Você tem curiosidade sobre o WordPress sem cabeça e o que ele significa? Você pode até ter lido alguns artigos sobre isso, mas eles estavam cheios de jargões técnicos difíceis de entender.
Bem, esse é um tópico técnico que pode parecer esmagador. É um conceito poderoso que separa a área administrativa de back-end do WordPress da área de front-end que os visitantes veem. Como isso ajuda?
Se você gerencia sites WordPress há algum tempo, provavelmente já se deparou com algumas frustrações comuns. Talvez você adore a interface de administração familiar do WordPress, mas se sinta limitado pelos temas tradicionais. Ou você pode ter ideias que as configurações tradicionais do WordPress não conseguem oferecer.
Bem, uma configuração do WordPress sem cabeça permite que os desenvolvedores usem diferentes tecnologias de front-end e, ao mesmo tempo, mantenham a estabilidade e a segurança do WordPress. Isso oferece mais flexibilidade e aprimoramentos de desempenho para sites complexos.
Neste artigo, explicaremos o que é o WordPress sem cabeça e se ele é uma boa opção para você. Avaliaremos os prós e os contras, ajudando você a tomar uma decisão informada ao considerar essa abordagem inovadora.

Aqui está uma rápida visão geral dos tópicos que abordaremos neste guia:
O que é o Headless WordPress?
WordPress sem cabeça é um termo para qualquer site que usa o WordPress como software de back-end para gerenciar dados e conteúdo, mas usa tecnologias separadas para exibir os dados no front-end.
O back-end é o termo usado para a área de administração de um site. É nela que você cria conteúdo como posts e páginas, instala plugins, gerencia comentários e muito mais.

O front-end é a área visível ao público de seu site.
Isso é o que os usuários veem quando visitam o site em seus navegadores.

O WordPress normalmente lida com ambos os componentes em um pacote de software poderoso. Você pode simplesmente exibir seu site usando qualquer tema do WordPress.
No entanto, alguns desenvolvedores e proprietários de sites podem ter requisitos diferentes e talvez precisem usar outras tecnologias, como React.js, Angular.js, Faust.js e outras, para criar um front-end personalizado para seu site.
O Headless WordPress permite que eles usem essas tecnologias e ainda usem o WordPress no back-end para facilitar o gerenciamento de conteúdo.
Como o Headless WordPress funciona?
O WordPress vem com uma área administrativa fácil de usar, na qual você cria conteúdo e gerencia seu site. Ele também inclui um mecanismo de modelos para exibir o front-end do seu site usando temas.
Para obter mais detalhes, consulte nosso artigo sobre como o WordPress funciona nos bastidores.
O WordPress também vem com uma API chamada WordPress REST API.
Essa API fornece uma interface de programação para que os desenvolvedores acessem os dados do site do WordPress no formato JSON.
Ao criar um site WordPress sem cabeça, os desenvolvedores usam a API REST para buscar dados do WordPress. Depois disso, eles podem usá-la em seus aplicativos ou em outras tecnologias de front-end, como React.js, Angular.js, Faust.js e outras, para criar um site personalizado.
Quais são as vantagens de usar o Headless WordPress?
O WordPress sem cabeçalho pode ser benéfico em alguns cenários específicos. Falaremos sobre algumas das vantagens de usar o WordPress sem cabeçalho nesses cenários.
1. O WordPress sem cabeça pode ser mais rápido do que o site normal do WordPress
Muitos desenvolvedores acreditam que o WordPress sem cabeça pode ser usado para criar um site WordPress muito mais rápido.
Ao separar o front-end do site usando tecnologia como React.js, muitos desenvolvedores tentam fornecer um código mais eficiente do que a maioria dos temas do WordPress.
No entanto, em nossa experiência, as técnicas mais simples de otimização de desempenho do WordPress funcionam tão bem quanto o WordPress sem cabeça para a maioria dos sites e casos de uso de pequenas empresas.
2. Integrar dados do Headless WordPress a outros aplicativos
Digamos que você tenha um aplicativo móvel e queira integrar seu blog ou outra seção do seu site WordPress a esse aplicativo.
