Ao criar sites, muitas vezes nos deparamos com a necessidade de exibir conteúdo de fontes externas sem hospedá-lo nós mesmos. É nesse ponto que os iFrames se destacam.
Quer você esteja incorporando um vídeo, um mapa ou um aplicativo de terceiros, o iFrames oferece uma maneira perfeita de integrar conteúdo externo ao seu site WordPress.
Neste artigo, vamos orientá-lo em três métodos fáceis para adicionar o código iFrame em posts ou páginas do WordPress. Desde o uso de códigos de incorporação pré-fabricados até a criação manual de seus próprios iFrames, temos tudo o que você precisa.

O que é iFrame?
Um iFrame (abreviação de inline frame) permite incorporar vídeos ou outros conteúdos em seu site sem precisar hospedar o vídeo. Isso pode economizar largura de banda e espaço de armazenamento, e é por isso que você nunca deve carregar um vídeo diretamente no WordPress.
Além de melhorar a velocidade e o desempenho do WordPress, o iFrame será atualizado automaticamente se o conteúdo original for alterado. Isso significa que os visitantes sempre verão a versão mais recente do conteúdo.
A incorporação de conteúdo protegido por direitos autorais por meio de um iFrame também não viola os direitos autorais e, portanto, pode ajudá-lo a se proteger contra processos judiciais.
Dito isso, vamos ver como você pode incorporar facilmente o código iFrame no WordPress. Basta usar os links rápidos para ir direto ao método que você deseja usar:
Método 1: Incorporar o iFrame do WordPress usando o código-fonte (rápido e fácil)
Muitos sites grandes de hospedagem de vídeo têm uma opção “Incorporar” que lhe dá acesso ao código iFrame que você precisa adicionar ao seu site.
Se o site tiver alguma configuração de “Compartilhamento” ou “Incorporação”, essa costuma ser a maneira mais rápida e fácil de incorporar conteúdo.
As etapas exatas variam de acordo com a plataforma, mas vamos dar uma olhada no YouTube como exemplo. Para incorporar vídeos do YouTube no WordPress, basta clicar no botão “Compartilhar” abaixo do vídeo que você deseja usar.

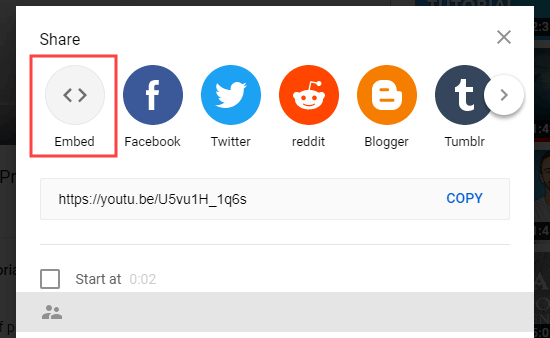
Depois disso, você verá uma janela pop-up com diferentes opções de compartilhamento.
Basta clicar no botão “Incorporar”.

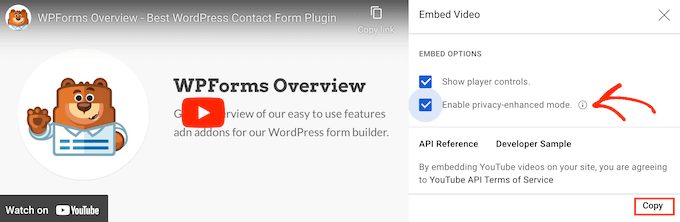
O YouTube agora mostrará o código do iFrame.
Por padrão, o YouTube marcará a caixa “Mostrar controles do player”, mas também recomendamos ativar o modo de privacidade aprimorada. Esse modo permite que os visitantes assistam ao conteúdo incorporado em seu site WordPress sem que isso influencie a experiência de navegação deles no YouTube.
Depois disso, clique no botão “Copy” (Copiar).

