O arquivo theme.json é uma parte importante dos temas de bloco do WordPress, controlando muitos aspectos da aparência e da funcionalidade do seu site. Se você mudou recentemente de um tema clássico para um tema em bloco, talvez esteja se perguntando o que é esse arquivo e se deve editá-lo.
Você não está sozinho. Nós e muitos usuários do WPBeginner também nos perguntamos exatamente a mesma coisa. Por isso, decidimos nos aprofundar nesse tópico para fornecer um guia abrangente.
Neste artigo, explicaremos o que é um arquivo theme.json, por que ele é importante e como você pode usá-lo para personalizar seu site WordPress.

O que é o arquivo theme.json do WordPress?
O arquivo theme.json é um arquivo de tema especial introduzido no WordPress 5.8. Ele desempenha um papel fundamental na experiência de edição completa do site (FSE), que permite personalizar visualmente todos os aspectos do seu tema de bloco do WordPress.
Essencialmente, o arquivo theme.json funciona como um projeto que controla o estilo e a funcionalidade do seu tema de bloco. Ele contém códigos que informam ao WordPress como diferentes elementos, como cores, tipografia, layouts e modelos, devem se parecer e se comportar.
Por que os temas de bloco do WordPress precisam de um arquivo theme.json?
A edição de um tema de bloco no WordPress é diferente da edição de um tema clássico.
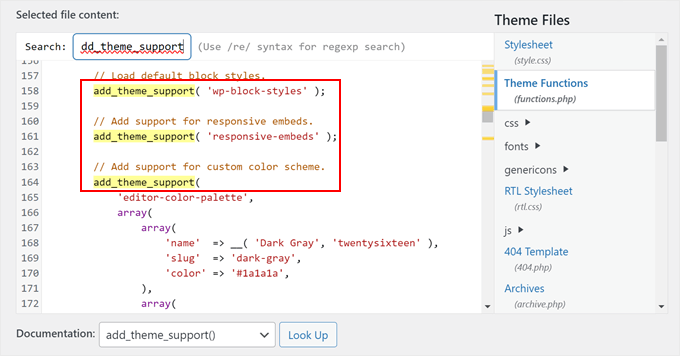
Os temas clássicos usam o arquivo functions.php para ativar recursos como menus personalizados ou imagens em destaque com a função add_theme_support(). Em seguida, você pode estilizar esses recursos com regras CSS no arquivo de folha de estilo CSS (style.css).

Nos temas de bloco, o theme.json funciona como um hub central para tudo o que define a aparência do seu tema de bloco. Ele permite definir coisas como fontes, cores e opções de layout em um só lugar, substituindo a necessidade de add_theme_support() em functions.php.
É por isso que o arquivo functions.php em temas de bloco geralmente é menor do que o equivalente em temas clássicos.
Ter um arquivo theme.json dedicado oferece algumas grandes vantagens em relação ao sistema de tema clássico anterior.
Primeiro, o theme.json funciona em conjunto com o editor de sites completo do WordPress. Isso permite que você personalize facilmente os estilos e as configurações do seu tema diretamente no editor, sem precisar mexer em nenhum código.