O Headless WordPress pode ajudá-lo a trazer seus dados do WordPress para outros aplicativos, e você pode usar diferentes tecnologias para criar uma experiência de usuário perfeita.
Da mesma forma, se você tiver um site estático e precisar de uma seção dinâmica apenas para uma seção específica, como um blog, avaliações ou loja on-line, o headless WordPress poderá integrar os dados do WordPress ao seu site estático.
3. Publique em várias plataformas por meio do Headless WordPress
O Headless WordPress torna seus dados do WordPress portáteis para que você possa levá-los para qualquer lugar.
Você pode usar os dados em suas campanhas de marketing, publicar em plataformas de mídia social, usá-los em dispositivos de IoT, como alto-falantes inteligentes, alimentar uma ferramenta de inteligência artificial, conectar-se a assistentes virtuais e muito mais.
4. O WordPress sem cabeça é muito mais econômico do que os CMS proprietários sem cabeça
O Headless WordPress é muito mais econômico e avançado do que as soluções proprietárias de “CMS corporativo”, como o Contentful, que facilmente lhe custará dezenas de milhares apenas para hospedagem (sem incluir os custos de desenvolvimento).
Quais são as desvantagens de um site WordPress sem cabeçalho?
Criar um site WordPress sem cabeçalho também pode colocar seu site em certas desvantagens. Vamos dar uma olhada em algumas delas.
1. O WordPress sem cabeça é mais caro em comparação com os sites tradicionais do WordPress
Você precisará contratar um desenvolvedor para criar um front-end personalizado para o seu site. Isso pode facilmente custar dezenas de milhares de dólares.
Se você for um desenvolvedor, gastará um tempo precioso criando um front-end personalizado.
Mesmo que você esteja usando uma estrutura de desenvolvimento front-end, isso exigiria mais tempo e esforço do que usar um tema pronto do WordPress com o cache adequado no nível do servidor/DNS.
2. Alguns plug-ins do WordPress podem não funcionar
Os plug-ins são como aplicativos para o seu site WordPress. Eles permitem que você adicione novos recursos e amplie a funcionalidade do seu site.
Um site WordPress sem cabeçalho pode não ser capaz de aproveitar alguns dos plug-ins do WordPress.
Por exemplo, alguns dados do plug-in do WordPress podem não estar acessíveis usando a API REST, ou os recursos do plug-in podem exigir um tema do WordPress para funcionar corretamente.
Dito isso, plug-ins populares do WordPress, como o AIOSEO, têm uma extensão da API REST que permite criar sites do WordPress sem cabeçalho compatíveis com SEO.
3. Dores de cabeça na manutenção
Basicamente, você usará plataformas separadas para o front-end e o back-end do seu site, e precisará mantê-las separadamente.
Ocasionalmente, pode haver problemas em ambos os lados. Você precisará contar com os desenvolvedores para resolver esses problemas ou gastará seu valioso tempo para corrigi-los.
A complexidade adicional dificultará o crescimento de sua empresa.
Você deve usar um site WordPress sem cabeçalho?
Em nossa opinião, a maioria dos usuários do WordPress não precisa usar um site WordPress sem cabeça ou outros tipos de estrutura sem cabeça.
Ele é caro, desnecessariamente complicado e não é adequado para a grande maioria dos proprietários de sites, blogueiros, pequenas empresas ou lojas on-line.
Por exemplo, se a velocidade e o desempenho são suas principais preocupações, seu site WordPress existente pode facilmente superar qualquer site WordPress sem cabeça.
Todos os principais plug-ins de cache do WordPress vêm com recursos de cache de página, pré-carregamento de cache, cache de objeto e compactação gzip.
A ativação desses recursos pode aumentar significativamente a velocidade do seu site sem a necessidade de contratar desenvolvedores.
Combine isso com uma CDN avançada e um firewall de aplicativo da Web, como o Cloudflare ou o Sucuri, e seu site ficará ainda mais rápido.
Veja o estudo de caso sobre como fizemos o WPBeginner carregar mais rápido do que os sites sem cabeçalho.
Quanto às integrações, há mais de 59.000 plug-ins do WordPress que oferecem integrações com quase todas as plataformas de terceiros disponíveis.
Existem até ferramentas como o Uncanny Automator que permitem integrações com sites do WordPress e ferramentas de terceiros usando o Zapier.