Agora, você pode colar esse código em qualquer post ou página do seu site. Neste guia, vamos adicioná-lo a uma nova página no editor de blocos do WordPress.
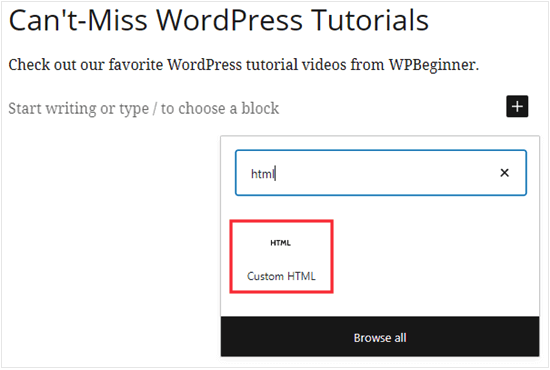
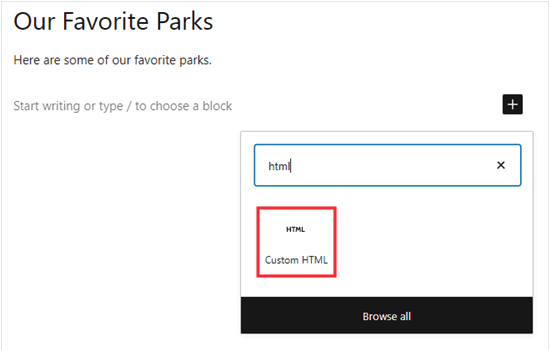
Basta abrir a página e clicar no botão “+”. Na janela pop-up que aparece, comece a digitar “HTML” para localizar o bloco HTML personalizado.

Quando o bloco certo aparecer, clique nele para adicioná-lo à sua página.
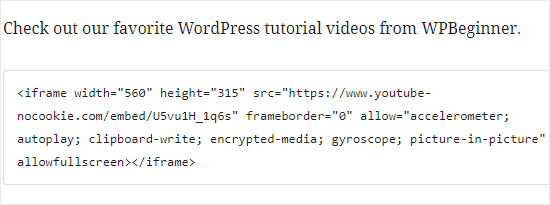
Em seguida, basta colar o código do iFrame do YouTube no bloco.

Agora você pode publicar sua página para ver o vídeo do YouTube ao vivo em seu blog do WordPress.
Método 2: Incorporar com um plug-in iFrame do WordPress (funciona com todos os sites)
Nem todo site de terceiros fornece um código de incorporação pronto. Se você não encontrar nenhuma configuração de “Compartilhar” ou “Incorporar”, poderá criar facilmente seu próprio código iFrame usando o plug-in iFrame.
Primeiro, você precisa instalar e ativar o plug-in iFrame. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
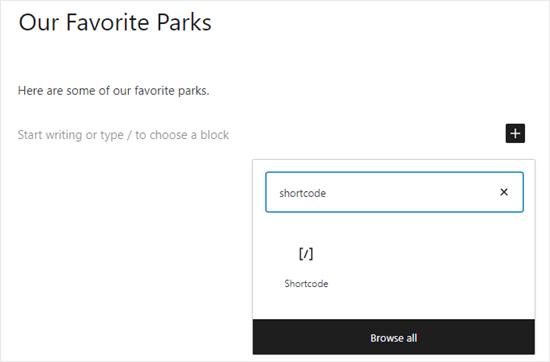
Após a ativação, o plug-in começará a funcionar imediatamente, sem necessidade de configuração. Basta acessar a página ou o post em que você deseja incorporar o conteúdo e adicionar um bloco de Shortcode.

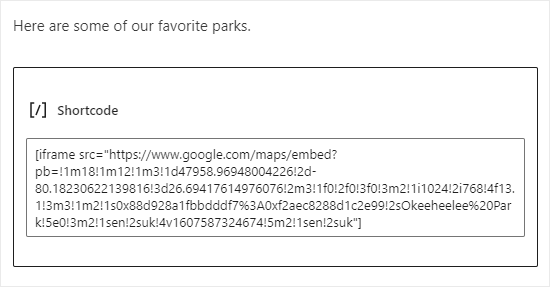
Depois disso, adicione o seguinte shortcode:
1 | [iframe src="URL goes here"] |
Basta substituir “URL goes here” pelo URL do conteúdo que você deseja incorporar em seu site.
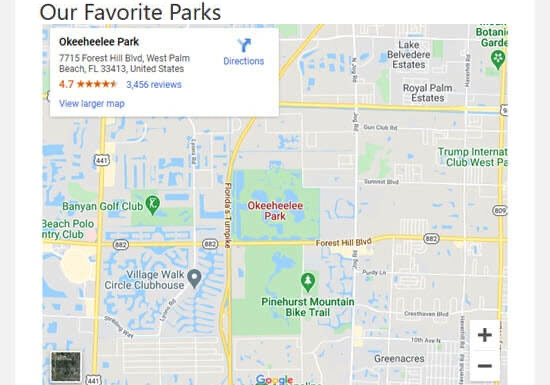
Como exemplo, vamos adicionar um mapa do Google no WordPress, pois essa é uma maneira fácil de lojas, restaurantes e outros locais adicionarem direções em seus formulários de contato.
Dica: Dependendo da fonte, talvez seja necessário clicar em “Compartilhar” ou em uma configuração semelhante para ver o URL direto e incorporável do conteúdo.