Além disso, o theme.json visa a criar uma experiência consistente para desenvolvedores e usuários. Alguns usuários acham muito frustrante quando precisam mudar de tema, pois precisam aprender layouts e opções de estilo completamente novos.
Com o theme.json, a troca de temas se torna um processo mais fácil porque tudo é organizado de maneira semelhante.
Por fim, ao usar o theme.json, os desenvolvedores e usuários de temas podem preparar seu trabalho para o futuro, pois o WordPress continua a expandir seus recursos completos de edição de sites.
Agora que já falamos sobre o que é um arquivo theme.json, vamos nos aprofundar no assunto. Você pode usar os links rápidos abaixo para navegar por este guia:
Onde você encontra o arquivo theme.json do WordPress?
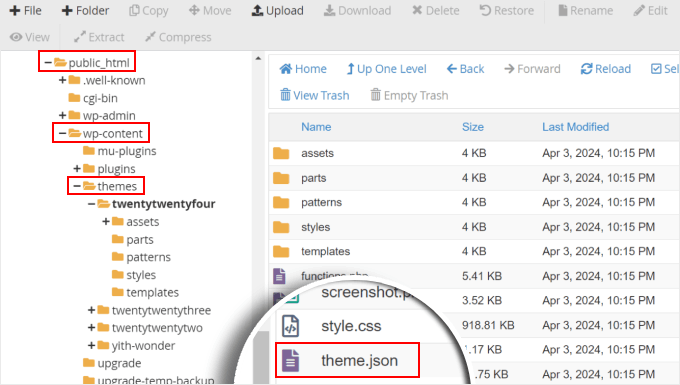
O arquivo theme.json é encontrado dentro do diretório de temas em seu servidor da Web. O caminho típico do arquivo seria public_html ” wp-content ” themes ” your-theme-name ” theme.json.
Para acessá-lo, primeiro você precisa se conectar ao seu site por meio de FTP ou do gerenciador de arquivos da sua conta de hospedagem.
Se você usa o Bluehost, pode fazer login e mudar para a guia “Websites”. Em seguida, clique no botão “Settings” (Configurações) abaixo de seu site.

Agora, certifique-se de permanecer na guia “Overview” (Visão geral).
Em seguida, role a tela para baixo e clique no botão “File Manager”.

Ao abrir o gerenciador de arquivos dessa forma, você estará automaticamente dentro da pasta raiz do seu site.
Aqui, procure o diretório “wp-content” e abra-o. Lá, você encontrará a pasta “themes”, que contém todos os temas do WordPress instalados.
Abra a pasta do tema de bloco específico que você está usando. O arquivo theme.json estará localizado diretamente dentro desse diretório de temas, junto com outros arquivos de temas.