Se você precisar de uma integração que não esteja disponível por meio de um plug-in existente do WordPress, talvez deva contratar um desenvolvedor para criar um plug-in personalizado.
Precisa de ajuda do desenvolvedor com soluções personalizadas do WordPress? Aproveite o nosso serviço premium de suporte ao WordPress sob demanda. Fale com especialistas profissionais em WordPress para ajudá-lo a criar soluções personalizadas para seu site.
Isso custará muito menos e você pode até ganhar dinheiro on-line vendendo-o como um download digital para outros usuários do WordPress.
Quem deve usar o Headless WordPress?
Acreditamos que o WordPress sem cabeça só deve ser usado em cenários muito específicos.
Primeiro, você precisa avaliar se há uma necessidade genuína de um CMS headless.
Por exemplo, uma empresa que criou um site personalizado ou um aplicativo. Ela pode precisar do WordPress para facilitar os recursos de gerenciamento de conteúdo e, nesse caso, faz sentido usar o WordPress sem cabeça.
Em segundo lugar, você deve ter o orçamento para contratar e manter desenvolvedores ou ter o conjunto de habilidades necessárias para manter um CMS headless.
Lembre-se de que um CMS WordPress sem cabeça é usado para criar um novo aplicativo personalizado ou um aplicativo que usa o WordPress para facilitar a criação e o gerenciamento de conteúdo.
Coisas importantes a serem observadas com o WordPress sem cabeça
Como proprietário de uma empresa sem conhecimentos técnicos, às vezes é difícil saber se você realmente precisa do WordPress sem cabeça.
Alguns desenvolvedores e agências de WordPress tentarão empurrar sites sem cabeça para você, e você deve saber no que está se metendo. Lembre-se de que o incentivo deles é cobrar mais dinheiro de você.
Se o único motivo pelo qual eles propõem o WordPress sem cabeçalho for velocidade ou SEO, você deve perguntar o que eles já fizeram para otimizar a velocidade do seu site e qual o impacto que a mudança para o WordPress sem cabeçalho pode ter. Se não obtiver uma resposta concreta, você deve procurar uma segunda opinião.
Você ficará surpreso ao saber que, para a grande maioria dos sites, os aprimoramentos são insignificantes, mas o custo de desenvolvimento e manutenção de sites WordPress sem cabeça é muito maior.
Faça o que fizer, não deixe que ninguém o convença a mudar do WordPress para algo como o Contentful. Você ficará muito desapontado.
Já ouvimos vários proprietários de empresas mudarem de plataforma, mas perceberam o erro que cometeram e voltaram a usar o WordPress.
Dito isso, se você está 100% convencido de que precisa de um site WordPress sem cabeçalho, segue abaixo um guia rápido passo a passo.
Como criar um site WordPress sem cabeça
Dependendo das ferramentas que você deseja usar para o front-end, há muitas maneiras de criar um site WordPress sem cabeçalho.
Neste tutorial, mostraremos a você como criar um site do WordPress sem cabeçalho usando apenas as páginas estáticas geradas pelo WordPress. Essa NÃO é a maneira mais flexível de criar um site WordPress sem cabeçalho, mas é a maneira mais fácil para iniciantes.
Primeiro, você precisa criar um site WordPress que deseja usar como seu CMS headless.
Ele precisa ser um site ativo com seu próprio nome de domínio e conta de hospedagem na Web.
Recomendamos o SiteGround. Eles são uma das empresas de hospedagem WordPress mais rápidas e um provedor oficialmente recomendado .
Os servidores da SiteGround são alimentados pelo Google Cloud, que possui muitas ferramentas integradas de otimização de desempenho.
Como alternativa, se você puder gastar um pouco mais de tempo, dê uma olhada no WP Engine. Seu plano Atlas foi criado para grandes sites WordPress sem cabeçalho e é voltado para desenvolvedores.
O Atlas vem com uma conta sandbox gratuita, conteúdo modular personalizado, blueprints pré-configurados para acelerar seu fluxo de trabalho e uma integração mais profunda com o plug-in WPGraphQL.
Você também pode criar um site local do WordPress em seu próprio computador.
