerdo da barra de menus do editor. Em seguida, você verá todos os blocos usados nessa página, postagem, modelo ou padrão.
Se quiser configurar um bloco específico que esteja dentro de um grupo, linha, coluna ou similar, basta clicar nesse bloco na Exibição de lista. A partir daí, o bloco será selecionado e a barra de ferramentas será exibida.

Veja um exemplo na captura de tela acima. Aqui, queremos editar o bloco da imagem em destaque, mas sempre que clicamos nele, o bloco do loop de consulta é selecionado.
O uso da visualização de lista nos ajuda a ver todos os blocos aninhados dentro do bloco de loop de consulta e a selecionar o bloco que realmente queremos editar.
Familiarize-se com os atalhos de teclado
Se quiser ser mais rápido na edição de seu site, considere a possibilidade de aprender atalhos de teclado. Com os atalhos, você pode navegar por diferentes botões e configurações usando o teclado, em vez de ir e voltar movendo o mouse.
Os atalhos usados no editor de conteúdo em bloco também funcionarão no Full Site Editing. Para obter mais informações, consulte nossa lista de atalhos de teclado do WordPress.
Criar um tema de bloco filho
Um dos problemas de usar um tema do WordPress é que, se você fizer personalizações nos arquivos do tema principal, essas alterações poderão se perder durante uma atualização do tema. É nesse ponto que um tema de bloco filho é útil.
Um tema de bloco filho herda todos os estilos e funcionalidades do tema de bloco pai, permitindo que você faça modificações sem afetar os arquivos do tema principal. Dessa forma, você pode atualizar facilmente o tema principal no futuro sem perder suas personalizações.
Se você já criou temas filhos para temas clássicos antes, a criação de um tema filho de bloco funciona de forma um pouco diferente.
Isso ocorre porque os temas de bloco usam um arquivo theme.json para armazenar informações sobre o tema e CSS para estilizar o site. Não há necessidade de modificar os arquivos PHP do tema principal em um tema de bloco filho.
Felizmente, criar um tema de bloco filho não é tão complicado quanto parece. A maneira mais fácil que encontramos é usar o plug-in Create Block Theme.

O plug-in Create Block Theme não apenas permite que você crie facilmente um tema de bloco filho para seu tema existente, mas também é uma ótima ferramenta para criar seu próprio tema de bloco do zero.
Dessa forma, você tem controle total sobre o design e a funcionalidade do seu site sem depender de um tema pré-fabricado.
Para obter mais informações sobre a criação de temas filhos no WordPress, consulte nosso guia sobre como criar um tema filho.
Limitações da edição completa do site no WordPress
A Edição Completa do Site do WordPress definitivamente tornou mais fácil para os novos usuários do WordPress personalizarem seus sites. Ainda assim, esse recurso tem algumas deficiências.
Para começar, você precisará de um tema de bloco para usá-lo. Há muitos novos temas de blocos disponíveis, mas não são tantos quanto os temas comuns do WordPress. Se você usa o WooCommerce, suas opções de tema podem ser ainda mais limitadas.
Além disso, alguns usuários do WordPress não gostam do fato de os temas em blocos não terem widgets. Embora os blocos ofereçam mais flexibilidade no posicionamento, alguns usuários preferem a simplicidade dos widgets de arrastar e soltar em áreas designadas.
Além disso, a troca de temas pode ser um incômodo, pois você terá que configurar o tema novamente e verificar se há problemas de compatibilidade com os plug-ins do WordPress.
Além disso, grande parte de sua personalização depende das opções oferecidas pelo tema do WordPress. Isso pode limitar sua criatividade ao criar seu site.
Como usar uma alternativa de edição completa do site
Se estiver procurando uma alternativa para a edição completa do site no WordPress, você pode dar uma olhada no SeedProd. Ele é um poderoso plugin de criação de páginas e de temas com mais de 300 modelos compatíveis com dispositivos móveis para criar qualquer tipo de site.
O construtor de arrastar e soltar é fácil de usar, e há mais de 90 blocos de página disponíveis para elementos de conteúdo. Há também dezenas de seções pré-criadas, como chamadas para ação, que são otimizadas para conversões, para que você não precise projetar esses elementos do zero.

Para obter mais informações, leia nossa análise do SeedProd e nosso artigo sobre como criar um tema personalizado para o WordPress.
Esperamos que este guia para iniciantes tenha ajudado você a aprender a usar o Full Site Editing (FSE) do WordPress. Talvez você também queira conferir nosso artigo sobre problemas comuns do editor de blocos do WordPress e nosso guia definitivo sobre SEO para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Simone
Thanks for the comprehensive guide.
Im looking a way to add custom icons (for example Font Awesome) near items (pages, categories, submenus, custom links) in the navigation. Is that possible?
WPBeginner Support
For icons like Font Awesome, we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-themes/how-to-easily-add-icon-fonts-in-your-wordpress-theme/
Admin
Mrteesurez
For me, I still love Classic editing, yes. Even some ecommerce plugins and other recommendations Classic editior.
Gutenberg is quite slow, sluggish, and not in anyway friendly on mobile.
I prefer using page builder may be like Seedprod or elementor instead of gutenberg.
There are still many works for the community to do on that part of gutenberg to make it friendly, fast and mobile optimize.
WPBeginner Support
Thank you for sharing your feedback on the current block editor
Admin
Mrteesurez
But one thing I am thinking of is that, one day, Gutenberg might chase away page builders once it’s well developed to be friendly and fast.
Block editor should be the best if given attention the community, may be later in future.
This gives me a hope that WordPress still have future.
Moinuddin Waheed
Gutenberg is the future as for as wordpress is concerned.
see as for the WordPress developers are concerned, they are making every effort possible to make the WordPress as accessible and available open source as possible.
As for complexity, we have been used to using classic editor for a long time, given the time and energy invested, it is but natural to have an inclination towards it.
Jiří Vaněk
I avoided editing the website using full site editing for quite a long time. For one simple reason. I don’t like working in Gutenberg, so I automatically assumed that working with full site editing would be as uncomfortable as working in Gutenberg. But after reading this article, I will probably give this possibility a chance and try to explore it more deeply. Thanks to wpbeginner, I’ve already learned to control quite a lot of things in Gutenberg, so I’m slowly getting used to finally knowing where to find what and where to set what specifically.
THANKGOD JONATHAN
Can I do the full site editing without any coding skills? As I always egnore this action in my WP admin dashboad because of been afraid not to cause any problems on my site but now as always, I will try to edit some global settings of my site if the editing is visual.
WPBeginner Support
You certainly can use the full site editor without coding knowledge
Admin
Moinuddin Waheed
Full site edit is very good to use for the site to be light and no extra code required. when we install any external plugin for page building, though it makes our task easy but at the same time there is some tradeoff in terms of page speed and load. This full site editor I think will help us build a lightning fast blog which will have fast loading time and Efficient.
thank you for let us know about full site edit.
WPBeginner Support
You’re welcome
Admin
Jiří Vaněk
That’s not quite the case. It always depends on the creator of the website. I built about 7 websites on Elementor, and in pagespeed Insight they all have speeds of 98 to 99. It’s not the pagebuilder, but the overall optimization of the website. Unfortunately, full site editing does not guarantee a fast website. It is important to consider the web as a complex unit.
Ralph
Wow, this looks really powerful! Do you guys think it may be answear to the elementor builder? I’ve heard using elementor is bad, as it may slow down website a lot.
WPBeginner Support
It heavily depends on how you design the site for speed concerns, the plugin itself should not cause a massive performance drop. While the full site editor is improving we would recommend taking a look at the final section of the article for our opinion
Admin