Depois de encontrá-lo, você pode visualizar o arquivo theme.json usando um editor de código.
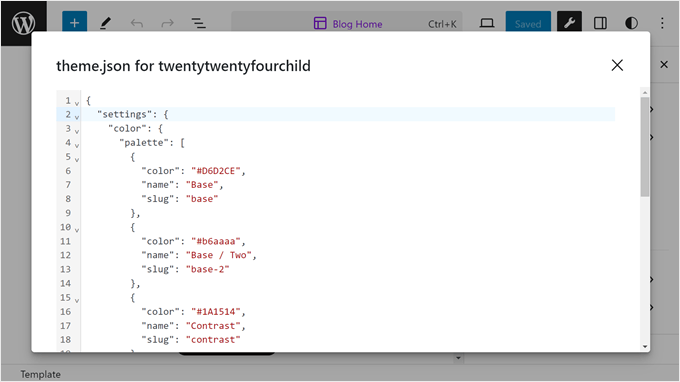
Qual é a aparência do arquivo theme.json?
O arquivo theme.json tem uma estrutura específica que organiza todas as configurações globais do seu tema de bloco do WordPress.
Dependendo da complexidade ou simplicidade de seu tema, o arquivo pode ser muito curto ou longo. No entanto, você pode facilmente dividir esse arquivo em 7 seções de nível superior:
1 2 3 4 5 6 7 8 9 | {"$schema": "https://schemas.wp.org/trunk/theme.json","version": 2,"settings": {},"styles": {},"customTemplates": {},"templateParts": {},"patterns": []} |
Aqui está um detalhamento simplificado:
Esquema
Na verdade, essa parte é opcional nos temas de blocos, portanto, você pode ou não vê-la no seu.
A propriedade schema vincula o URL ao schema JSON do WordPress, que define as configurações globais, os estilos e outras configurações do seu tema.
Versão
Esta seção especifica qual versão da API do formato theme.json está sendo usada pelo arquivo e garante que ele siga a estrutura correta.
No momento em que este artigo foi escrito, a API estava na versão 2.
Configurações
Essa propriedade define as opções e os controles disponíveis para os usuários personalizarem o tema. Isso inclui predefinições para a paleta de cores do tema, tipografia, espaçamento, gradientes, sombras, bordas e assim por diante.
Veja a seguir um exemplo muito simples de como é a propriedade de configurações:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | { "settings": { "color": { "palette": [ { "slug": "base", "color": "#ffffff", "name": "White" }, { "slug": "contrast", "color": "#222222", "name": "Dark" }, { "slug": "accent", "color": "#f08080", "name": "Pink" }, { "slug": "accent-2", "color": "#90ee90", "name": "Light Green" }, { "slug": "accent-3", "color": "#e0ffff", "name": "Light Blue" } ] }, "typography": { "fontFamilies": [ { "fontFamily": "Open Sans, sans-serif", "slug": "open-sans", "name": "Open Sans" }, { "fontFamily": "Arial, sans-serif", "slug": "arial", "name": "Arial" }, { "fontFamily": "Times New Roman, serif", "slug": "times-new-roman", "name": "Times New Roman" } ], "fontSizes": [ { "name": "Extra Small", "slug": "xx-small", "size": "0.75rem" }, { "name": "Small", "slug": "small", "size": "0.875rem" }, { "name": "Medium", "slug": "medium", "size": "1rem" }, { "name": "Large", "slug": "large", "size": "1.125rem" }, { "name": "Extra Large", "slug": "x-large", "size": "1.25rem" }, { "name": "XX-Large", "slug": "xx-large", "size": "1.5rem" } ], "spacing": { "units": ["rem"], "values": { "small": "1rem", "medium": "1.5rem", "large": "2rem" } } } }} |
Se você observar o código, a linguagem usada é bem fácil de entender. Você pode dizer que as configurações estão definindo as cores, as famílias de fontes, os tamanhos das fontes e o espaçamento usados no tema.
Se houver alguma referência aqui ou em seu tema que você não entenda, consulte a Referência oficial de configurações do WordPress.
Alguns elementos, como cores e famílias de fontes, têm slugs, como este:
1 2 3 4 5 6 7 8 9 | { "settings": { "color": { "palette": [ { "slug": "base", "color": "#ffffff", "name": "White" }, |
Elas serão úteis para a seção de estilos mais tarde, para criar predefinições, o que explicaremos na próxima parte.
Estilos
Enquanto a seção de configurações define as opções de personalização padrão do tema, a seção de estilos as aplica ao tema.
Aqui, você pode aplicar as configurações de personalização a todo o site ou em um nível de bloco usando predefinições.
Vamos dar uma olhada no exemplo abaixo:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | { "settings": { // Existing settings from the previous example }, "styles": { "color": { "background": "var(--wp--preset--color--base)", "text": "var(--wp--preset--color--contrast)" }, "elements": { "link": { "color": { "text": "var(--wp--preset--color--accent-2)" } }, "h1": { "fontSize": "var(--wp--preset--font-size--xx-large)", "lineHeight": "1.2", "marginBottom": "1rem" }, "h2": { "fontSize": "var(--wp--preset--font-size--x-large)", "lineHeight": "1.2", "marginBottom": "1rem" }, "h3": { "fontSize": "var(--wp--preset--font-size--large)", "lineHeight": "1.2", "marginBottom": "1rem" } } }} |
Como você pode perceber, há essa linha de código que aparece em todo esse snippet: var(--wp--preset--xxx). Essas são predefinições, que são atalhos na seção de estilos que fazem referência aos valores definidos na seção de configurações.
Por exemplo, considere {"slug": "base", "color": "#ffffff", "name": "White"} na seção de configurações. Aqui, "base" é o slug, e a predefinição correspondente para essa cor é var(--wp--preset--color--base).
Portanto, o código "color": {"background": "var(--wp--preset--color--base)" em estilos diz que a cor de fundo desse tema é branca.
Modelos personalizados
No desenvolvimento de temas de blocos do WordPress, os desenvolvedores podem criar layouts predefinidos para páginas personalizadas, posts ou tipos de posts personalizados para uso dos usuários.
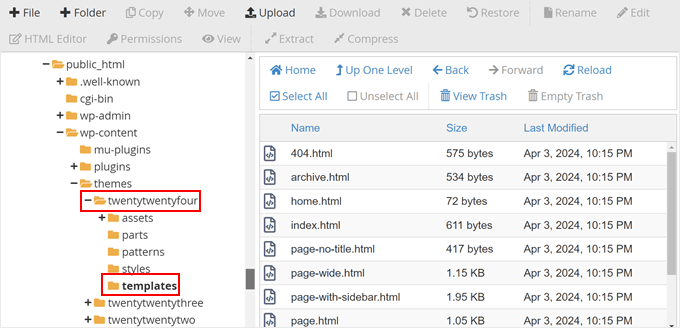
Por exemplo, o tema Twenty Twenty-Four tem vários modelos personalizados definidos no arquivo theme.json: Página sem título, página com barra lateral, página com imagem ampla e página única com barra lateral.
Você pode usar qualquer uma dessas opções para criar seu conteúdo.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | ],"customTemplates": [ { "name": "page-no-title", "postTypes": ["page"], "title": "Page No Title" }, { "name": "page-with-sidebar", "postTypes": ["page"], "title": "Page With Sidebar" }, { "name": "page-wide", "postTypes": ["page"], "title": "Page with wide Image" }, { "name": "single-with-sidebar", "postTypes": ["post"], "title": "Single with Sidebar" }] |
Um aspecto a ser observado é que o arquivo theme.json apenas faz referência aos modelos pelo nome e fornece metadados sobre eles, como o título e os tipos de postagem a que se destinam.
No entanto, a aparência e a funcionalidade reais dos modelos personalizados são definidas em arquivos de modelo separados dentro da pasta do tema.
Para vê-los, você pode acessar public_html ” wp-content ” themes ” your-theme-name ” templates.