Depois disso, você pode começar a trabalhar em seu site adicionando posts e páginas. Você também pode escolher um tema do WordPress e projetá-lo.
Quando seu site estiver pronto, você precisará instalar e ativar o plug-in Simply Static. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
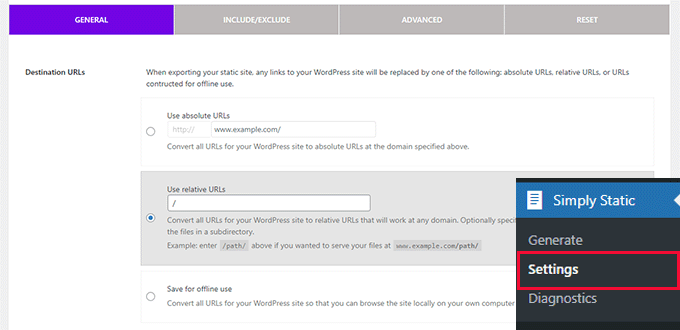
Após a ativação, você precisa visitar a página Simply Static ” Settings para configurar o plug-in.

A partir daí, você pode escolher o caminho do URL que deseja usar em seus arquivos estáticos.
Por exemplo, se você souber o URL ou o nome de domínio onde hospedará seus arquivos estáticos, poderá fornecer esse URL no campo “Absolute URLs” (URLs absolutos).
Se não tiver certeza, você pode usar a opção “URLs relativos”.
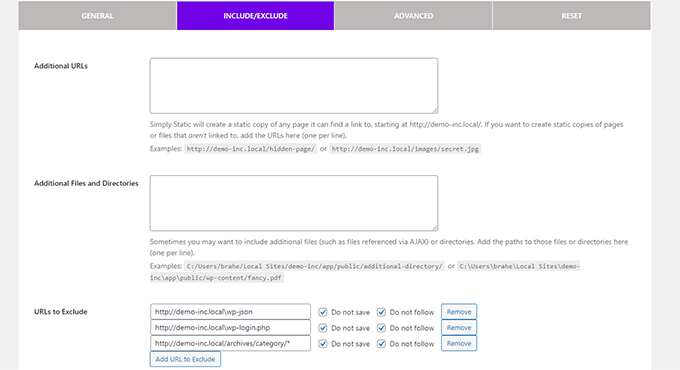
Em seguida, vá para a guia “Include/Exclude” (Incluir/Excluir). A partir daqui, você pode adicionar outras páginas para incluir ou excluir.

Você também pode usar expressões regex para excluir URLs que correspondam a um padrão específico.
Não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
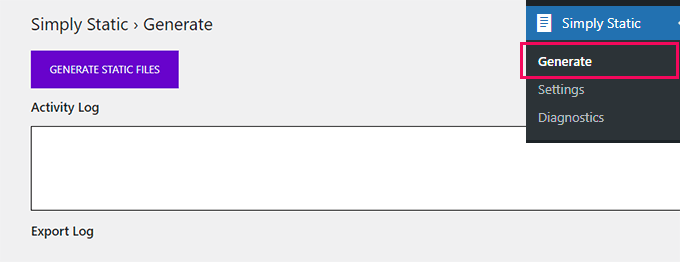
Agora, você está pronto para gerar arquivos estáticos para o seu site headless. Basta acessar a página Simply Static ” Generate e clicar no botão “Generate Static Files” (Gerar arquivos estáticos).

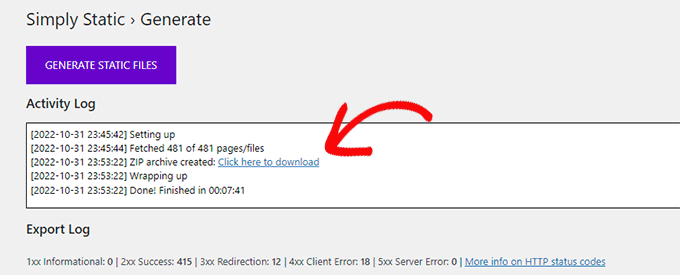
Em seguida, o plug-in começará a rastrear seu site e a armazenar arquivos estáticos em uma pasta temporária. Isso pode demorar um pouco, dependendo do número de páginas de seu site.