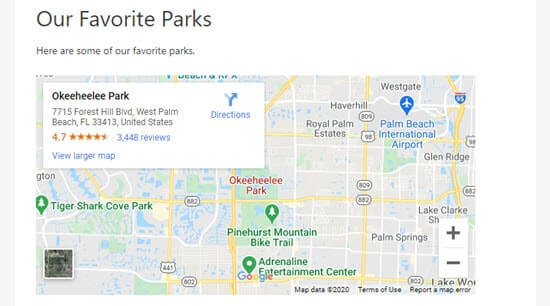
Depois disso, basta visualizar ou publicar a postagem.
Agora você deve ver o conteúdo incorporado em seu site.

Para ver todos os parâmetros disponíveis, dê uma olhada na página do plug-in iFrame.
Método 3: Incorporar iFrames no WordPress manualmente (sem necessidade de plug-in)
Se não quiser usar um plug-in especial do WordPress, você poderá criar o código do iFrame manualmente. Para fazer isso, você precisa abrir a página ou o post e adicionar um bloco HTML no editor de conteúdo do WordPress.

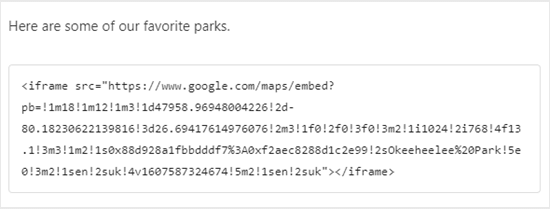
Primeiro, cole o código a seguir em seu bloco HTML:
1 | <iframe src="URL goes here"></iframe> |
Basta substituir “URL goes here” pelo URL direto do conteúdo que você deseja incorporar.
Aqui, estamos incorporando um mapa do Google:

Você pode adicionar parâmetros extras para alterar a aparência do conteúdo em seu site. Por exemplo, estamos definindo a largura como 600 pixels e a altura como 200 pixels:
1 | <iframe src="URL goes here" width="600" height="300"></iframe> |
Isso é útil se você precisar mostrar o conteúdo incorporado em um espaço menor. Por exemplo, talvez você queira redimensionar o conteúdo depois de testar a versão móvel do seu site WordPress.

Quais são algumas alternativas ao iFrame?
Há algumas desvantagens na incorporação de iFrames.
Nem todos os sites permitem que você coloque seu conteúdo em um iFrame, e talvez seja necessário ajustar manualmente o conteúdo para que ele fique bem no espaço disponível.
Outro problema é que os sites HTTPS só podem usar iFrames para conteúdo de outros sites HTTPS. Da mesma forma, os sites HTTP só podem usar iFrames para conteúdo de outros sites HTTP.
É por isso que muitas plataformas, como o WordPress, preferem o oEmbed.
Muitas vezes, você pode usar o oEmbed para incorporar vídeos e outros conteúdos simplesmente colando um URL na publicação do WordPress. O WordPress redimensionará automaticamente o oEmbed para se ajustar ao espaço disponível, de modo que ele sempre terá uma aparência perfeita em desktops, smartphones e tablets.
Importante: o WordPress não oferece mais suporte ao oEmbed para publicações do Facebook e do Instagram por padrão. Para saber mais sobre esse tópico, confira nosso guia completo sobre como corrigir o problema do Facebook e do oEmbed no WordPress.
Se quiser exibir feeds sociais em seu site, recomendamos o uso de um plug-in de mídia social em vez de iFrames.
Por exemplo, o Smash Balloon facilita a incorporação de conteúdo do Facebook, Instagram, Twitter e YouTube.

Aqui estão alguns tutoriais sobre como adicionar feeds de mídia social com o Smash Balloon:
- Como incorporar tweets reais em postagens de blog do WordPress
- Como incorporar vídeos do TikTok no WordPress
- Como incorporar uma lista de reprodução do YouTube no WordPress (melhor método)
Esperamos que este artigo tenha ajudado você a aprender como adicionar iFrames facilmente no WordPress. Você também pode dar uma olhada em nossos guias sobre como incorporar o SoundCloud no WordPress e como desativar incorporações no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Aileen Herring
It was really really helpful
WPBeginner Support
Glad it was helpful
Admin
M. Faisal.
thanks for your article of how to easily embed iframe code in wordpress.
Now i am trying to embed iframe code in wordpress for google map.
i am success it for solving this problem.
Thanks and regards.
WPBeginner Support
Glad our guide was helpful
Admin
Kathleen
Thanks for this. When embedding a YouTube video, how can I add a title to the iframe for screen readers, for accessibilty purposes?
WPBeginner Support
You would need to check with the support for the iframe you’re trying to embed for title options available.
Admin