Peças do modelo
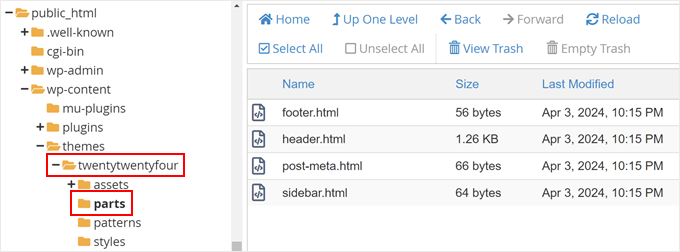
As partes do modelo são áreas reutilizáveis que você pode aplicar em seus modelos personalizados. São elementos como cabeçalhos, rodapés, barras laterais e assim por diante.
Veja como são essas partes do modelo registradas em theme.json:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "sidebar", // Removed "uncategorized" "name": "sidebar", "title": "Sidebar" }, { "area": "post-meta", // Removed "uncategorized" "name": "post-meta", "title": "Post Meta" }] |
Assim como os modelos personalizados, o arquivo theme.json faz referência apenas aos modelos.
Sua aparência real é definida em seus próprios arquivos de peças de modelo na pasta de peças.

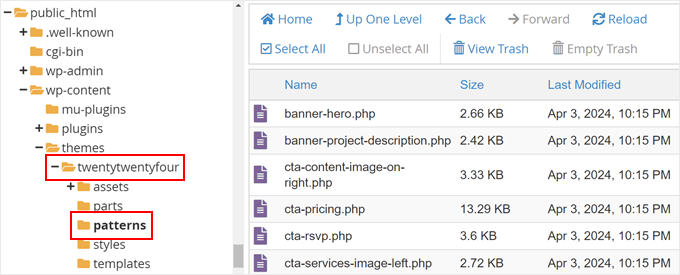
Padrões
Os padrões são coleções pré-fabricadas de blocos que permitem criar layouts de conteúdo personalizados em suas páginas, publicações ou em qualquer outro lugar do tema.
Ao abrir o editor completo do site, você poderá notar o menu Padrões. É aqui que você pode encontrar todos os padrões disponíveis para o seu tema de bloco do Gutenberg.

Com o theme.json, os desenvolvedores de temas podem fazer referência a padrões do diretório público Pattern. Essa é uma ótima maneira de oferecer mais opções de personalização sem precisar projetar esses blocos reutilizáveis por conta própria.
Por exemplo, o tema Twenty Twenty-Four faz referência a dois padrões do diretório oficial: três colunas de serviços e seção de clientes:
1 2 3 4 | "patterns": [ "three-columns-of-services", "clients-section"] |
Sabemos disso porque esses padrões estão no menu Padrões no editor completo do site.
No entanto, eles não estão na pasta patterns dentro do diretório do tema.