Quando terminar, você verá uma notificação de sucesso com um link para baixar os arquivos para o seu computador em um formato de arquivo zip.

Depois de fazer o download do arquivo zip, você precisará extraí-lo.
Agora você está pronto para carregar os arquivos extraídos no seu site ou no servidor em que deseja hospedar o site sem cabeça.
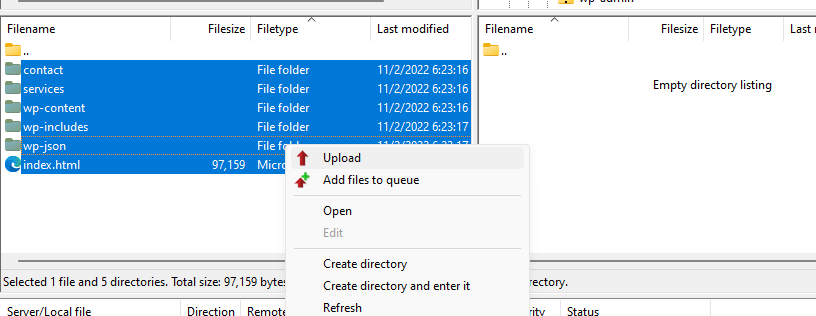
Você pode se conectar ao seu site usando um cliente FTP ou o aplicativo gerenciador de arquivos no painel de controle de hospedagem.
Depois de conectado, carregue os arquivos estáticos extraídos que você baixou anteriormente em seu site.

Depois disso, você pode visitar seu site estático para vê-lo em ação.
Observação: para atualizar seu site estático, será necessário criar um novo conteúdo na instalação do WordPress e repetir todo o processo novamente para substituir os arquivos estáticos que estão sendo fornecidos aos usuários.
É importante observar que essa não é a maneira mais flexível de criar um site estático do WordPress.
Ao usar uma solução WordPress sem cabeça, como o WP Engine Atlas, você obtém melhores ferramentas para desenvolvedores, projetos de sites iniciais, guias de instruções, soluções de implantação de produção mais inteligentes e muito mais.
Para sites maiores e soluções corporativas, recomendamos o uso do WP Engine Atlas junto com o WPGraphQL para liberar todo o poder do CMS WordPress sem cabeça.
Dito isso, se você é proprietário de uma pequena empresa e leu em algum lugar que precisa de um site WordPress sem cabeçalho para melhorar suas classificações de SEO, esse é um conselho errado. Você pode obter resultados semelhantes melhorando o desempenho do seu site seguindo nosso guia sobre como acelerar o WordPress.
Esperamos que este artigo tenha ajudado você a saber mais sobre o WordPress sem cabeça e se você deve usá-lo em seu site. Talvez você também queira ver nosso guia sobre como fazer um teste de velocidade do WordPress ou nossa escolha especializada da hospedagem mais rápida do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Kushal Phalak
As a designer and a frontend developer, it is very interesting to see these changes. It is awesome that I can use wordpress as a CMS and use NextJS on the fontend and the perks of increased performance and flexibility. It is a shame that some plugins are not supported currently, but I guess they will be in near future. Though it may not be suitable for those who do not understand code.
WPBeginner Support
It’s not a solution for everyone so there are no guarantees that every plugin will add support for this in the future.
Admin
Jiří Vaněk
Thank you for the article. I had no idea that something like headless WordPress existed, and it didn’t even occur to me that the backend wouldn’t necessarily be connected to the frontend. Once again, I’ve learned something new. Awesome.
WPBeginner Support
Glad we could share
Admin
James Winfield
Headless WordPress is an interesting solution if you are an engineer/developer and want to learn technologies like NextJS and GraphQL, which you can use to create fast loading React-style websites.
Not sure there is much performance benefit (though Lighthouse loves the two sites I’ve made through NextJS’ headless template), though also you can then deploy via Vercel which is free, to a limit anyway. I am loving this technology, and is a great way for me to practice the most in-demand skills of a f/e engineer.
Otherwise I agree with your comments, especially if non-developers are being bumped into this by agencies/developers!
WPBeginner Support
Thanks for sharing your experience
Admin