Observação: Você pode notar que as pastas templates, parts e patterns no diretório do tema contêm arquivos não especificados no theme.json, mas eles ainda estão visíveis no editor completo do site.
Se você estiver curioso, isso ocorre porque o WordPress foi projetado para reconhecer e usar automaticamente essas pastas com base em suas convenções de nomenclatura e localização no diretório do tema.
O que você deve fazer antes de editar o arquivo theme.json
Como o theme.json é um arquivo de tema central, editá-lo diretamente em seu site WordPress ao vivo traz alguns riscos. Erros acidentais podem danificar seu tema ou site.
Uma abordagem mais segura é usar um tema filho.
Um tema filho herda todas as variações de estilo e funcionalidades do seu tema pai (o tema de bloco que você está usando), mas permite que você personalize as coisas sem modificar o próprio tema pai. Dessa forma, se o tema pai receber atualizações, suas personalizações não serão substituídas.
Você pode ler nosso guia sobre como criar um tema filho no WordPress para obter mais informações. Este artigo mostra um método fácil com o plug-in Create Block Theme, que gerará automaticamente um novo arquivo theme.json somente para o seu tema filho.

Para garantir uma experiência de edição tranquila e evitar qualquer tempo de inatividade do site, recomendamos também a criação de um novo backup do seu site WordPress. Dessa forma, se algo der errado, você poderá restaurar facilmente seu site ao estado anterior.
Recomendamos o uso de um plug-in como o Duplicator para obter uma solução de backup rápida e confiável.
Também é recomendável trabalhar em um ambiente de desenvolvimento local do WordPress ou em um site de teste. Isso cria uma réplica do seu site ativo, onde você pode testar as alterações com segurança sem afetar seus visitantes.
Aqui estão mais algumas dicas que você deve ter em mente:
- Comece com pequenas edições em seu arquivo theme.json e teste-as completamente antes de fazer alterações mais complexas.
- Se você não tiver certeza sobre alguma propriedade ou configuração específica no arquivo theme.json, consulte a documentação oficial do WordPress.
- Não hesite em procurar ajuda da equipe de suporte do desenvolvedor do tema ou dos fóruns de suporte do WordPress.org se tiver algum problema. Confira nosso guia sobre como solicitar suporte do WordPress para obter mais informações.
Como editar o arquivo theme.json do WordPress
Com base em nossas pesquisas e testes, descobrimos duas maneiras de editar um arquivo theme.json do WordPress: usando o editor completo do site ou usando o código. A primeira opção é muito mais fácil e segura e permite que você veja suas modificações no front-end do seu site.
Enquanto isso, a segunda opção é recomendada se você estiver familiarizado com o desenvolvimento avançado do WordPress.
Editar theme.json sem código (iniciantes)
Para editar seu arquivo theme.json sem tocar diretamente no código, você pode usar o plug-in Create Block Theme. Esse plug-in foi publicado pela equipe oficial do WordPress.org para permitir que os usuários criem um tema de bloco personalizado, editem-no e/ou salvem as variações de estilo do tema de bloco.
Primeiro, instale o plug-in do WordPress em sua área de administração. Em seguida, abra o editor de site completo acessando Appearance ” Editor.

Agora você verá vários menus para editar o tema.
Aqui, selecione “Styles” (Estilos).

Em seguida, clique no ícone de lápis “Editar estilos”.
Isso o levará ao editor de blocos para editar as configurações e os estilos globais do seu site.

Agora, você pode alterar o estilo do seu tema normalmente. Para obter mais informações, leia a seção sobre como editar os estilos globais do seu tema em nosso guia de edição de site completo do WordPress.
Vamos tentar criar uma paleta de cores personalizada como exemplo.
O esquema ou a paleta de cores é um conjunto de cores padrão para elementos como texto, planos de fundo e botões. Ele garante uma aparência coesa em todo o site.
Os elementos que usam a mesma predefinição de cor sempre combinam entre si para que o design do seu site tenha uma aparência polida e profissional.
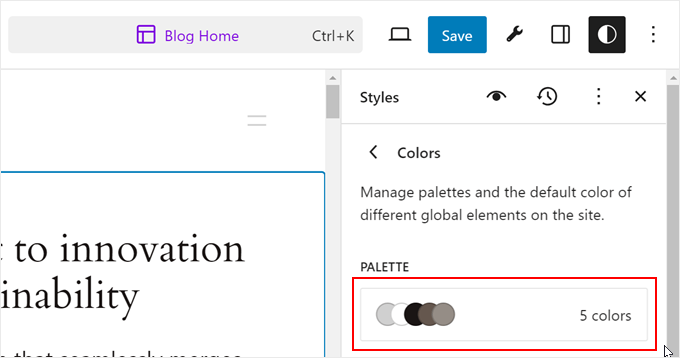
Para editar a paleta, selecione “Colors” (Cores) na barra lateral de configurações de Estilos.

Na próxima tela, você verá algumas configurações para personalizar as cores do seu tema.
Aqui, clique nas cores na seção “Paleta”.

Neste exemplo, o tema Twenty Twenty-Four já definiu 5 cores na paleta, mas você pode alterar qualquer uma delas para criar uma cor personalizada do zero.
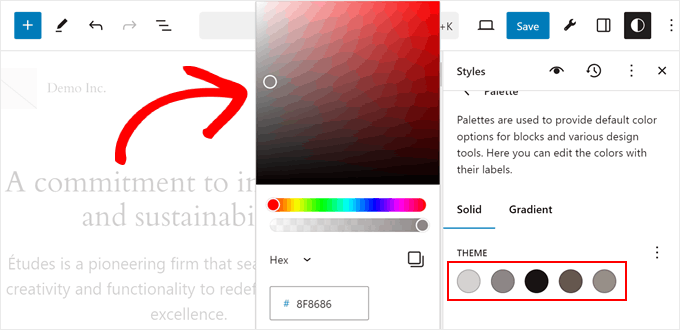
Para fazer isso, clique em uma das cores em “Tema”. Em seguida, selecione qualquer cor na ferramenta de seleção de cores.

Agora, se você visualizar o site, verá que os blocos ou elementos específicos que usavam a cor anterior foram substituídos pela cor que você acabou de selecionar na paleta.
Você pode repetir as mesmas etapas para cada cor. Em seguida, clique em “Salvar”.

Depois de salvar suas alterações, clique no botão Create Block Theme (ícone de chave inglesa).
Em seguida, selecione “Save Changes to Theme” (Salvar alterações no tema).

Na próxima tela, você precisa rolar para baixo.
Depois disso, clique em “Save Changes” (Salvar alterações). Isso fará com que o WordPress armazene todas as alterações que você fez no tema no arquivo theme.json.

Depois de fazer isso, o editor de blocos se atualizará.
Agora, clique novamente no botão Create Block Theme e selecione ‘View theme.json’.

Para ver o código de sua paleta de cores personalizada, procure a paleta que está aninhada dentro de cor e configurações, da seguinte forma:
1 2 3 4 5 6 7 | "settings": { // Some code... "color": { // Some code... "palette": }} |
Abaixo dela, você verá os novos códigos hexadecimais de sua paleta de cores personalizada.

Editar theme.json com código (usuários avançados)
Esse método é recomendado se você for um aspirante a desenvolvedor de temas do WordPress ou tiver alguma experiência com códigos.
Primeiro, abra o arquivo theme.json do seu tema de bloco no diretório do WordPress. Você pode usar o editor de código no gerenciador de arquivos do seu host da Web ou fazer download do arquivo, editá-lo no computador e carregá-lo de volta no servidor.
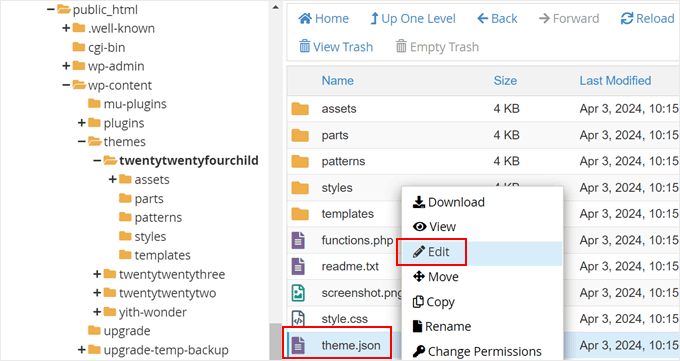
Usaremos o tema Twenty Twenty-Four e o gerenciador de arquivos da Bluehost para fins de demonstração. Se você for um usuário da Bluehost e estiver usando o gerenciador de arquivos, basta clicar com o botão direito do mouse no arquivo theme.json e clicar em “Edit” (Editar).

Se você usa FTP, pode ler nosso guia sobre como usar o FTP para fazer upload de arquivos para o WordPress.
Vamos experimentar um exemplo simples de edição do arquivo theme.json: criar tamanhos de fonte personalizados.
Novamente, lembre-se de que a propriedade settings especifica os estilos padrão do seu tema, enquanto a propriedade styles os implementa. Por esse motivo, editaremos a propriedade settings no arquivo theme.json.
Se você usar um tema filho, basta copiar e colar o código a seguir no arquivo theme.json e alterar os tamanhos das fontes em pixels, conforme achar necessário:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | { "settings": { "typography": { "fluid": false, "fontSizes": [ { "name": "Small", "slug": "small", "size": "16px" }, { "name": "Medium", "slug": "medium", "size": "24px" }, { "name": "Large", "slug": "large", "size": "40px" }, { "name": "Extra Large", "slug": "x-lagrge", // Typo fixed (large -> large) "size": "48px" } ] } }} |
Observação: Se você estiver editando diretamente o arquivo do tema principal, precisará encontrar o código que diz fontSizes.
Ele deve ser aninhado dentro de tipografia e configurações, da seguinte forma:
1 2 3 4 5 6 7 8 9 10 11 | { "settings": { // Some code... "typography": { // Some code... "fontSizes": [ // Font size definitions here ] } }} |
Depois disso, substitua essas linhas de código pelo trecho de código acima. Apenas certifique-se de que não haja erros de sintaxe nele.
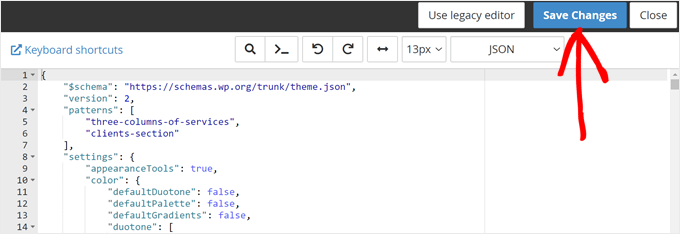
Quando terminar, salve o arquivo e visualize seu site para ver as alterações. Para usuários da Bluehost, basta clicar em “Salvar alterações” no editor de código do gerenciador de arquivos.

Se quiser editar ainda mais o theme.json, recomendamos que se familiarize mais com a estrutura do arquivo, conforme explicado na seção anterior.
Sugerimos também a leitura da Referência oficial de configurações do WordPress, que inclui uma lista completa das propriedades de configurações disponíveis e instruções para usá-las.
Dica bônus: Use o WPCode para adicionar código personalizado ao seu tema
Neste guia, você aprendeu sobre o theme.json e seu potencial para a personalização do tema. Mas talvez ainda pareça um pouco complicado editá-lo diretamente.
Felizmente, há outra opção fácil de usar para adicionar código personalizado e fazer personalizações avançadas: WPCode.
Com o WPCode, você pode inserir trechos de código personalizados sem precisar mexer nos arquivos do tema. Isso reduz significativamente o risco de quebrar seu site durante a personalização.
Se você quiser saber mais sobre esse plug-in de snippet de código, confira nossa análise completa do WPCode.
Além disso, aqui estão alguns tutoriais úteis para você começar a usar o WPCode:
- Snippets de código úteis do WordPress para iniciantes (escolha do especialista)
- Como destacar novas postagens para visitantes que retornam no WordPress
- Como destacar texto no WordPress
- Como adicionar facilmente o Box Shadow no WordPress
Esperamos que este artigo tenha ajudado você a aprender sobre o arquivo theme.json no WordPress. Talvez você também queira conferir nosso guia para iniciantes sobre como editar um site WordPress e nossa seleção especializada dos melhores construtores de páginas de arrastar e soltar para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.